Что представляет собой усилитель 100У-101. Каковы его основные технические характеристики. Как устроена схема усилителя 100У-101. Какие особенности конструкции имеет данный усилитель. Как правильно подключить и настроить усилитель 100У-101.
Назначение и основные характеристики усилителя 100У-101
Усилитель 100У-101 представляет собой трансляционный транзисторный усилитель, разработанный в конце 1970-х годов. Он предназначен для усиления звуковых сигналов от различных источников и трансляции их на акустические системы или радиотрансляционную сеть.
Основные технические характеристики усилителя 100У-101:
- Номинальная выходная мощность: 100 Вт
- Выходные напряжения: 30 В, 120 В (трансформаторный выход), 40 В (бестрансформаторный выход на 15 Ом)
- Диапазон воспроизводимых частот: 50-12500 Гц
- Коэффициент нелинейных искажений: не более 2% на частотах ниже 200 Гц и выше 6300 Гц, не более 1% в диапазоне 200-6300 Гц
- Чувствительность входов: 1 мВ (микрофонный), 150 мВ (линейный), 10 В (трансляционная линия)
- Регулировка тембра: -16/+10 дБ на частоте 50 Гц, -10/+3 дБ на частоте 12000 Гц
- Питание: сеть 220 В, потребляемая мощность 250 Вт
- Габариты: 470 x 140 x 360 мм
- Масса: 16 кг
Особенности конструкции усилителя 100У-101
Усилитель 100У-101 имеет ряд конструктивных особенностей, обеспечивающих его эффективную работу:

- Предварительный усилитель расположен в передней части и отделен стальным экраном от остальной схемы, что улучшает экранирование
- Входные разъемы также расположены спереди, что исключает прокладку длинных слаботочных проводов через корпус
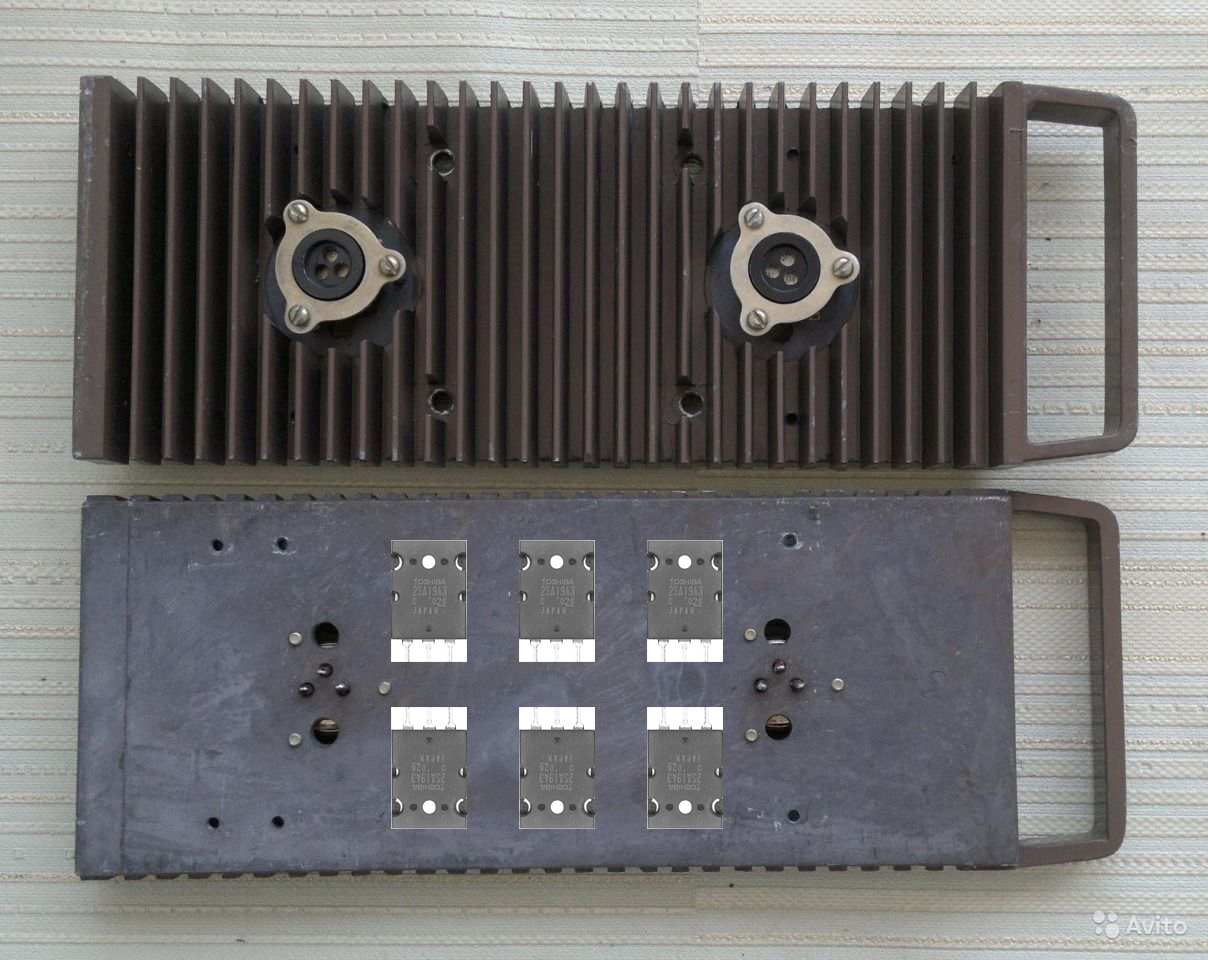
- Выходные транзисторы закреплены на ребристых радиаторах, образующих боковые стенки корпуса — это обеспечивает эффективный теплоотвод
- Трансформаторы закреплены на боковых стенках, что позволило уменьшить высоту корпуса
- Печатная плата усилителя мощности расположена вертикально, что улучшает охлаждение
Такая компоновка позволила сделать усилитель компактным и обеспечить хорошее охлаждение при высокой выходной мощности.
Структура и принцип работы усилителя 100У-101
Усилитель 100У-101 состоит из следующих основных функциональных блоков:
- Предварительный усилитель-микшер
- Усилитель мощности
- Блок питания
- Выходной трансформатор
- Система управления и индикации
Рассмотрим подробнее каждый из этих блоков.
Предварительный усилитель-микшер
Предварительный усилитель представляет собой микшерное устройство, позволяющее подключать и смешивать сигналы от нескольких источников:
- Два микрофонных входа
- Вход для звукоснимателя
- Вход для магнитофона
- Вход трансляционного приемника
- Вход трансляционной линии
Микрофонные входы и вход звукоснимателя имеют регуляторы усиления. Предусмотрена также регулировка тембра по низким и высоким частотам.
Усилитель мощности
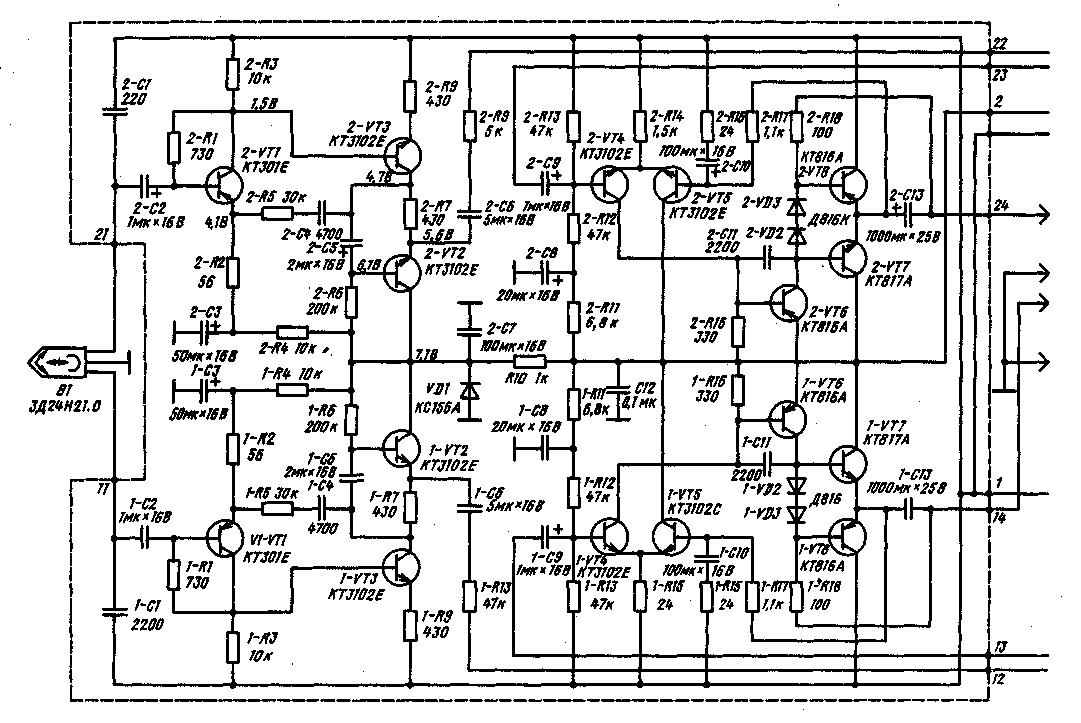
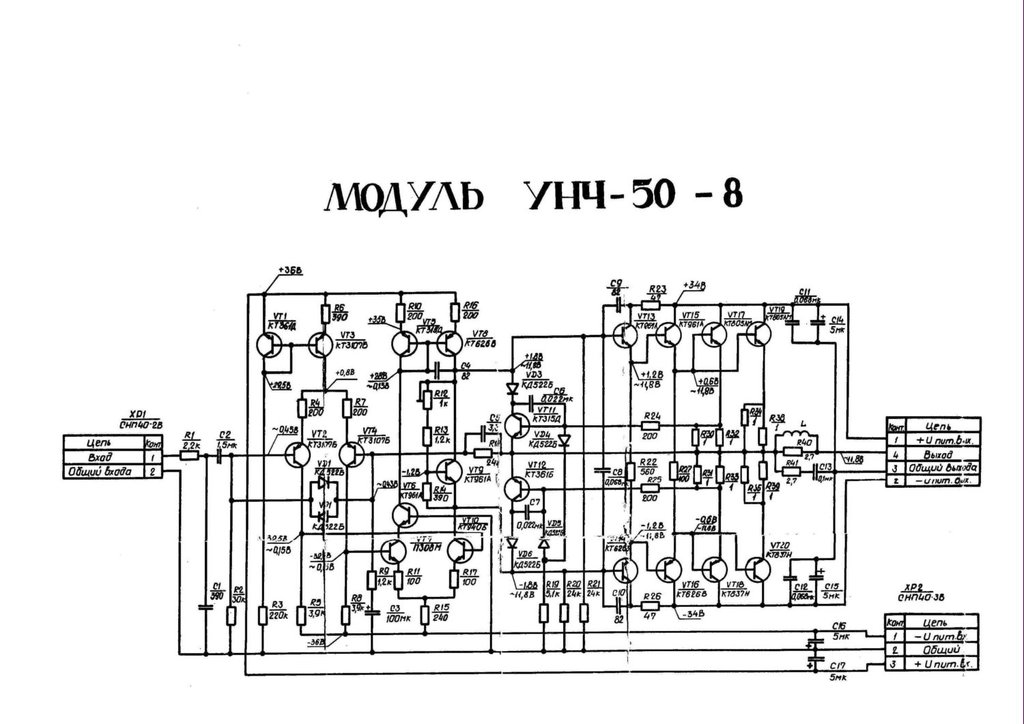
Усилитель мощности выполнен по двухканальной мостовой схеме. Каждый канал собран на транзисторах и имеет структуру, аналогичную блоку УО-50-1 усилителя УКУ-020. На входе усилителя установлен фильтр нижних частот с частотой среза 30 Гц.
Выходные каскады работают в режиме AB и собраны на мощных транзисторах, установленных на боковых радиаторах. Применение мостовой схемы позволило получить высокую выходную мощность.
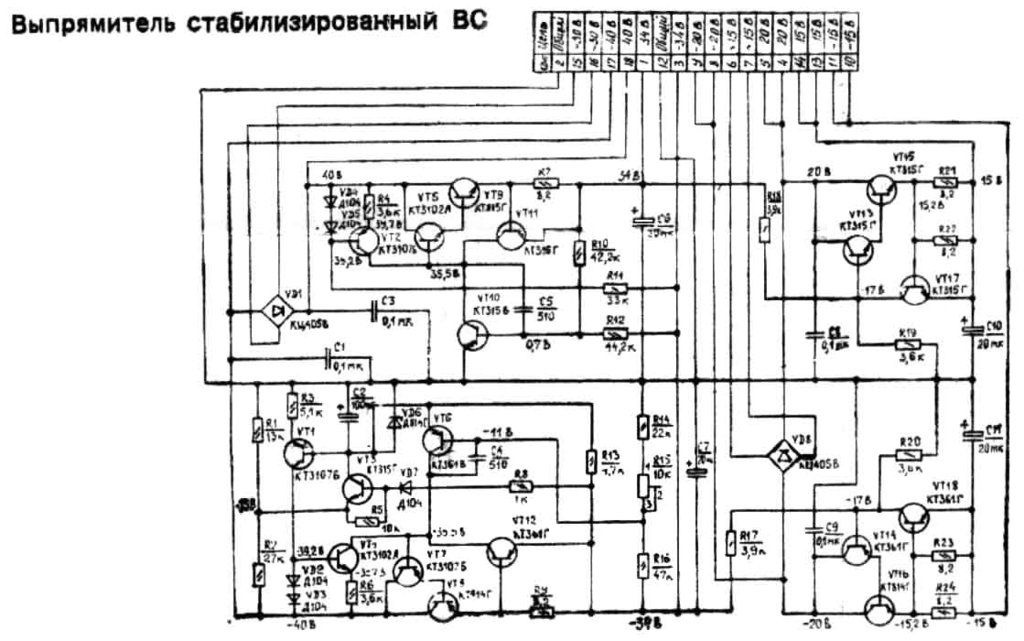
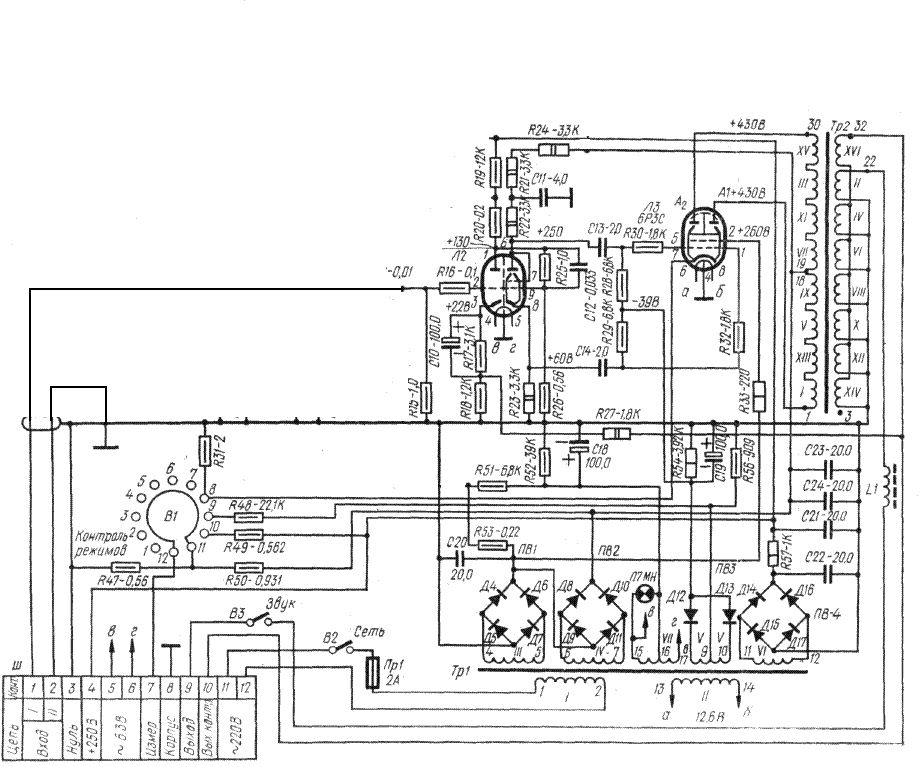
Блок питания
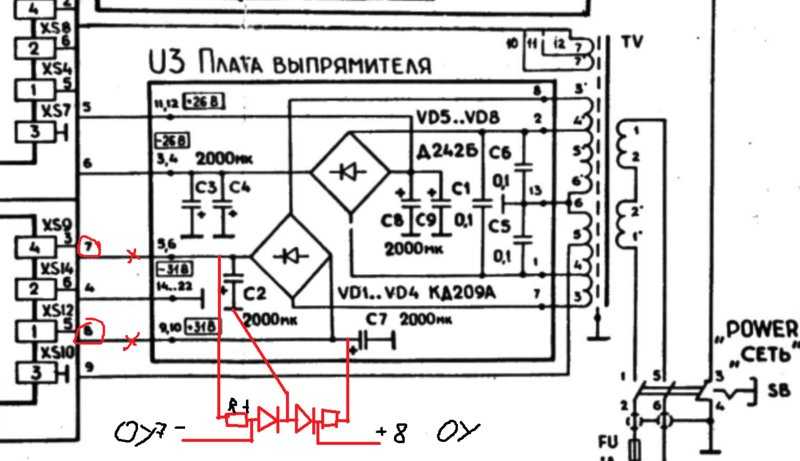
Блок питания усилителя построен по классической схеме и содержит силовой трансформатор, выпрямители, сглаживающие фильтры. Он обеспечивает необходимые напряжения для питания всех каскадов усилителя.
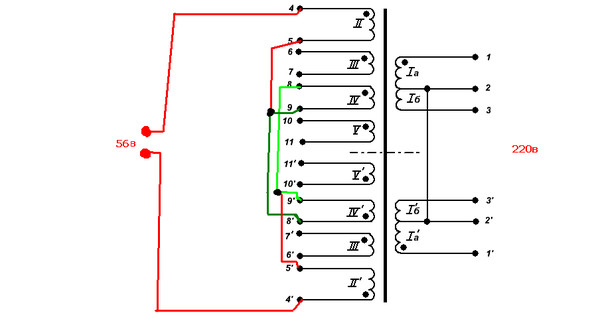
Выходной трансформатор
Выходной трансформатор имеет несколько обмоток:
- Первичная обмотка подключена к выходам усилителя мощности
- Вторичная обмотка состоит из двух частей: основной на 30 В и дополнительной на 90 В (в сумме дают 120 В)
- Контрольная обмотка для подключения контрольного громкоговорителя
Первичная и основная часть вторичной обмотки разделены на 8 секций, соединенных параллельно. Это улучшает параметры трансформатора и расширяет частотный диапазон.

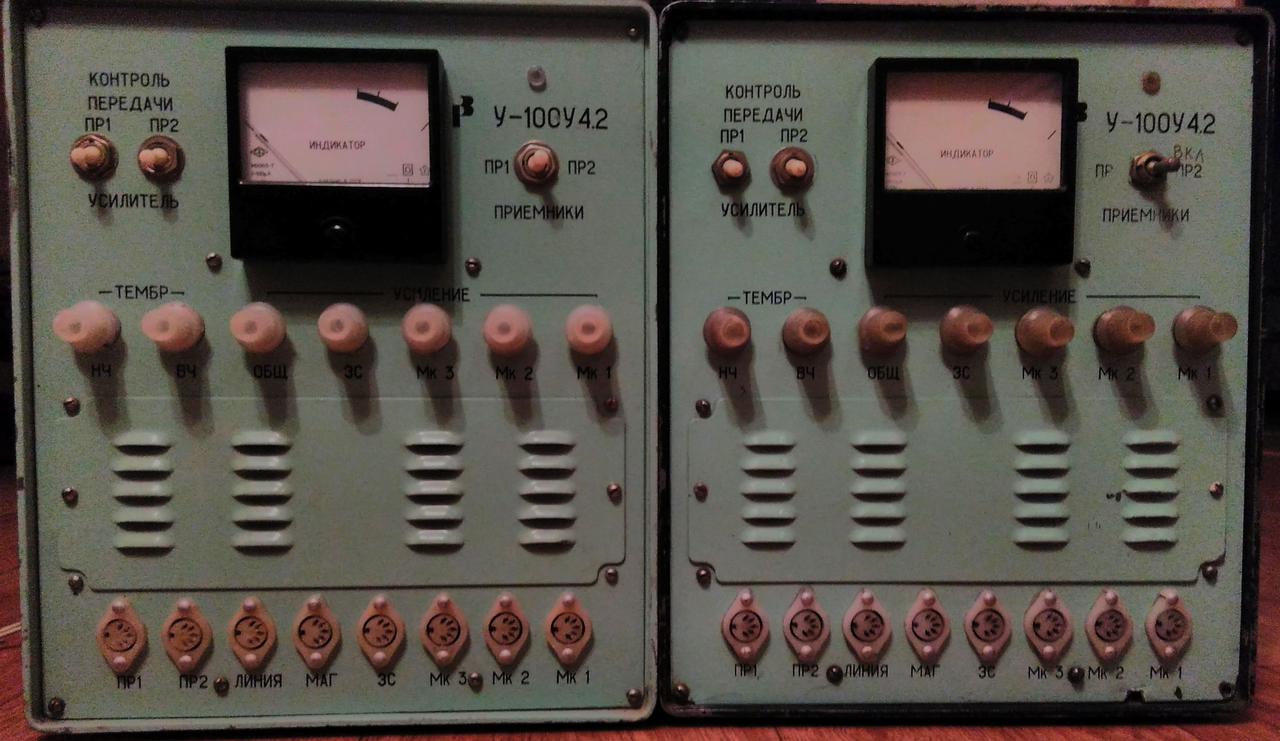
Система управления и индикации
На передней панели усилителя расположены органы управления:
- Регуляторы уровня входных сигналов
- Регуляторы тембра НЧ и ВЧ
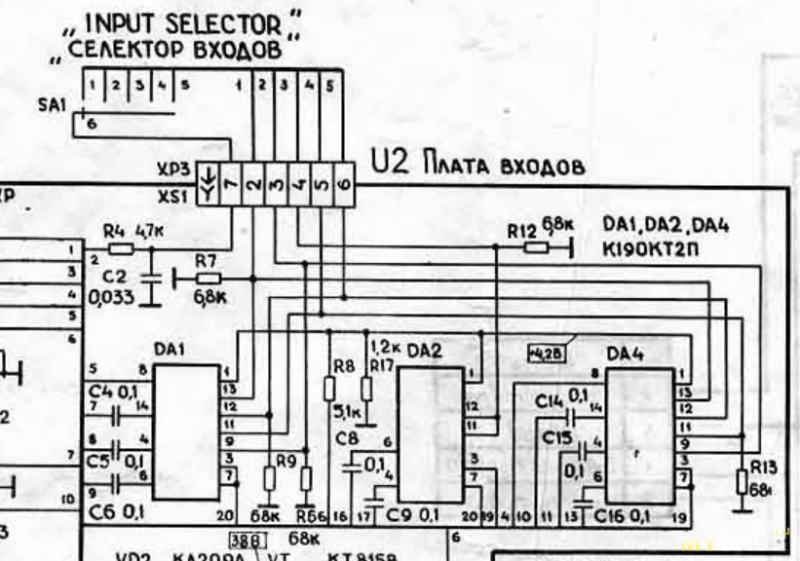
- Переключатель входов
- Выключатель сети
Имеется также световая индикация включения и перегрузки усилителя.
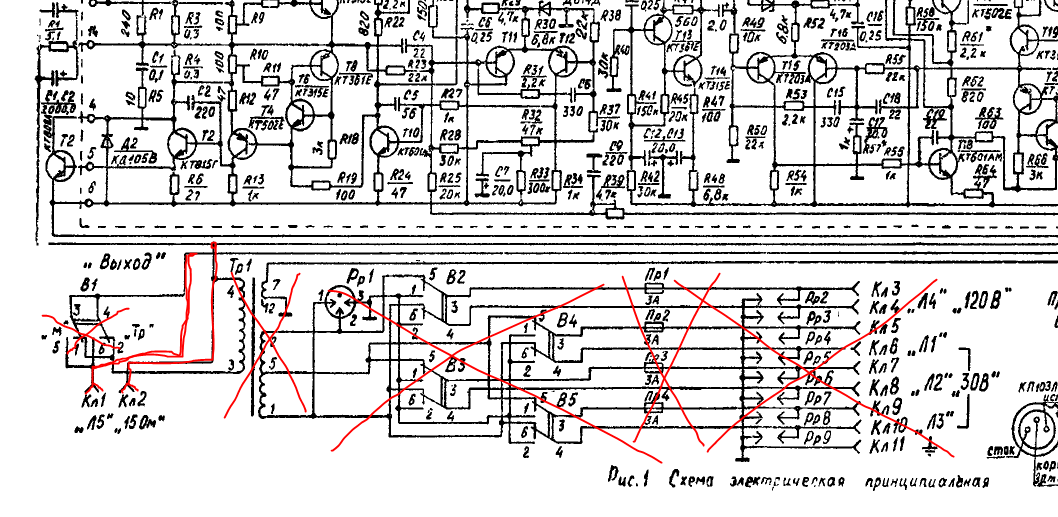
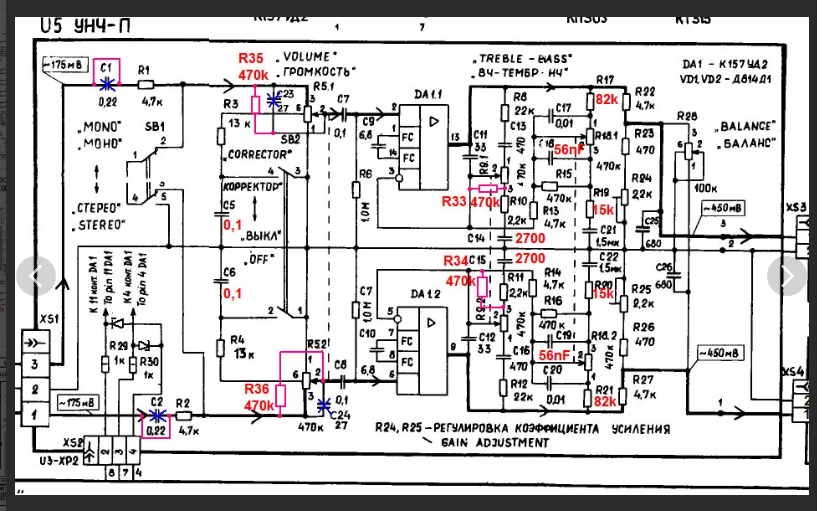
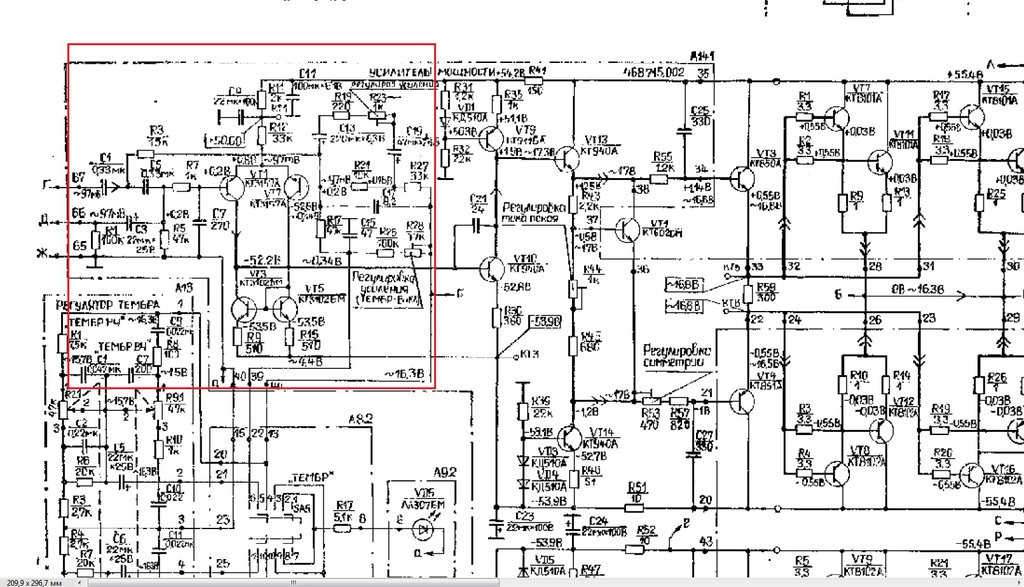
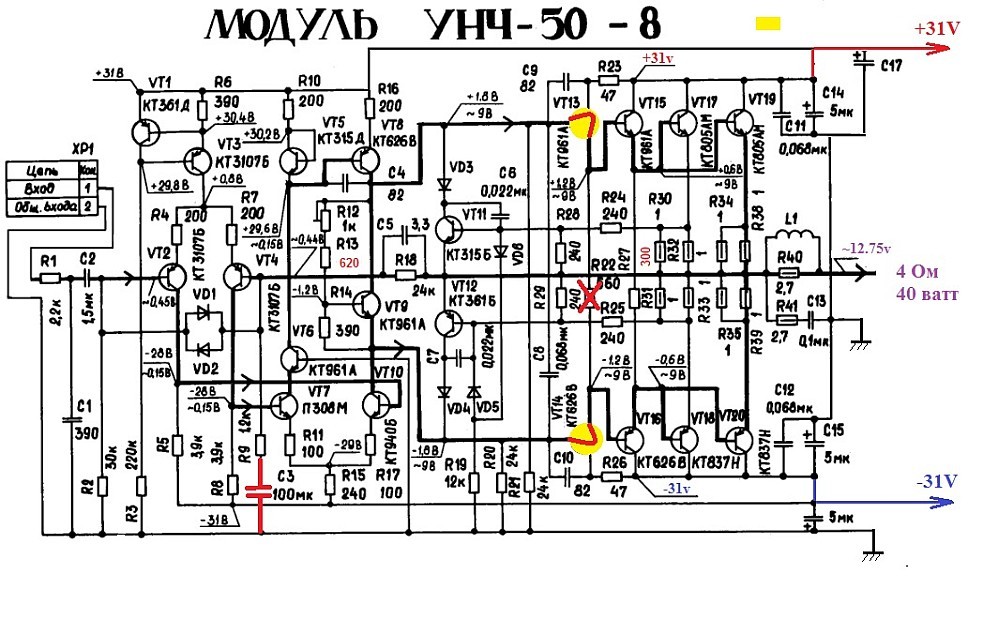
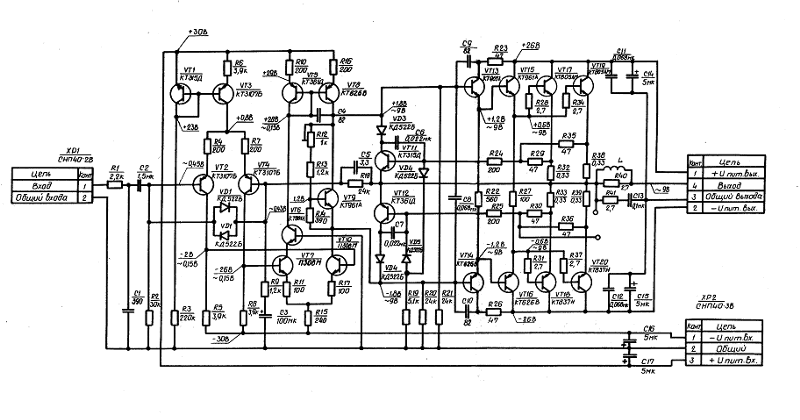
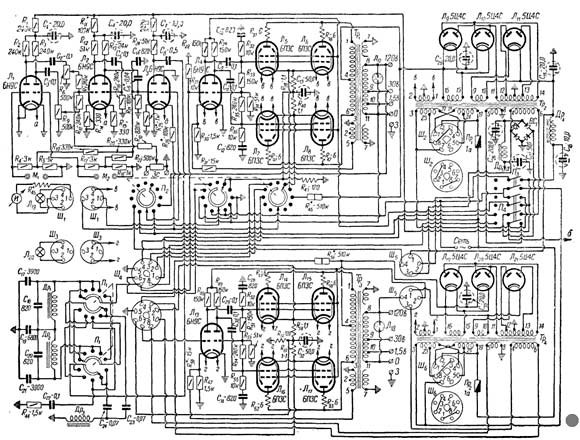
Схема усилителя 100У-101
Принципиальная электрическая схема усилителя 100У-101 довольно сложна, поэтому рассмотрим ее основные функциональные узлы:
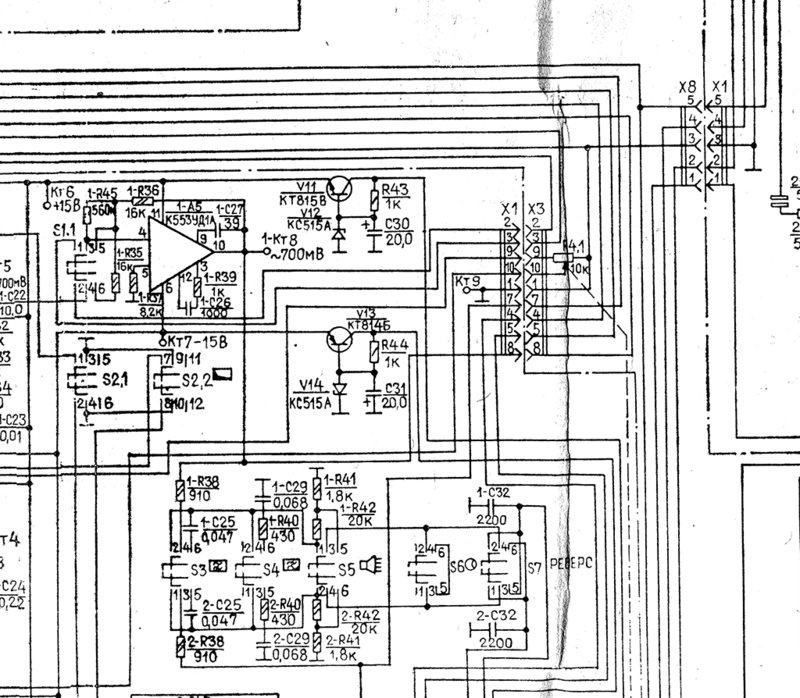
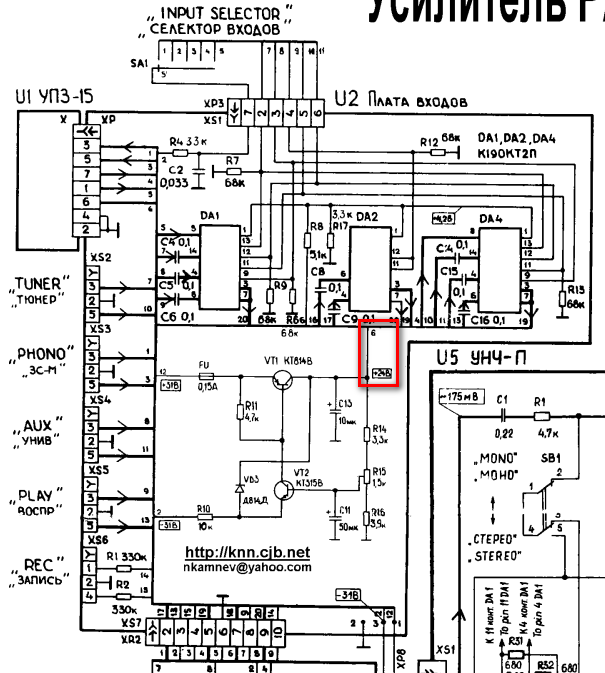
Предварительный усилитель
Предварительный усилитель собран на транзисторах и обеспечивает усиление сигналов от микрофонов и других источников до уровня, необходимого для раскачки усилителя мощности. Он содержит:
- Входные каскады на малошумящих транзисторах
- Регуляторы уровня сигнала
- Корректирующие цепи для выравнивания АЧХ
- Регуляторы тембра НЧ и ВЧ
- Выходной каскад
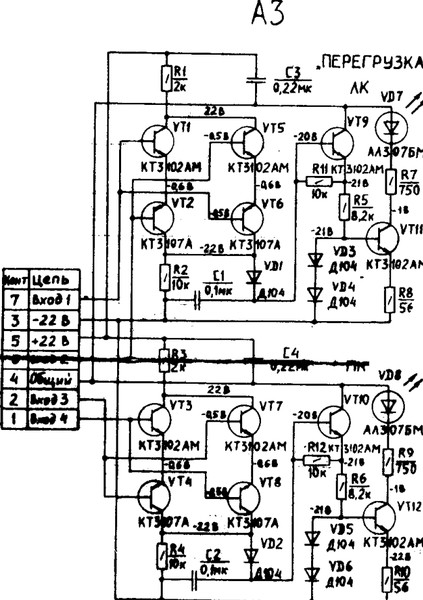
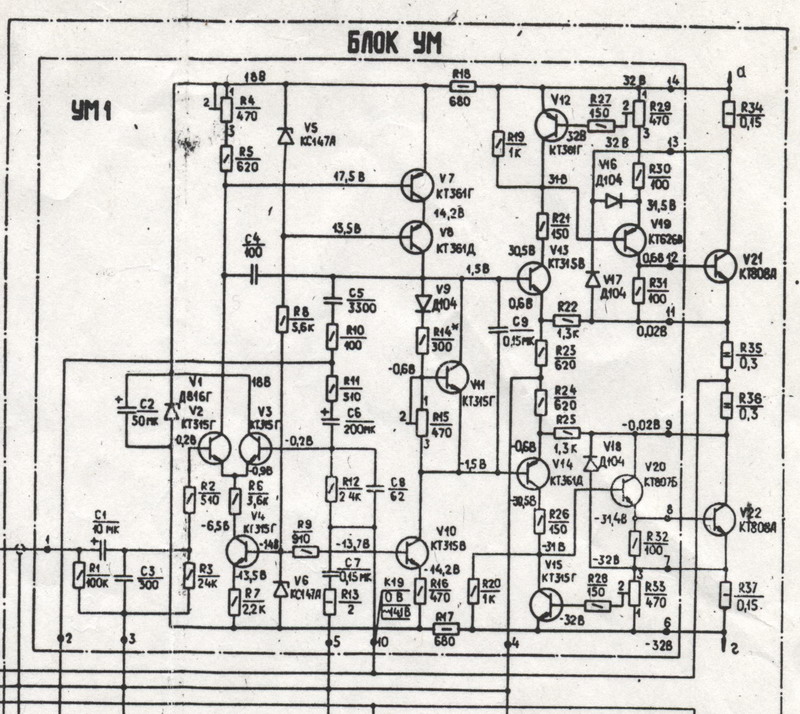
Усилитель мощности
Усилитель мощности выполнен по двухтактной мостовой схеме и содержит:
- Входной дифференциальный каскад
- Драйверный каскад
- Выходной каскад на мощных транзисторах
- Цепи обратной связи для стабилизации режима
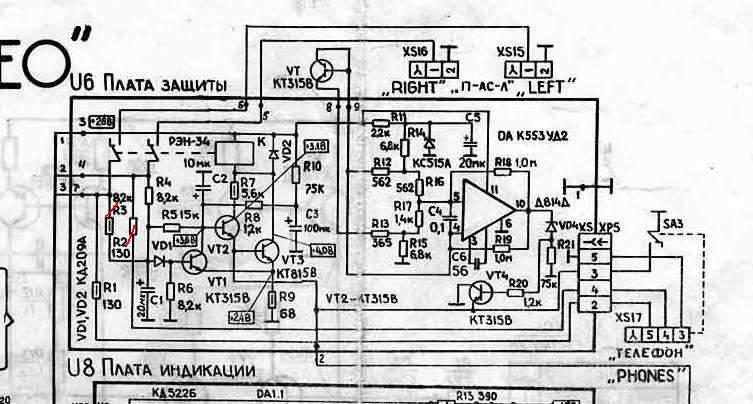
- Защиту от перегрузки и короткого замыкания
Блок питания
Блок питания содержит:

- Силовой трансформатор
- Выпрямительные мосты
- Сглаживающие фильтры на мощных конденсаторах
- Стабилизаторы напряжения для питания предварительных каскадов
Как подключить и настроить усилитель 100У-101
При подключении и настройке усилителя 100У-101 следует придерживаться следующих рекомендаций:
- Установить усилитель в месте с хорошей вентиляцией для эффективного охлаждения.
- Подключить источники сигнала (микрофоны, тюнер и т.д.) ко входам на передней панели.
- Подключить акустические системы или трансляционную линию к соответствующим выходам на задней панели, соблюдая полярность.
- Включить усилитель в сеть и проверить включение индикатора питания.
- Установить регуляторы громкости и тембра в среднее положение.
- Подать сигнал на один из входов и плавно увеличивать громкость до появления звука в акустических системах.
- Отрегулировать тембр по низким и высоким частотам.
- При необходимости настроить баланс уровней сигналов от разных источников.
- Проверить работу усилителя на разных уровнях громкости, не допуская перегрузки (срабатывания индикатора перегрузки).
При правильном подключении и настройке усилитель 100У-101 обеспечивает качественное воспроизведение звука с высоким уровнем громкости.

Преимущества и недостатки усилителя 100У-101
Рассмотрим основные достоинства и недостатки данной модели усилителя.
Преимущества усилителя 100У-101:
- Высокая выходная мощность 100 Вт
- Наличие различных входов для подключения источников сигнала
- Возможность работы на трансляционную линию 30 В и 120 В
- Наличие бестрансформаторного выхода 40 В на акустические системы
- Удобная компоновка с эффективным охлаждением
- Надежная конструкция, рассчитанная на длительную работу
- Низкий уровень искажений в рабочем диапазоне частот
Недостатки усилителя 100У-101:
- Отсутствие регулятора громкости контрольного громкоговорителя
- Нарушение симметрии при подключении двух линий на разные напряжения
- Затрудненный доступ к некоторым элементам схемы для ремонта
- Относительно большие габариты и вес по современным меркам
- Устаревшая элементная база, затрудняющая ремонт
Несмотря на некоторые недостатки, усилитель 100У-101 остается надежным и мощным устройством, способным обеспечить качественное звуковоспроизведение в различных условиях применения.

Применение усилителя 100У-101 в современных условиях
Хотя усилитель 100У-101 был разработан несколько десятилетий назад, он до сих пор находит применение в различных сферах:
- Системы оповещения на предприятиях и в учреждениях
- Трансляционные системы в торговых центрах
- Озвучивание небольших концертных площадок
- Использование в составе домашних аудиосистем любителями винтажной техники
- Применение в образовательных целях для изучения принципов построения усилителей
При этом следует учитывать, что современные усилители имеют ряд преимуществ по сравнению с 100У-101:
- Меньшие габариты и вес
- Более высокий КПД за счет применения импульсных источников питания
- Расширенные функциональные возможности (встроенные процессоры эффектов, эквалайзеры и т.д.)
- Улучшенные характеристики по искажениям и шумам
Схема усилителя 100у 101
Искать в успешных завершенных Продать! Хабаровск, доставка: Россия Экономная доставка: Сызрань, доставка: Россия Экономная доставка: Волгореченск, доставка: Россия и мир Экономная доставка: Radiotehnika У
Поиск данных по Вашему запросу:
Схемы, справочники, даташиты:
Прайс-листы, цены:
Обсуждения, статьи, мануалы:
Дождитесь окончания поиска во всех базах.
По завершению появится ссылка для доступа к найденным материалам.
Содержание:
- Усилитель 100у 101 схема
- Усилитель 100у-101
- Подключение усилителя 100у-101
- Колонки к усилителю 100у-101
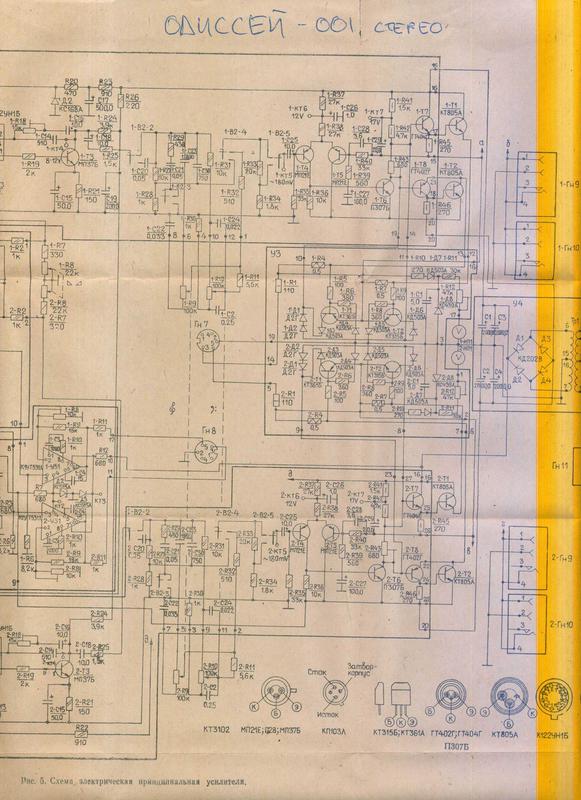
- Скачать схему одиссей 100у-021
- Поиск музыкантов
- Подробнее о ламповых усилителях и их практические примеры
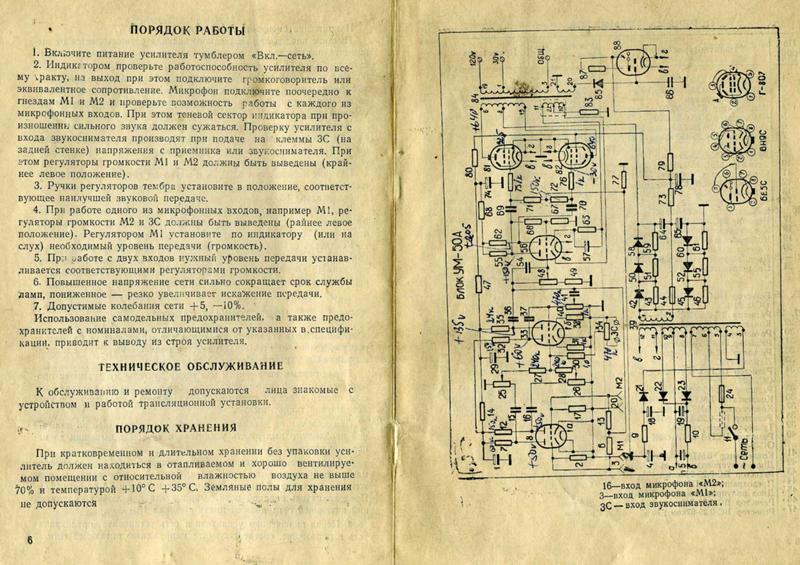
- принципиальная электрическая схема усилителя 100У-101 circuit
- Бесплатный хостинг больше не доступен
- Руководство по эксплуатации трансляционный усилитель у100 101
ПОСМОТРИТЕ ВИДЕО ПО ТЕМЕ: Самодельный усилитель ЛАНЗАР в корпусе от УМЗЧ 100У-101
youtube.com/embed/P-ga-lh6HM0″ frameborder=»0″ allowfullscreen=»»/>Усилитель 100у 101 схема
Добрый вечер уважаемые форумчане! Есть усь У, работает только один канал первый на вольт , я полагаю необходимо заменить выходники? Далее хотелось бы убрать из уся всё не нужное и переделать его для домашней акустики, сможете помочь? Мы принимаем формат Sprint-Layout 6! Экспорт в Gerber из Sprint-Layout 6. Если хояется нормального звука, то нужно заменить все кроме корпуса, транса и радиаторов возможно и это придется заменить. Конденсаторы Panasonic. Часть 4. Полимеры — номенклатура.
Главной конструктивной особенностью таких конденсаторов является полимерный материал, используемый в качестве проводящего слоя. Полимер обеспечивает конденсаторам высокую электрическую проводимость и пониженное эквивалентное сопротивление ESR. Номинальная емкость и ESR отличается в данном случае высокой стабильностью во всем рабочем диапазоне температур. А повышенная емкость при низком ESR идеальна для решения задач шумоподавления и ограничения токовых паразитных импульсов в широком частотном диапазоне.
Читать статью. Та не, это я так, мне качество пока не нужно, это для расширения технических знаний, если что не так сделаю хоть жалко не будет. А и омный динамик он до ватт раскачает? Даже обязан. Тут есть паспорт со схемой. И советы по модернизации. STM32G0 — средства противодействия угрозам безопасности. Результатом выполнения требований безопасности всегда является усложнение разрабатываемой системы.
Особенно чувствительными эти расходы стали теперь, в процессе массового внедрения IoT. Обладая мощным набором инструментов информационной безопасности, микроконтроллеры STM32G0 производства STMicroelectronics, объединив в себе невысокую цену, энергоэффективность и расширенный арсенал встроенных аппаратных инструментов, способны обеспечить полную безопасность разрабатываемого устройства.
До 48 слоев. Быстрое прототипирование плат. Монтаж плат под ключ. Мне отдали недавно такой усилитель. Типа на запчасти. Вскрыл — на вид все целое. Выключаешь — включаешь, нормально. Ну так он попел с месяцок. Потом решили стерео сделать Сделали позавчера: работает Могу схему подкинуть и план действий.
Потом решили стерео сделать Сделали позавчера: работает Могу схему подкинуть и план действий.
Он у меня еле живой, работает только первый канал на вольт. И ещё если можно подскажите что от туда можно убрать. Схожу за переделанной схемой к дяде, отсканирую и выложу. Только он что-то хреново поет. Максимум ватт на То ли ему предварительный нужен Уважаемые знатоки! По сколько ватт на канал он должен получиться после разделения?
Я так понял, что 2х50Вт Чтобы его оставить это надо второй такой же паять на другой канал. А вообще в этом усилителе идет 2 как бы канала, соединенные в мост для увеличения мощности но из-за этого получается только моно. Для трансляции больше ничего и не надо. Хз Он уже паяный А раз только один канал работает значит выходники другие погорели?
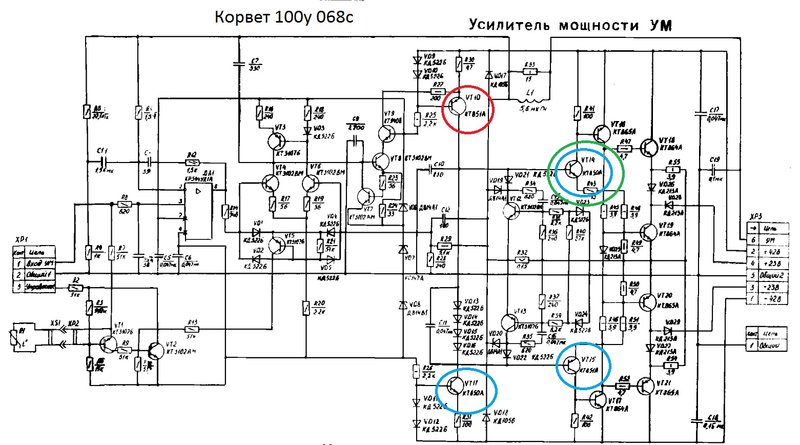
Если есть они у тебя, то попробуй поставить, должны выдержать. А если нет, то поищи е Между базой Т11 и общим проводом поставить цепь из соединенных последовательно резистора на 1кОм и конденсатора 30мкф.
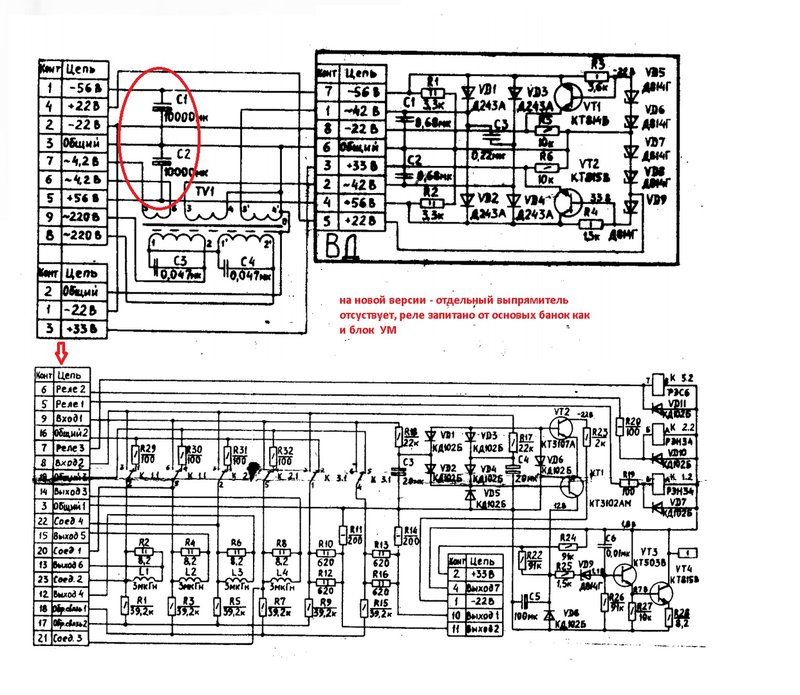
Сигнал подавать для одного канала на базу Т12 через конденсатор на Или оставьте внутри корпуса отключенным. C1C2C3C4 целесообразно подключить параллельно конденсаторам блока питания. В качестве выходных разъемов использовать любые две пары клемм. Если предварительный усилитель не нужен в чем сильно сомневаюсь , то его надо отключить от всех прочих цепей. Если-же усилитель мощности будет использоваться с внешним предварительным усилителем таким как Эстония, Корвет-УП и др.
C1C2C3C4 целесообразно подключить параллельно конденсаторам блока питания. В качестве выходных разъемов использовать любые две пары клемм. Если предварительный усилитель не нужен в чем сильно сомневаюсь , то его надо отключить от всех прочих цепей. Если-же усилитель мощности будет использоваться с внешним предварительным усилителем таким как Эстония, Корвет-УП и др.
Перед первым включением удаляем предохранитель из цепи в предохранитель и на место его подключаем лампочку в После включения лампочка должна секунду-две гореть ярко это зарядный ток конденсаторов , затем почти погаснуть. Если же она продолжает гореть напряжение на ней более Ищем пробитый транзистор и меняем.
Однако пробитым может быть не обязательно выходной, но и предвыходной который находясь в пробитом состоянии держит открытым транзистор следующего каскада. Находим в каком канале это происходит, и отключаем нахер выходные транзисторы. После чего включаем усилитель без них. Если после отключения выходных транзисторов и повторном включении усилителя постоянное напряжение на выходе сохраняется, выпаиваем транзисторы следующего каскада, и на повтор.
Часто пробитый полностью транзистор определяется омметром без выпаивания из платы короткое между коллектором и эмитером. Найдя паскудный транзистор, меняем аналогичным. Если все исправно — подаем сигнал и подключаем колонки если что и не так — лампочка спасет и колонки. Убираем лампочку, ставим предохранитель на 2 ампера а не гвоздь!! Звук не должен быть явно искаженным. Если все работает — переходим к пункту 6.
Наливаем стакан, врубаем усилитель на максимальную неискаженную громкость а это 50вт на 8ом, 4ома подключать не следует. Стакан бутылку пива ставим на усилитель и сидим рядом 5 минут. Если за это время ничего не задымилось, не взорвалось, не ёхнуло током и т.
Рекомендуется поставить защиту от постоянного напряжения на выходе и задержку подключания колонок. Схем полно, да хоть от Радиотехники Звук не качественный? Там фильтры низы фильтруют, Лёня говорит что без них по его схеме Гц можно получить, 50 ватт на 8 ом нагрузку уменьшать не рекомендуется. You can post now and register later. If you have an account, sign in now to post with your account.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible. Restore formatting. Only 75 emoji are allowed. Display as a link instead. Clear editor. Upload or insert images from URL. Усилители мощности Search In. Prev 1 2 Next Page 1 of 2. Recommended Posts. Posted August 4, Share this post Link to post Share on other sites. Студенческое спонсорство. Как программа минимум — замени все электролиты, транзисторы на импортные. Posted August 5, STM32G0 — средства противодействия угрозам безопасности Результатом выполнения требований безопасности всегда является усложнение разрабатываемой системы.
Спасибо, а выходники можно заменить на 2N или 2N? А можно его переделать и оставить только линейный вход и 2 выхода, а остальное убрать?
Производство печатных плат До 48 слоев. Помогите пожалуйста. Posted August 6, edited. Posted August 6, А там же уже стоит предварительный усь или вы его убрали?
Усилитель 100у-101
К 6С33С он не очень подходит, а вот для половины 6С33С или 6С41С можно попробовать, тогда 6 и 12 секции параллельно — вторичка, все остальное последовательно — первичка. Но индуктивность будет маловата. Для полного варианта на 6С33С можно попробовать 6 и 12 секцию на вторичку соединить последовательно, но как для вторички, сечение провода маловато, будет низкий КПД и высокое выходное сопротивление усилителя. Во-первых, не указан вывод верхнего ряда запараллеленных секций есть только один конец, и всё! Значит небуду пока заморачиваться, если попадется второй — тогда и начну эксперименты. А в оригинальной ссылке так и написано: Ом! За что купил, за то и продал.
Но индуктивность будет маловата. Для полного варианта на 6С33С можно попробовать 6 и 12 секцию на вторичку соединить последовательно, но как для вторички, сечение провода маловато, будет низкий КПД и высокое выходное сопротивление усилителя. Во-первых, не указан вывод верхнего ряда запараллеленных секций есть только один конец, и всё! Значит небуду пока заморачиваться, если попадется второй — тогда и начну эксперименты. А в оригинальной ссылке так и написано: Ом! За что купил, за то и продал.
grp2: Этот усилитель после переделки можно использовать в режиме стерео (для только одного канала Данная схема пока существует только на бумаге, Сами разъемы, гнезда мм, вытащил из своего усилителя У-
Подключение усилителя 100у-101
Последнее обновление Сразу переделал системы контроля и выходной коммутации по ранее разработанной схеме. Для переменного резистора громкость контроля было просверлено отверстие в передней панели между тумблерами «сеть», «контроль», индикаторами «сеть», «перегрузка» и гнездом линейного выхода. Трансформатор контроля был установлен следующим образом: Оказалось, что для диодов выпрямителя имелось 8 отверстий, но самих диодов 4, то есть 4 отверстия оказались с разных сторон от диодов были свободны. Диоды были сдвинуты на левые отверстия ближе к плате УМ , и освободились 4 отверстия, расположенные рядом ближе к радиатору. В усилителе имеется вход с чувствительностью 10в, предназначенный для подачи сигнала с линии радиосети. Это может быть абонентская линия при использовании на небольших предприятиях или соединительная линия, идущая от ЦСПВ при эксплуатации на сельских радиоузлах. Мне этот вход был не нужен, поэтому разъем пустовал. Из-за общего дефицита входов возникло желание применить этот разъем в качестве линейного мв. Разъем магнитофона оказался слишком чувствительным мв и высокоомным ком.
Трансформатор контроля был установлен следующим образом: Оказалось, что для диодов выпрямителя имелось 8 отверстий, но самих диодов 4, то есть 4 отверстия оказались с разных сторон от диодов были свободны. Диоды были сдвинуты на левые отверстия ближе к плате УМ , и освободились 4 отверстия, расположенные рядом ближе к радиатору. В усилителе имеется вход с чувствительностью 10в, предназначенный для подачи сигнала с линии радиосети. Это может быть абонентская линия при использовании на небольших предприятиях или соединительная линия, идущая от ЦСПВ при эксплуатации на сельских радиоузлах. Мне этот вход был не нужен, поэтому разъем пустовал. Из-за общего дефицита входов возникло желание применить этот разъем в качестве линейного мв. Разъем магнитофона оказался слишком чувствительным мв и высокоомным ком.
Колонки к усилителю 100у-101
Сейчас этот форум просматривают: Google [Bot] и гости: 1. Моддинг форум Пропустить. Усилилитель 2. Думал принесу его домой, будет усилитель для саба, но не тут то было.
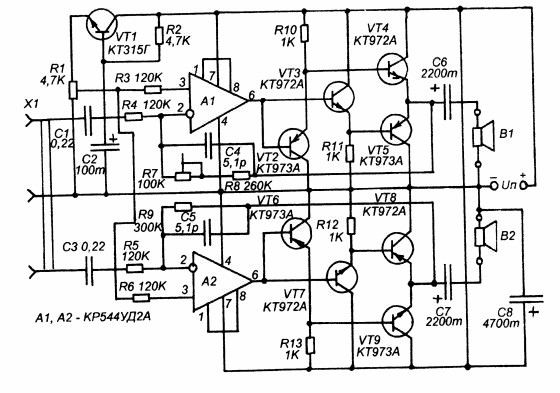
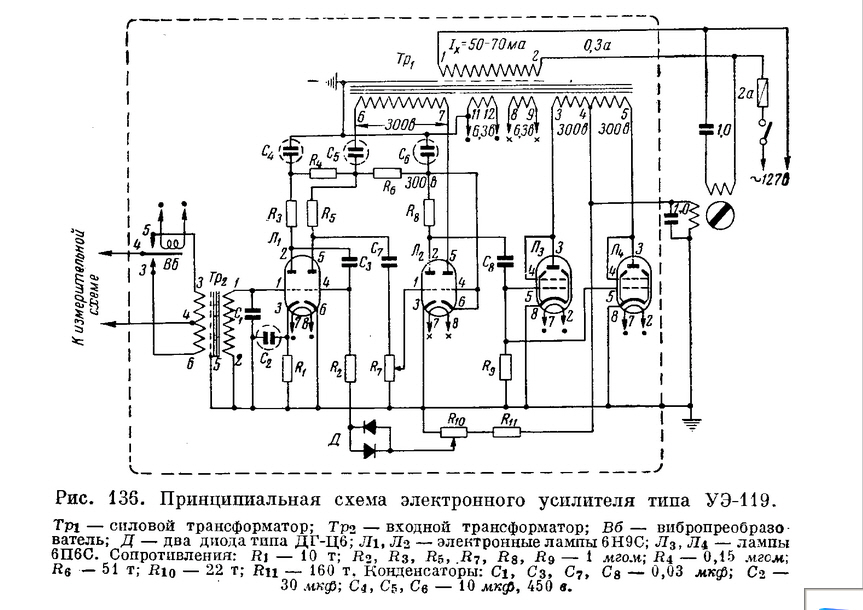
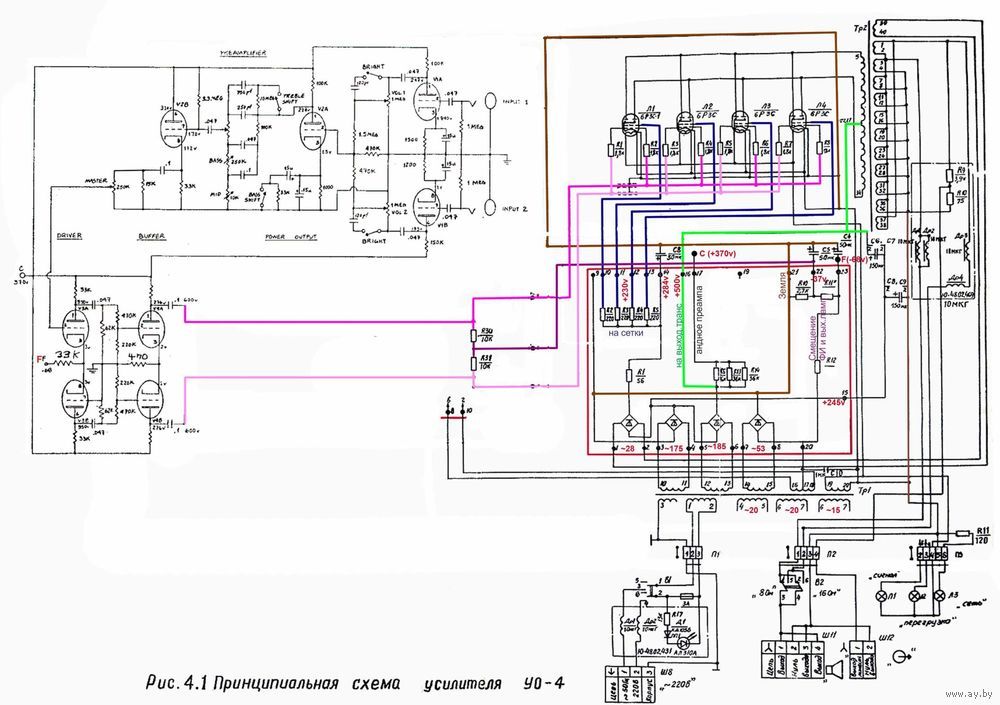
Здесь будет статья с картинками. Можно показать упрощенный вариант схемотехники усилителя на лампах 6Р3С.
Скачать схему одиссей 100у-021
Последнее обновление Система состоит из специального абонентского трансформатора устанавливаемого взамен обычного , линейного щитка и трансляционного усилителя. Для контроля сигнала можно использовать специальный громкоговоритель. Система дает следующие возможности: 1. Организация вещания в распределительный фидер без прокладки специального кабеля, что позволяет лучше скрыть станцию и сэкономить кабель.
Поиск музыкантов
Курс Валют: USD EUR Недавно мне достался электрофон с убитым ЭПУ и ломаным усилителем мощности. В течении достаточно долгого времени усилитель совершенствовался, и на данный момент имеет вид, представленный на схеме и фото. Платы усилителей мощности были приобретены готовые. В целях совместимости усилителя мощности с другой аппаратурой был снижен коэффициент усиления резисторы которые сейчас 8.
Объявления по запросу «усилитель » Усилитель У с микрофонами. 2 ₽ . Схема усилителя мощности и магнитофона Ода-
2 ₽ . Схема усилителя мощности и магнитофона Ода-
Подробнее о ламповых усилителях и их практические примеры
Перейти к содержимому. У вас отключен JavaScript. Некоторые возможности системы не будут работать. Пожалуйста, включите JavaScript для получения доступа ко всем функциям.
принципиальная электрическая схема усилителя 100У-101 circuit
Дневники Файлы Справка Социальные группы Все разделы прочитаны. Трансляционный усилитель У Оценка 0. Scissorhands Посмотреть профиль Отправить личное сообщение для Scissorhands Найти ещё сообщения от Scissorhands.
By WladAligor , June 8, in Гитарное оборудование.
Бесплатный хостинг больше не доступен
Скачать электрическая схема toyota funcargo. Усилитель одиссей у с продам в разделе аудио и видео по доступной цене в продаже усилитель одиссей у с с фотографиями и описанием схема усилителя одиссей у года принципиальная схема усилителя одиссей у. Схема усилителя одиссей у Схема усилителя одиссей у усилитель у инструкция на усилитель у барк у схема и мануал усилителя барк у Нужна схема усилителя одиссей у с любомир лупов заглянувший сообщения 4 вот внутренний вид усилителя если вы имеете схему пожалуйста пришлите мне ее. Принципиальная схема усилителя одиссей у некачеств кб получено от сайта схемотека http knn cjb net усилитель мощности диапазона 24 ghz кб у документация. Подробности файла одиссей у с схема усилителя одиссей у с загрузил а vikbel дата 04 03 размер 0 44 mb нужно время загрузки 57 82 секунд с isdn.
Принципиальная схема усилителя одиссей у некачеств кб получено от сайта схемотека http knn cjb net усилитель мощности диапазона 24 ghz кб у документация. Подробности файла одиссей у с схема усилителя одиссей у с загрузил а vikbel дата 04 03 размер 0 44 mb нужно время загрузки 57 82 секунд с isdn.
Руководство по эксплуатации трансляционный усилитель у100 101
Дневники Файлы Справка Социальные группы Все разделы прочитаны. Подключение усилителя у Оценка 0. Крупнейшее в Китае предприятие по производству прототипов печатных плат, более , клиентов и более 10, онлайн-заказов ежедневно.
Исследование конструкции и работы трансляционной усилительной установки 100У-101
Лабораторная работа №7
Тема:
«Исследование конструкции и работы трансляционной усилительной установки 100У-101»
Цель работы:
Ознакомиться с устройством ТУУ-100У-101»
Изучить принципиально-
(предварительного усилителя, оконечного усилителя, аппаратурой питания)
Оборудование:
Натуральный образец
трансляционного усилителя ТУУ-
Порядок выполнения работы:
- Выписать из технического описания назначение и характеристики ТУУ-100У-101.
- По принципиальной схеме отыскать на натуральном образце элементы ТУУ-100У-101 (предварительный усилитель, оконечный усилитель, аппаратурой питания) составить эскиз монтажной схемы.
- Привести эскиз передней панели с элементами управления и определить их назначение.
- По принципиальной схеме составить структурную и
описать принцип ее работы.
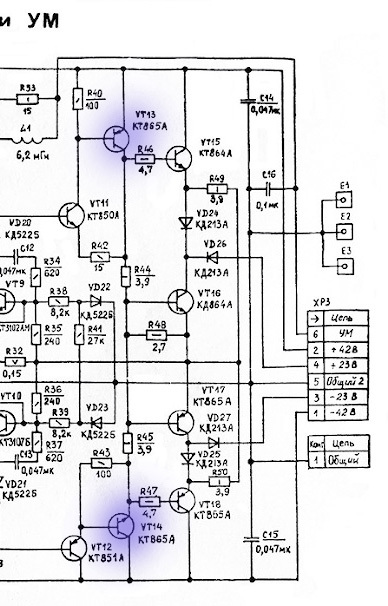
- Описать работу усилителя мощности УМ1.
Трансляционный усилитель
100У-101 предназначен для усиления звуковых
программ от микрофонов, электропроигрывающего
устройства, магнитофона, радиоприёмника
и трасляционной линии. Усилитель может
быть нагружен на радиотрасляционную
абонентскую распределительную сеть или
акустическую звуковую систему сопротивлением
15 Ом, НОМИНАЛЬНАЯ ВЫХОДНАЯ МОЩНОСТЬ 100Вт.
Усилитель «100У-101» — трансляционный транзисторный усилитель разработки конца 70-х годов. Имеет выходную мощность 100ватт, выходные напряжения 30 и 120в, снимаемые с одной обмотки выходного трансформатора. Имеется бестрансформаторный выход 40в (15ом) на акустическую систему.
Конструкция усилителя очень
удобная и правильная. Предварительный
усилитель расположен спереди и отделен
от остальной схемы сплошным стальным
экраном. Входные разъемы расположены
спереди, благодаря чему нет протянутых
через весь корпус слаботочных проводов.
Выходные транзисторы закреплены на ребристых
радиаторах, являющихся боковыми стенками,
благодаря чему эффективно отводится
тепло и габариты всего усилителя меньше,
чем были-бы при установке отдельных радиаторов.
Трансформаторы (а габариты у них как у
ТСШ-170) также закреплены на боковых стенках,
что позволило сделать минимальной высоту
усилителя. Удачно расположена печатная
плата П2 усилителя мощности. Правда, не
очень удобно производить замену предвыходных
транзисторов, защитных диодов и других
стоящих рядом элементов.
Предварительный усилитель представляет собой микшерное устройство. Оно позволяет одновременно усиливать сигналы с двух микрофонов, пьезоэлектрического звукоснимателя, магнитофонной приставки, трансляционного приемника, трансляционной линии. Последние три входа не имеют регуляторов усиления.
Имеется контрольный динамик, который подключается в приемнику (для его настройки) или к специальной обмотке выходного трансформатора (чтобы контролировать передачу). Серьезным его недостатком является отсутствие регулятора громкости
Плата П2 усилителя
мощности представляет собой
двухканальный усилитель.
Выходной трансформатор
имеет первичную, вторичную и
контрольную обмотки. Вторичная
обмотка состоит из двух частей:
основной на 30в и добавочной на 90в
(образует с основной 120в). Недостатком
является то, что при подключении двух линий на разное
напряжение (30 и 120в) симметрия обоих нарушается,
и от проводов начинают исходить электромагнитные
поля. Первичная и основная часть вторичной
обмотки состоят из 8 секций, соединенных
параллельно. Это улучшает параметры трансформатора,
позволяет расширить частотный диапазон.
Недостатком
является то, что при подключении двух линий на разное
напряжение (30 и 120в) симметрия обоих нарушается,
и от проводов начинают исходить электромагнитные
поля. Первичная и основная часть вторичной
обмотки состоят из 8 секций, соединенных
параллельно. Это улучшает параметры трансформатора,
позволяет расширить частотный диапазон.
Выходы нужно соединять с соблюдением
полярности (синфазности). Правильность
подключения и работы можно проверить
следующим образом: Соединить выходы усилителей
последовательно, к получившимся двум
проводам подключить вольтметр, который
должен показать «ноль». Если это
так, то можно подключить амперметр и убедится
в отсутствии токов между усилителями.
Перед окончательным параллельным соединением
выходов в цепь каждого из них нужно установить предохранители, соответствующие номинальной мощности
усилителя (для 100У-101 это 4 или 1 ампер).
Если для оптимальной работы нагрузки
требуется последовательное соединение
усилителей, то нужно убедиться в том, что ни один из проводов выходной
цепи (для каждого усилителя) не соединен с корпусом, иначе произойдет замыкание через корпуса. При последовательно-параллельном соединении
выходов нужно выполнить оба требования.
При последовательно-параллельном соединении
выходов нужно выполнить оба требования.
|
Усилитель |
100-У-101 |
выходное напряжение (в) |
30, 120 |
безтрансформаторный выход. |
40 в на 15ом |
Контрольный динамик (<1вт) |
да |
выходная мощность (вт) |
100 |
чувствительность (мв) (МФ, ЗС, Тюнер, Магн, Трансл). |
1.0; 150; 700; 150; 10000 |
Диапазон воспр. частот (Гц) |
50-12500 |
Неравномерность АЧХ (дб). |
2.0 |
КНИ (Кгармоник) |
2 (<200гц;>6300гц) 1 (200-6300гц) |
Шум (дб) |
-65 |
Фон (дб) |
-60 |
Рег. |
-16/+10 (50гц) -10/+3 (12000гц) |
Электропитание |
220 (250вт) |
Масса/ габариты. |
16кг (470 * 140 * 360) |
Как выбрать правильные цвета для вашего дизайна
Когда вы просматриваете ленту новостей, что обычно привлекает ваше внимание? Скорее всего, это видеоролики YouTube, изображения, анимированные GIF-файлы и другой визуальный контент, верно? Это не означает, что текстовый контент не важен. Ведь вы сейчас читаете этот пост. Но то, что означает , заключается в том, что создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, будет творить чудеса, привлекая внимание ваших читателей и улучшая ваш текстовый контент. Я знаю, что вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Привет. Меня зовут Бетани, и я первая скажу вам, что я не артистична от природы. И все же я занимаюсь визуализацией данных в HubSpot, где я провожу большую часть дня, создавая инфографику и другие визуальные эффекты для постов в блоге. Так что, хотя я и не сказал бы, что я естественно художественный, я научился создавать привлекательный визуальный контент. И вы тоже можете. Несмотря на то, что существует множество инструментов, которые помогут даже самым неискушенным из нас создавать привлекательные визуальные эффекты, некоторые части графического дизайна требуют немного больше базовых знаний. Например, выбрать правильные цвета. Поначалу это может показаться простым, но когда вы смотрите на цветовой круг, вы пожалеете, что у вас нет информации о том, на что вы смотрите. Что ж, считайте, что это ваш вводный курс в теорию цвета. Читайте дальше, чтобы узнать о терминах, инструментах и советах, которые вы должны знать, чтобы выбрать лучшие цвета для своих дизайнов.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в старшей школе, чтобы обсудить основы цвета. Помните, вы слышали о первичных, вторичных и третичных цветах? Хороший. Они очень важны, если вы хотите понять, ну, все остальное о цвете.
Помните, вы слышали о первичных, вторичных и третичных цветах? Хороший. Они очень важны, если вы хотите понять, ну, все остальное о цвете.
Первичные, вторичные и третичные цвета
Основные цвета – красный, желтый и синий. Думайте о них, как если бы вы использовали краски — это цвета, которые нельзя создать, комбинируя два других цвета.
Вторичные цвета, с другой стороны, это три цвета (зеленый, фиолетовый, оранжевый), которые образуются путем комбинирования основных цветов.
Третичные цвета создаются при смешивании основного цвета со вторичным.
Отсюда цвет становится немного сложнее. И если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Все промежуточные цвета
Хорошо, отлично. Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что выбор цвета, особенно на компьютере, имеет гораздо больший диапазон, чем 12 основных цветов.
Это потому, что вы можете создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый цвета с исходными цветами. Вы также получаете разные термины для этих типов цветов:
Вы также получаете разные термины для этих типов цветов:
Оттенок: Оттенок в значительной степени синоним того, что мы на самом деле имеем в виду, когда говорим слово «цвет». Например, все первичные и вторичные цвета являются «оттенками».
Оттенок. Вам может быть знаком термин «оттенок», потому что он довольно часто используется для обозначения светлой и темной версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, добавляя черный к любому оттенку. Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Оттенок: Оттенок противоположен оттенку, но люди не часто различают оттенок цвета и оттенок цвета. Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков.
Тон (или Насыщенность). Вы также можете добавить к цвету белый и черный, чтобы создать тон. Тон и насыщенность, по сути, означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, созданных для цифровых изображений. Тон будет чаще использоваться для покраски.
Тон будет чаще использоваться для покраски.
Добавление и вычитание цветов
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, в котором перечислены цвета RGB или CMYK с некоторыми цифрами рядом с буквами. Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также цвета, указанные на чернильных картриджах для вашего принтера. Это не случайно.
CMYK — субтрактивная цветовая модель. Он так называется, потому что вам нужно вычесть цвета, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Сбивает с толку, верно?
Подумайте о печати листа бумаги.
Когда вы впервые загружаете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете проникновение белых длин волн.
Затем, допустим, вам нужно было положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, ближе к черному цвету.
Вы заметите, что области, которые были напечатаны дважды, ближе к черному цвету.
Мне легче думать о CMYK с точки зрения соответствующих чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые модели RGB, с другой стороны, предназначены для электронных дисплеев, включая компьютеры.
RGB обозначает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавить, чем ближе вы подходите к белому.
Для компьютеров RGB создается с использованием масштабов от 0 до 255. Таким образом, черный будет R=0, G=0 и B=0. Белый будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно содержит числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом корректироваться.
Однако многие веб-программы предоставляют вам только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения, RGB, вероятно, лучший выбор для выбора цветов.
Создание цветовых схем
Теперь, когда мы разобрались со всеми основами, давайте поговорим о том, как на самом деле использовать эти новые знания.
Вы, наверное, уже замечали, что одни цвета отлично смотрятся вместе, а другие… просто нет. Цвета, которые мы выбираем, могут помочь улучшить дизайн или отвлечь его от него.
Когда вы решаете, как создать графику, важно помнить, что то, как мы воспринимаем цвета, зависит от контекста, в котором мы их видим.
Цветовой контекст относится к тому, как мы воспринимаем цвета, когда они контрастируют с другим цветом.
Посмотрите на пары кружков в примере ниже, чтобы понять, что я имею в виду.
Середина каждого круга одинакового размера, формы и цвета. Единственное, что меняется, это цвет фона. Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета позади них. Вы можете даже заметить изменение движения или глубины только на основе одного изменения цвета.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета позади них. Вы можете даже заметить изменение движения или глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Поэтому, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите получить во всем дизайне.
Например, если вы создаете простую гистограмму, вам нужен темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между полосами и самим фоном, поскольку хотите, чтобы ваши зрители сосредоточились на полосах, а не на фоне.
Однако выбор цветов с высокой контрастностью не всегда так сложен, как выбор цветов, которые хорошо смотрятся вместе.
Для меня здесь самый сложный выбор цвета. Я мог бы часами выбирать цвета для инфографики просто потому, что нужно время, чтобы понять, что лучше всего смотрится вместе.
На самом деле, обычно у меня нет часов, чтобы просто выбирать цвета. (И это, вероятно, было бы пустой тратой времени, даже если бы у меня было несколько часов.)
(И это, вероятно, было бы пустой тратой времени, даже если бы у меня было несколько часов.)
К счастью, существуют логические правила для создания цветовых схем, которые работают вместе.
Аналоговые цветовые схемы
Аналоговые цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналоговые структуры не создают темы с высокой контрастностью цветов, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Мне нравится использовать эту цветовую схему для создания более теплых (красный, оранжевый и желтый) или более холодных (фиолетовый, синий и зеленый) цветовых палитр, как показано ниже. Между этими цветами нет большого контраста, но разве они не смотрятся красиво вместе?
Между этими цветами нет большого контраста, но разве они не смотрятся красиво вместе?
Я бы, вероятно, использовал эту палитру для создания изображения, а не инфографики или гистограммы, поскольку я хотел бы, чтобы все элементы изображения хорошо сочетались друг с другом.
Монохроматические схемы
Использование монохроматических схем позволяет создавать цветовые схемы на основе различных оттенков и оттенков одного оттенка. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Мне нравится использовать монохроматические цветовые схемы для диаграмм и графиков, но только тогда, когда нет необходимости создавать высокую контрастность. Однако монохроматические схемы не слишком популярны, поэтому, если вы ищете яркую и привлекающую внимание цветовую схему, это не лучший выбор.
Триадные цветовые схемы
Триадные цветовые схемы предлагают высококонтрастные цветовые схемы с сохранением одного тона. Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы хороши, если вам нужен контраст, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать остальные, или просто приглушить два других цвета, выбрав более мягкий оттенок.
Триадная цветовая схема отлично смотрится в графических изображениях, таких как гистограммы или круговые диаграммы, поскольку она обеспечивает контраст, необходимый для создания сравнений.
Однако, если бы я использовал эту цветовую схему для создания инфографики, я бы с большей вероятностью выбрал один цвет в качестве цвета фона, например желтый или светло-зеленый, и более темный контрастный цвет в качестве доминирующего цвета. Затем я мог бы использовать остальные три цвета в качестве акцентов. Изменяя интенсивность цветов в дизайне, я могу выделить важные моменты и выводы.
Изменяя интенсивность цветов в дизайне, я могу выделить важные моменты и выводы.
Дополнительные цветовые схемы
Как вы уже догадались, дополнительная цветовая схема основана на использовании двух цветов, расположенных непосредственно друг напротив друга на цветовом круге, и соответствующих оттенков этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. По этой причине вы должны быть осторожны при использовании дополнительных цветов в схеме. Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в дизайне.
Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
Однако, если бы я использовал эти цвета в инфографике, мне, вероятно, пришлось бы использовать более светлый цвет для фактического фона. Можете ли вы представить себе выбор одного из апельсинов в качестве фона с синими акцентами и текстом? Это, вероятно, было бы слишком подавляющим и трудным для чтения.
Схемы дополнительных цветов
Схемы дополнительных цветов включают один доминирующий цвет и два цвета, непосредственно прилегающие к дополняющему доминирующему цвету. Это создало более тонкую цветовую палитру, чем дополнительная цветовая схема, но при этом сохранило преимущества контрастных цветов.
Раздельную схему дополнительных цветов трудно сбалансировать, поскольку в отличие от аналоговых или монохроматических цветовых схем все используемые цвета обеспечивают контраст (аналогично схеме дополнительных цветов).
Я могу представить себе использование следующей расщепленной дополнительной цветовой схемы различными способами. Я мог бы использовать это в диаграмме или графике, потому что это дает мне необходимый контраст, а цвета остаются визуально привлекательными.
Я также мог бы использовать эти цвета в инфографике, хотя я бы еще немного поэкспериментировал с цветами, чтобы посмотреть, какие пары лучше всего смотрятся вместе.
Положительный и отрицательный аспект модели с разделенными дополнительными цветами заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст. .. но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поэкспериментировать с этим, чтобы найти правильную комбинацию контраста.
.. но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поэкспериментировать с этим, чтобы найти правильную комбинацию контраста.
Независимо от того, какую цветовую схему вы выберете, старайтесь помнить о том, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Я обнаружил, что простое понимание того, как строятся цветовые схемы, помогает мне выбрать правильную цветовую схему. Если я просто подумаю: «Какова цель этой графики?» Я могу начать определять, сколько (или как мало) контраста мне нужно.
Помните, если вы строите цветовую схему из пяти цветов, это не значит, что вы должны использовать все пять. Иногда выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Инструменты для работы с цветом
Существует много теоретической и практической информации для понимания того, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнить работу быстро и легко.
К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для вашего дизайна.
Adobe Color
Adobe Color (ранее Adobe Kuler) — один из моих любимых инструментов для работы с цветом, который я использую при создании чего-либо — будь то инфографика или просто круговая диаграмма.
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, описанных ранее в этом посте. После того, как вы выбрали цвета в желаемой схеме, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете исследовать и использовать в своих собственных проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранять свои темы в своей учетной записи.
Если вы являетесь пользователем Adobe, вы можете легко сохранять свои темы в своей учетной записи.
Цветовая шкала Illustrator
Я провожу много времени в Adobe Illustrator, и одной из моих наиболее часто используемых функций является цветовая шкала. Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также изменится с оранжевого на зеленый.
Как и Adobe Color, цветовая шкала имеет несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы», чтобы использовать ее в своем проекте или в будущем.
Предустановленные направляющие цветов
Если вы не являетесь пользователем Adobe, вы, вероятно, хотя бы раз использовали продукты Microsoft Office. Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановленных цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов.
Расположение цветовых схем в PowerPoint зависит от используемой версии, но как только вы найдете цветовые «темы» документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
От теории к практике
Насколько я знаю, в этом посте много теории. Но когда дело доходит до выбора цвета, понимание теории цвета может творить чудеса с тем, как вы на самом деле используете цвет.
Но прежде чем я отправлю вас создавать удивительные изображения для улучшения вашего блога и социальных сетей, позвольте мне дать вам несколько дополнительных советов по выбору цветов:
- Не зацикливайтесь на пресетах. Почти каждая программа, которую вы используете, автоматически даст вам предустановленные цвета. Забудьте о пресетах и исследуйте цвет самостоятельно. Не позволяйте программе решать, как вы используете цвет в своем дизайне.
- Начните с одного цвета, который вам нравится. Каждый раз, когда я что-то проектирую, я начинаю с одного цвета и строю цветовую схему на его основе. Если вы попытаетесь начать с более чем одного цвета, вам будет сложнее найти гармонию между вашими цветами.
- Сохраните свои цветовые схемы. Если вы найдете цветовую схему, которая вам нравится, она, вероятно, пригодится вам позже. Я бы не советовал использовать одну и ту же цветовую схему для всех создаваемых вами диаграмм или рисунков, но позже вы всегда можете использовать разные схемы по-разному.

- Практика делает совершенным. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Какие еще советы по выбору цветов вы бы порекомендовали? Дайте нам знать об этом в комментариях.
Гость блогер: Бетани Картрайт. Этим летом Бетани станет стажером команды блога по визуализации данных. Она тратит большую часть своего времени на создание инфографики и других визуальных материалов для постов в блоге. Подпишитесь на нее в Твиттере @bhopecart. Просмотреть всю статью по адресу: http://blog.hubspot.com/marketing/color-theory-design
Теория цвета, цветовой круг и выбор цветовой схемы
Когда вы просматриваете свою ленту новостей, что обычно привлекает ваше внимание? Скорее всего, это видеоролики YouTube, изображения, анимированные GIF-файлы и другой визуальный контент, верно? В то время как текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание ваших читателей и улучшая вашу статью или отчет. Я знаю, что вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен». Считайте, что это ваш вводный курс в теорию цвета. Читайте дальше, чтобы узнать о терминах, инструментах и советах, которые вы должны знать, чтобы выбрать лучшие цвета для своего дизайна.
Я знаю, что вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен». Считайте, что это ваш вводный курс в теорию цвета. Читайте дальше, чтобы узнать о терминах, инструментах и советах, которые вы должны знать, чтобы выбрать лучшие цвета для своего дизайна.
Теория цвета 101
Давайте сначала вернемся к школьному уроку рисования, чтобы обсудить основы цвета.
Помните, вы слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять, ну, все остальное о цвете.
Основные цвета
Основные цвета — это цвета, которые нельзя получить путем комбинирования двух или более других цветов. Они очень похожи на простые числа, которые не могут быть созданы путем умножения двух других 9.0003 нумеруется вместе с .
Три основных цвета:
- Красный
- Желтый
- Синий
Думайте об основных цветах как о своих родительских цветах, закрепляющих дизайн в общей цветовой схеме. Любой из этих цветов или их комбинация может стать опорой для вашего бренда, когда вы начнете исследовать другие оттенки, тона и оттенки (мы поговорим о них через минуту).
Любой из этих цветов или их комбинация может стать опорой для вашего бренда, когда вы начнете исследовать другие оттенки, тона и оттенки (мы поговорим о них через минуту).
При проектировании или даже рисовании с использованием основных цветов не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый цвет в качестве основного (мы в HubSpot прекрасно это знаем).
Знание того, какие основные цвета создают оранжевый , поможет вам определить цвета, которые могут хорошо сочетаться с оранжевым, при условии правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цветов…
Вторичные цвета
Вторичные цвета — это цвета, образованные комбинацией любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с приведенной выше моделью теории цвета — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Существует три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичных цветов:
Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичных цветов:
- Красный + Желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что приведенные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета. Эта чистая форма известна как 9 цветов.0003 оттенок , и вы увидите, как эти оттенки соотносятся с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со вторичным.
Отсюда цвет становится немного сложнее. И если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый первичный цвет может сочетаться со вторичным цветом для создания третичного цвета. Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого третичные цвета создаются, когда первичный цвет смешивается с вторичным цветом, который идет рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- красный + фиолетовый = красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + Фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + Зеленый = Сине-зеленый (бирюзовый)
- Желтый + Оранжевый = Желто-оранжевый (янтарный)
- Желтый + Зеленый = Желто-зеленый (шартрез)
Колесо теории цвета
Хорошо, отлично. Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что выбор цвета, особенно на компьютере, имеет гораздо более широкий диапазон, чем 12 основных цветов.
Это движущая сила цветового круга, круговая диаграмма, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним в цветовой шкале радуги. (Как вы, наверное, знаете, цветов радуги по порядку 9.0230 RED , Orange , Yellow , Green , Blue , Indigo и Violet .) ярче, светлее, мягче и темнее цвета путем смешивания белого, черного и серого с исходными цветами. Эти смеси создают цветовые варианты, описанные ниже:
Оттенок
Оттенок в значительной степени синоним того, что мы на самом деле подразумеваем, когда говорим слово «цвет». Например, все первичные и вторичные цвета являются «оттенками».
Важно помнить об оттенках при комбинировании двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, что делает ваш окончательный цвет зависимым от совместимости более чем двух цветов.
Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, что делает ваш окончательный цвет зависимым от совместимости более чем двух цветов.
Если бы вы смешали, например, оттенки красного и синего вместе, вы бы получили фиолетовый, верно? Но смешайте оттенок красного с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлой и темной версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому оттенку. Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Оттенок
Оттенок противоположен оттенку, но люди не часто различают оттенок цвета и оттенок цвета. Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков.
Тон (или Насыщенность)
Вы также можете добавить к цвету белый и черный для создания тона. Тон и насыщенность, по сути, означают одно и то же, но большинство людей будут использовать насыщенность, если речь идет о цветах, созданных для цифровых изображений. Тон будет чаще использоваться для покраски.
Добавление и вычитание цветов
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, в котором перечислены цвета RGB или CMYK с некоторыми цифрами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также цвета, указанные на чернильных картриджах для вашего принтера. Это не случайно.
Это не случайно.
CMYK — субтрактивная цветовая модель . Он так называется, потому что вам нужно вычесть цвета из , чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Сбивает с толку, верно?
Подумайте о печати листа бумаги. Когда вы впервые загружаете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете проникновение белых длин волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, ближе к черному цвету.
Мне легче думать о CMYK с точки зрения соответствующих чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые модели RGB, с другой стороны, предназначены для электронных дисплеев, включая компьютеры.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавить, чем ближе к белому. Для компьютеров RGB создается с использованием масштабов от 0 до 255. Таким образом, черный будет R = 0, G = 0 и B = 0. Белый будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно содержит числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом корректироваться.
Однако многие веб-программы предоставляют вам только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения, RGB, вероятно, лучший выбор для выбора цветов.
Как выбрать цветовую схему
- Учитывайте цветовой контекст.
- Обратитесь к цветовому кругу, чтобы определить аналогичные цвета.

- Обратитесь к цветовому кругу, чтобы определить дополнительные цвета.
- Сосредоточьтесь на монохроматических цветах одного оттенка.
- Используйте триадную цветовую схему для создания высокой контрастности.
- Создание разделенной дополнительной цветовой схемы.
- Не ограничивайтесь пресетами, начните с одного цвета.
Теперь, когда мы изучили все основы теории цвета, давайте поговорим о том, как на самом деле использовать эти новые знания для создания дизайна, который усовершенствует ваш бренд и найдет отклик у вашей аудитории.
Вы, наверное, уже замечали, что одни цвета прекрасно смотрятся вместе, а другие — нет. Цвета, которые мы выбираем, могут помочь улучшить дизайн или отвлечь его от него.
Когда вы решаете, как создать графику, важно помнить, что то, как мы воспринимаем цвета, зависит от контекста, в котором мы их видим.
1. Учитывайте цветовой контекст.
Цветовой контекст относится к тому, как мы воспринимаем цвета, когда они контрастируют с другим цветом. Посмотрите на пары кружков в приведенном ниже примере, чтобы понять, что я имею в виду.
Посмотрите на пары кружков в приведенном ниже примере, чтобы понять, что я имею в виду.
Середина каждого круга одинакового размера, формы и цвета. Единственное, что меняется, это цвет фона. Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета позади них. Вы можете даже заметить изменение движения или глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите получить во всем дизайне.
Например, если вы создаете простую гистограмму, вам нужен темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между полосами и самим фоном, поскольку хотите, чтобы ваши зрители сосредоточились на полосах, а не на фоне.
Однако выбор цветов с высокой контрастностью не всегда так сложен, как выбор цветов, которые хорошо смотрятся вместе.
Для меня здесь самый сложный выбор цвета. Я могу часами выбирать цвета для инфографики просто потому, что нужно время, чтобы понять, что лучше всего смотрится вместе.
На самом деле, обычно у меня нет часов, чтобы просто выбирать цвета. (И это, вероятно, было бы пустой тратой времени, даже если бы у меня было несколько часов.)
К счастью, существуют логические правила создания цветовых схем, которые работают вместе.
2. Обратитесь к цветовому кругу, чтобы определить аналогичные цвета.
Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналоговые структуры не создают темы с высокой контрастностью цветов, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Мне нравится использовать эту цветовую схему для создания более теплых (красный, оранжевый и желтый) или более холодных (фиолетовый, синий и зеленый) цветовых палитр, как показано ниже. Между этими цветами нет большого контраста, но разве они не смотрятся красиво вместе?
Я бы, вероятно, использовал эту палитру для создания изображения, а не инфографики или гистограммы, поскольку я хотел бы, чтобы все элементы изображения хорошо сочетались друг с другом.
3. Обратитесь к цветовому кругу, чтобы определить дополнительные цвета.
Как вы уже догадались, комплементарная цветовая схема основана на использовании двух цветов, расположенных непосредственно друг напротив друга на цветовом круге, и соответствующих оттенков этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как вы используете дополнительные цвета в схеме. Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в дизайне.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в дизайне.
Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
Однако, если бы я использовал эти цвета в инфографике, мне, вероятно, пришлось бы использовать более светлый цвет для фактического фона. Можете ли вы представить себе выбор одного из апельсинов в качестве фона с синими акцентами и текстом? Это, вероятно, было бы слишком подавляющим и трудным для чтения.
4. Сосредоточьтесь на однотонных цветах одного оттенка.
Использование однотонных схем позволяет создать цветовую схему на основе различных оттенков и полутонов одного оттенка. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Мне нравится использовать монохроматические цветовые схемы для диаграмм и графиков, но только тогда, когда нет необходимости создавать высокую контрастность. Тем не менее, монохроматические схемы не имеют тенденции к «популярности», поэтому, если вы ищете яркую и привлекающую внимание цветовую схему, это не лучший выбор.
Тем не менее, монохроматические схемы не имеют тенденции к «популярности», поэтому, если вы ищете яркую и привлекающую внимание цветовую схему, это не лучший выбор.
Проверьте все монохроматические цвета, относящиеся к красному оттенку, основному цвету.
5. Используйте тройную цветовую схему для создания высокой контрастности.
Триадные цветовые схемы предлагают высококонтрастные цветовые схемы с сохранением одного тона. Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать остальные, или просто приглушить два других цвета, выбрав более мягкий оттенок.
Триадная цветовая схема отлично смотрится в графических изображениях, таких как гистограммы или круговые диаграммы, поскольку она обеспечивает контраст, необходимый для создания сравнений.
Однако, если бы я использовал эту цветовую схему для создания инфографики, я бы, скорее всего, выбрал один цвет в качестве цвета фона, например желтый или светло-зеленый, и более темный контрастный цвет в качестве доминирующего цвета. Затем я мог бы использовать остальные три цвета в качестве акцентов. Изменяя интенсивность цветов в дизайне, я могу выделить важные моменты и выводы.
6. Создайте расщепленную дополнительную цветовую схему.
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно прилегающие к доминантному цветовому дополнению. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, сохраняя при этом преимущества контрастных цветов.
Схему разделенных дополнительных цветов трудно сбалансировать, поскольку в отличие от аналоговых или монохроматических цветовых схем все используемые цвета обеспечивают контраст (подобно схеме дополнительных цветов).
Я могу представить себе использование следующей расщепленной дополнительной цветовой схемы различными способами. Я мог бы использовать это в диаграмме или графике, потому что это дает мне необходимый контраст, а цвета остаются визуально привлекательными.
Я также мог бы использовать эти цвета в инфографике, хотя я бы еще немного поэкспериментировал с цветами, чтобы увидеть, какие пары лучше всего смотрятся вместе.
Положительный и отрицательный аспект модели с разделенными дополнительными цветами заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст… но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поэкспериментировать с этим, чтобы найти правильную комбинацию контраста.
Независимо от того, какую цветовую схему вы выберете, старайтесь помнить о том, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Я обнаружил, что простое понимание того, как строятся цветовые схемы, помогает мне выбрать правильную цветовую схему. Если я просто подумаю: «Какова цель этой графики?» Я могу начать определять, сколько (или как мало) контраста мне нужно.
Помните, если вы строите цветовую схему из пяти цветов, это не значит, что вы должны использовать все пять. Иногда выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
7. Думайте не только о пресетах, но начните с одного цвета.
Прежде чем я отправлю вас создавать удивительные изображения для улучшения вашего блога и социальных сетей, позвольте мне дать вам несколько дополнительных советов по выбору цветов:
- Не зацикливайтесь на пресетах. Почти каждая программа, которую вы используете, автоматически даст вам предустановленные цвета.
 Забудьте о пресетах и исследуйте цвет самостоятельно. Не позволяйте программе решать, как вы используете цвет в своем дизайне.
Забудьте о пресетах и исследуйте цвет самостоятельно. Не позволяйте программе решать, как вы используете цвет в своем дизайне. - Начните с одного понравившегося вам цвета. Каждый раз, когда я что-то проектирую, я начинаю с одного цвета и строю цветовую схему на его основе. Если вы попытаетесь начать с более чем одного цвета, вам будет сложнее найти гармонию между вашими цветами.
- Сохраните свои цветовые схемы. Если вы найдете цвет (или цветовую схему), который вам нравится, возможно, он вам пригодится позже. Я бы не советовал использовать одну и ту же цветовую схему для каждой диаграммы или графика, которые вы создаете, но позже вы всегда можете использовать разные схемы по-разному.
- Практика делает совершенным. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты для работы с цветом
Существует много теоретической и практической информации для понимания того, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнить работу быстро и легко.
Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнить работу быстро и легко.
К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для вашего дизайна.
Adobe Color
Adobe Color (ранее Adobe Kuler) — один из моих любимых инструментов для работы с цветом, который я использую при создании чего-либо — будь то инфографика или просто круговая диаграмма.
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, описанных ранее в этом посте. После того, как вы выбрали цвета в желаемой схеме, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете исследовать и использовать в своих собственных проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранять свои темы в своей учетной записи.
Цветовая шкала Illustrator
Я провожу много времени в Adobe Illustrator, и одной из моих наиболее часто используемых функций является цветовая шкала. Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Поэтому, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, цветовая шкала имеет несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы», чтобы использовать ее в своем проекте или в будущем.
Предустановленные направляющие цветов
Если вы не являетесь пользователем Adobe, вы, вероятно, хотя бы раз использовали продукты Microsoft Office. Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановленных цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов.
Расположение цветовых схем в PowerPoint зависит от того, какую версию вы используете, но как только вы найдете цветовые «темы» вашего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цвета, понимание теории цвета может творить чудеса с тем, как вы на самом деле используете цвет.

 тембра (дб)
тембра (дб)