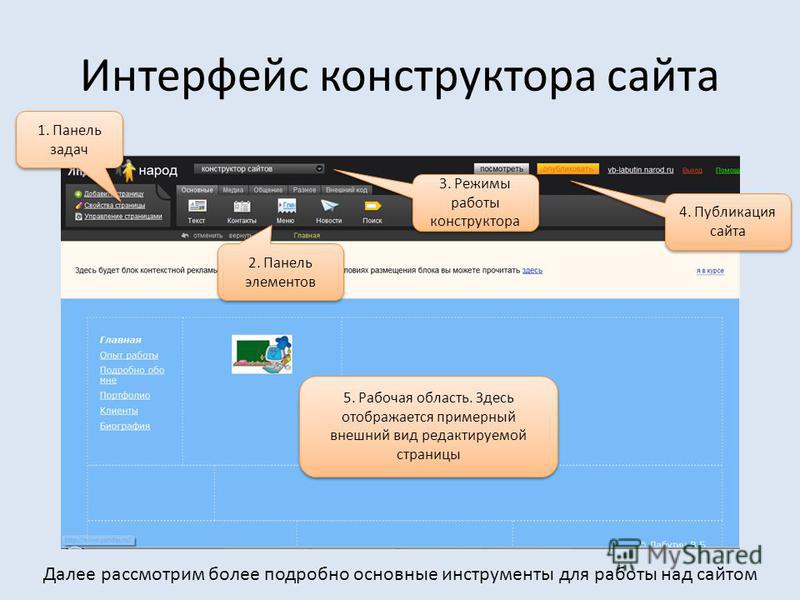
Каковы основные преимущества использования простого интерфейса с энкодерами в промышленных системах управления. Как упрощенный интерфейс влияет на разработку и характеристики систем. Какие проблемы решает применение простого интерфейса с датчиками положения.
Что такое простой интерфейс с энкодерами и зачем он нужен
Простой интерфейс с энкодерами (датчиками положения) в системах управления промышленными приводами представляет собой унифицированный способ подключения и взаимодействия контроллера с различными типами датчиков. Его основная цель — упростить и стандартизировать работу с энкодерами в системах автоматизации.
Энкодеры играют ключевую роль в промышленных системах управления, позволяя определять положение и перемещение механических компонентов. Они бывают следующих основных типов:
- Линейные — измеряют перемещение по прямой
- Угловые — определяют угол поворота
- Многоосевые — отслеживают положение в нескольких плоскостях
Простой интерфейс позволяет унифицировать работу со всеми этими типами датчиков, избавляя разработчиков от необходимости создавать отдельные схемы подключения для каждого вида энкодеров.

Ключевые преимущества простого интерфейса с энкодерами
Внедрение простого унифицированного интерфейса для работы с датчиками положения дает ряд существенных преимуществ при разработке и эксплуатации систем управления:
- Сокращение времени разработки за счет использования готовых стандартных решений
- Уменьшение площади печатных плат благодаря унификации схем подключения
- Снижение стоимости комплектующих при закупке стандартизированных компонентов
- Упрощение интеграции различных типов датчиков в единую систему
- Повышение надежности за счет применения отработанных технических решений
Все это позволяет разработчикам сосредоточиться на совершенствовании ключевых характеристик систем управления, таких как точность позиционирования, быстродействие и функциональность, вместо решения рутинных задач организации взаимодействия с датчиками.
Проблемы, решаемые с помощью простого интерфейса
Внедрение унифицированного простого интерфейса для работы с энкодерами помогает решить ряд распространенных проблем, возникающих при разработке систем управления:

- Сложность интеграции датчиков разных производителей
- Большое разнообразие проприетарных интерфейсов
- Необходимость разработки уникальных схем для каждого типа датчиков
- Сложность замены энкодеров при модернизации системы
- Высокие затраты на разработку специализированных интерфейсов
Простой стандартизированный интерфейс позволяет абстрагироваться от особенностей конкретных датчиков и работать с ними через единый программный и аппаратный интерфейс. Это значительно упрощает проектирование систем и повышает их гибкость.
Влияние простого интерфейса на характеристики систем управления
- Повышение точности позиционирования за счет оптимизации алгоритмов обработки данных с датчиков
- Увеличение быстродействия благодаря снижению накладных расходов на работу с интерфейсами
- Расширение функциональности путем легкой интеграции датчиков разных типов
- Улучшение масштабируемости систем при добавлении новых приводов и датчиков
- Повышение надежности за счет применения отработанных технических решений
Таким образом, простой интерфейс не только упрощает разработку, но и позволяет создавать более совершенные системы управления с улучшенными характеристиками.

Особенности реализации простого интерфейса с энкодерами
При разработке унифицированного интерфейса для работы с датчиками положения необходимо учитывать ряд важных аспектов:
- Поддержка различных типов сигналов (аналоговые, цифровые, инкрементальные, абсолютные)
- Обеспечение высокого быстродействия для работы с быстрыми процессами
- Защита от помех и обеспечение надежности передачи данных
- Возможность горячей замены датчиков без перенастройки системы
- Поддержка различных протоколов обмена данными (SSI, BiSS, EnDat и др.)
Важно обеспечить баланс между универсальностью интерфейса и его эффективностью для конкретных применений. Это достигается за счет модульной архитектуры и возможности конфигурирования интерфейса под конкретные задачи.
Примеры использования простого интерфейса в промышленных системах
Унифицированный интерфейс для работы с энкодерами находит широкое применение в различных отраслях промышленности:
- Станки с ЧПУ — для точного позиционирования рабочих органов
- Робототехника — для управления движением манипуляторов
- Упаковочное оборудование — для синхронизации движений конвейеров
- Подъемно-транспортные механизмы — для контроля положения груза
- Ветрогенераторы — для оптимального позиционирования лопастей
Во всех этих применениях простой интерфейс позволяет легко интегрировать различные типы датчиков положения в единую систему управления, обеспечивая высокую точность и надежность работы оборудования.

Перспективы развития интерфейсов для работы с энкодерами
Развитие технологий открывает новые возможности для совершенствования интерфейсов работы с датчиками положения:
- Интеграция функций обработки сигналов непосредственно в датчики
- Использование беспроводных технологий для передачи данных с энкодеров
- Применение искусственного интеллекта для адаптивной настройки интерфейсов
- Разработка самодиагностируемых интерфейсов с функциями предиктивного обслуживания
- Создание открытых стандартов для унификации интерфейсов различных производителей
Эти инновации позволят создавать еще более эффективные и гибкие системы управления промышленными приводами, способные адаптироваться к меняющимся условиям работы.
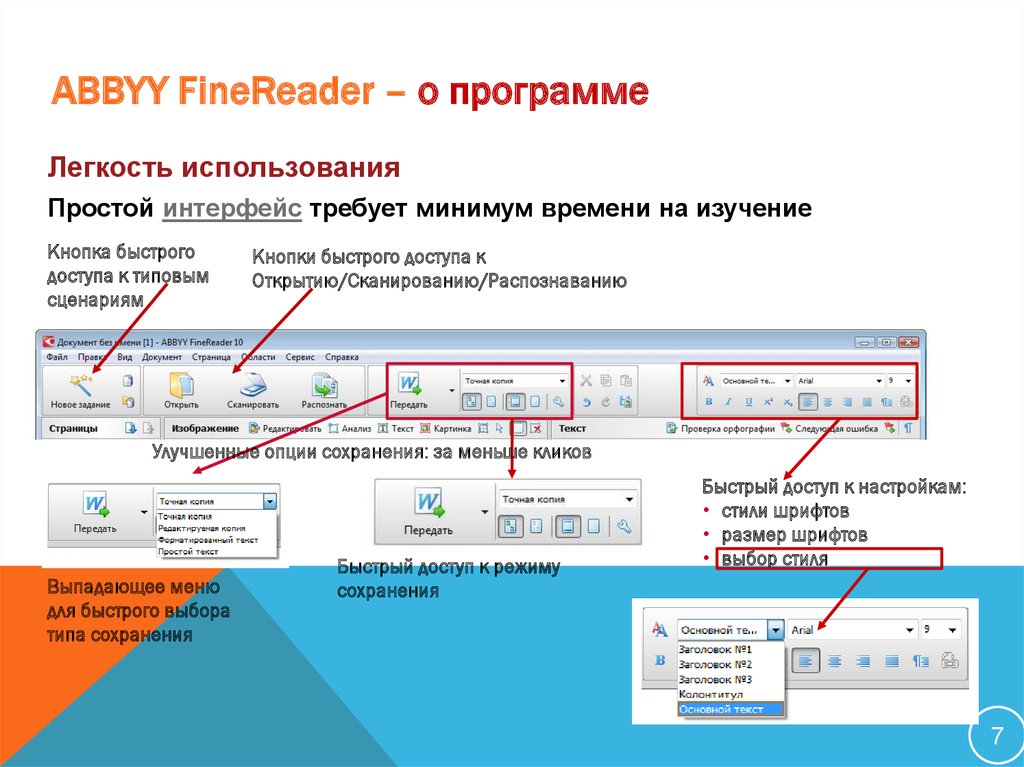
Простой дизайн сайта — характеристики, преимущества, наглядные примеры
Интерфейс должен быть не только красивым, но и понятным. Мы уже рассказывали о балансе между user experience и бизнес-целями. Главным критерием оценки качества интерфейса является пользовательский опыт. Дизайнеру надо спроектировать идеальный UI с точки зрения удобства и юзабилити, а заказчик должен правильно донести свои идеи.
В этой статье поговорим о том, почему при разработке коммерческих продуктов надо фокусироваться на простоте и минимализме.
Что такое простой дизайн
По данным исследований веб-аналитиков и маркетологов, пользователям хватает долей секунд, чтобы понять, нравится им интерфейс или нет. Визуально сложные UI обычно получают низкие оценки по сравнению с более простыми решениями.
Простоту и минимализм часто путают. Эти характеристики связаны между собой, но не являются синонимами. Один из атрибутов минималистичного интерфейса — простота. В статье о минимализме мы подробно разбирались в особенностях проектирования продуктов разного назначения. Воспользуйтесь нашими советами, чтобы узнать о том, как создавать минималистичные UI.
В статье о минимализме мы подробно разбирались в особенностях проектирования продуктов разного назначения. Воспользуйтесь нашими советами, чтобы узнать о том, как создавать минималистичные UI.
Простой интерфейс цифрового продукта подразумевает отсутствие лишних элементов. Когда пользователь «скользит» по приложению или сайту, как по льду на коньках. Он плавно становится на скользкую поверхность и проходит от точки А в точку Б. На пути не встречаются препятствия, и все задачи можно решить максимально быстро.
Простота предполагает полный отказ от второстепенных инструментов. UI проектируется с одной целью — дать пользователям инструменты для решения их проблем. Остальные задачи уходят на второй план. Целевая аудитория должна ориентироваться в новом продукте, как рыба в воде. В этом и помогает простота.
Дизайнеру необязательно надо фокусироваться на простых интерфейсах. Всё зависит от особенностей проекта и философии компании. Некоторые коммерческие организации специально используют инструменты вовлечения, которые погружают пользователей в уникальную среду и оставляют эмоциональный след.
Отличный пример, который иллюстрирует многогранность простых интерфейсов — официальный сайт мобильного оператора Life. Для белорусского филиала сделали крутой UI в стиле брутализма. Дизайн получился необычным, цепляющим и простым одновременно.
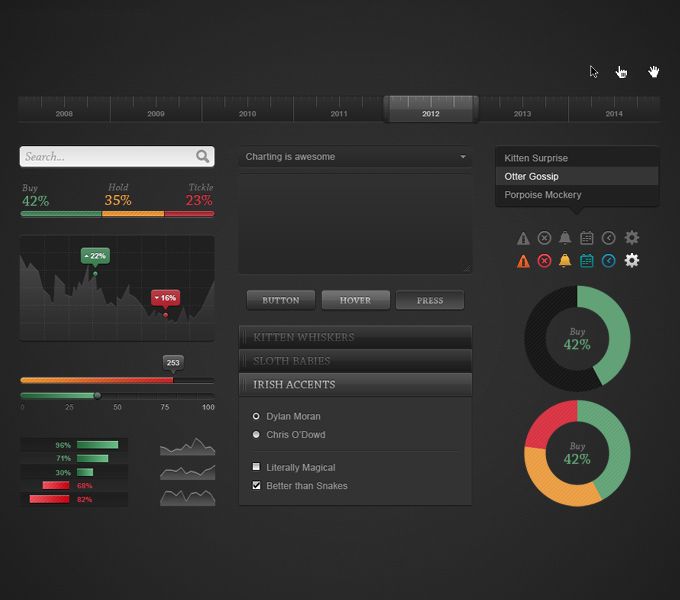
Многие дизайнеры думают, что простота — синоним пустоты. Когда в интерфейсе нет ничего, кроме текста и медиаконтента. Еле заметное меню, блоки с товарами и несколько call to action. Это популярный миф, который давно пора разрушить.
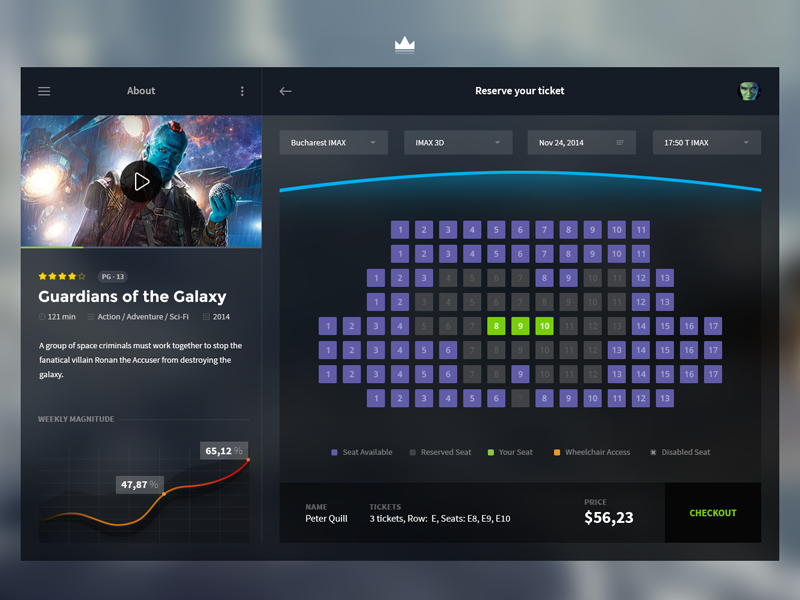
Иллюстрация выше доказывает обратное. Яркие рамки, бейджи, иконки и небрежная анимация в теории должны запутывать пользователей и отодвигать от решения проблемы, но интерфейс полностью справляется с поставленными задачами. При первом знакомстве с новым UI возникает сильная эмоциональная связь. Потенциальные клиенты понимают, что компания не боится экспериментировать и выходит за рамки привычной корпоративной культуры.
Простой интерфейс позволяет управлять решениями пользователей. Если в списке товаров будет 10-20 позиций с похожими характеристиками, выбрать один будет непросто. Грамотная структура и акцентирование на принципиальных отличиях помогают принимать решение и повышают конверсию.
Если в списке товаров будет 10-20 позиций с похожими характеристиками, выбрать один будет непросто. Грамотная структура и акцентирование на принципиальных отличиях помогают принимать решение и повышают конверсию.
Коммерческим компаниям и дизайнерам надо работать сообща, чтобы вместе создать простой UI, который будет приносить пользу. Такой подход можно использовать для любых продуктов. От корпоративных сайтов до больших приложений с явно выраженным продающим посылом.
Характеристики простого интерфейса
Выделим ключевые атрибуты, чтобы лучше понимать задачи, для которых можно использовать сильные стороны простого UI. Кратко остановимся на каждой характеристике и рассмотрим примеры, демонстрирующие выбранный подход.
Минимализм
Перегруженные интерфейсы никому не нравятся. Они снижают вовлечённость и приносят меньше конверсий по сравнению с более лёгкими аналогами. В нашем сленге недавно появилось слово «лайтовый», которое идеально подходит для описания минимализма. Лайтовый интерфейс — идеально отлаженный механизм под конкретную аудиторию.
Лайтовый интерфейс — идеально отлаженный механизм под конкретную аудиторию.
Некоторые компании стараются добавить в графические продукты максимальное количество инструментов вовлечения. Баннеры, всплывающие окна, формы подписки, навязчивую анимацию и другие фишки. Они не понимают, что такой подход разрушает пользовательский опыт. Приходится пробираться через многочисленные препятствия на пути и терять драгоценное время.
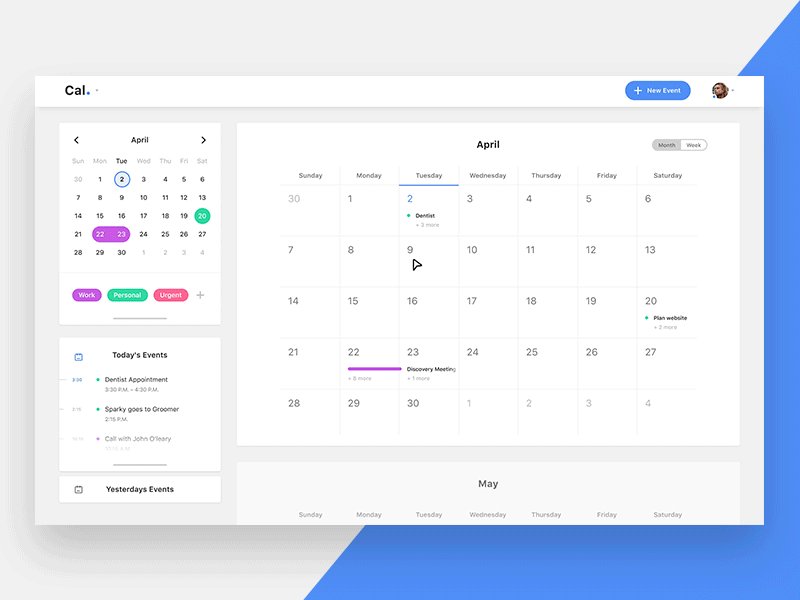
Посмотрите на оформление приложения для медитации. Дизайнер не случайно сделал его лайтовым, и дело не только в том, что пользователи с его помощью расслабляются и снимают стресс. При первом знакомстве легко понять, какие задачи выполняет цифровой продукт, и как именно они решаются. Зарегистрировался в приложении, выбрал подходящий урок и отслеживаешь прогресс.
Любой цифровой продукт, который связан с конкретной организацией, создаётся исключительно для коммерческих целей. Даже если это нестандартная игра или квест, в котором пользователям надо выполнять странные задания. В приложении или сайте будет корпоративная атрибутика бренда и при правильном подходе компания извлечёт пользу даже из такого формата.
В приложении или сайте будет корпоративная атрибутика бренда и при правильном подходе компания извлечёт пользу даже из такого формата.
Если на первой ступеньке потребностей стоит пользовательский опыт, то и проектировать интерфейс надо под тех, кто будет им пользоваться. Чем проще он будет, тем лучше. Люди смогут быстро избавиться от проблем, а бизнес получит лояльных клиентов.
Привлекательность
Важный атрибут эффективного digital-продукта часто путают с оформлением. Привлекательность выходит за рамки дизайна. Это внутренняя гармония, которой пропитан каждый элемент цифровой среды. Ощущения, которые сложно передать словами. Дизайнер должен прочувствовать суть приложения или сайта и создать идеальную графическую оболочку.
Есть мнение, что хороший интерфейс не обязан по умолчанию быть привлекательным. Он может помогать пользователям быстро решать проблемы, но по части оформления быть совершенно непродуманным.
Это утверждение легко оспорить. Приятный и привлекательный UI усиливает эмоциональную связь между продуктом и пользователем. В условиях высокой конкуренции это просто необходимо. Если после первого знакомства с приложением или сайтом не осталось положительных эмоций или воспоминаний, есть шанс, что пользователь уйдёт к конкурентам.
Приятный и привлекательный UI усиливает эмоциональную связь между продуктом и пользователем. В условиях высокой конкуренции это просто необходимо. Если после первого знакомства с приложением или сайтом не осталось положительных эмоций или воспоминаний, есть шанс, что пользователь уйдёт к конкурентам.
Привлекательность — условная характеристика, которую сложно описать. Интерфейс должен быть таким, чтобы возникло желание изучить его полностью и выполнить определённые действия. Если главная задача продукта в том, чтобы собирать заявки на новые модели автомобиля, то большинство пользователей должны захотеть это сделать.
Люди покупают машины или смартфоны не из-за красивого интерфейса, а потому что потратили много часов на поиск идеальной модели. Задача UI — провести «за руку» до выполнения целевого действия. С такими глобальными покупками, как машина или смартфон, пользователь вряд ли резко поменяет решение из-за недостатков интерфейса, но негативные впечатления будут ассоциировать с компанией.
Стандарты привлекательности отличаются в зависимости от особенностей проекта, но создать интерфейс, который будет нравиться всем на визуальном уровне вполне реально. Надо погрузиться в суть продукта, проанализировать решения конкурентов и подумать, как передать характеристики максимально точно.
Эффективность
UI — инструмент, который создан для решения конкретных проблем. Покупка корма для животных, оформление кредита или вызов сантехника отличаются, но в каждом случае важно, чтобы на совершение целевого действия уходило минимум времени.
Эффективность проявляется в максимально быстром решении задачи. Представьте, что установили новое приложение для просмотра фильмов онлайн, но не можете сразу перейти к медиаконтенту. Сначала просят зарегистрироваться через социальную сеть, затем разрешить доступ к уведомлениям и подписаться на группу в социальной сети. Если первые два действия обязательны из-за особенностей приложения, то от последнего для пользователей никакой пользы.
Сначала дайте людям решение их проблем, а потом просите сделать что-то взамен. После регистрации список доступных фильмов должен появиться сразу, платные лучше отметить специальными значками или сделать неактивными. Просьбу подписаться на соцсети можно смягчить с помощью бонусов. Подписались на группу Вконтакте — получили один фильм, в Телеграме — другой.
Специалисты, которые работают над созданием приложений для мобильных устройств знают о правиле один экран — одно действие. Аналогичный подход актуален и для сайтов. Старайтесь не перегружать людей информацией. Концентрируйте их внимание на важных вещах, а второстепенные задачи уберите на задний план.
Дизайн сайта на картинке выше простой, привлекательный и эффективный одновременно. На первом экране пользователи видят, сколько времени уходит на создание одного объекта и сколько материалов будет на выходе. Красивая иллюстрация демонстрирует высокое качество готовых решений.
Простой интерфейс не обязательно должен состоять из нескольких блоков. В примере иллюстрация и крупный текст не отвлекают от решения задач, а наоборот усиливают интерес. Хочется быстрее получить аналогичный рендер и посмотреть, как он будет создаваться в цифровой среде.
Соответствие контексту
При разработке интерфейсов для коммерческих продуктов очень важно, чтобы все элементы и инструменты управления соответствовали контексту. То есть не выходили за рамки общей концепции и служили единой цели. Каждая страница или экран должны быть не просто созданы в едином стиле. Важно, чтобы между ними прослеживалась чёткая связь.
Если стоит задача создать мультилендинг для презентации нескольких продуктов, надо сделать их разными, но согласовать между собой. Чтобы пользователи понимали, что перед ними одна линейка товаров, у которых есть уникальные характеристики.
Интерфейс должен полностью соответствовать ожиданиям пользователей. Проверить эту характеристику очень легко. Покажите прототип или макет целевой аудитории и соберите обратную связь. Если у большинства тестировщиков не будет проблем с попаданием в конечную точку маршрута, значит всё сделано правильно.
Покажите прототип или макет целевой аудитории и соберите обратную связь. Если у большинства тестировщиков не будет проблем с попаданием в конечную точку маршрута, значит всё сделано правильно.
Когда у пользователей возникает диссонанс при знакомстве с новым интерфейсом, положительных результатов ждать не стоит. Это всё равно, что найти в магазине продукт со скидкой, а на кассе окажется, что он стоит в два раза дороже. Впечатление испорчено, а вместе с ним и мнение клиента о компании.
Чтобы максимально защититься от негативного пользовательского опыта, надо тщательно протестировать цифровой продукт до выхода в открытый доступ. Глубокий анализ поможет исправить критичные ошибки до релиза и сохранить постоянных и потенциальных клиентов.
Согласованность
Характеристика тесно связана с предыдущим атрибутом. Согласованность проявляется в слаженной работе всех механизмов приложения или сайта. Когда меню раскрывается сразу после клика и одновременно запускается соответствующая анимация. После нажатия на кнопку запускается всплывающее окно, а после заполнения появляется уведомление об успешной отправке данных.
После нажатия на кнопку запускается всплывающее окно, а после заполнения появляется уведомление об успешной отправке данных.
Чтобы лучше понять мощную силу согласованности, посмотрите на макет сайта с презентацией диетической колы. В правой части написано, что напиток хорошо освежает, а в левой потенциальному клиенту говорят о стандартных фруктовых вкусах. Две области слайда связаны между собой и согласованы.
Представьте, что в левой части вместо упоминания о вкусах разместили нерелевантный текст. Например, рассказали про удивительные свойства банки. Она гладкая на ощупь и не вызывает раздражение. Покупателей интересует не ёмкость, а напиток. Банка для них — всего лишь инструмент, который позволяет наслаждаться любимой колой.
Согласованный интерфейс увеличивает доверие и усиливает связь между digital-продуктом и целевой аудиторией. Без этого ни о каком доверии не может быть речи. При возникновении проблем пользователи редко сообщают компании об ошибках в интерфейсе. Они уйдут к более продвинутым конкурентам, которые ставят на первое место опыт клиентов, а не финансовые показатели.
Они уйдут к более продвинутым конкурентам, которые ставят на первое место опыт клиентов, а не финансовые показатели.
Коммерческим компаниям надо понять, что они сильно зависят от мнения клиентов. Поэтому интерфейс должен быть спроектирован исключительно под них. Как новенький костюм, который идеально сидит, и складывается ощущение, что он всегда был частью гардероба. Добиться аналогичного эффекта с интерфейсом тяжело, но реально. Секрет успеха в совместной работе с представителями целевой аудитории.
Интуитивность
Частично пересекается с согласованностью, но работает на более высоком уровне. Интуитивность — удивительное свойство, которое должно быть в каждом интерфейсе. Особенно, если он создаётся для решения коммерческих задач. Проявляется, как максимально быстрое погружение в рабочие процессы цифрового продукта.
Представьте, что никогда не садились за руль электрокара Tesla, и вот появилась такая возможность. Открываете дверь, заводите мотор и начинаете движение. Бортовой компьютеры и датчики работают идеально: сообщают важную информацию, строят маршрут и быстро отзываются на действия. Возникает крутое ощущение, что автомобиль создан для вас.
Бортовой компьютеры и датчики работают идеально: сообщают важную информацию, строят маршрут и быстро отзываются на действия. Возникает крутое ощущение, что автомобиль создан для вас.
Интуитивность помогает быстро и эффективно раскрывать суть цифровых продуктов. Процесс обучения сокращается в несколько раз и пользователи получают заряд положительных эмоций. Им не надо тратить время на чтение инструкций из библиотеки знаний. Зарегистрировался в личном кабинете, оплатил подписку и смотришь новые фильмы.
Продукты, которые работают на интуитивном уровне и компании, создающие такие вещи, заранее обречены на успех. Если в нише есть уверенные лидеры, можно подсмотреть решения у них. Ориентируйтесь на потребности людей, используйте знакомые механизмы и сможете реализовать любые сложные проекты.
Доступность
Последний важный критерий простого интерфейса. Он проявляется в идеальных условиях взаимодействия с UI. Когда приложение одинаково хорошо спроектировано для смартфонов, планшетов или телевизоров. В каждом случае открываются дополнительные возможности, но суть остаётся одинаковой.
В каждом случае открываются дополнительные возможности, но суть остаётся одинаковой.
Для решения задачи надо использовать все атрибуты простого интерфейса, которые позволяют сделать его максимально эффективным для конкретных целей. На опыт пользователей влияют любые мельчайшие детали. Если ситуация начнёт развиваться не по стандартному сценарию, есть высокий риск получить неудовлетворённого клиента.
О принципах создания доступных интерфейсов мы рассказывали в статье про инклюзивный дизайн. Прочитайте её и примените советы, чтобы получить практическую пользу. В сочетании с другими характеристиками доступность существенно улучшает user experience.
Преимущества простого веб-дизайна
У простого интерфейса много плюсов, по сравнению с перегруженным. Пользователи быстрее доходят до решения своих задач, а компания получает больше лояльных клиентов. Выделим ещё несколько плюсов, чтобы убедить представителей бизнеса, что не надо зацикливаться только на визуальной красоте UI.
Сильные стороны:
- Высокое быстродействие. Чем проще сайт, тем легче будет вёрстка. Не будет элементов, которые сильно нагружают браузеры и тратят много ресурсов. Это особенно важно для продуктов под мобильные устройства.
- Удобная навигация.
- Фокус на контенте. Основное внимание уделяется товарам или услугам. Когда нет всплывающих окон, навязчивой анимации и других отвлекающих факторов, пользователи внимательно изучают предложения компании.
- Экономия времени на разработке. Простой UI легче создавать и тестировать. Несколько циклов работы над ошибками отпадут сами собой.
- Быстрое масштабирование. Добавить несколько страниц или разделов в лайтовый сайт проще, чем в перегруженный проект.
 Деньги, которые ушли бы на разработку, можно потратить на другие цели.
Деньги, которые ушли бы на разработку, можно потратить на другие цели.
Дизайнерам и компаниям, которые хотят создавать простые цифровые продукты следует понять, что красоту не надо ставить на первое место. При разработке интерфейсов следует постоянно анализировать важность элементов. Если какие-то фишки не влияют на опыт пользователей, от них можно отказаться.
Простой дизайн всегда лучше сложного, если только проект не должен быть таким по умолчанию. Если не хотите получить недовольных клиентов, фокусируйтесь на визуальной привлекательности, интуитивности, согласованности и других критериях простого интерфейса.
Веб-студия IDBI специализируется на создании интерфейсов для коммерческих целей. Напишите или позвоните нам, чтобы создать идеальный проект под ваши задачи.
Фасад
/ Паттерны проектирования / Структурные паттерны
Также известен как: Facade
Суть паттернаФасад
 Проблема
Проблема Вашему коду приходится работать с большим количеством объектов некой сложной библиотеки или фреймворка. Вы должны самостоятельно инициализировать эти объекты, следить за правильным порядком зависимостей и так далее.
В результате бизнес-логика ваших классов тесно переплетается с деталями реализации сторонних классов. Такой код довольно сложно понимать и поддерживать.
РешениеФасад — это простой интерфейс для работы со сложной подсистемой, содержащей множество классов. Фасад может иметь урезанный интерфейс, не имеющий 100% функциональности, которой можно достичь, используя сложную подсистему напрямую. Но он предоставляет именно те фичи, которые нужны клиенту, и скрывает все остальные.
Фасад полезен, если вы используете какую-то сложную библиотеку со множеством подвижных частей, но вам нужна только часть её возможностей.
К примеру, программа, заливающая видео котиков в социальные сети, может использовать профессиональную библиотеку сжатия видео. Но все, что нужно клиентскому коду этой программы — простой метод
Но все, что нужно клиентскому коду этой программы — простой метод encode(filename, format). Создав класс с таким методом, вы реализуете свой первый фасад.
Пример телефонного заказа.
Когда вы звоните в магазин и делаете заказ по телефону, сотрудник службы поддержки является вашим фасадом ко всем службам и отделам магазина. Он предоставляет вам упрощённый интерфейс к системе создания заказа, платёжной системе и отделу доставки.
Структура-
Фасад предоставляет быстрый доступ к определённой функциональности подсистемы. Он «знает», каким классам нужно переадресовать запрос, и какие данные для этого нужны.
-
Дополнительный фасад можно ввести, чтобы не «захламлять» единственный фасад разнородной функциональностью. Он может использоваться как клиентом, так и другими фасадами.
-
Сложная подсистема состоит из множества разнообразных классов.
 Для того, чтобы заставить их что-то делать, нужно знать подробности устройства подсистемы, порядок инициализации объектов и так далее.
Для того, чтобы заставить их что-то делать, нужно знать подробности устройства подсистемы, порядок инициализации объектов и так далее.Классы подсистемы не знают о существовании фасада и работают друг с другом напрямую.
-
Клиент использует фасад вместо прямой работы с объектами сложной подсистемы.
В этом примере Фасад упрощает работу со сложным фреймворком видеоконвертации.
Пример изоляции множества зависимостей в одном фасаде.
Вместо непосредственной работы с дюжиной классов, фасад предоставляет коду приложения единственный метод для конвертации видео, который сам заботится о том, чтобы правильно сконфигурировать нужные объекты фреймворка и получить требуемый результат.
// Классы сложного стороннего фреймворка конвертации видео. Мы
// не контролируем этот код, поэтому не можем его упростить.
class VideoFile
// ...
class OggCompressionCodec
// . ..
class MPEG4CompressionCodec
// ...
class CodecFactory
// ...
class BitrateReader
// ...
class AudioMixer
// ...
// Вместо этого мы создаём Фасад — простой интерфейс для работы
// со сложным фреймворком. Фасад не имеет всей функциональности
// фреймворка, но зато скрывает его сложность от клиентов.
class VideoConverter is
method convert(filename, format):File is
file = new VideoFile(filename)
sourceCodec = (new CodecFactory).extract(file)
if (format == "mp4")
destinationCodec = new MPEG4CompressionCodec()
else
destinationCodec = new OggCompressionCodec()
buffer = BitrateReader.read(filename, sourceCodec)
result = BitrateReader.convert(buffer, destinationCodec)
result = (new AudioMixer()).fix(result)
return new File(result)
// Приложение не зависит от сложного фреймворка конвертации
// видео. Кстати, если вы вдруг решите сменить фреймворк, вам
// нужно будет переписать только класс фасада.
class Application is
method main() is
convertor = new VideoConverter()
mp4 = convertor.
..
class MPEG4CompressionCodec
// ...
class CodecFactory
// ...
class BitrateReader
// ...
class AudioMixer
// ...
// Вместо этого мы создаём Фасад — простой интерфейс для работы
// со сложным фреймворком. Фасад не имеет всей функциональности
// фреймворка, но зато скрывает его сложность от клиентов.
class VideoConverter is
method convert(filename, format):File is
file = new VideoFile(filename)
sourceCodec = (new CodecFactory).extract(file)
if (format == "mp4")
destinationCodec = new MPEG4CompressionCodec()
else
destinationCodec = new OggCompressionCodec()
buffer = BitrateReader.read(filename, sourceCodec)
result = BitrateReader.convert(buffer, destinationCodec)
result = (new AudioMixer()).fix(result)
return new File(result)
// Приложение не зависит от сложного фреймворка конвертации
// видео. Кстати, если вы вдруг решите сменить фреймворк, вам
// нужно будет переписать только класс фасада.
class Application is
method main() is
convertor = new VideoConverter()
mp4 = convertor. convert("funny-cats-video.ogg", "mp4")
mp4.save()
convert("funny-cats-video.ogg", "mp4")
mp4.save()
Применимость Когда вам нужно представить простой или урезанный интерфейс к сложной подсистеме.
Часто подсистемы усложняются по мере развития программы. Применение большинства паттернов приводит к появлению меньших классов, но в бóльшем количестве. Такую подсистему проще повторно использовать, настраивая её каждый раз под конкретные нужды, но вместе с тем, применять подсистему без настройки становится труднее. Фасад предлагает определённый вид системы по умолчанию, устраивающий большинство клиентов.
Когда вы хотите разложить подсистему на отдельные слои.
Используйте фасады для определения точек входа на каждый уровень подсистемы. Если подсистемы зависят друг от друга, то зависимость можно упростить, разрешив подсистемам обмениваться информацией только через фасады.
Например, возьмём ту же сложную систему видеоконвертации. Вы хотите разбить её на слои работы с аудио и видео. Для каждой из этих частей можно попытаться создать фасад и заставить классы аудио и видео обработки общаться друг с другом через эти фасады, а не напрямую.
Вы хотите разбить её на слои работы с аудио и видео. Для каждой из этих частей можно попытаться создать фасад и заставить классы аудио и видео обработки общаться друг с другом через эти фасады, а не напрямую.
-
Определите, можно ли создать более простой интерфейс, чем тот, который предоставляет сложная подсистема. Вы на правильном пути, если этот интерфейс избавит клиента от необходимости знать о подробностях подсистемы.
-
Создайте класс фасада, реализующий этот интерфейс. Он должен переадресовывать вызовы клиента нужным объектам подсистемы. Фасад должен будет позаботиться о том, чтобы правильно инициализировать объекты подсистемы.
-
Вы получите максимум пользы, если клиент будет работать только с фасадом. В этом случае изменения в подсистеме будут затрагивать только код фасада, а клиентский код останется рабочим.
-
Если ответственность фасада начинает размываться, подумайте о введении дополнительных фасадов.

- Изолирует клиентов от компонентов сложной подсистемы.
- Фасад рискует стать божественным объектом, привязанным ко всем классам программы.
-
Фасад задаёт новый интерфейс, тогда как Адаптер повторно использует старый. Адаптер оборачивает только один класс, а Фасад оборачивает целую подсистему. Кроме того, Адаптер позволяет двум существующим интерфейсам работать сообща, вместо того, чтобы задать полностью новый.
-
Абстрактная фабрика может быть использована вместо Фасада для того, чтобы скрыть платформо-зависимые классы.
-
Легковес показывает, как создавать много мелких объектов, а Фасад показывает, как создать один объект, который отображает целую подсистему.
-
Посредник и Фасад похожи тем, что пытаются организовать работу множества существующих классов.

- Фасад создаёт упрощённый интерфейс к подсистеме, не внося в неё никакой добавочной функциональности. Сама подсистема не знает о существовании Фасада. Классы подсистемы общаются друг с другом напрямую.
- Посредник централизует общение между компонентами системы. Компоненты системы знают только о существовании Посредника, у них нет прямого доступа к другим компонентам.
-
Фасад можно сделать Одиночкой, так как обычно нужен только один объект-фасад.
-
Фасад похож на Заместитель тем, что замещает сложную подсистему и может сам её инициализировать. Но в отличие от Фасада, Заместитель имеет тот же интерфейс, что его служебный объект, благодаря чему их можно взаимозаменять.
Простой интерфейс с аналоговыми и цифровыми датчиками положения (энкодерами) для систем управления промышленными приводами
Это может создавать много проблем, например увеличение продолжительности циклов разработки, увеличение площади плат или суммарной стоимости ведомости комплектующих и материалов (ВКМ). Ввиду вышеуказанного эти разработчики не могут сосредоточиться на характеристиках, которые выделили бы их разработки на фоне других, таких как улучшенные эксплуатационные параметры, более высокая точность и усовершенствованные контуры управления.
Ввиду вышеуказанного эти разработчики не могут сосредоточиться на характеристиках, которые выделили бы их разработки на фоне других, таких как улучшенные эксплуатационные параметры, более высокая точность и усовершенствованные контуры управления.
Конкретным примером этого может служить задача организации интерфейса микроконтроллеров (МК) с энкодерами. Такие энкодеры могут быть линейными, угловыми или многоосными, и обычно они используются для определения относительного или абсолютного положения механической системы в движении, приводимой в действие электромотором. Затем определённое положение преобразуется в аналоговый или цифровой электрический сигнал для передачи в контур управления.
Традиционно организация интерфейса энкодера с МК может становиться задачей, требующей большого времени, которая часто включает в себя интеграцию протокола связи в программируемую логическую интегральную схему (ПЛИС) или программирование дополнительного МК с протоколами декодирования. Кроме того, ситуация осложняется тем, что существует множество протоколов энкодеров, каждый из которых подходит для определённых типов функций и подсистем. Коллектив разработчиков системы может быть вынужден разработать несколько ПЛИС под конкретные протоколы, которые затруднительно эффективно переносить с одной прикладной системы на другую. Конечно, такая реализация ПЛИС увеличит стоимость системы, расширив ВМК электронных комплектующих системы, потребовав больше места на платах и увеличив продолжительность циклов разработки. Более того, разработчики также должны провести большой объём испытаний на соответствие, чтобы подтвердить соответствие промышленным стандартам.
Коллектив разработчиков системы может быть вынужден разработать несколько ПЛИС под конкретные протоколы, которые затруднительно эффективно переносить с одной прикладной системы на другую. Конечно, такая реализация ПЛИС увеличит стоимость системы, расширив ВМК электронных комплектующих системы, потребовав больше места на платах и увеличив продолжительность циклов разработки. Более того, разработчики также должны провести большой объём испытаний на соответствие, чтобы подтвердить соответствие промышленным стандартам.
Эта ситуация требует решения, которое упростило бы организацию интерфейса энкодеров с элементами управления в системах промышленных приводов и тем самым позволило бы разработчикам сосредоточить свои усилия на характеристиках и функциональных возможностях, которые сделали бы их системы действительно отличными от аналогичных систем, а также повысили их конкурентоспособность в соответствующем сегменте рынка.
Интеграция обратной связи по положению
На основе линейки микроконтроллеров C2000™ Delfino™ корпорация Texas Instruments предлагает комплексную платформу для промышленных приводов и систем управления. Микроконтроллеры F28379D и F28379S семейства C2000 Delfino™ оснащены полным комплектом встроенных в микросхему ресурсов, начиная с возможностей обработки, которые требуются сложным и точным системам управления, и включая технологию управления датчиками положения DesignDRIVE Position Manager, которая поддерживает самые распространенные на сегодня серийные интерфейсы аналоговых и цифровых энкодеров (рисунок 1). Это освобождает разработчиков систем от решения многих достаточно общих, повторяющихся задач, сокращая время, требуемое для разработки.
Микроконтроллеры F28379D и F28379S семейства C2000 Delfino™ оснащены полным комплектом встроенных в микросхему ресурсов, начиная с возможностей обработки, которые требуются сложным и точным системам управления, и включая технологию управления датчиками положения DesignDRIVE Position Manager, которая поддерживает самые распространенные на сегодня серийные интерфейсы аналоговых и цифровых энкодеров (рисунок 1). Это освобождает разработчиков систем от решения многих достаточно общих, повторяющихся задач, сокращая время, требуемое для разработки.
Рисунок 1. Подробная структура двухъядерного микроконтроллера F28379D C2000™ с технологией DesignDRIVE Position Manager
Корпорация TI обладает обширным опытом и знаниями в области организации интерфейса энкодеров с цифровыми контроллерами. Начав с автономных решений для интерфейса круговых датчиков положения с цифровыми устройствами, таких как TMDSRSLVR, TI продолжила работу, добавив в свои изделия поддержку интерфейса обратной связи по положению. На смену дорогим микросхемам интерфейса круговых энкодеров с цифровыми устройствами пришли микроконтроллеры C2000 с их реализованными на кристалле функциональными возможностями, в полной мере использующие высокоэффективные аналого-цифровые преобразователи (АЦП) и цифро-аналоговые преобразователи (ЦАП). Более того, мощный аппарат математической обработки тригонометрических функций микропроцессоров C2000 особенно хорошо подошёл для дополнительной обработки, необходимой для расчёта углов и извлечения информации о скорости с высоким разрешением из амплитудно-модулированных синусоидальных сигналов круговых датчиков положения.
На смену дорогим микросхемам интерфейса круговых энкодеров с цифровыми устройствами пришли микроконтроллеры C2000 с их реализованными на кристалле функциональными возможностями, в полной мере использующие высокоэффективные аналого-цифровые преобразователи (АЦП) и цифро-аналоговые преобразователи (ЦАП). Более того, мощный аппарат математической обработки тригонометрических функций микропроцессоров C2000 особенно хорошо подошёл для дополнительной обработки, необходимой для расчёта углов и извлечения информации о скорости с высоким разрешением из амплитудно-модулированных синусоидальных сигналов круговых датчиков положения.
Многие микроконтроллеры C2000 поддерживают расширенные модули импульсных квадратурных энкодеров (eQEP), которые способны обеспечивать интерфейс с линейными или круговыми инкрементными энкодерами. Такие энкодеры подсчитывают импульсы, чтобы получить информацию о положении (если известен коэффициент пересчёта), направлении движения и скорости от вращающихся машин, используемую в высокоэффективных системах управления движением и положением. Кроме того, можно использовать eQEP (расширенные модули импульсных квадратурных энкодеров) для интерфейса с сигналами выходов пачек импульсов (ВПИ), которые обычно формируют на своих выходах программируемые логические контроллеры (ПЛК) в системах промышленной автоматизации для управления движением. eQEP также могут обеспечивать интерфейс с сигналами вращения по часовой/против часовой стрелки (CW/CCW). Сигналы CW/CCW обычно используются в сочетании с шаговыми двигателями или сервоприводами для управления электродвигателями или другим аппаратным обеспечением, связанным с движением. Микроконтроллеры C2000 F28379 поддерживают до трёх модулей eQEP.
Кроме того, можно использовать eQEP (расширенные модули импульсных квадратурных энкодеров) для интерфейса с сигналами выходов пачек импульсов (ВПИ), которые обычно формируют на своих выходах программируемые логические контроллеры (ПЛК) в системах промышленной автоматизации для управления движением. eQEP также могут обеспечивать интерфейс с сигналами вращения по часовой/против часовой стрелки (CW/CCW). Сигналы CW/CCW обычно используются в сочетании с шаговыми двигателями или сервоприводами для управления электродвигателями или другим аппаратным обеспечением, связанным с движением. Микроконтроллеры C2000 F28379 поддерживают до трёх модулей eQEP.
Возможности круговых энкодеров и QEP обеспечивают быстрые, эффективные и интегрированные решения для эффективной организации интерфейса энкодеров с микроконтроллерами C2000 Delfino™. Следующим шагом стало расширение этой поддержки дополнительными решениями, которые позволили бы микроконтроллеру напрямую устанавливать соединения с более совершенными цифровыми и аналоговыми энкодерами.
Технология управления положением
Технология управления положением, доступная на платформе DesignDRIVE, использует преимущества аппаратных ресурсов, реализованных на кристалле микросхемы микроконтроллеров F28379S и F28379D семейства C2000 Delfino™ для интерфейса с наиболее распространёнными цифровыми и аналоговыми датчиками положения. Обладая встроенной поддержкой инкрементных датчиков положения (eQEP), сигналов CW/CCW и автономных решений для круговых энкодеров, технология Position Manager добавляет решения для аналогового определения положения, объединяя функции возбуждения и измерения кругового датчика положения, а также управления синусно-косинусными датчиками. Уникальная для микроконтроллеров C2000 технология Position Manager сочетает поддержку аналоговых датчиков с широко используемыми цифровыми абсолютными энкодерами, EnDat 2.2 и BiSS-C, предоставляя разработчикам систем широкий выбор типов энкодеров (рисунок 2).
Рисунок 2. Технология DesignDRIVE Position Manager поддерживает ведущие аналоговые и цифровые энкодеры
Технология DesignDRIVE Position Manager поддерживает ведущие аналоговые и цифровые энкодеры
Рисунок 3. Пример решения для EnDat 2.2: наложение уровней и ПЛИС
Эта интегрированная технология Position Manager дает разработчикам систем реальную возможность ускорить циклы разработки и снизить стоимость ВКМ, избавив от необходимости организации в ПЛИС интерфейса конкретного энкодера с микроконтроллером или значительно сократив размер ПЛИС, освободив место, которое может быть необходимо для реализации других функций. Приведенная ниже иллюстрация показывает, как технология Position Manager освобождает разработчиков систем от нагрузки, связанной с разработкой драйверов программного обеспечения высокого и низкого уровней, а также всякого специализированного аппаратного обеспечения и логики, которые ранее, возможно, требовалось бы реализовывать в навесной ПЛИС. Кроме того, примерные проекты управления по замкнутому контуру на основе датчиков положения, загружаемые с DesignDRIVE, можно изменять, чтобы интегрировать их в проекты заказчика. Нижние уровни системы реализуются на кристалле или с помощью эталонных разработок и готовой библиотеки модулей интерфейса прикладного программирования (API).
Нижние уровни системы реализуются на кристалле или с помощью эталонных разработок и готовой библиотеки модулей интерфейса прикладного программирования (API).
Помимо сокращения времени, которое требуется на разработку, технология Position Manager также уменьшает объём испытаний на соответствие и функциональную совместимость, которые изготовители систем должны были проводить в прошлом. Технология Position Manager прошла испытания в полном объёме с различными датчиками. Более того, будущие изменения и обновления действующих стандартов также будут поддерживаться технологией Position Manager.
Новые возможности организации интерфейса с энкодерами
Имея в качестве отправной точки богатый опыт в области технологий обратной связи по положению, TI смогла расширить свои решения для интерфейса с энкодерами, улучшив их возможности и рабочие характеристики.
Ниже приведены несколько новых добавлений к возможностям изделий Texas Instruments, реализованных благодаря технологии DesignDRIVE Position Manager.
Синусно-косинусные сигналы
Синусно-косинусные сигналы — это способ обратной связи, который встроен в интерфейсы круговых энкодеров, таких как Hiperface®, а также в другие фирменные интерфейсы. Эти так называемые синусоидальные абсолютные энкодеры обычно обеспечивают намного большее разрешение по положению и скорости, чем круговые или инкрементные энкодеры. В обычных квадратурных энкодерах информация об угле получается путём подсчёта фронтов пары квадратурных импульсов. Разрешение по углу фиксировано и зависит от количества импульсов на один механический поворот. Но в синусно-косинусных датчиках точность измерения угла повышается за счёт расчёта угла между фронтами с использованием взаимосвязи в паре синусного и косинусного выходов датчика (рисунок 4).
Рисунок 4. Промышленный сервопривод с интерфейсом синусно-косинусного энкодера
Фактически проводится интерполяция между фронтами для получения «точного» угла. Точный угол вычисляется с помощью арктангенса двух синусоидальных входов. Чтобы этот расчёт имел смысл, отсчёты с обоих входов необходимо брать одновременно. Обычно на каждый механический оборот вала датчика положения приходится несколько тысяч электрических оборотов синусоидальных сигналов.
Чтобы этот расчёт имел смысл, отсчёты с обоих входов необходимо брать одновременно. Обычно на каждый механический оборот вала датчика положения приходится несколько тысяч электрических оборотов синусоидальных сигналов.
Внутренняя аналоговая подсистема микроконтроллеров F28379 Delfino™ идеально подходит для интерфейса с синусно-косинусными датчиками. Наличие нескольких АЦП, которые могут включаться от одного и того же источника, позволяет проводить одновременное измерение в обоих входных каналах. Кроме того, микроконтроллеры F28379 имеют собственную команду взятия арктангенса (ARCTAN) в математическом блоке тригонометрических функций (TMU), что означает, что вычисление угла может быть выполнено всего за 70 нс!
Другой аспект связан с состоянием, когда вал электродвигателя вращается с высокой скоростью. В этом случае точная информация об угле больше не нужна, и алгоритм измерения должен лишь подсчитывать количество полных синусоидальных оборотов для «грубого» измерения угла. Обычно это осуществляется с помощью пары аналоговых компараторов, которые сравнивают входящие синусоидальные сигналы с порогом, соответствующим точке перехода через нуль. Выходы компараторов соответствуют знаку каждой из синусоид, а получаемые в результате цифровые сигналы аналогичны тем, что формирует квадратурный энкодер. В микроконтроллерах F28379 имеется до восьми пар аналоговых компараторов, каждый со своим собственным программируемым пороговым напряжением. Это позволяет формировать квадратурные импульсы, которые затем подаются внутри микросхемы на один из периферийных модулей квадратурных датчиков (QEP), реализованных на кристалле, для грубого измерения угла и скорости.
Выходы компараторов соответствуют знаку каждой из синусоид, а получаемые в результате цифровые сигналы аналогичны тем, что формирует квадратурный энкодер. В микроконтроллерах F28379 имеется до восьми пар аналоговых компараторов, каждый со своим собственным программируемым пороговым напряжением. Это позволяет формировать квадратурные импульсы, которые затем подаются внутри микросхемы на один из периферийных модулей квадратурных датчиков (QEP), реализованных на кристалле, для грубого измерения угла и скорости.
EnDat
EnDat — это цифровой двунаправленный четырёхпроводной интерфейс, разработанный немецкой компанией HEIDENHAIN. Датчик с кодером EnDat может передавать значения положения, передавать и обновлять информацию, хранящуюся в кодере, или сохранять информацию. Данные отправляются вместе с тактовыми сигналами. Микроконтроллер C2000 может выбрать тип данных, которые будет передавать датчик, включая значения положения, параметры, диагностическую информацию и прочее.
Технология Position Manager позволяет организовать интерфейс микроконтроллера C2000 F28379 напрямую с датчиком EnDat (рисунок 5). Единственными навесными элементами микроконтроллера являются два трансивера RS-485 и схема питания энкодера. Ведущее устройство EnDat реализуется с помощью конфигурируемого логического блока микроконтроллера C2000, где обрабатывается протокол связи.
Единственными навесными элементами микроконтроллера являются два трансивера RS-485 и схема питания энкодера. Ведущее устройство EnDat реализуется с помощью конфигурируемого логического блока микроконтроллера C2000, где обрабатывается протокол связи.
Рисунок 5. Промышленный сервопривод с интерфейсом энкодера EnDat 2.2
Технология Position Manager прошла испытания с рядом круговых, линейных и многооборотных энкодеров производства HEIDENHAIN при разрешениях от 13 до 35 бит на расстояниях 70 метров и более.
BiSS-C
Цифровой интерфейс с открытым исходным кодом BiSS (двунаправленный/последовательный/синхронный) основан на протоколе связи в реальном времени. Первоначальная спецификация была разработана немецкой компанией iC-Haus GmbH. В промышленных системах используется режим «BiSS-непрерывный» (BiSS-C). Спецификация имеет в своей основе синхронный последовательный интерфейс (SSI). Интерфейс BiSS-C состоит из двух однонаправленных или двунаправленных линий для тактовых сигналов и данных.
Как и во всех интерфейсах, поддерживаемых технологией Position Manager, ведущее устройство BiSS-C, работающее в микропроцессоре C2000 F28379, не может подключаться напрямую к ведомому кодеру BiSS-C в энкодере (рисунок 6). Интерфейс передает значения положения и дополнительную информацию прямо с кодера в микроконтроллер. Микроконтроллер способен считывать и записывать данные напрямую во внутреннюю память кодера. Технология Position Manager корпорации Texas Instruments включает в себя библиотеку BiSS-C с богатым набором возможностей, которую разработчики систем могут легко использовать в разрабатываемых ими проектах. Например, тактовые частоты диапазона 8 МГц поддерживаются в кабелях длиной до 100 метров. Кроме того, интерфейс BiSS микроконтроллера C2000 можно настроить на усовершенствованное управление модульными функциями и тактированием с передачей информации о положении от энкодеров в каждом цикле управления.
Рисунок 6. Промышленный сервопривод с интерфейсом энкодера BiSS-C
Реализованные на кристалле системы управления промышленными приводами
Мощные и программируемые микроконтроллеры, такие как микроконтроллеры F28379 семейства C2000 Delfino производства TI, представляют собой следующий шаг к реализации на кристалле (SoC) систем управления промышленными приводами. Они открывают возможность построения более эффективных и продуктивных архитектур систем, избавляя от необходимости иметь навесную ПЛИС для удовлетворения дополнительных потребностей в обработке или значительно уменьшая размер этой ПЛИС.
Они открывают возможность построения более эффективных и продуктивных архитектур систем, избавляя от необходимости иметь навесную ПЛИС для удовлетворения дополнительных потребностей в обработке или значительно уменьшая размер этой ПЛИС.
В настоящее время корпорация Texas Instruments предпринимает следующий шаг, чтобы помочь разработчикам систем промышленных приводов создавать высокодиф-ференцированные продукты, отличающиеся меньшими временами задержки, более высоким разрешением и более мощными ресурсами для обработки данных. Этот шаг предполагает упрощение интерфейса микроконтроллеров с энкодерами с использованием технологии Position Manager.
Сделав возможным прямое соединение между микроконтроллером C2000 и энкодером, технология Position Manager освобождает разработчиков от решения рутинных задач обеспечения связи устройств, так что они получают возможность сосредоточиться на функциях и возможностях, которые сделают их системные решения действительно отличными от других, имеющихся на рынке, со значительными конкурентными преимуществами.
Литература
- Simple interfacing to analog and digital position sensors for industrial drive control systems (SPRY295), 2016 г.
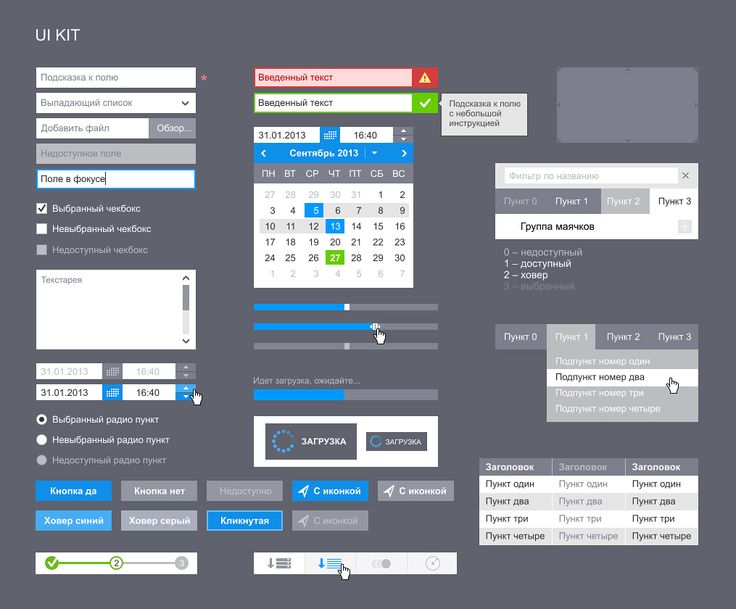
элементов пользовательского интерфейса | Usability.gov
При разработке интерфейса старайтесь быть последовательным и предсказуемым в выборе элементов интерфейса. Осознают они это или нет, но пользователи уже знакомы с элементами, действующими определенным образом, поэтому принятие этих элементов, когда это уместно, поможет в выполнении задачи, эффективности и удовлетворении.
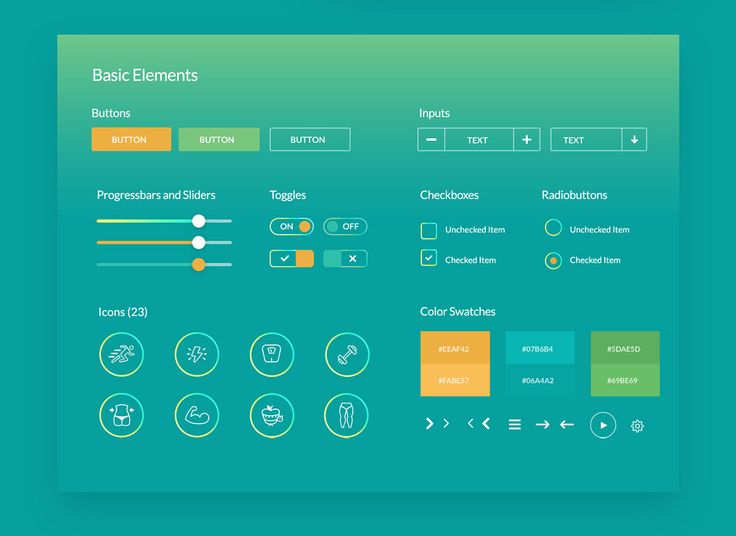
Элементы интерфейса включают, но не ограничиваются:
- Элементы управления вводом : флажки, переключатели, раскрывающиеся списки, списки, кнопки, переключатели, текстовые поля, поле даты
- Навигационные компоненты : навигационная цепочка, ползунок, поле поиска, нумерация страниц, ползунок, теги, значки
- Информационные компоненты : всплывающие подсказки, значки, индикатор выполнения, уведомления, окна сообщений, модальные окна
- Контейнеры : аккордеон
Элементы управления вводом
| Элемент | Описание | Примеры |
|---|---|---|
| Флажки |
Флажки позволяют пользователю выбрать один или несколько вариантов из набора. Обычно лучше представить флажки в виде вертикального списка. Более одного столбца также допустимо, если список достаточно длинный, чтобы его можно было прокручивать, или если может потребоваться сравнение терминов. Обычно лучше представить флажки в виде вертикального списка. Более одного столбца также допустимо, если список достаточно длинный, чтобы его можно было прокручивать, или если может потребоваться сравнение терминов. |
|
| Радиокнопки | Радиокнопки используются, чтобы позволить пользователям выбирать один элемент за раз. | |
| Выпадающие списки | Выпадающие списки позволяют пользователям выбирать по одному элементу за раз, аналогично радиокнопкам, но они более компактны и позволяют сэкономить место. Рассмотрите возможность добавления текста в поле, например «Выберите один», чтобы помочь пользователю распознать необходимое действие. | |
| Списки |
Списки, как и флажки, позволяют пользователям выбирать несколько элементов одновременно, но они более компактны и при необходимости могут поддерживать более длинный список параметров. |
|
| Кнопки | Кнопка указывает действие при касании и обычно помечается текстом, значком или и тем, и другим. | |
| Кнопка раскрывающегося списка | Кнопка раскрывающегося списка состоит из кнопки, при нажатии которой отображается раскрывающийся список взаимоисключающих элементов. | |
| Тумблеры | Кнопка-переключатель позволяет пользователю изменять настройку между двумя состояниями. Они наиболее эффективны, когда состояния включения/выключения визуально различимы. | |
| Текстовые поля | Текстовые поля позволяют пользователям вводить текст. Он может разрешать либо одну строку, либо несколько строк текста. | |
| Средства выбора даты и времени |
Средство выбора даты позволяет пользователям выбирать дату и/или время. С помощью средства выбора информация последовательно форматируется и вводится в систему. С помощью средства выбора информация последовательно форматируется и вводится в систему. |
Компоненты навигации
| Элемент | Описание | Примеры |
|---|---|---|
| Поле поиска | Окно поиска позволяет пользователям вводить ключевое слово или фразу (запрос) и отправлять их для поиска в индексе с целью получения наиболее релевантных результатов. Обычно поля поиска представляют собой однострочные текстовые поля и часто сопровождаются кнопкой поиска. | |
| Панировочные сухари | Хлебные крошки позволяют пользователям определять свое текущее местоположение в системе, предоставляя интерактивную цепочку страниц, по которым можно перемещаться. | |
| Пагинация |
Разбивка на страницы разделяет контент между страницами и позволяет пользователям пропускать страницы или просматривать контент по порядку. |
|
| Теги | Теги позволяют пользователям находить контент в той же категории. Некоторые системы тегов также позволяют пользователям применять свои собственные теги к контенту, вводя их в систему. | |
| Слайдеры | Ползунок, также известный как трекбар, позволяет пользователям устанавливать или корректировать значение. Когда пользователь изменяет значение, это не меняет формат интерфейса или другую информацию на экране. | |
| Иконки | Значок представляет собой упрощенное изображение, служащее интуитивно понятным символом, помогающим пользователям ориентироваться в системе. Как правило, значки имеют гиперссылки. | |
| Карусель изображений |
Карусели изображений позволяют пользователям просматривать набор элементов и выбирать один из них, если они того пожелают. Как правило, изображения имеют гиперссылки. Как правило, изображения имеют гиперссылки. |
Информационные компоненты
| Элемент | Описание | Примеры |
|---|---|---|
| Уведомления | Уведомление — это сообщение об обновлении, в котором сообщается о чем-то новом, что может увидеть пользователь. Уведомления обычно используются для указания таких элементов, как успешное выполнение задачи, сообщение об ошибке или предупреждение. | |
| Индикаторы выполнения | Индикатор выполнения показывает, где находится пользователь, когда он продвигается по ряду шагов в процессе. Как правило, индикаторы выполнения не кликабельны. | |
| Наконечники инструментов |
Всплывающая подсказка позволяет пользователю видеть подсказки при наведении курсора на элемент с указанием имени или назначения элемента. |
|
| Окна сообщений | Окно сообщения — это небольшое окно, которое предоставляет пользователям информацию и требует от них выполнения действия, прежде чем они смогут двигаться дальше. | |
| Модальное окно (всплывающее окно) | Модальное окно требует, чтобы пользователи каким-то образом взаимодействовали с ним, прежде чем они смогут вернуться в систему. |
Контейнеры
| Элемент | Описание | Примеры |
|---|---|---|
|
Аккордеон |
Аккордеон — это вертикальный список элементов, который использует функцию отображения/скрытия. При нажатии на ярлык расширяется раздел, показывающий содержимое внутри. Одновременно может отображаться один или несколько элементов, а также могут быть состояния по умолчанию, которые отображают один или несколько разделов без нажатия пользователем кнопки 9.0048 Одновременно может отображаться один или несколько элементов, а также могут быть состояния по умолчанию, которые отображают один или несколько разделов без нажатия пользователем кнопки 9.0048
|
Дополнительная информация
- Джесси Джеймс Гарретт, Элементы взаимодействия с пользователем: ориентированный на пользователя дизайн для Интернета и не только (2-е издание)
- Информация о пользовательском интерфейсе для разработчиков Android
Основы интерактивного дизайна | Юзабилити.gov
Перейти к основному содержанию
Интерактивный дизайн фокусируется на создании привлекательных интерфейсов с хорошо продуманным поведением. Понимание того, как пользователи и технологии взаимодействуют друг с другом, имеет основополагающее значение для этой области. С этим пониманием вы можете предвидеть, как кто-то может взаимодействовать с системой, устранять проблемы на ранней стадии, а также изобретать новые способы ведения дел.
Передовой опыт проектирования интерактивных элементов
Учитывайте эти качества и связанные с ними вопросы при создании цифровых продуктов, содержащих интерактивный элемент:
| Вопросы, которые следует учитывать при проектировании взаимодействия | |
|---|---|
| Определите, как пользователи могут взаимодействовать с интерфейсом |
|
| Дайте пользователям подсказки о поведении до того, как будут предприняты действия |
|
| Предвидеть и устранять ошибки |
|
| Учитывать обратную связь системы и время отклика |
|
| Стратегически думайте о каждом элементе |
|
| Упрощение для обучаемости |
|

 д.) дает пользователю представление о том, как он может функционировать? Они помогают пользователю понять, как их можно использовать.
д.) дает пользователю представление о том, как он может функционировать? Они помогают пользователю понять, как их можно использовать.