Как отправить GET запрос с помощью JavaScript. Как отправить POST запрос с помощью JavaScript. В чем разница между GET и POST запросами. Какие еще HTTP методы существуют помимо GET и POST. Как работать с ответами сервера на GET и POST запросы.
Что такое GET и POST запросы
GET и POST — это два основных метода HTTP-запросов, которые используются для взаимодействия клиента (например, браузера) с сервером. Давайте разберемся, в чем их отличия и особенности:
GET запрос
GET запрос используется для получения данных с сервера. Его основные характеристики:
- Данные передаются через URL в виде параметров запроса
- Имеет ограничение на объем передаваемых данных (обычно до 2048 символов)
- Не меняет состояние сервера
- Может кэшироваться и сохраняться в истории браузера
- Не подходит для передачи конфиденциальных данных
POST запрос
POST запрос используется для отправки данных на сервер. Его особенности:
- Данные передаются в теле запроса, а не через URL
- Нет ограничений на объем передаваемых данных
- Может изменять состояние сервера
- Не кэшируется и не сохраняется в истории браузера
- Подходит для передачи конфиденциальных данных
Отправка GET запроса с помощью JavaScript
Для отправки GET запроса в JavaScript можно использовать несколько способов. Рассмотрим самые популярные из них:

1. Использование Fetch API
Fetch API — это современный способ отправки HTTP запросов в JavaScript. Вот пример отправки GET запроса с его помощью:
«`javascript fetch(‘https://api.example.com/data’) .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error(‘Ошибка:’, error)); «`В этом примере мы отправляем GET запрос на URL ‘https://api.example.com/data’. После получения ответа, мы преобразуем его в JSON и выводим в консоль. Если произошла ошибка, она также будет выведена в консоль.
2. Использование XMLHttpRequest
XMLHttpRequest — это более старый, но все еще широко используемый способ отправки HTTP запросов. Вот пример GET запроса с его использованием:
«`javascript var xhr = new XMLHttpRequest(); xhr.open(‘GET’, ‘https://api.example.com/data’, true); xhr.onload = function() { if (xhr.status === 200) { var data = JSON.parse(xhr.responseText); console.log(data); } else { console.error(‘Ошибка:’, xhr.status); } }; xhr.onerror = function() { console.error(‘Ошибка сети’); }; xhr.send(); «`Здесь мы создаем новый объект XMLHttpRequest, настраиваем его на отправку GET запроса, определяем функции для обработки успешного ответа и ошибки, а затем отправляем запрос.

Отправка POST запроса с помощью JavaScript
Теперь рассмотрим, как отправлять POST запросы в JavaScript:
1. Использование Fetch API для POST запроса
Fetch API также может использоваться для отправки POST запросов. Вот пример:
«`javascript fetch(‘https://api.example.com/data’, { method: ‘POST’, headers: { ‘Content-Type’: ‘application/json’, }, body: JSON.stringify({ name: ‘John Doe’, email: ‘[email protected]’ }) }) .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error(‘Ошибка:’, error)); «`В этом примере мы отправляем POST запрос с JSON данными в теле запроса. Мы указываем метод ‘POST’, устанавливаем заголовок Content-Type и передаем данные в теле запроса.
2. Использование XMLHttpRequest для POST запроса
Вот как можно отправить POST запрос с помощью XMLHttpRequest:
«`javascript var xhr = new XMLHttpRequest(); xhr.open(‘POST’, ‘https://api.example.com/data’, true); xhr.setRequestHeader(‘Content-Type’, ‘application/json’); xhr.onload = function() { if (xhr.status === 200) { var data = JSON.parse(xhr.responseText); console.log(data); } else { console.error(‘Ошибка:’, xhr.status); } }; xhr.onerror = function() { console.error(‘Ошибка сети’); }; var data = JSON.stringify({ name: ‘John Doe’, email: ‘[email protected]’ }); xhr.send(data); «` Здесь мы настраиваем XMLHttpRequest на отправку POST запроса, устанавливаем заголовок Content-Type и отправляем JSON данные в теле запроса.Другие HTTP методы
Помимо GET и POST, существуют и другие HTTP методы, которые могут использоваться для различных целей:
- PUT: используется для обновления существующего ресурса
- DELETE: используется для удаления ресурса
- PATCH: используется для частичного обновления ресурса
- HEAD: аналогичен GET, но возвращает только заголовки, без тела ответа
- OPTIONS: используется для получения информации о возможностях веб-сервера
Обработка ответов сервера
После отправки запроса важно правильно обработать ответ сервера. Вот несколько ключевых моментов:
Проверка статуса ответа
Всегда проверяйте статус ответа. Статус 200 обычно означает успешный запрос, но могут быть и другие коды:
Обработка различных форматов данных
Сервер может возвращать данные в различных форматах. Убедитесь, что вы правильно обрабатываете формат, который ожидаете получить:
«`javascript fetch(‘https://api.example.com/data’) .then(response => { const contentType = response.headers.get(‘content-type’); if (contentType && contentType.includes(‘application/json’)) { return response.json(); } else if (contentType && contentType.includes(‘text/html’)) { return response.text(); } else { throw new Error(‘Неподдерживаемый тип контента!’); } }) .then(data => console.log(data)) .catch(error => console.error(‘Ошибка:’, error)); «`Безопасность при отправке запросов
При отправке HTTP запросов важно помнить о безопасности. Вот несколько ключевых моментов:
- Используйте HTTPS вместо HTTP для шифрования данных при передаче
- Не передавайте конфиденциальные данные через GET запросы
- Используйте токены аутентификации для защиты API
- Всегда валидируйте и санитизируйте входные данные на стороне сервера
- Будьте осторожны с CORS (Cross-Origin Resource Sharing) настройками
Асинхронность и обработка ошибок
При работе с HTTP запросами важно помнить, что они асинхронны. Это означает, что код продолжит выполняться, не дожидаясь ответа от сервера. Вот почему мы используем обещания (Promises) или async/await для обработки результатов.
Вот пример использования async/await для отправки запроса:
«`javascript async function fetchData() { try { const response = await fetch(‘https://api.example.com/data’); if (!response.ok) { throw new Error(`HTTP error! status: ${response.status}`); } const data = await response.json(); console.log(data); } catch (error) { console.error(‘Ошибка:’, error); } } fetchData(); «`Работа с заголовками запросов и ответов
Заголовки HTTP играют важную роль в запросах и ответах. Они могут содержать дополнительную информацию о запросе или ответе. Вот как можно работать с заголовками:
«`javascript fetch(‘https://api.example.com/data’, { headers: { ‘Authorization’: ‘Bearer YOUR_TOKEN’, ‘Content-Type’: ‘application/json’ } }) .then(response => { console.log(response.headers.get(‘Content-Type’)); return response.json(); }) .then(data => console.log(data)) .catch(error => console.error(‘Ошибка:’, error)); «`В этом примере мы устанавливаем заголовки для запроса (Authorization и Content-Type) и читаем заголовок Content-Type из ответа.
Отмена запросов
Иногда может возникнуть необходимость отменить запрос, например, если пользователь перешел на другую страницу до завершения загрузки данных. Для этого можно использовать AbortController:
«`javascript const controller = new AbortController(); const signal = controller.signal; fetch(‘https://api.example.com/data’, { signal }) .then(response => response.json()) .then(data => console.log(data)) .catch(error => { if (error.name === ‘AbortError’) { console.log(‘Запрос был отменен’); } else { console.error(‘Ошибка:’, error); } }); // Отмена запроса controller.abort(); «`В этом примере мы создаем AbortController и передаем его signal в параметрах fetch. Затем мы можем вызвать метод abort() для отмены запроса.
Отправка запроса GET на API REST | Руководство по REST API
Для команды rpc общий формат оконечных точек:
scheme://device-name:port/rpc/method[@attributes]/params
scheme:httpsmethod: Имя любойrpcJunos OS. Имяmethodидентично элементу тега. Дополнительные сведения см. в справочнике Junos разработчиков XML API.params: Необязательные значения параметровname[=value]().
Для аутентификации запроса отправьте имя пользователя и пароль, закодированный базой 64, в задатке авторизации:
curl -u "username:password" http://device-name:port/rpc/get-interface-information
Чтобы указать данные в качестве строки запроса в URI для запросов GET, можно использовать следующий URI с разделиатором, отделяющий несколько аргументов, или использовать разделиатор, как показано в этих эквивалентных rpc ? & / вызовах cURL:
Например:
curl -u "username:password" http://device-name:port/rpc/get-interface-information?interface-name=cbp0&snmp-index=1
curl -u "username:password" http://device-name:port/rpc/get-interface-information/interface-name=cbp0/snmp-index=1Для указания формата возврата с использованием одного из следующих значений типа содержимого можно использовать заглавныедеры HTTP Accept:
Например, следующий вызов cURL определяет формат вывода JSON:
curl -u "username:password" http://device-name:port/rpc/get-interface-information?interface-name=cbp0 –header "Accept: application/json"
Можно также указать формат вывода с помощью дополнительного format параметра.
Например, элемент <get-software-information> тега извлекает уровни версий процессов программного обеспечения. Следующая httpS GET-запрос выполняет эту команду и извлекает результаты в формате JSON:
https://device-name:3000/rpc/get-software-information@format=json
Следующая программа Python использует интерфейс REST для выполнения RPC, извлекает данные из ответа и составляет график get-route-engine-information средней загрузки ЦП:
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import requests
temp_y = 1
def update_line(num, data, line):
if num == 0:
return line,
global temp_y
x_data.append(num)
if num is not 0 and num%8 == 1:
r = requests.get('scheme://device:port/rpc/get-route-engine-information@format=json', auth=('username', 'password'))
if r: temp_y = r.json()["route-engine-information"][0]["route-engine"][0]["load-average-one"][0]["data"]
y_data. append(temp_y)
line.set_data(x_data, y_data)
return line,
fig1 = plt.figure()
x_data = []
y_data = []
l, = plt.plot([], [])
plt.xlim(0, 80)
plt.ylim(0, 1.5)
plt.xlabel('Time in seconds')
plt.ylabel('CPU utilization (load average)')
plt.title('REST-API test')
line_ani = animation.FuncAnimation(fig1, update_line, 80, fargs=(0, l), interval=1000, blit=True)
plt.show()
append(temp_y)
line.set_data(x_data, y_data)
return line,
fig1 = plt.figure()
x_data = []
y_data = []
l, = plt.plot([], [])
plt.xlim(0, 80)
plt.ylim(0, 1.5)
plt.xlabel('Time in seconds')
plt.ylabel('CPU utilization (load average)')
plt.title('REST-API test')
line_ani = animation.FuncAnimation(fig1, update_line, 80, fargs=(0, l), interval=1000, blit=True)
plt.show()Чем отличаются HTTP-методы GET и POST — журнал «Доктайп»
HTTP-методы GET и POST — самые распространённые способы отправить или получить данные с сервера. Но в разных случаях оба метода могут быть небезопасными или неудобными в использовании. В этой заметке рассмотрим, какой метод когда использовать.
GET — метод для чтения данных с сайта. Например, для доступа к указанной странице. Он говорит серверу, что клиент хочет прочитать указанный документ. На практике этот метод используется чаще всего, например, в интернет-магазинах на странице каталога. Фильтры, которые выбирает пользователь, передаются через метод GET.
:authority: htmlacademy.ru :method: GET :path: /tutorial/php/http-header
POST — метод для отправки данных на сайт. Чаще всего с помощью метода POST передаются формы.
URL-адрес запроса: https://htmlacademy.ru/consulting Метод запроса: POST Код состояния: 200
Формат запроса
Протокол HTTP очень прост и состоит, по сути, из двух частей — заголовков и тела запроса или ответа.
Тело запроса — это информация, которую передал браузер при запросе страницы. Но тело запроса присутствует только если браузер запросил страницу методом POST. Например, если отправлена форма, то телом запроса будет содержание формы.
Пример GET-запроса. Информация передаётся прямо в заголовке.
GET /blog/?name1=value1&name2=value2 HTTP/1.1 Host: htmlacademy.ru
Пример POST-запроса. Информация передаётся в теле запроса:
POST /blog/ HTTP/1.1 Host: htmlacademy.ru name1=value1&name2=value2
GET для безопасных действий, POST для опасных
Говоря совсем просто, GET-запросы лучше не использовать с приватной информацией. Вот почему:
Вот почему:
- Они кешируются. Это значит, что логин и пароль, переданные через GET-запрос, могут остаться в интернете навсегда, например, в веб-архиве или кеше Гугла.
- Остаются в истории браузера. Чтобы узнать, какие данные отправлялись, достаточно нажать Ctrl+H.
- Сохраняются в закладках и пересылаются. Можно не обратить внимания и опубликовать в соцсетях или отправить ссылку с приватной информацией в GET-запросе.
- Сохраняются в логах сервера. Например, нельзя отправлять данные банковских карт через GET-запрос, так как это создаёт риски для пользователей.
Таким образом, любые важные данные — логины, пароли, данные карты, персональные данные — лучше передавать с помощью метода POST. Также метод POST поддерживает тип кодирования данных multipart/form-data, что позволяет передавать файлы.
Ещё раз коротко
GET
- Фильтры в интернет-магазинах
- Передача параметров через ссылку
- Другие безопасные запросы
POST
- Любые формы с паролями или банковскими картами
- Формы заявок с персональными данными
- Отправка файлов
Полезные материалы
- Тренажёр по работе с методом GET
- Протокол HTTP
- Где смотреть запросы.
 Вкладка Network в Chrome DevTools
Вкладка Network в Chrome DevTools - Механизм безопасной переадресации после POST-запроса (англ.)
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Как работает протокол HTTP
Что важно знать каждому разработчику.
PHP- 8 февраля 2023
10 популярных функций в MYSQL, которые вам нужно знать
Вы встретитесь с ними — даже не сомневайтесь.
PHP- 17 января 2023
Подключение файлов
Основные способы и примеры подключения файлов в PHP
PHP- 21 ноября 2022
Массивы в PHP
Как хранить в них данные, что такое индекс и в чём особенность ассоциативных массивов.
PHP- 10 ноября 2022
Синтаксис PHP
Переменные, выражения, операторы и условные конструкции.
- 27 октября 2022
Массивы $_POST и $_GET в PHP. Обработка форм
Достаём данные из HTML-форм на PHP.
PHP- 20 октября 2022
Учебник по PHP
Основы PHP для всех в 16 главах.
PHP- 10 сентября 2022
Защита от SQL-инъекций
Принципы атаки, операция экранирования и подготовленные запросы
PHP- 10 сентября 2022
Объекты и классы в PHP
Анатомия объектов и зависимость их от классов, пример создания
PHP- 10 сентября 2022
Циклы
Знакомство, использование выражений в циклах и работа с массивами с помощью foreach.
PHP- 10 сентября 2022
HTTP-методов GET и POST
❮ Предыдущая Далее ❯
Что такое HTTP?
Протокол передачи гипертекста (HTTP) предназначен для
связи между клиентами и серверами.
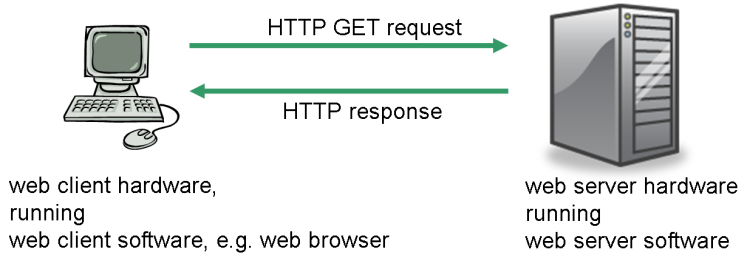
HTTP работает как протокол запроса-ответа между клиентом и сервером.
Пример: Клиент (браузер) отправляет HTTP-запрос на сервер; затем сервер возвращает ответ клиенту. Ответ содержит информацию о статусе запрос, а также может содержать запрошенный контент.
Методы HTTP
- ПОЛУЧИТЬ
- ПОЧТА
- ПУТ
- ГОЛОВКА
- УДАЛИТЬ
- ЗАПЛАТКА
- ОПЦИИ
- ПОДКЛЮЧЕНИЕ
- ТРЕЙС
Двумя наиболее распространенными методами HTTP являются: GET и POST.
Метод GET
GET используется для запроса данных из указанного ресурс.
Обратите внимание, что строка запроса (пары имя/значение) отправляется в URL-адресе запрос GET:
/test/demo_form.php?name1=value1&name2=value2
Некоторые примечания по запросам GET:
- Запросы GET можно кэшировать
- GET-запросы остаются в истории браузера
- Запросы GET можно добавить в закладки
- Запросы GET никогда не следует использовать при работе с конфиденциальными данными
- Запросы GET имеют ограничения по длине
- Запросы GET используются только для запроса данных (не для изменения)
Метод POST
POST используется для отправки данных на сервер для создания/обновления ресурса.
Данные, отправленные на сервер с помощью POST, сохраняются в теле запроса HTTP-запрос:
POST /test/demo_form.php HTTP/1.1Хост: w3schools.com
name1=value1&name2=value2
Некоторые примечания по POST-запросам:
- POST-запросы никогда не кэшируются
- POST-запросы не сохраняются в истории браузера
- Запросы POST не могут быть добавлены в закладки
- Запросы POST не имеют ограничений на длину данных
Сравнение GET и POST
В следующей таблице сравниваются два метода HTTP: GET и POST.
| ПОЛУЧИТЬ | ПОЧТ | |
|---|---|---|
| Кнопка НАЗАД/Перезагрузка | Безвредный | Данные будут отправлены повторно (браузер должен предупредить пользователя о том, что данные будут отправлены повторно) |
| В закладках | Можно добавить в закладки | Нельзя добавить в закладки |
| Кэшированный | Можно кэшировать | Не кэшируется |
| Тип кодировки | приложение/x-www-form-urlencoded | application/x-www-form-urlencoded или multipart/form-data. Использовать составное кодирование для двоичных данных Использовать составное кодирование для двоичных данных |
| История | Параметры остаются в истории браузера | Параметры не сохраняются в истории браузера |
| Ограничения на длину данных | Да, при отправке данных метод GET добавляет данные к URL-адресу; и длина URL-адреса ограничена (максимальная длина URL-адреса составляет 2048 символов) | Без ограничений |
| Ограничения по типу данных | Разрешены только символы ASCII | Без ограничений. Двоичные данные также разрешены |
| Безопасность | GET менее безопасен по сравнению с POST, поскольку отправляемые данные являются частью URL-адреса Никогда не используйте GET при отправке паролей или другой конфиденциальной информации! | POST немного безопаснее, чем GET, потому что параметры не сохраняются в истории браузера или в журналах веб-сервера |
| Видимость | Данные видны всем в URL-адресе | Данные не отображаются в URL-адресе |
Метод PUT
PUT используется для отправки данных на сервер для создания/обновления ресурса.
Разница между POST и PUT заключается в том, что запросы PUT являются идемпотентными. Что то есть вызов одного и того же запроса PUT несколько раз всегда будет давать одно и то же результат. Напротив, повторный вызов POST-запроса имеет побочные эффекты: создание одного и того же ресурса несколько раз.
Метод HEAD
HEAD почти идентичен GET, но без тела ответа.
Другими словами, если GET /users возвращает список пользователей, то HEAD /users будет сделайте тот же запрос, но не вернете список пользователей.
Запросы HEAD полезны для проверки того, что вернет запрос GET до на самом деле делает запрос GET — например, перед загрузкой большого файла или ответа тело.
Метод DELETE
Метод DELETE удаляет указанный ресурс.
Метод PATCH
Метод PATCH используется для применения частичных изменений к ресурсу.
Метод OPTIONS
Метод OPTIONS описывает параметры связи для цели ресурс.
Метод CONNECT
Метод CONNECT используется для запуска двусторонней связи (туннеля) с
запрашиваемый ресурс.
Метод TRACE
Метод TRACE используется для выполнения обратной проверки сообщения, которая проверяет путь к целевому ресурсу (полезно для целей отладки).
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Introductory HTTP — книга по HTTP 9 для начинающих0001
Сделать HTTP-запрос очень просто. Скажем, вы хотите посетить Reddit в своем браузере. Все, что вам нужно сделать, это запустить браузер и ввести адрес https://www.reddit.com, и это снимок того, что вы можете увидеть:
Сервер, на котором размещен основной веб-сайт Reddit, обрабатывает ваши запросы и вопросы. ответ вашему браузеру. Ваш браузер достаточно умен, чтобы обработать отправленный ответ и отобразить сайт, который вы видите на скриншоте, со всеми его цветами, изображениями, текстом и презентацией.
ответ вашему браузеру. Ваш браузер достаточно умен, чтобы обработать отправленный ответ и отобразить сайт, который вы видите на скриншоте, со всеми его цветами, изображениями, текстом и презентацией.
Поскольку браузеры показывают нам обработанную версию ответа, мы не можем видеть необработанный ответ, отправленный сервером. Как мы видим необработанные данные ответа HTTP?
Для этого мы можем использовать инструмент HTTP, и так же, как это делал браузер, когда мы вводили URL-адрес в адресную строку, мы можем сделать так, чтобы наш инструмент HTTP выдавал запрос на https://www.reddit.com. Наш HTTP-инструмент Paw не обрабатывает ответ и позволяет нам увидеть необработанные данные ответа, которые выглядят примерно так:
Какая огромная разница между необработанным ответом и отображением в вашем браузере! Если вы никогда раньше не видели необработанных данных HTTP-ответа, это может вас шокировать. То, что вы видите здесь, фактически является тем, что ваш браузер также получает, за исключением того, что он анализирует и обрабатывает этот огромный блок данных в удобном для пользователя формате.
Если вы изучаете HTTP, чтобы стать веб-разработчиком, вам нужно научиться читать и обрабатывать необработанные данные ответа HTTP, просто сканируя их. Конечно, у вас не получится преобразовать его в картинку высокого разрешения в голове, но вы должны иметь общее представление о том, о чем идет речь. Имея достаточный опыт, вы можете копаться в необработанных данных, выполнять некоторую отладку и точно видеть, что содержится в ответе.
В каждом современном браузере есть способ просмотра HTTP-запросов и ответов, и обычно он называется инспектором . Мы собираемся использовать Chrome Inspector, чтобы продемонстрировать, как анализировать HTTP-связь вашего браузера.
- Запустите браузер Chrome и откройте Инспектор, перейдя в Меню Chrome в правом верхнем углу браузера. Выберите Инструменты > Дополнительные инструменты > Инструменты разработчика . Существуют и другие способы доступа к инспектору, например, щелчок правой кнопкой мыши и выбор параметра «Инспектор» или использование сочетания клавиш
Ctrl+Shift+I(илиOption+Command+Iна Mac).
- Отправьте новый запрос в Reddit, введя адрес https://www.reddit.com в браузере.
Когда инспектор все еще открыт, щелкните вкладку Сеть :
Первое, что вы должны заметить, это то, что там много записей. Каждая запись представляет собой отдельный запрос, что означает, что при посещении URL-адреса ваш браузер делает несколько запросов, по одному для каждого ресурса (изображения, файла и т. д.). Нажмите на первый запрос на главную страницу,
www.reddit.comзапись:Отсюда вы сможете увидеть конкретные заголовки запросов, файлы cookie, а также необработанные данные ответа:
Вложенная вкладка по умолчанию Заголовки показывает заголовки запросов, отправленных на сервер, а также заголовки ответов, полученные от сервера.
Щелкните подвкладку Response , чтобы просмотреть исходные данные ответа.
Данные ответа должны выглядеть так же, как мы видели ранее, используя наш инструмент HTTP.
Еще одна вещь, на которую следует обратить внимание при использовании вкладки Сеть инспектора, это то, что помимо первого запроса возвращается множество других запросов:
Почему эти дополнительные ответы отправляются обратно, кто инициировал запросы? Что происходит, так это то, что запрошенный нами ресурс, первоначальная запись www.reddit.com , вернул некоторый HTML. И в этом теле HTML есть ссылки на другие ресурсы, такие как изображения, таблицы стилей css, файлы javascript и многое другое. Ваш браузер, будучи умным и полезным, понимает, что для создания визуально привлекательной презентации он должен пойти и захватить все эти ресурсы, на которые есть ссылки. Следовательно, браузер будет делать отдельные запросы для каждого ресурса, указанного в исходном ответе. Когда вы прокручиваете вниз Сеть , вы сможете увидеть все ресурсы, на которые есть ссылки. Эти другие запросы, среди прочего, должны убедиться, что страница правильно отображается на вашем экране. В целом вы видите, что инспектор браузера дает вам хорошее представление об этих ресурсах, на которые есть ссылки. С другой стороны, чисто HTTP-инструмент возвращает один огромный фрагмент ответа, не заботясь об автоматическом извлечении ресурсов, на которые ссылаются. Запрос
В целом вы видите, что инспектор браузера дает вам хорошее представление об этих ресурсах, на которые есть ссылки. С другой стороны, чисто HTTP-инструмент возвращает один огромный фрагмент ответа, не заботясь об автоматическом извлечении ресурсов, на которые ссылаются. Запрос curl продемонстрирует следующее:
$ curl -X GET "https://www.reddit.com/" -m 30 -v
Вы должны увидеть только один запрос и ответ, содержащий HTML, но никаких дополнительных запросов, автоматически выдаваемых, как вы видите в браузере.
Давайте вернемся к диаграмме из шага 3 выше, когда мы рассмотрели ответы на вкладке Сеть . Вы могли заметить два столбца с именами Method и Status . Если вы не видите столбец Method , он может быть скрыт по умолчанию. Чтобы отобразить столбец Method , щелкните правой кнопкой мыши Статус и выберите Метод . Столбец Method теперь должен отображаться рядом со столбцом Status .
В этом разделе мы рассмотрим, что означает информация, отображаемая в этих столбцах.
Информация, отображаемая в столбце Method , известна как HTTP Request Method . Вы можете думать об этом как о глаголе, который сообщает серверу, какое действие нужно выполнить с ресурсом. Два наиболее распространенных метода HTTP-запроса, которые вы увидите, — это 9.0336 GET и POST . Когда вы думаете о получении информации, подумайте о GET , который является наиболее часто используемым методом HTTP-запроса. На приведенной выше диаграмме вы заметите, что почти все запросы используют GET для получения ресурсов, необходимых для отображения веб-страницы.
Столбец Статус показывает статус ответа на каждый запрос. Подробнее об ответах мы поговорим позже в этой книге. Важно понимать, что каждый запрос получает ответ, даже если ответ является ошибкой — это все равно ответ. (Технически это не на 100% верно, так как некоторые запросы могут time out , но мы пока отложим эти редкие случаи. )
)
GET Запросы инициируются щелчком по ссылке или через адресную строку браузера. Когда вы вводите адрес типа https://www.reddit.com в адресную строку браузера, вы делаете запрос GET . Вы просите веб-браузер получить ресурс по этому адресу, что означает, что мы сделали запросов GET на протяжении всей книги. То же самое касается взаимодействия со ссылками в веб-приложениях. По умолчанию ссылка выдает GET запрос на URL. Давайте сделаем простой запрос GET к https://www.reddit.com с помощью инструмента HTTP. Обязательно выберите GET и введите адрес:
Вы можете просмотреть необработанный ответ HTTP и другую информацию, отправленную обратно с веб-сервера, на правой панели.
curl пользователи могут ввести следующую команду на своем терминале:
$ curl -X GET "https://www.reddit.com/" -m 30 -v
Мы также можем отправлять строки запроса с помощью инструмента HTTP. Давайте рассмотрим еще один быстрый пример, отправив запрос на поиск всех вещей
Давайте рассмотрим еще один быстрый пример, отправив запрос на поиск всех вещей Майкл Джексон по телефону https://itunes.apple.com/ со строками запроса. Конечный URL будет выглядеть так:
https://itunes.apple.com/search?term=Michael%20Jackson.
перед отправкой запроса обязательно выберите GET .
Здесь мы просто отправляем запрос HTTP GET на сервер по адресу https://itunes.apple.com/ с параметром term=Michael%20Jackson , где %20 — это URL-кодированный символ ПРОСТРАНСТВА.
Команда curl для этого примера:
$ curl -X GET "https://itunes.apple.com/search?term=Michael%20Jackson" -m 30 -v
На данный момент это все, что вам нужно знать об отправке запросов HTTP GET. Основные понятия:
- Запросы GET используются для извлечения ресурса, и большинство ссылок являются GET.
- Ответ на запрос GET может быть любым, но если это HTML и этот HTML ссылается на другие ресурсы, ваш браузер автоматически запросит эти ресурсы.
 Инструмент чистого HTTP не будет.
Инструмент чистого HTTP не будет.
Мы видели, как получить или запросить информацию с сервера с помощью GET , но что, если вам нужно отправить или отправить данные на сервер? Вот тут-то и появляется еще один важный метод HTTP-запроса: POST . POST используется, когда вы хотите инициировать какое-либо действие на сервере или отправить данные на сервер. Давайте рассмотрим пример с нашим инструментом HTTP:
Вот команда curl:
$ curl -X POST "https://echo.epa.gov" -m 30 -v
На приведенном выше снимке экрана показан запрос POST на https://echo.epa.gov и ответ от сервера. Обычно в браузере вы используете POST при отправке формы. Запросы POST позволяют нам отправлять на сервер гораздо большие и конфиденциальные данные, такие как изображения или видео. Например, предположим, что нам нужно отправить имя пользователя и пароль на сервер для аутентификации. Мы могли бы использовать запрос
Мы могли бы использовать запрос GET и отправить его через строки запроса. Недостаток этого подхода очевиден: наши учетные данные мгновенно отображаются в URL-адресе; это не то, что мы хотим. Использование Запрос POST в форме устраняет эту проблему. Запросы POST также помогают обойти ограничение размера строки запроса, которое у вас есть с запросами GET . С помощью запросов POST мы можем отправлять на сервер значительно большие формы информации.
Давайте рассмотрим еще один пример выполнения запроса POST путем заполнения веб-формы. Наш пример формы выглядит так в браузере:
После заполнения формы вы будете перенаправлены на страницу, которая выглядит так:
Теперь давайте переключимся на наш инструмент HTTP и смоделируем то, что мы только что сделали в браузере. Вместо заполнения формы в браузере мы отправим запрос POST на http://al-blackjack.. Это URL-адрес, который отправляет первая форма (та, где мы вводим имя): herokuapp.com/new_player
herokuapp.com/new_player
Или вы можете использовать curl:
$ curl -X POST "http://al-blackjack.herokuapp.com/ новый_игрок" -d "имя_игрока=Альберт" -m 30 -v
Обратите внимание, что на снимке экрана и в команде curl мы указываем дополнительный параметр player_name=albert . Это имеет тот же эффект, что и ввод имени в первое поле «Как тебя зовут?» форму и отправить ее.
Мы можем проверить содержимое с помощью инспектора (щелкните правой кнопкой мыши и выберите Inspect ). Вы увидите, что параметр player_name , который мы отправляем как часть запроса POST , встроен в форму через имя атрибут элемента input :
Но загадка в том, как данные, которые мы отправляем, отправляются на сервер, если они не отправляются через URL? Ответом на это является тело HTTP . Тело содержит данные, которые передаются в HTTP-сообщении, и является необязательным. Другими словами, HTTP-сообщение может быть отправлено с пустым телом. При использовании тело может содержать HTML, изображения, аудио и так далее. Вы можете думать о теле как о письме, вложенном в конверт, которое нужно отправить.
Тело содержит данные, которые передаются в HTTP-сообщении, и является необязательным. Другими словами, HTTP-сообщение может быть отправлено с пустым телом. При использовании тело может содержать HTML, изображения, аудио и так далее. Вы можете думать о теле как о письме, вложенном в конверт, которое нужно отправить.
Запрос POST , сгенерированный инструментом HTTP или curl, аналогичен заполнению формы в браузере, отправке этой формы и последующему перенаправлению на следующую страницу. Внимательно посмотрите на необработанный ответ на снимке экрана инструмента HTTP. Ключевая информация, которая перенаправляет нас на следующую страницу, указана в поле Location: http://al-blackjack.herokuapp.com/bet . Заголовок Location — это заголовок ответа HTTP (да, у запросов тоже есть заголовки, но в данном случае это заголовок ответа). Пока не слишком беспокойтесь об этом, так как мы обсудим заголовки в следующем разделе. Ваш браузер видит Location и автоматически отправляет новый запрос на указанный URL-адрес, тем самым инициируя новый, несвязанный запрос. Форма «Сделать ставку», которую вы видите, является ответом на этот второй запрос.
Форма «Сделать ставку», которую вы видите, является ответом на этот второй запрос.
Примечание: Если вы используете какой-либо другой инструмент HTTP, например Insomnia или Postman, вам может потребоваться снять флажок «автоматически следовать перенаправлениям», чтобы увидеть заголовок ответа Location .
Если вы не поняли предыдущий абзац, прочтите его еще раз. Очень важно понимать, что при использовании браузера браузер скрывает от вас большую часть лежащего в основе цикла HTTP-запроса/ответа. Ваш браузер выдал начальные POST , получил ответ с заголовком Location , затем выдал другой запрос без каких-либо действий с вашей стороны, а затем отобразил ответ на этот второй запрос. Опять же, если вы используете чисто HTTP-инструмент, вы увидите заголовок ответа Location из первого запроса POST , но инструмент не будет автоматически выдавать вам второй запрос. (Некоторые инструменты HTTP имеют эту возможность, если вы отметите опцию «автоматически следовать перенаправлениям». )
)
Выше показаны различные заголовки, передаваемые во время цикла запроса/ответа. Далее мы видим, что запрос и ответ содержат различный набор заголовков до 9.0336 Заголовки запроса :
Заголовки запроса содержат дополнительную информацию о клиенте и ресурсе, который необходимо получить. Некоторые полезные заголовки запросов:
| Имя поля | Описание | Пример |
|---|---|---|
| Хост | Доменное имя сервера. | Хост: www.reddit.com |
| Принять язык | Список допустимых языков. |

 append(temp_y)
line.set_data(x_data, y_data)
return line,
fig1 = plt.figure()
x_data = []
y_data = []
l, = plt.plot([], [])
plt.xlim(0, 80)
plt.ylim(0, 1.5)
plt.xlabel('Time in seconds')
plt.ylabel('CPU utilization (load average)')
plt.title('REST-API test')
line_ani = animation.FuncAnimation(fig1, update_line, 80, fargs=(0, l), interval=1000, blit=True)
plt.show()
append(temp_y)
line.set_data(x_data, y_data)
return line,
fig1 = plt.figure()
x_data = []
y_data = []
l, = plt.plot([], [])
plt.xlim(0, 80)
plt.ylim(0, 1.5)
plt.xlabel('Time in seconds')
plt.ylabel('CPU utilization (load average)')
plt.title('REST-API test')
line_ani = animation.FuncAnimation(fig1, update_line, 80, fargs=(0, l), interval=1000, blit=True)
plt.show() Вкладка Network в Chrome DevTools
Вкладка Network в Chrome DevTools
 Инструмент чистого HTTP не будет.
Инструмент чистого HTTP не будет.