Что такое макет в веб-дизайне. Какие основные элементы включает в себя макет веб-страницы. Как правильно организовать макет сайта. На какие принципы опираться при создании макета веб-страницы.
Что такое макет в веб-дизайне
Макет в веб-дизайне — это способ организации и расположения элементов на веб-странице. Он определяет структуру страницы и то, как пользователи будут воспринимать и взаимодействовать с контентом.
Основные функции макета веб-страницы:
- Организация контента в логичном и удобном для восприятия виде
- Расстановка акцентов на ключевых элементах
- Создание визуальной иерархии информации
- Обеспечение удобной навигации по сайту
- Адаптация дизайна под разные устройства и экраны
Ключевые элементы макета веб-страницы
Хорошо продуманный макет веб-страницы обычно включает следующие основные элементы:
Шапка (header)
Верхняя часть страницы, содержащая логотип, главное меню навигации и другие важные элементы. Шапка помогает пользователям быстро идентифицировать сайт и получить доступ к основным разделам.

Основное содержимое (main content)
Центральная часть страницы, где размещается основной контент — текст, изображения, видео и т.д. Это ключевая область, на которой фокусируется внимание пользователя.
Боковая панель (sidebar)
Вспомогательная область сбоку от основного контента. Может содержать дополнительную навигацию, виджеты, рекламу. Боковая панель позволяет разместить второстепенную информацию, не перегружая основную область.
Нижняя часть страницы с контактной информацией, ссылками на важные разделы, копирайтом. Подвал завершает страницу и содержит полезные элементы, до которых пользователь доходит в конце просмотра.
Основные принципы создания эффективного макета
При разработке макета веб-страницы важно учитывать следующие принципы:
Визуальная иерархия
Расположение и оформление элементов должно направлять взгляд пользователя от самого важного к менее значимому. Этого можно достичь с помощью:
- Размера и начертания шрифтов
- Контрастности цветов
- Пустого пространства
- Группировки связанных элементов
Сетка (grid)
Использование модульной сетки помогает создать упорядоченную и сбалансированную структуру страницы. Сетка обеспечивает выравнивание элементов и согласованность дизайна.

Отзывчивость (responsive design)
Макет должен адаптироваться под различные размеры экранов — от мобильных устройств до широкоформатных мониторов. Для этого применяются гибкие сетки, масштабируемые изображения и медиа-запросы CSS.
Удобство навигации
Пользователи должны легко ориентироваться на странице и находить нужную информацию. Важно обеспечить интуитивно понятную структуру и четкие призывы к действию.
Популярные типы макетов веб-страниц
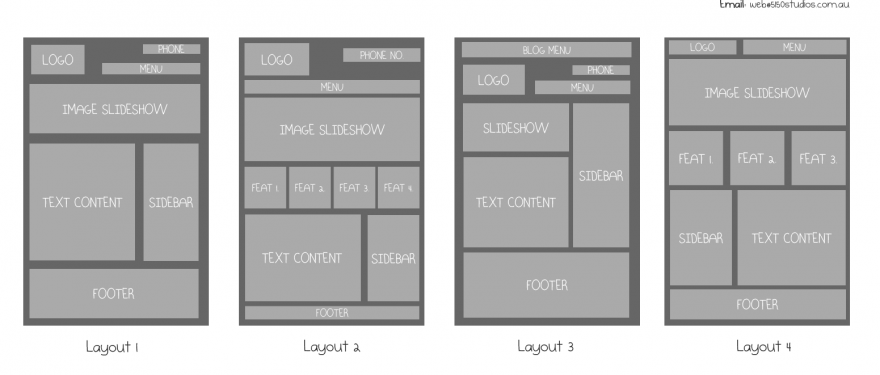
Существует несколько распространенных типов макетов, которые часто используются в веб-дизайне:
Одноколоночный макет
Простой вертикальный макет с контентом, расположенным в одну колонку. Подходит для мобильных устройств и сайтов с небольшим объемом контента.
Двухколоночный макет
Контент разделен на две вертикальные колонки — основную с контентом и боковую с дополнительной информацией. Часто используется в блогах и новостных сайтах.
Трехколоночный макет
Более сложная структура с тремя вертикальными колонками. Позволяет разместить больше информации, но требует грамотной организации для сохранения читабельности.

F-образный макет
Учитывает естественный паттерн сканирования веб-страниц пользователями в форме буквы F. Важные элементы размещаются в верхней части и вдоль левого края.
Z-образный макет
Направляет взгляд пользователя по траектории, напоминающей букву Z. Эффективен для лендингов и страниц с призывом к действию.
Инструменты для создания макетов веб-страниц
Для разработки макетов веб-страниц можно использовать различные инструменты:
Графические редакторы
- Adobe Photoshop
- Sketch
- Figma
- Adobe XD
Эти программы позволяют создавать детальные макеты и прототипы с широкими возможностями настройки.
Онлайн-конструкторы
- Wix
- Squarespace
- WordPress с визуальными редакторами
Предлагают готовые шаблоны и инструменты для быстрого создания сайтов без глубоких знаний веб-разработки.
Фреймворки и библиотеки
- Bootstrap
- Foundation
- Tailwind CSS
Предоставляют готовые компоненты и сетки для быстрой разработки отзывчивых макетов.
Тестирование и оптимизация макета
После создания макета важно провести его тестирование и оптимизацию:

A/B-тестирование
Сравнение разных версий макета для выявления наиболее эффективного варианта. Позволяет принимать решения на основе данных, а не интуиции.
Анализ поведения пользователей
Использование инструментов веб-аналитики и карт кликов для понимания того, как пользователи взаимодействуют с макетом. Помогает выявить проблемные места и возможности для улучшения.
Оптимизация скорости загрузки
Улучшение производительности страницы путем оптимизации изображений, минификации кода и использования кэширования. Быстрая загрузка критически важна для удержания пользователей.
Тренды в дизайне макетов веб-страниц
Дизайн макетов постоянно эволюционирует. Вот некоторые актуальные тренды:
Асимметричные макеты
Отход от строгих сеток в пользу более свободных и динамичных композиций. Создает визуальный интерес и выделяет сайт среди конкурентов.
Микровзаимодействия
Небольшие анимации и эффекты, реагирующие на действия пользователя. Улучшают пользовательский опыт и делают интерфейс более живым.
Темные темы
Использование темных цветовых схем для снижения нагрузки на глаза и экономии энергии устройства. Часто предлагается как альтернативный вариант оформления.
Модульный дизайн
Создание интерфейсов из независимых компонентов, которые можно легко комбинировать и переиспользовать. Упрощает разработку и поддержку крупных проектов.
CSS layout — Изучение веб-разработки
К текущему моменту мы познакомились с основами CSS. Мы знаем, как оформлять текст, как оформлять и изменять блоки, в которых находится ваш контент. Пришло время узнать, как разместить ваши блоки в нужных местах в зависимости от области просмотра и тому подобного. Мы уже знаем достаточно, чтобы погрузиться в изучение разметки с помощью CSS, в то, как изменять отображение в зависимости от особенностей экрана, как использовать современные методы разметки, такие как Flexbox и CSS grid, и некоторые традиционные методы разметки, которые все ещё применяются.
Перед изучением этого раздела вы должны:
- Иметь общее представление об HTML, как указано в разделе Вступление в HTML.
- Ориентироваться в основах CSS, как указано в разделе Вступление в CSS.
- Понимать, как стилизовать блочные элементы.
Примечание: Если вы работаете на компьютере/планшете/других устройствах, где нет возможности создать ваш собственный файл, вы можете попробовать (большую часть) примеры кода в онлайн-программах для написания кода JSBin и Thimble.
Эти разделы содержат инструкции по основным инструментам и методам вёрстки, доступным в CSS. На последнем уроке у вас будет возможность оценить понимание пройденного материала посредством вёрстки веб-страницы.
- Введение в CSS вёрстку
-
В этом разделе будут описаны некоторые возможности CSS вёрстки, которых мы уже касались в предыдущих модулях — различные значения
display— и представлены некоторые концепции, которые мы рассмотрим в этом модуле. - Нормальный поток
-
Элементы на веб-страницах размещаются в соответствии с нормальным потоком — пока мы не сделаем что-либо, чтобы это изменить. Этот раздел объясняет основы нормального потока как фундамент для изучения влияния на него.
- Flexbox
-
Flexbox (en-US) — это метод одномерной вёрстки для размещения элементов в строках или столбцах. Элементы растягиваются, чтобы заполнить дополнительное пространство и сжимаются, чтобы поместиться в меньшее пространство.
 Данный раздел объясняет фундаментальные принципы.
Данный раздел объясняет фундаментальные принципы. - Grids
-
CSS Grid Layout — это двумерная система вёрстки для веб. Она позволяет вам размещать контент в строках и столбцах и имеет множество возможностей, которые упрощают построение сложных макетов. Этот раздел даст вам все, что нужно знать для начала работы с макетом страницы.
- Floats
-
Изначально созданное для плавающих изображений внутри текстовых блоков, свойство
floatстало одним из наиболее часто используемых инструментов для создания мульти-колоночной вёрстки веб-страниц. С появлением Flexbox и Grid оно вернулось к первоначальному предназначению, как объясняется в этом разделе.
- Позиционирование
-
Позиционирование позволяет вам брать элементы из нормального потока и изменять их поведение, например, заставляет находиться друг под другом или всегда оставаться в одном и том же месте внутри окна просмотра браузера.
 В этом разделе объясняются различные значения
В этом разделе объясняются различные значения positionи способы их применения. - Мульти-колоночная вёрстка
-
Спецификация мульти-колоночной вёрстки даёт вам способ размещения содержимого в столбцах по аналогии с вёрсткой газет. Этот раздел объясняет, как использовать эту возможность.
- Устаревшие методы вёрстки (en-US)
-
Grid-системы — это очень распространённая возможность, используемая в CSS layouts, и до CSS Grid Layout они, как правило, реализовывались с помощью floats или других возможностей вёрстки. Вы представляете свою вёрстку в виде заданного числа столбцов (например, 4 или 6), а затем вы помещаете содержимое в эти воображаемые столбцы. В этом разделе мы рассмотрим, как работают эти старые методы, чтобы вы понимали, как они использовались, если столкнётесь со старыми проектами.
- Поддержка старыми браузерами
-
В этом модуле мы рекомендуем использовать Flexbox и Grid как основные методы вёрстки для ваших проектов.

- Фундаментальное понятие вёрстки
-
Оценка ваших знаний различных методов вёрстки посредством вёрстки веб-страницы.
- Практические примеры позиционирования
-
Этот раздел показывает, как построить пример из реальной жизни, чтобы проиллюстрировать, что вы можете сделать при помощи позиционирования.
Last modified: , by MDN contributors
table-layout ⚡️ HTML и CSS с примерами кода
Свойство table-layout определяет, как браузер должен вычислять ширину ячеек таблицы, основываясь на её содержимом.
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- border-collapse
- border-spacing
- caption-side
- empty-cells
- table-layout
- vertical-align
Синтаксис
/* Keyword values */ table-layout: auto; table-layout: fixed; /* Global values */ table-layout: inherit; table-layout: initial; table-layout: unset;
Значения
auto- Браузер загружает всю таблицу, анализирует её для определения размеров ячеек и только после этого отображает.
fixed- Ширина колонок в этом случае определяется либо с помощью тега
<col>, либо вычисляется на основе первой строки. Если данные о форматировании первой строки таблицы по каким-либо причинам получить невозможно, в этом случае таблица делится на колонки равной ширины. При использовании этого значения, содержимое, которое не помещается в ячейку указанной ширины, будет «обрезано» либо наложено поверх ячейки. Это зависит от используемого браузера, но в любом случае ширина ячейки меняться не будет. Для корректной работы этого значения обязательно должна быть задана ширина таблицы.
При использовании этого значения, содержимое, которое не помещается в ячейку указанной ширины, будет «обрезано» либо наложено поверх ячейки. Это зависит от используемого браузера, но в любом случае ширина ячейки меняться не будет. Для корректной работы этого значения обязательно должна быть задана ширина таблицы.
Значение по-умолчанию: auto
Применяется к тегу <table> или к элементу, у которого значение display установлено как table или inline-table.
Спецификации
- CSS Level 2 (Revision 1)
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>table-layout</title>
<style>
table {
table-layout: fixed; /* Фиксированная ширина ячеек */
width: 100%; /* Ширина таблицы */
}
.col1 {
width: 160px;
}
.coln {
width: 60px;
}
</style>
</head>
<body>
<table border="1">
<col />
<col span="9" />
<tr>
<td></td>
<td>2012</td>
<td>2013</td>
<td>2014</td>
<td>2015</td>
<td>2016</td>
<td>2017</td>
<td>2018</td>
<td>2019</td>
<td>2020</td>
</tr>
<tr>
<td>Нефть</td>
<td>5</td>
<td>7</td>
<td>2</td>
<td>8</td>
<td>3</td>
<td>34</td>
<td>62</td>
<td>74</td>
<td>57</td>
</tr>
<tr>
<td>Золото</td>
<td>3</td>
<td>6</td>
<td>4</td>
<td>6</td>
<td>4</td>
<td>69</td>
<td>72</td>
<td>56</td>
<td>47</td>
</tr>
<tr>
<td>Дерево</td>
<td>5</td>
<td>8</td>
<td>3</td>
<td>4</td>
<td>7</td>
<td>73</td>
<td>79</td>
<td>34</td>
<td>86</td>
</tr>
</table>
</body>
</html>
Макет Определение и значение — Merriam-Webster
1 из 2
раскладка ˈlā-ˌau̇t
1
: план, рисунок или расположение чего-либо: например,
а
: фиктивный смысл 5b
б
: окончательная компоновка материалов, подлежащих воспроизведению, в частности путем печати а
: то, что выложено
макет макета поезда
б
: земля или сооружения или помещения, используемые для определенной цели
животноводческая планировка
также : место
с
: набор или приспособление, особенно инструментов
макет
2 из 2 переходный глагол а
: подготовить (труп) к просмотру
б
: сбить с ног или потерять сознание
4
: детально спланировать
Установите A Campaign
5
: Организации, дизайн
6
: До отметки (работа) для бурения, обработка, или файла
Синонимы
NOUN 9000 3
NOUM
- 7777778
NOUM
- 7778
NOUN 9000
- 777778
- 7778
- конфигурация
- конфигурация
- формат
- формирование
- набор
- установка
NOUM
Глагол
- выплата
- падение
- израсходовать
- вилка (вверх, наружу, или вверх)
- дать
- расходы
- платить
- расчехлить
- тратить
Посмотреть все синонимы и антонимы в тезаурусе
Примеры предложений
Существительное Планировка квартиры была хорошей, но кухня оказалась маловата.
 Она разработала макет страницы для нового журнала.
Глагол
он выложил больших долларов за новую газонокосилку, которая работает сама по себе
трансатлантические воздухоплаватели изложили запасной план на случай чрезвычайной ситуации
Она разработала макет страницы для нового журнала.
Глагол
он выложил больших долларов за новую газонокосилку, которая работает сама по себе
трансатлантические воздухоплаватели изложили запасной план на случай чрезвычайной ситуации Последние примеры в Интернете
Альтенедер добавил, что многие люди были в доме и знали макет .
 — Ребекка Розенберг, Fox News , 23 декабря 2022 г.
Почти весь дом площадью 4712 квадратных футов имеет оригинальные элементы, от внешней обшивки, сайдинга из гонта и окон с деревянными створками до внутренней планировки .
— oregonlive , 21 декабря 2022 г.
Панель приборов компоновки имеет горизонтальную ориентацию благодаря большому цифровому дисплею, состоящему из информационно-развлекательной системы и комбинации приборов.
— Кливленд , 17 декабря 2022 г.
Команда начала создавать макет для клуба на съемочной площадке, прежде чем обеспечить внешний вид, поэтому некоторые аспекты, такие как второй этаж, были визуально увеличены, чтобы версия клуба в сериале казалась целостной и точной.
— Келли Аллен, Красивый дом , 13 декабря 2022 г.
— Ребекка Розенберг, Fox News , 23 декабря 2022 г.
Почти весь дом площадью 4712 квадратных футов имеет оригинальные элементы, от внешней обшивки, сайдинга из гонта и окон с деревянными створками до внутренней планировки .
— oregonlive , 21 декабря 2022 г.
Панель приборов компоновки имеет горизонтальную ориентацию благодаря большому цифровому дисплею, состоящему из информационно-развлекательной системы и комбинации приборов.
— Кливленд , 17 декабря 2022 г.
Команда начала создавать макет для клуба на съемочной площадке, прежде чем обеспечить внешний вид, поэтому некоторые аспекты, такие как второй этаж, были визуально увеличены, чтобы версия клуба в сериале казалась целостной и точной.
— Келли Аллен, Красивый дом , 13 декабря 2022 г. Двухуровневая планировка создает ощущение роскошной двухуровневой квартиры и создает ощущение связи между различными зонами.
— Рэйчел Кормак, 9 лет.0097 Отчет Робба , 12 декабря 2022 г.
Их приложение также оказалось хитом в отделе дизайна, с чистым и понятным макетом , позволяющим пользователям легко получить доступ к любому разделу своей букмекерской конторы.
— Чарли Келли, Chicago Tribune , 6 декабря 2022 г.
Кипчоге никогда не был в Хабе и знает раскладку вверх-вниз только по репутации.
— Джон Пауэрс, 9 лет.0097 BostonGlobe.com , 5 декабря 2022 г.
Shutterfly, в частности, предлагает различные варианты одеял и фото макетов на выбор.
—Джози Хауэлл | [email protected], al , 2 декабря 2022 г.
Двухуровневая планировка создает ощущение роскошной двухуровневой квартиры и создает ощущение связи между различными зонами.
— Рэйчел Кормак, 9 лет.0097 Отчет Робба , 12 декабря 2022 г.
Их приложение также оказалось хитом в отделе дизайна, с чистым и понятным макетом , позволяющим пользователям легко получить доступ к любому разделу своей букмекерской конторы.
— Чарли Келли, Chicago Tribune , 6 декабря 2022 г.
Кипчоге никогда не был в Хабе и знает раскладку вверх-вниз только по репутации.
— Джон Пауэрс, 9 лет.0097 BostonGlobe.com , 5 декабря 2022 г.
Shutterfly, в частности, предлагает различные варианты одеял и фото макетов на выбор.
—Джози Хауэлл | [email protected], al , 2 декабря 2022 г. Узнать больше
Узнать больше Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «макет». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Первое известное употребление
Существительное
1852, в значении, определенном в смысле 1
Глагол
15 век, в значении, определенном в смысле 1
Путешественник во времени
Первое известное использование макета было в 15 веке
Посмотреть другие слова из того же века макет
макет
макетчик
Посмотреть другие записи поблизости
Процитировать эту запись «Макет.
 » Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/layout. По состоянию на 31 декабря 2022 г.
1 из 2
существительное
» Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/layout. По состоянию на 31 декабря 2022 г.
1 из 2
существительное раскладка ˈlā-ˌau̇t
1
: запись в план 1 смысл 1, расположение
2
: что-то выложенное
3
: набор или приспособление, особенно инструментов
макет
2 из 2 Глагол
(ˈ) Lā-ˈauˈt
1
: План.
 Вход 2 смысл 1
Вход 2 смысл 1 Установить A Campaign
2
: на расстояние для отображения или для работы на работе.Выложите А. Выставка
3
: Смысл потратьте 1
Подробнее от Merriam-Webster на
Layoutnglish: перевод Layout для испанских носителей
Britanca: Translation Pressation Pressation of Layout для испанских носителей
Britanca. макет для говорящих на арабском языке
Последнее обновление: — Обновлены примеры предложений
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster без сокращений
ретроспективный
См.
 Определения и примеры »
Определения и примеры »
Получайте ежедневно по электронной почте Слово дня!
Сложные слова, которые вы должны знать
- Часто используется для описания «хода времени», что означает неумолимый значит?
- Быстрый Медленный
- Непредсказуемый Безжалостный
Вы знаете, как это выглядит… но как это называется?
ПРОЙДИТЕ ТЕСТ
Сможете ли вы составить 12 слов из 7 букв?
PLAY
Макет: определение, значение и примеры
Термин «макет» относится к тому, как что-то спроектировано, устроено или выложено. В письменном тексте именно так визуальные элементы, такие как изображения, шрифты и заголовки, представлены на странице.
 Анализ особенностей макета имеет решающее значение для понимания не только текста, но и намерений, стоящих за постерами, рекламными объявлениями и другими маркетинговыми средствами.
Анализ особенностей макета имеет решающее значение для понимания не только текста, но и намерений, стоящих за постерами, рекламными объявлениями и другими маркетинговыми средствами. Значение раскладки
Рассмотрим более подробно, что такое раскладка. Мы рассмотрим макет письменного текста, а также основные примеры особенностей макета и почему особенности макета важны.
Определение макета
Что такое определение макета или элементов макета?
Макет в письменном тексте — это способ расположения визуальных элементов на странице. Эти визуальные элементы, известные как функции макета, включают текст, изображения, заголовки, интервалы и многое другое. Макет может помочь определить основные моменты текста и облегчить чтение текста.
Примеры макетов
Примером знакомой функции макета является меню ресторана. Меню обычно делится на несколько разделов с крупными жирными заголовками, такими как «закуски», «основные блюда», «десерты» и «напитки».
 В соответствии с этим продукты питания и напитки обычно четко изложены с описанием под ними более мелким текстом и ценами сбоку. Могут быть даже изображения еды и напитков, которые помогают читателю визуализировать то, что он будет заказывать.
В соответствии с этим продукты питания и напитки обычно четко изложены с описанием под ними более мелким текстом и ценами сбоку. Могут быть даже изображения еды и напитков, которые помогают читателю визуализировать то, что он будет заказывать. Этот знакомый макет помогает читателю ориентироваться в меню и понимать, на что он смотрит.
Каковы основные части макета?
Макет обычно состоит из трех основных частей, посредством которых организуются элементы макета: введение , основная часть и выводы.
Введение — это первая точка контакта читателя с содержанием. Он должен быть привлекательным и излагать основные моменты статьи.
Основная часть , , с другой стороны, это место, где можно найти наиболее важные части текста. Он должен быть четким и кратким, соответствовать тому, что будет обсуждаться во введении.
Наконец, заключение объединяет все нити вашего аргумента и резюмирует его.
 Иногда в статье представлена новая идея по отношению к остальной части эссе, которая может расширить возможности основной части текста. Он должен быть в состоянии стоять самостоятельно; нужно быть в состоянии понять, что статья пытается передать, просто прочитав заключение.
Иногда в статье представлена новая идея по отношению к остальной части эссе, которая может расширить возможности основной части текста. Он должен быть в состоянии стоять самостоятельно; нужно быть в состоянии понять, что статья пытается передать, просто прочитав заключение. Каковы примеры элементов макета?
Помимо привлекательного содержания, важно включить другие функции и элементы «макета», чтобы привлечь читателей к вашей работе. В этом разделе мы обсудим различные функции макета с примерами функций макета и то, как вы можете использовать их в своем письме.
1. Заголовки и подзаголовки
В большинстве случаев заголовок является первой точкой соприкосновения читателей с письменным материалом и особенностями его оформления. Он должен быть в состоянии привлечь их внимание. Заголовки и подзаголовки — это краткие утверждения, описывающие содержание раздела. Как правило, заголовки выделены более крупным шрифтом по сравнению с подзаголовками, как в этой статье.
 Хотя заголовки — это строительные блоки, подзаголовки — это дорожная карта! Они помогают держать как читателя, так и писателя в нужном русле.
Хотя заголовки — это строительные блоки, подзаголовки — это дорожная карта! Они помогают держать как читателя, так и писателя в нужном русле. 2. Второй абзац
Важно отметить, что обычно абзац вращается вокруг одной основной идеи, которая вводится в начале абзаца. Эффективное использование абзацев помогает донести идею до ваших читателей. Подобно введению, основной части и заключению, абзацы помогают эффективно структурировать письмо.
Абзацы открываются тематическим предложением, которое вводит основную мысль. Тематическое предложение должно быть коротким и точным. Следующий раздел, или то, что также известно как , поддерживающий предложения , является основной частью абзаца. Эта часть предоставляет доказательства и поддерживает тематическое предложение.
Наконец, вы заканчиваете абзац заключительным предложением , которое возвращает к основной идее, обеспечивая при этом переход к следующему абзацу (или к следующей идее, если это применимо).

3. Интервал
Как вы себя чувствуете, читая это?
Чтение предложения выше было не лучшим опытом, не так ли? Это сила интервала! Использование пустого пространства помогает читателю обрабатывать информацию и дает глазам передышку, предотвращая напряжение.
4. Цвет шрифтаЦвет шрифта — это цвет, используемый для написания текста. Это важно, потому что оно может передать смысл. Цвета могут передавать эмоции, помогая читателям запоминать информацию и поддерживать внимание. При эффективном использовании цвета могут сделать текст эстетически привлекательным и облегчить восприятие больших блоков текста.
Совет : Обратите внимание на то, как в этой статье используются цвета и как разные цвета и заголовки разбивают большие фрагменты текста
5. Размер шрифта
Размер шрифта текста соответствует размеру отображаемых или печатаемых символов. Очень важно сделать это правильно, так как это повлияет на читабельность текста.
 Неправильный размер текста затруднит чтение и отвлечет читателя, создавая негативное впечатление от чтения. Использование правильного размера текста важно, чтобы сделать процесс чтения максимально удобным для читателя, чтобы он оставался заинтересованным в тексте. Наиболее распространенные размеры шрифта — 11 и 12,9.0003
Неправильный размер текста затруднит чтение и отвлечет читателя, создавая негативное впечатление от чтения. Использование правильного размера текста важно, чтобы сделать процесс чтения максимально удобным для читателя, чтобы он оставался заинтересованным в тексте. Наиболее распространенные размеры шрифта — 11 и 12,9.0003
6. Тип шрифтаШрифт — это графическое представление текста. Существует много шрифтов, таких как Arial, Times New Roman, Georgia и т. д. Важно использовать правильный шрифт, так как он облегчает чтение, и это позволит вам привлечь больше читателей. Некоторые шрифты подходят для разных контекстов. В академическом эссе можно было бы ожидать, что вы будете использовать базовый шрифт, такой как Times New Roman, тогда как в рекламе потребуется более интересный и привлекательный шрифт.
7. Текстовые поля
Текстовые поля — это инструмент, позволяющий добавлять текст или изображения в любом месте документа.
 Это позволяет вам привлечь внимание к определенной области файла, например, имея возможность создать определенное текстовое поле (с помощью цветов, границ и т. д.).
Это позволяет вам привлечь внимание к определенной области файла, например, имея возможность создать определенное текстовое поле (с помощью цветов, границ и т. д.). Мы можем создавать текстовые поля и добавлять текст в документ. Скриншот Microsoft Word
На приведенном выше рисунке показан пример текстового поля в Microsoft Word и различные параметры слева, которые можно использовать для его оформления. . Это можно решить на основе темы и других цветов, которые вы используете в статьях. Преимущество использования текстового поля заключается в том, что при необходимости вы можете легко перемещать текст.
Совет : Посмотрите статью о цвете шрифта, если вы не знаете, сколько цветов использовать в своей работе.
8. Графики, диаграммы, таблицы, изображения
Графики, диаграммы, таблицы и изображения являются важными инструментами, помогающими организовать и визуализировать содержимое. В зависимости от типа текста они служат разным целям.
 Например, если бы это была книга, предназначенная для детей в возрасте 3-4 лет, изображения сильно отличались бы от бизнес-презентации, как показано ниже.
Например, если бы это была книга, предназначенная для детей в возрасте 3-4 лет, изображения сильно отличались бы от бизнес-презентации, как показано ниже. Детская книга обычно содержит большие яркие картинки, которые развлекают и обучают ребенка — Pixabay
Деловая презентация будет содержать специальные изображения, графики, диаграммы и таблицы — Pixabay
9. Подписи
Подпись — это небольшое заявление контекстуализация изображения, помогая читателю понять актуальность изображения по отношению к тексту. Давайте рассмотрим пример этой функции макета:
Подписи помогают читателю интерпретировать и понимать изображение — Pixabay
Что вы думаете об изображении выше? Можно прийти к нескольким выводам:
Существует множество способов интерпретировать изображение, верно? Подписи к изображениям помогают читателю понять изображение по отношению к тексту. Важно всегда иметь подписи к вашим изображениям, чтобы помочь читателю сосредоточиться на тексте.

Почему макет важен?
Макет и функции макета важны для структурирования контента и письменной информации. То, как организованы элементы макета, влияет на то, как содержимое интерпретируется читателем. Плохая компоновка может привести к отвлечению и незаинтересованности читателей. С другой стороны, хороший макет позволяет легко перемещаться по тексту. Кроме того, хорошо организованный макет может помочь удерживать внимание читателя, а это то, что вам нужно как писателю!
Макет — ключевые выводы
-
Макет описывает способ оформления или размещения чего-либо на странице.
-
Три основные части любого письменного текста: введение, основная часть и заключение.
-
Некоторые особенности, о которых следует помнить при разработке макета вашего письменного материала: заголовки, подзаголовки, абзацы, интервалы, цвет, размер текста, шрифт, текстовые поля, графики, изображения и подписи.

- 7778

