Как подключить ЖК-дисплей к Arduino. Какие существуют типы ЖК-модулей. На что обратить внимание при выборе ЖК-дисплея. Как создать меню на ЖК-дисплее с помощью Arduino. Как использовать библиотеку LiquidCrystal.
Выбор ЖК-модуля для Arduino: ключевые параметры
При выборе ЖК-модуля для Arduino важно учитывать несколько ключевых параметров:
- Совместимость с драйвером Hitachi HD44780
- Размер дисплея (количество символов и строк)
- Цвет подсветки
- Наличие и расположение контактных площадок
Совместимость с драйвером Hitachi HD44780 является критически важной, так как библиотека LiquidCrystal для Arduino рассчитана именно на этот стандарт. Большинство доступных ЖК-модулей совместимы с HD44780, но лучше уточнить это перед покупкой.
Размер дисплея определяется количеством символов в строке и количеством строк. Наиболее распространены форматы 16×2, 20×2 и 20×4 символов. Выбор зависит от потребностей вашего проекта.
Подключение ЖК-дисплея к Arduino: пошаговая инструкция
Для подключения ЖК-дисплея к Arduino понадобится:

- Arduino (Uno, Leonardo, Mega2560 и т.д.)
- ЖК-модуль
- Потенциометр 10 кОм
- Макетная плата
- Соединительные провода
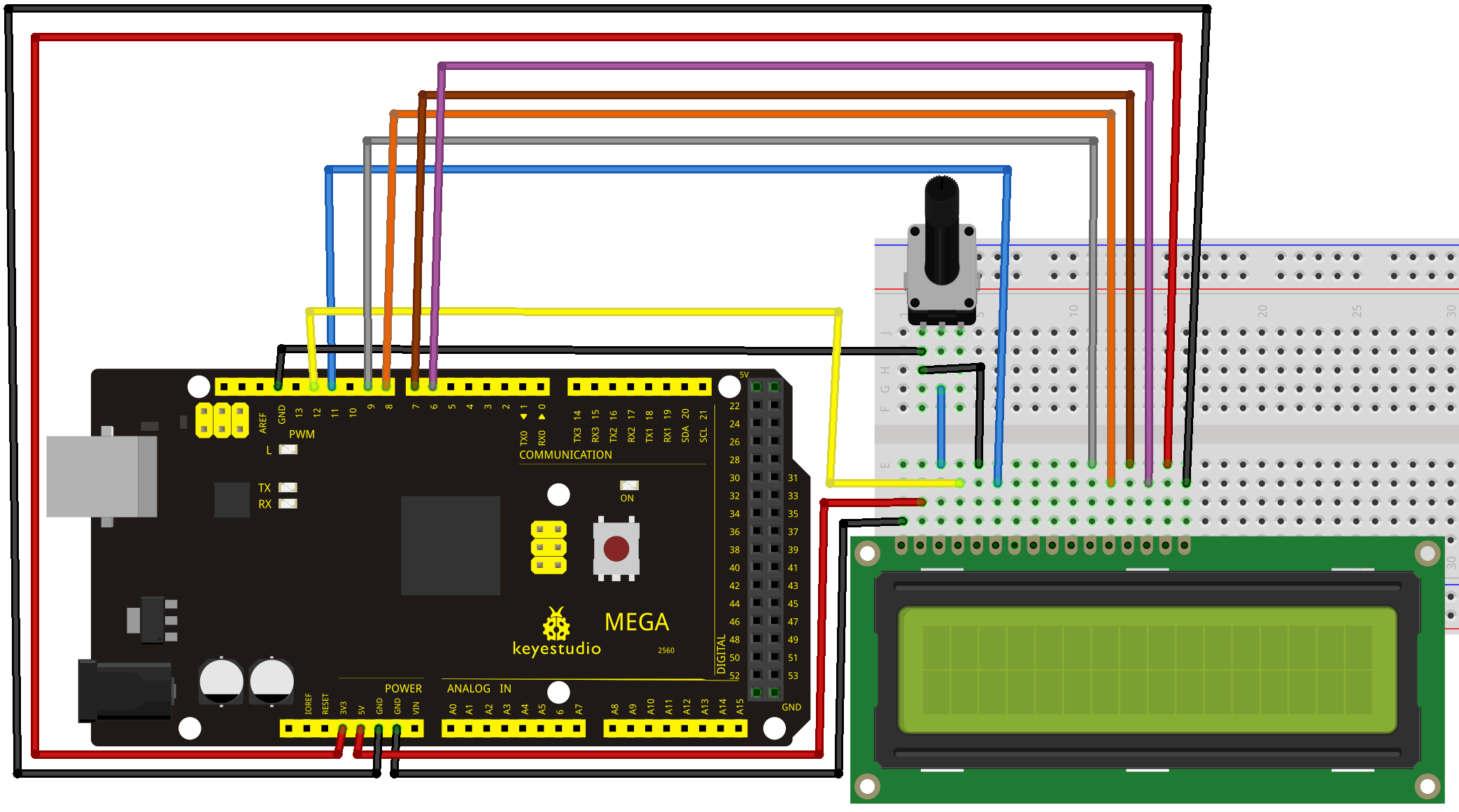
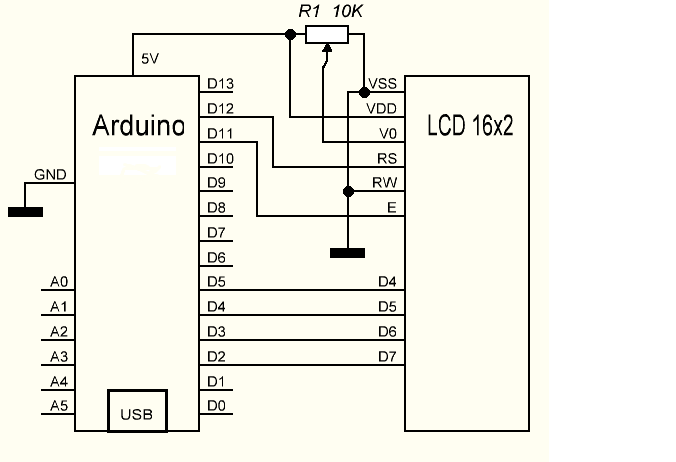
Схема подключения:
- Подключите питание (+5В) к контакту VCC ЖК-модуля
- Подключите GND Arduino к контакту GND ЖК-модуля
- Подключите потенциометр для регулировки контрастности
- Подключите контакты RS, E, D4, D5, D6, D7 к цифровым пинам Arduino
Важно соблюдать правильность подключения, чтобы не повредить компоненты. Проверьте схему несколько раз перед подачей питания.
Программирование ЖК-дисплея с помощью библиотеки LiquidCrystal
Библиотека LiquidCrystal значительно упрощает работу с ЖК-дисплеями в Arduino. Вот базовый пример кода:
«`cpp #include
Создание пользовательских символов на ЖК-дисплее
ЖК-дисплеи позволяют создавать пользовательские символы, что расширяет возможности визуализации. Как создать собственный символ?
- Разработайте символ в виде матрицы 5×8 пикселей
- Преобразуйте матрицу в массив байтов
- Загрузите символ в память дисплея с помощью функции createChar()
- Используйте символ в своем коде
Пример создания символа стрелки:
«`cpp byte arrowUp[8] = { B00100, B01110, B10101, B00100, B00100, B00100, B00100, B00000 }; lcd.createChar(0, arrowUp); lcd.write(byte(0)); «`Оптимизация энергопотребления ЖК-дисплея в проектах Arduino
Энергопотребление ЖК-дисплея может быть значительным, особенно в проектах с батарейным питанием. Как оптимизировать энергопотребление?
- Отключайте подсветку, когда она не нужна
- Используйте режим сна для дисплея
- Обновляйте информацию на экране только при необходимости
- Рассмотрите возможность использования OLED-дисплеев для ещё большей экономии
Пример кода для управления подсветкой:
 «`cpp
const int backlight = 10;
void setup() {
pinMode(backlight, OUTPUT);
}
void loop() {
digitalWrite(backlight, HIGH); // Включить подсветку
delay(5000);
digitalWrite(backlight, LOW); // Выключить подсветку
delay(5000);
}
«`
«`cpp
const int backlight = 10;
void setup() {
pinMode(backlight, OUTPUT);
}
void loop() {
digitalWrite(backlight, HIGH); // Включить подсветку
delay(5000);
digitalWrite(backlight, LOW); // Выключить подсветку
delay(5000);
}
«`
Грамотное управление энергопотреблением позволит значительно увеличить время автономной работы вашего устройства.
Создание многоуровневого меню на ЖК-дисплее
Многоуровневое меню позволяет создавать сложные интерфейсы для управления устройством. Как реализовать такое меню?
- Определите структуру меню (главное меню, подменю, пункты)
- Создайте массив или структуру для хранения элементов меню
- Реализуйте функции навигации по меню
- Обработайте выбор пунктов меню
Пример базовой структуры для меню:
«`cpp struct MenuItem { const char* name; void (*function)(); }; MenuItem mainMenu[] = { {«Settings», openSettings}, {«Start», startOperation}, {«Info», showInfo} }; void navigateMenu() { // Логика навигации по меню } «`Создание многоуровневого меню требует тщательного планирования и оптимизации кода, особенно для устройств с ограниченной памятью.

Использование I2C адаптера для подключения ЖК-дисплея
I2C адаптер позволяет подключить ЖК-дисплей, используя всего 4 провода. Какие преимущества даёт использование I2C?
- Экономия пинов Arduino
- Упрощение подключения
- Возможность подключения нескольких устройств к одной шине
Для работы с I2C ЖК-дисплеем используется библиотека LiquidCrystal_I2C. Пример инициализации:
«`cpp #includeI2C адаптер — отличное решение для проектов, где важна компактность и простота подключения.
Отладка проблем с ЖК-дисплеем
Столкнулись с проблемами при работе с ЖК-дисплеем? Вот несколько шагов для отладки:
- Проверьте правильность подключения всех проводов
- Убедитесь, что потенциометр настроен правильно для оптимальной контрастности
- Проверьте код на наличие ошибок в инициализации дисплея
- Используйте Serial.print() для отладки кода
- Попробуйте использовать другие пины Arduino для подключения
Если дисплей не работает или отображает некорректные символы, попробуйте изменить контрастность с помощью потенциометра. Иногда проблема может быть решена простой перенастройкой.

Анимации и спецэффекты на ЖК-дисплее
ЖК-дисплеи позволяют создавать простые анимации и спецэффекты. Как реализовать движущийся текст или мигающие символы?
Пример кода для бегущей строки:
«`cpp void scrollText(const char* message, int row) { int textLength = strlen(message); for (int i = 0; i < 16 + textLength; i++) { lcd.setCursor(0, row); for (int j = 0; j < 16; j++) { int letter = i + j - 16; if (letter >= 0 && letter < textLength) { lcd.print(message[letter]); } else { lcd.print(" "); } } delay(300); } } ```ЖК-дисплеи открывают широкие возможности для создания интерактивных проектов на базе Arduino. От простых информационных табло до сложных систем управления — всё это можно реализовать с помощью этих универсальных устройств вывода. Экспериментируйте, создавайте уникальные интерфейсы и делитесь своими проектами с сообществом Arduino!

Как настроить ЖК-дисплей с помощью Arduino
Итак, вы хотите настроить ЖК-модуль с помощью Arduino — но боже! Что делать со всеми этими булавками? Какие куда идут? Есть ли что-то, на что следует обратить внимание при покупке или настройке нового ЖК-модуля?
Рад, что вы спросили, потому что это то, что ответит на это руководство.
Этот урок будет включать:
- На что обратить внимание при покупке ЖК-модуля.
- Пошаговые схемы, показывающие, какие контакты ЖК-дисплея подключать к Arduino.
- Тайны русской мафии.
Хотите
быстро начать свои навыки Arduino?
На что следует обратить внимание при покупке ЖК-модуля для Arduino (если у вас уже есть ЖК-дисплей, перейдите к следующему разделу)
Обратите внимание на некоторое словоблудие, поскольку мы говорим о ЖК-дисплеях, вы будете постоянно встречать два слова «ЖК-модуль». Это потому, что, когда вы покупаете ЖК-экраны, вы, скорее всего, купите его как модуль «включай и работай».
Это потому, что, когда вы покупаете ЖК-экраны, вы, скорее всего, купите его как модуль «включай и работай».
ЖК-экран сам по себе является подкомпонентом модуля, который включает в себя другие компоненты и схемы, которые значительно упрощают взаимодействие с ЖК-экраном.
Самое важное, на что следует обратить внимание:
Давайте перейдем к сути. САМОЕ важное, что вам нужно проверить при покупке ЖК-дисплея, это его совместимость с драйвером Hitachi HD44780. Позвольте мне сказать, что больше:
«Ваш ЖК-дисплей должен быть совместим с драйвером Hitachi HD44780».
Но не волнуйтесь. Этот драйвер настолько распространен, что в значительной степени является стандартом. Если вы не можете найти документацию, подтверждающую, будет ли работать ЖК-дисплей, который вы хотите купить, проверьте распиновку. У него 16 контактов? Если ответ да, вы должны чувствовать себя довольно комфортно, что он совместим.
Так зачем нам ЖК-дисплей, совместимый с драйвером Hitachi HD44780? Это потому, что библиотека LiquidCrystal, которую мы будем использовать для управления ЖК-дисплеем с Arduino, использует драйвер в качестве стандарта. Функции в библиотеке не обязательно будут работать на других типах ЖК-экранов.
Функции в библиотеке не обязательно будут работать на других типах ЖК-экранов.
Некоторые другие вещи, которые следует учитывать:
Размер:
Размер дисплея определяется количеством символов в строке, а затем количеством строк.
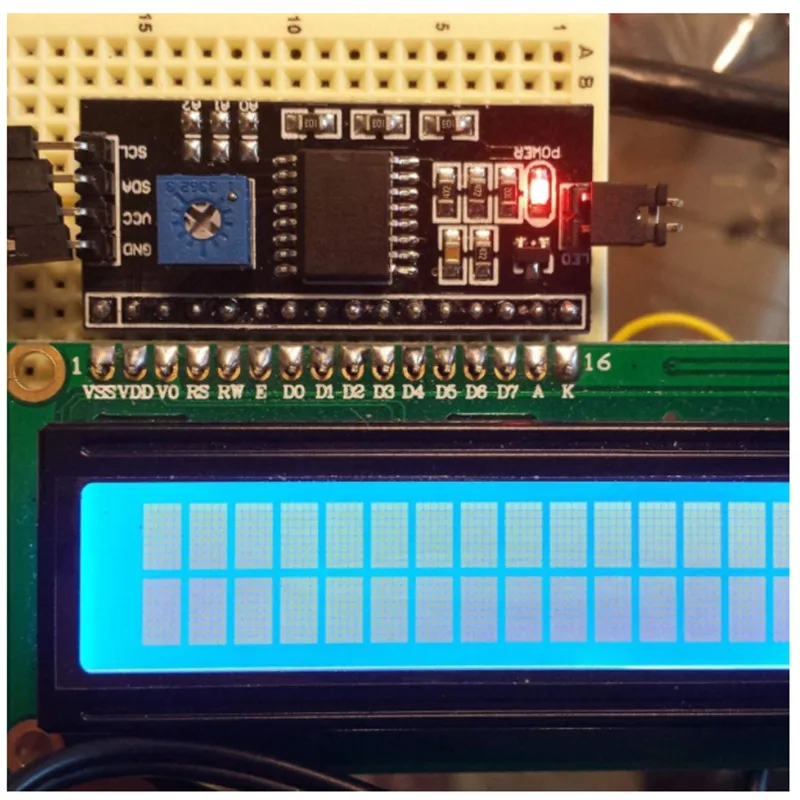
На рисунке ниже ЖК-дисплей рекламируется как сегмент 16 X 2.
Некоторые из наиболее распространенных размеров: 16 x 2, 20 x 2 и 20 x 4, а более крупные 40 x 4.
Цвета и подсветка:
не нужно идти на стандартный марсианский зеленый. Кроме того, они могут иметь подсветку, чтобы персонажи лучше выделялись при различных условиях освещения.
Доступность контактов и маркировка печатных плат.
ЖК-дисплей, который вы покупаете, будет иметь 16 контактов, к которым вы будете подключать провода или разъемы для подключения к Arduino, но многие производители создали модули, которые также имеют второй набор из 16 контактов, которые просто дублируют первый.
Тот, который я использую в этой серии видеоуроков, имеет набор из 16 пэдов в верхней части ЖК-дисплея и 16 пэдов внизу. Это обеспечивает большую гибкость в том, где вы можете подключить провода для управления ЖК-дисплеем.
Это обеспечивает большую гибкость в том, где вы можете подключить провода для управления ЖК-дисплеем.
Например, если вы планируете установить ЖК-панель в какой-либо корпус, нижние контакты могут быть более доступными. Вы также можете использовать некоторые контактные площадки сверху и некоторые снизу — поскольку они подключаются к одному и тому же элементу ЖК-модуля, верхний и нижний контакты взаимозаменяемы.
Вы также можете припаять штыревые разъемы к модулю. Это делает подключение ЖК-дисплея к макетной плате для прототипирования примерно в миллион раз проще. Возможно, вы не сможете найти 16-контактный разъем, но они сделаны так, чтобы их можно было обрезать до желаемой длины.
Последнее, о чем я хотел бы упомянуть, это проверить нумерацию контактов на печатной плате. ЖК-модуль, который я купил, имел только цифры 1 и 16 на дальних сторонах каждой из контактных площадок. Это немного сбивало с толку при попытке выяснить, какой провод куда подключать.
Это почти все, что я могу придумать, когда дело доходит до выбора вашего ЖК-модуля — так что давайте продолжим и подключим его!
Пошаговые диаграммы, показывающие, какие контакты ЖК-дисплея подключать к Arduino
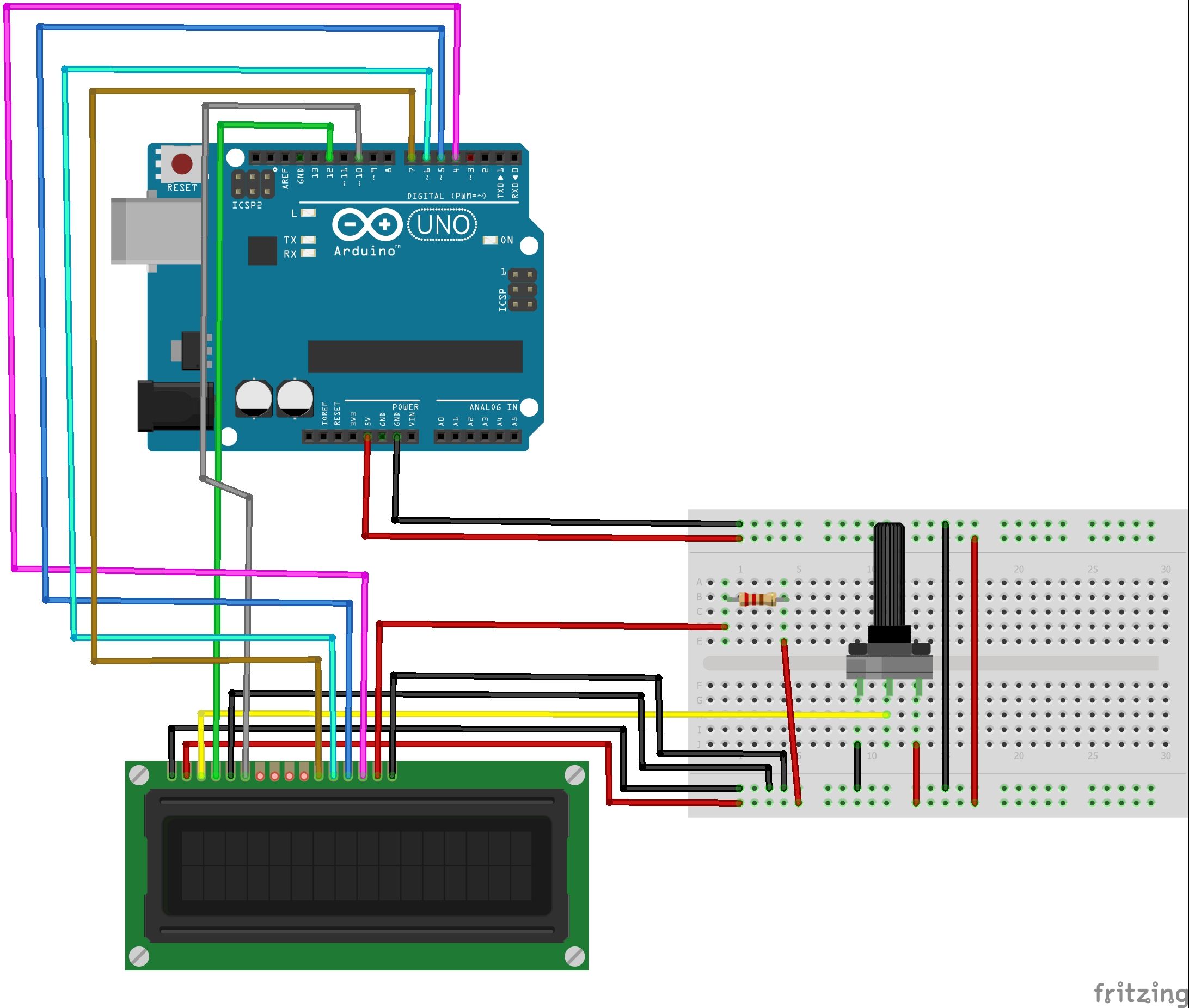
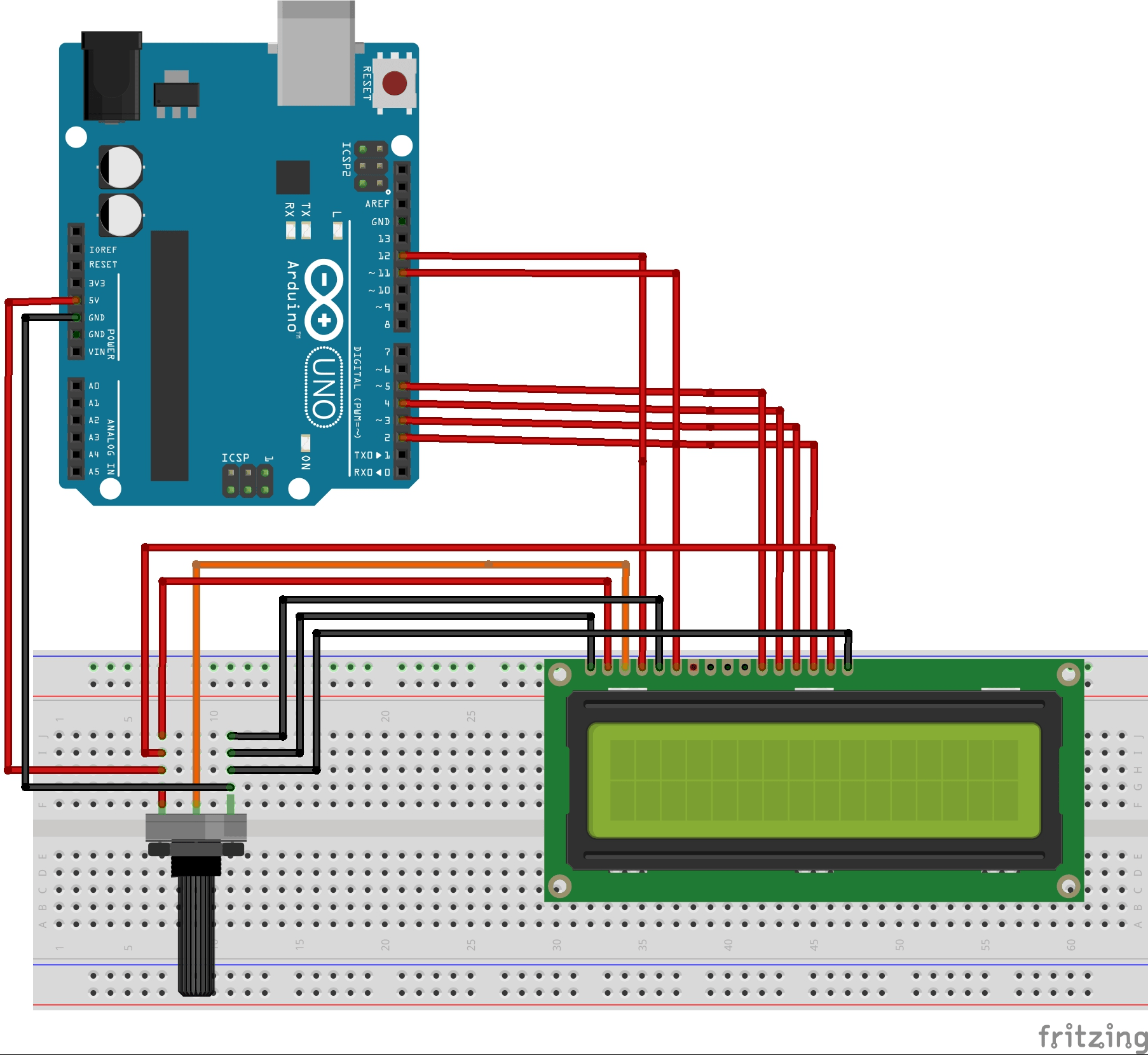
К счастью для нас, на веб-сайте Arduino есть отличное расположение контактов, которому мы можем следовать, но я хотел сделать его пошаговым, поэтому следуйте рисункам ниже, и вы должны быть золотыми.
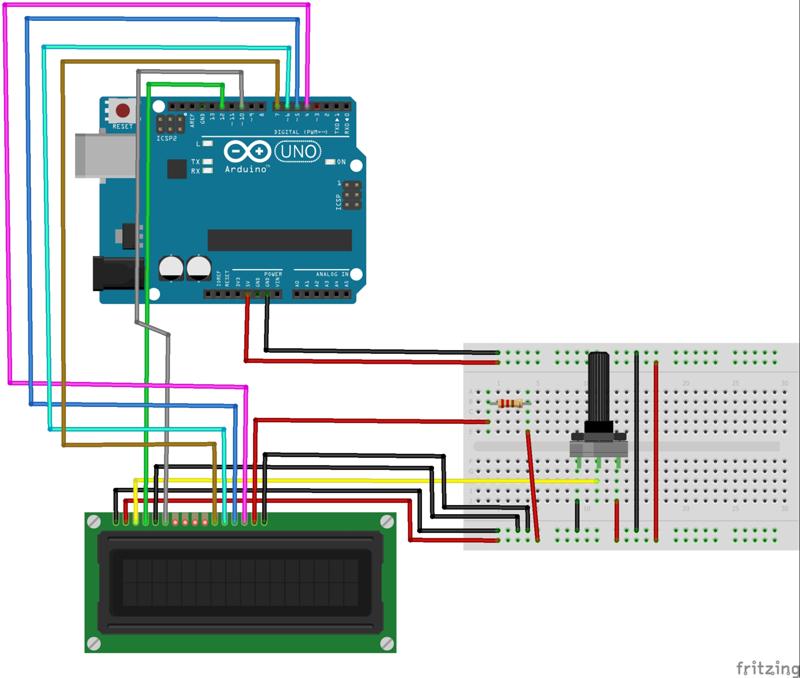
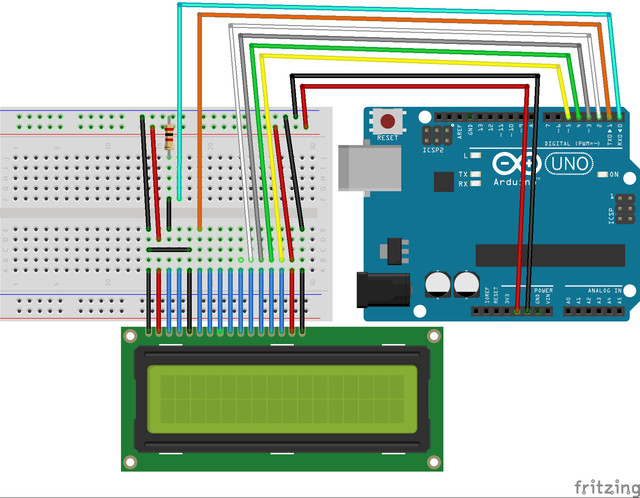
Сначала давайте посмотрим на окончательную схему, а затем пошагово.
Итак, обо всем по порядку – вам понадобится следующее:
- Потенциометр 10K
- Макетная плата без пайки
- Ардуино
- ЖК-модуль
- Соединительные провода или штыревые разъемы
- Штыревые разъемы
- Соединительные провода (тонна)
- Паяльник
- Припой
- ИЛИ много зажимов типа «крокодил», если вы чувствуете себя неловко (не рекомендуется)
Что вам понадобится (в основном)
Теперь пришло время подключиться…
Шаг 1: Подключите питание
Шаг 2: Подключите заземление
Шаг 3: Подключите регулятор яркости дисплея Шаг
50024 : Подключить дополнительную линию управления
Шаг 6: Подключить еще одну линию управления
Шаг 7: Начать подключение линий данных
Шаг 8: Еще одну линию данных…
Шаг 8: Еще одну линию данных…
Шаг 8: Дать мне больше коровий колокольчик! Я имею в виду… еще одну линию данных.

Давайте еще раз посмотрим на окончательную схему, не такую уж сумасшедшую…
Ваша задача:
- Подключите ЖК-дисплей к Arduino. Бьюсь об заклад, вы делаете это правильно в первую очередь! (или нет…)
- Что произойдет, если поменять местами контакты питания и заземления на потенциометре?
Библиотека меню ЖК-дисплея Arduino — простой способ кодирования меню
Возможно, вы использовали электронное устройство с небольшим жидкокристаллическим дисплеем (ЖК-дисплеем), который имеет текстовую иерархическую систему меню для настройки параметров конфигурации устройства. Если вы пробовали писать код меню для своих проектов Arduino, вы поймете, насколько сложно разработать общую систему меню для открытой платформы прототипирования. Это связано с тем, что доступно множество устройств ввода и отображения, а общая система меню должна быть независимой от устройств ввода и отображения, которые вы хотите использовать. В нашей библиотеке меню Arduino эта независимость достигается за счет того, что код менеджера меню использует методы обратного вызова для обработки пользовательского ввода и отображения меню.
В нашей библиотеке меню Arduino эта независимость достигается за счет того, что код менеджера меню использует методы обратного вызова для обработки пользовательского ввода и отображения меню.
Для простоты все примеры кодирования предназначены для работы с R3 Arduino Uno/Leonardo/Mega2560 и экраном с ЖК-клавиатурой, подобным показанному выше. Существует множество производителей экранов с ЖК-клавиатурами, которые имеют одинаковые или похожие соединения контактов, и вы должны убедиться, что в примере кода меню используются соединения контактов, подходящие для вашего экрана. Если кнопки клавиатуры вашего шилда дают разные аналоговые показания, вам необходимо внести изменения в файл LcdKeypad.h. Имейте в виду, что аналоговые показания не всегда совпадают, что может привести к случайным искажениям информации о нажатии кнопки. После того, как вы ознакомитесь с библиотекой меню, ее адаптация для использования с другими устройствами ввода и отображения не составит труда.
При наличии многочисленных доступных библиотек меню зачем использовать эту библиотеку меню Arduino? Мы думаем, что его проще использовать благодаря нашему онлайн-генератору кода, и он лучше использует память благодаря использованию PROGMEM. Посмотрите короткий видеоклип ниже и убедитесь в этом сами.
Посмотрите короткий видеоклип ниже и убедитесь в этом сами.
Выполните несколько простых шагов, чтобы создать ЖК-меню
Шаг 1. Загрузите пример проекта ЖК-меню
Загрузите следующий пример проекта Arduino для тестирования ваших меню. Вам нужно будет найти и установить библиотеку TimerOne, чтобы код скомпилировался.
- Пример проекта ЖК-меню
Шаг 2. Используйте онлайн-конструктор меню
Наш бесплатный онлайн-конструктор меню позволяет вам вставлять простое Xml-представление вашего меню, из которого автоматически генерируется исходный код меню Arduino. Для начала используйте образец Xml, включенный в только что загруженный проект.
- Онлайн-конструктор ЖК-меню
Шаг 3.
 Сборка проекта Arduino
Сборка проекта Arduino Скопируйте сгенерированный код и вставьте его в файл MenuData.h вашего проекта Arduino, перезаписав существующее содержимое. Создайте и загрузите свой проект Arduino.
Шаг 4. Проверьте свое меню
После успешной загрузки проекта Arduino проверьте свое меню. Теперь, когда у вас есть меню, вы можете работать над основной логикой вашего приложения. Если вам потребуется переработать меню в будущем, в файле MenuData.h есть копия xml, которая использовалась для его создания, которую вы можете скопировать и вставить в онлайн-конструктор меню.
Использование меню в вашем собственном коде
Вы можете использовать загруженный пример проекта Arduino в качестве отправной точки для ваших собственных требований к кодированию. Вам нужно будет написать свой собственный код в теле метода processMenuCommand(byte cmdId) , чтобы определить, что должно быть сделано при выборе пункта меню. Параметр cmdId — это идентификатор, который вы связываете с пунктом меню в файле Xml меню. Метод обратного вызова getNavAction() обрабатывает пользовательский ввод, а метод обратного вызова refreshMenuDisplay(byte refreshMode) отображает меню. Для работы с другими устройствами ввода и отображения вам потребуется переписать код этих методов. Некоторые экраны с ЖК-клавиатурой не подходят для аппаратного ШИМ-управления подсветкой, поэтому в примере кодирования используется программная альтернатива ШИМ.
Метод обратного вызова getNavAction() обрабатывает пользовательский ввод, а метод обратного вызова refreshMenuDisplay(byte refreshMode) отображает меню. Для работы с другими устройствами ввода и отображения вам потребуется переписать код этих методов. Некоторые экраны с ЖК-клавиатурой не подходят для аппаратного ШИМ-управления подсветкой, поэтому в примере кодирования используется программная альтернатива ШИМ.
ЖК-таймер обратного отсчета с системой меню
Исходный код таймера обратного отсчета Arduino с несколькими профилями можно загрузить по ссылке ниже:
- ЖК-таймер обратного отсчета
Кнопка Select на экране LCD запускает/останавливает таймер, длительное нажатие сбрасывает таймер. Длительное нажатие Up входит в меню. Кнопки Вверх/Вниз/Вправо предназначены для навигации по меню, а Select для выбора пункта меню. Когда элемент выбран, Up/Down используются для изменения значений.

