Какие электронные самоделки можно сделать своими руками в домашних условиях. Как собрать простые схемы для начинающих радиолюбителей. Где найти идеи и инструкции по созданию электронных устройств.
Простые электронные самоделки для новичков
Для тех, кто только начинает увлекаться электроникой, важно с чего-то начать. Вот несколько идей простых электронных самоделок, которые можно сделать своими руками:
- Мигающий светодиод на таймере NE555
- Регулятор яркости светодиода на потенциометре
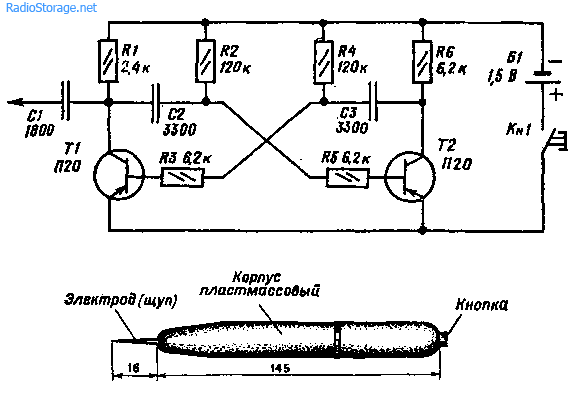
- Детектор скрытой проводки
- Простое зарядное устройство для аккумуляторов
- Сенсорный выключатель света
- Электронный термометр на микросхеме LM35
Эти проекты помогут освоить базовые навыки работы с электронными компонентами и паяльником. Они достаточно просты для начинающих, но при этом функциональны и могут пригодиться в быту.
С чего начать новичку в электронике
Чтобы начать делать электронные самоделки, потребуется:
- Изучить основы электротехники и схемотехники
- Приобрести базовый набор радиодеталей (резисторы, конденсаторы, транзисторы, светодиоды и т.д.)
- Купить простой паяльник и научиться им пользоваться
- Освоить чтение принципиальных схем
- Начать с простых проектов по готовым инструкциям
Не стоит сразу браться за сложные устройства. Лучше постепенно наращивать опыт, переходя от простого к сложному.

Где искать идеи и схемы для самоделок
Начинающим радиолюбителям можно порекомендовать следующие источники идей и схем для электронных самоделок:
- Специализированные форумы и сайты по электронике
- Тематические YouTube-каналы
- Книги и журналы для радиолюбителей
- Наборы-конструкторы для начинающих
- Готовые схемы в интернете по запросу «простые электронные схемы»
Важно выбирать проекты, соответствующие вашему уровню навыков. Постепенно можно переходить к более сложным самоделкам.
Регулятор мощности для бытовых приборов
Регулятор мощности — полезная самоделка, которую можно применить для управления яркостью ламп, скоростью вентиляторов и других бытовых приборов. Простейшая схема регулятора строится на основе симистора и переменного резистора.
Принцип работы основан на изменении момента открытия симистора в течение каждого полупериода сетевого напряжения. Чем позже открывается симистор, тем меньшая часть синусоиды проходит в нагрузку.
Для сборки потребуются:
- Симистор BT137 или аналогичный
- Переменный резистор 470 кОм
- Диодный мост на 1А
- Конденсатор 100 нФ
- Резисторы и другие компоненты по схеме
Соберите схему на макетной плате, проверьте работу и только потом перенесите на печатную плату. Будьте осторожны при работе с сетевым напряжением!
Охранная сигнализация на микроконтроллере
Простую охранную сигнализацию можно сделать на базе микроконтроллера Arduino. Понадобятся:
- Плата Arduino Nano
- Инфракрасный датчик движения HC-SR501
- Пьезоизлучатель
- Светодиод
- Резисторы, провода
Алгоритм работы:
- При включении система переходит в режим охраны
- При обнаружении движения срабатывает сирена и мигает светодиод
- Сигнализация отключается кнопкой или по таймауту
Загрузите скетч в Arduino, подключите компоненты по схеме. Такая сигнализация подойдет для охраны небольших помещений.
Металлоискатель на микросхеме
Простой металлоискатель можно собрать на основе микросхемы NE555 в режиме генератора. Схема работает по принципу изменения индуктивности катушки при приближении металлического предмета.
Для сборки понадобятся:
- Микросхема NE555
- Катушка индуктивности (100-200 витков провода на каркасе)
- Конденсаторы, резисторы
- Пьезоизлучатель
- Батарея 9В
Соберите схему на макетной плате. При приближении металла к катушке будет меняться тон звукового сигнала. Настройте чувствительность подбором номиналов компонентов.
Полезные книги по электронике для начинающих
Для изучения основ электроники рекомендуется начать с следующих книг:
- «Электроника для начинающих» Чарльз Платт
- «Твой первый квадрокоптер: теория и практика» Яценков В.С.
- «Электроника. Логические микросхемы, усилители и датчики для начинающих» Петин В.А.
- «Электроника для детей» Э. Шетц
- «Занимательная электроника» Ванюшин М.
Эти издания в доступной форме объясняют базовые принципы и содержат множество простых проектов для самостоятельного повторения. Они помогут заложить хороший теоретический и практический фундамент.
Самоделки своими руками на сайте полезных самоделок
Чтобы слушать диспетчеров нужен не провод, а нормальная антенна. И она должна быть рассчитана специально для приема авиадиапазона. Я решил, что могу сделать ее своими руками….
Читать далееЛазерный диод мощностью от 245 мВт можно добыть из старого DVD-привода. Читайте о том, как можно сделать лазерный резак своими руками, который без труда прожигает шарики и зажигает спички!…
Читать далееДля проведения опытов с электричеством и для постройки некоторых приборов, будет необходим, кроме понижающего, и мощный повышающий трансформатор, каким является…
Читать далееПриветствую начинающих аквариумных деятелей! Тема сегодняшнего урока — генератор углекислого газа, или роль CO2 в жизни вашего аквариума.
Если вы варите кофе в турке, то не понаслышке знаете, как сложно ее отмывать. Особенно, если кофе было с молоком. Рука взрослого человека внутрь не пролазит, а…
Читать далееРентгеновский аппарат очень прост по своему устройству и не представит больших трудностей при изготовлении. Основными деталями, из которых состоит всякий рентг…
Читать далееПредыстория Я отсутствовал в Москве порядка около 5 недель. Возвращаясь по сильной жаре, которая началась ещё в Пскове, а задымлённость – в Тверской обла…
Читать далееИногда возникает необходимость переезда в другой город на постоянное место жительства. Переезд всегда доставляет массу неудобств, от психологических до материа…
Читать далееСобираем самый простой программатор для ATmega8 (и аналогичных AVR-микроконтроллеров от ATMEL) — всего несколько деталей. Порядок прошивки программами PonyProg и Uniprof….
Сегодня у нас небольшой ликбез по поводу фильтровальной бумаги — что это такое, где можно взять и купить, чем заменить и, самое интересное, как повысить её прочность настолько, чтобы она не рвалась при использовании. …
В сборник вошли электронные устройства для рыбалки, для огорода, для терапевтического воздействия на организм, цифровой флюгер и другие полезные самоделки….
Читать далееЭлектроника в быту (введение) Границы применения электронных приборов в быту Условия работы, минимальный набор инструментов, рабочее место Устройство подач…
Читать далееВ предлагаемой документации рассмотрена конструкция 2х простых малогабаритных самодельных печей. Рассмотренные печи могут работать как на дизельном топливе…
Читать далееВскрытие дверных замков без ключа. Если вы потеряли ключи от СВОЕЙ квартиры — не беда. Рассеянным посвящается. (Дополнительно флеш-ролики, 11 штук. Флеш-плейер…
Читать далееВ книге собраны статьи различных авторов: дачный гриль — выбирай на вкус!; журнал «Делаем сами»; очаги под открытым небом; журнал «Сам»…
Читать далее
Суперизобретение! Бесплатная электроэнергия для освещения, питания телевизора, холодильника и других электроприборов. Не надо усовершенствовать электросчетчик…
Не надо усовершенствовать электросчетчик…
Кулер — это аппарат для охлаждения и дозирования питьевой воды. Данными приборами часто оснащаются офисы, но некоторые люди приобретают такие штуки себе домой и…
Читать далееВ жизни людям достаточно часто приходится сталкиваться с большими давлениями, которые оказывают действие на маленькие площади. К примеру, если взять обычную шв…
В данной статье описаны давно забытые способы изготовления аквариума в домашних условиях, а также способы устранения течи без слива воды без извлечения рыбок…
Читать далееСамоделки с меткой: Радиотехника
Самоделки: 46
-
Вы можете за пару часов собрать свой собственный электронный замок с ключём из резистора.
Дмитрий ДА 05.06.2008
-
Представьте, что у вас в квартире свет включается не обычным выключателем, а специальной очень тонкой кнопкой (по принципу квартирного звонка).
Дмитрий ДА 23.07.2008
-
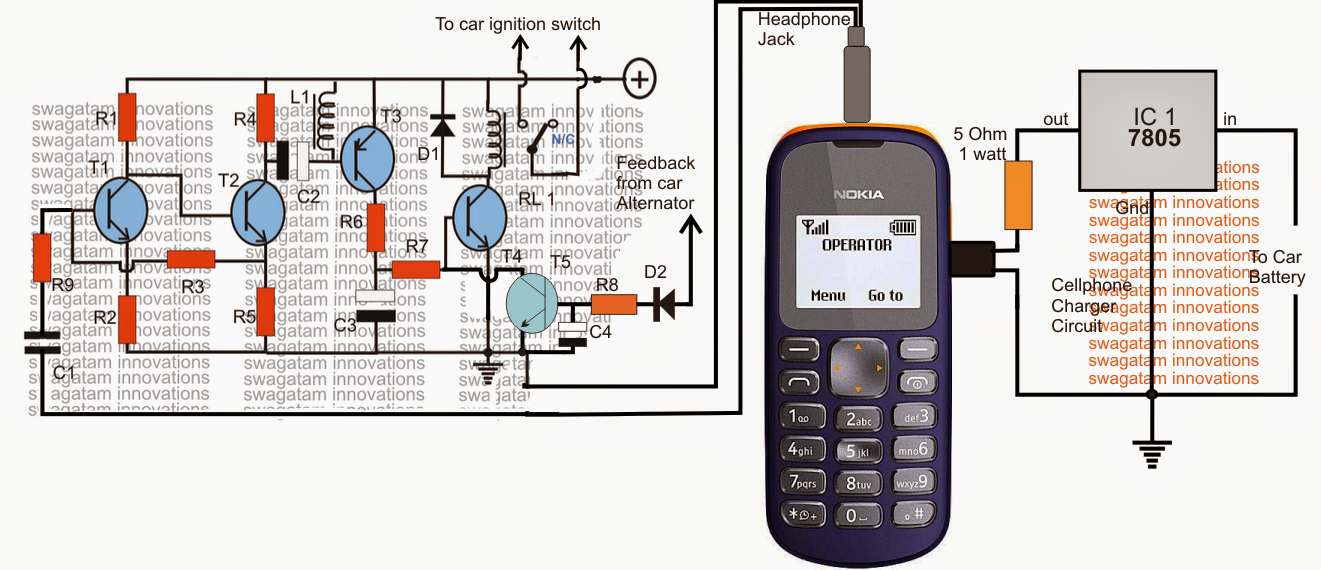
Подобных телефонов давно уже не выпускают, теперь детские телефоны работают без проводов на радиосвязи или вообще ребята общаются по мобильным телефонам.
Дмитрий ДА 09.03.2009
-
С таким разветвителем плеер можно слушать втроем 🙂
Дмитрий ДА 17.03.2009
-
Зарядное устройство для 6-ти вольтовых мотоциклетных аккумуляторов от сети 127/220В.
Дмитрий ДА 25.03.2009
-
Старенький, но очень классный журнал, рекомендую всем мастерам!
Дмитрий ДА 31.03.2009
-
Интересно, из чего же состоит зарядное устройство (блок питания) Сименса и возможно ли его починить самостоятельно в случае поломки.

Дмитрий ДА 01.04.2009
-
Нередки случаи поломки домашнего магнитофона, починить самому такую поломку можно, но прежде подумайте способны ли вы вообще на такой смелый поступок 🙂
Дмитрий ДА 02.04.2009
-
Привычные лампы дневного света могут работать даже после перегарания. Конечно совсем «мертвые» лампы оживить не получится, а вот добрая половина ламп выбрасываемых в утиль могла бы еще работать!
Дмитрий ДА 02.04.2009
-
Как часто вы меняете лампочку на лестничной площадке? Я меняю её очень редко, даже не могу вспомнить когда это было в последний раз 🙂 Весь секрет неперегораемой лампочки всего в одной детали!
Дмитрий ДА 02.04.2009
-
Это самый простой и самый надежный индикатор сети который мне приходилось делать.

Дмитрий ДА 03.04.2009
-
Собрать простой переключатель ёлочных гирлянд под силу даже новичку.
Дмитрий ДА 03.04.2009
-
Да, было время, всё чертили на ватманах специальными линейками, теперь за карандаш никто даже не берётся, всё делают в специальных программах на компьютере 🙂
Дмитрий ДА 03.04.2009
-
Ещё задолго до появления компьютеров в СССР выпускали настольные игры морской бой. К сожалению фотографии самой игры не осталось, а вот схемка сохранилась.
Дмитрий ДА 03.04.2009
-
Очень простая схема для ёлочной гирлянды.
Дмитрий ДА 03.04.2009
-
Бывают случаи в которых необходимо подключить двигатель на 380 вольт в сеть 220, сделать это можно по следующим схемам.

Дмитрий ДА 17.04.2009
-
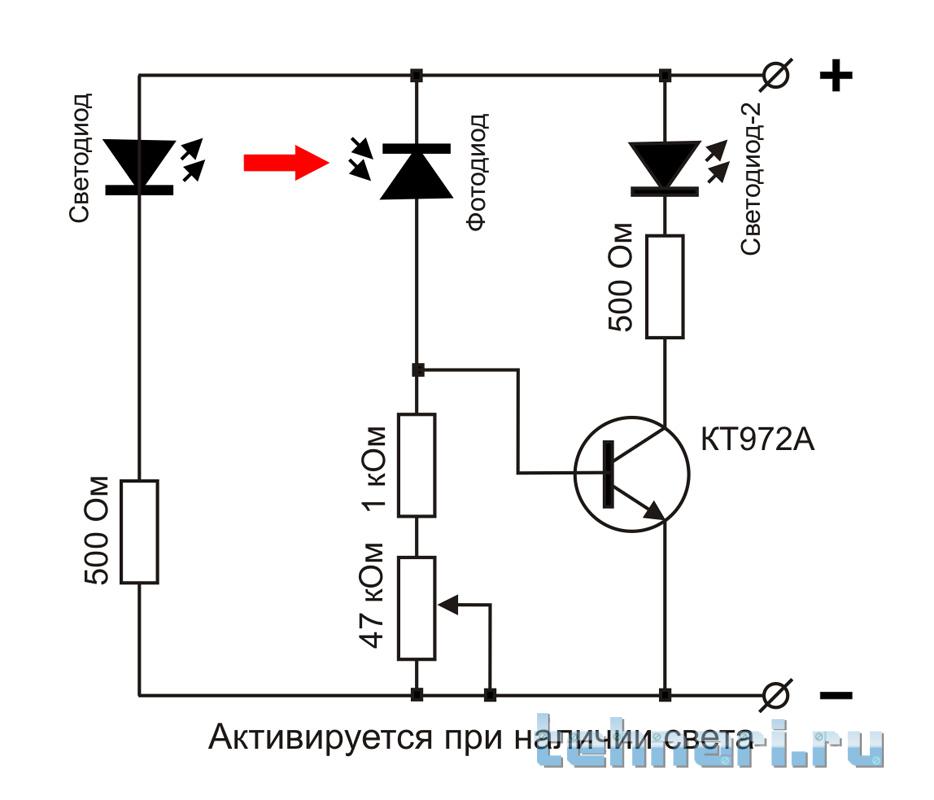
Этот датчик можно использовать для автоматического освещения лестничной площадки в тёмное время суток или для охранной сигнализации.
Дмитрий ДА 17.04.2009
-
Всего одна микросхема, конденсатор, пару кнопок и у вас готовый регулятор громкости.
Дмитрий ДА 17.04.2009
-
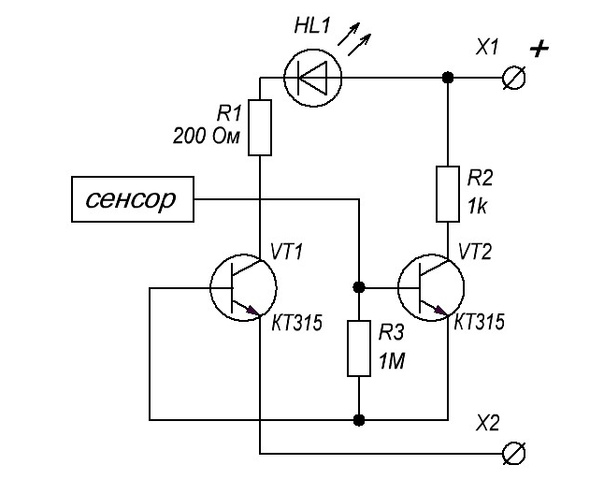
Эта очень простая схема сенсора может пригодиться не только многим радиолюбителям, но и моделистам.
Дмитрий ДА 17.05.2009
-
Частенько работающий электродвигатель может создавать помехи в радиоприёмниках или даже телевизорах. Чтобы избавиться от помех нужно подключить электродвигатель через специальный фильтр.
Дмитрий ДА 18.
 05.2009
05.2009
Какие можно сделать электронные самоделки своими руками?
Для тех, кто только начинает делать первые шаги в электронике, важно с чего-то начать. Что ж, предлагаем вам ознакомиться с идеями, которые могут пригодиться в будущем и одновременно дадут представление о том, как что-то следует делать. Что выбрать, если есть желание сделать простые электронные самоделки своими руками? Здесь представлены варианты, которые могут быть использованы в повседневной жизни.
Простой регулятор мощности для плавного включения ламп
Данный вид устройств нашел широкое применение. Самый простой – это обычный диод, который включается последовательно с нагрузкой. Подобное регулирование может применяться для продления срока функционирования лампы накаливания, а также для предотвращения перегрева паяльника. Также могут их применять, чтобы изменять мощность в широком диапазоне значений. Сначала будут самые простые электронные самоделки своими руками. Схемы вы можете видеть здесь же.
Как защититься от колебаний сетевого напряжения
Данное устройство отключает нагрузку, если сетевое напряжение выходит за допустимые пределы. Как правило, в рамках нормального считается отклонение до 10% от нормативного. Но в связи с особенностями системы энергоснабжения в нашем отечестве такие рамки не всегда соблюдаются. Так, напряжение может быть выше в 1,5 раза, или намного ниже, чем надо. Результат часто оказывается неприятным – аппаратура выходит из строя. Поэтому и есть необходимость в устройстве, которое будет отключать нагрузку раньше, чем что-то успеет сгореть. Но при создании такой самоделки необходимо быть осторожным, поскольку работа будет вестись со значительным напряжением.Как изготовить трансформатор безопасности
В различных электронных конструкциях часто используют бестрансформаторные источники питания. Обычно у таких устройств небольшая мощность, а чтобы избежать электротравм, они помещаются в изоляционный пластмассовый корпус. Но иногда их необходимо настраивать, и тогда происходит вскрытие защиты. Чтобы избежать возможных травм, используют развязывающий трансформатор безопасности. Полезен он также будет и при ремонте таких устройств. Конструктивно они состоят из двух одинаковых обмоток, каждая из которых рассчитана на номинальное напряжение сети. Как правило, мощность трансформаторов подобного типа колеблется в диапазоне 60-100 Вт, это оптимальные параметры для настройки различной электроники.
Чтобы избежать возможных травм, используют развязывающий трансформатор безопасности. Полезен он также будет и при ремонте таких устройств. Конструктивно они состоят из двух одинаковых обмоток, каждая из которых рассчитана на номинальное напряжение сети. Как правило, мощность трансформаторов подобного типа колеблется в диапазоне 60-100 Вт, это оптимальные параметры для настройки различной электроники.
Простой источник аварийного освещения
Что делать, если необходимо, чтобы в случае отключения электроснабжения сохранялась освещенность какого-то участка? Ответом на подобные вызовы может послужить аварийный светильник, выполненный на базе стандартной энергосберегающей лампы, мощность которой не превышает 11 Ватт. Так что если необходимо, чтобы свет был где-то в коридоре, подсобном помещении или на рабочем месте, эта самоделка придётся к месту. Обычно при наличии напряжения они работают напрямую от сети. Когда оно пропадает, лампа начинает функционировать на энергии аккумулятора. При восстановлении напряжения в сети и лампа будет работать, и автоматически заряжаться аккумулятор. Лучшие электронные самоделки своими руками были оставлены на конец статьи.
При восстановлении напряжения в сети и лампа будет работать, и автоматически заряжаться аккумулятор. Лучшие электронные самоделки своими руками были оставлены на конец статьи.Повышающий регулятор мощности для паяльника
В случаях, когда необходимо паять массивные детали или часто понижается сетевое напряжение, использование паяльника становится проблематичным. И выручить из данной ситуации может повышающий регулятор мощности. В данных случаях нагрузку (т.е. паяльник) питают с помощью выпрямленного сетевого напряжения. Изменение осуществляется с помощью электролитического конденсатора, емкость которого позволяет получить напряжение больше в 1,41 сетевого. Так, при стандартном значении напряжения в 220 В он будет давать 310 В. А если произойдёт падение, скажем, до 160 В, то получится, что 160*1,41=225,6 В, что позволит оптимально действовать. Но это только пример. Вы имеете возможность сделать схему, подходящую именно для ваших условий.Самый простой сумеречный выключатель (фотореле)
По мере создания новых деталей теперь необходимо всё меньше компонентов, чтобы сделать какой-то прибор. Так, для обычного сумеречного выключателя их необходимо всего 3. Причем благодаря универсальности конструкции возможно и многоцелевое применение: в многоквартирном доме; для освещения крыльца или двора частного жилища, или даже отдельной комнаты. Указывая на особенности такой конструкции как сумеречный выключатель, называют его ещё «фотореле». Можно найти много схем реализации, которые были сделаны или любителями, или промышленниками. Они обладают своим набором положительных и отрицательных свойств. В качестве отрицательных свойств обычно называют или необходимость наличия источника постоянного напряжения, или сложность самой схемы. Также при покупке дешевых и простых деталей или целых комплектов часто жалуются на то, что они попросту обгорают. Функционал схемы базируется на трех компонентах:
Так, для обычного сумеречного выключателя их необходимо всего 3. Причем благодаря универсальности конструкции возможно и многоцелевое применение: в многоквартирном доме; для освещения крыльца или двора частного жилища, или даже отдельной комнаты. Указывая на особенности такой конструкции как сумеречный выключатель, называют его ещё «фотореле». Можно найти много схем реализации, которые были сделаны или любителями, или промышленниками. Они обладают своим набором положительных и отрицательных свойств. В качестве отрицательных свойств обычно называют или необходимость наличия источника постоянного напряжения, или сложность самой схемы. Также при покупке дешевых и простых деталей или целых комплектов часто жалуются на то, что они попросту обгорают. Функционал схемы базируется на трех компонентах:- Фотоэлемент. Обычно под ним понимают фоторезисторы, фототранзисторы и фотодиоды.
- Компаратор.
- Симистор, или реле.
Когда есть дневное освещение, сопротивление у фотоэлемента невелико, и напряжение компаратора не превышает порог срабатывания. Но стоит только потемнеть – как в сей же момент будет включена конструкция.
Заключение
Вот какие интересные электронные самоделки своими руками можно сделать. Главное в случаях, когда что-то не получается – продолжать пытаться, и тогда всё удастся. А набравшись опыта, можно будет переходить на более сложные схемы.
Книги по электронным самоделкам — КульбакиМастер.ru
Книги для радиолюбителей по электронным самоделкам. Схемы и описание различных электронных самоделок рекомендованных для самостоятельной сборки радиолюбителями.
Книга 10 увлекательных схем аналоговой электроники. В книге приведены несколько схем для самостоятельной сборки радиолюбителями. В частности рассмотрены схемы управления электродвигателем, схема электрошокера, схема управления вентилятором.
Формат книги djvu. Размер файла — 2.7Mb. СКАЧАТЬ
Книга 55 схем электронных сигнализаций. В книге приводится описание изготовления и принципиальные схемы различных электронных сигнализаций. Схемы достаточно простые и не вызовут особых затруднений при сборке их начинающими радиолюбителями.
Формат книги djvu. Размер файла — 3.9Mb. СКАЧАТЬ
Книга 200 избранных схем электроники. Книга сборник большого числа УНЧ, АРУ, генераторов, модуляторов, демодуляторов, видеоусилителей. Описана структура узлов передающей аппаратуры АМ и ФМ модуляции.
Формат книги djvu. Размер файла — 2.9Mb. СКАЧАТЬ
Книга Печатные схемы в радиолюбительских конструкциях. В книге рассматривается современная технология получения печатных схем. Приводятся указания по конструированию, технологии изготовления печатных схем и примеры радиолюбительских конструкций с печатным монтажом.
Формат книги djvu. Размер файла — 2. 8Mb. СКАЧАТЬ
8Mb. СКАЧАТЬ
Книга Зарубежные радиолюбительские конструкции. В книге описывается назначение и устройство различных радиолюбительских конструкций изготовленных за рубежом. Даются рекомендации по их изготовлению из отечественных деталей.
Формат книги djvu. Размер файла — 1.3Mb. СКАЧАТЬ
Книга Современные сварочные аппараты своими руками. В книге описаны сварочные аппараты регулируемые, не регулируемые и инверторы. Приведены примеры расчета и изготовления самодельных сварочных аппаратов.
Формат книги djvu. Размер файла — 6Mb. СКАЧАТЬ
Книга Полезные схемы радиолюбителям. В книге представлены схемы на МОП и КМОП логических микросхемах. Приводится описание практических схем, принципов работы и настройки.
Формат книги djvu. Размер файла — 2.6Mb. СКАЧАТЬ
Книга Электроника дома и в саду. В книге приведены схемы электронных устройств применяющихся в быту и на садовых участках, обеспечивающих охрану имущества, экономию электроэнергии, увеличивающих надежность и долговечность эксплуатации бытовой техники.
Формат книги djvu. Размер файла — 4.4Mb. СКАЧАТЬ
Читать далее — Книги по ремонту телевизоров
Популярные книги по электронике:
Справочники по радиодеталям
Книги по ремонту и модернизации компьютера
Уроков и схем создания простых картинок в технике
Содержимое
Картинки в
, очень красивые и элегантные. На первый взгляд может показаться, что толстая бумага — очень сложный материал. Понятно, что каждое рукоделие требует навыков. Создать сразу сложный замысловатый рисунок на фото вряд ли получится. Но необходимо только изучить два основных метода: заполнение угла и круга, так как рукоделие сразу станет легким и понятным.Те, кто уже имеет опыт в этой поделке, легко создают самые замысловатые узоры и композиции.
Вычленить схемы довольно просто. Такой вышивкой можно создать практически любой рисунок. Достаточно нарисовать контур и сделать на нем дырочки. Далее мы подробнее рассмотрим мастер-класс, как выполнять эту работу.
Далее мы подробнее рассмотрим мастер-класс, как выполнять эту работу.
Материалы для вышивки в технике
Материалы и инструменты для резьбовой графики есть в каждом доме.Поэтому даже новичку легко найти все необходимое.
Компас.Такой инструмент потребуется, если на схеме нужно начертить круг;
Основные приемы вышивки изонитом
Любые схемы потоковой графики имеют схожие способы заполнения элементов. Рассмотрим основные способы.
Заполнение угла На листе плотной бумаги необходимо нарисовать угол. По величине и серьезности разницы нет. Каждая сторона рисунка должна быть разделена на равные части. Для этого с помощью линейки отмерьте зазоры в 5 миллиметров. Начинаем работу с верхнего угла. Каждое расстояние отмечено точкой и цифрой.В этих местах при помощи подложки и шила необходимо проделать отверстия. Уголок зашивают, как показано на схеме. Вышивка начинается с изнаночной стороны.
Каждая сторона рисунка должна быть разделена на равные части. Для этого с помощью линейки отмерьте зазоры в 5 миллиметров. Начинаем работу с верхнего угла. Каждое расстояние отмечено точкой и цифрой.В этих местах при помощи подложки и шила необходимо проделать отверстия. Уголок зашивают, как показано на схеме. Вышивка начинается с изнаночной стороны.
Заполнение круга На толстой бумаге с помощью кругового начертания круга. Его необходимо разделить на двенадцать одинаковых сегментов. Также отмечаем точки цифрами и делаем в этих местах проколы. Особенность закрашивания круга в том, что чем меньше расстояние между точками, тем красивее будет изображение.Главное, чтобы дырок было четное количество.
Что касается длины изонитовых стежков, то длинные стежки заполняют элемент больше, чем маленькие стежки. И соответственно центральное отверстие тоже будет меньше. Обхват вышивается по схеме.
Дуги и спирали Вышивка этих элементов выполняется так же, как и для круга. Но длина стежков должна быть небольшой. Размер одной пробивки должен быть меньше половины дуги.Ширина вышивки напрямую зависит от размера стежка. Чем она меньше, тем тоньше будет дуга.
Что касается особенностей спиральной вышивки рисунков, то она производится все время только в одном направлении. Длина стежка этой изо-ности может составлять от 3 до 5 проколов. Разобравшись с основными приемами вышивки в технике ниточной графики, можно переходить непосредственно к изделию. Предлагаем небольшой мастер-класс по детским схемам.
Котенок
Это просто.Мастер-класс такой работы вполне подойдет для первого детского творчества.
Для вышивки понадобится:
- Черная плотная бумага;
- Белые нити мулине;
- Тонкая белая бумага; Карандаш
- ;
- пин;
- Зажим; Клей
- ;
- игла.
Процесс изготовления На белой бумаге острым карандашом нужно нарисовать контур кота. На фото видно, как выглядит эта схема.
Накладываем лист на темный картон и закрепляем на нем зажимами.Если использовать скрепку, на готовом изделии останутся вмятины, которые никуда не исчезнут. Поэтому лучше взять специальные скрепки.
По контуру изображения через равные промежутки времени необходимо поставить точки с цифрами. В этих местах прокалывают отверстия булавкой. Перед тем, как приступить к проделыванию отверстий, подложите под заготовку толстый толстый материал. Это не повредит рабочую поверхность. Проденьте нитку в иглу, но не проделывайте узелок. Вышивку изонитом следует начинать с изнаночной стороны.Сделав пару стежков, конец нити следует зафиксировать с внутренней стороны клеем.
Уши и часть хвоста вышиты, заполняя угол. Все остальные элементы — это способ заполнения круга. Отдельно вырезаем из разноцветных материалов глазки, носик, усики и приклеиваем их к кошке. Вышивка готова!
Также можно провести с детьми мастер-класс по вышивке в технике изолировать одуванчики. Это несложно, с этим справится любой ребенок.
Весенние одуванчики
Этот мастер-класс не требует особых навыков. Такое изображение — отличный вариант приглушения схемы для начинающих мастеров. Картина создается с помощью самых простых стежков.
Для вышивки понадобится:
- картон;
- Зеленая книга; Клей
- ; Игла
- ; Карандаш
- ;
- шило;
- Желто-зеленая нить.
Производственный процессПаста зеленая бумага.Рисует схему цветов. Через равные расстояния карандашом отметьте точки цифрами. С помощью шила по контуру рисунка проделываются отверстия. Вышивать начинают с изнаночной стороны, фиксируя хвостик нити с помощью клея.
Цветок и бутон одуванчика, представленные на фото, вышиты желтой нитью, методом заполнения дуги треугольниками. Стебель создается петлями зеленой нити. Листочки сделаны методом заливки уголка зелеными нитками.Готовую вышивку можно оформить в рамку или украсить багетом.
Тональная нить графика
Создание изо тона считается высшей степенью мастерства. Но сделать это тоже несложно. Главное в таком искусстве — правильно выбрать материалы и красиво гармонично разместить все элементы.
Но сделать это тоже несложно. Главное в таком искусстве — правильно выбрать материалы и красиво гармонично разместить все элементы.
В природе все оттенки делятся на две группы: теплые и холодные. Визуально теплые воспринимаются выступающими вперед, холодные — отступающими. Используя такие приемы, и создайте неповторимую объемную вышивку.
Кроме того, оттенки делятся на светлые и тяжелые. К тяжелому — относят темное, насыщенное, к светлому — холодное, светлое. Если композиция вышита правильно, верхняя часть изображения будет «светлее» нижней. Также необходимо следить за гармоничностью соединения цветовых оттенков и полотна. На фото такие картины обладают неповторимым искусством и неповторимостью.
Тональная вышивка очень красивая. Он очень изысканный и живописный. Мастер-класс таких работ основан на правильном соотношении цветовых решений.
Техника — идеальный бизнес для детей любого возраста. Выполняется просто, но очень увлекательно. Первые занятия позволяют создавать привлекательные и художественные работы, что очень нравится молодым рукодельницам. Кроме того, этот метод вышивки развивает у ребенка внимательность, тщательность, мелкую моторику. Изолятор для начинающих, лучше всего приобщится к такому рукоделию, как вышивка.
Кроме того, этот метод вышивки развивает у ребенка внимательность, тщательность, мелкую моторику. Изолятор для начинающих, лучше всего приобщится к такому рукоделию, как вышивка.
Схемы для начинающих
Комментарии
комментария
| ESL | Быстрый просмотр | Страница урока | |||
1. Английский алфавит Английский алфавит | Vowel Vowel, A, Bowel | ||||
| 2.Глагол To Be (Настоящее время) | am, is, are I am, You are, He is | Verb To Be | |||
| 3. Числа | Кардинал: один, два Порядковый номер: первый, второй | Числа на английском языке | |||
| 4. Дни и месяцы | Понедельник, вторник … Январь, февраль … | Дни Месяцы Сезоны | |||
| 5. Указание даты | Май третий 03.05.1999 | Как сказать Дата | |||
| 6.Спроси и дай дорогу | Простите. Как я могу попасть в библиотеку? Не могли бы вы сказать мне ближайший путь к … | Спросите Проложите маршрут | |||
| 7. Как узнать время | 11:30 — Половина одиннадцатого 10:15 — Сейчас четверть одиннадцатого 9.Subject Verb Agreement | He like s She fl ies | Subject Verb Agreement | ||
10. Неопределенные статьи Неопределенные статьи | A и An статьи урока, муравей | Неопределенные статьи | 11. Притяжательные прилагательные | My, Your, His, Her, Its Our, их | Притяжательные прилагательные |
| 12. Единственное и множественное число | книга — книги фут — фут | Единственное и множественное число | |||
| 13.Есть и есть | Есть животное Есть животные | Есть и есть | |||
| 14. Это, что эти те | это кольцо те кольца | эти те эти те | |||
| 15. вопросы WH | which, What Who, Where | вопросительные слова | |||
| 16 Есть и есть | У меня карие глаза У Джуди есть друзья. | Есть и получил | |||
| 17. Немного и все | Я хочу воды. Вода есть? | Some and Any | |||
18. Много, много и много Много, много и много | Есть много автомобилей. Воды мало | Много, много и много | |||
| 19. Сколько и сколько | Сколько пальцев? Сколько времени? | Сколько и сколько | |||
| 20.Существительные | Счетные существительные: много машин Неисчислимые существительные: немного масла | Счетные неисчислимые существительные | |||
| 21. Притяжательные местоимения | Мое, твое, его Наши2 | … ||||
| 22. Предлоги | Направление, положение, время, место … напротив, впереди, во время, вверху … | Предлоги | |||
| 23. Также и тоже, и другое | Отрицательные предложения: либо Утвердительные предложения: тоже / тоже | Также и тоже и либо | |||
| 24.Императивы | Слушайте меня Откройте дверь | Императивы | |||
25. Не могу / не могу Не могу / не могу | возможность, способность, неспособность, запрос несоответствие, разрешение | Не могу / не могу | |||
| 26. Вежливые просьбы | Не могли бы вы мне помочь? Не возражаете, если я включу телевизор? | Вежливые запросы | |||
| 27. Настоящее непрерывное время | Я изучаю английский язык прямо сейчас. Они ждут мою сестру. | Настоящее прогрессивное время | |||
| 28. Местоимения объекта | я, ты, он / она / оно нас, ты, они | Местоимения объекта | |||
| 29. Простое настоящее время | идет в школу.Простое настоящее время | ||||
| 30. Повседневный английский | Я просыпаюсь в 7 часов. Иду на работу. | Повседневный распорядок Английский | |||
| 31. Отправляюсь в будущее | Я собираюсь навестить своего дядю завтра. Он придет позже. | Идти в будущее | |||
| 32. Должен и должен / должен | Мать: Ты должна прийти домой пораньше. Друг: В школе нужно носить форму. | Должен и должен / должен | |||
| 33. Напряженное соглашение | Я пришел домой и сделал домашнее задание. Я прихожу домой и делаю домашнее задание | Тяжелое соглашение | |||
| 34. Типы вопросов | Вы английский? Сколько тебе лет? | Типы вопросов | |||
| 35. Типы предложений | Простые предложения Составные предложения … | Типы предложений | |||
| 36. Цвета на английском языке | Белый / Черный / Коричневый Синий / желтый / оранжевый | Цвета на английском языке | |||
| 37.Смотри против Смотри против Смотри | Я тебя не вижу. Я не могу смотреть на тебя весь день. | Смотри против Смотри против Смотри | |||
38. Аффект или эффект Аффект или эффект | Этот фильм произвел на меня впечатление. Фильм на меня не подействовал. | Влияние или Эффект | |||
| 39. Принимаю / Исключаю / Ожидаю | Я не ожидаю, что она примет никаких подарков, кроме цветов. | Accept / Except / Expect |
Английский для начинающих
Новичок — 2 уровень
Загрузите бесплатную книгу ELLLO для начинающих!
учащихся ESL могут выучить английский язык и общие вопросы грамматики с помощью уроков, включающих аудио, сценарий и интерактивную викторину.Эти 25 уроков синхронизируются с бесплатной версией для печати, поэтому учителя и ученики могут использовать их как в классе, так и вне его.
01 Когда вы просыпаетесь?Джон рассказывает об утренних занятиях.

Простое настоящее время 02 Что ты делаешь ночью?
Сара рассказывает о том, что они делают по ночам.
Простой подарок 03 Ты готовишь?
Хана и Даниэль обсуждают готовку.
Наречия частоты 04 Вы много едите вне дома?
Хана и Даниэль говорят о еде вне дома.
Наречия частоты 05 Родной город Сары
Сара рассказывает о своем родном городе.
Есть / есть 06 Родной город Джона
Джон рассказывает о своем родном городе.

Есть / есть 07 Выходные
Дэниел говорит о выходных.
Будущее время / Переход к 08 Планы Ханы
Хана рассказывает о своих планах.
Будущее время / Переход к 09 Семейный портрет
Джон описывает внешний вид своей семьи.
От третьего лица в единственном числе 10 Семейные личности
Джон говорит о семье.
От третьего лица в единственном числе 11 Кто дома?
Хана рассказывает о том, чем занимается ее семья.
Настоящее время непрерывное 12 Где все?
Дэниел рассказывает о том, чем занимается его семья.
Настоящее время непрерывное 13 Вне досягаемости
Адам не отвечает на телефонный звонок. Почему?
Прошлое непрерывное 14 Работа по дому
Адам не выполняет работу по дому.Почему?
Настоящее совершенство 15 Планы свадьбы
Мэг рассказывает о своей предстоящей свадьбе.
Настоящее совершенство 16 Большой Фавор
Тодду нужна помощь Мэг.
Описание людей 17 Подходит для подруги
Тодд рассказывает о своей девушке.
Pres От третьего лица 18 Поездка в Осаку
Кстати о вариантах путешествия.
Расписания — от третьего лица в единственном числе 19 Угадай город
Слушайте и попробуйте угадать город.
Будь против Хаве 20 Угадай фильм
Послушайте и попробуйте угадать фильм.
Основные соединения 21 Говорящий язык
Тодд и Сара говорят о языках.
Банка — Способность 22 Компьютерщик
Почему у Тодда три компьютера?
Местоимения субъекта 23 Brothers Fight
Грег делится воспоминаниями о детском доме.
Прошедшее время 24 Удивительная мама
Аканэ рассказывает о своей маме.
Местоимения 25 Зимние каникулы
Аканэ и Ховард рассказывают о своих каникулах.
Прошедшее время
Продолжайте слушать
Вернуться к списку уровней!
Самодельное руководство по электронной нагрузке Arduino
В этом уроке я покажу вам, как я создал самодельную электронную нагрузку с Arduino, ЖК-дисплеем, поворотным энкодером для меню и силовым MSOFET для управления нагрузкой. У него также хорошая система охлаждения, поэтому он может выдерживать высокие нагрузки.Посмотрите, как сделать схему, корпус, все подключить, посмотрите код, который я использовал, и какие модули и сделайте тот же проект. Надеюсь, тебе понравится. Если это руководство вам поможет, подумайте о поддержке моей работы.
Часть 1 — Что нам нужно?
Это вся электроника, которая нам понадобится для этого проекта. У вас также есть список некоторых других необходимых нам деталей, таких как фанера, кулер, крышки вентиляторов, напечатанные на 3DF, и винты. Электроника проста в использовании.Все модули используют связь i2c. В качестве теплоотвода я использовал кулер для ПК, он отлично работает. Вам понадобится тонкий провод для соединений 5 В, но толстый провод для MOSFET и линий питания.
Часть 2 — Схема
• Поговорим о схеме. Это важно, и вам может потребоваться адаптировать его к вашим потребностям. Прежде всего, 12 В от адаптера постоянного тока подключается к переключателю, а затем к контакту Arduin o Vin и вентилятору, поэтому, когда мы переключаем переключатель, все включается.У NANO есть регулятор 5V, и это будет наш Vcc. Подключите все модули к Vcc и GND и подключите контакты SDA и SCL от Arduino ко всем модулям i2c (ADC, DAC и LCD).
• Подключите энкодер к Vcc, GND и 3 контакта к цифровым контактам D8, D9 и D10 Arduino. Подключите кнопки к контактам D11 и D12. Также подключите зуммер к D3 для сигнала ШИМ для тонов.
• О делителе напряжения. Пожалуйста, прочтите код и следующие части руководств. Я использовал 10K и 100K, но это не совсем те значения, поэтому нам нужно адаптировать множитель в коде.Прочтите код.
• Для считывания тока я использую шунт на 1 Ом. Считываем напряжение на этой нагрузке в дифференциальном режиме с помощью АЦП. Опять же, этот резистор не равен 1 Ом, поэтому множитель будет адаптирован в коде. Прочтите эту часть позже. Подключите выход ЦАП к затвору полевого МОП-транзистора. Load +, Load-, S + и S- — это банановые разъемы, которые мы разместили на передней панели. Вот и все.
Если вы хотите, чтобы контроллер работал с током более 2,1 А, вам потребуется большее напряжение на затворе MOSFET, чем 5 В, которое может дать ЦАП.Для этого используйте эту вторую схему с OPAMP между ЦАП и затвором MOSFET.
Часть 3.1 — Подготовка полевого МОП-транзистора
Хорошо, возьмите полевой МОП-транзистор и припаяйте толстые провода к стоку, затвору и истоку. Добавьте термоусадочные трубки для изоляции. Затем измерьте положение и проделайте отверстие в теплоотводе. Добавьте немного термопасты и прикрутите полевой МОП-транзистор. Теперь у вас должен быть весь силовой блок с 3 проводами.
Часть 3.2 — Установите плату
На прототипе печатной платы припаяйте все компоненты. Я использую тонкие провода для соединений с низким энергопотреблением, таких как 5 В для модулей, соединений i2c и кнопок. Для пути от входа через нагрузку к МОП-транзистору используйте соединения с толстыми проводами. Кроме того, сделайте очень короткое соединение между ADC0 и ADC1 ADS1115 к клеммам резистора 1 Ом. Чем длиннее эти соединения, тем больше будет падение напряжения на нагрузке, и нам нужно точно считывать падение напряжения на НАГРУЗКЕ.Для кнопок, ЖК-дисплея и энкодера мы добавляем длинные тонкие провода для будущего подключения к печатной плате с помощью некоторых контактов «папа-мама». Для силовых подключений добавьте винтовые клеммы, если они есть.
Часть 3.3 — Монтаж печатной платы
Ниже вы можете увидеть соединения на нижней стороне печатной платы. Как вы можете видеть, я использовал толстый провод для цепи питания pwoer, чтобы он мог выдерживать большой ток. По той же причине я залил припоем некоторые соединения. Я разместил женские контакты, чтобы позже можно было подключить ЖК-дисплей, кодировщик и эти 2 кнопки.Теперь мы можем даже провести тест, а затем изложить аргументы.
Часть 4.1 — Дело
Я использовал фанеру и сделал простой футляр. Я начинаю с 4-х стен: верхней, боковых и задней. Примерил на задней панели место для вентилятора холодильника. Затем я вырезал отверстие в задней панели для вентилятора и еще одно с правой стороны для потока воздуха. Затем я покрываю корпус винилом с текстурой из углеродного волокна, чтобы он выглядел лучше. Затем я распечатал на 3D-принтере крышки вентиляторов.Загрузите их отсюда. С помощью суперклея приклеиваю крышки на место.
Часть 4.2 — Еще дело
Затем я приклеиваю 4 деревянных блока к нижней части и добавляю гайку M3. Они будут использоваться для закрытия корпуса, когда он будет закончен с помощью винтов M3. Затем я делаю переднюю панель и оборачиваю ее винилом из углеродного волокна. Распечатываю подставку для ЖК-дисплея и помещаю внутрь. Затем я решаю, где разместить каждый компонент. Проделываю дырочки и складываю все кнопки, ЖК, энкодер и разъемы.Затем я приклеиваю переднюю панель к корпусу и подключаю к печатной плате. Закрепите плату внутри клеем.
Часть 4.3 — Отделка корпуса
Вентилятор приклеен к задней панели. Я проделываю отверстие сбоку и убеждаюсь, что USB-разъем Arduino находится перед этим отверстием, чтобы я мог запрограммировать чип с помощью USB-кабеля. Главный разъем 12 В постоянного тока имеет отверстие на задней панели, поэтому мы можем подключить сюда питание. Вот и все. Закройте корпус винтами, и мы можем загрузить код.
Часть 5.1 — Код контроллера
Идите ниже и загрузите код. Вам потребуются библиотеки для ЖК-дисплея, модулей ADS1115 и MCP4725, и вы также можете загрузить эти библиотеки по следующей ссылке. Вам также понадобится библиотека BusIO, поэтому установите ее с помощью диспетчера библиотек Arduino IDE. Прочтите код для получения более подробной информации, особенно о множителях. Скомпилируйте и загрузите, а затем протестируйте контроллер.
Часть 5.2 — Объяснение множителя
Эта важная деталь . Видите ли, когда вы подаете иск на ADS1115, для перехода от битовых значений (от 0 до 65000) мы используем множитель. По умолчанию это «0,185 мВ» или «0,000185 В». В коде для измерения тока мы производим дифференциальное измерение напряжения на нагрузке «1 Ом». Поскольку нагрузка составляет 1 Ом, это даст нам НАПРЯМУЮ текущее значение, поскольку «I = V / R» и R равно 1. НО !!! Сопротивление резистора не совсем 1 Ом, поэтому в моем случае я адаптировал множитель на 0.0001827 . Возможно, вам придется настроить эту переменную на другие значения, пока вы не получите хорошие показания, поэтому, одновременно измеряя значение с помощью внешнего мультиметра, настраивайте эту переменную до получения хороших результатов.
То же самое и здесь. Но в этом случае напряжение считывается с делителя напряжения. Видите ли, ADS1115 может измерять только до 5 В. Если вход выше, он будет поврежден. Итак, для этого между ADS1115 и основным входом я использовал делитель 10K и 100K, который будет равен делителю 0.0
0. Итак, теперь множитель 0,000185 / 0,00 = 0,002035. Теперь эти значения резистора не идеальны, поэтому у нас нет ровно 10 кОм и 100 кОм, поэтому мой множитель для чтения напряжения составляет 0,0020645 . Просто сделайте то же самое, измерьте напряжение на ЖК-экране, а также с помощью внешнего мультиметра и регулируйте это значение до получения хороших результатов. Я измерил резисторы, но этого недостаточно. Нам нужны точные значения.
const множитель с плавающей запятой = 0.0001827; // Множитель, используемый для "текущего" чтения между ADC0 и ADC1 ADS1115
////////////////////////////////////////////////// ////////////////////////////////////////////////// /////////////////////////////////////
const float multiplier_A2 = 0,0020645; // Умножитель напряжения, считываемый с делителя 10K / 100K
Часть 6 — Тестовое видео
Надеюсь, вам понравился этот урок. Если вы рассматриваете возможность поддержать мою работу, купите мои печатные платы в моем магазине, или, возможно, рассмотрите возможность поддержки меня на PATREON или, если хотите, сделайте пожертвование PayPal.Большое спасибо.
Часть 7. Дополнительная информация
• Что нужно иметь в виду. В этой версии я не использую сенсоры . Код был слишком медленным, если я считал входное напряжение и измеряю напряжение одновременно, но я постараюсь добавить эту функцию в будущую версию.
• Кроме того, регулирование тока осуществляется путем изменения напряжения на затворе полевого МОП-транзистора. Этот элемент управления должен быть PID для очень хороших результатов, но чтение ADC и DAC замедляют код настолько сильно, что , что хороший PID не работал.Итак, вместо PID я сделал «ручное управление» и решил, что пропорциональное значение зависит от диапазона ошибок. Ниже вы можете увидеть пример. Если ошибка очень большая, превышает 80% уставки, то выходной сигнал ЦАП изменится с шагом io 300 от общего числа 4069. Если ошибка составляет 60% от уставки, с шагом 170 и так далее. Если ошибка небольшая, шаги равны 1 от значения 4069, так что у нас есть хороший контроль. Это работает, но не идеально.
если (ошибка> (mW_setpoint * 0.8))
{
if (mW_setpoint> power_read) {
dac_value = dac_value + 300;
}
if (mW_setpoint (mW_setpoint * 0.6))
{
if (mW_setpoint> power_read) {
dac_value = dac_value + 170;
}
if (mW_setpoint (mW_setpoint * 0.4))
{
if (mW_setpoint> power_read) {
dac_value = dac_value + 120;
}
if (mW_setpoint
Часть 8 - Обучающее видео
Надеюсь, вам понравился этот урок. Если вы рассматриваете возможность поддержать мою работу, купите мои печатные платы в моем магазине, или, возможно, рассмотрите возможность поддержки меня на PATREON или, если хотите, сделайте пожертвование PayPal. Большое спасибо.
100+ проектов на JavaScript для начинающих! [Предоставленные решения! ]
На этой странице представлено более 100 проектов JavaScript для начинающих ! Фреймворков нет, и каждый завершенный проект включает в себя описание, мое резюме и исходные файлы для загрузки.Мы составили список из более чем 100 проектов JavaScript для начинающих, потому что ключом к тому, чтобы стать отличным разработчиком JavaScript, является практика, практика, практика. Вы знаете это, и я знаю это.
Получите шестизначную зарплату как инженер-программист!
Купите его всего за 10 долларов сегодня и начните создавать портфолио, которое воодушевит будущих работодателей!
«100 дней кода» предлагает вам кодировать в течение 100 дней. Разве не было бы хорошо, если бы вы действительно создавали новый проект JavaScript каждый день? В Интернете очень сложно найти исчерпывающий список проектов JavaScript для начинающих.
Итак, как вам, как от начинающего до среднего разработчика JavaScript, начать находить проекты для # 100DaysofCode, чтобы последовательно кодировать в течение 100 дней? Откуда у вас мотивация для создания собственных проектов на JavaScript?
Это трудное решение.
Я знаю.
Вот почему я создал этот сайт с более чем 100 проектами JavaScript для начинающих ! Я хотел, чтобы вам больше не приходилось бесконечно бродить по Интернету, чтобы найти 100 проектов в 100 разных местах, которые вы могли бы сделать как новичок в JavaScript!
Этот список состоит из более чем 100 рекомендованных проектов JavaScript как для начинающих, так и для опытных разработчиков! Другими словами, теперь у вас нет оправданий! Вы добьетесь большего успеха, потому что вы полны решимости стать лучшим разработчиком JavaScript в своей области .И поскольку вы наткнулись на эту страницу в поисках проектов JavaScript для начинающих, у меня есть для вас список проектов JavaScript!
Вы найдете более 100 проектов JavaScript малого и среднего размера, которые я предлагаю вам создать ДО того, как вы перейдете к изучению новой платформы, такой как React, Angular или Vue. И вы обязательно должны выполнить каждый из проектов в этом списке проектов JavaScript для начинающих с до , переходящих к написанию клиентских сценариев с помощью Node.js.
Список из 100+ проектов JavaScript для начинающих
Перейдите по ссылке, чтобы прочитать цель проекта, увидеть ее в действии и загрузить исходные файлы. Если ссылки нет, значит, я еще не заполнил ее . Но вы можете получить все проекты и видео решения из рекомендуемых курсов под этим списком на этой странице.
Получите шестизначную зарплату как инженер-программист!
Купите его всего за 10 долларов сегодня и начните создавать портфолио, которое воодушевит будущих работодателей!
1.Изменить цвет фона Project
Изменить проект цвета фона
2. Проект шестнадцатеричного изменения цвета фона
Изменить цвет фона в проекте HEXT
3. Проект случайных цитат
Проект генератора предложений
4. Передайте проект сообщения
Локальный проект передачи сообщений
5. Встречный проект
Проект простого счетчика
6. Проект слайдера фоновых изображений
Проект слайдера изображений массива
7. Testimonials Project
Проект Array Testimonials с использованием объектов
8.Фильтр Проект
Проект фильтров массива
9. Модальный проект
Всплывающий модальный проект
10. Калькулятор пр.
Калькулятор Проект
11. Проект формы чаевых
Проект формы чаевых
12. Проект списка дел
Проект списка задач
13. Продуктовая тележка, проект
Проект корзины электронной коммерции
14. Проект списка продуктов
Список продуктов, проект №1
14б. Список продуктов, проект № 2 (средний уровень)
Список продуктов, проект № 2
15.Курсовая форма Project (средний уровень / проект OOP)
Проект формы курса JavaScript
16. Flashcard Project (Промежуточный / проект OOP)
Проект Flashcard ООП JavaScript
17. Проект бюджетной заявки
Приложение "Бюджет ООП" на JavaScript
18. Кофейня пр.
19. Автосалон пр.
20. Случайная шутка AJAX Project
Проект JavaScript AJAX - Случайная шутка
21. Случайный человек, проект AJAX
Проект API случайных пользователей JavaScript
22.Проект HTTP-методов
23. Проект поиска в Википедии
24. Проект метеоданных
25. Проект Github
26. Проект ресторана Zomato
27. Комфортный дом Проект
.
28. Аналоговые часы Project
Проект аналоговых часов
29. Калькулятор ипотечного кредита Проект
.
Проект калькулятора ипотечного кредита
30. Цитата дня Проект
Цитата дня проекта
31. Калькулятор ИМТ Проект
Проект калькулятора ИМТ
32.Проект переоборудования веса
Проект конвертера веса
33. Переключатель цвета фона Project
Цветовая схема проекта смены фона
34. 2D Breakout Game Project (средний уровень)
2D проект игры Breakcout
35. Цифровой калькулятор пр.
.
Проект цифрового калькулятора
36. Проект цифровых часов
Проект цифровых часов
37. Проект таймера обратного отсчета событий
Таймер обратного отсчета JavaScript
38. Калькулятор чаевых Проект
Калькулятор процента подсказок JavaScript
39.Word Count Tool Project
Проект калькулятора длины слова
40. Проект контактной формы (с использованием локального хранилища)
контактная форма javascript проект локального хранилища
41. Проект приложения "День недели"
проект дня недели javascript
42. Проект "Изменение цвета фона"
приложение для изменения цвета javascript
43. Проект слайдера изображений
Слайдер изображений JavaScript
44. Дополнение Game Project
проект приложения математического сложения
45. Проект списка Todo
Проект списка задач JavaScript
46.Проект интерактивной викторины
47. Таймер обратного отсчета Проект
Таймер обратного отсчета JavaScript
48. Проект игры "Лопание воздушных шаров"
Проект создания воздушного шара на JavaScript
49. RSS-лента новостей проекта
Проект JavaScript Feedreader
Получите шестизначную зарплату как инженер-программист!
Купите его всего за 10 долларов сегодня и начните создавать портфолио, которое воодушевит будущих работодателей!
50. Проект игры по угадыванию чисел (средний уровень)
Игровой проект для угадывания чисел на JavaScript
51.Эффект выключателя света Проект
Проект переключателя света JavaScript
52. Проект приветственного сообщения
Проект приветственного сообщения JavaScript
53. Проект преобразования высоты
Инструмент преобразования высоты JavaScript
54. Wack A Mole Game Project (средний уровень)
Проект игры "Ударь крота"
55. Проект приложения Notes (средний уровень)
Проект приложения JavaScript Notes
56. Проект приложения Todo (средний уровень)
Проект Todo JavaScript Мида
57.Проект приложения Hangman (средний уровень)
Приложение JavaScript Hangman AJAX
58. Проект приложения рецептов (средний уровень)
Проект приложения Receipe
59. Калькулятор чаевых Проект
Проект калькулятора подсказок JavaScript
60. Приветственные сообщения Project
Проект приветственного сообщения JavaScript
61. Динамически изменяющийся проект сообщений
Проект динамических сообщений JavaScript
62. Проект подачи заявки на бросок монет (промежуточный)
JavaScript игра с подбрасыванием монет
63.Камень, ножницы, бумага, JavaScript, проект
JavaScript Rock Paper Scissors Game 64. Ultimate Dice Game JavaScript Project
65. Воспроизведение аудиофайлов и звуков Проект JavaScript
66. Тестовый проект динамической печати JavaScript
67. Функционатор Практика использования функций JavaScript Project
68. Проект JavaScript "Волшебный восьмой шар"
69. Проект JavaScript "Комбинированная игра-отгадыватель"
70. Проект Word Scramble JavaScript
71.Таймер обратного отсчета, проект JavaScript
72. Игра на соответствие шаблону JavaScript Project
73. Щелкните проект JavaScript игры Popper
74. High Low Card Game Project
75. Щелкните Shape Game Project
Игра на JavaScript по кругу
76. Проект игры в поиск слов
77. Проект автомобильной игры на JavaScript
78. Проект счетчика символов поля ввода
79. Проект фрагмента кода содержимого с прокруткой элементов
80.Удовольствие от проекта объектной модели документа
81. Проект Just JavaScript Click Counter
82. Проект всплывающего окна изображения
83. Проект игры "Палач" угадывание слов на JavaScript
84. Пример проекта модального всплывающего окна JavaScript
85. Проект приложения для создания анимированных слайд-шоу с каруселью изображений на JavaScript
86. Звездный рейтинг проекта
87. Игра "Самолет-бомбардировщик" JavaScript Project
88. Проект компонента JavaScript "Аккордеон"
89.Игровой проект Chaser Box Game
90. Наконечник инструментальный пр.
.
91. Электронная почта Exacter Application Project
92. Всплывающее сообщение JavaScript Project
93. Буфер обмена - копирование и перемещение проекта
94. Проект калькулятора на чистом JavaScript
95. Проект редактируемого списка покупок
96. Проект генератора путей к изображениям-заполнителям
97. Игровой проект "Поймай элемент"
98. Проект событий «Мышь и щелчок» элементов
99.Создать проект проверки формы
100. Cookie Get Set Tester Project
101. Проект приложения взаимодействия с DOM
102. Данные Google Таблицы в CSV Exporter Project
103. Игровой проект Flying Bird
104. Проект игры "Угадай числа"
105. Игровой проект Element Catcher
106. Игровой проект Alien Invader
107. Проект карточной войны
108. Проект подключения к YouTube API
109.Игра Brick Breaker Paddle Ball
110. Ударная установка проекта
Проект набора лекарств
111. CSS + JavaScript Clock
Проект аналоговых часов CSS
112. Игра с переменными CSS и JS
113. Массив кардио, день 1
114. Flex Panels Галерея изображений
115. Ajax Type Ahead
116. Массив кардио, день 2
117. Развлечения с HTML5 Canvas
118. 14 хитростей в инструментах разработчика, которые необходимо знать
119.Удерживайте Shift, чтобы установить несколько флажков
120. Пользовательский проект видеопроигрывателя HTML5
121. Обнаружение ключевой последовательности (КОД КОНАМИ)
122. Вставьте в Scroll Project
123. Объекты и массивы - Ссылка против копии
124. LocalStorage и делегирование событий
125. CSS Text Shadow Mouse Move Effect
126. Названия групп сортировки без артиклей
127. Подсчет времени строки с редукцией
128.Нереальное развлечение перед вебкамерой
129. Проект распознавания родной речи
130. Проект спидометра и компаса на основе геолокации
131. Переход по ссылкам
132. Проект синтеза речи
133. Sticky Nav Project
134. Проект «Захват событий, распространение, образование пузырей и однократный»
135. Stripe Follow Along Dropdown Navigation Project
136. Щелкните и перетащите для прокрутки
137. Проект пользовательского интерфейса экспериментального контроллера скорости видео
138.Часы обратного отсчета Проект
139. Проект игры Wack-a-Mole
Ваш вызов, стоит ли его принимать
Проще говоря, я призываю вас следовать за мной в поисках завершения по крайней мере 100 из этих интерфейсных проектов JavaScript для начинающих, проектов, которые в основном используют простой старый ванильный JavaScript.
Докажите себе, что вы готовы перейти к изучению Framework.
Докажите себе, что вы готовы перейти к написанию сценариев на стороне сервера.
Если вы думаете, что вам нечего доказывать, просто выберите несколько из этих проектов и посмотрите, сможете ли вы завершить их без посторонней помощи.
6 причин завершить эти 100+ проектов на JavaScript
1. Вы получите много опыта
Итак ... вы говорите мне, что я должен получить опыт, прежде чем я получу опыт?
Многие товарищи-разработчики спрашивают: «Достаточно ли я хорош?»
«Достаточно ли я реализовал проектов?»
«Я действительно знаю JavaScript?»
Что ж, после выполнения каждого из более чем 100 проектов JavaScript для начинающих самостоятельно, вам не следует беспокоиться ни о каком из этих вопросов.Вы, безусловно, будете лучше, чем многие из ваших коллег, при написании кода JavaScript.
2. Вы обретете сильное чувство достижения
После того, как вы выполнили не менее 100 проектов из этого списка проектов JavaScript для начинающих, вы можете без сомнения сказать, что создали не менее 100 рабочих приложений малого и среднего размера.
Технические специалисты по подбору персонала будут рады услышать это, когда они хотят заполнить роли разработчиков JavaScript младшего и среднего уровня.
3. Вы увидите множество различных реализаций JavaScript
Завершение не менее 100 проектов позволяет вам замедлиться, что в дальнейшем позволяет вам увидеть различные методы JavaScript.
4. Вы создадите портфель приложений JavaScript для рекрутеров и будущих работодателей
Если вы хотите стать экспертом-разработчиком JavaScript, вам нужно сделать больше, чем просто сказать, что вы разработчик JavaScript.
Вы должны показать , что вы разработчик JavaScript.
Наличие портфолио проектов JavaScript, которые вы составили, гораздо важнее, чем ваше слово.
5. Вы будете опытным разработчиком Front-End JavaScript
Выполнив как минимум 100 из этих различных проектов JavaScript для начинающих, вы, несомненно, станете лучшим разработчиком. Вы обнаружите, что реализация , на запоминание которой раньше уходили часы, теперь занимает всего несколько минут .
Когда вы пишете 10 строк кода без поиска в Google | Немного, но честная работа!
Вы будете использовать множество различных шаблонов JavaScript и начнете понимать, как различные реализации могут ускорить ваше кодирование. Давайте минимизируем ваше переполнение стека при поиске через каждые три строки кода и сделаем вас более продуктивным!
6. Люди подумают, что ты крут!
Посмотрим правде в глаза, не все справятся с этой задачей. Из-за этого вы будете редким исключением, сможете выделиться из массы. Если вы можете кодировать эти проекты JavaScript для новичков и демонстрировать их, коллеги-программисты будут очень впечатлены вашей преданностью своему делу!
Как выполнить задание «Проекты JavaScript для начинающих»
Выполнить 100 проектов JavaScript для начинающих просто (но непросто)
- Перейдите по ссылке на один из проектов выше.
- Прочтите описание и перейдите по ссылке на странице проекта, чтобы увидеть, как он работает (если ссылка еще не доступна, это означает, что я еще не завершил проект. Но не беспокойтесь. Вы можете просто перейти на курс, где Нашел проект).
- Для проектов, которые я завершил, загрузите или клонируйте мой репозиторий с GitHub.
- Удалите содержимое файла app.js (или любых других соответствующих файлов js), а затем попробуйте самостоятельно написать код для функций JavaScript.
- После того, как вы заполните приложение, поделитесь им в комментариях на странице проекта JavaScript в этом блоге, чтобы каждый мог отметить ваше достижение! Это оно!
Сколько времени нужно, чтобы завершить эти 100+ проектов JavaScript?
Время, необходимое для завершения всех проектов, будет зависеть от ваших навыков JavaScript и вашего расписания.
Если вы настоящий новичок, я рекомендую вам начать с курса The Modern JavaScript, прежде чем начинать здесь.
Только на курс Андрея более 29 часов! Это означает, что вам, вероятно, понадобится в общей сложности 60 часов, чтобы просто пройти его курс. Но как только вы закончите его курс, вы можете вернуться сюда.
Затем вам понадобится от часа до нескольких часов на каждый проект JavaScript выше .
Некоторые проекты представляют собой простые проекты JavaScript для начинающих и занимают около 10 минут, а другие могут занимать целые выходные!
Но не бойтесь, даже если вам понадобится шесть месяцев, чтобы пройти все эти проекты, это лишь небольшой период вашей жизни по сравнению с тем временем, которое вы потратите на всю оставшуюся жизнь в качестве полного рабочего дня. Разработчик JavaScript.
Что делать, если вы застряли на каком-либо из этих проектов JavaScript?
Мой код не работает | Давай ничего не изменим и снова запустим
Первое, что вам нужно сделать, это перейти к моему исходному коду на github и посмотреть, как я завершил проект.
Если вам все же нужно посмотреть какое-то видео-решение, перейдите по ссылке на курс, зарегистрируйтесь (это даст вам доступ ко всем проектам инструктора), а затем посмотрите видео-решение инструктора.
К счастью, я нашел большинство курсов на Udemy, платформе недорогих онлайн-курсов, или на других бесплатных платформах.
Udemy, как известно, предлагает множество своих курсов с большими скидками, особенно во время праздничных выходных в США.
С каких проектов JavaScript следует начать?
Если вы уже немного знакомы с JavaScript, но хотите узнать больше о и хотите лучше понять, как собрать все его части вместе, я настоятельно рекомендую вам начать с Эндрю Мида, Учебный курс современного JavaScript. .
В нем вы не только расскажете почти все, что вам нужно знать о JavaScript (включая новые функции ES6), но и получите построить 3 отличных приложения на JavaScript в процессе.Его курс полностью основан на проектах! И в качестве заглавной буквы он предлагает вам создать собственное приложение с рецептами, подобное этому проекту приложения JavaScript Recipe App!
Причина, по которой я настоятельно рекомендую курс Эндрю, заключается в том, что он единственный преподаватель JavaScript, с которым я столкнулся, который последовательно указывает, где найти конкретную функцию JavaScript, используя документацию MDN JavaScript.
Это само по себе полезно, особенно когда вам нужно постоянно напоминать себе, как работают различные функции и методы языка.Кроме того, он предоставляет отличное справочное руководство, объясняющее все, что он преподает в своем курсе.
проектов JavaScript 1–18
Если, с другой стороны, вы думаете, что готовы сразу начать 100+ проектов JavaScript для начинающих, то ниже приводится список проектов JavaScript для новичков, которые я предлагаю вам выполнить.
Курс Джона Смигла по проектам JavaScript
Первые проекты JavaScript для начинающих, указанные выше, взяты из учебника по Javascript и курса по проектам Джона Смигла.По большей части я смотрел его вступление, а затем сам создавал проекты JavaScript. Если бы я не думал, что смогу это сделать, я бы сначала посмотрел его видео, а затем построил проект, не следя за ним. Я настоятельно рекомендую вам сделать то же самое для всех проектов!
Первые 18 проектов JavaScript выше фокусируются только на кодировании функций JavaScript для интерфейсных проектов. Другими словами, ресурсы HTML и CSS предоставляются вам в виде начального файла, но вам нужно будет создать приложение .js файл. Рассмотрим эти «разогревающие» проекты.
Работа над этими небольшими проектами аналогична тому, что вы делали бы, если бы вы работали в команде фронтенд-разработки с веб-дизайнером и разработчиком JavaScript. В этом случае вы должны быть разработчиком JavaScript. Веб-дизайнер предоставит вам ресурсы HTML и CSS, но вам нужно будет кодировать функциональность JavaScript, чтобы приложение работало.
Эти проекты охватывают большую часть основного JavaScript. Вы будете работать с массивами, конструкторами, прослушивателями событий, методами объектов, немедленно вызываемыми функциональными выражениями, условными выражениями и т. Д.!
Projects 15, 16 и 17 в значительной степени ориентированы на проекты JavaScript Object.Вы создадите форму курса, систему карточек и бюджетное приложение. Затем в проекте 18 вы создадите полную функциональность HTML, CSS и JavaScript веб-сайта кофейни.
Далее, в проекте 19, вы создадите полную функциональность веб-сайта автосалона, используя функции языка JavaScript, которые были представлены в ES6.
Projects 20, 21 и 22 позволяет освежить свои навыки AJAX с помощью асинхронных XML-проектов JavaScript.
Затем следующие проекты, 23-27 - это более полно функционирующие интерфейсные веб-сайты.
Считайте их своими «краеугольными проектами JavaScript». Как только вы их завершите, вы можете переходить к следующим проектам.
Проекты JavaScript 28-54
После того, как вы завершите первые 27 проектов, вы можете перейти к 27 различным проектам JavaScript для начинающих , которые я нашел в курсе Bluelime «Проекты для начинающих JavaScript».
Большинство из них будут довольно простыми проектами JavaScript, если вы завершили первые 27 проектов JavaScript.Итак, просто посмотрите, как работает проект, загрузите исходные файлы HTML и CSS, а затем запрограммируйте функциональность JavaScript.
проектов JavaScript 55-58
Выполнив проекты Джона и Блюлайма для начинающих на JavaScript, вы должны быть хорошо подготовлены для выполнения четырех проектов Эндрю Мида из его курса «Учебный курс современного JavaScript», если вы еще не сделали их.
Вы сможете пройти через каждый из них за несколько часов, поскольку они используют функции, которые вы видели снова и снова в предыдущих 54 проектах для начинающих на JavaScript.
проектов JavaScript 59 - 109
Курс Лоуренса Свеки по проекту Monster JavaScript Project
Следующие 50+ проектов JavaScript взят из курса Лоуренса Свекиса Monster JavaScript.
Свекис объединил множество своих небольших, но очень забавных проектов JavaScript из других своих курсов в один большой курс «монстр».
С этими проектами вы не только увидите больше интересных проектов, но, если вы подпишетесь на его курс, вы также увидите, как другой преподаватель JavaScript создает приложения и проекты JavaScript.Эти проекты супер веселые!
Сборка! Строим! Строим!
проектов JavaScript 110 - 139
Курс Уэса Боса по проектам JavaScript 30
И если предыдущих проектов для начинающих недостаточно, проекты 110–139 выше взяты из курса Веса Боса JavaScript30.
JavaScript30 представляет собой смесь инструкций и проектов JavaScript, поэтому, несмотря на название, не все из 30 видео в его серии являются проектами. Но он преподает некоторые интересные вещи, о которых вы, возможно, не узнали.
Более 100 различных проектов JavaScript на # 100Days of Code!
Вот и все! Более 100 различных проектов JavaScript для начинающих и даже несколько для разработчиков JavaScript среднего уровня.
Выполните не менее 100 из них. ПРЕЖДЕ чем перейти к изучению Framework!
Удачного кодирования!
Получите шестизначную зарплату как инженер-программист!
Купите его всего за 10 долларов сегодня и начните создавать портфолио, которое воодушевит будущих работодателей!
Есть еще какие-нибудь отличные предложения по проекту JavaScript? Оставьте комментарий ниже!
Лучшее бесплатное ПО для создания музыки 2021
Лучшее бесплатное программное обеспечение для создания музыки позволит вам сочинять и записывать музыку без всяких наворотов и затрат на платное программное обеспечение.
Лучшее бесплатное программное обеспечение для создания музыки
Бесплатное программное обеспечение для создания музыки отлично подходит, если вам нравится музыкальное творчество на своем компьютере без финансовых затрат. Программы, предназначенные для помощи в процессе создания музыки, могут быть невероятно дорогими, но они представляют собой множество инструментов, которыми люди зарабатывают на жизнь. Тем не менее, существует впечатляющий выбор бесплатного программного обеспечения для создания музыки, которое послужит отличным введением в то, что возможно, не нагружая ваш карман.
Лучшее бесплатное программное обеспечение для создания музыки - Apple Garageband, которое является идеальным введением в создание музыки и обеспечивает четкий путь к DAW профессионального уровня от Apple. Однако это не единственный вариант, и мы собрали здесь четыре других отличных инструмента для создания музыки, чтобы вы могли выбрать подходящий для себя.
Вы можете быть удивлены качеством, которое здесь можно найти. Учитывая ценники, часто прикрепляемые к программному обеспечению для создания музыки, можно ожидать, что бесплатные инструменты срежут слишком много углов, чтобы ими стоило возиться.К счастью, выбор бесплатного программного обеспечения для создания музыки не означает больших компромиссов.
Лучшее бесплатное программное обеспечение для создания музыки:
- Garageband
- Waveform Free
- AmpliTube Custom Shop
- SyndtSphere
- Cakewalk
(Изображение предоставлено Apple) 1. GarageBand
Лучшее бесплатное программное обеспечение для создания музыки
Причины для покупки
+ Простота в использовании + Несколько жанровых стилей + Очень мощный
Причины, которых следует избегать
- Отсутствие некоторых ключевых функций
Пришла давняя цифровая рабочая станция Apple Прошло много времени с тех пор, как мы впервые увидели его в 2004 году, и хотя ему все еще не хватает нескольких ключевых функций (таких как экспорт MIDI и возможность управления внешним оборудованием через MIDI), GarageBand предлагает более чем достаточно, чтобы вы начали.
Apple проделала очень хорошую работу по созданию идеального шлюза в производство музыки, и очевиден четкий путь к Logic Pro X (полнофункциональной профессиональной DAW от Apple).
Общие функции включают Drummer, очень простой в использовании инструмент для создания грувов, который включает в себя несколько стилей жанров, удобные элементы управления и множество вариантов паттернов и заливок. Вас также ждет контент из звуковой библиотеки Apple Loops. И, чтобы еще больше упростить переход, знакомый интерфейс к Logic.
Хотя GarageBand ограничен 255 треками на песню, это чрезвычайно мощная и простая в использовании DAW, которая, кажется, становится лучше с возрастом.
(Изображение предоставлено Tracktion) 2. Waveform Free
Лучшая бесплатная DAW
Причины для покупки
+ Полнофункциональная DAW + Безлимитный звук и MIDI
Причины, чтобы избежать
- Старшие версия
Ребята из Tracktion, кажется, выбрали довольно хитрую бизнес-модель, выпуская старые версии своих DAW бесплатно, без каких-либо изъянов.
Похоже, что соглашение состоит в том, чтобы сделать версию на две итерации раньше текущей доступной для бесплатной загрузки. Возможно, вы не получите все последние функции, но вы будете получать обновления каждый раз, когда компания обновляет свою флагманскую DAW, что она делает почти ежегодно. Последняя версия со сниженной ценой на Waveform Free.
Каждый раздел масштабируется, поэтому вы можете настроить его в соответствии с вашим рабочим процессом, а нижняя панель изменится на, чтобы отобразить любые параметры, которые вы выбрали в другом месте экрана.
Waveform Free также имеет неограниченное количество аудио- и MIDI-треков, конечно, все зависит от возможностей вашего оборудования, и может поддерживать несколько форматов плагинов, включая VST и Audio Units.
Обратите внимание, что перед загрузкой программного обеспечения вам будет предложено ввести адрес электронной почты и пароль для создания учетной записи. Когда вы запускаете программное обеспечение в первый раз после его установки, вы увидите уведомление о том, что оно работает в демонстрационном режиме, но не волнуйтесь - нажмите «Разблокировать…», затем введите адрес и пароль, которые вы установили ранее, и все функции станут доступны.
(Изображение предоставлено Amplitube) 3. AmpliTube Custom Shop
Лучшая бесплатная гитарная установка
Причины для покупки
+ Полнофункциональная гитарная установка + Несколько моделей + Несколько эффектов
AmpliTube Custom Shop от IK Multimedia может быть урезанной версией AmpliTube, но это все еще полнофункциональное приложение для моделирования гитарной установки. В эту бесплатную версию входят 24 модели, включая цифровой хроматический тюнер, девять педалей эффектов, четыре усилителя, пять кабинетов, три микрофона и два рэковых эффекта.
Любому гитаристу есть чем порадовать, когда он записывается прямо на свой ноутбук - не в последнюю очередь тот факт, что IK Multimedia получила официальные модели гитарных усилителей от таких гигантов, как Fender, Ampeg, Orange, Mesa Boogie и многих других.
Звуки AmpliTube аутентичны, и имеется впечатляющий уровень доступных настроек (включая выбор микрофона и размещения микрофона), но, возможно, самым большим преимуществом является функция Custom Shop.
Хорошо, на этом этапе вам придется начать выкладывать немного денег, если вы хотите расширить свою коллекцию моделей усилителей, педалей и симуляторов кабины.Тем не менее, можно только приветствовать схему «попробуй, прежде чем покупать».
(Изображение предоставлено Klevgr) 4. SyndtSphere
Причины для покупки
+ Для новичков + Доступные программные синтезаторы + Более 70 предустановок
Klevgrand может быть не нарицательным, а производством из Стокгольма. Компания определенно сделала себе имя благодаря множеству прекрасно звучащих инструментов с довольно эзотерическими интерфейсами.
SyndtSphere не исключение и является одним из наиболее доступных программных синтезаторов.Благодаря более чем 70 предустановкам, самое интересное - это то, как вы можете преобразовывать звуки, используя изящный сферический объект в центре приложения.
Более опытных производителей не должно пугать дружелюбие к новичкам; В SyndtSphere скрывается впечатляющий набор звуков. Уникальная функция морфинга позволяет создать надежный звуковой дизайн, но вы можете играть с ним целую вечность, прежде чем что-нибудь сделать.
(Изображение предоставлено Bandlab) 5.Cakewalk
Причины для покупки
+ Полный пакет для создания музыки + Расширенные инструменты микширования и мастеринга + Безлимитный звук и MIDI
Cakewalk - ранее известный как Cakewalk SONAR, был одной из первых рабочих станций с цифровым звуком, но ее владелец Гибсон остановил разработку . К счастью для создателей музыки, облачная платформа для создания музыки BandLab скупила это программное обеспечение и сделала его доступным для бесплатной загрузки.
Cakewalk - это полный пакет для создания музыки, с творческими инструментами и инструментами для написания песен, передовыми инструментами микширования и мастеринга, неограниченным количеством MIDI- и аудиодорожек для ваших собственных записей и полным набором инструментов для редактирования.Закончив, вы можете опубликовать свою работу прямо на SoundCloud, Youtube, Facebook и многих других сайтах.
const множитель с плавающей запятой = 0.0001827; // Множитель, используемый для "текущего" чтения между ADC0 и ADC1 ADS1115
////////////////////////////////////////////////// ////////////////////////////////////////////////// /////////////////////////////////////
const float multiplier_A2 = 0,0020645; // Умножитель напряжения, считываемый с делителя 10K / 100K
Часть 6 — Тестовое видео
Надеюсь, вам понравился этот урок. Если вы рассматриваете возможность поддержать мою работу, купите мои печатные платы в моем магазине, или, возможно, рассмотрите возможность поддержки меня на PATREON или, если хотите, сделайте пожертвование PayPal.Большое спасибо.
Часть 7. Дополнительная информация
• Что нужно иметь в виду. В этой версии я не использую сенсоры . Код был слишком медленным, если я считал входное напряжение и измеряю напряжение одновременно, но я постараюсь добавить эту функцию в будущую версию.
• Кроме того, регулирование тока осуществляется путем изменения напряжения на затворе полевого МОП-транзистора. Этот элемент управления должен быть PID для очень хороших результатов, но чтение ADC и DAC замедляют код настолько сильно, что , что хороший PID не работал.Итак, вместо PID я сделал «ручное управление» и решил, что пропорциональное значение зависит от диапазона ошибок. Ниже вы можете увидеть пример. Если ошибка очень большая, превышает 80% уставки, то выходной сигнал ЦАП изменится с шагом io 300 от общего числа 4069. Если ошибка составляет 60% от уставки, с шагом 170 и так далее. Если ошибка небольшая, шаги равны 1 от значения 4069, так что у нас есть хороший контроль. Это работает, но не идеально.
если (ошибка> (mW_setpoint * 0.8))
{
if (mW_setpoint> power_read) {
dac_value = dac_value + 300;
}
if (mW_setpoint (mW_setpoint * 0.6))
{
if (mW_setpoint> power_read) {
dac_value = dac_value + 170;
}
if (mW_setpoint (mW_setpoint * 0.4))
{
if (mW_setpoint> power_read) {
dac_value = dac_value + 120;
}
if (mW_setpoint
Часть 8 - Обучающее видео
Надеюсь, вам понравился этот урок. Если вы рассматриваете возможность поддержать мою работу, купите мои печатные платы в моем магазине, или, возможно, рассмотрите возможность поддержки меня на PATREON или, если хотите, сделайте пожертвование PayPal. Большое спасибо.
100+ проектов на JavaScript для начинающих! [Предоставленные решения! ]
На этой странице представлено более 100 проектов JavaScript для начинающих ! Фреймворков нет, и каждый завершенный проект включает в себя описание, мое резюме и исходные файлы для загрузки.Мы составили список из более чем 100 проектов JavaScript для начинающих, потому что ключом к тому, чтобы стать отличным разработчиком JavaScript, является практика, практика, практика. Вы знаете это, и я знаю это.
Получите шестизначную зарплату как инженер-программист!
Купите его всего за 10 долларов сегодня и начните создавать портфолио, которое воодушевит будущих работодателей!
«100 дней кода» предлагает вам кодировать в течение 100 дней. Разве не было бы хорошо, если бы вы действительно создавали новый проект JavaScript каждый день? В Интернете очень сложно найти исчерпывающий список проектов JavaScript для начинающих.
Итак, как вам, как от начинающего до среднего разработчика JavaScript, начать находить проекты для # 100DaysofCode, чтобы последовательно кодировать в течение 100 дней? Откуда у вас мотивация для создания собственных проектов на JavaScript?
Это трудное решение.
Я знаю.
Вот почему я создал этот сайт с более чем 100 проектами JavaScript для начинающих ! Я хотел, чтобы вам больше не приходилось бесконечно бродить по Интернету, чтобы найти 100 проектов в 100 разных местах, которые вы могли бы сделать как новичок в JavaScript!
Этот список состоит из более чем 100 рекомендованных проектов JavaScript как для начинающих, так и для опытных разработчиков! Другими словами, теперь у вас нет оправданий! Вы добьетесь большего успеха, потому что вы полны решимости стать лучшим разработчиком JavaScript в своей области .И поскольку вы наткнулись на эту страницу в поисках проектов JavaScript для начинающих, у меня есть для вас список проектов JavaScript!
Вы найдете более 100 проектов JavaScript малого и среднего размера, которые я предлагаю вам создать ДО того, как вы перейдете к изучению новой платформы, такой как React, Angular или Vue. И вы обязательно должны выполнить каждый из проектов в этом списке проектов JavaScript для начинающих с до , переходящих к написанию клиентских сценариев с помощью Node.js.
Список из 100+ проектов JavaScript для начинающих
Перейдите по ссылке, чтобы прочитать цель проекта, увидеть ее в действии и загрузить исходные файлы. Если ссылки нет, значит, я еще не заполнил ее . Но вы можете получить все проекты и видео решения из рекомендуемых курсов под этим списком на этой странице.
Получите шестизначную зарплату как инженер-программист!
Купите его всего за 10 долларов сегодня и начните создавать портфолио, которое воодушевит будущих работодателей!
1.Изменить цвет фона Project
Изменить проект цвета фона2. Проект шестнадцатеричного изменения цвета фона
Изменить цвет фона в проекте HEXT3. Проект случайных цитат
Проект генератора предложений4. Передайте проект сообщения
Локальный проект передачи сообщений5. Встречный проект
Проект простого счетчика6. Проект слайдера фоновых изображений
Проект слайдера изображений массива7. Testimonials Project
Проект Array Testimonials с использованием объектов8.Фильтр Проект
Проект фильтров массива9. Модальный проект
Всплывающий модальный проект10. Калькулятор пр.
Калькулятор Проект11. Проект формы чаевых
Проект формы чаевых12. Проект списка дел
Проект списка задач13. Продуктовая тележка, проект
Проект корзины электронной коммерции14. Проект списка продуктов
Список продуктов, проект №114б. Список продуктов, проект № 2 (средний уровень)
Список продуктов, проект № 215.Курсовая форма Project (средний уровень / проект OOP)
Проект формы курса JavaScript16. Flashcard Project (Промежуточный / проект OOP)
Проект Flashcard ООП JavaScript17. Проект бюджетной заявки
Приложение "Бюджет ООП" на JavaScript18. Кофейня пр.
19. Автосалон пр.
20. Случайная шутка AJAX Project
Проект JavaScript AJAX - Случайная шутка21. Случайный человек, проект AJAX
Проект API случайных пользователей JavaScript22.Проект HTTP-методов
23. Проект поиска в Википедии
24. Проект метеоданных
25. Проект Github
26. Проект ресторана Zomato
27. Комфортный дом Проект
.28. Аналоговые часы Project
Проект аналоговых часов29. Калькулятор ипотечного кредита Проект
. Проект калькулятора ипотечного кредита30. Цитата дня Проект
Цитата дня проекта31. Калькулятор ИМТ Проект
Проект калькулятора ИМТ32.Проект переоборудования веса
Проект конвертера веса33. Переключатель цвета фона Project
Цветовая схема проекта смены фона34. 2D Breakout Game Project (средний уровень)
2D проект игры Breakcout35. Цифровой калькулятор пр.
. Проект цифрового калькулятора36. Проект цифровых часов
Проект цифровых часов37. Проект таймера обратного отсчета событий
Таймер обратного отсчета JavaScript38. Калькулятор чаевых Проект
Калькулятор процента подсказок JavaScript39.Word Count Tool Project
Проект калькулятора длины слова40. Проект контактной формы (с использованием локального хранилища)
контактная форма javascript проект локального хранилища41. Проект приложения "День недели"
проект дня недели javascript42. Проект "Изменение цвета фона"
приложение для изменения цвета javascript43. Проект слайдера изображений
Слайдер изображений JavaScript44. Дополнение Game Project
проект приложения математического сложения45. Проект списка Todo
Проект списка задач JavaScript46.Проект интерактивной викторины
47. Таймер обратного отсчета Проект
Таймер обратного отсчета JavaScript48. Проект игры "Лопание воздушных шаров"
Проект создания воздушного шара на JavaScript49. RSS-лента новостей проекта
Проект JavaScript FeedreaderПолучите шестизначную зарплату как инженер-программист!
Купите его всего за 10 долларов сегодня и начните создавать портфолио, которое воодушевит будущих работодателей!
50. Проект игры по угадыванию чисел (средний уровень)
Игровой проект для угадывания чисел на JavaScript51.Эффект выключателя света Проект
Проект переключателя света JavaScript52. Проект приветственного сообщения
Проект приветственного сообщения JavaScript53. Проект преобразования высоты
Инструмент преобразования высоты JavaScript54. Wack A Mole Game Project (средний уровень)
Проект игры "Ударь крота"55. Проект приложения Notes (средний уровень)
Проект приложения JavaScript Notes56. Проект приложения Todo (средний уровень)
Проект Todo JavaScript Мида57.Проект приложения Hangman (средний уровень)
Приложение JavaScript Hangman AJAX58. Проект приложения рецептов (средний уровень)
Проект приложения Receipe59. Калькулятор чаевых Проект
Проект калькулятора подсказок JavaScript60. Приветственные сообщения Project
Проект приветственного сообщения JavaScript61. Динамически изменяющийся проект сообщений
Проект динамических сообщений JavaScript62. Проект подачи заявки на бросок монет (промежуточный)
JavaScript игра с подбрасыванием монет63.Камень, ножницы, бумага, JavaScript, проект
JavaScript Rock Paper Scissors Game64. Ultimate Dice Game JavaScript Project
65. Воспроизведение аудиофайлов и звуков Проект JavaScript
66. Тестовый проект динамической печати JavaScript
67. Функционатор Практика использования функций JavaScript Project
68. Проект JavaScript "Волшебный восьмой шар"
69. Проект JavaScript "Комбинированная игра-отгадыватель"
70. Проект Word Scramble JavaScript
71.Таймер обратного отсчета, проект JavaScript
72. Игра на соответствие шаблону JavaScript Project
73. Щелкните проект JavaScript игры Popper
74. High Low Card Game Project
75. Щелкните Shape Game Project
Игра на JavaScript по кругу76. Проект игры в поиск слов
77. Проект автомобильной игры на JavaScript
78. Проект счетчика символов поля ввода
79. Проект фрагмента кода содержимого с прокруткой элементов
80.Удовольствие от проекта объектной модели документа
81. Проект Just JavaScript Click Counter
82. Проект всплывающего окна изображения
83. Проект игры "Палач" угадывание слов на JavaScript
84. Пример проекта модального всплывающего окна JavaScript
85. Проект приложения для создания анимированных слайд-шоу с каруселью изображений на JavaScript
86. Звездный рейтинг проекта
87. Игра "Самолет-бомбардировщик" JavaScript Project
88. Проект компонента JavaScript "Аккордеон"
89.Игровой проект Chaser Box Game
90. Наконечник инструментальный пр.
.91. Электронная почта Exacter Application Project
92. Всплывающее сообщение JavaScript Project
93. Буфер обмена - копирование и перемещение проекта
94. Проект калькулятора на чистом JavaScript
95. Проект редактируемого списка покупок
96. Проект генератора путей к изображениям-заполнителям
97. Игровой проект "Поймай элемент"
98. Проект событий «Мышь и щелчок» элементов
99.Создать проект проверки формы
100. Cookie Get Set Tester Project
101. Проект приложения взаимодействия с DOM
102. Данные Google Таблицы в CSV Exporter Project
103. Игровой проект Flying Bird
104. Проект игры "Угадай числа"
105. Игровой проект Element Catcher
106. Игровой проект Alien Invader
107. Проект карточной войны
108. Проект подключения к YouTube API
109.Игра Brick Breaker Paddle Ball
110. Ударная установка проекта
Проект набора лекарств111. CSS + JavaScript Clock
Проект аналоговых часов CSS112. Игра с переменными CSS и JS
113. Массив кардио, день 1
114. Flex Panels Галерея изображений
115. Ajax Type Ahead
116. Массив кардио, день 2
117. Развлечения с HTML5 Canvas
118. 14 хитростей в инструментах разработчика, которые необходимо знать
119.Удерживайте Shift, чтобы установить несколько флажков
120. Пользовательский проект видеопроигрывателя HTML5
121. Обнаружение ключевой последовательности (КОД КОНАМИ)
122. Вставьте в Scroll Project
123. Объекты и массивы - Ссылка против копии
124. LocalStorage и делегирование событий
125. CSS Text Shadow Mouse Move Effect
126. Названия групп сортировки без артиклей
127. Подсчет времени строки с редукцией
128.Нереальное развлечение перед вебкамерой
129. Проект распознавания родной речи
130. Проект спидометра и компаса на основе геолокации
131. Переход по ссылкам
132. Проект синтеза речи
133. Sticky Nav Project
134. Проект «Захват событий, распространение, образование пузырей и однократный»
135. Stripe Follow Along Dropdown Navigation Project
136. Щелкните и перетащите для прокрутки
137. Проект пользовательского интерфейса экспериментального контроллера скорости видео
138.Часы обратного отсчета Проект
139. Проект игры Wack-a-Mole
Ваш вызов, стоит ли его принимать
Проще говоря, я призываю вас следовать за мной в поисках завершения по крайней мере 100 из этих интерфейсных проектов JavaScript для начинающих, проектов, которые в основном используют простой старый ванильный JavaScript.
Докажите себе, что вы готовы перейти к изучению Framework.
Докажите себе, что вы готовы перейти к написанию сценариев на стороне сервера.
Если вы думаете, что вам нечего доказывать, просто выберите несколько из этих проектов и посмотрите, сможете ли вы завершить их без посторонней помощи.
6 причин завершить эти 100+ проектов на JavaScript
1. Вы получите много опыта
Итак ... вы говорите мне, что я должен получить опыт, прежде чем я получу опыт?Многие товарищи-разработчики спрашивают: «Достаточно ли я хорош?»
«Достаточно ли я реализовал проектов?»
«Я действительно знаю JavaScript?»
Что ж, после выполнения каждого из более чем 100 проектов JavaScript для начинающих самостоятельно, вам не следует беспокоиться ни о каком из этих вопросов.Вы, безусловно, будете лучше, чем многие из ваших коллег, при написании кода JavaScript.
2. Вы обретете сильное чувство достижения
После того, как вы выполнили не менее 100 проектов из этого списка проектов JavaScript для начинающих, вы можете без сомнения сказать, что создали не менее 100 рабочих приложений малого и среднего размера.
Технические специалисты по подбору персонала будут рады услышать это, когда они хотят заполнить роли разработчиков JavaScript младшего и среднего уровня.
3. Вы увидите множество различных реализаций JavaScript
Завершение не менее 100 проектов позволяет вам замедлиться, что в дальнейшем позволяет вам увидеть различные методы JavaScript.
4. Вы создадите портфель приложений JavaScript для рекрутеров и будущих работодателей
Если вы хотите стать экспертом-разработчиком JavaScript, вам нужно сделать больше, чем просто сказать, что вы разработчик JavaScript.
Вы должны показать , что вы разработчик JavaScript.
Наличие портфолио проектов JavaScript, которые вы составили, гораздо важнее, чем ваше слово.
5. Вы будете опытным разработчиком Front-End JavaScript
Выполнив как минимум 100 из этих различных проектов JavaScript для начинающих, вы, несомненно, станете лучшим разработчиком. Вы обнаружите, что реализация , на запоминание которой раньше уходили часы, теперь занимает всего несколько минут .
Когда вы пишете 10 строк кода без поиска в Google | Немного, но честная работа!Вы будете использовать множество различных шаблонов JavaScript и начнете понимать, как различные реализации могут ускорить ваше кодирование. Давайте минимизируем ваше переполнение стека при поиске через каждые три строки кода и сделаем вас более продуктивным!
6. Люди подумают, что ты крут!
Посмотрим правде в глаза, не все справятся с этой задачей. Из-за этого вы будете редким исключением, сможете выделиться из массы. Если вы можете кодировать эти проекты JavaScript для новичков и демонстрировать их, коллеги-программисты будут очень впечатлены вашей преданностью своему делу!
Как выполнить задание «Проекты JavaScript для начинающих»
Выполнить 100 проектов JavaScript для начинающих просто (но непросто)
- Перейдите по ссылке на один из проектов выше.
- Прочтите описание и перейдите по ссылке на странице проекта, чтобы увидеть, как он работает (если ссылка еще не доступна, это означает, что я еще не завершил проект. Но не беспокойтесь. Вы можете просто перейти на курс, где Нашел проект).
- Для проектов, которые я завершил, загрузите или клонируйте мой репозиторий с GitHub.
- Удалите содержимое файла app.js (или любых других соответствующих файлов js), а затем попробуйте самостоятельно написать код для функций JavaScript.
- После того, как вы заполните приложение, поделитесь им в комментариях на странице проекта JavaScript в этом блоге, чтобы каждый мог отметить ваше достижение! Это оно!
Сколько времени нужно, чтобы завершить эти 100+ проектов JavaScript?
Время, необходимое для завершения всех проектов, будет зависеть от ваших навыков JavaScript и вашего расписания.
Если вы настоящий новичок, я рекомендую вам начать с курса The Modern JavaScript, прежде чем начинать здесь.
Только на курс Андрея более 29 часов! Это означает, что вам, вероятно, понадобится в общей сложности 60 часов, чтобы просто пройти его курс. Но как только вы закончите его курс, вы можете вернуться сюда.
Затем вам понадобится от часа до нескольких часов на каждый проект JavaScript выше .
Некоторые проекты представляют собой простые проекты JavaScript для начинающих и занимают около 10 минут, а другие могут занимать целые выходные!
Но не бойтесь, даже если вам понадобится шесть месяцев, чтобы пройти все эти проекты, это лишь небольшой период вашей жизни по сравнению с тем временем, которое вы потратите на всю оставшуюся жизнь в качестве полного рабочего дня. Разработчик JavaScript.
Что делать, если вы застряли на каком-либо из этих проектов JavaScript?
Мой код не работает | Давай ничего не изменим и снова запустимПервое, что вам нужно сделать, это перейти к моему исходному коду на github и посмотреть, как я завершил проект.
Если вам все же нужно посмотреть какое-то видео-решение, перейдите по ссылке на курс, зарегистрируйтесь (это даст вам доступ ко всем проектам инструктора), а затем посмотрите видео-решение инструктора.
К счастью, я нашел большинство курсов на Udemy, платформе недорогих онлайн-курсов, или на других бесплатных платформах.
Udemy, как известно, предлагает множество своих курсов с большими скидками, особенно во время праздничных выходных в США.
С каких проектов JavaScript следует начать?
Если вы уже немного знакомы с JavaScript, но хотите узнать больше о и хотите лучше понять, как собрать все его части вместе, я настоятельно рекомендую вам начать с Эндрю Мида, Учебный курс современного JavaScript. .
В нем вы не только расскажете почти все, что вам нужно знать о JavaScript (включая новые функции ES6), но и получите построить 3 отличных приложения на JavaScript в процессе.Его курс полностью основан на проектах! И в качестве заглавной буквы он предлагает вам создать собственное приложение с рецептами, подобное этому проекту приложения JavaScript Recipe App!
Причина, по которой я настоятельно рекомендую курс Эндрю, заключается в том, что он единственный преподаватель JavaScript, с которым я столкнулся, который последовательно указывает, где найти конкретную функцию JavaScript, используя документацию MDN JavaScript.
Это само по себе полезно, особенно когда вам нужно постоянно напоминать себе, как работают различные функции и методы языка.Кроме того, он предоставляет отличное справочное руководство, объясняющее все, что он преподает в своем курсе.
проектов JavaScript 1–18
Если, с другой стороны, вы думаете, что готовы сразу начать 100+ проектов JavaScript для начинающих, то ниже приводится список проектов JavaScript для новичков, которые я предлагаю вам выполнить.
Курс Джона Смигла по проектам JavaScriptПервые проекты JavaScript для начинающих, указанные выше, взяты из учебника по Javascript и курса по проектам Джона Смигла.По большей части я смотрел его вступление, а затем сам создавал проекты JavaScript. Если бы я не думал, что смогу это сделать, я бы сначала посмотрел его видео, а затем построил проект, не следя за ним. Я настоятельно рекомендую вам сделать то же самое для всех проектов!
Первые 18 проектов JavaScript выше фокусируются только на кодировании функций JavaScript для интерфейсных проектов. Другими словами, ресурсы HTML и CSS предоставляются вам в виде начального файла, но вам нужно будет создать приложение .js файл. Рассмотрим эти «разогревающие» проекты.
Работа над этими небольшими проектами аналогична тому, что вы делали бы, если бы вы работали в команде фронтенд-разработки с веб-дизайнером и разработчиком JavaScript. В этом случае вы должны быть разработчиком JavaScript. Веб-дизайнер предоставит вам ресурсы HTML и CSS, но вам нужно будет кодировать функциональность JavaScript, чтобы приложение работало.
Эти проекты охватывают большую часть основного JavaScript. Вы будете работать с массивами, конструкторами, прослушивателями событий, методами объектов, немедленно вызываемыми функциональными выражениями, условными выражениями и т. Д.!
Projects 15, 16 и 17 в значительной степени ориентированы на проекты JavaScript Object.Вы создадите форму курса, систему карточек и бюджетное приложение. Затем в проекте 18 вы создадите полную функциональность HTML, CSS и JavaScript веб-сайта кофейни.
Далее, в проекте 19, вы создадите полную функциональность веб-сайта автосалона, используя функции языка JavaScript, которые были представлены в ES6.
Projects 20, 21 и 22 позволяет освежить свои навыки AJAX с помощью асинхронных XML-проектов JavaScript.
Затем следующие проекты, 23-27 - это более полно функционирующие интерфейсные веб-сайты.
Считайте их своими «краеугольными проектами JavaScript». Как только вы их завершите, вы можете переходить к следующим проектам.
Проекты JavaScript 28-54
После того, как вы завершите первые 27 проектов, вы можете перейти к 27 различным проектам JavaScript для начинающих , которые я нашел в курсе Bluelime «Проекты для начинающих JavaScript».
Большинство из них будут довольно простыми проектами JavaScript, если вы завершили первые 27 проектов JavaScript.Итак, просто посмотрите, как работает проект, загрузите исходные файлы HTML и CSS, а затем запрограммируйте функциональность JavaScript.
проектов JavaScript 55-58
Выполнив проекты Джона и Блюлайма для начинающих на JavaScript, вы должны быть хорошо подготовлены для выполнения четырех проектов Эндрю Мида из его курса «Учебный курс современного JavaScript», если вы еще не сделали их.
Вы сможете пройти через каждый из них за несколько часов, поскольку они используют функции, которые вы видели снова и снова в предыдущих 54 проектах для начинающих на JavaScript.
проектов JavaScript 59 - 109
Курс Лоуренса Свеки по проекту Monster JavaScript ProjectСледующие 50+ проектов JavaScript взят из курса Лоуренса Свекиса Monster JavaScript.
Свекис объединил множество своих небольших, но очень забавных проектов JavaScript из других своих курсов в один большой курс «монстр».
С этими проектами вы не только увидите больше интересных проектов, но, если вы подпишетесь на его курс, вы также увидите, как другой преподаватель JavaScript создает приложения и проекты JavaScript.Эти проекты супер веселые!
Сборка! Строим! Строим!
проектов JavaScript 110 - 139
Курс Уэса Боса по проектам JavaScript 30И если предыдущих проектов для начинающих недостаточно, проекты 110–139 выше взяты из курса Веса Боса JavaScript30.
JavaScript30 представляет собой смесь инструкций и проектов JavaScript, поэтому, несмотря на название, не все из 30 видео в его серии являются проектами. Но он преподает некоторые интересные вещи, о которых вы, возможно, не узнали.
Более 100 различных проектов JavaScript на # 100Days of Code!
Вот и все! Более 100 различных проектов JavaScript для начинающих и даже несколько для разработчиков JavaScript среднего уровня.
Выполните не менее 100 из них. ПРЕЖДЕ чем перейти к изучению Framework!
Удачного кодирования!
Получите шестизначную зарплату как инженер-программист!
Купите его всего за 10 долларов сегодня и начните создавать портфолио, которое воодушевит будущих работодателей!
Есть еще какие-нибудь отличные предложения по проекту JavaScript? Оставьте комментарий ниже!
Лучшее бесплатное ПО для создания музыки 2021
Лучшее бесплатное программное обеспечение для создания музыки позволит вам сочинять и записывать музыку без всяких наворотов и затрат на платное программное обеспечение.
Лучшее бесплатное программное обеспечение для создания музыки
Бесплатное программное обеспечение для создания музыки отлично подходит, если вам нравится музыкальное творчество на своем компьютере без финансовых затрат. Программы, предназначенные для помощи в процессе создания музыки, могут быть невероятно дорогими, но они представляют собой множество инструментов, которыми люди зарабатывают на жизнь. Тем не менее, существует впечатляющий выбор бесплатного программного обеспечения для создания музыки, которое послужит отличным введением в то, что возможно, не нагружая ваш карман.
Лучшее бесплатное программное обеспечение для создания музыки - Apple Garageband, которое является идеальным введением в создание музыки и обеспечивает четкий путь к DAW профессионального уровня от Apple. Однако это не единственный вариант, и мы собрали здесь четыре других отличных инструмента для создания музыки, чтобы вы могли выбрать подходящий для себя.
Вы можете быть удивлены качеством, которое здесь можно найти. Учитывая ценники, часто прикрепляемые к программному обеспечению для создания музыки, можно ожидать, что бесплатные инструменты срежут слишком много углов, чтобы ими стоило возиться.К счастью, выбор бесплатного программного обеспечения для создания музыки не означает больших компромиссов.
Лучшее бесплатное программное обеспечение для создания музыки:
- Garageband
- Waveform Free
- AmpliTube Custom Shop
- SyndtSphere
- Cakewalk
(Изображение предоставлено Apple)
1. GarageBand
Лучшее бесплатное программное обеспечение для создания музыки
Причины для покупки
+ Простота в использовании + Несколько жанровых стилей + Очень мощный
Причины, которых следует избегать
- Отсутствие некоторых ключевых функций
Пришла давняя цифровая рабочая станция Apple Прошло много времени с тех пор, как мы впервые увидели его в 2004 году, и хотя ему все еще не хватает нескольких ключевых функций (таких как экспорт MIDI и возможность управления внешним оборудованием через MIDI), GarageBand предлагает более чем достаточно, чтобы вы начали.
Apple проделала очень хорошую работу по созданию идеального шлюза в производство музыки, и очевиден четкий путь к Logic Pro X (полнофункциональной профессиональной DAW от Apple).
Общие функции включают Drummer, очень простой в использовании инструмент для создания грувов, который включает в себя несколько стилей жанров, удобные элементы управления и множество вариантов паттернов и заливок. Вас также ждет контент из звуковой библиотеки Apple Loops. И, чтобы еще больше упростить переход, знакомый интерфейс к Logic.
Хотя GarageBand ограничен 255 треками на песню, это чрезвычайно мощная и простая в использовании DAW, которая, кажется, становится лучше с возрастом.
(Изображение предоставлено Tracktion)
2. Waveform Free
Лучшая бесплатная DAW
Причины для покупки
+ Полнофункциональная DAW + Безлимитный звук и MIDI
Причины, чтобы избежать
- Старшие версия
Ребята из Tracktion, кажется, выбрали довольно хитрую бизнес-модель, выпуская старые версии своих DAW бесплатно, без каких-либо изъянов.
Похоже, что соглашение состоит в том, чтобы сделать версию на две итерации раньше текущей доступной для бесплатной загрузки. Возможно, вы не получите все последние функции, но вы будете получать обновления каждый раз, когда компания обновляет свою флагманскую DAW, что она делает почти ежегодно. Последняя версия со сниженной ценой на Waveform Free.
Каждый раздел масштабируется, поэтому вы можете настроить его в соответствии с вашим рабочим процессом, а нижняя панель изменится на, чтобы отобразить любые параметры, которые вы выбрали в другом месте экрана.
Waveform Free также имеет неограниченное количество аудио- и MIDI-треков, конечно, все зависит от возможностей вашего оборудования, и может поддерживать несколько форматов плагинов, включая VST и Audio Units.
Обратите внимание, что перед загрузкой программного обеспечения вам будет предложено ввести адрес электронной почты и пароль для создания учетной записи. Когда вы запускаете программное обеспечение в первый раз после его установки, вы увидите уведомление о том, что оно работает в демонстрационном режиме, но не волнуйтесь - нажмите «Разблокировать…», затем введите адрес и пароль, которые вы установили ранее, и все функции станут доступны.
(Изображение предоставлено Amplitube)
3. AmpliTube Custom Shop
Лучшая бесплатная гитарная установка
Причины для покупки
+ Полнофункциональная гитарная установка + Несколько моделей + Несколько эффектов
AmpliTube Custom Shop от IK Multimedia может быть урезанной версией AmpliTube, но это все еще полнофункциональное приложение для моделирования гитарной установки. В эту бесплатную версию входят 24 модели, включая цифровой хроматический тюнер, девять педалей эффектов, четыре усилителя, пять кабинетов, три микрофона и два рэковых эффекта.
Любому гитаристу есть чем порадовать, когда он записывается прямо на свой ноутбук - не в последнюю очередь тот факт, что IK Multimedia получила официальные модели гитарных усилителей от таких гигантов, как Fender, Ampeg, Orange, Mesa Boogie и многих других.
Звуки AmpliTube аутентичны, и имеется впечатляющий уровень доступных настроек (включая выбор микрофона и размещения микрофона), но, возможно, самым большим преимуществом является функция Custom Shop.
Хорошо, на этом этапе вам придется начать выкладывать немного денег, если вы хотите расширить свою коллекцию моделей усилителей, педалей и симуляторов кабины.Тем не менее, можно только приветствовать схему «попробуй, прежде чем покупать».
(Изображение предоставлено Klevgr)
4. SyndtSphere
Причины для покупки
+ Для новичков + Доступные программные синтезаторы + Более 70 предустановок
Klevgrand может быть не нарицательным, а производством из Стокгольма. Компания определенно сделала себе имя благодаря множеству прекрасно звучащих инструментов с довольно эзотерическими интерфейсами.
SyndtSphere не исключение и является одним из наиболее доступных программных синтезаторов.Благодаря более чем 70 предустановкам, самое интересное - это то, как вы можете преобразовывать звуки, используя изящный сферический объект в центре приложения.
Более опытных производителей не должно пугать дружелюбие к новичкам; В SyndtSphere скрывается впечатляющий набор звуков. Уникальная функция морфинга позволяет создать надежный звуковой дизайн, но вы можете играть с ним целую вечность, прежде чем что-нибудь сделать.
(Изображение предоставлено Bandlab)
5.Cakewalk
Причины для покупки
+ Полный пакет для создания музыки + Расширенные инструменты микширования и мастеринга + Безлимитный звук и MIDI
Cakewalk - ранее известный как Cakewalk SONAR, был одной из первых рабочих станций с цифровым звуком, но ее владелец Гибсон остановил разработку . К счастью для создателей музыки, облачная платформа для создания музыки BandLab скупила это программное обеспечение и сделала его доступным для бесплатной загрузки.
Cakewalk - это полный пакет для создания музыки, с творческими инструментами и инструментами для написания песен, передовыми инструментами микширования и мастеринга, неограниченным количеством MIDI- и аудиодорожек для ваших собственных записей и полным набором инструментов для редактирования.Закончив, вы можете опубликовать свою работу прямо на SoundCloud, Youtube, Facebook и многих других сайтах.

