Как работает управление нагрузкой одной кнопкой. Какие существуют схемы и устройства для управления одной кнопкой. Каковы преимущества такого способа управления. В чем заключаются особенности реализации управления одной кнопкой.
Принцип работы управления нагрузкой одной кнопкой
Управление нагрузкой одной кнопкой позволяет включать и выключать электрические приборы и устройства с помощью одного элемента управления. Основной принцип работы заключается в следующем:
- При первом нажатии кнопки нагрузка включается
- При повторном нажатии — выключается
- Последующие нажатия циклически включают и выключают нагрузку
Такой способ управления значительно упрощает использование электроприборов, особенно в бытовых условиях. Не нужно искать отдельные кнопки или переключатели для включения и выключения — достаточно одного управляющего элемента.
Схемы реализации управления одной кнопкой
Существует несколько основных схем для реализации управления нагрузкой с помощью одной кнопки:

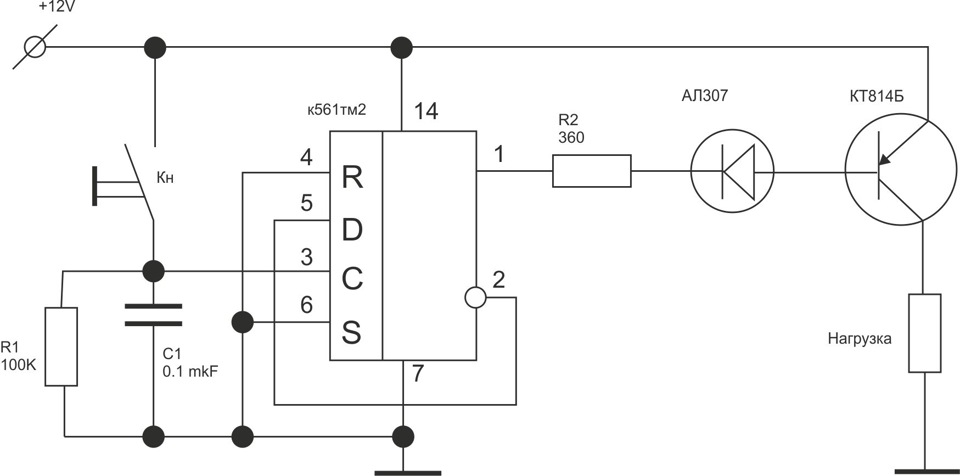
1. На основе триггера
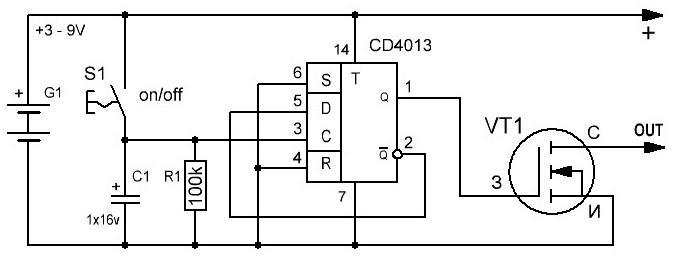
В этой схеме используется D-триггер, который меняет свое состояние при каждом нажатии кнопки. Выход триггера управляет коммутирующим элементом (реле, транзистор), который подключает нагрузку. Преимущество — простота реализации на дискретных компонентах.
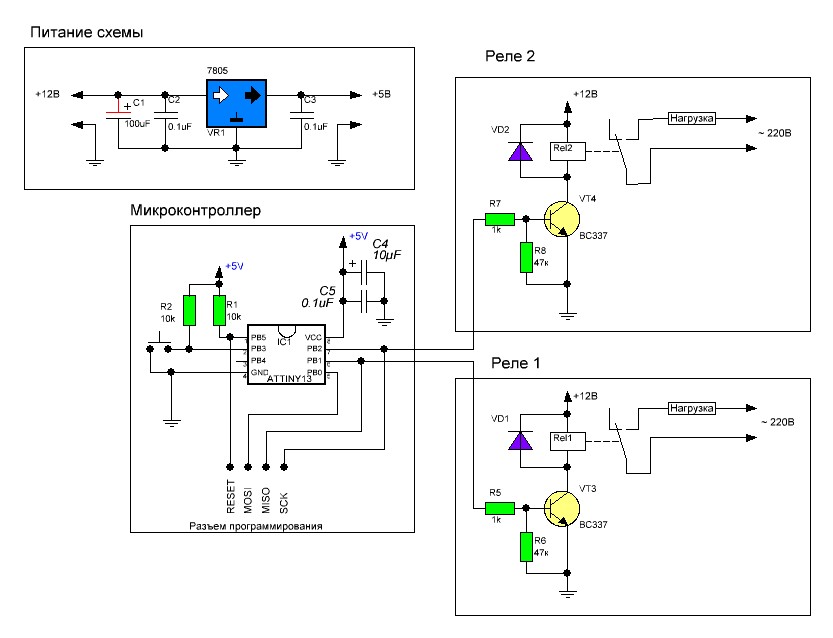
2. На микроконтроллере
Микроконтроллер отслеживает состояние кнопки и при ее нажатии переключает выход, к которому подключена нагрузка. Позволяет реализовать дополнительные функции, например задержку выключения.
3. С использованием реле с самоподхватом
При кратковременном нажатии кнопки реле срабатывает и становится на самоподхват через свои контакты. Повторное нажатие разрывает цепь питания обмотки. Надежная схема для коммутации мощной нагрузки.
Преимущества управления одной кнопкой
Управление нагрузкой с помощью одной кнопки имеет ряд существенных преимуществ:
- Простота и интуитивность использования
- Экономия места на панели управления
- Снижение стоимости устройства за счет уменьшения количества органов управления
- Повышение надежности из-за меньшего числа компонентов
- Возможность управления несколькими режимами работы одной кнопкой
Эти преимущества делают управление одной кнопкой очень популярным решением в бытовой технике, осветительных приборах и другом оборудовании.

Особенности реализации управления одной кнопкой
При реализации схем управления нагрузкой одной кнопкой необходимо учитывать следующие особенности:
- Требуется защита от дребезга контактов кнопки
- Желательно наличие индикации текущего состояния (включено/выключено)
- Для мощной нагрузки нужна гальваническая развязка цепей управления и коммутации
- При питании от сети необходима защита от помех
Правильный учет этих особенностей позволяет создать надежное и удобное в эксплуатации устройство управления нагрузкой.
Применение управления одной кнопкой
Управление с помощью одной кнопки широко применяется в различных областях:
- Бытовая техника (чайники, мультиварки, пылесосы)
- Осветительные приборы
- Электроинструмент
- Автомобильная электроника
- Системы «умный дом»
- Промышленная автоматика
В промышленных системах управление одной кнопкой часто используется для запуска/останова механизмов, управления освещением, включения вентиляции и т.д.
Микроконтроллерное управление одной кнопкой
Использование микроконтроллера позволяет реализовать расширенные функции при управлении нагрузкой одной кнопкой:

- Настройка временных задержек включения/выключения
- Мультирежимное управление (короткое, длинное нажатие)
- Плавное изменение яркости освещения
- Программирование различных алгоритмов работы
- Дистанционное управление по радиоканалу
Микроконтроллер обеспечивает гибкость настройки и позволяет реализовать сложные алгоритмы управления при сохранении простоты для конечного пользователя.
Заключение
Управление нагрузкой с помощью одной кнопки — простое и эффективное решение для многих задач автоматизации. Оно обеспечивает удобство использования при минимуме органов управления. Современная элементная база позволяет легко реализовать такое управление с широкими функциональными возможностями.
Управление нагрузкой одним нажатием
В радиоэлектронной аппаратуре электронный выключатель входит в состав органов управления прибора. Это могут быть бытовые приборы такие как: телевизор, микроволновая печь, монитор, компьютер, усилитель и т д., а также промышленные приборы, блоки питания, измерительные приборы, которыми можно легко управлять одной кнопкой без фиксации положения контактов это намного удобнее и проще чем использовать обычный тумблер, движковый или поворотный переключатель. Данный выключатель может использоваться не только в каких -либо устройствах, также им можно на расстоянии включать что — либо например освещение, рекламной вывеской, вентиляцией и т д. Развязка схемы построена на реле и полностью изолирована от цепи коммутации.
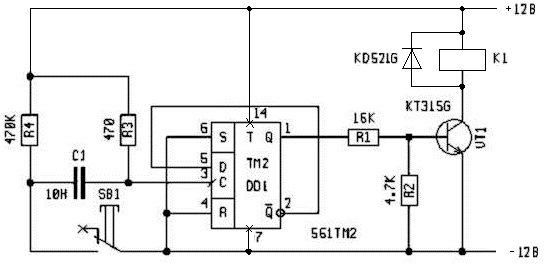
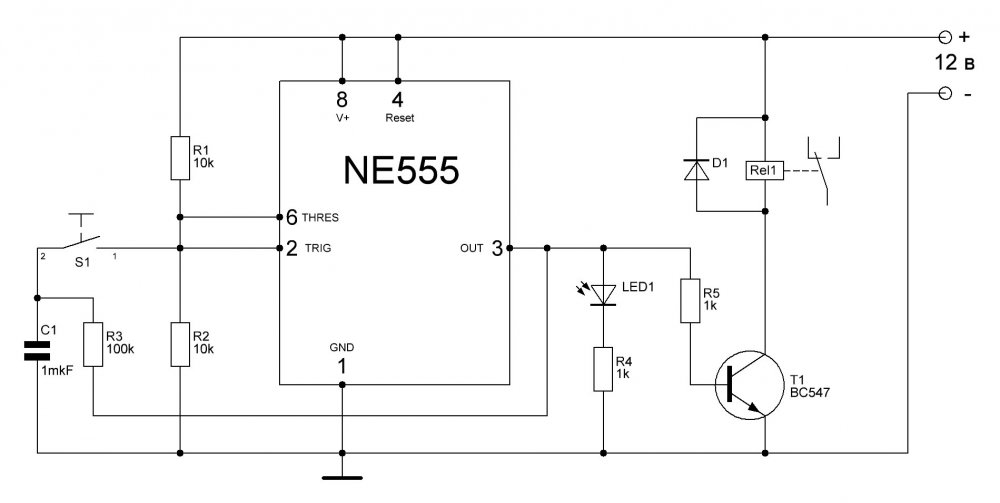
Схема устройства
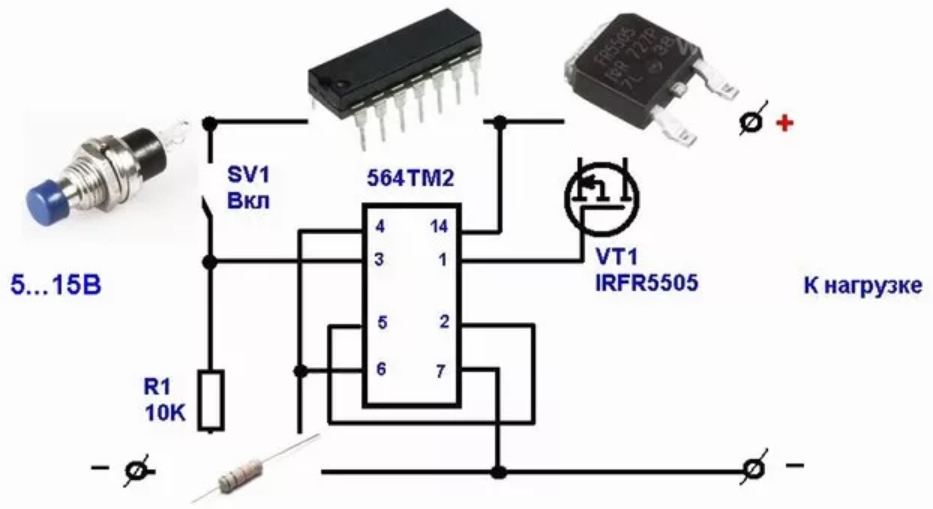
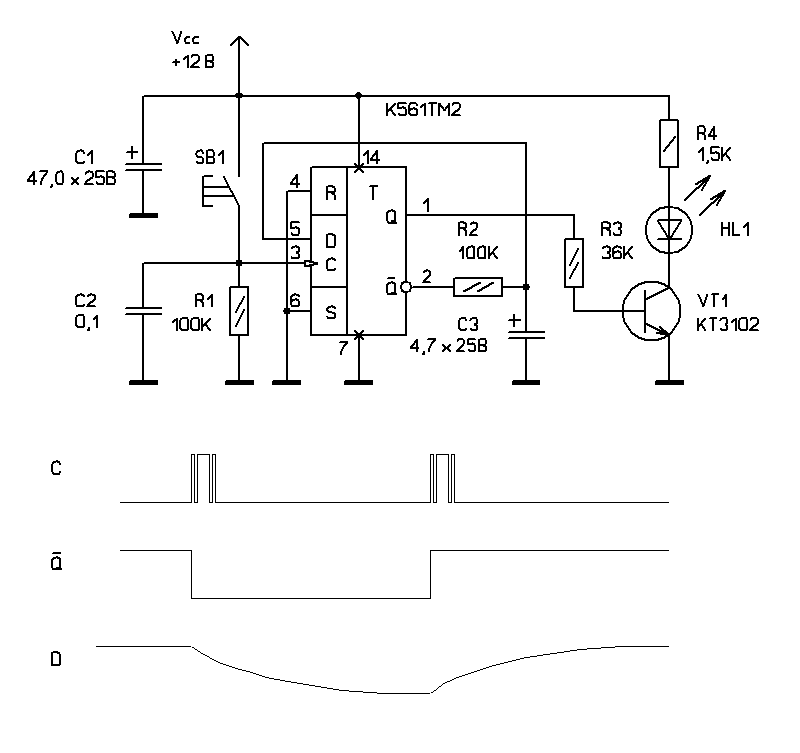
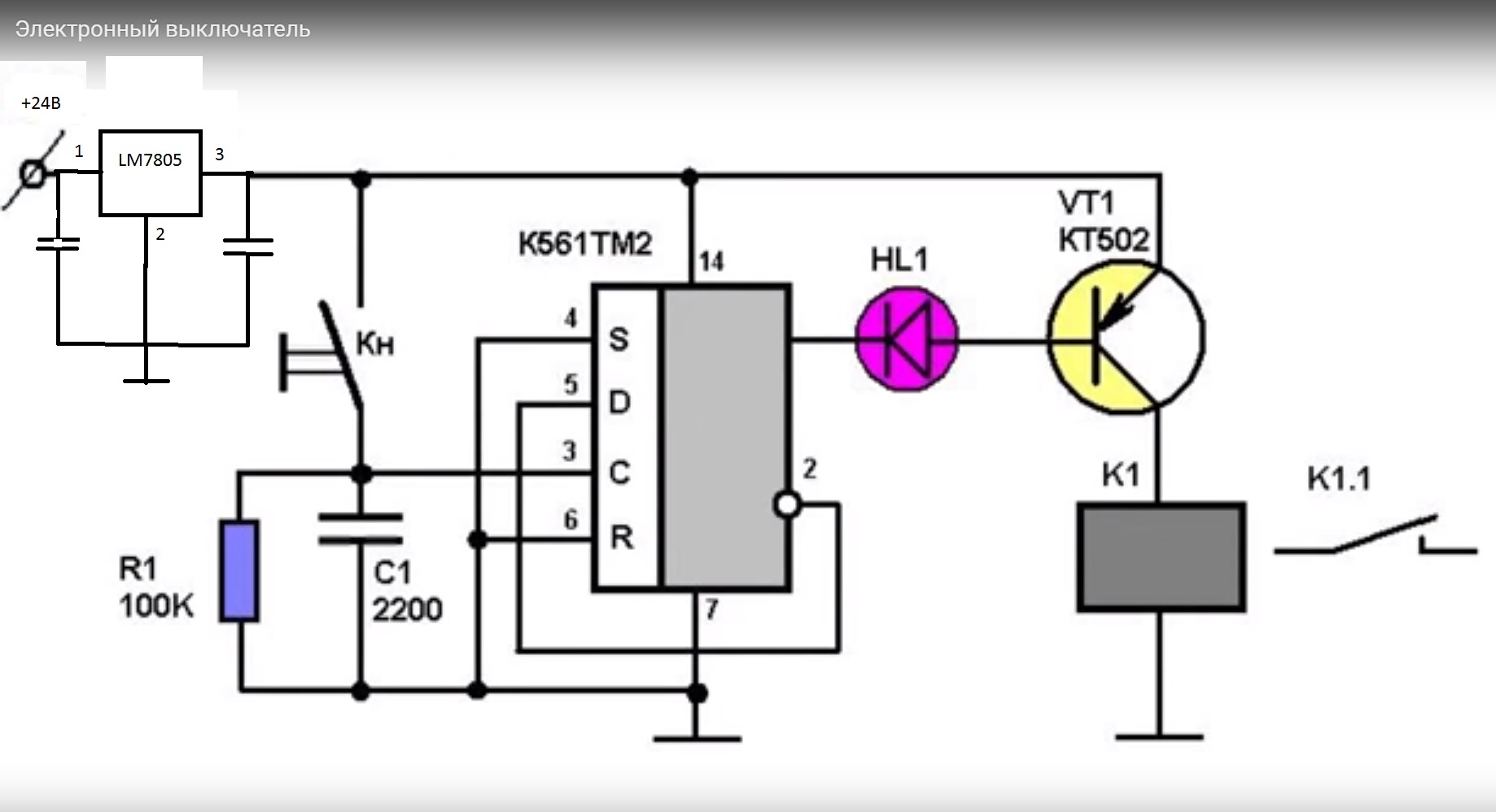
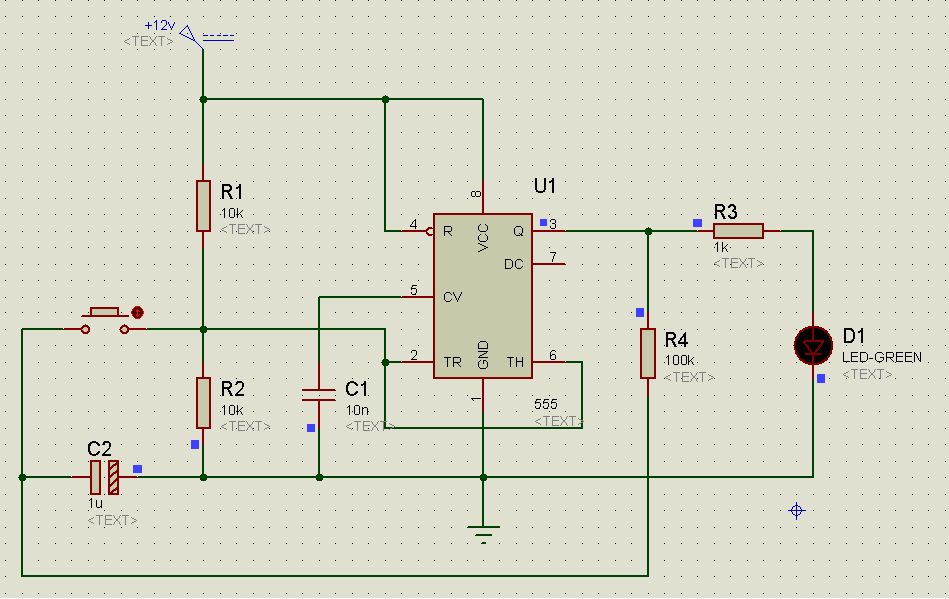
Один из таких вариантов выполнен на всеми известной КМОП микросхеме К155ТМ2.
При нажатии на кнопку происходит включение и выключение питания 5-9-12 вольт, зависящие от того, на какое напряжение срабатывания катушки будет установлено реле.
 В моем случае реле РЭС-9 1982 года выпуска способно коммутировать токи до 3 ампер, по желанию можно устанавливать и на большие токи 5-6-10-12 ампер и т д. В обвязку цепи транзистора VT3 включена обмотка реле, которое своими контактами коммутирует нагрузку, соответствующий параметрам данного реле. Конденсатор С1 служит для предотвращения ложного срабатывания контактов, а светодиод нужен для того, чтобы можно было визуально контролировать работу данной схемы (если устройство выключено, то светодиод не горит, а если включено – горит). Достоинство схемы в том, что оно практически не потребляет ток от источника питания в выключенном состоянии.
В моем случае реле РЭС-9 1982 года выпуска способно коммутировать токи до 3 ампер, по желанию можно устанавливать и на большие токи 5-6-10-12 ампер и т д. В обвязку цепи транзистора VT3 включена обмотка реле, которое своими контактами коммутирует нагрузку, соответствующий параметрам данного реле. Конденсатор С1 служит для предотвращения ложного срабатывания контактов, а светодиод нужен для того, чтобы можно было визуально контролировать работу данной схемы (если устройство выключено, то светодиод не горит, а если включено – горит). Достоинство схемы в том, что оно практически не потребляет ток от источника питания в выключенном состоянии. Вся схема выполнена с применением отечественных компонентов, что является важным преимуществом среди радиолюбителей, поэтому для многих будет доступной для повторения.
Печатная плата
Печатная плата проектировалась в программе «Дип Трейс». Также по шаблону можно перерисовать ее в старом добром «Спринт Лайоуте».
Детали
Микросхему К155ТМ2 (К555 ТМ2 или КМ155 ТМ2) можно заменить зарубежным аналогом SN7474N или SN747J, резисторы все маломощные 0,25Вт, резистор R6 подбирается самостоятельно для светодиода в зависимости от того, какое напряжение питания необходимо подать на схему.
 Это можно рассчитать в онлайн калькуляторе «Расчет резистора для светодиода». Транзистор КТ315 можно заменить на КТ3102 с любым буквенным индексом или на импортный 2N2712, КТ503 на 2SA1815 BC639, КТ972 на BD875 или на BD877, стабилитрон VD1 любой на напряжение стабилизации 5 вольт мощностью 0,5 ватт (в моем случае стоит советский д815а), диод VD2 можно заменить на импортный 1N4148, кнопка любая без фиксации положения контактов.
Это можно рассчитать в онлайн калькуляторе «Расчет резистора для светодиода». Транзистор КТ315 можно заменить на КТ3102 с любым буквенным индексом или на импортный 2N2712, КТ503 на 2SA1815 BC639, КТ972 на BD875 или на BD877, стабилитрон VD1 любой на напряжение стабилизации 5 вольт мощностью 0,5 ватт (в моем случае стоит советский д815а), диод VD2 можно заменить на импортный 1N4148, кнопка любая без фиксации положения контактов. Готовое устройство.
Испытание в действии
Вся схема питается от 5 Вольт, для этого используется литий ионный аккумулятор с преобразователем. В цепи нагрузки включен последовательно блок питания с лампой накаливания.
При однократном нажатии на кнопку без удержания, лампа загорается и остается в этом состоянии пока кнопка не будет повторно нажата.
Также светодиод на плате указывает состояние схемы: включена или нет.
Смотрите видео
Подробнее о данной конструкции можно посмотреть в видеоролике ниже.

Управление нагрузкой одной кнопкой | AUDIO-CXEM.RU
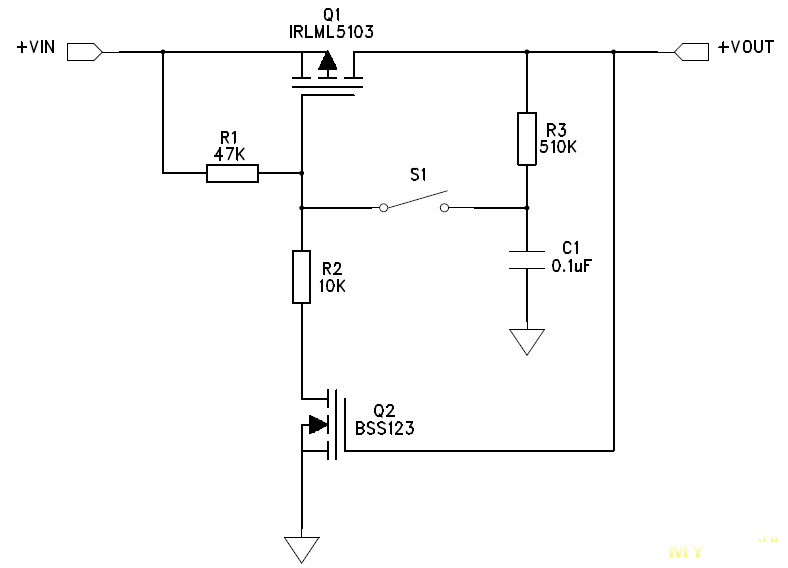
С помощью этого устройства можно подключать и отключать нагрузку с помощью одной кнопки без фиксации. Такое устройство очень полезно для применения в составе усилителя мощности звуковой частоты (УМЗЧ), избавляя слаботочные сигнальные провода от наводок сетевого напряжения. Ведь нередко приходится тянуть сетевой провод через весь корпус, с задней панели шасси УМЗЧ до выключателя, находящегося на лицевой панели.
Ток нагрузки, коммутируемый данным устройством, зависит от примененного в нем реле. Так, например, примененное мною реле HLS-14F3L-DC12-C имеет контактную группу, расчетным током 5А.
Напряжение питания устройства постоянное, его значение составляет 12В. Применив интегральный стабилизатор L7812 на входе схемы, можно повысить питающее напряжение до 30В. Собственный ток потребления устройства управления нагрузкой составляет 35мА (с включенным реле 100мА).
Собственный ток потребления устройства управления нагрузкой составляет 35мА (с включенным реле 100мА).
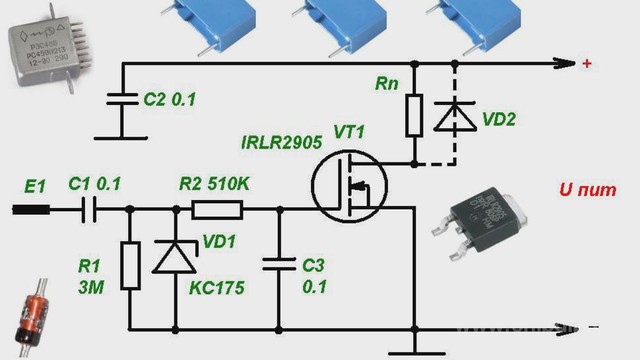
Схема устройства управления нагрузкой одной кнопкой
В основе схемы лежит D-триггер К155ТМ2. Питание триггера осуществляется стабилизированным напряжением 5В, которое обеспечивает параметрический стабилизатор, выполненный на транзисторе VT2, стабилитроне VD1 и ограничивающем его ток резисторе R5.
Транзистор VT3 непосредственно управляет обмоткой реле Rel1. Диод VD2 предохраняет транзисторы от пробоя в момент самоиндукции (при обесточивании обмотки реле).
Светодиод LED сигнализирует о включении реле. Ток светодиода ограничивает резистор R6.
При подаче напряжения питания на схему устройства, через резистор R1 начинает протекать ток базы транзистора VT1, который начинает открываться, подтягивая управляющий вывод (C) триггера DD1 к общему проводу. На прямом выходе (Q) будет присутствовать низкий уровень, и транзистор VT3 будет закрыт. На инверсном выходе (вывод 6) будет высокий уровень, который поступает на информационный вход (D) и ждет записи. Запись или перевод триггера в другое состояние будет происходить при положительном потенциале (>2.5В) на управляющем выводе (C).
Запись или перевод триггера в другое состояние будет происходить при положительном потенциале (>2.5В) на управляющем выводе (C).
При замыкании (на некоторое время) ключа S1 транзистор VT1 закроется, на управляющий вывод (C) через резистор R2 поступит высокий уровень (5В), который разрешит перевести триггер в то положение, в котором находится информационный вход (D), в нашем случае это высокий уровень. В итоге, на прямом выходе (Q) появится высокий уровень, который откроет транзистор VT3. Начнет протекать коллекторный ток, состоящий из суммы токов светодиода и обмотки реле. Реле переключит контактную группу, а светодиод обозначит его работу.
На инверсном выходе теперь будет присутствовать низкий уровень и при последующем переключении триггер переведет прямой выход (Q) на низкий уровень, закрыв транзистор VT3 и обесточив обмотку реле. Таким образом, при каждом замыкании ключа S1 будет происходить смена уровня на прямом выходе (Q), поочередно подключая и отключая обмотку реле.
Компоненты схемы
Все резисторы мощностью 0.25Вт.
Стабилитрон VD1 должен быть рассчитан на напряжение стабилизации 5.1-5.6В. Подойдет ZPD 5V1 (0.5Вт или 1.3Вт), КС156А, 2С156А, КС407Г, BZX55C5V1, BZX55C5V6.
Диод КД522 можно заменить на 1N4148.
Микросхема К155ТМ2 может быть заменена на К555ТМ2.
Конденсатор C1 полярный, электролитический, должен быть рассчитан на 16В.
Реле HLS-14F3L-DC12V-C с обмоткой 12В, может быть заменено аналогом с необходимым током и количеством контактных групп.
От сопротивления R6 зависит яркость свечения светодиода LED. Его необходимо подобрать в зависимости от примененной модели светодиода, учитывая его максимально допустимый ток. Так, например стандартный светодиод GNL-3012 диаметром 3мм рассчитан на типовое потребление 20мА, а максимальный ток 30мА. Таким образом, для такого светодиода, сопротивление резистора R6 в диапазоне 680Ом-1кОм будет вполне достаточным при напряжении питания устройства от 12В до 14. 4В.
4В.
Дребезг кнопки
Не рекомендую применять в составе устройства кнопки для коммутации большой нагрузки или ламп накаливания, так как они обладают значительным дребезгом. Исходя из такой проблемы, также не рекомендую применять кнопки представленные ниже.
Как проявляется дребезг? При кратковременном замыкании ключа S1 может происходить один или несколько циклов включения/отключения реле.
Я рекомендую применять кнопки, представленные ниже, они меньше подвержены этому дефекту.
На практике они зарекомендовали себя хорошо, однако и при их работе наблюдается этот дефект. Для его полного устранения необходимо параллельно резистору R1 установить емкость 0.1-0.33мкФ. Емкость можно подобрать экспериментально. В моем случае дефект был исключен после припаивания неполярного конденсатора, с обратной стороны печатной платы, параллельно резистору R1, с емкостью 0.22мкФ.
Печатная плата устройства управления нагрузкой СКАЧАТЬ
Похожие статьи
СХЕМА УПРАВЛЕНИЯ РЕЛЕ
Многие современные радиоэлектронные устройства оснащаются небольшими реле, которые, в свою очередь, коммутируют другие, в том числе и сетевые узлы и приборы. А вот как управлять самими реле — мы и разберёмся на примере трёх схем. Все они довольно просты — меньше десяти деталей.
А вот как управлять самими реле — мы и разберёмся на примере трёх схем. Все они довольно просты — меньше десяти деталей.
Схема драйвера управления для реле
Технические характеристики:
- Питание драйвера — 12 В на 40 мА
- Выход реле — 5 A на 230 В
- Управление входа — 2-15 В постоянного тока
- Светодиодный индикатор показывает состояние реле
- Габариты платы 27 x 70 мм
Это одноканальный релейный драйвер, подходящий для разнообразных проектов. Очень простой и удобный способ взаимодействия реле для переключения мощных потребителей, которое само управляется слабым током и напряжением.
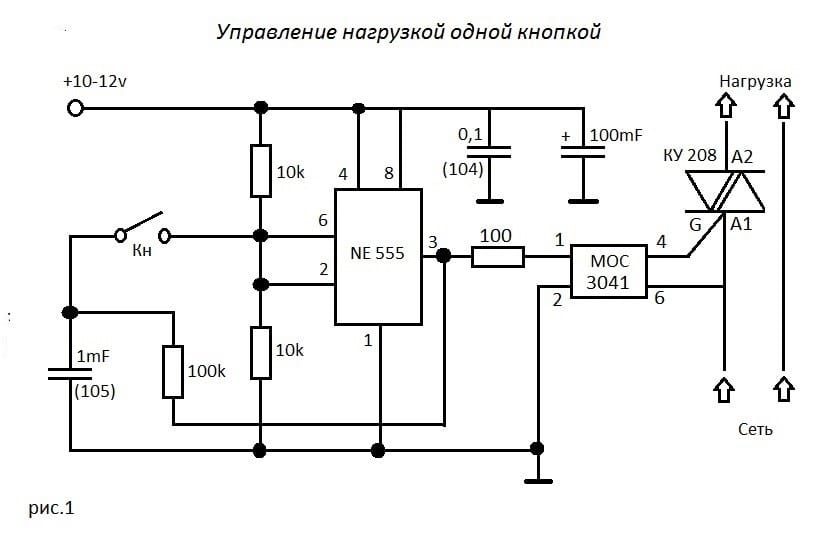
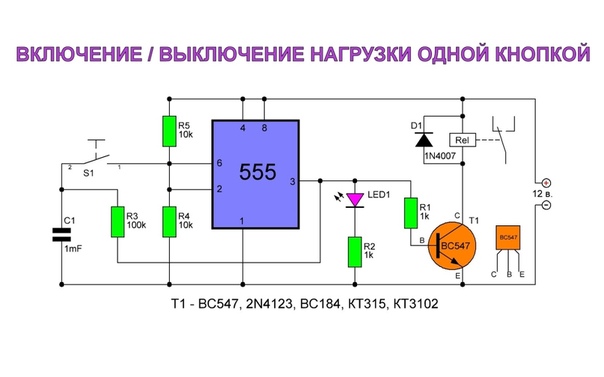
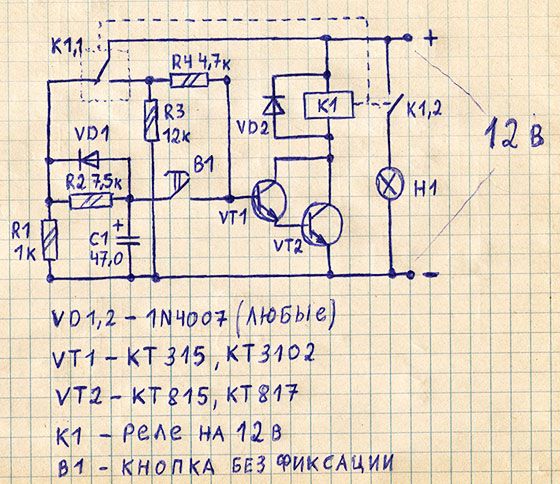
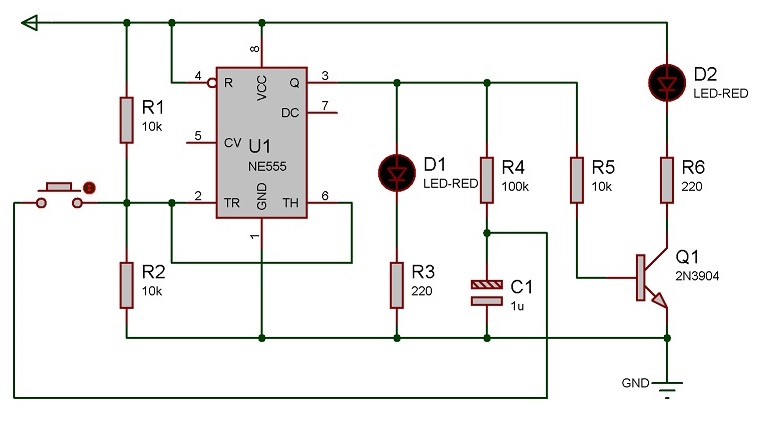
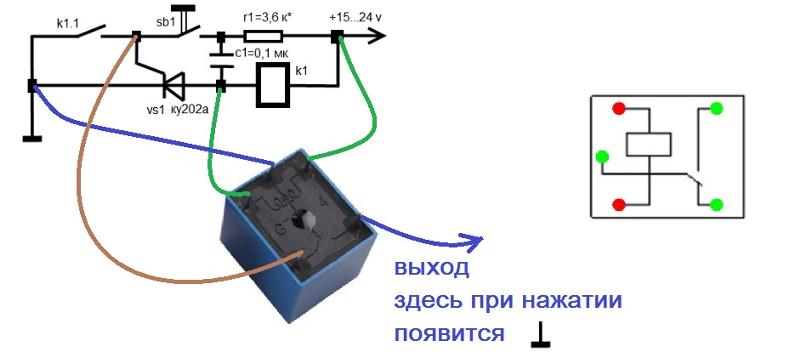
Схема управления реле одной кнопкой
Данная электрическая схема управления реле выполняется всего одной кнопкой с одной контактной группой на замыкание и без фиксации. Работает схема следующим образом: при подаче питания конденсатор С1 через резистор R1 и замкнутые контакты К1.1 заряжается практически до напряжения питания.
После замыкания контактов реле конденсатор С1 разряжается через резистор R2. При следующем нажатии на кнопку S1, происходит заряд конденсатора С1 из-за чего напряжение на катушке реле падает и происходит размыкание её контактов. Схема возвращается в исходное состояние. Элементы R1 и C1 образуют цепь с постоянной времени в 150 миллисекунд, что достаточно для срабатывания большинства типов электромагнитных реле.
Обратите внимание, что резистор R1 является подстроечным, и следует подбирать под каждое реле индивидуально.
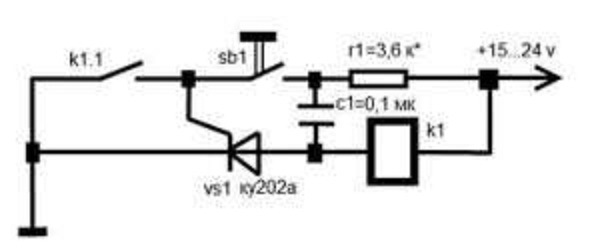
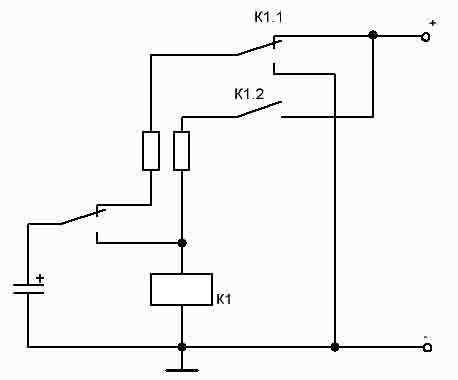
Схема реле с управлением одной кнопкой
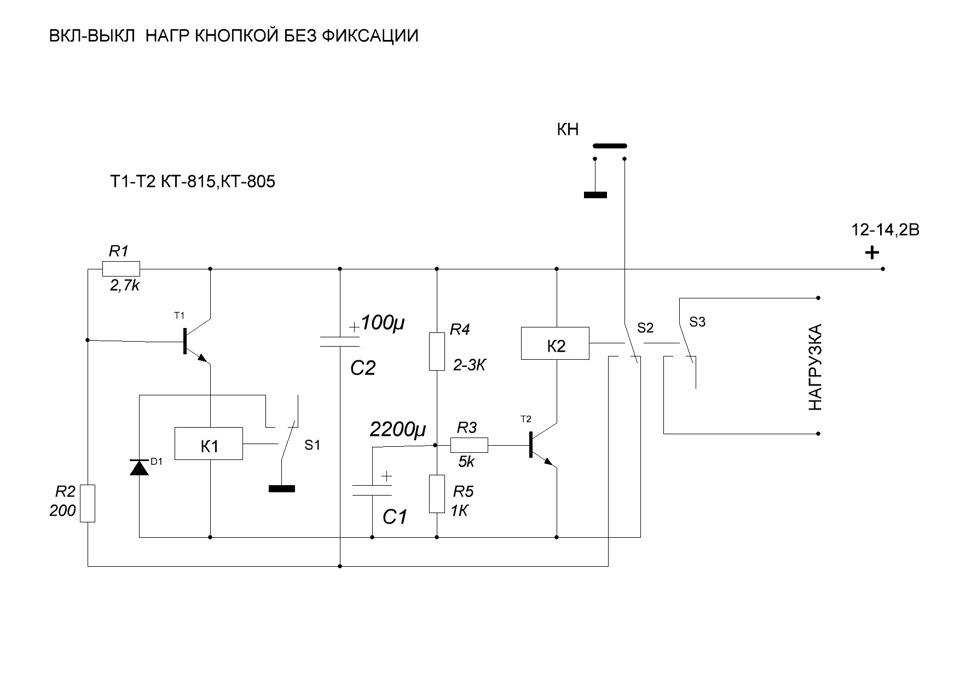
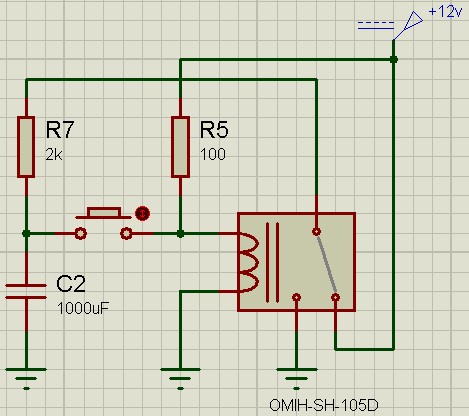
Эта схема представляет собой аналог кнопки с фиксацией. Вся конструкция очень проста и реализована на самом реле и одном транзисторе. При первом нажатии на кнопку транзистор открывается током разряда конденсатора, реле замыкается и блокируется по базовой цепи транзистора своими же контактами. Конденсатор при этом отключается от питания и, если отпустить кнопку, быстро разряжается через диод и резистор. Если теперь нажать на кнопку вторично, то транзистор запрется и отключит реле. Естественно, реле должно иметь вторую пару контактов.
Вся конструкция очень проста и реализована на самом реле и одном транзисторе. При первом нажатии на кнопку транзистор открывается током разряда конденсатора, реле замыкается и блокируется по базовой цепи транзистора своими же контактами. Конденсатор при этом отключается от питания и, если отпустить кнопку, быстро разряжается через диод и резистор. Если теперь нажать на кнопку вторично, то транзистор запрется и отключит реле. Естественно, реле должно иметь вторую пару контактов.
Правда если надо таким образом управлять включением сетевого питания, то возникает проблема, заключающаяся в том, что в начале схема обесточена. В телевизорах при включении их от пульта или в компьютерах с корпусами АТХ это решается тем, что при подключении шнура питания подобная схема сразу получает питание, а уж включать основное питание будем позже. Что касается твердотельных реле — информация по ним находится в этой статье.
Форум по автоматике
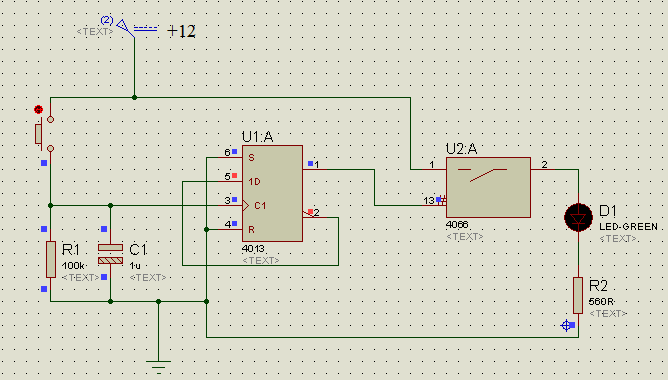
РадиоКот :: Управление освещением одной кнопкой
РадиоКот >Схемы >Цифровые устройства >Автоматика >Управление освещением одной кнопкой
Что делать, если на люстре лампочек много, а выключатель один? Именно такую проблему постараемся решить в данной статье.
Привет всем, начинателям микропроцессорного дела и великим аксакалам данного движения.
Недавно знакомый обратился ко мне с такой проблемой:
есть у него люстра с пультом управления на 4 канала. Канал можно выбрать как с пульта, так и при простом цикличном переключении выключателя. Пультом пользоваться у него как-то не слоилось… Выключателем — тоже неудобно. каждый раз чтобы просто включить свет нужно несколько раз переключать, чтобы включился нужный режим освещения. Неудобно в общем… Казалось бы нервы должны сдать раньше — но нет! Чудо китайской электроники сдохло всего за пару месяцев использования и признаков жизни более не подавало… поиск замены блока управления показал широкую распространенность двухканальной системы и более трудную доставаемость четырехканальной.. первая не подходит по известным причинам, а вторая показалась чрезмерно дорогой при таком неудобстве использования для друга.
Решено было сделать апгрейд.
От пульта отказались сразу — ребята староверы 🙂
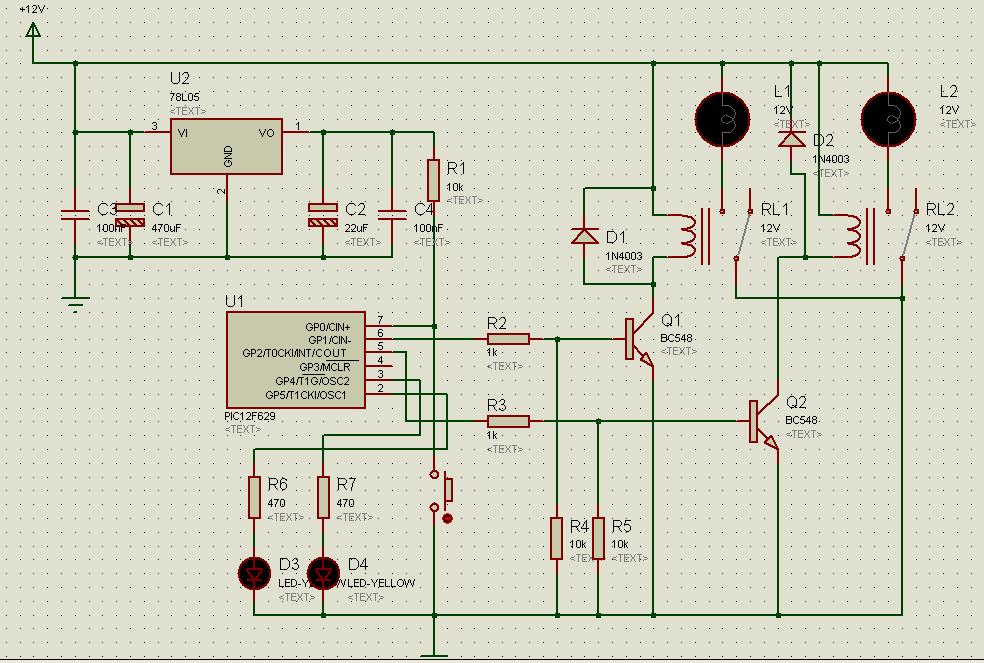
При вскрытии старого блока выявлены четыре канала не реле вполне рабочие. Самое простое решение, которое пришло в голову — использовать микроконтроллер, который будет контролировать процессы переключения энергии и управлять каналами освещения.
Самой главной задачей было -включение основного режима освещения всегда при первом же включении. Ну а выбор дополнительных режимов решили реализовать быстрым переключением выключателя. При этом с следующим новым включением света первым снова включиться основной режим освещения.
Ее суть сводится к тому, что при быстром переключении выключателя цыкл временной задержки не будет успевать проходить до конца и мы получим постоянное переключение каналов по щелчку выключателя. При простом включении света и его подальшем использовании, а также при длительном использовании какого-либо другого канала за счет времеенной задержки счетчик каналов сбросится на 1 и при последующем включении мы будем получать включенный основной канал освещения. В программке все приправлено комментариями, надеюсь понятно изложил ход своих мыслей.
В программке все приправлено комментариями, надеюсь понятно изложил ход своих мыслей.
Контролер взят AtMega8. Знаю… Большой и т.д…
Мой ответ очень прост — при нынешнем росте цен на электронику лучший выбор потребителя это то, что бесплатно лежит в закромах и ждет своего времени ) Так и у нас — взяли то, что дома валялось без дела.
Для быстрой проверки программы сотворил нехитрый проект в протеусе.
В архиве сама программа в CodeWizardAVR V2.05.0 Professional и проект Proteus.
Статья не претендует на приоритетное рассмотрение, но показывает возможные пути решения поставленной проблемы.
Файлы:
файлы проекта
Все вопросы в Форум.
|
Как вам эта статья? |
Заработало ли это устройство у вас? |
Кнопки управления. Виды и устройство. Обозначения и применение
Виды и устройство. Обозначения и применение
Чтобы на расстоянии управлять разными электрическими приборами и механизмами используют кнопки управления. В основном кнопками управляют устройствами, снабженными электродвигателями. Оператору не требуется лезть на тельфер, чтобы отодвинуть крюк в необходимое место. Ему нужно всего лишь нажать определенную кнопку на пульте, и оборудование начнет двигаться под действием включенного электродвигателя.
Подобным образом управляются многие электроустройства на заводах. Кнопочные посты могут находиться на рабочем месте работника, образуя тем самым своеобразный пульт для выполнения производственных задач, которые связаны с работой оборудования на заводе.
Кнопочные посты осуществляют работу запуска или останова электротехнических устройств, для реверсивного движения приводов в механизмах, для аварийного останова приводов механизмов в неотложных ситуациях и т. д. Это зависит от выполняемой задачи устройством или оборудованием.
Устройство и работа
Кнопочные посты изготавливаются в корпусах разной формы и разным числом кнопок, в зависимости от выполняемых ими функций. Особенностью применения кнопок является то, что они не применяются в схемах с высоким напряжением. Однако кнопочными постами можно управлять оборудованием с высоким напряжением, подключая их в цепи управления на переменном токе до 600 В, и на постоянном токе до 400 В.
Через кнопки управления проходит не рабочий силовой ток, а ток управления. Также работают и кнопочные посты. Силовую цепь замыкает пускатель, который работает от кнопочного поста.
Число кнопок бывает разным, и зависит от числа объектов нагрузки. Кнопочные посты бывают 2-кнопочными и многокнопочными. Самый простой кнопочный пост имеет в своем составе две кнопки: «Пуск» и «Стоп».
Кнопки размещают в корпусе, который располагают в удобном для работы месте. Отдельно стоит отметить кнопочные посты тельферов, сокращенно ПКТ.
Кнопка является основной деталью кнопочного поста. Их конструкции разделяются на 2 типа: с фиксацией и самовозвратные. Кнопки с фиксацией размыкают контакты и возвращаются в исходное положение только при повторном нажатии. Самовозвратный вариант исполнения кнопок действует путем выталкивания кнопки пружиной в первоначальное состояние, то есть, при нажатии одной кнопки, вторая выталкивается автоматически, и наоборот.
Самый распространенный двухкнопочный пост с механизмом фиксации действует в таком порядке. При нажатой кнопке «Стоп» цепь разомкнута, а кнопка «Пуск» находится в свободном состоянии. Если нажать кнопку «Пуск», то цепь замыкается, а кнопка «Стоп» выталкивается пружиной в исходное положение. Такие кнопочные посты функционируют в большом количестве. Они служат для управления действием пускателя, который включает силовую цепь.
Материалы корпусов выбирают исходя из внешних факторов работы и электробезопасности. Таким материалом служит металл или пластик. Кнопки часто монтируют и без корпуса, сразу на прибор.
Виды кнопок
По форме:
- В виде гриба.
- Утапливаемые.
- В виде цилиндра.
По цвету:
- «Стоп» — чаще используются желтый и красный.
- «Пуск» — синий, зеленый, белый, черный.
Обозначения
Сегодня выбор управляющих кнопок и постов для них очень широк. Самыми популярными стали единые кнопочные посты ПКЕ. Их устанавливают на станках в деревообрабатывающей отрасли, металлообработки и т. д. Такие кнопки управления могут подключать цепи с силой тока до 10 ампер при 600 вольт.
Посты кнопок ПКЕ имеют цифровое обозначение, которое расшифровывается следующим образом:
1 – ряд в серии.
2 – метод монтажа.
3 – класс защиты.
4 – материал.
5 – количество контактов.
6 –модернизация.
7 – климатический вариант по категории расположения.
Посты ПКУ –специальное назначение постов для работы в безопасной для взрыва среде, без пыли и газа. Такие посты подобны серии ПКЕ, но имеют свое обозначение:
Такие посты подобны серии ПКЕ, но имеют свое обозначение:
1 – ряд.
2 – модификация.
3 – ток.
4 – число кнопок в ряду по горизонтали.
5 – количество кнопок по вертикали.
6 – метод установки.
7 – степень защиты.
8 – исполнение по климату.
Серия ПКТ относится к тельферам, кранам. Их свойства подобны прошлым сериям. Они имеют обозначения тремя цифрами:
1 – серия.
2 – число кнопок.
3 –исполнение по климату.
Серия КПВТ относится к пультам управления с защитой от взрыва. Они управляют устройствами в шахтах, на покрасочных работах.
Кнопки управления SDL16
Назначение
Такие кнопки управления служат для подключения электроцепей, запуска, останова электромоторов, или другого оборудования.
Достоинства
- Надежность. Инновационная конструкция позволяет придать корпусу повышенную жесткость, тем самым не допуская люфтов в процессе функционирования.

- Яркость. Цвет кнопок очень яркий. В некоторых исполнениях имеется подсветка со светодиодами.
- Низкая стоимость при высоком качестве. Кнопки управления имеют повышенный срок работы, прочную конструкцию по приемлемой цене.
Достоинства светодиодной подсветки в отличие от неоновой заключаются в яркости, со временем не тускнеют и не имеют реакции на наводки. А также экономичны в работе, долговечны, по сравнению с неоновой подсветкой.
Свойства кнопок SDL16
Похожие темы:
VBA Excel. Элемент управления CommandButton (кнопка)
Элемент управления пользовательской формы CommandButton, используемый в VBA Excel для запуска процедур и макросов. Свойства кнопки, примеры кода с ней.
Элемент управления CommandButton
UserForm.CommandButton – это элемент управления пользовательской формы, предназначенный исключительно для запуска процедур и макросов VBA Excel.
Для запуска процедур и макросов обычно используется событие кнопки – Click.
Свойства элемента CommandButton
| Свойство | Описание |
| AutoSize | Автоподбор размера кнопки. True – размер автоматически подстраивается под длину введенной надписи (заголовка). False – размер элемента управления определяется свойствами Width и Height. |
| BackColor | Цвет элемента управления CommandButton. |
| Caption | Надпись (заголовок) – текст, отображаемый на кнопке. |
| ControlTipText | Текст всплывающей подсказки при наведении курсора на кнопку. |
| Enabled | Возможность взаимодействия пользователя с элементом управления CommandButton. True – взаимодействие включено, False – отключено (цвет надписи становится серым). |
| Font | Шрифт, начертание и размер текста надписи. |
| Height | Высота элемента управления. |
| Left | Расстояние от левого края внутренней границы пользовательской формы до левого края элемента управления. |
| Picture | Добавление изображения вместо текста заголовка или дополнительно к нему. |
| PicturePosition | Выравнивание изображения и текста на кнопке. |
| TabIndex | Определяет позицию элемента управления в очереди на получение фокуса при табуляции, вызываемой нажатием клавиш «Tab», «Enter». Отсчет начинается с 0. |
| Top | Расстояние от верхнего края внутренней границы пользовательской формы до верхнего края элемента управления. |
| Visible | Видимость элемента управления CommandButton. True – элемент отображается на пользовательской форме, False – скрыт. |
| Width | Ширина элемента управления. |
| WordWrap | Перенос текста заголовка на новую строку при достижении ее границы. True – перенос включен, False – перенос выключен. True – перенос включен, False – перенос выключен. |
В таблице перечислены только основные, часто используемые свойства кнопки. Все доступные свойства отображены в окне Properties элемента управления CommandButton.
Пример кнопки с надписью и изображением
Примеры кода VBA Excel с кнопкой
Изначально для реализации примеров на пользовательскую форму UserForm1 добавлена кнопка CommandButton1.
Пример 1
Изменение цвета и надписи кнопки при наведении на нее курсора.
Условие примера 1
- Действия при загрузке формы: замена заголовка формы по умолчанию на «Пример 1», замена надписи кнопки по умолчанию на «Кнопка», запись цвета кнопки по умолчанию в переменную уровня модуля.
- Сделать, чтобы при наведении курсора на кнопку, она изменяла цвет на зеленый, а надпись «Кнопка» менялась на надпись «Нажми!»
- Добавление кода VBA Excel, который будет при удалении курсора с кнопки возвращать ей первоначальные настройки: цвет по умолчанию и надпись «Кнопка».

Решение примера 1
1. Объявляем в разделе Declarations модуля пользовательской формы (в самом начале модуля, до процедур) переменную myColor:
2. Загружаем пользовательскую форму с заданными параметрами:
Private Sub UserForm_Initialize() Me.Caption = «Пример 1» With CommandButton1 myColor = .BackColor .Caption = «Кнопка» End With End Sub |
3. Меняем цвет и надпись кнопки при наведении на нее курсора мыши:
Private Sub CommandButton1_MouseMove(ByVal _ Button As Integer, ByVal Shift As Integer, _ ByVal X As Single, ByVal Y As Single) With CommandButton1 .BackColor = vbGreen .Caption = «Нажми!» End With End Sub |
4. Возвращаем цвет и надпись кнопки при удалении с нее курсора мыши:
Возвращаем цвет и надпись кнопки при удалении с нее курсора мыши:
Private Sub UserForm_MouseMove(ByVal _ Button As Integer, ByVal Shift As Integer, _ ByVal X As Single, ByVal Y As Single) With CommandButton1 .BackColor = myColor .Caption = «Кнопка» End With End Sub |
Все процедуры размещаются в модуле пользовательской формы. Переменная myColor объявляется на уровне модуля, так как она используется в двух процедурах.
Пример 2
Запуск кода, размещенного внутри процедуры обработки события Click элемента управления CommandButton:
Private Sub CommandButton1_Click() MsgBox «Код внутри обработки события Click» End Sub |
Пример 3
Запуск внешней процедуры из процедуры обработки события Click элемента управления CommandButton.
Внешняя процедура, размещенная в стандартном модуле проекта VBA Excel:
Sub Test() MsgBox «Запуск внешней процедуры» End Sub |
Вызов внешней процедуры из кода обработки события Click
- с ключевым словом Call:
Private Sub CommandButton1_Click() Call Test End Sub |
- без ключевого слова Call:
Private Sub CommandButton1_Click() Test End Sub |
Строки вызова внешней процедуры с ключевым словом Call и без него – равнозначны. На ключевое слово Call можно ориентироваться как на подсказку, которая указывает на то, что эта строка вызывает внешнюю процедуру.
Обзор технологии One Button to Push (OBTP)
15 декабря 2020 г. | просмотр (ы) | люди думали, что это было полезно
| просмотр (ы) | люди думали, что это было полезно
Настроить One Button to Push (OBTP), чтобы, когда запланированное собрание включает видеоустройства, прямо перед началом собрания на устройствах появлялась зеленая кнопка Присоединиться, как это происходит в приложении Cisco Webex Teams .
Одно нажатие на видеоустройства и платы Webex
Пользователи могут планировать собрания и включать видеоустройства и доски Webex Boards, на которых отображается кнопка «Присоединиться», используя любой из следующих способов:
- Cisco Webex встречи
- Cisco Webex встреч
- Другие виды встреч
Чтобы обеспечить нажатие одной кнопки на видеоустройствах, необходимо развернуть службу календаря Cisco Webex Hybrid Calendar. Детали развертывания зависят от типа имеющейся у вас календарной среды и от
тип устройства.
Детали развертывания зависят от типа имеющейся у вас календарной среды и от
тип устройства.
Доступность нажатия одной кнопки для различных типов встреч
В следующих таблицах показаны ситуации, в которых служба гибридного календаря может предоставить протокол протокола протокола транзакции (OBTP) либо в локальную, либо в облачную службу. конечные точки, в зависимости от календарной интеграции.
|
Регистратор устройств |
Приложение Webex |
Персональная комната Webex |
Cisco Meetings Server / конференц-связь в помещениях |
Команды Microsoft |
Другой URL-адрес SIP |
|---|---|---|---|---|---|
|
Помещение |
с Cisco TMS и TMSXE ✓ |
с Cisco TMS и TMSXE ✓ |
с Cisco TMS и TMSXE ✓ |
с Cisco TMS и TMSXE ✓ |
с Cisco TMS и TMSXE ✓ |
X-Mouse Button Control — это бесплатный инструмент для Windows, который позволяет перенастроить и расширить возможности вашей мыши.
Загрузить:
Обзор:
X-Mouse Button Control (XMBC) позволяет создавать профили для конкретных приложений и окон. Это, в свою очередь, позволяет перенастроить поведение мыши для отдельных приложений или окон. Для каждого профиля вы также можете настроить до 10 «слоев» с различными конфигурациями кнопок, между которыми вы можете переключаться с помощью горячих клавиш или кнопок мыши.
По умолчанию профили активируются автоматически при перемещении мыши по определенному окну или приложению.
Это имеет много применений, например:
- Изменение поведения мыши над определенными окнами, например изменение громкости колесика мыши при наведении курсора на панель задач или видео на YouTube.
- В играх, которые изначально не поддерживают расширенные, 4-ю и 5-ю кнопки мыши, вы можете назначить клавиши каждой кнопке.
XMBC позволяет изменять поведение кнопок мыши и колеса прокрутки.
Обширный список функций, доступных для сопоставления с кнопками мыши, включает такие параметры, как:
- Отправьте любые клавиши с помощью редактора имитации нажатия клавиш
- Кнопки привязки (сдвиг / комбинирование) выполняют разные действия
- Действия кнопки по времени, которые меняются в зависимости от того, как долго вы удерживаете кнопку в течение
- Запустить любое приложение Windows
- Элемент управления буфером обмена (копирование / вырезание / вставка)
- Управление мультимедиа (воспроизведение / пауза / остановка / громкость / отключение звука и т. Д.)
- Захват изображения экрана (или активного окна) в буфер обмена
- Нажми и перетащи [залипающие кнопки / клавиши]
- Нажми и перетащи [залипающие кнопки / клавиши]
- Различная поддержка определенных операционных систем Windows, таких как Flip3D в Vista, ModernUI / Metro в Windows 8 и Virtual Desktops в Windows 10!
- И многое, многое другое!
Для получения дополнительной информации об использовании и настройке X-Mouse Button Control, пожалуйста, ознакомьтесь с новым руководством пользователя (зеркало).

X-Mouse Button Control в настоящее время поддерживает Windows XP, 2003, 2003 R2, Vista, 2008, 2008 R2, 7, 8, 2012, 8.1, 2012 R2, 2016 и 2019 (версия с графическим интерфейсом) и 10.
Изначально он был разработан для работы в x64-версиях Windows, но полностью поддерживается и в 32-битных версиях! Установка определяет, какая версия требуется (x64 или x86) автоматически во время установки.
Пожертвований:
Обратите внимание, что пожертвования — это просто так.Они не предназначены для использования, чтобы убедить меня добавить новые функции или предоставить дополнительную поддержку — я делаю все возможное бесплатно и не жду пожертвований (хотя они приветствуются). Вы можете сделать пожертвование через PayPal, используя кнопку пожертвования.
Вы также можете сделать пожертвование с помощью биткойнов, используя кнопку ниже:
Информация об установке / обновлении:
Установщик автоматически закроет существующий экземпляр XMBC, поэтому вам не нужно закрывать или удалять старый версию перед установкой последней.

X-Mouse Button Control настроен на автоматический запуск при входе в Windows.
Это можно изменить с помощью MSConfig или вкладки запуска в диспетчере задач в Windows 8 или новее.
Требования:
-
Мышь и драйвер, поддерживающий до 5 кнопок.
ПРИМЕЧАНИЕ. Если у вашей мыши 5 кнопок, но 4-я и 5-я кнопки ничего не делают по умолчанию — тогда XMBC может быть не для вас.Это программное обеспечение полагается на драйвер для отправки сообщений 4-й и 5-й кнопок мыши по умолчанию, которые обычно по умолчанию BACK / NEXT в браузеры и другие программы. Тем не менее, вы все еще можете переназначить стандартные 2 кнопки и колесо прокрутки.
-
Совместимая версия Microsoft Windows.
X-Mouse Button Control поддерживает все 32-битные (x86) и 64-битные (x64) версии Windows от Windows XP до 10, включая выпуски Windows Server!
FAQ:
-
Я переместил все часто задаваемые вопросы на форум, чтобы все было согласовано.
 Пожалуйста, взгляните на
эта тема
Пожалуйста, взгляните на
эта тема
-
Если на ваш вопрос нет ответа в
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ,
пожалуйста, просмотрите форумы и посмотрите, есть ли ваш вопрос
там спросили.
Если нет, зарегистрируйтесь и спросите! -
Имейте в виду, что у меня было много запросов на XMouse, но, к сожалению, у меня также есть далеко
в наши дни меньше времени на работу над этим.
Я в первую очередь обращаю внимание на ошибки, которые останавливают текущую функциональность работает, а не добавляет новую функциональность.
Скриншоты (Нажмите для увеличения)
Контакт:
Свяжитесь со мной, если у вас есть вопросы / запросы.
Желательно зарегистрироваться и обсудить любые проблемы в Форумы поддержки Highrez
Или вы можете попробовать написать мне по электронной почте на но ПОЖАЛУЙСТА, имейте в виду, что мой антиспам настроен довольно высоко, поэтому, если вы не получите ответа, напишите мне на моем форуме !!
Заявление об отказе от ответственности:
Обратите внимание, что, хотя автор активно запускает и тестирует это программное обеспечение на нескольких машинах и в разных версиях Windows, не предоставляется никаких гарантий или гарантий относительно производительности программного обеспечения или отсутствия в нем ошибок.
Ни автор, ни кто-либо другой, участвовавший в производстве, тестировании или поставке этого программного обеспечения, не несут ответственности за любые повреждения любого типа.
Все загрузки проверяются на наличие известных вирусов на момент публикации.
Кнопочные элементы управления | Qt Быстрое управление 2 5.9
Qt Quick Controls 2 предлагает набор элементов управления в виде кнопок.
| AbstractButton | Абстрактный базовый тип, обеспечивающий функциональность, общую для кнопок |
| Button | Кнопка, которую можно нажать для выполнения команды или ответа на вопрос |
| CheckBox | Кнопка проверки, которую можно включать или выключать |
| DelayButton | Кнопка проверки, которая срабатывает при достаточно долгом удерживании |
| RadioButton | Эксклюзивная радиокнопка включен или выключен |
| RoundButton | Кнопочный элемент управления с закругленными углами, на который может нажимать пользователь |
| Переключатель | Кнопка, которую можно включать или выключать |
| ToolButton | 9 0247
У каждого типа кнопки есть свой конкретный вариант использования. В следующих разделах представлены рекомендации по выбору соответствующего типа кнопки в зависимости от варианта использования.
В следующих разделах представлены рекомендации по выбору соответствующего типа кнопки в зависимости от варианта использования.
Кнопочное управление
Button — это интерактивный элемент управления, который запускает действие, открывает или закрывает всплывающее окно. У кнопки обычно есть текстовая метка, но она также может содержать значок.
Button — очень подходящий элемент управления, когда всплывающее окно или диалоговое окно должно выполнить действие. Наиболее частыми примерами являются «Применить», «Отмена», «Сохранить», «Закрыть» и «Справка».
Рекомендации:
- Текст кнопки должен быть глаголом, описывающим действие, или существительным, соответствующим заголовку всплывающего окна, которое будет открыто.
- Не используйте кнопку для установки состояния. Switch для этого больше подходит.
- Используйте шрифт по умолчанию, если у вас нет инструкций по пользовательскому интерфейсу, указывающих иное.
- Если текст локализован, учитывайте влияние более длинного текста на макет.

См. Также Button и AbstractButton
Контрольная панель CheckBox
CheckBox используется для построения списков опций с множественным выбором. Можно выбрать любое количество параметров, в том числе ни одного, но эти параметры не должны быть взаимоисключающими.
Используйте один флажок для выбора да / нет, например, когда вам нужно принять условия соглашения об услугах в форме.
Для единственного выбора да / нет также можно использовать переключатель. Если выбор касается варианта, лучше всего использовать CheckBox. Если это касается действий, которые необходимо предпринять, рекомендуется переключение.
Если параметры можно сгруппировать, можно использовать частично отмеченный флажок для представления всей группы. Используйте частично установленное состояние флажка, когда пользователь выбирает некоторые, но не все подпункты в группе.
Доступны три состояния проверки: отмечен, частично отмечен и не отмечен.
Проверяемые параметры часто располагаются вертикально.
Рекомендации:
- Метка флажка должна быть заявлением о том, что флажок соответствует действительности, а отсутствие флажка делает ложным.
- Метка флажка не должна содержать отрицательного утверждения.
- Используйте шрифт по умолчанию, если у вас нет инструкций по пользовательскому интерфейсу, указывающих иное.
- Если текст локализован, учитывайте влияние более длинного текста на макет.
См. Также CheckBox
Управление кнопкой задержки
DelayButton — это кнопка, которая включает задержку перед запуском действия. Эта задержка предотвращает случайное нажатие.
Рекомендации:
- Использование в сенсорных пользовательских интерфейсах.
- Используйте для действий, которые необходимо выполнять с осторожностью.
См. Также Button и AbstractButton
RadioButton Control
RadioButton используется для выбора только одной опции из набора опций. Выбор одного варианта автоматически отменяет выбор предыдущего.
Если есть только две взаимоисключающие опции, объедините их в один флажок или переключатель.
Рекомендации:
- Ограничьте текст метки одной строкой.
- Убедитесь, что установлен разумный вариант по умолчанию.
- Перечислить параметры RadioButton по вертикали.
- Если текст локализован, учитывайте влияние более длинного текста на макет.
- Используйте шрифт по умолчанию, если у вас нет других указаний по пользовательскому интерфейсу.
- Как и в случае с CheckBox, не делайте список слишком большим.
- Во избежание путаницы не размещайте две группы переключателей рядом друг с другом.
См. Также RadioButton
Круглая кнопка управления
RoundButton — это интерактивный элемент управления, который запускает действие, открывает или закрывает всплывающее окно. Круглая кнопка с квадратным значком изображения или однобуквенным шрифтом является круглой. Круглая кнопка RoundButton занимает меньше места, чем обычная кнопка, и ее также можно использовать в качестве кнопки с плавающим действием.
Круглая кнопка RoundButton занимает меньше места, чем обычная кнопка, и ее также можно использовать в качестве кнопки с плавающим действием.
Рекомендации:
- Делайте этикетки короткими и лаконичными.
- Если текст локализован, учитывайте влияние более длинного текста на макет.
См. Также RoundButton
Переключатель управления
Коммутатор представляет собой физический переключатель, который позволяет пользователям выбирать между состоянием «включено» или «выключено». Используйте переключатель для двоичных операций, которые вступают в силу сразу после включения. Например, переключатель для включения или выключения WIFI.
Рекомендации:
- Делайте этикетки короткими и лаконичными.
- Если текст локализован, учитывайте влияние более длинного текста на макет.
См. Также Переключатель
ToolButton почти идентичен Button, но имеет графический вид, который делает его более подходящим для вставки в ToolBar.
См. Также ToolButton
: элемент Button — HTML: язык разметки гипертекста
Элемент HTML представляет собой нажимаемую кнопку, используемую для отправки форм или в любом месте документа для доступных стандартных функций кнопки.По умолчанию кнопки HTML представлены в стиле, напоминающем платформу, на которой работает пользовательский агент, но вы можете изменить внешний вид кнопок с помощью CSS.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
| Категории содержимого | Потоковое содержимое, фразовое содержимое, интерактивное содержимое, список, ярлык и отправляемый элемент, связанный с формой, осязаемое содержимое. |
|---|---|
| Разрешенное содержание | Фразовое содержание, но не должно быть интерактивного содержания |
| Отсутствие тега | Нет, и начальный, и конечный тег являются обязательными. |
| Допущенные родители | Любой элемент, который принимает фразовое содержание. |
| Неявная роль ARIA | кнопка |
| Разрешенные роли ARIA | checkbox , link , menuitem , menuitemcheckbox , menuitemradio , option , radio , switch , tab |
| Интерфейс DOM | HTMLButtonElement |
Атрибуты этого элемента включают глобальные атрибуты.
-
автофокусHTML5 - Этот логический атрибут указывает, что кнопка должна иметь фокус ввода при загрузке страницы.
 Только один элемент в документе может иметь этот атрибут.
Только один элемент в документе может иметь этот атрибут. -
автозаполнениеЭтот API не стандартизирован. - Этот атрибут на
autocomplete = "off"для кнопки отключает эту функцию; см. ошибку 654072. -
отключен -
Этот логический атрибут предотвращает взаимодействие пользователя с кнопкой: ее нельзя нажать или сфокусировать.
Firefox, в отличие от других браузеров, сохраняет динамическое отключенное состояние
autocompleteдля управления этой функцией. -
формаHTML5 - Элемент
 Значение этого атрибута должно быть
Значение этого атрибута должно быть idиз - Этот атрибут позволяет связать элементы
-
формацияHTML5 - URL-адрес, обрабатывающий информацию, отправленную кнопкой. Переопределяет атрибут
actionвладельца формы кнопки. Ничего не делает, если нет владельца формы. -
formenctypeHTML5 - Если кнопка является кнопкой отправки (она внутри / связана с
type = "button"), указывает, как кодировать данные формы, которые отправляются.Возможные значения:-
application / x-www-form-urlencoded: Значение по умолчанию, если атрибут не используется.
-
multipart / form-data: Используйте для отправкиэлементовс их атрибутами типа, установленными нафайл. -
text / plain: Указано как средство отладки; не должны использоваться для отправки реальной формы.
Если этот атрибут указан, он переопределяет атрибут
enctypeвладельца формы кнопки. -
-
метод формыHTML5 - Если кнопка является кнопкой отправки (она находится внутри / связана с
type = "button"), этот атрибут указывает метод HTTP, используемый для отправки формы. Возможные значения:-
сообщение: данные из формы включаются в тело HTTP-запроса при отправке на сервер. Используйте, когда форма содержит информацию, которая не должна быть общедоступной, например учетные данные для входа. -
получить: данные формы добавляются к URL-адресу действияформыс помощью?в качестве разделителя, и полученный URL-адрес отправляется на сервер. Используйте этот метод, если форма не имеет побочных эффектов, например формы поиска.
Используйте этот метод, если форма не имеет побочных эффектов, например формы поиска.
Если указано, этот атрибут переопределяет атрибут
methodвладельца формы кнопки. -
-
formnovalidateHTML5 - Если кнопка является кнопкой отправки, этот логический атрибут указывает, что форма не должна проверяться при отправке.Если этот атрибут указан, он переопределяет атрибут
novalidateвладельца формы кнопки. - Этот атрибут также доступен для элементов
-
formtargetHTML5 - Если кнопка является кнопкой отправки, этот атрибут представляет собой определенное автором имя или стандартизированное ключевое слово с префиксом подчеркивания, указывающее, где отображать ответ от отправки формы.Это имя
