Как подключить LCD 1602 к Arduino. Какие бывают интерфейсы подключения. Как настроить контрастность и яркость. Какие библиотеки использовать для работы с дисплеем. Как выводить текст и создавать пользовательские символы.
Что такое LCD 1602 и его характеристики
LCD 1602 — это символьный жидкокристаллический дисплей, способный отображать 2 строки по 16 символов. Основные характеристики:
- Размер экрана: 16 символов х 2 строки
- Размер символа: 5х8 точек
- Контроллер: HD44780 или совместимый
- Интерфейс: 8-битный параллельный, возможность работы в 4-битном режиме
- Напряжение питания: 5В
- Подсветка: светодиодная, обычно синего или зеленого цвета
- Размеры модуля: примерно 80x36x12 мм
Варианты подключения LCD 1602 к Arduino
Существует несколько способов подключения LCD 1602 к Arduino:
1. Прямое параллельное подключение
Это базовый способ, при котором дисплей подключается напрямую к цифровым пинам Arduino. Требует минимум 6 проводов:

- RS — выбор регистра команд/данных
- E — строб разрешения
- D4-D7 — линии данных (4-битный режим)
- VCC и GND — питание
Преимущества: простота, не требует дополнительных компонентов. Недостатки: занимает много пинов Arduino.
2. Подключение через I2C адаптер
Используется специальный I2C адаптер, который преобразует интерфейс дисплея в двухпроводную шину I2C:
- SDA — линия данных I2C
- SCL — линия тактирования I2C
- VCC и GND — питание
Преимущества: требует всего 4 провода, освобождает пины Arduino. Недостатки: нужен дополнительный I2C модуль.
3. Подключение через сдвиговый регистр
Можно использовать сдвиговый регистр (например, 74HC595) для управления дисплеем через 3 пина Arduino:
- DATA — линия данных
- CLOCK — тактирование
- LATCH — фиксация данных
Преимущества: экономит пины Arduino. Недостатки: требует дополнительную микросхему и сложнее в программировании.
Пошаговая инструкция по подключению LCD 1602 напрямую к Arduino
Рассмотрим базовое параллельное подключение LCD 1602 к Arduino:

- Подключите питание дисплея:
- VCC дисплея к 5V Arduino
- GND дисплея к GND Arduino
- Подключите линии управления:
- RS дисплея к пину 12 Arduino
- E дисплея к пину 11 Arduino
- RW дисплея к GND Arduino (режим записи)
- Подключите линии данных (4-битный режим):
- D4 дисплея к пину 5 Arduino
- D5 дисплея к пину 4 Arduino
- D6 дисплея к пину 3 Arduino
- D7 дисплея к пину 2 Arduino
- Настройте контрастность:
- Подключите потенциометр 10кОм между VCC и GND
- Средний вывод потенциометра к V0 дисплея
- Подключите подсветку:
- A (анод) к 5V через резистор 220 Ом
- K (катод) к GND
Настройка контрастности и яркости LCD 1602
Контрастность LCD 1602 регулируется напряжением на выводе V0. Оптимальное значение обычно находится в диапазоне 0.4-0.7В. Есть несколько способов настройки:
- Потенциометр: подключите 10кОм потенциометр между VCC и GND, средний вывод к V0. Это позволит плавно регулировать контрастность.
- Делитель напряжения: используйте два резистора (например, 2.2кОм и 330 Ом) для получения фиксированного напряжения на V0.
- ШИМ: подайте ШИМ сигнал с Arduino на V0 через RC-фильтр для программного управления контрастностью.
Яркость подсветки LCD 1602 зависит от тока через светодиоды подсветки. Типовой ток — около 80-120 мА. Варианты управления яркостью:

- Постоянная яркость: подключите анод через токоограничивающий резистор 39-100 Ом к 5В.
- Регулируемая яркость: используйте потенциометр или ШИМ с транзистором для плавной регулировки.
Программирование LCD 1602 на Arduino
Для работы с LCD 1602 на Arduino удобно использовать библиотеку LiquidCrystal. Вот базовый пример:
«`cpp #includeЭтот код инициализирует дисплей, выводит приветствие в первой строке и счетчик секунд во второй строке.
Создание пользовательских символов на LCD 1602
LCD 1602 позволяет создавать до 8 пользовательских символов размером 5×8 пикселей. Вот пример создания символа:

Этот код создает символ сердца и выводит его на дисплей вместе с текстом.
Часто задаваемые вопросы о LCD 1602
Как исправить нечеткое изображение на LCD 1602?
Нечеткое изображение обычно связано с неправильной настройкой контрастности. Попробуйте отрегулировать потенциометр, подключенный к выводу V0 дисплея. Если это не помогает, проверьте напряжение питания — оно должно быть стабильным 5В.
Почему на дисплее отображаются квадратики вместо текста?
Это может быть вызвано несколькими причинами:
- Неправильное подключение линий данных (D4-D7). Проверьте соединения.
- Неверная инициализация в коде. Убедитесь, что вы используете правильные пины в конструкторе LiquidCrystal.
- Проблемы с питанием. Убедитесь, что дисплей получает стабильные 5В.
Как вывести русский текст на LCD 1602?
Стандартный LCD 1602 не имеет встроенных русских символов. Есть несколько решений:

- Использовать специальную прошивку контроллера с русскими символами.
- Создать собственный набор русских букв как пользовательские символы.
- Использовать транслитерацию для вывода русского текста латиницей.
Можно ли подключить несколько LCD 1602 к одному Arduino?
Да, это возможно. Есть несколько вариантов:
- Использовать I2C адаптеры с разными адресами для каждого дисплея.
- Применить мультиплексирование, переключая сигнал E для разных дисплеев.
- Использовать сдвиговые регистры для расширения количества выходов Arduino.
Альтернативы LCD 1602
Хотя LCD 1602 очень популярен, существуют и другие варианты дисплеев для Arduino проектов:
- OLED дисплеи: более яркие, с лучшей контрастностью, но дороже.
- TFT LCD: цветные дисплеи с высоким разрешением, подходят для более сложной графики.
- 7-сегментные индикаторы: простые в использовании, подходят для отображения чисел.
- LCD 2004: похож на 1602, но имеет 4 строки по 20 символов.
- e-Paper (электронная бумага): низкое энергопотребление, хорошая читаемость при солнечном свете.
Заключение
LCD 1602 — это простой и доступный дисплей, который отлично подходит для многих проектов Arduino. Он легко подключается, имеет понятный интерфейс и широкие возможности для отображения текстовой информации. Правильное подключение и использование подходящей библиотеки позволяет быстро интегрировать этот дисплей в ваши проекты, добавляя им функциональность и интерактивность.

Дисплей 1602 подключение к arduino / Хабр
Дисплеи очень важные части устройства, если нужно получить обратную связь без использования компьютера. К плате arduino можно подключать как специально разработанные дисплеи, так и схожие по техническим характеристикам.
Дисплеи под ардуиноДисплеи могут выводит информацию по датчикам или создавать определённый визуальный эффект.
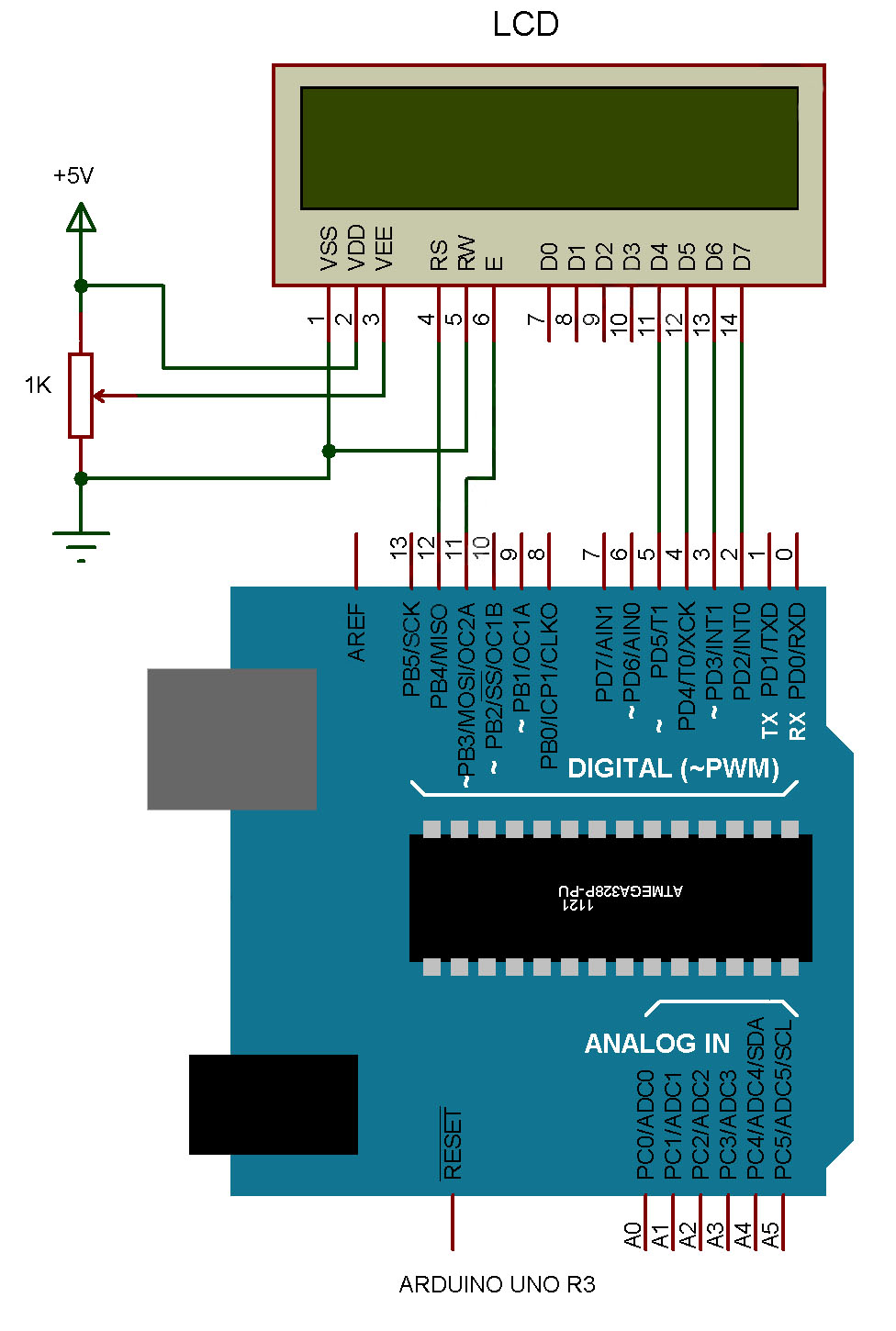
Рассмотрим процесс подключения дисплея 1602. У него шестнадцать выводов. Рассмотрим вариант подключения по четырёх битному параллельному интерфейсу.
Таблица обозначения подключений
Вывод | Обозначение | Пин на arduino |
1 | GND | GND |
2 | Vcc | 5V |
3 | Vo | GND |
4 | RS | 12 |
5 | R/W | GND |
6 | E | 10 |
7 | DB0 | — |
8 | DB1 | — |
9 | DB2 | — |
10 | DB3 | — |
11 | DB4 | 5 |
12 | DB5 | 4 |
13 | DB6 | 3 |
14 | DB7 | 2 |
15 | Vcc | 5V |
16 | GND | GND |
Перед тем, как собрать данную схему, вам необходимо припаять провода к выводам дисплея. Для удобства предлагаю использовать провода МГТФ самого малого диаметра. Их преимущества в гибкости и прочности. С них легко снять изоляцию. Также можно использовать акустические провода, но они обладают более «толстой» изоляцией и менее гибкие. Длина провода не более 15 см. для каждого вывода.
Для теста возьмём пример из библиотеки LiquidCrystal.h — «Hello World».
Подадим питание на arduino и загрузим программу.
Ниже представлен видеообзор подключения дисплея.
Лучшие схемы создаются во fritzing.
Подключение дисплея 1602 lcd i2c. 1602 ардуино дисплей
Сегодня изучим LCD индикаторы. Иногда их ещё называют ЖК – жидкокристаллические экраны.
- Рассмотрим LCD 1602 и LCD2004.
- Два способа подключения. С помощью параллельной шины LCD и I2C.
- Узнаем адрес в I2C на котором подключен экран используя сканер.
- Протестируем дисплей на наличие или отсутствии русского шрифта.
- Рассмотрим таблицу знакогенератора. Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница.
- Научимся создавать свои символы
В самом названии LCD 1602 и LCD2004 заложено количество символов в строке и количество строк.
Так в LCD 1602
LCD2004 уже 20 символов в 4 строчках.
Ещё они отличаются цветом подсветки. Например, синяя или желтая подсветка.
Приступаем к изучению.
Сначала нам нужно узнать по какому адресу находится LCD дисплей. Для этого нам понадобится скетч Сканер I2C.
Характеристики дисплеев.
Характеристики
• Символов: 16
• Строк: 2
• Напряжение питания VCC,В: от 4.7 до 5.3
• Ток потребления ICC,мА: 1.5
• Размеры модуля, мм: 80x36x11;
• Размеры индикатора, мм: 64.5×14;
• Цвет точки: серый, позитивный;
• Цвет LED подсветки: желто-зеленый;
• Интерфейс: последовательный 8 бит.
Очень удобно пользоваться дисплеем с I2C адаптером. Если у вас простой дисплей, без модуля I2C, то вы можете купить модуль отдельно и припаять его к дисплею.
I2C адаптером — это преобразователь интерфейсов обеспечивающий обмен между параллельной шиной LCD и шиной I2C. И вместо 8 контактов на Ардуино вам понадобится всего 2, а к самой шине I2C можно подключить огромное число различных устройств.
Рассмотрим работу скетча Сканер I2C.
Сканер прослушивает все адреса и если будет найдено устройство подключённое к шине I2C то в монитор порта будет выведен адрес устройства который нужно запомнить и затем ввести в код для работы с этим устройством.
Для начала работы нужно установить библиотеку LiquidCristal_ITC. Как добавлять библиотеки мы уже много раз рассматривали. Если вы не знаете, то посмотрите предыдущие видео, там я подробно рассказывал как это делать. Загрузим скетч из архива. HelloWorld. Или из примера библиотеки.
Здесь указываем адрес устройства которое определил сканер. И какой у вас дисплей. 16 или 20 знаков.
Здесь мы инициализируем дисплей.
Включаем на нём подсветку.
Устанавливаем курсор на 3 знакоместо экрана, так как отсчёт ведётся с 0.
Выводим другую надпись.
Прошиваем контроллер и смотрим результат. Мы видим, что обе надписи вывелись на экран и именно там где мы и хотели.
Теперь попробуем вывести надпись на русском языке. То есть кириллицей. Для этого закоментируем эти строки и расскомментируем эти. Прошиваем Ардуино и видим непонятные зюки. Это потому, что наш дисплей не поддерживает русскую кодировку. Так как там не прошиты русские символы.
Для того что бы выводить текст у вас должна быть установлена библиотека LCD 16 02 RUS ALL
По моему мнению – это самая лучшая библиотека для вывода кириллицы на экран. Она работает с разными дисплеями с 16 и 20 символами и с подключением по I2C и прямым подключением.
Если вы уже установили уту библиотеку, то просто меняем заголовочный текст в скетче на этот.
Этим мы подключаем библиотеку и указываем адрес устройства и тип дисплея.
Больше ничего менять не надо.
Теперь прошиваем и видим, что проблема с кодировкой исчезла. Теперь можно выводить любой текст на экран.
Теперь давайте рассмотрим что же такое кодировка.
В памяти дисплея прошиты символы к которым можно обратиться из программы по определённым адресам.
Например запустив этот скетч вы можете узнать, поддерживает ли ваш дисплей русскую кодировку или нет.
А ещё есть память ОЗУ в которую можно прошить 8 своих символов. Эти места находятся в первом столбце таблицы. Как создавать свои символы мы рассмотрим чуть позже.
Каждый раз когда вы пишете в своём скетче текст вы обращаетесь к этим символам по этим адресам. И если бы вы не использовали библиотеку, то вам пришлось бы писать эти адреса. Что как видно совсем не просто. Вот всю эту грязную работу выполняет за вас библиотека.
А здесь разработчиками были оставлены 2 пустых столбца. Зачем я не знаю. Лучше бы они туда русский шрифт разместили.
А здесь размещены символы которые не входят в основную кодировку. Вот она и меняется производителем в зависимости от страны использования. И если ваш дисплей не показывает здесь русского алфавита, то значит у него нет поддержки русских текстов. Но мы сможем обойти эти ограничения используя библиотеку.
Это скетч из примеров библиотеки. Как видим разработчиками были созданы символы сердце, смайлик, и человечек. Дальше я покажу как создавать свои символы. Не забудьте, в скетче, одновременно, можно использовать до 8 символов. Но это можно обойти, если в процессе выгружать из памяти уже не нужные символы и загружать новые.
Для создания символов будем использовать эту программу. Если вам она не понравилась, то можете найти другую, их много.
Заходим и настраиваем программу. Здесь ничего сложного. Главное указать, что у вас Ардуино, и выбрать I2C.
Вам создадут скетч, который вы можете скопировать и разместить на своей странице. Не забудьте вставить свой адрес и тип дисплея.
Теперь нащёлкиваем свой символ и копируем.
Открываем свой скетч и вставляем скопированный код. Ещё раз проверяем адрес и тип дисплея.
Компилируем и получаем ошибку. Это из-за того, что код всё равно скомпилировался для парцелльного подключения. Исправляем эту строчку.
Еще раз прошиваем. Теперь мы видим символ на экране, но у нас не включена подсветка. Возвращаемся и включаем подсветку. Прошиваем и вот теперь всё хорошо.
Теперь попробуем создать анимированный символ. Для работы с устройствами нам часто приходится использовать батарейки. Давайте сделаем символ который будет показывать значение остаточного напряжения на батарейке. Ну, то есть на сколько она разряжена. Для этого создадим несколько вариантов символов батарейки. От почти разряженной до полностью заряженной. После создания каждого варианты мы копируем код. Теперь нам не надо копировать весь код, а только сам массив.
Единственное, то надо делать – это давать массиву различные имена. Я буду прибавлять каждому имени по 1.
Также в сетапе копируем строку вывода символа. И так же меняем названия.
Я сделал 4 символа, но можно было бы и больше.
Теперь прошиваем скетч и смотрим что получилось. И видим, что батарейка вывелась на экран, но показан только последний символ. Символ полностью заряженной батарейки.
Давайте скопируем весь код и поместим его в луп. Пусть выполняется без конца.
И поставим небольшие задержки после каждого вывода символа, а иначе мы не заметим изменений.
Прошиваем и видим, что что-то не то.
А всё потому, что я при копировании захватил лишнее. Вернём это обратно в сетап.
Прошиваем.
Видим, что теперь всё работает как надо. И батарейка постепенно заполняется. Если вставить каждый символ в определённое место программы, отвечающее за разряд батарейки, то можно видеть на сколько разряжена батарейка.
А теперь давайте напишем небольшой код для вывода на экран. До этого мы выводили только статичный текст. Например давайте сделаем секундомер. Этот скетч будет прибавлять по 1 каждую секунду.
Выводить будем всё в одной строке.
Слово Секундомер будем выводить начиная с первого знака, а сам счётчик начиная с 13 знакоместа. Не забываем, что счёт идёт с 0.
Прошиваем. Но скетч нам возвращает ошибку. Это всё потому, что мы пытались вывести на экран цифру. То есть результат имеющий тип int. А на экран можно выводить только текстовую информацию.
Переведём int в string. Сделаем из цифры текст.
Теперь скетч прошился без ошибок и на экране мы видим надпись Секундомер и меняющиеся цифры с частотой в 1 секунду.
А это один из примеров входящих в библиотеку. На этом индикаторе можно делать бегущие строки.
Для этого в библиотеке есть различные функции. Мы их рассмотрим дальше в видео.
Кстати вот так я подключил 4 строчный индикатор на 20 символов без шины i2c.
А теперь давайте рассмотрим примеры работы с курсором.
Для того чтобы увидеть курсор его надо включить. Курсор может иметь два вида. В виде подчёркивания и как мигающий прямоугольник. Устанавливаем курсор на 9 знакоместо.
Прошиваем и видим курсор по середине экрана.
Теперь изменим тип курсора с подчёркивания на мигающий прямоугольник. Чтобы отключить, надо набрать ноублинк. Прямоугольник пропадёт, а подчёркивание останется до тех пор пока не отключим курсор.
Теперь немного познакомимся с функциями библиотеки. Я покажу только основные из них.
Например можно выводить текст справа на лево. А вот тут произошёл обломс. Русская библиотека не работает с функциями. Поэтому будем работать с основной библиотекой.
Загружаем пример HELLO WORLD из библиотеки Liquid Crystal i2c.
Снова вставляем выводить текст справа на лево. И наш текст убежал за пределы экрана. Так как он вывелся с 4 знакоместа и ушёл вправо. Изменяем начало текста. Я забыл и написал с 16 места, забыв что счёт идёт с нуля. Поэтому первый символ стал за границы экрана. Исправил на 15.
Теперь мы получили текст справа на лево, начинающийся с крайней правой точки первой строки.
А теперь для сравнения добавим этот же текст, но с лево на право.
Давайте сдвинем все тексты на экране на 1 символ вправо. Видим, что у нас пропал первый символ первой строки, так как всё передвинулось вправо.
Ещё есть возможность скрыть весь текст на экране не удаляя его и не очищая экран. Теперь размещу функцию показать всё на дисплее в середину текста. Как можно увидеть, часть экрана показать нельзя. Только или скрыть весь экран или показать весь экран.
Ну и в конце покажу как я подключил 4 строчечный дисплей без i2c. Подстроечным резистором можно регулировать яркость и контрастность экрана, добиваясь нужной яркости.
И покажу как смотрится таблица символов на этом экране. Я вывел только основную страницу.
На этом я заканчиваю этот большой урок про LCD дисплеи.
Характеристики I2C адаптера.
Характеристики
• Напряжение питания: 5 В.
• Потребляемый ток: до 6 мА.
• Интерфейс: I2C.
• Скорость шины I2C: 100 кбит/с.
• Адрес на шине I2C: устанавливается программно (по умолчанию 0x09).
• Уровень логической 1 на линиях шины I2C: 3,3 В (толерантны к 5 В).
• Рабочая температура: от -20 до +70 °С.
• Габариты: 41,91 х 17,15 мм (1650 x 675 mil).
• Вес: 6 г.
Символьный дисплей LCD 1602 синий
Жидкокристаллический дисплей LCD 1602 (Liquid Crystal Display) 16 х 2 с синей подсветкой.
Дисплей LCD-1602B рекомендуется для создания различных Arduino проектов, обучения конструированию различных систем мехатроники и программированию, а также для конструкторских хобби.
- Подключение дисплея LCD1602 к Arduino осуществляется по синхронному 8-битному параллельному интерфейсу.
- Символьный дисплей построен на базе ЖК дисплея типа STN (Super Twisted Nematic) под управлением контроллера HD44780.
- Дисплей LCD1602 может одновременно отображать до 32 символов (16 символов, 2 строки).
- Контраст дисплея настраивается потенциометром, который устанавливается дополнительно.
- Дисплей оснащён светодиодной подсветкой синего цвета.
- Контроллер дисплея HD44780 имеет ПЗУ в которой хранятся цифры, символы латиницы и некоторые иероглифы японского языка, для их отображения на дисплее. Отсутствующие символы, в т.ч. и символы кириллицы, можно загружать в память ОЗУ контроллера.
Характеристики
Тип дисплея: жидкокристаллический символьный (латиница)
Количество символов в строке: 16
Количество строк: 2
Цвет подсветки: синий
Цвет символов: белый
Контроллер: HD44780
Угол обзора: 180°
Интерфейсы: синхронный, 8-битный, параллельный
Напряжение питания: 5 В
Рабочая температура: от -20 °С до +70 °С
Размеры: 82 х 36 х 11 мм
Для удобного подключения дисплея LCD1602 рекомендуется использовать конвертер LCD-1602-IIC-Adapter для преобразования параллельного 8-битного интерфейса текстовых ЖК дисплеев в шину I2C.
Подключение дисплея LCD1602 по параллельному интерфейсу немного сложнее, чем через конвертер по шине I2C, а также требуется дополнительный элемент — потенциометр для регулировки контрастности.
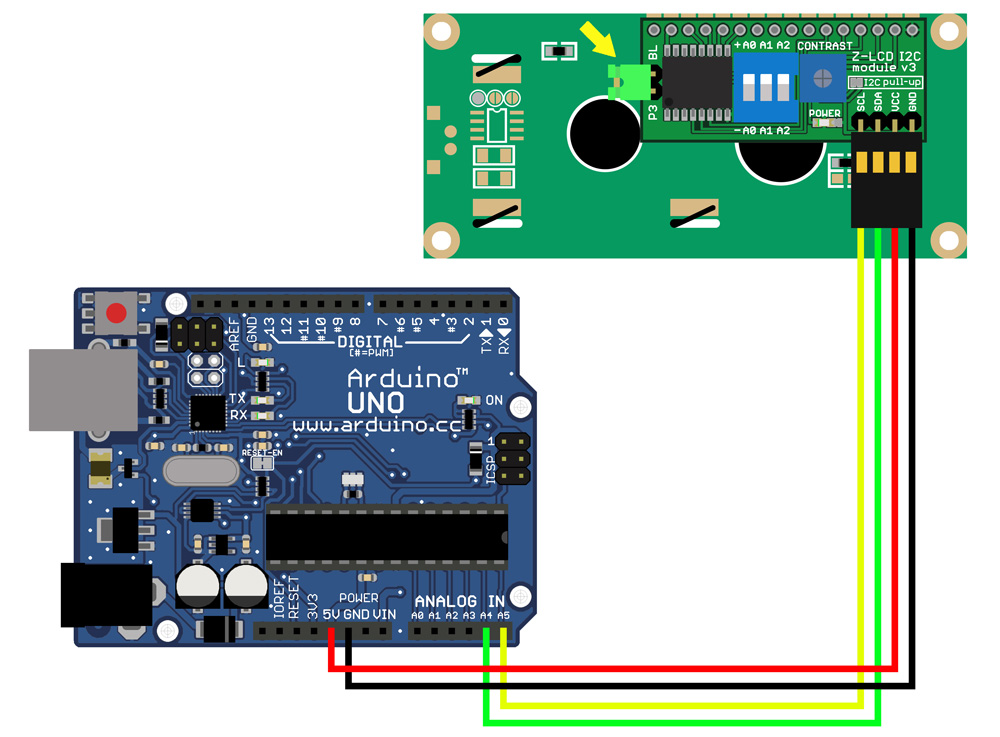
Шина данных дисплея состоит из 8 линий (D0-D7), но если подключить только старшие 4 линии (D4-D7), как это показано на рисунке, это не снижает скорость работы дисплея. Для удобства мы подключили выводы D4-D7 дисплея к одноимённым выводам D4-D7 Arduino. Вы можете подключать выводы D0-D7, E и RS дисплея, к любым выводам Arduino, указав их в скетче при объявлении объекта библиотеки.
Напряжение питания логики дисплея 5 В постоянного тока подаётся на выводы VDD (VCC) и VSS (GND) дисплея.
Напряжение питания подсветки 5 В постоянного тока подаётся на выводы A (Анод — Anode) и K (Катод — Cathode) дисплея.
Потенциал для установки контрастности 0 … +5 В постоянного тока подаётся на вывод V0 дисплея.
Дисплей LCD 1602 без лапши из проводов
Не всегда под рукой есть LCD дисплей с интерфейсом I2C… А так хочется собрать изделие поскорей и не ждать заказа из Интернет-магазина. Да и не всегда экономически целесообразно использовать именно I2C, особенно если Вам требуется изготовить много устройств с таким дисплеем.
Да, минусами голого дисплея являются:
- Сложность монтажа – ведь потребуется развести около 1.5 десятка проводов-премычек,
- Значительный расход пинов – целых 6 цифровых пинов!
Но у голого дисплея есть, как минимум, один, но очень весомый плюс:
Простая библиотека LiquidCrystal требует на 219 меньше оперативной памяти, чем New LiquidCrystal и на 198 байт меньше, чем не менее популярная LiquidCrystal I2C!
219 байт, Карл! Ведь для Ардуино Нано или Уно это же о-го-го как много!
Что же сэкономить – 4 пина или 219 байт – определяется конкретной ситуаций. В этой статье я расскажу как облегчить монтаж голого дисплея.
Да, я очень часто использую именно простой экран, а не с драйвером SPI, I2C или тем более SSD1306, с одной из самых тяжелых библиотек.
Но чтобы монтаж не превращался каждый раз в мороку, у меня есть готовая сборка, легко подключаемая к Arduino UNO и Nano. Давайте посмотрим как я этого добился.
Я чаще использую Nano, вставленную в микро-breadboard на 170 дырок. Так гораздо меньше проводов, и сборка компактней чем c UNO. И к такой макетке легко прицепить еще одну макетку, с заранее подготовленной обвязкой экрана.
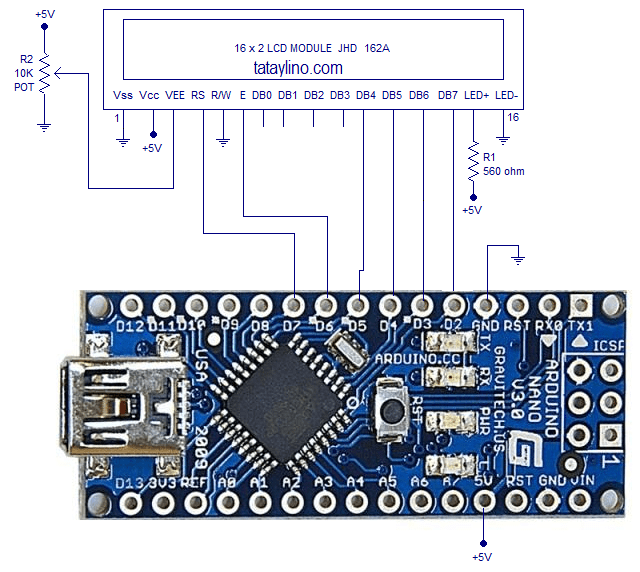
Быстрое подключение дисплея LCD 1602 к ардуино нано без лишних проводов.Пару пояснений по схеме. В схеме задействовано 2 макетные платы размера «микро», т.е. на 170 точек (очень рекомендую иметь запас таких дешевых и весьма полезных макеток): на одной находится ардуино Nano, а на другой – экран LCD 1602. Макетные платы в действительности вставляются друг в друга, хотя на рисунке, для ясности, они изображены раздельно.
На плате с ардуино 5V протащены под ардуинкой, но можно это сделать в обход двумя перемычками, например, как на макетке рядом, или одним проводом поверх ардуинки.
В итоге, перемычки проложены таким образом, чтобы было меньше нависающей «лапши». Все очень аккуратно и компактно, и можно продолжать работу над новым творением. Вот фото примера готовой сборки:
Надеюсь, мой опыт поможет в вашем творчестве и вдохновит на создание собственных, более оптимальных решений в подобных ситуациях. А у вас есть заранее подготовленные сборки, сокращающие трудозатраты? Расскажите нам!
Подключение дисплея.
mozgЗагрузка
02.11.2017
862
Вопросы и ответы Добрый вечер коллеги. Кто нибудь сталкивался с подключением дисплея 16х2 к ramps 1.4 по I2C?Возможно ли это в принципе?
Прошивка марлин будет
Ответы на вопросыПопулярные вопросы
GHEBЗагрузка
22.08.2021
658
Добрый день! Снова я, не прошло и дня, снова проблема с 3д печатью возникла (ПРИКРУЧЕНА ЛИ МУФТА ПРОФЕРИЛ, для тех кто поймёт 😉 )В…
Читать дальше sobestЗагрузка
25.08.2021
671
Всем здравствуйте, поделитесь кто как борется с жарой. Так как я использую в печати PLA-пластик а для него (как я узнал) необходима максимально…
Читать дальше mlizartЗагрузка
07.12.2016
21949
Коллеги, помогите!На занятиях по моделированию один школьник спросил — Чем 3D принтер отличается от 3D плоттера и что лучше для нови…
Читать дальше16×2-символьный ЖК-дисплей со светодиодной подсветкой (параллельный интерфейс), черный на зеленом
Обзор
Этот 16-символьный жидкокристаллический дисплей с двумя параллельными строками обеспечивает большую область просмотра в компактном корпусе. Он оснащен желто-зеленой светодиодной подсветкой и использует общий интерфейс HD44780 (330k pdf), поэтому пример кода интерфейса широко доступен для различных микроконтроллеров. Этот ЖК-дисплей также доступен без подсветки.
Адрес DDRAM 0x00 соответствует первому символу верхней строки, адрес 0x0F соответствует последнему символу верхней строки, адрес 0x40 соответствует первому символу второй строки, а адрес 0x4F соответствует последнему символу второй строки. линия.
Образец кода интерфейса ЖК-дисплея HD44780, написанный для различных микроконтроллеров AVR, является частью библиотеки Pololu AVR.
Распиновка
| Штифт | Символ | Функция |
|---|---|---|
| 1 | Vss | земля (0 В) |
| 2 | Vdd | Напряжение питания логики 5 В |
| 3 | Vo | регулировка контрастности |
| 4 | RS | Сигнал выбора регистра H / L |
| 5 | Ч / З | H / L сигнал чтения / записи |
| 6 | E | Сигнал разрешения H / L |
| 7-14 | DB0 — DB7 | Шина данных H / L для 4- или 8-битного режима |
| 15 | А (светодиод +) | анод подсветки |
| 16 | К (LED-) | катод подсветки |
Использование контраста и подсветки
Как показано на диаграмме выше, потенциометр, выход которого подключен к Vo, позволит вам установить контраст для оптимального просмотра вашего дисплея.
Подсветка этого ЖК-дисплея состоит из последовательно соединенных светодиодов. Общее падение напряжения на этих светодиодах обычно составляет 4,2 В, а рекомендуемый ток через светодиоды составляет 120 мА. Вы должны использовать токоограничивающий резистор R LIMIT , как показано выше, где:
R ПРЕДЕЛ = (V ПОДСВЕТКА — 4,2 В) / 0,12 A
На приведенной выше диаграмме V BACKLIGHT показано как 5 В, но вы не ограничены 5 В; любое напряжение выше диодного падения будет работать до тех пор, пока вы выберете подходящее значение для вашего токоограничивающего резистора.Вы также можете использовать полевой МОП-транзистор с ШИМ-управлением для достижения переменного затемнения подсветки, если это необходимо.
Примечание: В комплект поставки данного продукта не входят кабели или разъемы, но 2-контактный штекерный разъем 40 × 0,100 дюйма и 20-дюймовый 16-жильный ленточный кабель можно приобрести отдельно. Вы можете отделить сегмент 7 × 2 от полосы заголовка и припаять его к 14 сквозным отверстиям на левой стороне печатной платы ЖК-дисплея; ленточный кабель затем подключится к контактам заголовка (оставив два отверстия пустыми). Контакты заголовка не будут обеспечивать правильную ориентацию кабеля, поэтому вам нужно будет позаботиться о том, чтобы вставить его в правильные контакты.Заголовок закрытой коробки 8 × 2 можно использовать с этим ЖК-дисплеем, если вы используете плоскогубцы для извлечения контактов 15 и 16 разъема, эффективно превращая его в гнездо с ключом 7 × 2 для 16-жильного ленточного кабеля.
Люди часто покупают этот товар вместе с:
Управляйте LCD 1602 от вашего Raspberry Pi
LCD 1602 дисплей
Для некоторых проектов Raspberry Pi требуется дисплей для отображения информации или сообщений. ЖК-дисплей 1602 идеально подходит для отображения ограниченного текста.Это недорогой, относительно простой в установке и программировании. Он может отображать до 2 строк по 16 символов. В этом проекте будет продемонстрировано, как подключить контакты Raspberry Pi GPIO к ЖК-дисплею 1602, а затем настроить и отобразить текст с помощью программирования на Python.
Распиновка LCD 1602 показана ниже.
| Вывод ЖК-дисплея | Функция ЖК-дисплея | Банкноты | Пи-штифт |
|---|---|---|---|
| 01 | VSS (земля) | Макетная плата GND | |
| 02 | VDD (+ 5В) | Макет + 5В | |
| 03 | VO (контраст) | Триммер со средним штифтом | |
| 04 | RS | GPIO7 | 26 |
| 05 | RW | Макетная плата GND | |
| 06 | E | GPIO8 | 24 |
| 07 | D0 | ||
| 08 | D1 | ||
| 09 | D2 | ||
| 10 | D3 | ||
| 11 | D4 | GPIO25 | 22 |
| 12 | D5 | GPIO24 | 18 |
| 13 | D6 | GPIO23 | 16 |
| 14 | D7 | GPIO18 | 12 |
| 15 | А (+ 5В) | Макет + 5В | |
| 16 | К (земля) | Макетная плата GND |
Для работы 1602 мы должны отправить два типа данных.1) Текстовые символы и 2) инструкции (команды), которые настраивают и сообщают 1602, что делать дальше. Они отправляются на линии данных с — D0 по D7. Для каждого текстового символа и инструкции требуется 8 бит данных.
Мы настроим 1602 на использование только 4 линий передачи данных, чтобы уменьшить количество проводных соединений. В программе Python мы можем отправлять символы и инструкции по 4 бита за раз. Сначала отправляются 4 старших бита, за которыми следуют 4 младших бита, чтобы завершить 8-битный символ или инструкцию.Используемые нами контакты 1602 представлены в таблице выше. Обратите внимание, что мы используем только D4, D5, D6 и D7 . D0 — D3 не используются.
Чтение / запись Вывод (RW) выбирает режим чтения или записи 1602. Мы будем записывать данные только в 1602 (не читать ничего из), поэтому этот вывод подключен к земле — низкое состояние, которое предназначено только для записи. Заземление вывода RW важно для предотвращения возможного чтения выводов данных Pi. 1602 использует питание + 5В, а Pi использует +3.3 В на его выводах GPIO. Чтение приведет к тому, что 1602 отправит данные на Pi при +5 В, что может повредить Pi.
A Выбор регистра (RS) Вывод сообщает 1602, где в памяти (регистре) хранить отправленные данные. В высоком состоянии (+3,3 В от Pi GPIO) данные хранятся в регистре данных (текстовый символ). В низком состоянии (0v) данные хранятся в регистре команд.
Вывод Enable (E) разрешает запись данных в регистры, когда они готовы.
Вывод VO используется для управления контрастностью ЖК-дисплея. Он подключен к подстроечному резистору (потенциометру) для регулировки контрастности.
Вывод A подключен к + 5 В (VDD) для подсветки.
Вывод K подключен к земле (VSS) для подсветки.
6 контактов GPIO от Raspberry Pi используются для отправки данных и команд (4 бита за раз), управления выбором регистра и включением на ЖК-дисплей.
Raspberry Pi GPIO контакты выделены
2 синих контакта используются для сигналов RS и E. 4 зеленых контакта отправят данные. Черный — земля, а красный — + 5В для питания ЖК-дисплея.
Raspberry Pi к ЖК-дисплею 1602 соединения
На макетной плате с двух сторон находится шина питания (ряд). Горизонтальный ряд контактов рядом с красной линией составляет + 5В, а синяя линия — рядом с землей. Подключите Pi к макету и ЖК-дисплею, как показано.
Подстроечный резистор охватывает 3 ряда макетов. Одна сторона подключена к земле, а противоположная сторона подключена к + 5В. Средний вывод подключается к выводу VO на дисплее и используется для управления контрастом. Как только Pi и дисплей заработают, отрегулируйте подстроечный резистор для лучшего отображения.
Увеличенный вид ЖК-дисплея 160 2-контактные соединения
Дважды проверьте свою работу, когда она будет сделана, чтобы избежать повреждения Pi из-за неправильных подключений.
Программа Python
Ниже приведен исходный код Python, использованный для этой демонстрации. Вы можете установить программу двумя способами.
A. Введите приведенный ниже исходный код в текстовый редактор Raspberry Pi. Сохраните его в папке Pi как lcd1602.py
B. Если Pi подключен к Интернету, вы можете загрузить его с нашего веб-сайта следующим образом.
- Запустить программу Терминал (интерфейс командной строки)
- Введите: wget -O / home / pi / lcd1602.py https://www.mbtechworks.com/files/lcd1602.py
# MBTechWorks.com 2016
# Управление ЖК-дисплеем 1602 с Raspberry Pi с помощью программирования на Python
#! / usr / bin / python
# Распиновка ЖК-дисплея:
# 1: GND
# 2: мощность 5 В
# 3: Контрастность дисплея - подключите к потенциометру среднего контакта
# 4: RS (выбор регистра)
# 5: R / W (чтение и запись) - заземлите этот контакт (важно)
# 6: включить или стробоскоп
# 7: Бит данных 0 - выводы данных 0, 1, 2, 3 не используются
# 8: Бит данных 1 -
# 9: Бит данных 2 -
# 10: Бит данных 3 -
# 11: Бит данных 4
# 12: Бит данных 5
# 13: Бит данных 6
# 14: Бит данных 7
# 15: Подсветка ЖК-дисплея + 5 В
# 16: Подсветка ЖК-дисплея, земля
импорт RPi.GPIO как GPIO
время импорта
# GPIO для отображения на ЖК-дисплее
LCD_RS = 7 # Pi контакт 26
LCD_E = 8 # Pi контакт 24
LCD_D4 = 25 # Pi контакт 22
LCD_D5 = 24 # Pi контакт 18
LCD_D6 = 23 # Pi контакт 16
LCD_D7 = 18 # Pi контакт 12
# Константы устройства
LCD_CHR = True # Символьный режим
LCD_CMD = False # Командный режим
LCD_CHARS = 16 # символов в строке (максимум 16)
LCD_LINE_1 = 0x80 # Ячейка памяти ЖК-дисплея для 1-й строки
LCD_LINE_2 = 0xC0 # Ячейка памяти ЖК-дисплея 2-я строка
# Определить основной программный код
def main ():
GPIO.setwarnings (Ложь)
GPIO.setmode (GPIO.BCM) # Использовать номера BCM GPIO
GPIO.setup (LCD_E, GPIO.OUT) # Установить GPIO в режим вывода
GPIO.setup (LCD_RS, GPIO.OUT)
GPIO.setup (LCD_D4, GPIO.OUT)
GPIO.setup (LCD_D5, GPIO.OUT)
GPIO.setup (LCD_D6, GPIO.OUT)
GPIO.setup (LCD_D7, GPIO.OUT)
# Инициализировать дисплей
lcd_init ()
# Loop - отправить текст и спать 3 секунды между текстами
# Измените текст на что угодно, но не более 16 символов
в то время как True:
lcd_text («Привет, мир!», LCD_LINE_1)
lcd_text ("", LCD_LINE_2)
lcd_text ("Rasbperry Pi", LCD_LINE_1)
lcd_text ("ЖК-дисплей 16x2", LCD_LINE_2)
время.sleep (3) # 3-секундная задержка
lcd_text ("ABCDEFGHIJKLMNOP", LCD_LINE_1)
lcd_text ("12345678456", LCD_LINE_2)
time.sleep (3) # 3-секундная задержка
lcd_text ("Я люблю свое", LCD_LINE_1)
lcd_text («Raspberry Pi!», LCD_LINE_2)
время сна (3)
lcd_text ("MBTechWorks.com", LCD_LINE_1)
lcd_text ("Дополнительные R Pi", LCD_LINE_2)
время сна (3)
# Конец основного программного кода
# Инициализировать и очистить дисплей
def lcd_init ():
lcd_write (0x33, LCD_CMD) # Инициализировать
lcd_write (0x32, LCD_CMD) # Установить 4-битный режим
lcd_write (0x06, LCD_CMD) # Направление движения курсора
lcd_write (0x0C, LCD_CMD) # Отключить курсор
lcd_write (0x28, LCD_CMD) # 2-строчный дисплей
lcd_write (0x01, LCD_CMD) # Очистить дисплей
время.sleep (0.0005) # Задержка для выполнения команд
def lcd_write (биты, режим):
# Старшие биты
GPIO.output (LCD_RS, режим) # RS
GPIO.output (LCD_D4, False)
GPIO.output (LCD_D5, False)
GPIO.output (LCD_D6, False)
GPIO.output (LCD_D7, ложь)
если биты & 0x10 == 0x10:
GPIO.output (LCD_D4, True)
если биты & 0x20 == 0x20:
GPIO.output (LCD_D5, True)
если биты & 0x40 == 0x40:
GPIO.output (LCD_D6, True)
если биты & 0x80 == 0x80:
GPIO.вывод (LCD_D7, True)
# Переключить пин-код "Включить"
lcd_toggle_enable ()
# Младшие биты
GPIO.output (LCD_D4, False)
GPIO.output (LCD_D5, False)
GPIO.output (LCD_D6, False)
GPIO.output (LCD_D7, ложь)
если биты & 0x01 == 0x01:
GPIO.output (LCD_D4, True)
если биты & 0x02 == 0x02:
GPIO.output (LCD_D5, True)
если биты & 0x04 == 0x04:
GPIO.output (LCD_D6, True)
если биты & 0x08 == 0x08:
GPIO.output (LCD_D7, True)
# Переключить пин-код "Включить"
lcd_toggle_enable ()
def lcd_toggle_enable ():
время.сон (0,0005)
GPIO.output (LCD_E, True)
time.sleep (0,0005)
GPIO.output (LCD_E, Ложь)
time.sleep (0,0005)
def lcd_text (сообщение, строка):
# Отправить текст для отображения
message = message.ljust (LCD_CHARS, "")
lcd_write (строка, LCD_CMD)
для i в диапазоне (LCD_CHARS):
lcd_write (ord (сообщение [i]), LCD_CHR)
# Начать программу
пытаться:
главный()
кроме KeyboardInterrupt:
проходить
наконец:
lcd_write (0x01, LCD_CMD)
lcd_text («До свидания!», LCD_LINE_1)
lcd_text ("MBTechWorks.com ", LCD_LINE_2)
GPIO.cleanup ()
Показывать время!
Когда у вас есть программа Python на Raspberry Pi, запустите команду Терминал и введите следующую команду в Терминале (в том же каталоге, где вы поместили программу Python).
Судо Питон lcd1602.py
Отрегулируйте контрастность по мере необходимости для наилучшего просмотра. ЖК-дисплей должен циклически отображать несколько сообщений, пока вы не нажмете Ctl c.
Сопряжение ЖК-дисплея 16×2 с Raspberry Pi Pico
время импорта
class LcdApi:
LCD_CLR = 0x01 # DB0: четкое отображение
LCD_HOME = 0x02 # DB1: возврат в исходное положение
LCDEENTRY 0x04 # DB2: установить режим ввода
LCD_ENTRY_INC = 0x02 # —DB1: увеличить
LCD_ENTRY_SHIFT = 0x01 # —DB0: сдвиг
LCD_ON_CTRL = 0x08 # DB3: включить lcd / курсор на
LCD_ON_ON_ON_ —DB2: включить дисплей
LCD_ON_CURSOR = 0x02 # —DB1: включить курсор
LCD_ON_BLINK = 0x01 # —DB0: мигающий курсор
LCD_MOVE = 0x10 # DB4: переместить курсор / дисплей
LCD_MOVE_DISP = 0x08 # —DB3: перемещение дисплея (0-> перемещение курсора)
LCD_MOVE_RIGHT = 0x04 # —DB2: перемещение вправо (0-> влево)
LCD_FUNCTION = 0x20 # DB5: набор функций
LCD_FUNCTION_8BIT = 0x10 # —DB4: установка 8-битного режима (0-> 4-битный режим)
LCD_FUNCTION_2LINES = 0x08 # —DB3: две строки (0-> одна строка)
LCD_FUNCTION_10DOTS = 0x04 # —DB2: шрифт 5×10 (шрифт 0-> 5×7)
LCD_FUNCTION_RESET = 0x30 # См. Раздел «Инициализация по инструкции»
LCD_CGRAM = 0x40 # DB6: установить адрес CG RAM
LCD_DDRAM = 0x80 # DB7: установить адрес DD RAM
LCD_RS_CMD = 0
LCD_RS_DATA = 1
LCD_RW_WRITE = 0
LCD_RW11_REW11 def __init __ (self, num_lines, num_columns):
self.num_lines = num_lines
, если self.num_lines> 4:
self.num_lines = 4
self.num_columns = num_columns
if self.num_columns> 40:
self.num_columns = 40
self.cursor_x = 0
self.cursor_y = 0
self.implied_newline = False
self.backlight = True
self.display_off ()
self.backlight_on ()
self.clear ()
self.hal_write_command (self.LCD_ENTRY_MODE | self.LCD_ENTRY_INC)
self.hide_cursor ()
self.display_on ()
def clear (self):
«» «Очищает ЖК-дисплей и перемещает курсор в верхний левый угол
.
«» «
self.hal_write_command (self.LCD_CLR)
self.hal_write_command (self.LCD_HOME)
self.cursor_x = 0
self.cursor_y = 0
def show_cursor (self):
«» «Делает курсор видимым.» «»
self.hal_write_command (self.LCD_ON_CTRL | self.LCD_ON_DISPLAY |
self.LCD_ON_CURSOR)
def hide_cursor (self):
«» «Вызывает скрытие курсора.» «»
self.hal_write_command (self.LCD_ON_CTRL | self.LCD_ON_DISPLAY)
def blink_cursor_on (self):
«» «Включает курсор и заставляет его мигать.» «»
self.hal_write_command (self.LCD_ON_CTRL | self.LCD_ON_DISPLAY |
_self.URL self.LCD_ON_BLINK)
def blink_cursor_off (self):
«» «Включает курсор и не заставляет его мигать (т. е. не мигать).» «»
self.hal_write_command (self.LCD_ON_CTRL | self.LCD_ON_DISPLAY |
self.LCD_ON_CURSOR)
def display_on (self):
«» «Включение (т.е. разблокирование) ЖК-дисплея.» «»
self.hal_write_command (self.LCD_ON_CTRL | self.LCD_ON_DISPLAY11)
def display_off (self):
«» «Выключает (т.е. очищает) ЖК-дисплей.» «»
self.hal_write_command (self.LCD_ON_CTRL)
def backlight_on (self):
«» «Включает подсветка включена.
На самом деле это не ЖК-команда, но некоторые модули имеют элементы управления подсветкой
, так что это позволяет hal проходить через команду.
«» «
self.backlight = True
self.hal_backlight_on ()
def backlight_off (self):
» «» Выключает подсветку.
На самом деле это не ЖК-команда, но некоторые модули имеют элементы управления подсветкой
, так что это позволяет hal проходить через команду.
«» «
self.backlight = False
self.hal_backlight_off ()
def move_to (self, cursor_x, cursor_y):
» «» Перемещает курсор в указанную позицию. Позиция курсора
отсчитывается от нуля (т.е. cursor_x == 0 указывает первый столбец).
«» «
self.cursor_x = cursor_x
self.cursor_y = cursor_y
addr = cursor_x & 0x3f
if cursor_y & 1:
addr + = 0x40 # Строки 1 и 3 добавляют 0x40
if cursor_y & 2: # Строки 2 и 3 добавляют количество столбцов
addr + = self.num_columns
self.hal_write_command (self.LCD_DDRAM | addr)
def putchar (self, char):
«» «Записывает указанный символ на ЖК-дисплей в текущей позиции курсора
и перемещает курсор на на одну позицию.
«» «
if char == ‘\ n’:
if self.implied_newline:
# self.implied_newline означает, что мы продвинулись из-за переноса,
# поэтому, если мы получим новую строку правильно после этого мы его игнорируем.
пройти
else:
self.cursor_x = self.num_columns
else:
self.hal_write_data (ord (char))
self.cursor_x + = 1
if self.cursor_x> = self.num_columns :
self.cursor_x = 0
self.cursor_y + = 1
self.implied_newline = (char! = ‘\ N’)
если self.cursor_y> = self.num_lines:
self.cursor_y = 0
self.move_to (self.cursor_x, self.cursor_y)
def putstr (self, string):
«» «Записать указанную строку на ЖК-дисплей в текущем курсор
позиционирует и перемещает курсор соответственно.
«» «
для символа в строке:
self.putchar (char)
def custom_char (self, location, charmap):
» «» Запишите символ в одно из 8 ячеек CGRAM, доступных с
как от chr (0) до chr (7).
«» «
расположение & = 0x7
self.hal_write_command (self.LCD_CGRAM | (location << 3))
self.hal_sleep_us (40)
для i в диапазоне (8):
self. hal_write_data (charmap [i])
self.hal_sleep_us (40)
self.move_to (self.cursor_x, self.cursor_y)
def hal_backlight_on (self):
«» «Позволяет поворачивать слой Hal подсветка включена.
При желании эту функцию будет реализовывать производный класс HAL.
«» «
пройти
def hal_backlight_off (self):
» «» Позволяет уровню hal отключать подсветку.
При желании эту функцию будет реализовывать производный класс HAL.
«» «
пройти
def hal_write_command (self, cmd):
» «» Записать команду на ЖК-дисплей.
Ожидается, что производный класс HAL будет реализовывать эту функцию
.
«» «
поднять NotImplementedError
def hal_write_data (self, data):
» «» Записать данные на ЖК-дисплей.
Ожидается, что производный класс HAL будет реализовывать эту функцию
.
«» «
поднять NotImplementedError
def hal_sleep_us (self, usecs):
» «» Спать на некоторое время (указывается в микросекундах).»» «
time.sleep_us (usecs)
ЖК-дисплей Raspberry Pi с жидкокристаллическим дисплеем 16×2
В этом руководстве я прохожу шаги по настройке ЖК-дисплея Raspberry Pi 16×2.
Этот дисплей — отличный способ отобразить некоторую информацию с Pi без необходимости какой-либо дорогой или сложной настройки дисплея.
Дисплей 16 × 2, в отличие от сенсорного экрана или обычного ЖК-экрана, лучше всего использовать для отображения коротких сообщений или информации.
Вы найдете это чрезвычайно удобным, когда вам нужно отобразить только некоторые важные данные, но на самом деле не нужно ничего слишком большого и дорогого.
В этом руководстве будут рассмотрены основы настройки экрана, и он невероятно удобен для всех, кто плохо знаком со схемотехникой.
Оборудование
Оборудование, которое вам понадобится для этого руководства Raspberry Pi LCD, указано ниже.
Рекомендуемый
Raspberry Pi
Карта Micro SD
ЖК-дисплей 16 × 2 с контактами заголовка
Потенциометр 10 кОм
Макетная плата (требуется большая плата, если вы используете комплект для коммутации)
Макетная плата
Дополнительно
Корпус Raspberry Pi
USB-клавиатура
USB-мышь
Ethernet-шнур или ключ Wi-Fi
Видео
Если вы предпочитаете смотреть и слушать, как настроить 16 × 2 ЖК-дисплей с Raspberry Pi, тогда вы можете посмотреть видео ниже.
Это видео проведет вас через все письменные этапы, которые у нас есть ниже, и наглядно покажет вам, как все должно быть подключено.
Adblock блокирует видео? Поддержите нас, подписавшись на нашу услугу без рекламы.
Схема Raspberry Pi LCD 16 × 2
Может показаться, что в этой схеме есть что-то, но в основном это просто связано с правильным подключением проводов к дисплею и от него.
Потенциометр, который находится в цепи, необходим для управления яркостью экрана.Если у вас его нет, вы можете попробовать заменить его на резистор. Если вы все же используете резистор, попробуйте использовать что-нибудь между 5 кОм и 10 кОм. Возможно, вам придется попробовать несколько различных значений, прежде чем получить идеальное сопротивление.
Типичный ЖК-дисплей 16 × 2 имеет 16 контактов, но не все из них нужно использовать. В этой схеме нам нужно будет использовать только 4 линии шины данных, поскольку мы собираемся использовать ее только в 4-битном режиме.
Вы обнаружите, что большинство дисплеев с 16 разъемами будут использовать контроллер HD44780.Этот контроллер делает дисплей довольно универсальным и может использоваться на широком спектре устройств. Например, этот дисплей я использовал ранее в учебнике по ЖК-дисплею для Arduino.
Типичное расположение выводов на ЖК-плате показано ниже.
Сборка ЖК-дисплея 16×2
Вы обнаружите, что большинство дисплеев 16×2 не поставляются с предварительно припаянными контактами заголовка.
Отсутствие пайки означает, что вам нужно припаять некоторые штыри разъема, прежде чем вы сможете его использовать.Без них очень сложно получить хорошее соединение с экраном. Пайка — довольно простая задача, и она займет всего несколько минут для тех, кто паял раньше.
1. Сначала защелкните штифты заголовка, чтобы получилась 1 строка из 16.
2. Вставьте штифты заголовка вверх через отверстия на дисплее. Короткая сторона штифтов жатки должна выступать вверх.
3. Теперь, используя горячий паяльник и немного припоя, медленно припаяйте каждый из контактов.
4. Теперь он готов к использованию.
Подключение всего
Подключить ЖК-дисплей 16 × 2 к Raspberry Pi довольно просто. Будет довольно много проводов для подключения, но здесь нет ничего слишком сложного.
Есть одна вещь, о которой вы должны знать, прежде чем приступить к сборке схемы. Поскольку мы не хотим, чтобы 5В подавалось обратно на Pi (контакты GPIO Pi рассчитаны на 3v3), нам нужно будет заземлить контакт чтения / записи ЖК-дисплея.
В приведенных ниже шагах физическая / логическая нумерация контактов указана в скобках, в противном случае это нумерация GPIO.
1. Поместите провод от 5 В (контакт 2) к положительной шине на макетной плате.
2. Поместите провод от земли (контакт 6) к шине заземления на макетной плате.
3. Поместите дисплей 16 × 2 на макетную плату.
4. Поместите потенциометр на макетную плату.
5. Подсоедините плюсовой и заземляющий контакты к соответствующим шинам на макетной плате.
Начиная с контакта 1 ЖК-дисплея выполните следующие действия или просто обратитесь к приведенной ниже схеме. Контакт 1 экрана — это контакт, ближайший к двум краям платы.
1. Контакт 1 (заземление) идет на шину заземления.
2. Контакт 2 (VCC / 5v) идет на положительную шину.
3. Контакт 3 (V0) идет к среднему проводу потенциометра.
4. Контакт 4 (RS) идет к GPIO25 (Контакт 22)
5. Контакт 5 (RW) идет к шине заземления.
6. Контакт 6 (EN) идет к GPIO24 (Контакт 18)
7. Контакт 11 (D4) идет к GPIO23 (Контакт 16)
8. Контакт 12 (D5) идет к GPIO17 (Контакт 11)
9. Контакт 13 (D6) идет к GPIO18 (Контакт 12)
10. Контакт 14 (D7) идет к GPIO22 (Контакт 15)
11. Контакт 15 (светодиод +) идет на плюсовую рейку.
12. Контакт 16 (светодиод -) идет на шину заземления.
Это все, что вам нужно сделать, и теперь экран должен без проблем включаться и связываться с Raspberry Pi. Если у вас возникли проблемы с подключением дисплея, обратитесь к приведенной ниже схеме.
Код для связи с дисплеем 16 × 2
В последней версии Raspbian все необходимые пакеты предустановлены для связи с устройствами GPIO.Вы также должны обнаружить, что python уже установлен.
Если вы используете старую версию Raspbian, возможно, стоит ознакомиться с дополнительной информацией о настройке Pi для использования GPIO.
Базовое понимание Python сделает вашу жизнь намного проще, с учетом сказанного, это руководство должно подойти без какого-либо предшествующего опыта работы с Python.
Требуемая библиотека
В этом примере я собираюсь установить и использовать библиотеку от Adafruit. Он разработан для ЖК-плат Adafruit, но также будет работать с другими брендами.Если на вашей плате дисплея используется контроллер HD44780, то он не должен работать вообще без проблем.
Сначала клонируйте требуемый каталог git на Raspberry Pi, выполнив следующую команду.
Затем перейдите в каталог, который мы только что клонировали, и запустите установочный файл.
После завершения установки вы можете вызвать библиотеку Adafruit в любом скрипте Python на Pi.
Чтобы включить библиотеку, просто добавьте следующую строку в верхней части скрипта python.Затем вы можете инициализировать плату и выполнять с ней действия.
Связь с дисплеем
Связь с ЖК-дисплеем Raspberry Pi 16 × 2 очень проста благодаря библиотеке, предоставленной Adafruit. Это позволяет невероятно легко писать сценарии Python для настройки и изменения отображения.
В папке, которую мы только что скачали, есть несколько примеров использования библиотеки LCD. Важно, чтобы перед запуском любого из этих примеров вы обновили контактные переменные в верхней части файла.Если вы следовали моей схеме, приведенные ниже значения являются правильными.
Если вы хотите ознакомиться с одним из примеров, просто откройте файл, введя следующее.
Здесь обновите значения конфигурации контактов до перечисленных выше. После этого просто выйдите, нажав CTRL + X , затем Y .
Теперь, чтобы запустить этот код, просто введите python, а затем имя файла (включая расширение).
Функции и код Python
Я рассмотрю некоторые из наиболее важных методов, которые вам нужно знать о взаимодействии с экраном с помощью Python.
Для инициализации контактов вам потребуется вызвать следующий класс. Перед вызовом класса убедитесь, что все переменные, которые передаются в качестве параметров, определены.
Как только это будет сделано, вы можете изменить отображение на нужный вам. Я быстро расскажу о некоторых методах, доступных вам при использовании библиотеки Adafruit.
home () — этот метод переместит курсор обратно в начало, которое является первым столбцом в первой строке.
clear () — этот метод очищает ЖК-дисплей, делая его полностью пустым.
set_cursor (col, row) — этот метод перемещает курсор в определенную позицию. Вы указываете позицию, передавая номера столбцов и строк в качестве параметров. Например. set_cursor (1,4)
enable_display (enable) — включает или отключает отображение. Установите значение true, чтобы включить его.
show_cursor (show) — показывает или скрывает курсор.Установите значение true, если вы хотите, чтобы курсор отображался.
мигает (мигает) — включает или выключает мигающий курсор. Снова установите значение true, если вы хотите, чтобы курсор мигал.
move_left () или move_right () — Перемещает курсор влево или вправо на одну позицию.
set_right_to_left () или set_left_to_right () — Устанавливает направление курсора слева направо или справа налево.
автопрокрутка (автопрокрутка) — Если для автопрокрутки установлено значение true, текст будет выровнен по правому краю от курсора.Если установлено значение false, текст будет выровнен по левому краю.
сообщение (текст) — просто выводит текст на дисплей. Вы также можете включить в свое сообщение новые строки (\ n).
Доступно еще несколько методов, но вряд ли вам понадобится их использовать. Если вы хотите найти все доступные методы, просто откройте файл Ardafruit_CharLCD.py , расположенный в папке Adafruit_CharLCD , его можно найти в папке Adafruit_Python_CharLCD .
Ниже приведен составленный мной простой сценарий, который позволяет пользователю вводить текст, который затем отображается на экране.
Если на дисплее ничего не отображается, когда ваш скрипт python запущен, скорее всего, контакты, определенные в вашем скрипте, неверны. Дважды проверьте их, а также еще раз проверьте соединения на макетной плате.
Дальнейшая работа
В этом руководстве рассматриваются основы правильной настройки ЖК-дисплея 16 × 2 на Raspberry Pi.
С этим классным дисплеем вы можете сделать гораздо больше. Например, вы можете запустить сценарий при загрузке, который может отображать определенные значения, такие как IP-адрес, время, температуру и многое другое.
Существует также огромный выбор классных датчиков, которые вы должны попробовать встроить в этот дисплей. Что-то вроде датчика температуры DS18B20 отлично подойдет для дисплея. Просто обновляйте дисплей каждые несколько секунд с новой температурой.
Я надеюсь, что это руководство помогло вам настроить ЖК-дисплей Raspberry Pi 16 × 2.Если вы заметили ошибку, столкнулись с проблемой или что-то еще, не стесняйтесь оставлять комментарии ниже.
Управление ЖК-модулем 16×2 с использованием Python
После того, как вы поигрались со светодиодами, переключателями и шаговыми двигателями, следующим естественным шагом станут буквенно-цифровые ЖК-модули 16×2. Эти модули дешевы (менее 10 долларов) и легко подключаются к Raspberry Pi. У них 16 соединений, но вам нужно использовать только 6 контактов GPIO на вашем Pi.
Большинство доступных модулей 16 × 2 совместимы с ЖК-контроллером Hitachi HD44780.Это позволяет вам купить практически любое устройство и быть уверенным, что оно будет работать так же, как и любое другое. На eBay есть множество вариантов с подсветкой разного цвета. Тот, который я купил, имел синюю подсветку.
Аппаратное обеспечение ЖК-модуля
Распиновка модуля:
- Земля
- VCC (обычно + 5 В)
- Регулировка контрастности (VO)
- Выбор регистра (RS).
RS = 0: команда, RS = 1: данные - Чтение / запись (R / W).
R / W = 0: запись, R / W = 1: чтение - Включить
- Бит 0 (Не требуется в 4-битной работе)
- Бит 1 (Не требуется в 4-битной работе)
- Бит 2 (Не требуется при 4-битной работе)
- Бит 3 (Не требуется при 4-битной работе)
- Бит 4
- Бит 5
- Бит 6
- Бит 7
- Анод светодиодной подсветки (+)
- Катод светодиодной подсветки (-)
Обычно устройству требуется 8 линий данных для передачи данных на биты 0-7.Однако устройство можно установить в «4-битный» режим, который позволяет отправлять данные двумя блоками (или полубайтами) по 4 бита. Это здорово, так как сокращает количество соединений GPIO, которые вам требуются при взаимодействии с вашим Pi.
Вот как я подключил свой ЖК-экран:
| Вывод ЖК-дисплея | Функция | Функция Pi | Вывод Pi |
| 01 | GND | GND | P1-06 |
| + 5V | + 5V | P1-02 | |
| 03 | Контрастность | GND | P1-06 |
| 04 | RS | GPIO7 | RW | GND | P1-06 |
| 06 | E | GPIO8 | P1-24 |
| 07 | Данные 0 | ||
| 09 | Данные 2 | ||
| 10 | Данные 3 | ||
| 11 | Данные 4 | GPIO25 | P1-2 2 |
| 12 | Данные 5 | GPIO24 | P1-18 |
| 13 | Данные 6 | GPIO23 | P1-16 |
| -12 | |||
| 15 | + 5V через 560 Ом | ||
| 16 | GND | P1-06 |
ПРИМЕЧАНИЕ: Штырь RW может быть вставлен в устройство. или режим записи.Я хотел отправить данные на устройство, но не хотел, чтобы оно отправляло данные на Pi, поэтому я привязал этот контакт к земле. Pi не может терпеть входы 5 В на своем разъеме GPIO. Подключение RW к земле гарантирует, что устройство не будет пытаться подтянуть линии данных до 5 В, что может повредить Pi.
Чтобы управлять контрастом, вы можете настроить напряжение на контакте 3. Оно должно быть в пределах от 0 до 5 В. Я привязал эту булавку к земле.
Контакт 15 обеспечивает 5В для светодиода подсветки. На моем устройстве было непонятно, можно ли его подключить напрямую к 5 В, поэтому я перестраховался и поместил резистор 560 Ом в линию с этим контактом.
Проверки проводки
Вот несколько проверок работоспособности перед первым включением схемы:
- Контакт 1 (GND), 3 (Контрастность), 5 (RW) и 16 (LED -) (должен быть привязанным к земле.
- Контакт 2 должен быть подключен к 5 В. На выводе 15 должен быть установлен резистор на 5 В для защиты подсветки.
- Контакты 7-10 не подключены
- Pin 11-14 подключены к контактам GPIO на Pi
Python
Вы можете управлять дисплеем в стиле HD44780, используя любую среду программирования, которая вам нравится, но я предпочитаю Python.Я использую библиотеку RPi.GPIO для обеспечения доступа к GPIO.
Вот мой код:
#! / Usr / bin / python
# --------------------------------------
# ___ ___ _ ____
# / _ \ / _ \ (_) __ / __ __ __
# /, _ / ___ / / \ \ / _ \ / // /
# / _ / | _ / _ / / _ / ___ / .__ / \ _, /
# / _ / / ___ /
#
# lcd_16x2.py
# 16x2 Сценарий тестирования ЖК-дисплея
#
# Автор: Мэтт Хокинс
# Дата: 04.06.2015
#
# https://www.raspberrypi-spy.co.uk/
#
# --------------------------------------
# Подключение ЖК-дисплея выглядит следующим образом:
# 1: GND
# 2: 5 В
# 3: контраст (0-5 В) *
# 4: RS (выбор регистра)
# 5: R / W (чтение и запись) - ЗАЗЕМЛЕНИЕ ЭТОГО ПИН-кода
# 6: включить или стробоскоп
# 7: Бит данных 0 - НЕ ИСПОЛЬЗУЕТСЯ
# 8: Бит данных 1 - НЕ ИСПОЛЬЗУЕТСЯ
# 9: Бит данных 2 - НЕ ИСПОЛЬЗУЕТСЯ
# 10: Бит данных 3 - НЕ ИСПОЛЬЗУЕТСЯ
# 11: Бит данных 4
# 12: Бит данных 5
# 13: Бит данных 6
# 14: Бит данных 7
# 15: Подсветка ЖК-дисплея + 5 В **
# 16: Подсветка ЖК-дисплея, земля
#Импортировать
импорт RPi.GPIO как GPIO
время импорта
# Определить отображение GPIO на ЖК-дисплей
LCD_RS = 7
LCD_E = 8
LCD_D4 = 25
LCD_D5 = 24
LCD_D6 = 23
LCD_D7 = 18
# Определить некоторые константы устройства
LCD_WIDTH = 16 # Максимальное количество символов в строке
LCD_CHR = Истина
LCD_CMD = Ложь
LCD_LINE_1 = 0x80 # Адрес LCD RAM для 1-й строки
LCD_LINE_2 = 0xC0 # Адрес LCD RAM для 2-й строки
# Временные константы
E_PULSE = 0,0005
E_DELAY = 0,0005
def main ():
# Главный программный блок
GPIO.setwarnings (Ложь)
GPIO.setmode (GPIO.BCM) # Использовать номера BCM GPIO
GPIO.настройка (LCD_E, GPIO.OUT) # E
GPIO.setup (LCD_RS, GPIO.OUT) # RS
GPIO.setup (LCD_D4, GPIO.OUT) # DB4
GPIO.setup (LCD_D5, GPIO.OUT) # DB5
GPIO.setup (LCD_D6, GPIO.OUT) # DB6
GPIO.setup (LCD_D7, GPIO.OUT) # DB7
# Инициализировать дисплей
lcd_init ()
в то время как True:
# Отправить тест
lcd_string ("Rasbperry Pi", LCD_LINE_1)
lcd_string ("Тест ЖК-дисплея 16x2", LCD_LINE_2)
time.sleep (3) # 3-секундная задержка
# Отправить текст
lcd_string ("12345678456", LCD_LINE_1)
lcd_string ("abcdefghijklmnop", LCD_LINE_2)
время.sleep (3) # 3-секундная задержка
# Отправить текст
lcd_string ("RaspberryPi-spy", LCD_LINE_1)
lcd_string (". co.uk", LCD_LINE_2)
время сна (3)
# Отправить текст
lcd_string («Следуй за мной дальше», LCD_LINE_1)
lcd_string ("Twitter @RPiSpy", LCD_LINE_2)
время сна (3)
def lcd_init ():
# Инициализировать дисплей
lcd_byte (0x33, LCD_CMD) # 110011 Инициализация
lcd_byte (0x32, LCD_CMD) # 110010 Инициализация
lcd_byte (0x06, LCD_CMD) # 000110 Направление движения курсора
lcd_byte (0x0C, LCD_CMD) # 001100 Дисплей включен, курсор выключен, мигание выключено
lcd_byte (0x28, LCD_CMD) # 101000 Длина данных, количество строк, размер шрифта
lcd_byte (0x01, LCD_CMD) # 000001 Очистить дисплей
время.спать (E_DELAY)
def lcd_byte (биты, режим):
# Отправить байт на выводы данных
# бит = данные
# mode = True для персонажа
# False для команды
GPIO.output (LCD_RS, режим) # RS
# Старшие биты
GPIO.output (LCD_D4, False)
GPIO.output (LCD_D5, False)
GPIO.output (LCD_D6, False)
GPIO.output (LCD_D7, ложь)
если биты & 0x10 == 0x10:
GPIO.output (LCD_D4, True)
если биты & 0x20 == 0x20:
GPIO.output (LCD_D5, True)
если биты & 0x40 == 0x40:
GPIO.output (LCD_D6, True)
если биты & 0x80 == 0x80:
GPIO.вывод (LCD_D7, True)
# Переключить пин-код "Включить"
lcd_toggle_enable ()
# Младшие биты
GPIO.output (LCD_D4, False)
GPIO.output (LCD_D5, False)
GPIO.output (LCD_D6, False)
GPIO.output (LCD_D7, ложь)
если биты & 0x01 == 0x01:
GPIO.output (LCD_D4, True)
если биты & 0x02 == 0x02:
GPIO.output (LCD_D5, True)
если биты & 0x04 == 0x04:
GPIO.output (LCD_D6, True)
если биты & 0x08 == 0x08:
GPIO.output (LCD_D7, True)
# Переключить пин-код "Включить"
lcd_toggle_enable ()
def lcd_toggle_enable ():
# Переключить включить
время.спать (E_DELAY)
GPIO.output (LCD_E, True)
time.sleep (E_PULSE)
GPIO.output (LCD_E, Ложь)
time.sleep (E_DELAY)
def lcd_string (сообщение, строка):
# Отправить строку для отображения
message = message.ljust (LCD_WIDTH, "")
lcd_byte (строка, LCD_CMD)
для i в диапазоне (LCD_WIDTH):
lcd_byte (ord (сообщение [i]), LCD_CHR)
если __name__ == '__main__':
пытаться:
главный()
кроме KeyboardInterrupt:
проходить
наконец:
lcd_byte (0x01, LCD_CMD)
lcd_string («До свидания!», LCD_LINE_1)
GPIO.cleanup () Этот скрипт можно загрузить по этой ссылке или прямо на ваш Pi, используя следующую команду:
wget https: // bitbucket.org / MattHawkinsUK / rpispy-misc / raw / master / python / lcd_16x2.py
Затем его можно запустить, используя:
sudo lcd_16x2.py
Если вы используете этот код, единственное, что вам нужно будет изменить, это GPIO отображение контактов в зависимости от того, какие контакты вы используете в заголовке Pi GPIO. Вот несколько фотографий:
Дополнительные примечания: RS низкий при отправке команды на ЖК-дисплей и высокий при отправке символа. RW всегда низкий, чтобы гарантировать, что мы только когда-либо вводим данные в модуль. 8-битные байты отправляются по 4 бита за раз.Первые 4 бита — первые, а последние 4 бита — вторые. Между определенными шагами добавляются задержки, чтобы модуль мог отреагировать на сигнал до его изменения.
Приведенный выше код основан на коде, представленном «texy» на форуме RaspberryPi.org. Я изменил способ разбивки байтов на биты, так как это значительно увеличило время отклика дисплея.
Устранение неполадок
Если у вас возникли проблемы, попробуйте:
- Дважды проверьте проводку.
- Попробуйте отрегулировать напряжение на контакте контраста между 0 В и 3.3В.
- Измените параметры E_PULSE и E_DELAY с 0,0005 на 0,001. Некоторые экраны чувствительны к этому времени и не инициализируются, если они слишком маленькие.
- Используйте Python 2. Я еще не тестировал Python 3.
Взгляните на мои другие сообщения, связанные с ЖК-экраном, которые включают подробности о версии экрана 20 × 4, использованной в этом сообщении.
1602 (16×2) ЖК-дисплей с интерфейсом I2C / IIC — синяя подсветка купить по низкой цене в Индии
Это ЖК-дисплей 1602 с параллельным ЖК-дисплеем, который представляет собой простое и экономичное решение для добавления белого жидкокристаллического дисплея 16 × 2 в ваш проект.Дисплей состоит из 16 символов на 2 строки и имеет очень четкий и высококонтрастный белый текст на синем фоне / подсветке.
Это отличный ЖК-дисплей с синей подсветкой. Это фантастика для проекта на базе Arduino. Этот ЖК-дисплей LCD1602 очень легко взаимодействует с Arduino или другими микроконтроллерами.
Этот дисплей преодолевает недостаток параллельного ЖК-дисплея LCD 1602, в котором вы потратите около 8 контактов на Arduino, чтобы дисплей заработал. К счастью, в этом продукте адаптер I2C припаян прямо к контактам дисплея.Итак, все, что вам нужно для подключения, — это контакты I2C, которые показывают хорошую библиотеку и немного кода.
I2C — это тип последовательной шины, разработанной Philips, которая использует две двунаправленные линии, называемые SDA (последовательная линия данных) и SCL (последовательная линия синхронизации). Оба должны быть подключены через подтягивающие резисторы. Стандартные рабочие напряжения составляют 5 В и 3,3 В.
Если у вас уже есть адаптер I2C, припаянный к плате, как в этом продукте, подключение выполняется довольно просто. Обычно у вас должно быть всего четыре контакта для подключения.VCC и GND конечно. ЖК-дисплей работает с напряжением 5 В. Итак, мы выбираем вывод 5V.
Значения, отображаемые на дисплее, могут быть либо простым текстом, либо числовыми значениями, считываемыми датчиками, такими как температура или давление, или даже количество циклов, которые выполняет Arduino.
Технические характеристики и особенности: —
- Интерфейс Arduino IIC / I2C был разработан для уменьшения использования порта ввода-вывода на плате Arduino.
- Адаптер I2C обеспечивает гибкость в соединениях
- I2C Уменьшает общую проводку.
- 16 символов в ширину, 2 ряда
- Белый текст на синем фоне
- Включенная одиночная светодиодная подсветка легко регулируется с помощью резистора или ШИМ.

