Какие онлайн-сервисы помогут спроектировать структуру сайта. Как выбрать инструмент для создания визуального сайтмэпа. Какие функции предлагают современные сервисы для прототипирования веб-проектов. На что обратить внимание при выборе инструмента для построения карты сайта.
Что такое сайтмэп и зачем он нужен
Сайтмэп (sitemap) — это схема, отображающая структуру и иерархию страниц веб-сайта. Он помогает визуализировать архитектуру проекта и понять, как различные разделы и страницы связаны между собой.
Существует несколько типов сайтмэпов:
- Визуальные сайтмэпы — наглядные схемы для планирования структуры сайта
- HTML-сайтмэпы — страницы с картой сайта для пользователей
- XML-сайтмэпы — файлы для поисковых систем
Зачем нужен сайтмэп при разработке веб-проекта? Основные преимущества:
- Помогает спланировать логичную структуру сайта
- Позволяет оценить объем работ и количество страниц
- Упрощает коммуникацию в команде разработчиков
- Помогает продумать навигацию по сайту
- Облегчает распределение и планирование контента
Таким образом, создание сайтмэпа на этапе проектирования веб-сайта позволяет заложить прочную основу для дальнейшей разработки.

Обзор популярных сервисов для создания сайтмэпов
На рынке представлено множество онлайн-инструментов для построения структуры сайта. Рассмотрим 10 популярных сервисов и их ключевые особенности.
Octopus.do
Octopus.do — современный сервис с минималистичным интерфейсом, запущенный в 2019 году. Ключевые преимущества:
- Интуитивно понятный интерфейс
- Быстрое создание блоков структуры
- Возможность добавления описаний к страницам
- Функция оценки стоимости проекта
- Экспорт в PNG и PDF (для платных аккаунтов)
Octopus.do подойдет как начинающим, так и опытным пользователям. Бесплатный план позволяет создать 1 активный проект.
Gloomaps
Gloomaps — бесплатный сервис с базовым набором функций:
- Не требует регистрации
- Простой и понятный интерфейс
- Настройка цвета и размера шрифта блоков
- Несколько режимов отображения структуры
- Экспорт в различные форматы
Gloomaps будет удобен для быстрого создания простых схем структуры сайта. Ограничение — ссылка на проект хранится 14 дней.
Flowmapp
Flowmapp — многофункциональный сервис для создания сайтмэпов и прототипирования:

- Готовые шаблоны для разных типов сайтов
- Библиотека шаблонов страниц
- Удобная навигация по крупным проектам
- Возможность добавления описаний и файлов к страницам
- Широкие настройки экспорта
Flowmapp подойдет для детальной проработки структуры и прототипирования. Бесплатный план позволяет создать 1 проект.
Функции и возможности современных сервисов для сайтмэпов
Современные инструменты для создания структуры сайта предлагают широкий набор функций:
Проектирование структуры
- Добавление и удаление страниц
- Настройка иерархии и связей между страницами
- Группировка страниц в разделы
- Drag-and-drop для быстрого редактирования
Визуальное оформление
- Настройка цветов и стилей блоков
- Выбор шаблонов оформления
- Добавление иконок и изображений
- Несколько режимов отображения структуры
Работа с контентом
- Добавление описаний к страницам
- Прикрепление файлов и изображений
- Планирование контента для страниц
- Интеграция с CMS
Командная работа
- Совместный доступ к проектам
- Комментирование элементов структуры
- Система прав доступа
- Интеграция с сервисами для командной работы
Аналитика и оценка
- Подсчет количества страниц и разделов
- Оценка стоимости и сроков разработки
- Интеграция с Google Analytics
- Генерация отчетов
При выборе сервиса стоит обратить внимание на наличие необходимых функций для конкретного проекта.

Как выбрать подходящий инструмент для создания сайтмэпа
При выборе сервиса для проектирования структуры сайта стоит учитывать следующие факторы:
Сложность проекта
Для небольших сайтов подойдут простые инструменты вроде Gloomaps. Для масштабных проектов лучше выбрать многофункциональные сервисы наподобие Slickplan или Dynomapper.
Необходимые функции
Определите, какие возможности критически важны для вашего workflow:
- Совместная работа
- Прототипирование страниц
- Планирование контента
- Интеграция с другими инструментами
Удобство интерфейса
Выбирайте сервис с понятным для вас интерфейсом. Некоторые инструменты (например, Creately) больше похожи на графические редакторы, другие (Octopus.do) предлагают минималистичный интерфейс.
Ценовая политика
Сравните тарифные планы и выберите оптимальный по соотношению цена/функционал. Многие сервисы предлагают бесплатные планы с ограничениями.
Возможности экспорта
Убедитесь, что сервис позволяет экспортировать сайтмэп в нужных вам форматах (PNG, PDF, SVG и т.д.).

Тестирование нескольких сервисов поможет выбрать наиболее подходящий инструмент для ваших задач.
Лучшие практики создания эффективных сайтмэпов
Чтобы сайтмэп был максимально полезным, следуйте этим рекомендациям:
Начните с определения целей
Перед созданием структуры четко сформулируйте цели сайта и потребности целевой аудитории. Это поможет выстроить логичную иерархию.
Придерживайтесь простоты
Не усложняйте структуру без необходимости. Слишком глубокая вложенность может запутать пользователей.
Группируйте связанные страницы
Объединяйте похожие по смыслу страницы в разделы и категории. Это упростит навигацию по сайту.
Используйте понятные названия
Давайте страницам и разделам четкие и понятные названия. Избегайте слишком длинных или абстрактных заголовков.
Продумывайте связи между страницами
Отображайте на сайтмэпе не только иерархию, но и перекрестные ссылки между разделами, если они есть.
Добавляйте пояснения
Краткие описания к страницам помогут лучше понять их назначение и содержание.

Регулярно обновляйте
По мере развития проекта не забывайте актуализировать сайтмэп, отражая все изменения в структуре.
Следование этим принципам поможет создать наглядную и полезную схему структуры сайта.
Заключение
Создание качественного сайтмэпа — важный этап в разработке веб-проекта. Современные онлайн-сервисы значительно упрощают этот процесс, предлагая удобные инструменты для визуализации структуры сайта.
При выборе инструмента стоит ориентироваться на особенности конкретного проекта и свои предпочтения. Для небольших сайтов подойдут простые бесплатные сервисы, для масштабных проектов лучше выбрать многофункциональные платформы.
Какой бы инструмент вы ни выбрали, помните, что главное в сайтмэпе — его логичность и удобство для пользователей. Качественно проработанная структура сайта станет прочным фундаментом для успешного веб-проекта.
10 сервисов для создания структуры сайта в 2020 году / Хабр
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
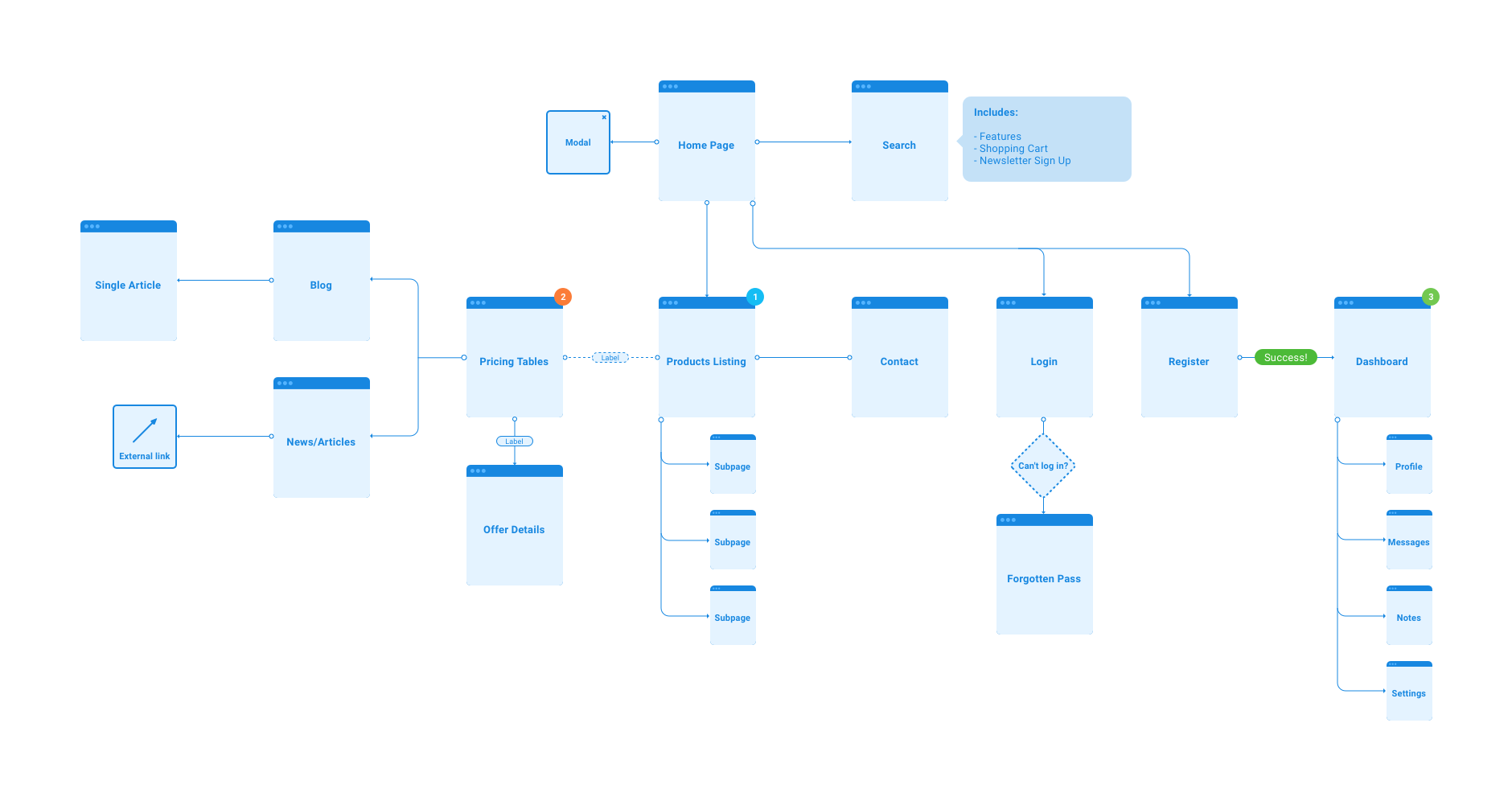
Пример структуры веб-сайта (Блоки кликабельны)
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода.
Можно быстро получить визуальную структуру почти любого веб-сайта (visual sitemap generator) у которого есть файл sitemap.xml (нужно просто ввести адрес сайта). Ее можно сохранить, дополнить, редактировать и делиться.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков и вайрфреймов низкой точности (low fidelity wireframes). Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта. Также можно посмотреть простое и понятное видео о проекте.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта.
 Для того, чтобы протестировать сервис, придется зарегистрироваться.
Для того, чтобы протестировать сервис, придется зарегистрироваться. С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически.
 Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю. Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github.com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т.д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
В Масштабе. Чертежи, 3D Модели, Проекты
62 797 Чертежей и 3D моделей 1 052 308 Инженеров
Каталог чертежей, схем, технической документации. Все для проектирования. Сообщество инженеров, студентов и технических специалистов. У нас Вы можете скачать готовый чертеж или проект и сэкономить время разработки. Кроме чертежей для Вас представлены проекты, 3D Модели, схемы, ГОСТы, уроки построения. Все работы распределены по разделам, машиностроение, строительство, робототехника и т.д. Файлы представлены в различных программных комплексах (САПР, CAD, CAE, CAM): КОМПАС-3D, SolidWorks, T-Flex, Inventor, AutoCAD. Это поможет Вам выбрать наиболее удобные инструменты для решения поставленных задач. Наша база пополняется каждый день. Присоединяйтесь сейчас, стройте свою репутацию, обменивайтесь опытом, скачивайте и делитесь CAD-моделями и чертежами.
Каталог чертежей, схем, технической документации. Все для проектирования. Сообщество инженеров, студентов и технических специалистов. У нас Вы можете скачать готовый чертеж или проект и сэкономить время разработки. Наша база пополняется каждый день. Присоединяйтесь сейчас, стройте свою репутацию, обменивайтесь опытом, скачивайте и делитесь CAD-моделями и чертежами.
62 797 Чертежей и 3D моделей 1 052 308 Инженеров
Как тут качать.
На сайте работает рейтинговая система. Есть бесплатные работы доступные сразу после регистрации и работы с ограниченным доступом. Чтобы скачать чертеж — сначала нужно добавить свой (свою работу на сайт). За добавление работы Вам добавляются баллы, за скачивания отнимаются и передаются автору работы. Почитать подробнее можно внизу, ссылка «Как поднять рейтинг». Работа — это, например, 3D Модель, рабочий проект, курсовая работа или просто уникальный чертеж. Проверка работ осуществляется вручную модераторами, ознакомьтесь с правилами оформления, это сэкономит Ваше и наше время. Если у Вас нет своих работ, Вы можете воспользоваться другими способами поднятия рейтинга. В каталоге пункты помеченные (*) содержат бесплатные работы.На сайте работает рейтинговая система. Есть бесплатные работы доступные сразу после регистрации и работы с ограниченным доступом. Чтобы скачать чертеж — сначала нужно добавить свой (свою работу на сайт). За добавление работы Вам добавляются баллы, за скачивания отнимаются и передаются автору работы. Почитать подробнее можно внизу, ссылка «Как поднять рейтинг».
Вязание для женщин спицами. 1099 красивых схем вязания платьев, юбок, шалей
13.01.21 / кардиган
Кардиган WATERMARK от BROOKLYN TWEED. Силуэт кокон в этом кардигане одновременно скромный и выразительный, kafenoork демонстрирует гармоничное смешение различны
Читать дальше
12.01.21 / кардиган
Размеры по груди: 28 (36, 44, 52)», 72(92, 110, 130 см). На фото показан размер 36″ — 92 см. Пряжа Cascade Pastaza (50% llama, 58% wool; (121 м/100 г): цвет се
Читать дальше
12.01.21 / жилет
Жилет связан из пряжи Lana Lux от Himalaya 210/100 полушерсть. Расход на 54 размер 400г Спицы №№ 3.5 и 4. Вязала снизу целым полотном до пройм. Скосы на плечах
Читать дальше
11.01.21 / носки
Носки «КРОКУСЫ» с красивой и удобной пяткой. Данная модель предлагается в двух вариантах, как базовая, используя которую каждая мастерица может сделать ее индив
Читать дальше
10.01.21 / джемпер / 5 ком.
Джемпер по мастер классу Натальи Гуляк. Спасибо этой мастерице! Я немного модернизировала её схему «зигзаг» и вязала без скрещивания. Нитки акрил цвета «Нежная
Читать дальше
09.01.21 / безрукавка / 1 ком.
Жилет связан из пряжи Alize Cotton Gold hobby. Расход составил 187г. Спицы № 3,5. Изделие получилось легким и комфортным. В видео мастер классе показан процесс
Читать дальше
09.01.21 / пальто / 8 ком.
Размер: 50 Пальто из пряжи «Пехорка» «Популярная» 133м в 100 гр,расход 1500гр. Материалы: 1700 г пряжи темно-коричневого цвета (50% шерсть, 50% акрил, 140 м/100
Читать дальше
08.01.21 / реновация / 3 ком.
Ажурный свитер с круглой кокеткой связан от горловины. Вязание от горловины имеет много положительных сторон: нет швов, не тратится время на сшивание, длина изд
Читать дальше
07.01.21 / пальто / 12 ком.
Ажурное пальто «Осенний блюз». Моя новая работа, связала очень быстро, за две недели. Пальто связано из шерсти очень хорошего качества (Германия). Расход 1 кг н
Читать дальше
06.01.21 / носки
Предлагаемая модель носков будет интересна тем, кому нравятся всяческие изыски. Простые и четкие линии делают эту модель графически выверенной, а необычная пятк
Читать дальше
Вязание для детей спицами. 700 схем вязания для детей.
08.01.21 / болеро
Болеро на девочку 4-5 лет. Вязала для новогоднего костюма «Ёлочка». Девочка у меня худенькая, поэтому размеры могут подойти и для 3,5 лет. Материалы для болеро:
Читать дальше
06.01.21 / кофточка / 2 ком.
Костюм для девочки выполнен на размер 74-80, примерно на 9-12 месяцев. Костюм состоит из кофточки и штанишек. Использовала турецкий акрил «Картопу бэби» 100гр/3
Читать дальше
03.01.21 / безрукавка
Предлагаемая модель безрукавки непременно понравится маленькой моднице, вещь не только красивая, но и нужная. Безрукавку, связанную мамой, ребенок оденет с огро
Читать дальше
30.12.20 / тапочки / 1 ком.
Миленькие симпатичные вязаные тапочки спицами для малышек вяжутся легко и просто. Вяжутся тапочки исключительно быстро, опытным мастерицам понадобится всего пар
Читать дальше
28.12.20 / пинетки / 3 ком.
Пинетки «Свежесть». Пряжа «Кроха». Спицы 3,0 мм. Описание пинеток: Набрать 37 петель и вязать подошву платочной вязкой нитью мятного цвета. 1 ряд – все л
Читать дальше
27.12.20 / джемпер / 6 ком.
Детские джемперочки из 100% акриловой пряжи. Вязала внукам, получились яркие, весёлые. Знакомые тоже просили связать деткам. Выбирали рисунки сами детки. Это вы
Читать дальше
20.12.20 / реновация / 3 ком.
Комплект для новорождённых включает в себя кофточку, пинетки и шапочку. Этот прекрасный комплект не так сложно вязать, как может показаться, если следовать опис
Читать дальше
06.12.20 / носки / 1 ком.
Размеры: длина стопы: 22 — 24 — 26 см Материалы: пряжа DROPS ESKIMO (100% шерсть, 50 г/50 м) 4 мотка, спицы круговые 5.5 мм. Плотность вязания: 13 петель и 17 р
Читать дальше
28.11.20 / Вязание шапок / 1 ком.
Работы Оксаны. Для работы нам понадобится: мохер белый 200/100 гр 1 моток, Lys Yarns, RAVELLYS, меринос+вискозный шёлк. В 100 грамм 1600 метров. Цвет коралл. В
Читать дальше
24.11.20 / кофточка / 5 ком.
Кофточка «Крупные ячейки» связана из мягкой ниточки «Ализе ланаголд 800» 100гр/800м; 49% шерсть, 51% акрил, вязала в 3 ниточки, спицы 4.0. Расход пряжи 250 грам
Читать дальше
|
Категории схем Разное Современное монолитное строительство edan23.ru. |
|
Лучшие бесплатные и секретные схемы заработка с отзывами
Представляем вашему вниманию каталог уникальных авторских схем заработка денег в интернете, а также в режиме оффлайн.
Хотите зарабатывать деньги в интернете или построить свой бизнес, но не знаете как это сделать? Тогда вы по адресу. На нашем сайте вы найдете только рабочие и актуальные на сегодняшний день схемы заработка и успешные бизнес-кейсы. Все схемы, размещенные на сайте, были разработаны и протестированы нами лично. Мы никогда не пытались «впарить» пользователям своих ресурсов шлаковый материал, с этим прекрасно справляются инфоцыгане. Мы являемся ярыми противниками этого слоя общества, жаждущих легкой наживы. Основополагающий критерий нашего сайта — это качественный контент.
Схемы заработка бывают разных видов и делятся на несколько групп. По локализации схемы бывают онлайн и оффлайн. Онлайн схемы заработка предполагают получение прибыли в сети интернета любым доступным способом. Оффлайн схемы реализуются в реальной жизни. Другой немаловажный критерий — это цвет схемы. Схемы заработка бывают белые, серые и черные. Белые подразумевают под собой абсолютно легальный вид заработка, без обмана конечного потребителя. Серые схемы допускают незначительные отклонения от законодательства и обмана пользователей. Для примера можно привести продажу китайской одежды или обуви (пали) под видом и по цене настоящего брендового продукта. Черные схемы — серьезное нарушение закона и тотальный развод людей. Работа по таких схема жестко контролируется законодательством РФ (да и всех других стран) и может стать причиной серьезных проблем, вплоть до уголовной ответственности. Поэтому, перед реализацией стоит хорошо подумать о последствиях. По очевидным причинам мы не можем размещать черные схемы на этом сайте, для этого у нас Telegram-канал.
Идеи заработка денег в интернете и в режиме оффлайн
Помимо схем заработка, которые представляют собой подробный план действий для реализации их на практике и достижении определенного результата, мы также делимся идеями для заработка денег, которые на практике протестированы не были, но в теории могут дать отличные результаты в плане дохода. Другими словами, мы просто подкидываем вам годную идею, а дальше вы уже сами думаете как лучше ее реализовать на практике и будет ли профит. Такая информация также бывает весьма полезной, потому что мы знаем, что такое креативный застой, когда в голову не лезет ни одна идея для заработка денежных средств.
Мы делимся своим опытом и знаниями абсолютно бесплатно. Если вы желаете отблагодарить нас за предоставленную информацию, то подпишитесь на наш Telegram-канал, а также делитесь материалами сайта со своими друзьями и знакомыми.
Мы работаем для людей, заинтересованных в заработке денег.
Диаграммы анализа участка| Визуализация архитектуры
Я экспериментировал с некоторыми диаграммами участков существующих условий Long Wharf в Бостоне. Меня больше всего интересует привнесение текстуры и глубины в диаграммы, которые обычно представлены в более упрощенном виде с использованием сплошных цветов и без градиентов. Не поймите меня неправильно, я большой поклонник «БОЛЬШИХ» диаграмм, которые по сути сокращают графику до самого необходимого, чтобы объяснить концепцию аптеки.Однако я хочу пойти на другую крайность и посмотреть, какие диаграммы можно создать с использованием большого количества текстур и затенения.
Выше представлено составное изображение нескольких разных диаграмм, наложенных друг на друга. Ниже приведены отдельные диаграммы. Цель заключалась в том, чтобы дать каждой диаграмме немного другой графический вид, но чтобы вся серия была похожа на одну и ту же семью. Все они были созданы из одного файла Photoshop, но с разными цветовыми наложениями и уровнями насыщенности, примененными к каждому.
В архитектуре больниц и аптек есть ряд важных нюансов, которые доступны для хранения лекарств, всю эту информацию я беру на сайтах специалистов в этой области.
РАЗРЫВ ИЗОБРАЖЕНИЯ
Приведенные выше диаграммы построены на простой основе, состоящей из двух изображений: визуализации глиняной модели и аэрофотоснимка. Мне нравится накладывать аэрофотоснимок, чтобы добавить больше информации, деталей и текстуры.Тем не менее, я немного уменьшил непрозрачность, чтобы аэрофотоснимок не был слишком резким. В этом случае я уменьшил насыщенность аэрофотоснимка и добавлю цвет позже.
Вверху: рендеринг глиняной модели с использованием Kerkythea. См. Руководство ЗДЕСЬ
Вверху визуализация глиняной модели с наложением аэрофотоснимка. Затем я снизил непрозрачность наложенного изображения примерно до 35%.
С настройкой базового изображения я затем начал применять цвет поверх базового изображения, чтобы выделить определенные аспекты иллюстрации, такие как здания, дороги и вода.Каждое наложение цвета находится на отдельном слое (например, дороги на одном слое, здания на другом и т. Д.), Так что я могу индивидуально управлять цветом и непрозрачностью.
Край пристани и зданий нужно лучше обозначить, поэтому я применил «штрих» к цветным слоям. Вот где мне было выгодно разделить слои. Например, я выбрал слой с наложением синего цвета для всех зданий. Я перешел в «Слой> Стиль слоя> Обводка» и установил ширину обводки 4 пикселя.Это поместило черный контур вокруг этого слоя и, следовательно, вокруг каждого здания. Я также применил мазок к краю воды, докам и лодкам, чтобы выделить эти элементы. Вы также можете заметить, что я добавил штриховку по диагонали к воде и зданиям. Эту текстуру я нашел в Интернете и применил как наложение слоя.
Отсюда я начал добавлять направляющие, деревья и другие элементы для построения диаграмм.
Наконец, было применено еще несколько текстур, а также линии движения пешеходов и лодок. Линии пешеходного движения было сложно собрать, но в итоге получилось сочетание рисования линий в Photoshop, а также разделения частей изображения, которое я нашел в Интернете, траекторий полета.
Я бегло просмотрел многие детали этой иллюстрации. Однако по мере того, как я создаю больше диаграмм для этого проекта, я ограничусь конкретными используемыми методами.На данный момент я все еще экспериментирую и проверяю идеи. Подробнее об этом позже.
Выучите все виды диаграмм
Настольная программа Project Chart
По сравнению с онлайн-программой для рисования диаграмм проектов, преимущество настольных диаграмм проектов заключается в пожизненном обслуживании с единовременной оплатой.Наше программное обеспечение для рисования диаграмм проектов позволяет вам Подробнее >>
Настольная программа P&ID
Без ежемесячной или годовой оплаты программа P&ID для настольных ПК является более доступной, предлагая пожизненное обслуживание с единовременной оплатой.Наше настольное программное обеспечение для рисования P&ID позволяет создавать P&ID на lig Подробнее >>
Отправленный Акико | 07.01.2021Организационная структура Настольная программа
Настольная программаEdraw организационная диаграмма может использоваться для быстрого и эффективного создания высококачественных организационных диаграмм.Это кроссплатформенная настольная программа, которая может работать на Windows, Mac и L Подробнее >>
Программа сетевого рабочего стола
Программа для рисования сетевых диаграмм для настольных ПК позволяет создавать сетевые диаграммы с молниеносной скоростью и может работать как на ПК, так и на Mac.Он предлагает пожизненное обслуживание с дешевым разовым платежом. Узнать больше >>
Создание интеллектуальных карт для Word на Mac
Создавайте интеллектуальные карты для MS Word на Mac с молниеносной скоростью с помощью автоматического программного обеспечения для интеллектуальных карт.Начните как можно быстрее с готовыми формами или готовыми шаблонами интеллектуальных карт. Узнать больше >>
Mind Map Альтернатива Visio для Mac
Попробуйте найти программу интеллект-карты, использующуюся на Mac, похожую на Visio? Edraw — популярная альтернатива Visio для создания интеллектуальных карт и других рисунков в системе Mac OS X.Попробуйте прямо сейчас, и вам обязательно понравится. Узнать больше >>
Создать интеллектуальную карту для PPT
Какое лучшее решение для отображения интеллект-карты в PowerPoint? Из этого туториала Вы узнаете, как создать интеллектуальную карту и экспортировать ее в файл PPT одним щелчком мыши.Программа поддерживает Mac, Windows и Linux Подробнее >>
Создать интеллектуальную карту для PDF
Легко создавайте высококачественные и визуально приятные интеллект-карты для PDF.Автоматический составитель интеллект-карт помогает быстро создавать интеллект-карты и экспортировать их в PDF одним щелчком мыши. Поддерживаются несколько платформ, включая Подробнее >>
Создать интеллектуальную карту для Excel
Какое решение для отображения интеллект-карты в Excel? Есть ли простой способ создать интеллектуальную карту в Excel? Из этого туториала Вы узнаете, как создать интеллектуальную карту и экспортировать ее в Excel.Узнать больше >>
Программа Mind Map Desktop
Профессиональная настольная программа Mind Map позволяет создавать интеллектуальные карты с молниеносной скоростью.Он мощный по функциям, но простой в использовании. Загрузите и получите десятки примеров интеллект-карт и тысячи векторных изображений Подробнее >>
Создать интеллектуальную карту на Mac
Создавайте уникальные и красивые интеллектуальные карты на Mac без особых усилий с помощью автоматического программного обеспечения для интеллектуальных карт.Автоматическая генерация, автоматическое подключение и простое форматирование делают невероятно легким создание карты разума. Узнать больше >>
Программное обеспечение Spider Chart для Linux
ДиаграммыSpider chart часто используются для планирования или создания идей в четко структурированном макете.Это программное обеспечение для паук-диаграммы для Linux может помочь вам создать любую паук-диаграмму по мере необходимости. Узнать больше >>
Программное обеспечение плана рассадки для Linux
Вот кросс-платформенное программное обеспечение для планирования рассадки, позволяющее пользователям создавать различные типы планов рассадки в Linux.Поддержка ОС Linux, таких как Debian, Ubuntu, Fedora, CentOS, OpenSUSE, Mint, Knoppix и т. Д. Подробнее >>
Примеры · Диаграммы
Вот еще несколько примеров.
сгруппированных рабочих на AWS
из диаграмм Импорт диаграмм
из diagrams.aws.compute import EC2
из diagrams.aws.database импорт RDS
из diagrams.aws.network импорт ELB
с диаграммой ("Сгруппированные рабочие", show = False, direction = "TB"):
ELB ("фунт") >> [EC2 ("worker1"),
EC2 ("worker2"),
EC2 ("worker3"),
EC2 ("worker4"),
EC2 ("worker5")] >> RDS ("события")
Кластерные веб-службы
из диаграмм Импорт Кластер, Диаграмма
из диаграмм.aws.compute import ECS
из diagrams.aws.database импорт ElastiCache, RDS
из diagrams.aws.network импорт ELB
из diagrams.aws.network import Route53
с диаграммой («Кластерные веб-службы», show = False):
dns = Route53 ("dns")
фунт = ELB ("фунт")
с Кластером («Услуги»):
svc_group = [ECS ("web1"),
ECS ("web2"),
ECS ("web3")]
с Кластером («Кластер БД»):
db_master = RDS ("userdb")
db_master - [RDS ("userdb ro")]
memcached = ElastiCache ("memcached")
dns >> lb >> svc_group
svc_group >> db_master
svc_group >> memcached
Обработка событий на AWS
из диаграмм Импорт Кластер, Диаграмма
из диаграмм.aws.compute import ECS, EKS, Lambda
из diagrams.aws.database import Redshift
из diagrams.aws.integration импорт SQS
из diagrams.aws.storage import S3
с диаграммой («Обработка событий», show = False):
source = EKS ("источник k8s")
с кластером («Потоки событий»):
с кластером («обработчики событий»):
рабочие = [ECS ("worker1"),
ECS ("worker2"),
ECS ("worker3")]
queue = SQS («очередь событий»)
с Кластером («Обработка»):
handlers = [Lambda ("proc1"),
Лямбда ("proc2"),
Лямбда ("proc3")]
store = S3 («магазин событий»)
dw = Redshift («аналитика»)
источник >> рабочие >> очередь >> обработчики
обработчики >> магазин
обработчики >> dw
Система сбора сообщений на GCP
из диаграмм Импорт Кластер, Диаграмма
из диаграмм.gcp.analytics импортирует BigQuery, Dataflow, PubSub
из diagrams.gcp.compute import AppEngine, Functions
из diagrams.gcp.database import BigTable
из diagrams.gcp.iot импорт IotCore
из diagrams.gcp.storage import GCS
с диаграммой ("Сбор сообщений", show = False):
pubsub = PubSub ("pubsub")
с кластером («Источник данных»):
[IotCore ("core1"),
IotCore ("core2"),
IotCore ("core3")] >> pubsub
с кластером («Цели»):
с кластером («поток данных»):
Graphviz — ПО для визуализации графиков
Присоединяйтесь к новому (март 2020 г.) Graphviz форум, чтобы задавать вопросы и обсуждать Graphviz. Примечание: URL-адрес новый с 6 мая 2020 года. Обновите свои закладки.
Что такое Graphviz?
Graphviz — это программа для визуализации графиков с открытым исходным кодом. Визуализация графов — это способ представления структурной информации в виде диаграмм абстрактных графов и сетей. Он имеет важные приложения в сетях, биоинформатике, разработке программного обеспечения, базах данных и веб-дизайне, машинном обучении и в визуальных интерфейсах для других технических областей.
Характеристики
Программы компоновки Graphviz принимают описания графиков на простом текстовом языке и создают диаграммы в полезных форматах, таких как изображения и SVG для веб-страниц; PDF или Postscript для включения в другие документы; или отобразить в браузере интерактивных графиков.Graphviz имеет множество полезных функций для конкретных диаграмм, таких как параметры цветов, шрифтов, макетов табличных узлов, стилей линий, гиперссылок и пользовательских форм.
Дорожная карта
точек — «иерархических» или многоуровневых рисунков ориентированных графов. Это инструмент по умолчанию, который используется, если ребра имеют направленность.
neato — макеты «пружинной модели». Это инструмент по умолчанию, который используется, если граф не слишком большой (около 100 узлов) и вы ничего о нем не знаете.Neato пытается минимизировать глобальную функцию энергии, что эквивалентно статистическому многомерному масштабированию.
fdp — Компоновка «пружинной модели» похожа на схему neato, но делает это за счет уменьшения сил, а не работы с энергией.
sfdp — многомасштабная версия fdp для разметки больших графиков.
twopi — радиальных компоновок, после Graham Wills 97. Узлы размещаются на концентрических окружностях в зависимости от их расстояния от данного корневого узла.
circo — круговая компоновка, после Six и Tollis 99, Kauffman and Wiese 02. Это подходит для определенных схем многократных циклических структур, таких как определенные телекоммуникационные сети.
Скачать
Текущую версию Graphviz можно скачать здесь: Скачать База кода хранится здесь на GitLab.
Документация
Документация доступна в выпущенном пакете и отсюда: Документация
Обсуждения
Вы можете оставлять вопросы и комментарии на форуме Graphviz.
Отслеживание ошибок и проблем
Вы можете сообщить или просмотреть ошибки и проблемы Graphviz, посетив страницу проблем Graphviz.
Интерактивные диаграммы Ilograph
Попрощайтесь со статическими диаграммами. Диаграммы интерактивной архитектуры Ilograph позволяют зрителям свободно исследовать вашу инфраструктуру с разных точек зрения и уровней детализации.
Посмотреть образец диаграммы Создать новую диаграммуПочему инженеры используют Ilograph
.Покажите все релевантные детали вашей системы без ограничений традиционной статической диаграммы. . Чтобы полностью понять вашу архитектуру, необходимо рассматривать ее с разных точек зрения. Диаграммы илографа делают это изначально возможным. . Диаграммы илографов определяются исключительно с использованием кода, то есть они построены для изменения и встроены до последнего.Ваша инфраструктура сложна, и ее необходимо понимать с разных точек зрения.С помощью диаграмм Ilograph вы определяете свои ресурсы один раз, а затем показываете, как они связаны с разных точек зрения. Легко меняйте точки зрения, чтобы продемонстрировать межфункциональные зависимости и общие обязанности.
Посмотреть образец диаграммыИспользуйте пошаговые руководства Ilograph , чтобы дать пошаговое объяснение вашей системы с разных точек зрения. Объясните , что такое и , почему стоит за каждым ресурсом и отношения между ними.Выделите важные варианты дизайна и причины их принятия.
Посмотреть пример пошагового руководстваОтбросьте перетащите и оставьте . Перестаньте возиться с макетами каждый раз, когда что-то меняется. Диаграммы илографов определяются исключительно с помощью кода; вы определяете свои ресурсы и их отношения, Ilograph обрабатывает все макеты. Воспользуйтесь теми же преимуществами инфраструктуры как кода с диаграммами Ilograph.
Узнайте больше о языке диаграмм IlographРабочие области Teams позволяют всей организации просматривать, просматривать и редактировать неограниченное количество диаграмм. Дайте всем общее представление обо всех ресурсах вашей организации и о том, как они взаимодействуют.
Начните бесплатную командную пробную версиюАвторские права 2021 Ilograph LLC — Все права защищены — hello @ ilograph.com
8 лучших бесплатных инструментов для построения диаграмм ER в 2021 году
Как мы знаем, база данных — это набор, в котором хранятся все данные системы. Конечно, вы найдете много информации в базе данных, поэтому может быть немного сложно проанализировать элементы с первого взгляда. Вот здесь-то и появляется ER-моделирование. Диаграммы сущностей-отношений или ERD предоставляют визуальный способ понять взаимосвязь между сущностями, которые, другими словами, являются контейнером информации. Таким образом, мы составили список бесплатных инструментов для построения диаграмм ER , которые помогут вам построить реляционную и логическую структуру базы данных.
Лучшие бесплатные инструменты для построения диаграмм ER
GitMind (Web)
Стоимость : бесплатно
Первым в списке идет GitMind. Это онлайн-инструмент для построения диаграмм и диаграмм, который вы можете использовать бесплатно. Что делает этот инструмент таким замечательным, так это большое количество форм и элементов, которые он предоставляет в своей библиотеке. Эти формы полезны при создании всевозможных диаграмм, таких как диаграммы ER. Кроме того, этот инструмент диаграммы ER может сохранить ваши диаграммы приватными или поделиться ими с кем угодно и защитить их паролем, если диаграмма содержит конфиденциальный контент.
Ключевые особенности:
- Полностью онлайн и бесплатно
- Огромная библиотека фигур и форм
- Делитесь проектами по ссылке для общего доступа
Gliffy (Web, Windows OS)
Цена: Бесплатная пробная версия; Professional — 7,99 долларов США в месяц; Команда $ 4,99 / месяц
Еще один инструмент построения диаграмм, который может помочь вам в создании диаграмм ER, — это Gliffy. Используя это программное обеспечение, можно работать вместе с коллегами удаленно.Вы также можете отслеживать изменения диаграммы в сочетании с возвратом к желаемому результату. Помимо совместной работы и отслеживания изменений, это средство создания диаграмм ER позволяет импортировать изображения, а также экспортировать диаграммы.
Основные возможности:
- Доступ к предыдущим версиям
- Импорт и экспорт диаграмм
Visual Paradigm (Интернет, Windows, Mac OS, Linux)
Цены: Бесплатно онлайн; Стандарт — 19 долларов в месяц; Профессиональный — 35 долларов в месяц.
Visual Paradigm — также хороший вариант для пользователей, которым нужен бесплатный конструктор ER-моделирования.С его помощью вы можете получить доступ к сотням шаблонов, включая ERD, что позволит вам мгновенно создать структуру вашей базы данных. Кроме того, вы можете создать столько диаграмм, сколько потребуется, даже не беспокоясь об истечении срока действия. Вдобавок ко всему, экспорт диаграмм в изображения без водяных знаков может быть выполнен с помощью этого средства создания диаграмм ER.
Ключевые особенности:
- Количество диаграмм не ограничено
- Экспорт диаграммы без водяного знака
Draw.io (Интернет)
Стоимость: Бесплатно
Следующим в списке идет Draw.io. Это веб-инструмент, который позволяет создавать диаграммы отношений сущностей без необходимости регистрации. Сначала инструмент просит пользователя указать место для сохранения диаграмм. Вы можете хранить свои файлы на Google Диске, Dropbox или на жестком диске вашего компьютера. Еще одна важная вещь, которую следует помнить об этом бесплатном инструменте создания диаграмм ER, — это то, что вы можете выбрать предпочитаемый язык при использовании инструмента. Кроме того, вы можете продолжать редактировать диаграммы в интегрированных программах повышения производительности, таких как Jira и Confluence.
Основные возможности:
- Укажите место для сохранения диаграмм
- Доступно на нескольких языках
- Интеграция Jira и Confluence
Lucidchart (Online, Windows, Mac)
Ценообразование Бесплатно с ограничением; Индивидуальный — 7,95 долларов США в месяц
Визуализируйте структуру своей базы данных в реляционной и логической манере с помощью средства создания диаграмм Lucidchart ER. Благодаря функции перетаскивания работать с диаграммами намного проще.Вы также можете создавать ER-диаграммы с нуля или автоматически генерировать ERD из вашей СУБД для загрузки таблиц базы данных. И что делает его рекомендуемым создателем диаграмм ER, так это то, что он позволяет пользователям экспортировать ERD в службы баз данных, такие как MySQL, Oracle, SQL Server и т. Д.
Основные возможности:
- Создавать ERD автоматически
- Экспорт диаграмм в службу базы данных
SqlDBM (Web)
Цена: Бесплатно с ограничениями; Базовый — 25 долларов в месяц
Создавайте профессиональные диаграммы ER с помощью SqlDBM.Этот инструмент представляет собой инструмент для построения диаграмм ER, который работает в популярных веб-браузерах, позволяя создавать диаграммы в любое время и в любом месте. Одним из основных моментов этой программы является то, что она предоставляет историю версий, позволяющую сравнивать ваши редакции и выявлять несоответствия, такие как допустимость значений NULL, тип данных и значения по умолчанию. Кроме того, этот инструмент ER-диаграммы предоставляет доступ к темным и светлым темам, а также режимам просмотра, которые подходят для различных целей, например для презентации.
Основные характеристики:
- Настраиваемые режимы просмотра
DBDiagram.io (Web)
Стоимость: Бесплатно; Профессиональный — 9,00 долларов в месяц
DBDiagram.io — еще один отличный инструмент для создания ERD. В отличие от вышеперечисленных решений, этот инструмент создает диаграммы путем написания кодов. Другими словами, это удобно для пользователей, которым нравится редактировать с помощью клавиатуры. Кроме того, этот бесплатный инструмент для создания диаграмм ER позволяет экспортировать диаграммы в файл изображения или PDF и делиться ими одним щелчком мыши для вашего удобства. Кроме того, это средство создания диаграмм ER дает вам возможность загружать схему вашей базы данных, такую как Django и другие веб-фреймворки, при обновлении базы данных.
Основные возможности:
- Создание диаграмм ER путем написания кодов
- Сохранение диаграмм как изображений и PDF-файлов
- Загрузка схемы базы данных из веб-фреймворков
QuickDBD (Web, Windows, Mac, Linux)
Цена: Бесплатно с ограничением; Профессиональный — 14 долларов в месяц
Если вы предпочитаете использовать клавиатуру для лазерной фокусировки при создании диаграмм ER, тогда QuickDB — ваша программа. Не только это, но вы также можете поделиться своими диаграммами в Интернете для совместной работы и создания качественной структуры базы данных.Этот инструмент диаграммы ER также поддерживает импорт схемы из MySQL, Oracle и SQL Server, что позволяет быстро и легко сгенерировать ERD.
Ключевые особенности:
- Сохранение и совместное использование проектов публично
- Создание ERD путем ввода схемы
- Поддерживает MySQL, SQL Server и Oracle
Заключение
Это одни из лучших и бесплатные инструменты диаграммы ER, чтобы отсортировать работу. Первые шесть программ позволяют рисовать ERD через графический интерфейс.Другими словами, вы можете зарисовать ERD, используя интерфейс перетаскивания. В этой связи, если вы предпочитаете создавать ERD, не отходя от клавиатуры, последние решения вам подойдут.
Рейтинг: 4.8 / 5 (на основе 7 оценок) Спасибо за вашу оценку!
.
