Что такое протокол HTTP. Как работает HTTP. Для чего нужен HTTP. Основные компоненты HTTP. Какие бывают HTTP-запросы и ответы. Как обеспечивается безопасность в HTTP. Какие есть расширения HTTP.
Что такое протокол HTTP и как он работает
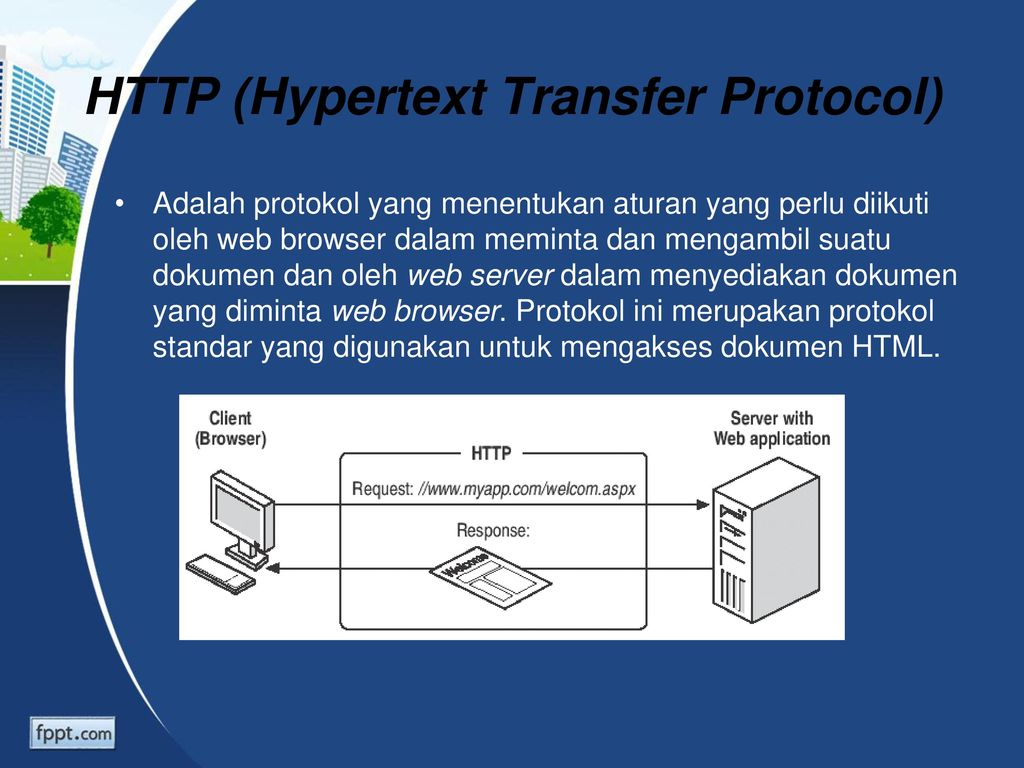
HTTP (HyperText Transfer Protocol) — это протокол прикладного уровня, который лежит в основе обмена данными в интернете. Он позволяет клиентам (обычно веб-браузерам) запрашивать ресурсы у серверов и получать ответы.
Основные характеристики HTTP:
- Клиент-серверная модель взаимодействия
- Отсутствие состояния между запросами
- Расширяемость за счет использования заголовков
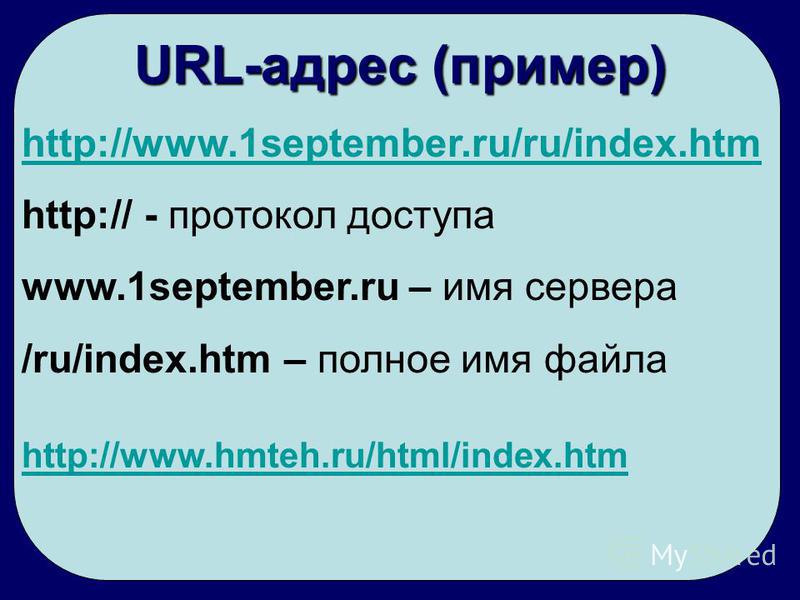
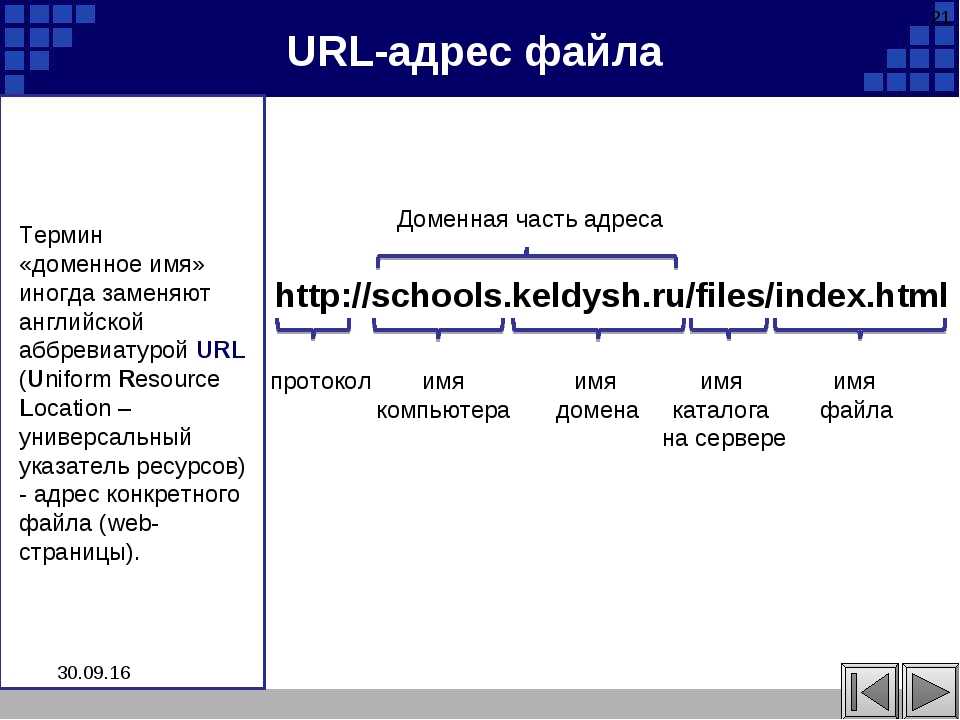
- Использование URI для идентификации ресурсов
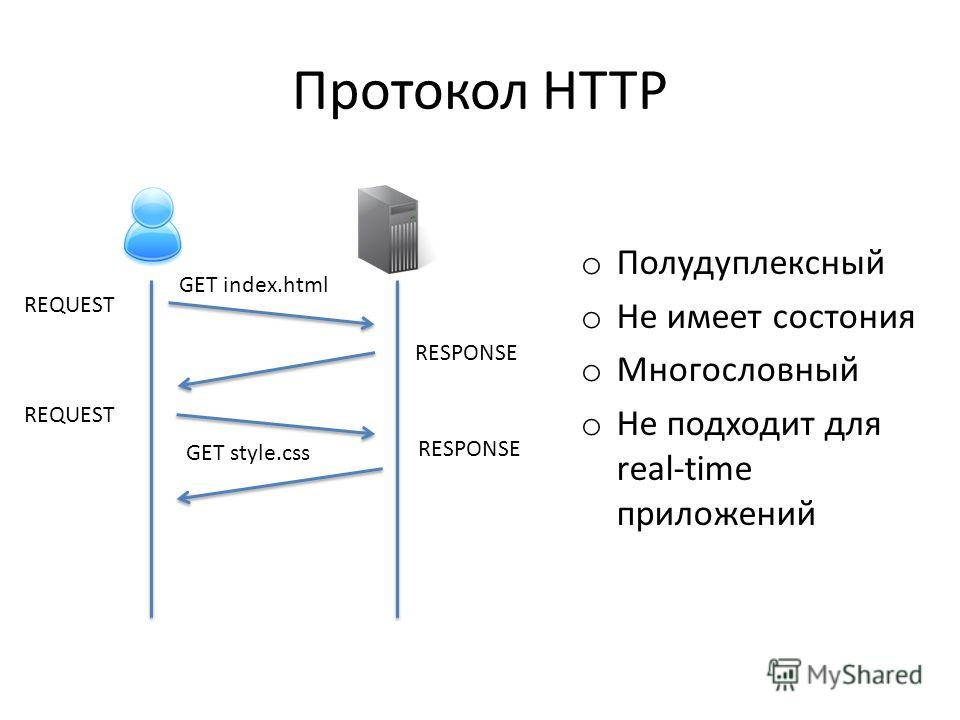
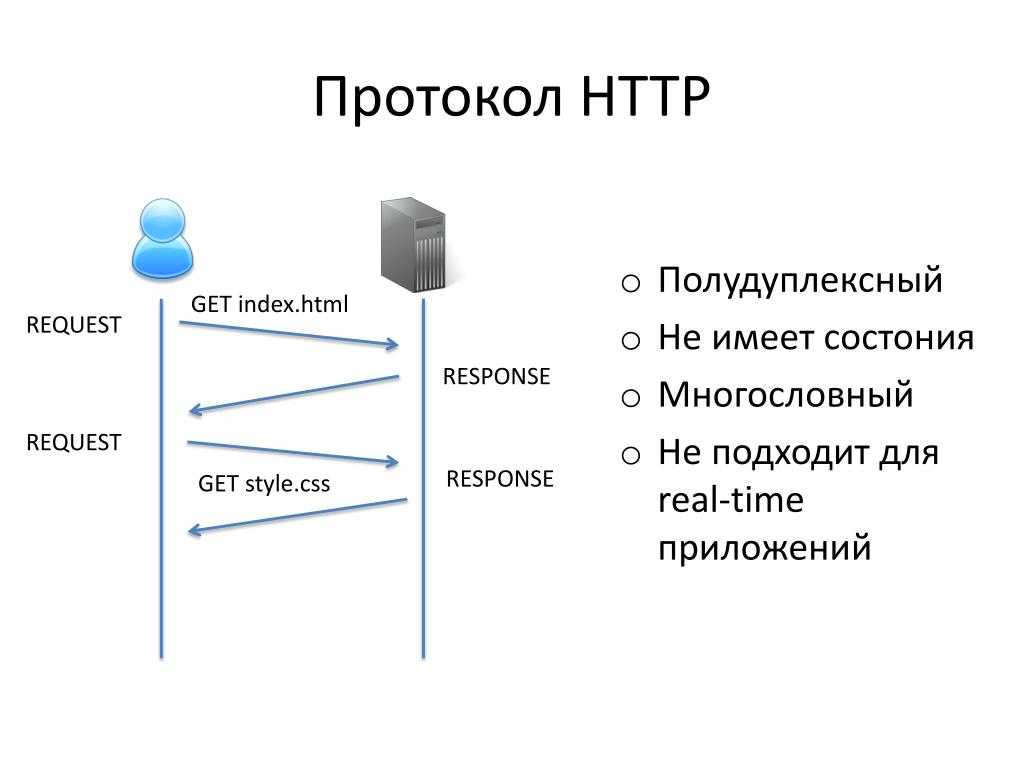
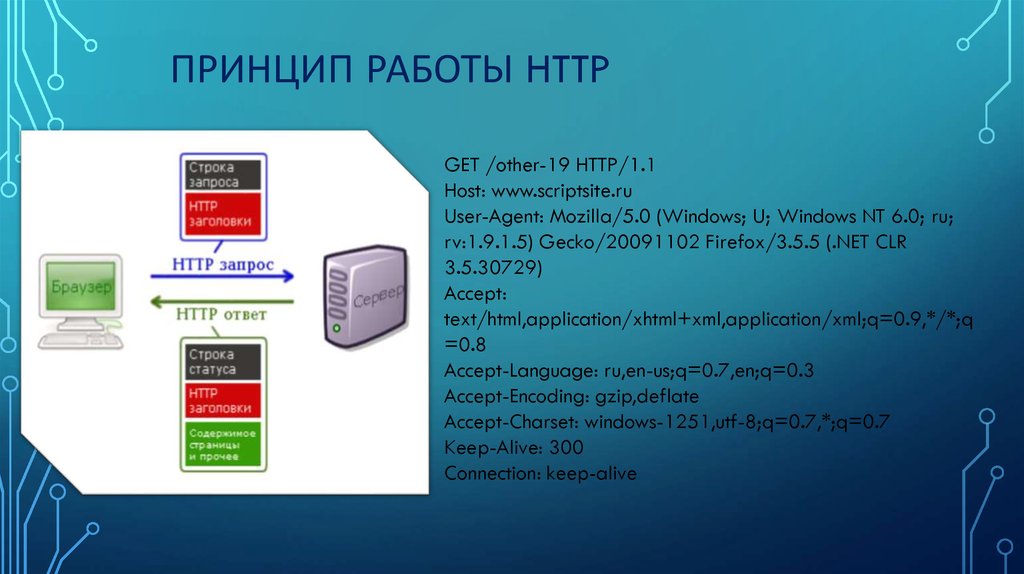
Типичный цикл HTTP-взаимодействия выглядит так:
- Клиент отправляет HTTP-запрос серверу
- Сервер обрабатывает запрос
- Сервер отправляет HTTP-ответ клиенту
- Клиент обрабатывает полученные данные
Основные компоненты HTTP-взаимодействия
В HTTP-взаимодействии участвуют следующие ключевые компоненты:

Клиент
Клиент (обычно веб-браузер) инициирует HTTP-запросы к серверу. Он отправляет запросы на получение ресурсов, необходимых для отображения веб-страницы.
Сервер
Веб-сервер обрабатывает входящие HTTP-запросы и отправляет соответствующие ответы. Он может быть как простым статическим файловым сервером, так и сложным динамическим приложением.
Прокси
Прокси-серверы выступают посредниками между клиентом и сервером. Они могут выполнять различные функции:
- Кэширование
- Балансировку нагрузки
- Аутентификацию
- Фильтрацию контента
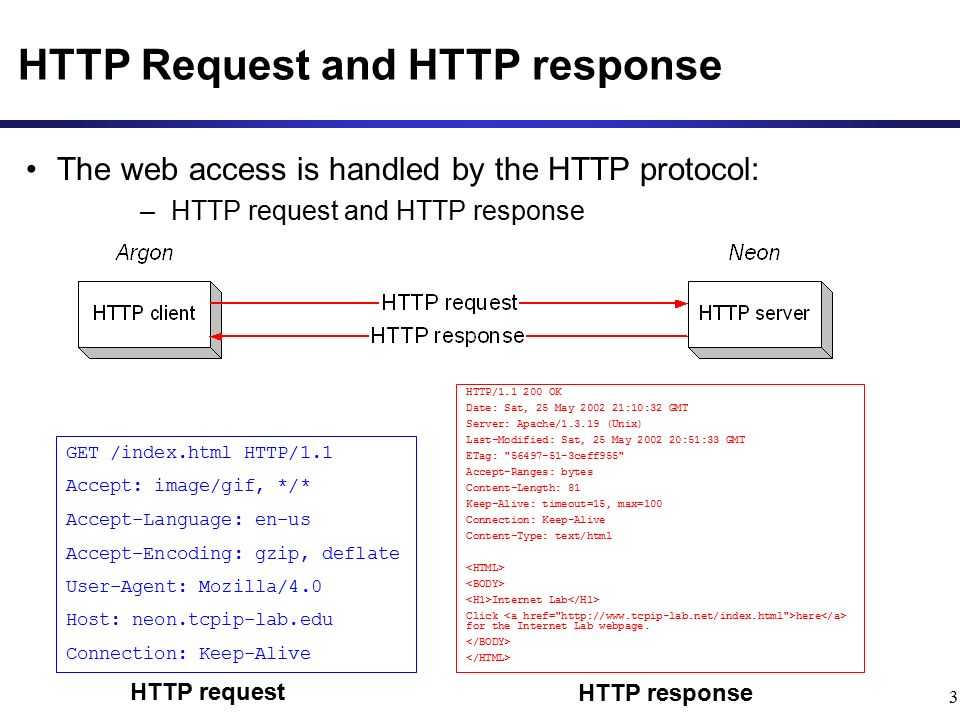
Структура HTTP-запросов и ответов
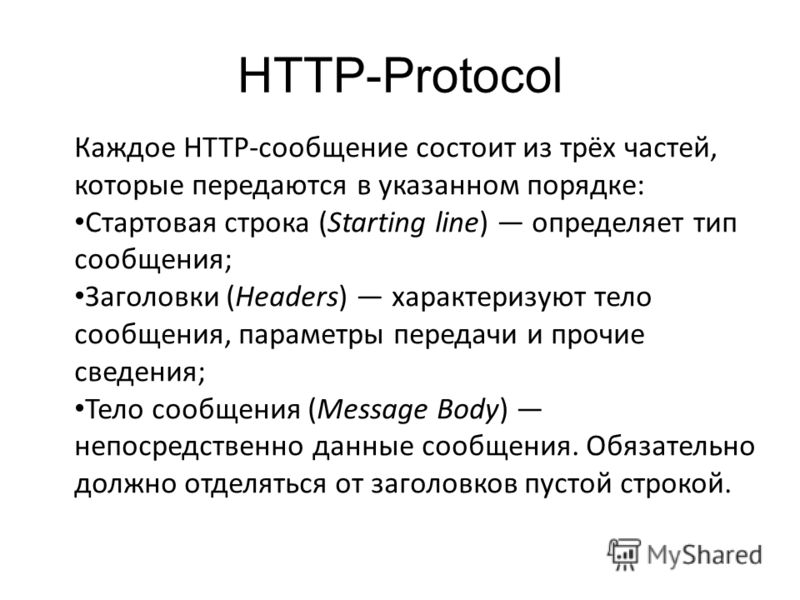
HTTP-сообщения (запросы и ответы) имеют схожую структуру:
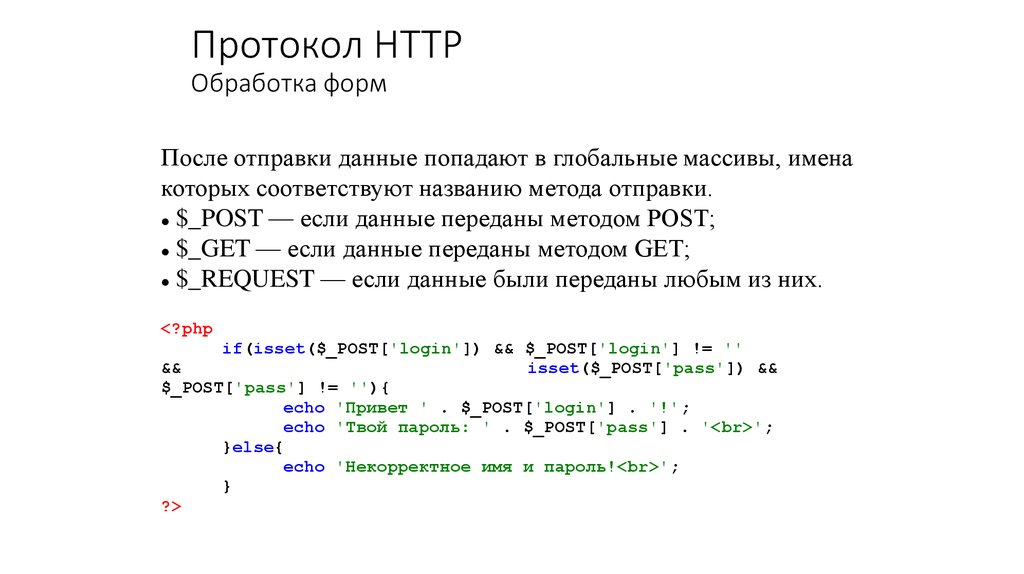
HTTP-запрос
- Стартовая строка с методом, URI и версией протокола
- Заголовки запроса
- Пустая строка
- Тело запроса (опционально)
HTTP-ответ
- Строка состояния с кодом и текстовым описанием
- Заголовки ответа
- Пустая строка
- Тело ответа
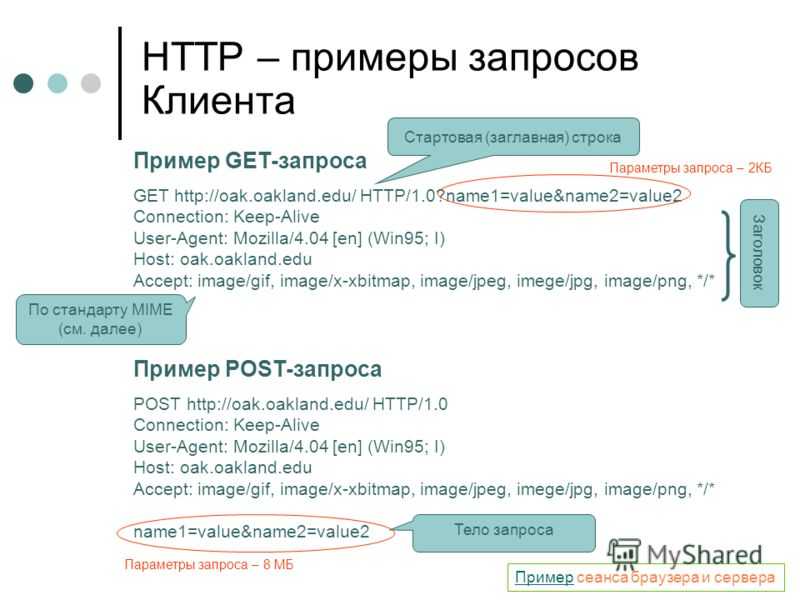
Как формируется типичный HTTP-запрос? Рассмотрим на примере:
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 Accept: text/html

Здесь:
- GET — метод запроса
- /index.html — запрашиваемый ресурс
- HTTP/1.1 — версия протокола
- Далее идут заголовки с дополнительной информацией
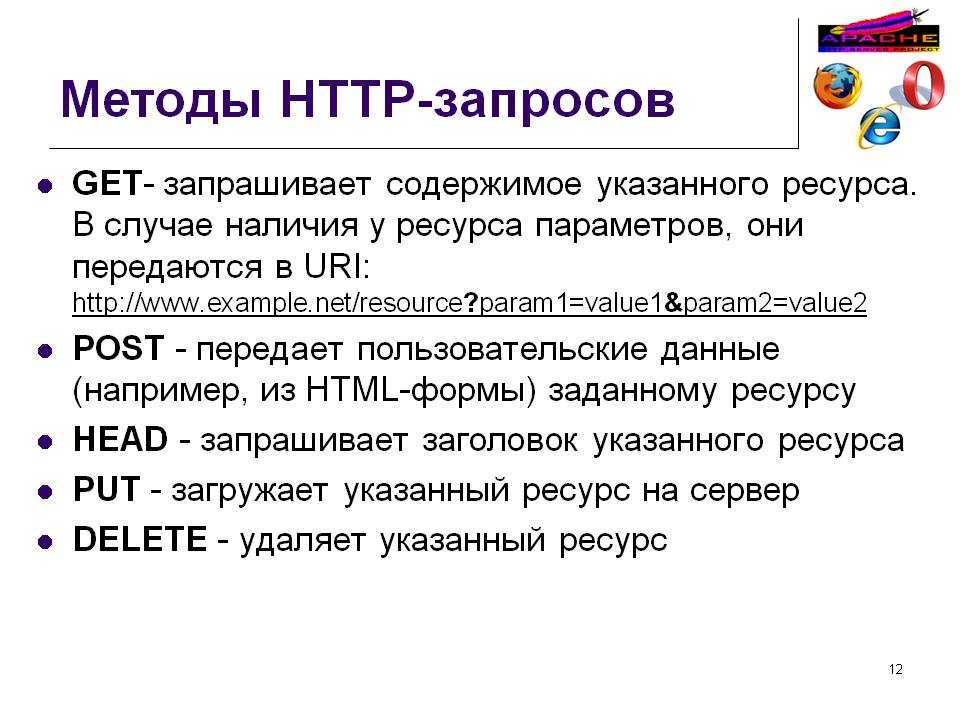
Основные методы HTTP-запросов
HTTP определяет ряд методов запроса, которые указывают желаемое действие для ресурса:
- GET — получение ресурса
- POST — отправка данных на сервер
- PUT — обновление ресурса
- DELETE — удаление ресурса
- HEAD — получение только заголовков ответа
- OPTIONS — получение информации о возможных методах запроса
Какой метод выбрать? Это зависит от конкретной задачи. Например:
- Для загрузки страницы используется GET
- Для отправки формы — POST
- Для обновления данных в API — PUT
Коды состояния HTTP
Коды состояния HTTP позволяют серверу сообщить результат обработки запроса:
- 1xx — информационные
- 2xx — успешная обработка
- 3xx — перенаправление
- 4xx — ошибка клиента
- 5xx — ошибка сервера
Примеры часто используемых кодов:
- 200 OK — успешный запрос
- 301 Moved Permanently — ресурс перемещен
- 404 Not Found — ресурс не найден
- 500 Internal Server Error — ошибка сервера
Заголовки HTTP
Заголовки HTTP передают дополнительную информацию о запросе или ответе. Некоторые важные заголовки:

- Content-Type — тип содержимого в теле сообщения
- User-Agent — информация о клиенте
- Accept — допустимые типы ответа
- Cookie — передача состояния сессии
- Cache-Control — директивы управления кэшированием
Как использовать заголовки? Например:
- Указать предпочтительный формат ответа через Accept
- Передать данные аутентификации через Authorization
- Управлять кэшированием через Cache-Control
Безопасность в HTTP
Базовый HTTP не обеспечивает шифрования данных. Для защиты используется HTTPS — расширение HTTP с применением SSL/TLS:
- Шифрует весь обмен данными
- Подтверждает подлинность сервера
- Защищает от атак «человек посередине»
Как обеспечить безопасность HTTP-соединений?
- Использовать HTTPS для всех соединений
- Настроить корректные заголовки безопасности
- Применять современные алгоритмы шифрования
- Регулярно обновлять SSL/TLS сертификаты
Эволюция и версии HTTP
HTTP развивался с течением времени:
- HTTP/0.9 — однострочный протокол
- HTTP/1.0 — добавлены заголовки, методы и коды состояния
- HTTP/1.1 — улучшения производительности, виртуальные хосты
- HTTP/2 — мультиплексирование, сжатие заголовков
- HTTP/3 — на основе QUIC для еще большей производительности
Какую версию использовать? HTTP/2 обеспечивает значительный прирост производительности по сравнению с HTTP/1.1 и рекомендуется к использованию там, где это возможно.

Расширения и дополнительные возможности HTTP
HTTP обладает большой гибкостью и расширяемостью. Некоторые популярные расширения:
- WebSocket — двунаправленная связь в реальном времени
- Server-Sent Events — односторонняя отправка событий с сервера
- HTTP/2 Server Push — проактивная отправка ресурсов клиенту
Когда использовать расширения HTTP? Например:
- WebSocket для чатов и приложений реального времени
- Server-Sent Events для уведомлений
- HTTP/2 Server Push для оптимизации загрузки страниц
HTTP является основой современного веба, обеспечивая гибкий и расширяемый протокол для обмена данными. Понимание его принципов работы важно для разработки эффективных и безопасных веб-приложений.
Простым языком об HTTP / Хабр
Вашему вниманию предлагается описание основных аспектов протокола HTTP — сетевого протокола, с начала 90-х и по сей день позволяющего вашему браузеру загружать веб-страницы. Данная статья написана для тех, кто только начинает работать с компьютерными сетями и заниматься разработкой сетевых приложений, и кому пока что сложно самостоятельно читать официальные спецификации.
HTTP — широко распространённый протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов (то есть документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам).
Аббревиатура HTTP расшифровывается как HyperText Transfer Protocol, «протокол передачи гипертекста». В соответствии со спецификацией OSI, HTTP является протоколом прикладного (верхнего, 7-го) уровня. Актуальная на данный момент версия протокола, HTTP 1.1, описана в спецификации RFC 2616.
Протокол HTTP предполагает использование клиент-серверной структуры передачи данных. Клиентское приложение формирует запрос и отправляет его на сервер, после чего серверное программное обеспечение обрабатывает данный запрос, формирует ответ и передаёт его обратно клиенту. После этого клиентское приложение может продолжить отправлять другие запросы, которые будут обработаны аналогичным образом.
Клиентское приложение формирует запрос и отправляет его на сервер, после чего серверное программное обеспечение обрабатывает данный запрос, формирует ответ и передаёт его обратно клиенту. После этого клиентское приложение может продолжить отправлять другие запросы, которые будут обработаны аналогичным образом.
Задача, которая традиционно решается с помощью протокола HTTP — обмен данными между пользовательским приложением, осуществляющим доступ к веб-ресурсам (обычно это веб-браузер) и веб-сервером. На данный момент именно благодаря протоколу HTTP обеспечивается работа Всемирной паутины.
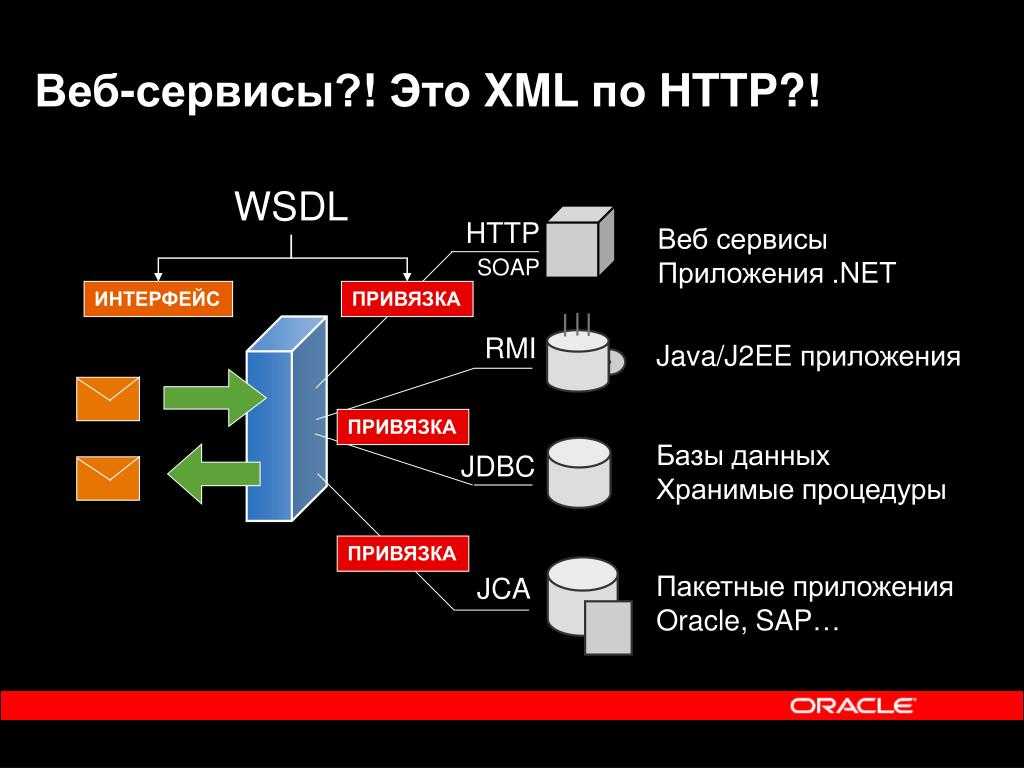
Также HTTP часто используется как протокол передачи информации для других протоколов прикладного уровня, таких как SOAP, XML-RPC и WebDAV. В таком случае говорят, что протокол HTTP используется как «транспорт».
API многих программных продуктов также подразумевает использование HTTP для передачи данных — сами данные при этом могут иметь любой формат, например, XML или JSON.
Как правило, передача данных по протоколу HTTP осуществляется через TCP/IP-соединения. Серверное программное обеспечение при этом обычно использует TCP-порт 80 (и, если порт не указан явно, то обычно клиентское программное обеспечение по умолчанию использует именно 80-й порт для открываемых HTTP-соединений), хотя может использовать и любой другой.
Серверное программное обеспечение при этом обычно использует TCP-порт 80 (и, если порт не указан явно, то обычно клиентское программное обеспечение по умолчанию использует именно 80-й порт для открываемых HTTP-соединений), хотя может использовать и любой другой.
Как отправить HTTP-запрос?
Предположим, что он ввёл в адресной строке следующее:
http://alizar.habrahabr.ru/
Соответственно вам, как веб-браузеру, теперь необходимо подключиться к веб-серверу по адресу alizar.habrahabr.ru.
Для этого вы можете воспользоваться любой подходящей утилитой командной строки. Например, telnet:
telnet alizar.habrahabr.ru 80
Сразу уточню, что если вы вдруг передумаете, то нажмите Ctrl + «]», и затем ввод — это позволит вам закрыть HTTP-соединение. Помимо telnet можете попробовать nc (или ncat) — по вкусу.
Помимо telnet можете попробовать nc (или ncat) — по вкусу.
После того, как вы подключитесь к серверу, нужно отправить HTTP-запрос. Это, кстати, очень легко — HTTP-запросы могут состоять всего из двух строчек.
Для того, чтобы сформировать HTTP-запрос, необходимо составить стартовую строку, а также задать по крайней мере один заголовок — это заголовок Host, который является обязательным, и должен присутствовать в каждом запросе. Дело в том, что преобразование доменного имени в IP-адрес осуществляется на стороне клиента, и, соответственно, когда вы открываете TCP-соединение, то удалённый сервер не обладает никакой информацией о том, какой именно адрес использовался для соединения: это мог быть, например, адрес alizar.habrahabr.ru, habrahabr.ru или m.habrahabr.ru — и во всех этих случаях ответ может отличаться. Однако фактически сетевое соединение во всех случаях открывается с узлом 212.24.43.44, и даже если первоначально при открытии соединения был задан не этот IP-адрес, а какое-либо доменное имя, то сервер об этом никак не информируется — и именно поэтому этот адрес необходимо передать в заголовке Host.
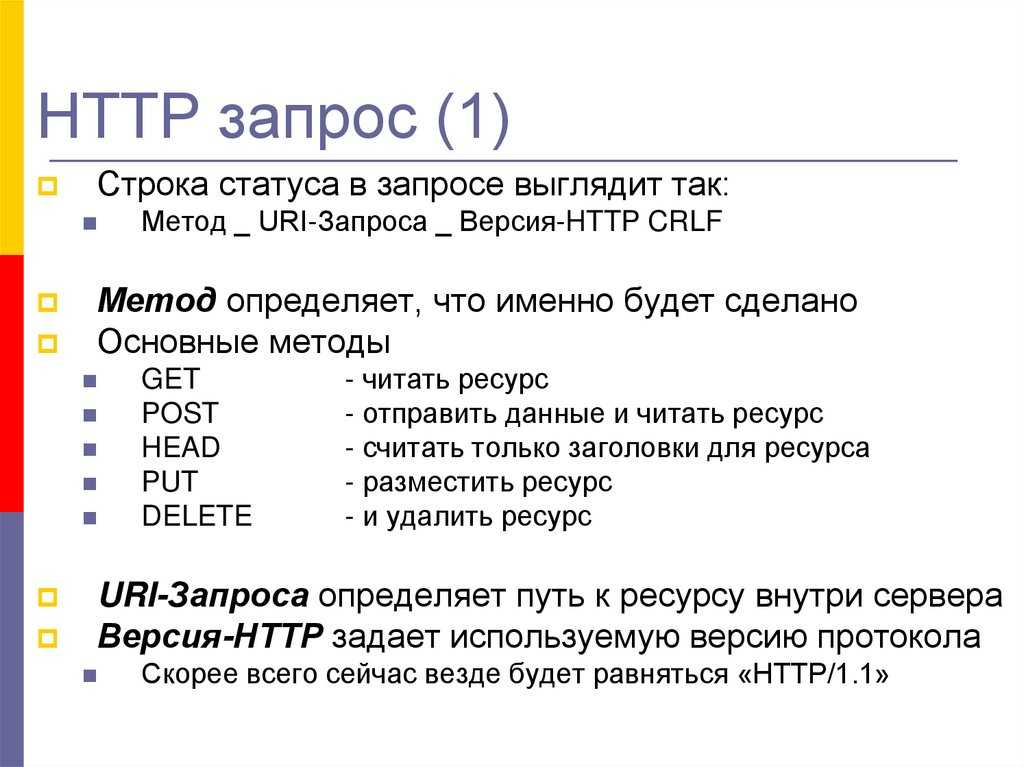
Стартовая (начальная) строка запроса для HTTP 1.1 составляется по следующей схеме:
Метод URI HTTP/Версия
Например (такая стартовая строка может указывать на то, что запрашивается главная страница сайта):
GET / HTTP/1.1
Метод (в англоязычной тематической литературе используется слово method, а также иногда слово verb — «глагол») представляет собой последовательность из любых символов, кроме управляющих и разделителей, и определяет операцию, которую нужно осуществить с указанным ресурсом. Спецификация HTTP 1.1 не ограничивает количество разных методов, которые могут быть использованы, однако в целях соответствия общим стандартам и сохранения совместимости с максимально широким спектром программного обеспечения как правило используются лишь некоторые, наиболее стандартные методы, смысл которых однозначно раскрыт в спецификации протокола.
URI (Uniform Resource Identifier, унифицированный идентификатор ресурса) — путь до конкретного ресурса (например, документа), над которым необходимо осуществить операцию (например, в случае использования метода GET подразумевается получение ресурса). Некоторые запросы могут не относиться к какому-либо ресурсу, в этом случае вместо URI в стартовую строку может быть добавлена звёздочка (астериск, символ «*»). Например, это может быть запрос, который относится к самому веб-серверу, а не какому-либо конкретному ресурсу. В этом случае стартовая строка может выглядеть так:
Некоторые запросы могут не относиться к какому-либо ресурсу, в этом случае вместо URI в стартовую строку может быть добавлена звёздочка (астериск, символ «*»). Например, это может быть запрос, который относится к самому веб-серверу, а не какому-либо конкретному ресурсу. В этом случае стартовая строка может выглядеть так:
OPTIONS * HTTP/1.1
Версия определяет, в соответствии с какой версией стандарта HTTP составлен запрос. Указывается как два числа, разделённых точкой (например 1.1).
Для того, чтобы обратиться к веб-странице по определённому адресу (в данном случае путь к ресурсу — это «/»), нам следует отправить следующий запрос:
GET / HTTP/1.1Host: alizar.habrahabr.ru
При этом учитывайте, что для переноса строки следует использовать символ возврата каретки (Carriage Return), за которым следует символ перевода строки (Line Feed). После объявления последнего заголовка последовательность символов для переноса строки добавляется дважды.
Впрочем, в спецификации HTTP рекомендуется программировать HTTP-сервер таким образом, чтобы при обработке запросов в качестве межстрочного разделителя воспринимался символ LF, а предшествующий символ CR, при наличии такового, игнорировался. Соответственно, на практике бо́льшая часть серверов корректно обработает и такой запрос, где заголовки отделены символом LF, и он же дважды добавлен после объявления последнего заголовка.
Если вы хотите отправить запрос в точном соответствии со спецификацией, можете воспользоваться управляющими последовательностями \r и \n:
echo -en "GET / HTTP/1.1\r\nHost: alizar.habrahabr.ru\r\n\r\n" | ncat alizar.habrahabr.ru 80
Как прочитать ответ?
Стартовая строка ответа имеет следующую структуру:
HTTP/Версия Код состояния Пояснение
Версия протокола здесь задаётся так же, как в запросе.
Код состояния (Status Code) — три цифры (первая из которых указывает на класс состояния), которые определяют результат совершения запроса. Например, в случае, если был использован метод GET, и сервер предоставляет ресурс с указанным идентификатором, то такое состояние задаётся с помощью кода 200. Если сервер сообщает о том, что такого ресурса не существует — 404. Если сервер сообщает о том, что не может предоставить доступ к данному ресурсу по причине отсутствия необходимых привилегий у клиента, то используется код 403. Спецификация HTTP 1.1 определяет 40 различных кодов HTTP, а также допускается расширение протокола и использование дополнительных кодов состояний.
Например, в случае, если был использован метод GET, и сервер предоставляет ресурс с указанным идентификатором, то такое состояние задаётся с помощью кода 200. Если сервер сообщает о том, что такого ресурса не существует — 404. Если сервер сообщает о том, что не может предоставить доступ к данному ресурсу по причине отсутствия необходимых привилегий у клиента, то используется код 403. Спецификация HTTP 1.1 определяет 40 различных кодов HTTP, а также допускается расширение протокола и использование дополнительных кодов состояний.
Пояснение к коду состояния (Reason Phrase) — текстовое (но не включающее символы CR и LF) пояснение к коду ответа, предназначено для упрощения чтения ответа человеком. Пояснение может не учитываться клиентским программным обеспечением, а также может отличаться от стандартного в некоторых реализациях серверного ПО.
После стартовой строки следуют заголовки, а также тело ответа. Например:
HTTP/1.1 200 OK Server: nginx/1.2.1 Date: Sat, 08 Mar 2014 22:53:46 GMT Content-Type: application/octet-stream Content-Length: 7 Last-Modified: Sat, 08 Mar 2014 22:53:30 GMT Connection: keep-alive Accept-Ranges: bytes Wisdom
Тело ответа следует через два переноса строки после последнего заголовка. Для определения окончания тела ответа используется значение заголовка Content-Length (в данном случае ответ содержит 7 восьмеричных байтов: слово «Wisdom» и символ переноса строки).
Но вот по тому запросу, который мы составили ранее, веб-сервер вернёт ответ не с кодом 200, а с кодом 302. Таким образом он сообщает клиенту о том, что обращаться к данному ресурсу на данный момент нужно по другому адресу.
Смотрите сами:
HTTP/1.1 302 Moved Temporarily Server: nginx Date: Sat, 08 Mar 2014 22:29:53 GMT Content-Type: text/html Content-Length: 154 Connection: keep-alive Keep-Alive: timeout=25 Location: http://habrahabr.ru/users/alizar/ <html> <head><title>302 Found</title></head> <body bgcolor="white"> <center><h2>302 Found</h2></center> <hr><center>nginx</center> </body> </html>
В заголовке Location передан новый адрес. Теперь URI (идентификатор ресурса) изменился на /users/alizar/, а обращаться нужно на этот раз к серверу по адресу habrahabr.ru (впрочем, в данном случае это тот же самый сервер), и его же указывать в заголовке Host.
Теперь URI (идентификатор ресурса) изменился на /users/alizar/, а обращаться нужно на этот раз к серверу по адресу habrahabr.ru (впрочем, в данном случае это тот же самый сервер), и его же указывать в заголовке Host.
То есть:
GET /users/alizar/ HTTP/1.1Host: habrahabr.ru
В ответ на этот запрос веб-сервер Хабрахабра уже выдаст ответ с кодом 200 и достаточно большой документ в формате HTML.
Если вы уже успели вжиться в роль, то можете теперь прочитать полученный от сервера HTML-код, взять карандаш и блокнот, и нарисовать профайл Ализара — в принципе, именно этим бы на вашем месте браузер сейчас и занялся.
А что с безопасностью?
Сам по себе протокол HTTP не предполагает использование шифрования для передачи информации. Тем не менее, для HTTP есть распространённое расширение, которое реализует упаковку передаваемых данных в криптографический протокол SSL или TLS.
Название этого расширения — HTTPS (HyperText Transfer Protocol Secure). Для HTTPS-соединений обычно используется TCP-порт 443. HTTPS широко используется для защиты информации от перехвата, а также, как правило, обеспечивает защиту от атак вида man-in-the-middle — в том случае, если сертификат проверяется на клиенте, и при этом приватный ключ сертификата не был скомпрометирован, пользователь не подтверждал использование неподписанного сертификата, и на компьютере пользователя не были внедрены сертификаты центра сертификации злоумышленника.
Для HTTPS-соединений обычно используется TCP-порт 443. HTTPS широко используется для защиты информации от перехвата, а также, как правило, обеспечивает защиту от атак вида man-in-the-middle — в том случае, если сертификат проверяется на клиенте, и при этом приватный ключ сертификата не был скомпрометирован, пользователь не подтверждал использование неподписанного сертификата, и на компьютере пользователя не были внедрены сертификаты центра сертификации злоумышленника.
На данный момент HTTPS поддерживается всеми популярными веб-браузерами.
А есть дополнительные возможности?
Протокол HTTP предполагает достаточно большое количество возможностей для расширения. В частности, спецификация HTTP 1.1 предполагает возможность использования заголовка Upgrade для переключения на обмен данными по другому протоколу. Запрос с таким заголовком отправляется клиентом. Если серверу требуется произвести переход на обмен данными по другому протоколу, то он может вернуть клиенту ответ со статусом «426 Upgrade Required», и в этом случае клиент может отправить новый запрос, уже с заголовком Upgrade.
Такая возможность используется, в частности, для организации обмена данными по протоколу WebSocket (протокол, описанный в спецификации RFC 6455, позволяющий обеим сторонам передавать данные в нужный момент, без отправки дополнительных HTTP-запросов): стандартное «рукопожатие» (handshake) сводится к отправке HTTP-запроса с заголовком Upgrade, имеющим значение «websocket», на который сервер возвращает ответ с состоянием «101 Switching Protocols», и далее любая сторона может начать передавать данные уже по протоколу WebSocket.
Что-то ещё, кстати, используют?
На данный момент существуют и другие протоколы, предназначенные для передачи веб-содержимого. В частности, протокол SPDY (произносится как английское слово speedy, не является аббревиатурой) является модификацией протокола HTTP, цель которой — уменьшить задержки при загрузке веб-страниц, а также обеспечить дополнительную безопасность.
Увеличение скорости обеспечивается посредством сжатия, приоритизации и мультиплексирования дополнительных ресурсов, необходимых для веб-страницы, чтобы все данные можно было передать в рамках одного соединения.
Опубликованный в ноябре 2012 года черновик спецификации протокола HTTP 2.0 (следующая версия протокола HTTP после версии 1.1, окончательная спецификация для которой была опубликована в 1999) базируется на спецификации протокола SPDY.
Многие архитектурные решения, используемые в протоколе SPDY, а также в других предложенных реализациях, которые рабочая группа httpbis рассматривала в ходе подготовки черновика спецификации HTTP 2.0, уже ранее были получены в ходе разработки протокола HTTP-NG, однако работы над протоколом HTTP-NG были прекращены в 1998.
На данный момент поддержка протокола SPDY есть в браузерах Firefox, Chromium/Chrome, Opera, Internet Exporer и Amazon Silk.
И что, всё?
В общем-то, да. Можно было бы описать конкретные методы и заголовки, но фактически эти знания нужны скорее в том случае, если вы пишете что-то конкретное (например, веб-сервер или какое-то клиентское программное обеспечение, которое связывается с серверами через HTTP), и для базового понимания принципа работы протокола не требуются. К тому же, всё это вы можете очень легко найти через Google — эта информация есть и в спецификациях, и в Википедии, и много где ещё.
К тому же, всё это вы можете очень легко найти через Google — эта информация есть и в спецификациях, и в Википедии, и много где ещё.
Впрочем, если вы знаете английский и хотите углубиться в изучение не только самого HTTP, но и используемых для передачи пакетов TCP/IP, то рекомендую прочитать вот эту статью.
Ну и, конечно, не забывайте, что любая технология становится намного проще и понятнее тогда, когда вы фактически начинаете ей пользоваться.
Удачи и плодотворного обучения!
Обзор протокола HTTP — HTTP
HTTP — это протокол, позволяющий получать различные ресурсы, например HTML-документы. Протокол HTTP лежит в основе обмена данными в Интернете. HTTP является протоколом клиент-серверного взаимодействия, что означает инициирование запросов к серверу самим получателем, обычно веб-браузером (web-browser). Полученный итоговый документ будет (может) состоять из различных поддокументов, являющихся частью итогового документа: например, из отдельно полученного текста, описания структуры документа, изображений, видео-файлов, скриптов и многого другого.
Клиенты и серверы взаимодействуют, обмениваясь одиночными сообщениями (а не потоком данных). Сообщения, отправленные клиентом, обычно веб-браузером, называются запросами, а сообщения, отправленные сервером, называются ответами.
Хотя HTTP был разработан ещё в начале 1990-х годов, за счёт своей расширяемости в дальнейшем он все время совершенствовался. HTTP является протоколом прикладного уровня, который чаще всего использует возможности другого протокола — TCP (или TLS — защищённый TCP) — для пересылки своих сообщений, однако любой другой надёжный транспортный протокол теоретически может быть использован для доставки таких сообщений. Благодаря своей расширяемости, он используется не только для получения клиентом гипертекстовых документов, изображений и видео, но и для передачи содержимого серверам, например, с помощью HTML-форм. HTTP также может быть использован для получения только частей документа с целью обновления веб-страницы по запросу (например, посредством AJAX запроса).
HTTP — это клиент-серверный протокол, то есть запросы отправляются какой-то одной стороной — участником обмена (user-agent) (либо прокси вместо него). Чаще всего в качестве участника выступает веб-браузер, но им может быть кто угодно, например, робот, путешествующий по Сети для пополнения и обновления данных индексации веб-страниц для поисковых систем.
Каждый запрос (англ. request) отправляется серверу, который обрабатывает его и возвращает ответ (англ. response). Между этими запросами и ответами как правило существуют многочисленные посредники, называемые прокси, которые выполняют различные операции и работают как шлюзы или кэш, например.
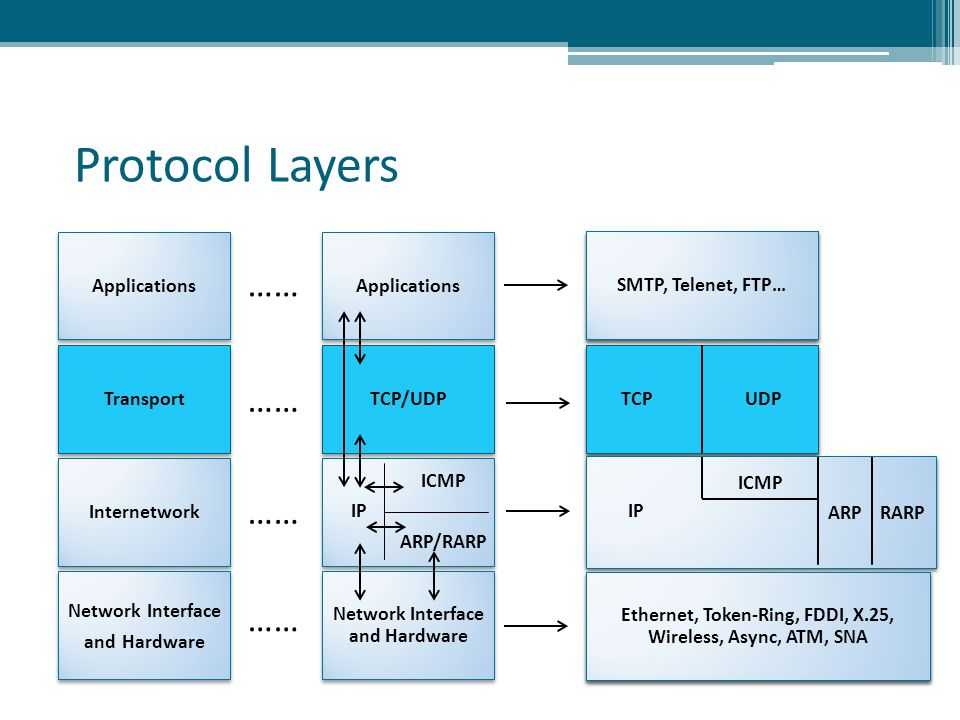
Обычно между браузером и сервером гораздо больше различных устройств-посредников, которые играют какую-либо роль в обработке запроса: маршрутизаторы, модемы и так далее. Благодаря тому, что Сеть построена на основе системы уровней (слоёв) взаимодействия, эти посредники «спрятаны» на сетевом и транспортном уровнях. В этой системе уровней HTTP занимает самый верхний уровень, который называется «прикладным» (или «уровнем приложений»). Знания об уровнях сети, таких как представительский, сеансовый, транспортный, сетевой, канальный и физический, имеют важное значение для понимания работы сети и диагностики возможных проблем, но не требуются для описания и понимания HTTP.
В этой системе уровней HTTP занимает самый верхний уровень, который называется «прикладным» (или «уровнем приложений»). Знания об уровнях сети, таких как представительский, сеансовый, транспортный, сетевой, канальный и физический, имеют важное значение для понимания работы сети и диагностики возможных проблем, но не требуются для описания и понимания HTTP.
Клиент: участник обмена
Участник обмена (user agent) — это любой инструмент или устройство, действующие от лица пользователя. Эту задачу преимущественно выполняет веб-браузер; в некоторых случаях участниками выступают программы, которые используются инженерами и веб-разработчиками для отладки своих приложений.
Браузер всегда является той сущностью, которая создаёт запрос. Сервер обычно этого не делает, хотя за многие годы существования сети были придуманы способы, которые могут позволить выполнить запросы со стороны сервера.
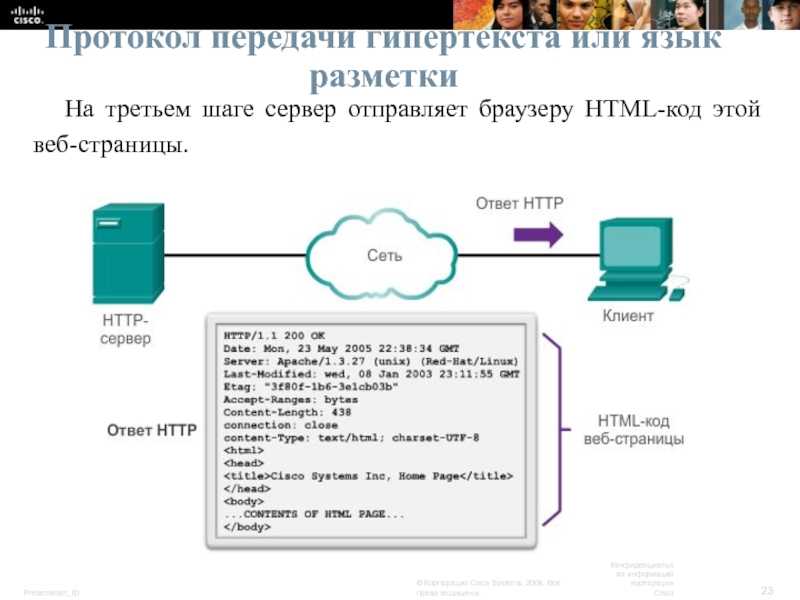
Чтобы отобразить веб страницу, браузер отправляет начальный запрос для получения HTML-документа этой страницы. После этого браузер изучает этот документ и запрашивает дополнительные файлы, необходимые для отображения содержания веб-страницы (исполняемые скрипты, информацию о макете страницы — CSS таблицы стилей, дополнительные ресурсы в виде изображений и видео-файлов), которые непосредственно являются частью исходного документа, но расположены в других местах сети. Далее браузер соединяет все эти ресурсы для отображения их пользователю в виде единого документа — веб-страницы. Скрипты, выполняемые самим браузером, могут получать по сети дополнительные ресурсы на последующих этапах обработки веб-страницы, и браузер соответствующим образом обновляет отображение этой страницы для пользователя.
После этого браузер изучает этот документ и запрашивает дополнительные файлы, необходимые для отображения содержания веб-страницы (исполняемые скрипты, информацию о макете страницы — CSS таблицы стилей, дополнительные ресурсы в виде изображений и видео-файлов), которые непосредственно являются частью исходного документа, но расположены в других местах сети. Далее браузер соединяет все эти ресурсы для отображения их пользователю в виде единого документа — веб-страницы. Скрипты, выполняемые самим браузером, могут получать по сети дополнительные ресурсы на последующих этапах обработки веб-страницы, и браузер соответствующим образом обновляет отображение этой страницы для пользователя.
Веб-страница является гипертекстовым документом. Это означает, что некоторые части отображаемого текста являются ссылками, которые могут быть активированы (обычно нажатием кнопки мыши) с целью получения и соответственно отображения новой веб-страницы (переход по ссылке). Это позволяет пользователю «перемещаться» по страницам сети (Internet). Браузер преобразует эти гиперссылки в HTTP-запросы и в дальнейшем полученные HTTP-ответы отображает в понятном для пользователя виде.
Браузер преобразует эти гиперссылки в HTTP-запросы и в дальнейшем полученные HTTP-ответы отображает в понятном для пользователя виде.
Веб-сервер
На другой стороне коммуникационного канала расположен сервер, который обслуживает (англ. serve) пользователя, предоставляя ему документы по запросу. С точки зрения конечного пользователя, сервер всегда является некой одной виртуальной машиной, полностью или частично генерирующей документ, хотя фактически он может быть группой серверов, между которыми балансируется нагрузка, то есть перераспределяются запросы различных пользователей, либо сложным программным обеспечением, опрашивающим другие компьютеры (такие как кеширующие серверы, серверы баз данных, серверы приложений электронной коммерции и другие).
Сервер не обязательно расположен на одной машине, и наоборот — несколько серверов могут быть расположены (хоститься) на одной и той же машине. В соответствии с версией HTTP/1.1 и имея Host заголовок, они даже могут делить тот же самый IP-адрес.
Прокси
Между веб-браузером и сервером находятся большое количество сетевых узлов, передающих HTTP сообщения. Из-за слоистой структуры большинство из них оперируют также на транспортном сетевом или физическом уровнях, становясь прозрачным на HTTP слое и потенциально снижая производительность. Эти операции на уровне приложений называются прокси. Они могут быть прозрачными или нет, (изменяющие запросы не пройдут через них), и способны исполнять множество функций:
- caching (кеш может быть публичным или приватными, как кеш браузера)
- фильтрация (как сканирование антивируса, родительский контроль, …)
- выравнивание нагрузки (позволить нескольким серверам обслуживать разные запросы)
- аутентификация (контролировать доступом к разным ресурсам)
- протоколирование (разрешение на хранение истории операций)
HTTP — прост
Даже с большей сложностью, введённой в HTTP/2 путём инкапсуляции HTTP-сообщений в фреймы, HTTP, как правило, прост и удобен для восприятия человеком. HTTP-сообщения могут читаться и пониматься людьми, обеспечивая более лёгкое тестирование разработчиков и уменьшенную сложность для новых пользователей.
HTTP-сообщения могут читаться и пониматься людьми, обеспечивая более лёгкое тестирование разработчиков и уменьшенную сложность для новых пользователей.
HTTP — расширяемый
Введённые в HTTP/1.0 HTTP-заголовки сделали этот протокол лёгким для расширения и экспериментирования. Новая функциональность может быть даже введена простым соглашением между клиентом и сервером о семантике нового заголовка.
HTTP не имеет состояния, но имеет сессию
HTTP не имеет состояния: не существует связи между двумя запросами, которые последовательно выполняются по одному соединению. Из этого немедленно следует возможность проблем для пользователя, пытающегося взаимодействовать с определённой страницей последовательно, например, при использовании корзины в электронном магазине. Но хотя ядро HTTP не имеет состояния, куки позволяют использовать сессии с сохранением состояния. Используя расширяемость заголовков, куки добавляются к рабочему потоку, позволяя сессии на каждом HTTP-запросе делиться некоторым контекстом или состоянием.
HTTP и соединения
Соединение управляется на транспортном уровне, и потому принципиально выходит за границы HTTP. Хотя HTTP не требует, чтобы базовый транспортный протокол был основан на соединениях, требуя только надёжность, или отсутствие потерянных сообщений (т.е. как минимум представление ошибки). Среди двух наиболее распространённых транспортных протоколов Интернета, TCP надёжен, а UDP — нет. HTTP впоследствии полагается на стандарт TCP, являющийся основанным на соединениях, несмотря на то, что соединение не всегда требуется.
HTTP/1.0 открывал TCP-соединение для каждого обмена запросом/ответом, имея два важных недостатка: открытие соединения требует нескольких обменов сообщениями, и потому медленно, хотя становится более эффективным при отправке нескольких сообщений, или при регулярной отправке сообщений: тёплые соединения более эффективны, чем холодные.
Для смягчения этих недостатков, HTTP/1.1 предоставил конвейерную обработку (которую оказалось трудно реализовать) и устойчивые соединения: лежащее в основе TCP соединение можно частично контролировать через заголовок Connection. HTTP/2 сделал следующий шаг, добавив мультиплексирование сообщений через простое соединение, помогающее держать соединение тёплым и более эффективным.
HTTP/2 сделал следующий шаг, добавив мультиплексирование сообщений через простое соединение, помогающее держать соединение тёплым и более эффективным.
Проводятся эксперименты по разработке лучшего транспортного протокола, более подходящего для HTTP. Например, Google экспериментирует с QUIC (которая основана на UDP) для предоставления более надёжного и эффективного транспортного протокола.
Естественная расширяемость HTTP со временем позволила большее управление и функциональность Сети. Кеш и методы аутентификации были ранними функциями в истории HTTP. Способность ослабить первоначальные ограничения, напротив, была добавлена в 2010-е.
Ниже перечислены общие функции, управляемые с HTTP.
- Кеш Сервер может инструктировать прокси и клиенты, указывая что и как долго кешировать. Клиент может инструктировать прокси промежуточных кешей игнорировать хранимые документы.
-
Ослабление ограничений источника
Для предотвращения шпионских и других нарушающих приватность вторжений, веб-браузер обеспечивает строгое разделение между веб-сайтами.
 Только страницы из того же источника могут получить доступ к информации на веб-странице. Хотя такие ограничение нагружают сервер, заголовки HTTP могут ослабить строгое разделение на стороне сервера, позволяя документу стать частью информации с различных доменов (по причинам безопасности).
Только страницы из того же источника могут получить доступ к информации на веб-странице. Хотя такие ограничение нагружают сервер, заголовки HTTP могут ослабить строгое разделение на стороне сервера, позволяя документу стать частью информации с различных доменов (по причинам безопасности).
-
Аутентификация
Некоторые страницы доступны только специальным пользователям. Базовая аутентификация может предоставляться через HTTP, либо через использование заголовка
WWW-Authenticate(en-US) и подобных ему, либо с помощью настройки спецсессии, используя куки. -
Прокси и туннелирование (en-US)
Серверы и/или клиенты часто располагаются в интернете и скрывают свои истинные IP-адреса от других. HTTP запросы идут через прокси для пересечения этого сетевого барьера. Не все прокси — HTTP прокси. SOCKS-протокол, например, оперирует на более низком уровне. Другие, как, например, ftp, могут быть обработаны этими прокси.

- Сессии Использование HTTP кук позволяет связать запрос с состоянием на сервере. Это создаёт сессию, хотя ядро HTTP — протокол без состояния. Это полезно не только для корзин в интернет-магазинах, но также для любых сайтов, позволяющих пользователю настроить выход.
Когда клиент хочет взаимодействовать с сервером, являющимся конечным сервером или промежуточным прокси, он выполняет следующие шаги:
- Открытие TCP соединения: TCP-соединение будет использоваться для отправки запроса (или запросов) и получения ответа. Клиент может открыть новое соединение, переиспользовать существующее или открыть несколько TCP-соединений к серверу.
- Отправка HTTP-сообщения: HTTP-сообщения (до HTTP/2) являются человекочитаемыми. Начиная с HTTP/2, простые сообщения инкапсулируются во фреймы, делая невозможным их чтение напрямую, но принципиально остаются такими же.
GET / HTTP/1.1 Host: developer.mozilla.org Accept-Language: fr
- Читает ответ от сервера:
HTTP/1.
 1 200 OK
Date: Sat, 09 Oct 2010 14:28:02 GMT
Server: Apache
Last-Modified: Tue, 01 Dec 2009 20:18:22 GMT
ETag: "51142bc1-7449-479b075b2891b"
Accept-Ranges: bytes
Content-Length: 29769
Content-Type: text/html
<!DOCTYPE html... (here comes the 29769 bytes of the requested web page)
1 200 OK
Date: Sat, 09 Oct 2010 14:28:02 GMT
Server: Apache
Last-Modified: Tue, 01 Dec 2009 20:18:22 GMT
ETag: "51142bc1-7449-479b075b2891b"
Accept-Ranges: bytes
Content-Length: 29769
Content-Type: text/html
<!DOCTYPE html... (here comes the 29769 bytes of the requested web page)
- Закрывает или переиспользует соединение для дальнейших запросов.
Если активирован HTTP-конвейер, несколько запросов могут быть отправлены без ожидания получения первого ответа целиком. HTTP-конвейер тяжело внедряется в существующие сети, где старые куски ПО сосуществуют с современными версиями. HTTP-конвейер был заменён в HTTP/2 на более надёжные мультиплексные запросы во фрейме.
Подробнее в отдельной статье «Сообщения HTTP»
HTTP/1.1 и более ранние HTTP сообщения человекочитаемые. В версии HTTP/2 эти сообщения встроены в новую бинарную структуру, фрейм, позволяющий оптимизации, такие как компрессия заголовков и мультиплексирование. Даже если часть оригинального HTTP сообщения отправлена в этой версии HTTP, семантика каждого сообщения не изменяется и клиент воссоздаёт (виртуально) оригинальный HTTP-запрос. Это также полезно для понимания HTTP/2 сообщений в формате HTTP/1.1.
Это также полезно для понимания HTTP/2 сообщений в формате HTTP/1.1.
Существует два типа HTTP сообщений, запросы и ответы, каждый в своём формате.
Запросы
Примеры HTTP запросов:
Запросы содержат следующие элементы:
- HTTP-метод, обычно глагол подобно
GET,POSTили существительное, какOPTIONSилиHEAD, определяющее операцию, которую клиент хочет выполнить. Обычно, клиент хочет получить ресурс (используяGET) или передать значения HTML-формы (используяPOST), хотя другие операции могут быть необходимы в других случаях. - Путь к ресурсу: URL ресурсы лишены элементов, которые очевидны из контекста, например без протокола (
http://), домена (здесьdeveloper.mozilla.org), или TCP порта (здесь80). - Версию HTTP-протокола.
- Заголовки (опционально), предоставляющие дополнительную информацию для сервера.
- Или тело, для некоторых методов, таких как
POST, которое содержит отправленный ресурс.
Ответы
Примеры ответов:
Ответы содержат следующие элементы:
- Версию HTTP-протокола.
- HTTP код состояния, сообщающий об успешности запроса или причине неудачи.
- Сообщение состояния — краткое описание кода состояния.
- HTTP заголовки, подобно заголовкам в запросах.
- Опционально: тело, содержащее пересылаемый ресурс.
HTTP — лёгкий в использовании расширяемый протокол. Структура клиент-сервера, вместе со способностью к простому добавлению заголовков, позволяет HTTP продвигаться вместе с расширяющимися возможностями Сети.
Хотя HTTP/2 добавляет некоторую сложность, встраивая HTTP сообщения во фреймы для улучшения производительности, базовая структура сообщений осталась с HTTP/1.0. Сессионный поток остаётся простым, позволяя исследовать и отлаживать с простым монитором HTTP-сообщений.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.

- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Введение в HTTP: Понимание основ HTTP
HTTP означает протокол передачи гипертекста и используется для передачи данных через Интернет.
Это важный протокол для понимания веб-разработчиками, и из-за его широкого распространения он также используется для передачи данных и команд в приложениях IOT.
В первой версии протокола был только один метод, а именно GET, который запрашивал страницу с сервера.
Ответ сервера всегда был HTML-страницей. Wiki
Чтобы дать вам представление о том, насколько простым был протокол HTTP, взгляните на исходную спецификацию, которая занимала всего одну страницу.
Существует несколько версий HTTP, начиная с исходной версии 0. 9 .
9 .
Текущая версия 1.1, последний раз она была изменена в 2014 году. Дополнительные сведения см. на Wiki.
Как это работает
Подобно большинству интернет-протоколов http это команда и ответ текстовый с использованием модели связи клиент-сервер .
Клиент делает запрос, а сервер отвечает.
HTTP-протокол также является протоколом без сохранения состояния , что означает, что серверу не требуется хранить информацию о сеансе, и каждый запрос не зависит от другого. См. эту вики
Это означает:
- Все запросы исходить от клиента (вашего браузера)
- Сервер отвечает на запрос.
- Запросы (команды) и ответы имеют читаемый текст.
- Запросы не зависят друг от друга, и серверу не нужно отслеживать запросы.
Структура запроса и ответа
Запрос и ответ Структура сообщения s одинаковы и показаны ниже:
Запрос состоит из:
Команда или запрос + необязательный заголовок3 .
Ответ состоит из:
Код состояния + необязательные заголовки + необязательный основной текст .
Простая комбинация CRLF (возврат каретки и перевод строки) используется для разделения частей, а одна пустая строка ( CRLF ) указывает на конец заголовков.
Если запрос или ответ содержит тело сообщения , то это указано в заголовке .
Присутствие тела сообщения в запросе сигнализируется Content-Length или Transfer-Encoding Поле заголовка. Структура сообщения запроса не зависит от семантики метода, даже если метод не определяет никакого использования тела сообщения. – RFC 7230, раздел 3.3.
Примечание: за телом сообщения не следует CRLF. См. RFC 7230, раздел 3.5. Подробнее.
Стартовая строка является обязательной и структурирована следующим образом:
Метод + путь к ресурсу + версия протокола
Пример, если мы пытаемся получить доступ к веб-странице testpage. htm на www.testsite5.com
htm на www.testsite5.com
Стартовая строка запроса будет
GET /test.htm HTTP/1.1
Где
- GET — это метод
- /testpage.htm — относительный путь к ресурсу.
- HTTP/1.1 — используемая нами версия протокола .
Примечания:
- Относительный путь не включает имя домена.
- Веб-браузер использует введенный URL-адрес для создания относительного URI ресурса.
Примечание: URL (унифицированный локатор ресурсов) используется для веб-страниц. Это пример URI (унифицированный индикатор ресурсов).
Фактический http-запрос не отображается браузером и виден только с помощью специальных инструментов, таких как HTTP-заголовок активен (Firefox).
HTTP vs URL
Большинство людей знакомы с вводом URL в веб-браузере. Обычно выглядит так.
Обычно выглядит так.
URL-адрес также может включать порт, который обычно скрыт браузером, но вы можете указать его вручную, как показано ниже: получить этот ресурс (http) .
http — это протокол передачи, который передает ресурс (веб-страницу, изображение, видео и т. д.) с сервера клиенту.
Ответы HTTP и коды ответов
Каждый запрос имеет ответ . Ответ состоит из кода
- СОСТОЯНИЯ и описания .
- 1 или более дополнительных заголовков
- Дополнительное тело сообщения может состоять из нескольких строк, включая двоичные данные
Коды состояния ответа разделены на 5 групп, каждая группа имеет значение и трехзначный код .
- 1xx – Информационный
- 2xx – Успешно
- 3xx — Множественный выбор
- 4xx — Ошибка клиента
- 5xx — Ошибка сервера
Например, успешный запрос страницы вернет код ответа 200 , а неудачный — код ответа 400 .
Вы можете найти полный список и их значение здесь
Пример ответа на запрос
Мы собираемся изучить запросы и ответы при доступе к простой веб-странице (testpage.htm)
Вот что я ввожу в адрес браузера бар:
и это ответ, который отображает браузер:
и вот снимок экрана http запрос-ответ который происходит за кулисами.
Обратите внимание: заголовки запросов автоматически вставляются браузером, а заголовки ответов вставляются веб-сервером.
В запросе нет основного содержимого. Содержимое тела ответа представляет собой веб-страницу и отображается в браузере, а не с помощью инструмента живых заголовков .
Типы запросов
До сих пор мы не упоминали типов запросов , но в наших примерах мы видели тип запроса GET.
Запрос GET 9Тип или метод 0004 используется для запроса ресурса с веб-сервера.
GET — это наиболее часто используемый тип запроса и единственный тип запроса в исходной спецификации HTTP.
Типы запросов, методы или глаголы
Протокол HTTP теперь поддерживает 8 типов запросов, также называемых в документации методами или глаголами, а именно:
- GET — запрос ресурса с сервера
- POST — отправка ресурса на сервер (например, загрузка файлов)
- PUT — как POST, но заменяет ресурс
- DELETE-Удалить ресурс с сервера
- HEAD — как GET, но возвращает только заголовки, а не содержимое
- ВАРИАНТЫ -Получить параметры ресурса
- ИСПРАВЛЕНИЕ — Применение модификаций к ресурсу
- TRACE — Выполняет обратную петлю сообщения
В настоящее время в Интернете чаще всего используются методы GET (получение веб-страниц) и POST (отправка веб-форм).
Другие методы используются при работе с веб-интерфейсами и API Интернета вещей, в частности, поставить, удалить и заголовки.
Существует хороший базовый обзор школ w3, а на сайте Microsoft MDN они описаны более подробно.
Часть 2 Заголовки HTTP
Связанные руководства и ресурсы
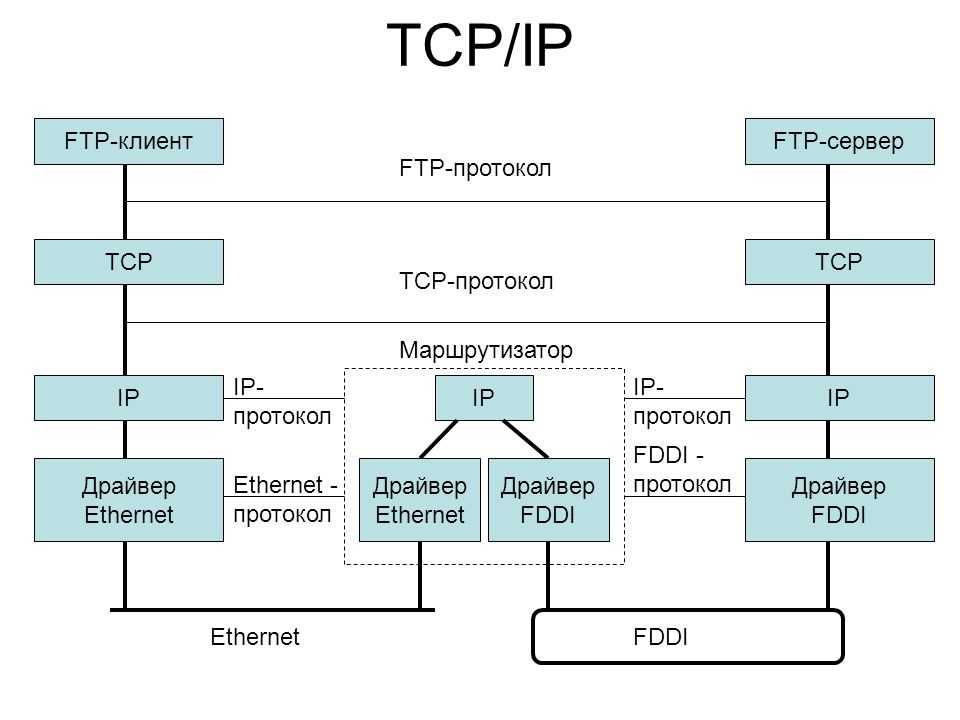
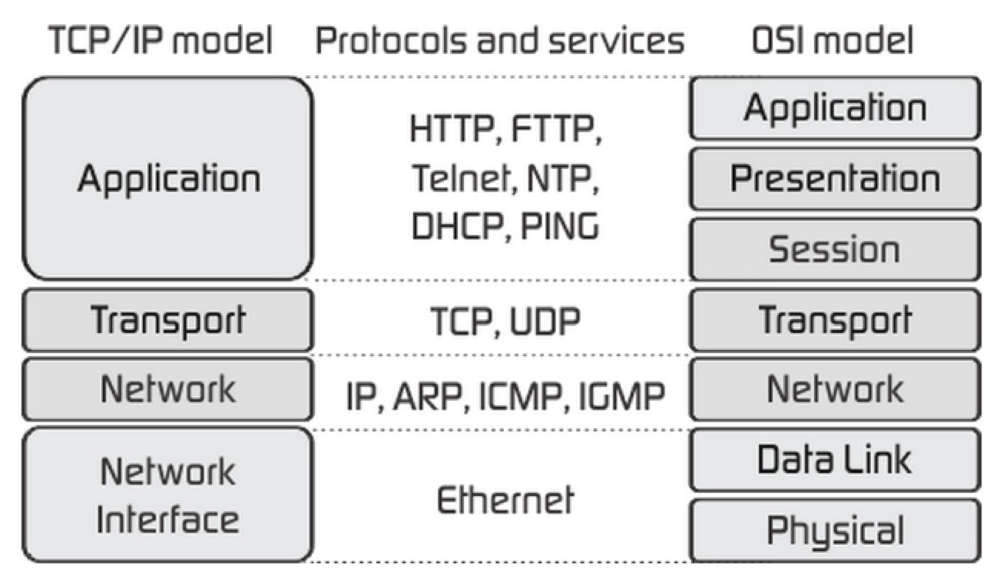
- Набор протоколов TCP/IP для начинающих
- Использование Curl для тестирования приложений Интернета вещей
Сохранить
Пожалуйста, оцените? И используйте Комментарии, чтобы сообщить мне больше
Протоколы HTTP и HTTPS для чайников
Перейти к основному содержанию
Максим М.
Максим М.
Старший разработчик Android в AUTHADA GmbH
Опубликовано 2 ноября 2018 г.
+ Подписаться
HTTP — это основной протокол запроса-ответа, используемый в Интернете, который позволяет приложениям архитектуры клиент-сервер взаимодействовать друг с другом. Это протокол прикладного уровня, основанный на протоколе транспортного уровня TCP(9).0003 Протокол управления передачей ) в стеке протоколов .
Это протокол прикладного уровня, основанный на протоколе транспортного уровня TCP(9).0003 Протокол управления передачей ) в стеке протоколов .
Так выглядит стек протоколов .
HTTP является независимым от среды : хотя изначально был разработан для Интернета для извлечения гипертекстовых документов в форме HTML (язык гипертекстовой разметки) , от которой HTTP получил свое название ( протокол передачи гипертекста ), но может также использоваться для доставлять любой другой тип данных, если и клиент, и сервер знают, как обращаться с содержимым данных.
Что такое гипертекст
? Гипертекст — это текст, который содержит ссылки ( гиперссылки ) на другие тексты. Термин « гипер » — от греческого «за», «сверх», что означает преодоление прежнего — линейного подхода форматирования текста, который не позволял переходить от одной точки к другой путем просто нажав на ссылку. Гипертекстовые документы могут быть как статическими (подготовленными и сохраненными заранее), так и динамическими (постоянно изменяющимися, подстраивающимися под действия пользователя, например динамические веб-страницы).
Гипертекстовые документы могут быть как статическими (подготовленными и сохраненными заранее), так и динамическими (постоянно изменяющимися, подстраивающимися под действия пользователя, например динамические веб-страницы).
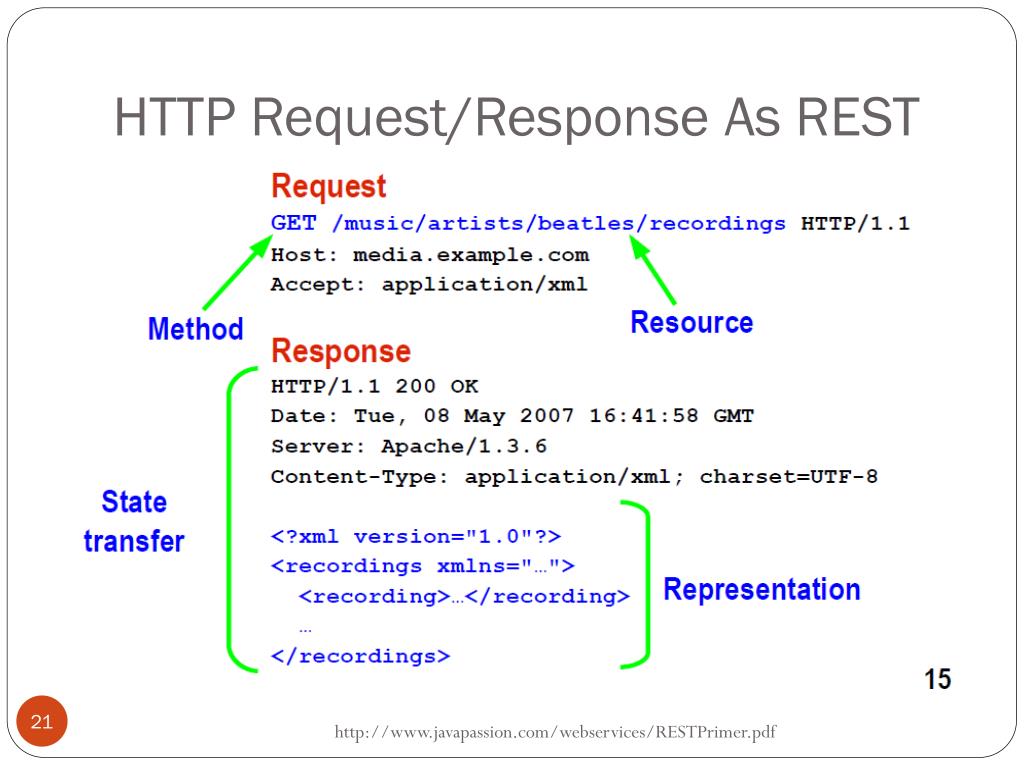
Http Запрос-Ответ
Прежде чем вдаваться в подробности того, как 2 компьютера взаимодействуют через HTTP, мы должны знать, как отличить запрос Http Сообщение от ответа метод запроса для получения требуемого ресурса с сервера, например: GET path/toFile/file.html HTTP/1.1 | Где GET — это HTTP-метод , path/ — это URI , а HTTP/x — это протокол.
Я не буду вдаваться в подробности того, как оба компьютера соединены между собой через Интернет по протоколу TCP/IP . Предположим, что это просто: Вы можете найти информацию о том, что Http является текстовым протоколом без установления соединения , что было верно до 1999 , когда HTTP/1.1 появился и стал стандартом связи. Без установления соединения означает, что после обработки запроса сервером соединение между клиентом и сервером разрывается. Для каждого запроса должно быть установлено новое соединение. Протокол HTTP был разработан как не требующий установления соединения по той причине, чтоРесурсы сервера 0003 должны поровну распределяться между всеми клиентами Структура ответа Http:

Что происходит, когда вы вводите URL-адрес в веб-браузере.
 Для каждого запроса веб-сервер будет отправлять вам определенный код состояния .
Для каждого запроса веб-сервер будет отправлять вам определенный код состояния .  Если один клиент держит сервер со 100 запросами, на все запросы получен ответ, сервер не может выделить время для других клиентов. Но с новым HTTP/1.1 были введены постоянные соединения , которые позволяют TCP-соединению оставаться открытым после отправки ответа, что позволяет клиенту отправлять больше запросов через одно и то же соединение, не дожидаясь соответствующих ответов. — HTTP-конвейерная обработка . Этот метод был заменен мультиплексированием через HTTP/2 , которое поддерживается большинством современных браузеров.
Если один клиент держит сервер со 100 запросами, на все запросы получен ответ, сервер не может выделить время для других клиентов. Но с новым HTTP/1.1 были введены постоянные соединения , которые позволяют TCP-соединению оставаться открытым после отправки ответа, что позволяет клиенту отправлять больше запросов через одно и то же соединение, не дожидаясь соответствующих ответов. — HTTP-конвейерная обработка . Этот метод был заменен мультиплексированием через HTTP/2 , которое поддерживается большинством современных браузеров.
Http изначально был без сохранения состояния , что означает, что состояние запроса не сохраняется для транзакции http. Другими словами: сервер забудет все, что связано с состоянием клиента/браузера. Поскольку протокол без сохранения состояния не требует, чтобы сервер сохранял информацию о сеансе или статус каждого партнера по связи в течение нескольких запросов. Но теперь мы используем социальные сети, торговые сайты, которым необходимо поддерживать состояние для правильной работы, поэтому в настоящее время протокол Http использует куки в качестве обходного пути, который преобразует его в протокол с отслеживанием состояния .
Но теперь мы используем социальные сети, торговые сайты, которым необходимо поддерживать состояние для правильной работы, поэтому в настоящее время протокол Http использует куки в качестве обходного пути, который преобразует его в протокол с отслеживанием состояния .
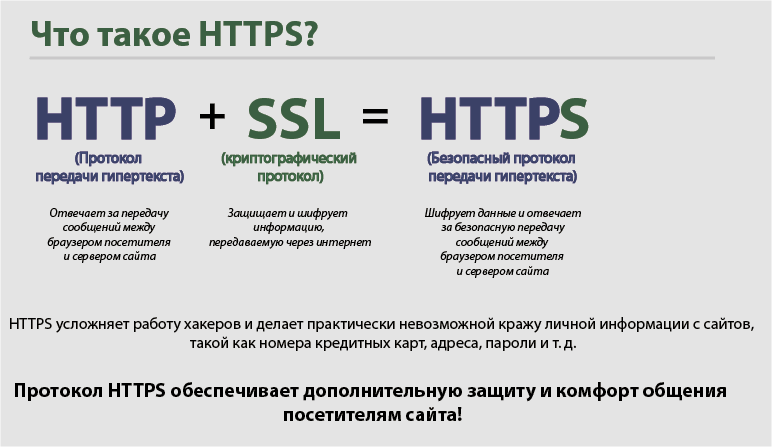
Что это за HTTPS?
Теперь вы понимаете HTTP, тогда что это за HTTPS? Как мы знаем, HTTP отправляет данные в виде простого текста, поэтому любой, кто перехватывает запрос или ответ, может просмотреть его и извлечь всю информацию (например, ваш пароль, номер банковского счета и т. д.). Вот почему нам нужна какая-то защита, применяемая к данным.
HTTPS ( Безопасный протокол передачи гипертекста) — это защищенный протокол HTTP, необходимый для безопасной отправки и получения информации через Интернет. « S» является аббревиатурой от слова « Secure » и работает на основе Transport Layer Security (TLS) — обновленной версии Secure Sockets Layer (SSL) , стандартной технологии безопасности, которая устанавливает зашифрованное соединение. HTTPS = HTTP + SSL/TLS . В настоящее время для всех веб-сайтов обязательно использовать протокол HTTPS для обеспечения безопасного доступа в Интернет, в противном случае такие браузеры, как Google Chrome, будут отображать предупреждение с «9».0003 Not Secure » сообщение в адресной строке.
HTTPS = HTTP + SSL/TLS . В настоящее время для всех веб-сайтов обязательно использовать протокол HTTPS для обеспечения безопасного доступа в Интернет, в противном случае такие браузеры, как Google Chrome, будут отображать предупреждение с «9».0003 Not Secure » сообщение в адресной строке.
Вот как это работает:
- Вы делаете запрос на подключение к сайту.
- Сервер отправляет вам свой SSL-сертификат , который содержит открытый ключ и хранит закрытый ключ в секрете.
- Ваш браузер генерирует третий ключ под названием «сеансовый ключ» и шифрует его с помощью открытого ключа серверов.
- Этот зашифрованный ключ сеанса используется совместно с сервером.
- Сервер расшифровывает сеансовый ключ, который он получил от вас, используя свой секретный закрытый ключ. Теперь на обоих концах есть ключ сеанса, сгенерированный вашим компьютером.
- Шифрование с открытым ключом прекращается и заменяется симметричным шифрованием , и так оно и остается до закрытия веб-сайта.


