Как подключить LCD-дисплей к Arduino по I2C. Какие основные функции предоставляет библиотека LiquidCrystal I2C. Как использовать LCD-дисплей в проектах Arduino.
Что такое I2C-интерфейс и зачем он нужен для подключения LCD
I2C (Inter-Integrated Circuit) — это последовательный протокол связи, который позволяет подключать различные устройства к микроконтроллеру, используя всего 2 провода. Для LCD-дисплеев I2C имеет ряд преимуществ:
- Экономия контактов на Arduino — вместо 6-7 проводов используется всего 2
- Возможность подключения нескольких устройств на одну шину I2C
- Упрощение монтажа и подключения дисплея
- Уменьшение количества проводов в проекте
Таким образом, I2C значительно упрощает работу с LCD-дисплеями в проектах Arduino. Рассмотрим, как использовать этот интерфейс на практике.
Подключение LCD-дисплея к Arduino по I2C
Для подключения LCD-дисплея к Arduino по I2C потребуется:
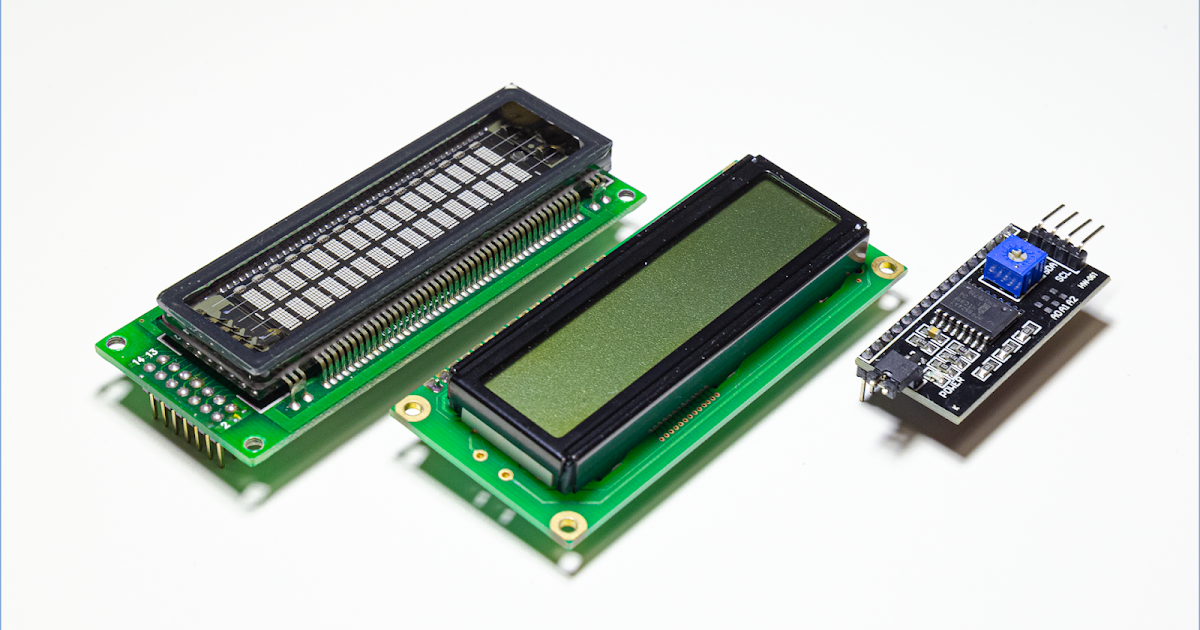
- LCD-дисплей с I2C модулем (например, 16×2 или 20×4)
- Arduino (Uno, Nano, Mega и др.)
- 4 провода для соединения
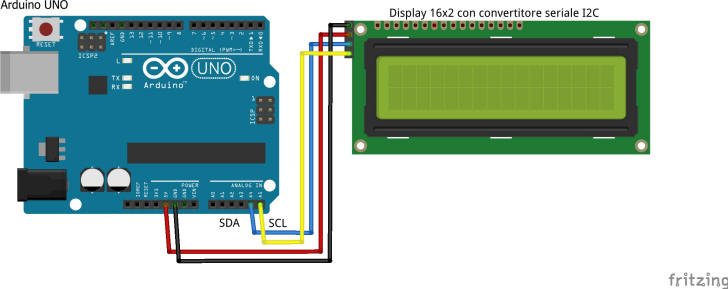
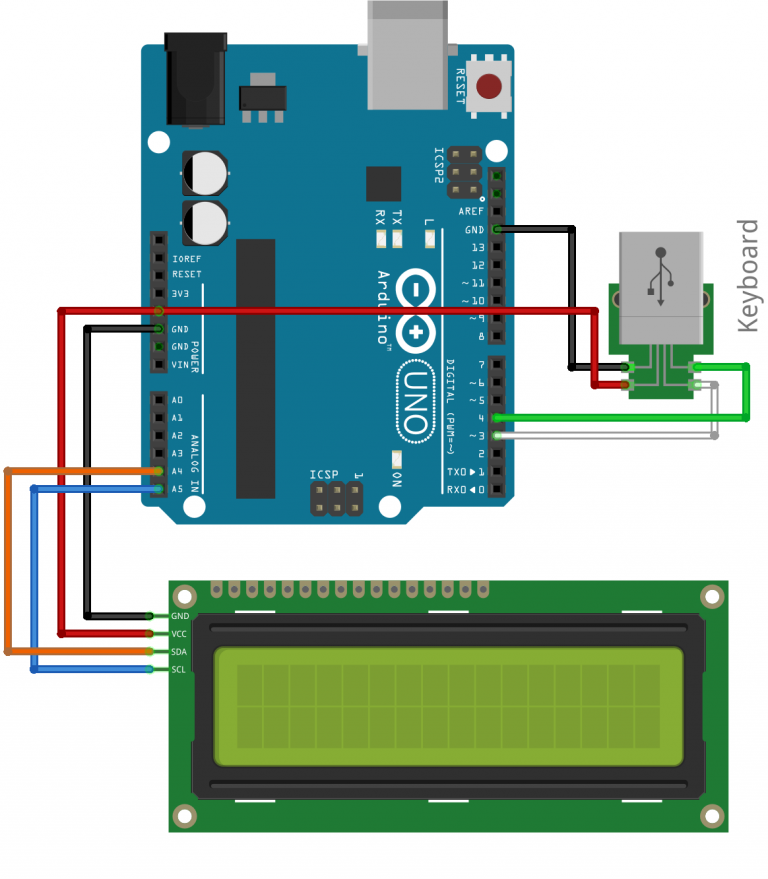
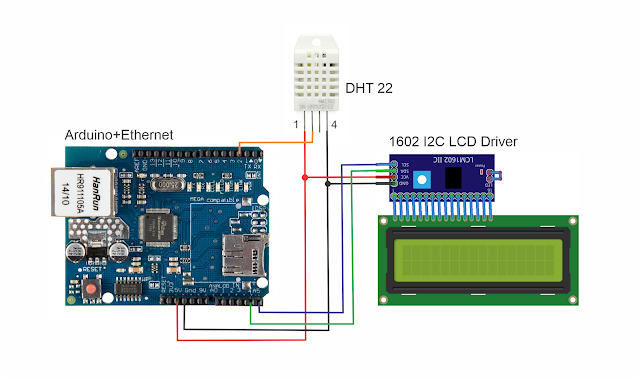
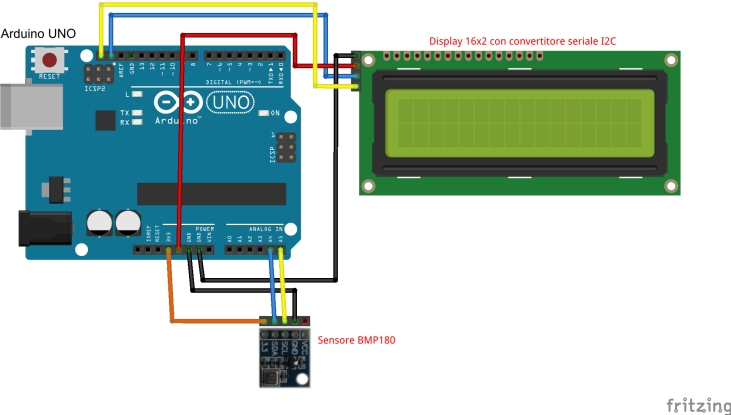
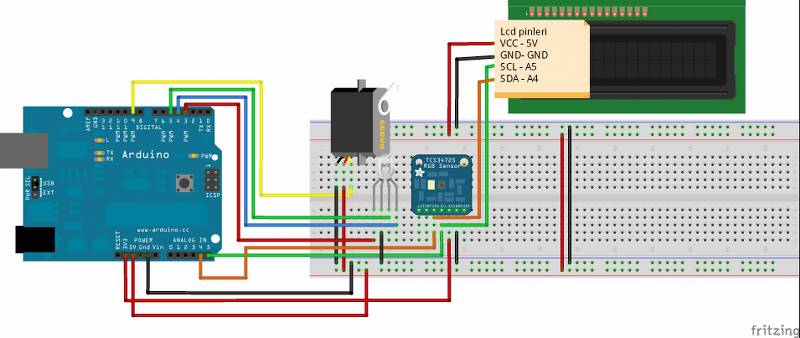
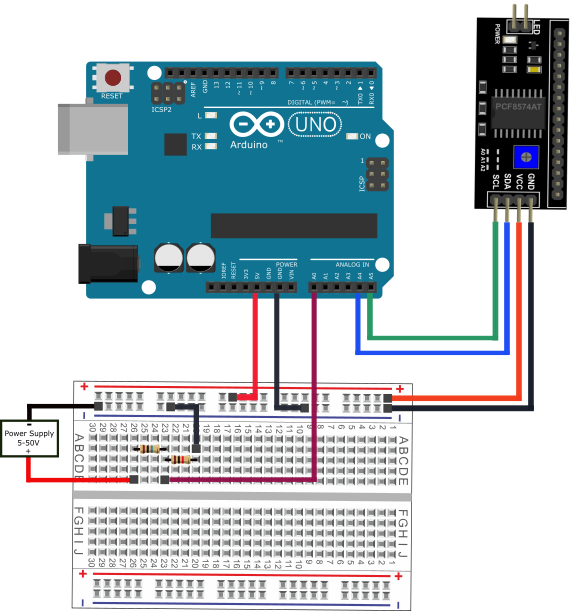
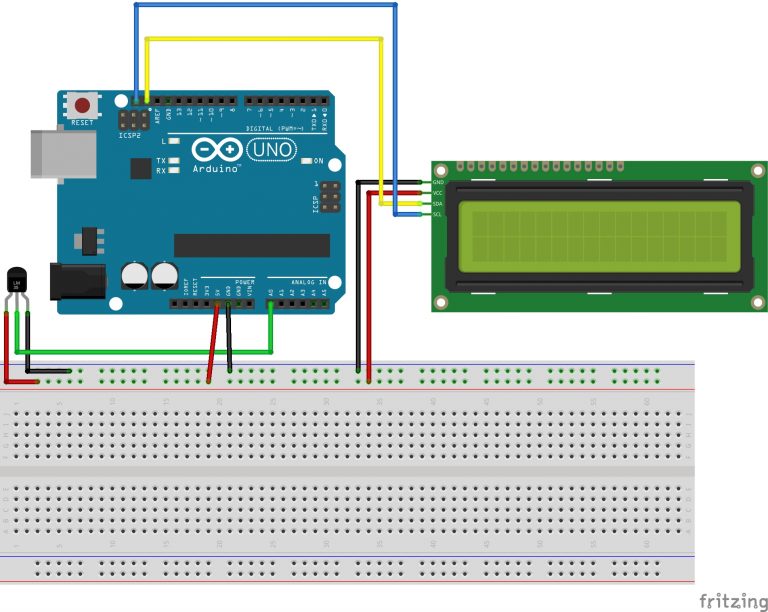
Схема подключения:

- VCC дисплея -> 5V Arduino
- GND дисплея -> GND Arduino
- SDA дисплея -> A4 (SDA) Arduino
- SCL дисплея -> A5 (SCL) Arduino
Такое простое подключение позволяет управлять дисплеем, используя всего 2 сигнальных провода. Как это работает?
Принцип работы I2C в контексте LCD-дисплеев
I2C использует следующий принцип для передачи данных:
- Arduino (ведущее устройство) инициирует передачу данных
- Отправляет адрес I2C модуля дисплея
- Передает команды или данные для отображения
- I2C модуль дисплея (ведомое устройство) принимает и обрабатывает полученную информацию
Это позволяет эффективно управлять дисплеем, используя минимум проводов. Но как реализовать это программно?
Основные функции библиотеки LiquidCrystal I2C
Библиотека LiquidCrystal I2C предоставляет удобный API для работы с LCD-дисплеями через I2C. Рассмотрим основные функции:
Инициализация дисплея
Для начала работы необходимо создать объект дисплея и инициализировать его:
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup() {
lcd.init();
lcd.backlight();
}
Здесь 0x27 — адрес I2C модуля, 16 и 2 — размеры дисплея. Как определить правильный адрес для вашего модуля?

Вывод текста на дисплей
Для вывода текста используются функции:
lcd.setCursor(0, 0); // Установка курсора (столбец, строка)
lcd.print("Hello, World!"); // Вывод текста
Можно ли выводить русский текст? Да, но потребуется дополнительная настройка.
Управление подсветкой
Подсветкой можно управлять программно:
lcd.backlight(); // Включение подсветки
lcd.noBacklight(); // Выключение подсветки
Продвинутые возможности работы с LCD через I2C
Помимо базовых функций, библиотека предоставляет ряд продвинутых возможностей:
Создание пользовательских символов
Можно создавать собственные символы для отображения:
byte customChar[8] = {
0b00100,
0b01010,
0b10001,
0b10001,
0b10001,
0b01010,
0b00100,
0b00000
};
lcd.createChar(0, customChar);
lcd.write(0);
Это позволяет отображать специальные символы, графики или иконки. Какие еще применения могут быть у пользовательских символов?

Прокрутка текста
Для длинных сообщений можно использовать прокрутку:
lcd.autoscroll();
// Вывод текста
lcd.noAutoscroll();
Это удобно для отображения длинных сообщений на маленьком дисплее. Как еще можно оптимизировать отображение большого объема информации?
Оптимизация работы с LCD-дисплеем в проектах Arduino
При использовании LCD в проектах важно учитывать несколько моментов:
- Энергопотребление — LCD может существенно влиять на время работы от батареи
- Обновление дисплея — частое обновление может замедлять работу скетча
- Память — символы и строки занимают память Arduino
Как оптимизировать эти аспекты? Вот несколько советов:
- Выключайте подсветку, когда она не нужна
- Обновляйте только изменившиеся части дисплея
- Используйте PROGMEM для хранения строк
- Применяйте библиотеки для эффективной работы с памятью
Эти техники позволят сделать ваш проект более эффективным. Какие еще методы оптимизации вы можете предложить?
Типичные проблемы при работе с LCD по I2C и их решение
При работе с LCD через I2C могут возникнуть некоторые проблемы:

Неправильный адрес I2C
Если дисплей не работает, возможно, указан неверный адрес. Решение:
- Используйте I2C сканер для определения правильного адреса
- Проверьте документацию к вашему модулю
- Попробуйте распространенные адреса: 0x27, 0x3F, 0x20
Конфликты на шине I2C
Если к шине подключено несколько устройств, могут возникать конфликты. Что делать?
- Проверьте, что все устройства имеют уникальные адреса
- Используйте подтягивающие резисторы на линиях SDA и SCL
- Уменьшите длину проводов или скорость передачи данных
Правильная настройка I2C поможет избежать большинства проблем. Какие еще сложности могут возникнуть при работе с LCD?
Альтернативы I2C для подключения LCD к Arduino
Хотя I2C очень удобен, существуют и другие способы подключения LCD:
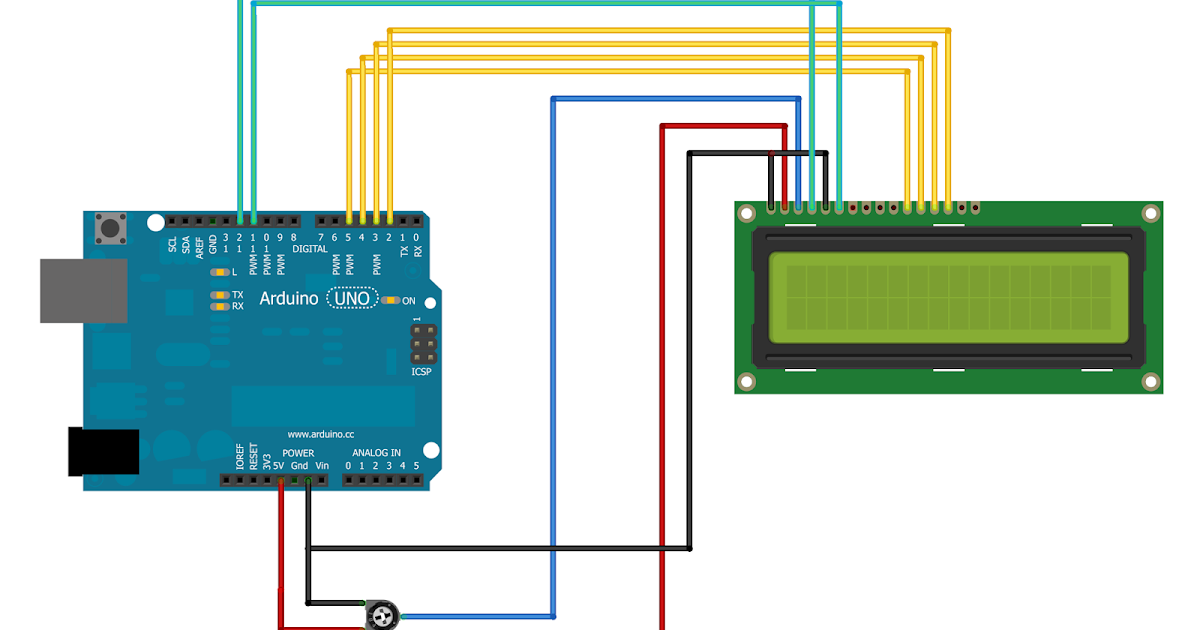
- Параллельное подключение — использует больше пинов, но может быть быстрее
- SPI — быстрый интерфейс, но требует больше проводов, чем I2C
- Последовательное подключение — простое решение для базовых задач
Каждый метод имеет свои преимущества и недостатки. Как выбрать оптимальный способ для вашего проекта?

Рассмотрите следующие факторы:
- Количество доступных пинов на Arduino
- Требуемая скорость обновления дисплея
- Наличие других устройств в проекте
- Сложность монтажа и подключения
Взвесив эти аспекты, вы сможете выбрать наиболее подходящий метод подключения LCD для вашей задачи. Какие еще критерии важно учитывать при выборе интерфейса?
Работа Raspberry Pi Pico с модулем дисплея 16×2 LCD Display
import time
class LcdApi:
LCD_CLR = 0x01 # DB0: clear display
LCD_HOME = 0x02 # DB1: return to home position
LCD_ENTRY_MODE = 0x04 # DB2: set entry mode
LCD_ENTRY_INC = 0x02 # —DB1: increment
LCD_ENTRY_SHIFT = 0x01 # —DB0: shift
LCD_ON_CTRL = 0x08 # DB3: turn lcd/cursor on
LCD_ON_DISPLAY = 0x04 # —DB2: turn display on
LCD_ON_CURSOR = 0x02 # —DB1: turn cursor on
LCD_ON_BLINK = 0x01 # —DB0: blinking cursor
LCD_MOVE = 0x10 # DB4: move cursor/display
LCD_MOVE_DISP = 0x08 # —DB3: move display (0-> move cursor)
LCD_MOVE_RIGHT = 0x04 # —DB2: move right (0-> left)
LCD_FUNCTION = 0x20 # DB5: function set
LCD_FUNCTION_8BIT = 0x10 # —DB4: set 8BIT mode (0->4BIT mode)
LCD_FUNCTION_2LINES = 0x08 # —DB3: two lines (0->one line)
LCD_FUNCTION_10DOTS = 0x04 # —DB2: 5×10 font (0->5×7 font)
LCD_FUNCTION_RESET = 0x30 # See «Initializing by Instruction» section
LCD_CGRAM = 0x40 # DB6: set CG RAM address
LCD_DDRAM = 0x80 # DB7: set DD RAM address
LCD_RS_CMD = 0
LCD_RS_DATA = 1
LCD_RW_WRITE = 0
LCD_RW_READ = 1
def __init__(self, num_lines, num_columns):
self. num_lines = num_lines
num_lines = num_lines
if self.num_lines > 4:
self.num_lines = 4
self.num_columns = num_columns
if self.num_columns > 40:
self.num_columns = 40
self.cursor_x = 0
self.cursor_y = 0
self.implied_newline = False
self.backlight = True
self.display_off()
self.backlight_on()
self.clear()
self.hal_write_command(self.LCD_ENTRY_MODE | self.LCD_ENTRY_INC)
self.hide_cursor()
self.display_on()
def clear(self):
«»»Clears the LCD display and moves the cursor to the top left
corner.
«»»
self.hal_write_command(self.LCD_CLR)
self.hal_write_command(self.LCD_HOME)
self.cursor_x = 0
self.cursor_y = 0
def show_cursor(self):
«»»Causes the cursor to be made visible. «»»
«»»
self.hal_write_command(self.LCD_ON_CTRL | self.LCD_ON_DISPLAY |
self.LCD_ON_CURSOR)
def hide_cursor(self):
«»»Causes the cursor to be hidden.»»»
self.hal_write_command(self.LCD_ON_CTRL | self.LCD_ON_DISPLAY)
def blink_cursor_on(self):
«»»Turns on the cursor, and makes it blink.»»»
self.hal_write_command(self.LCD_ON_CTRL | self.LCD_ON_DISPLAY |
self.LCD_ON_CURSOR | self.LCD_ON_BLINK)
def blink_cursor_off(self):
«»»Turns on the cursor, and makes it no blink (i.e. be solid).»»»
self.hal_write_command(self.LCD_ON_CTRL | self.LCD_ON_DISPLAY |
self.LCD_ON_CURSOR)
def display_on(self):
«»»Turns on (i.e. unblanks) the LCD.»»»
self.hal_write_command(self.LCD_ON_CTRL | self.LCD_ON_DISPLAY)
def display_off(self):
«»»Turns off (i. e. blanks) the LCD.»»»
e. blanks) the LCD.»»»
self.hal_write_command(self.LCD_ON_CTRL)
def backlight_on(self):
«»»Turns the backlight on.
This isn’t really an LCD command, but some modules have backlight
controls, so this allows the hal to pass through the command.
«»»
self.backlight = True
self.hal_backlight_on()
def backlight_off(self):
«»»Turns the backlight off.
This isn’t really an LCD command, but some modules have backlight
controls, so this allows the hal to pass through the command.
«»»
self.backlight = False
self.hal_backlight_off()
def move_to(self, cursor_x, cursor_y):
«»»Moves the cursor position to the indicated position. The cursor
position is zero based (i.e. cursor_x == 0 indicates first column).
«»»
self. cursor_x = cursor_x
cursor_x = cursor_x
self.cursor_y = cursor_y
addr = cursor_x & 0x3f
if cursor_y & 1:
addr += 0x40 # Lines 1 & 3 add 0x40
if cursor_y & 2: # Lines 2 & 3 add number of columns
addr += self.num_columns
self.hal_write_command(self.LCD_DDRAM | addr)
def putchar(self, char):
«»»Writes the indicated character to the LCD at the current cursor
position, and advances the cursor by one position.
«»»
if char == ‘\n’:
if self.implied_newline:
# self.implied_newline means we advanced due to a wraparound,
# so if we get a newline right after that we ignore it.
pass
else:
self.cursor_x = self.num_columns
else:
self.hal_write_data(ord(char))
self. cursor_x += 1
cursor_x += 1
if self.cursor_x >= self.num_columns:
self.cursor_x = 0
self.cursor_y += 1
self.implied_newline = (char != ‘\n’)
if self.cursor_y >= self.num_lines:
self.cursor_y = 0
self.move_to(self.cursor_x, self.cursor_y)
def putstr(self, string):
«»»Write the indicated string to the LCD at the current cursor
position and advances the cursor position appropriately.
«»»
for char in string:
self.putchar(char)
def custom_char(self, location, charmap):
«»»Write a character to one of the 8 CGRAM locations, available
as chr(0) through chr(7).
«»»
location &= 0x7
self.hal_write_command(self.LCD_CGRAM | (location << 3))
self.hal_sleep_us(40)
for i in range(8):
self. hal_write_data(charmap[i])
hal_write_data(charmap[i])
self.hal_sleep_us(40)
self.move_to(self.cursor_x, self.cursor_y)
def hal_backlight_on(self):
«»»Allows the hal layer to turn the backlight on.
If desired, a derived HAL class will implement this function.
«»»
pass
def hal_backlight_off(self):
«»»Allows the hal layer to turn the backlight off.
If desired, a derived HAL class will implement this function.
«»»
pass
def hal_write_command(self, cmd):
«»»Write a command to the LCD.
It is expected that a derived HAL class will implement this
function.
«»»
raise NotImplementedError
def hal_write_data(self, data):
«»»Write data to the LCD.
It is expected that a derived HAL class will implement this
function.
«»»
raise NotImplementedError
def hal_sleep_us(self, usecs):
«»»Sleep for some time (given in microseconds).»»»
time.sleep_us(usecs)
Полупроводниковые и системные решения — Infineon Technologies
16 февраля 2023 г., 10:00
Больше информации
Mobile World Congress 2023
Присоединяйтесь к нам на крупнейшем и наиболее влиятельном в отрасли мероприятии по подключению
Узнать больше
Форум разработчиков промышленных широкополосных устройств 2023
9 марта 2023 г. — SiC и GaN выводят энергоэффективность на новый уровень! Новое в этом году: в дополнение к нашим промышленным экспертам, наши автомобильные специалисты присоединятся к
— SiC и GaN выводят энергоэффективность на новый уровень! Новое в этом году: в дополнение к нашим промышленным экспертам, наши автомобильные специалисты присоединятся к
. Бесплатная регистрация
Эффективное управление температурным режимом расширяет ассортимент
Используйте полупроводниковые продукты Infineon для высоковольтных электронных компрессоров в электромобилях. Экономьте электроэнергию и добейтесь идеальной температуры везде в автомобиле
Узнать больше
Поддержание хорошего здоровья с помощью интеллектуальных устройств
Хорошее здоровье все чаще означает принятие на себя ответственности за свое здоровье путем улучшения самочувствия для предотвращения болезней.
Умные медицинские приборы
Новые прототипы бортовых зарядных устройств
Широкополосные решения Infineon для бортовых зарядных устройств прокладывают путь к плотности мощности до 10 кВт/л. Увеличьте запас хода будущих электромобилей
Откройте для себя наши решения
Цифровая трансформация разработки продуктов
Узнайте, как инновации продуктов, основанные на данных, повышают рентабельность продуктов IoT, из нового отчета Aberdeen Strategy & Research
Узнать больше
Новости
7 февраля 2023 г. | Business & Financial Press
| Business & Financial Press
Запущена общеевропейская исследовательская инициатива PowerizeD для интеллектуальной силовой электроники – Infineon координирует работу 62 партнеров по исследованиям
02 февраля 2023 г. | Ежеквартальный отчет
Infineon завершает очень прибыльный первый квартал и немного повышает свой прогноз на 2023 финансовый год с поправкой на влияние валютных курсов
Новости рынка
09 февраля 2023 г. | Новости рынка
Комплекты охлаждения верхней части Infineon QDPAK и DDPAK, зарегистрированные в качестве стандарта JEDEC для приложений с высокой мощностью
Посетите Infineon в Twitter
Проект 1. Взаимодействие ЖК-дисплея 16*2 с Arduino с использованием протокола I2C Протокол связи с интегрированной схемой (I2C)», отправив сообщение на ЖК-дисплей с использованием протокола связи I2C и отобразив сообщение на ЖК-экране*/ //МАСТЕРКОД I2C//Связь I2C…
Сведения о проекте
Загрузка. ..
..
Оставить комментарий
Спасибо, что решили оставить комментарий. Пожалуйста, имейте в виду, что все комментарии модерируются в соответствии с нашей политикой комментариев, и ваш адрес электронной почты не будет опубликован по соображениям конфиденциальности. Пожалуйста, оставьте личный и содержательный разговор.
Пожалуйста, войдите, чтобы добавить комментарий
Другие комментарии…
Пока нет комментариев!
Оставьте первый комментарий
Подробнее Проекты SWETHA SUKKALA (6)
Проект 2 — V&V SW Analysis II
Цель:
1. Отчет об проверке кода: 2.ANS 4.Ans:…
28 марта 2022 г. 21:12. C:\LDRA_Workarea-EE_9.8.3\Tbwrkfls\Userinterface_2.ovr.htm Это делается путем изменения исходного кода программы userinterface.c с использованием вышеуказанных функций.
25 марта 2022 г., 10:27 IST
Подробнее
Проект 2 — Внедрение кода для управления уборкой и выпуском шасси самолета
Задача:
/*управление уборкой и выпуском шасси самолета может быть реализовано с помощью конечного автомата (FSM)* / #include
14 марта 2022 г. 12:21 IST
Подробнее
Проект 1. Взаимодействие ЖК-дисплея 16*2 с Arduino с использованием протокола I2C (один для ведущего и один для ведомого) с использованием протокола связи Inter-Integrated Circuit (I2C)», отправив сообщение на ЖК-дисплей с использованием протокола связи I2C и отобразив сообщение на ЖК-экране*/ //I2C MASTERCODE//I2C-связь…
11 мар 2022 01:29PM IST
Подробнее
Проект 2 — Измерение расстояния до объекта с помощью ультразвукового датчика, а также сглаживание данных датчика с помощью фильтра скользящего среднего
Задача:
/* Схема: — +V соединение PING)) ) подключен к +5V — соединение GND PING))) подключен к земле — соединение SIG PING))) подключен к цифровому контакту 7// эта константа не изменится.