Как устроена панель приборов ВАЗ 2110-2112. Какие бывают типы комбинаций приборов. Как расшифровать распиновку разъемов панели. Как правильно подключить панель приборов нового и старого образца.
Типы комбинаций приборов ВАЗ 2110-2112
На автомобилях семейства ВАЗ 2110-2112 устанавливались различные типы комбинаций приборов:
- Старого образца с механическим одометром
- Старого образца с электронным одометром (с одним или двумя информационными окнами)
- Нового образца (устанавливались с 2004 года)
Производителями панелей приборов были:
- VDO (Германия)
- Счетмаш (г. Курск)
- Автоприбор (г. Владимир)
Комбинации приборов старого и нового образца имеют разную распиновку разъемов и схему подключения.
Схема панели приборов ВАЗ 2110 старого образца
Панель приборов старого образца имеет два разъема — белый (X1) и красный (X2). Распиновка контактов следующая:
Белая колодка (X1):
- Корпус (масса)
- Тахометр (низковольтный вход с ЭБУ)
- Тахометр (высоковольтный вход с катушки зажигания)
- +12В от аккумулятора (через 6-й предохранитель)
- Датчик температуры охлаждающей жидкости
- Габаритное освещение (через предохранитель F1)
- Управление дроссельной заслонкой («подсос»)
- Лампа Check Engine
- +12В питание (через предохранитель F19)
- +12В питание (через предохранитель F19)
- Контрольная лампа стояночного тормоза
- Контрольная лампа заряда аккумулятора
- Датчик давления масла
Красная колодка (X2):
- Датчик внешней температуры (для двухокошечных панелей)
- +12В питание (через предохранитель F19)
- Корпус (масса)
- Регулятор освещения приборов
- Указатель поворота правый
- Указатель поворота левый
- Датчик уровня тормозной жидкости
- Маршрутный компьютер
- Датчик скорости
- Датчик уровня топлива
- Контрольная лампа дальнего света
- Аварийная сигнализация
- Зажигание (клемма 15)
Особенности подключения панелей приборов разных производителей
Хотя общая схема подключения одинакова, есть некоторые отличия в цветовой маркировке проводов у панелей разных производителей:
Панель VDO:
- Масса — черный провод
- Тахометр (низковольтный) — коричнево-красный
- +12В питание — красно-синий
- Датчик температуры ОЖ — зелено-белый
Панель Счетмаш:
- Масса — черный провод
- Тахометр (низковольтный) — коричнево-красный
- +12В питание — бело-красный
- Датчик температуры ОЖ — зелено-белый
Панель Автоприбор:
- Масса — черный провод
- Тахометр (низковольтный) — коричнево-красный
- +12В питание — красно-синий
- Датчик температуры ОЖ — зелено-белый
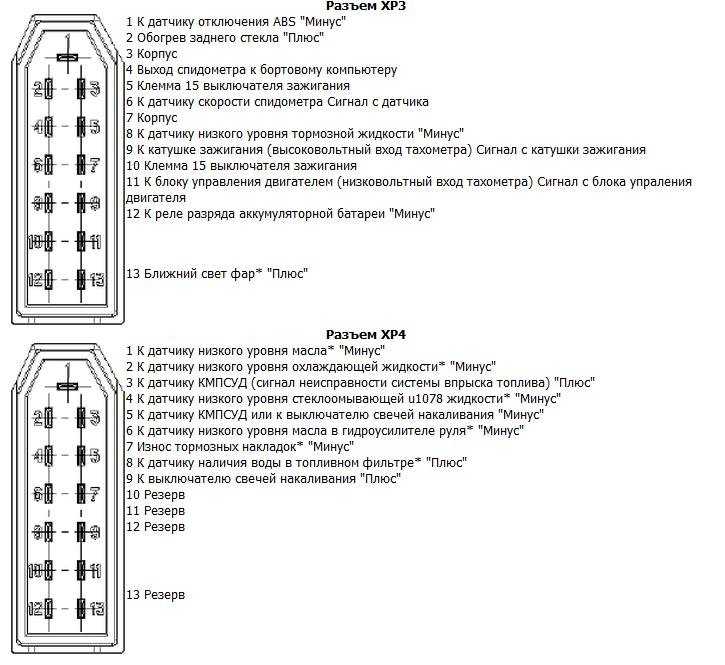
Схема панели приборов ВАЗ 2110 нового образца
Панель приборов нового образца имеет один 32-контактный разъем. Его распиновка следующая:
- К электроусилителю руля
- Контрольный сигнализатор аварийной сигнализации
- Датчик аварийного давления масла
- Выключатель стояночного тормоза
- Блок управления иммобилайзера
- Блок управления подушкой безопасности
- Выключатель наружного освещения
- Указатель поворота правый
- Указатель поворота левый
- Электронный блок управления двигателем
- Датчик износа тормозных колодок
- Датчик ремней безопасности
- Блок управления ABS
- Кнопка «RESET» на подрулевом переключателе
- Датчик уровня тормозной жидкости
- Блок ABS
- Выключатель дальнего света фар
- Регулятор освещения комбинации приборов
- Масса панели
- Клемма 30 (+12В от аккумулятора)
- Клемма 15 (зажигание)
- Датчик расхода топлива
- Кнопка маршрутного компьютера «вперед»
- Кнопка маршрутного компьютера «назад»
- Датчик наружной температуры (-)
- Датчик наружной температуры (+)
- Датчик уровня топлива
- Датчик скорости
- Датчик температуры охлаждающей жидкости
- Тахометр (низковольтный вход)
- Диагностический разъем
- Контрольная лампа заряда аккумулятора
Как подключить панель приборов нового образца на ВАЗ 2110 со старой проводкой
Для установки панели приборов нового образца на автомобиль со старой проводкой потребуется адаптация. Основные моменты подключения:

- Соединить массу панели с черным проводом в жгуте
- +12В питание подключить к красно-синему проводу
- Зажигание — к оранжевому проводу
- Тахометр — к коричнево-красному проводу
- Датчик скорости — к серому проводу
- Датчик температуры ОЖ — к зелено-белому проводу
- Указатели поворотов — к голубому и голубо-черному проводам
Остальные сигналы подключаются аналогично старой панели, согласно цветовой маркировке проводов.
Распространенные неисправности панели приборов ВАЗ 2110-2112
Владельцы автомобилей ВАЗ 2110-2112 часто сталкиваются со следующими проблемами в работе панели приборов:
- Не работает тахометр — обычно из-за обрыва провода или неисправности датчика
- Не работает спидометр — чаще всего виноват датчик скорости
- Неправильно показывает температуру — неисправен датчик или обрыв провода
- Не горит подсветка — перегорели лампы или проблемы с питанием
- Сбоит одометр — выход из строя микросхемы памяти
Для диагностики рекомендуется проверить целостность проводки и качество соединений в разъемах. При необходимости обратиться к специалисту для ремонта электронных компонентов.

Модернизация и тюнинг панели приборов ВАЗ 2110-2112
Популярные варианты доработки приборной панели:
- Установка светодиодной подсветки разных цветов
- Замена штатных шкал на тюнинговые
- Установка дополнительных индикаторов и приборов
- Замена механического одометра на электронный
- Установка маршрутного компьютера
При модернизации важно учитывать электрическую совместимость новых компонентов со штатной проводкой автомобиля. Некоторые доработки могут потребовать внесения изменений в электросхему.
Заключение
Понимание устройства и схемы подключения панели приборов ВАЗ 2110-2112 позволяет самостоятельно выполнять диагностику, ремонт и модернизацию. При работе с электрооборудованием важно соблюдать меры безопасности и пользоваться качественными схемами и документацией.
Распиновка разъемов приборных панелей ВАЗ десятого семейства
Рейтинг 4.4 из 5. Голосов: 35
| Справочная информация |
| Комбинации приборов ВАЗ десятого семейства могут различаться не только по производителю, но и по типу. Различают панели приборов с механическим одометром, старого образца и нового. В статье распиновка колодок разных приборок и схемы их подключения: |
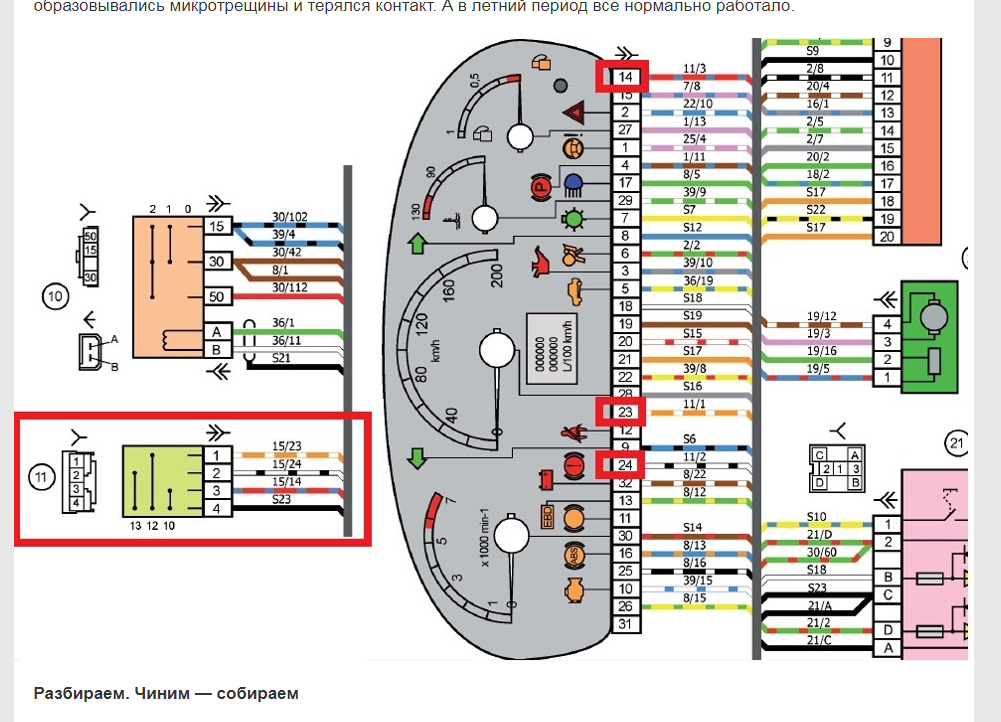
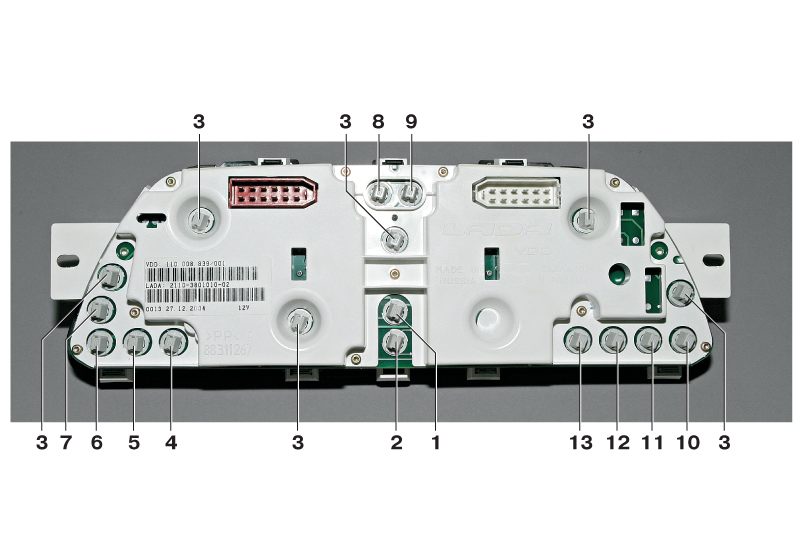
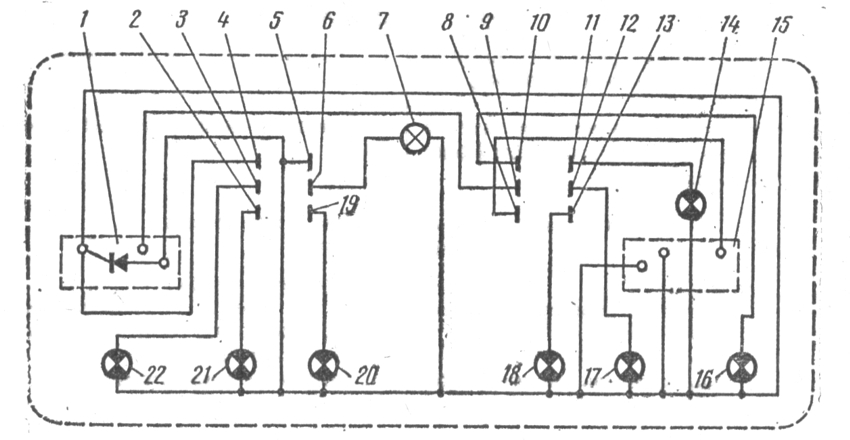
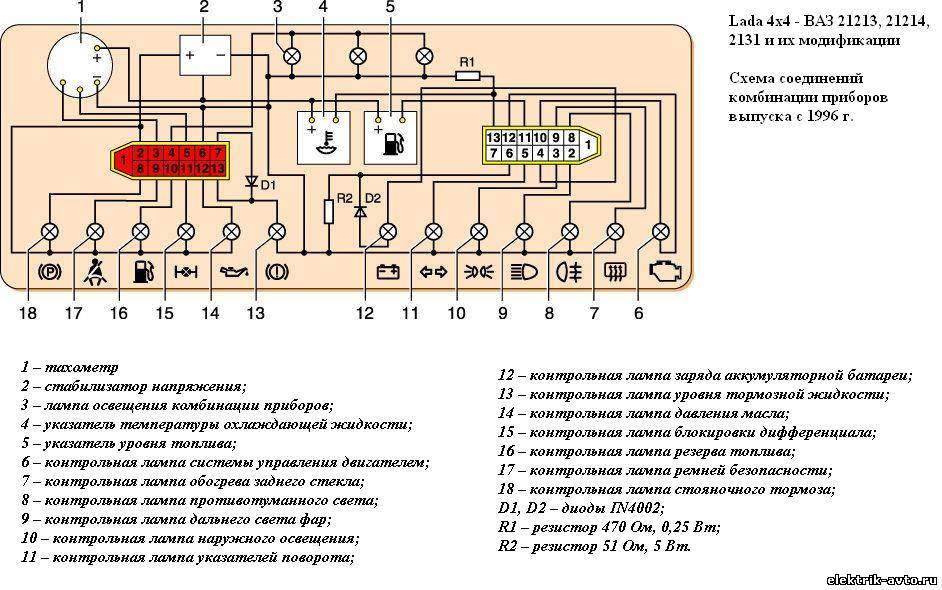
Панель приборов ВАЗ 2110-12 старого образца
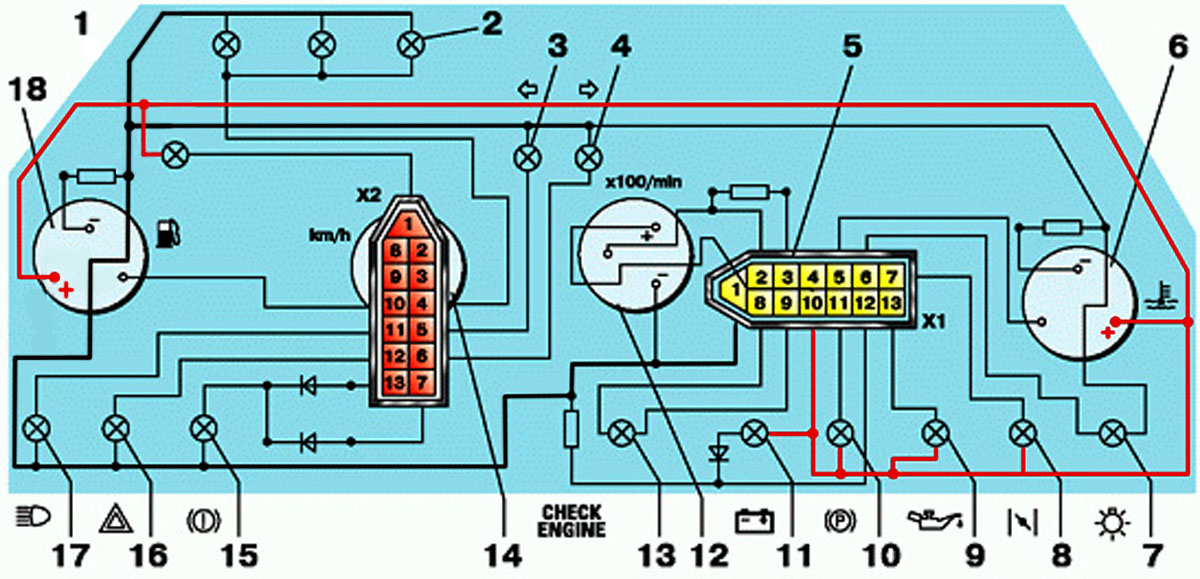
Схема комбинации приборов:
Распиновка разъемов:
| Белая колодка (Х1) | Красная колодка (Х2) | ||
| 1 | Корпус (масса) | 1 | * Внешний датчик температуры воздуха |
| 2 | Тахометр (низковольтный вход с ЭБУ) | 2 | Предохранитель F19 + 12В питание |
| 3 | Тахометр (высоковольтный вх. с катушки) с катушки) |
3 | Корпус (масса) |
| 4 | Const +12В от аккумулятора (через 6-й предохранитель) | 4 | Выключатель освещения приборов |
| 5 | Датчик температуры охлаждающей жидкости. | 5 | Указатель поворота ПРАВЫЙ |
| 6 | Предохранитель F1 (габаритное освещ.) | 6 | Указатель поворота ЛЕВЫЙ |
| 7 | Дроссельная заслонка («подсос») | 7 | Уровень тормозной жидкости |
| 8 | Лампа Check Engine | 8 | К маршрутному компьютеру |
| 9 | Предохранитель F19 + 12В питание | 9 | Датчик скорости |
| 10 | Предохранитель F19 + 12В питание | 10 | Клемма «Т» указателя топлива |
| 11 | Стояночный тормоз, клемма «ВК» | 11 | Предохранитель F3 (дальний свет) |
| 12 | Вывод «D» генератора | 12 | Выключатель аварийной сигнализации |
| 13 | Датчик давления масла | 13 | К клемме «50» выключателя зажигания |
* — применительно к двухокошечным панелям VDO и Счетмаш. Устанавливается внешний датчик температуры окружающей среды фирмы «VDO». Крепится на под бампером. На одноокошечных версиях не используется. На панелях с механическим одометром на этот контакт подается сигнал с клеммы «W» датчика уровня топлива.
Устанавливается внешний датчик температуры окружающей среды фирмы «VDO». Крепится на под бампером. На одноокошечных версиях не используется. На панелях с механическим одометром на этот контакт подается сигнал с клеммы «W» датчика уровня топлива.
Цветовая маркировка проводки различных панелей:
| Подключение проводов к панели VDO | |||||||
| Белая колодка | Красная колодка | ||||||
| 1 — Черный | 1 — Сине-красный | ||||||
| 8 | Бело-красный | 2 | Коричнево-красный | 8 | 2 | Оранжевый | |
| 9 | 2 оранж. |
3 | Желтый | 9 | Серый | 3 | 2 черных |
| 10 | 2 оранж. | 4 | Красно-синий | 10 | Розовый | 4 | Белый |
| 11 | 2 Корич.-синих | 5 | Зелено-белый | 11 | 2 Зелено-черных | 5 | Синий |
| 12 |
Коричнево-белый |
6 | Желто- черный | 12 | Сине-белый | 6 | Сине-черный |
| 13 | Серо-синий | 7 |
— |
13 | Белый | 7 | Розово-синий |
Подключение проводов к панели «Счетмаш» г. Курск Курск |
|||||||
| Белая колодка | Красная колодка | ||||||
| 1 — Черный | 1- Сине-красный | ||||||
| 8 | Бело-красный | 2 | Коричнево-красный | 8 | Коричневый | 2 | Оранжевый |
| 9 | Синий | 3 | Желтый | 9 | Серый+желтый | 3 | Черный |
| 10 | Оранжевый | 4 | Бело-красный | 10 | Розовый | 4 | Белый |
| 11 | Коричнево-синий | 5 | Зелено-белый | 11 | Зелено-черный | 5 | 2 синих |
| 12 | Коричнево-белый | 6 | 2 Коричневых | 12 |
— |
6 | 2 Сине-черных |
| 13 | Серо-синий | 7 |
— |
13 | Красный | 7 | Розово-синий |
Подключение проводов к панели «АП» г. Владимир Владимир |
|||||||
| Белая колодка | Красная колодка | ||||||
| 1 — Черный | 1- сине-красный | ||||||
| 8 | Бело-красный | 2 | Коричнево-красный | 8 | Коричневый | 2 | Оранжевый |
| 9 | 2 оранжевых | 3 | Желтый | 9 | Серый | 3 | 2 Черных |
| 10 | 2 оранжевых | 4 | Красно-синий | 10 | Розовый | 4 | Белый |
| 11 | 2 коричн. -синих -синих |
5 | Зелено-белый | 11 | 2 Зелено-черных | 5 | Синий |
| 12 | Коричнево-белый | 6 | Желто-черный | 12 | Сине-белый | 6 | Сине-черный |
| 13 | Серо-синий | 7 |
— |
13 | Красный | 7 | Розово-синий |
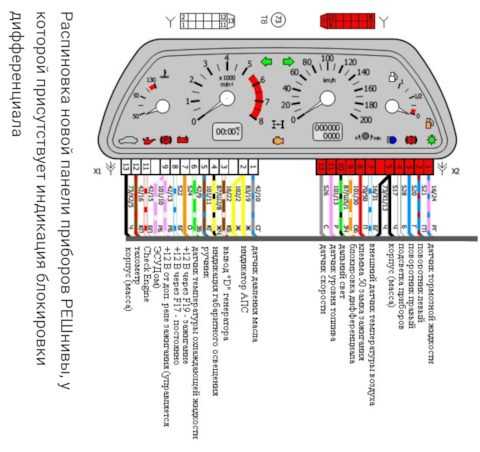
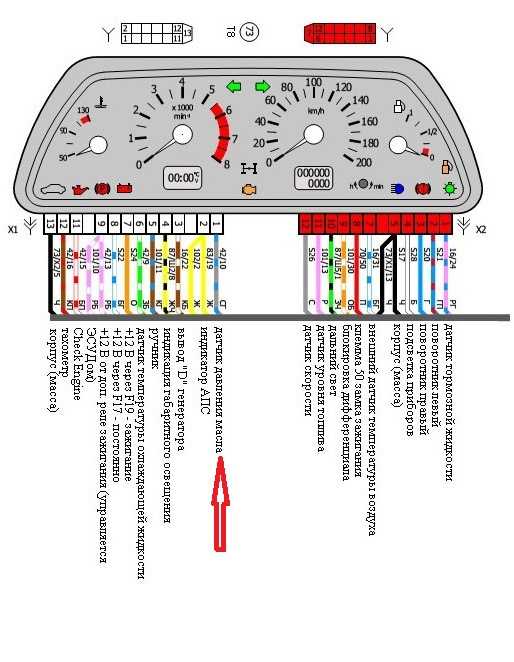
Панель приборов ВАЗ 2110-12 нового образца (Лада Калина, Приора)
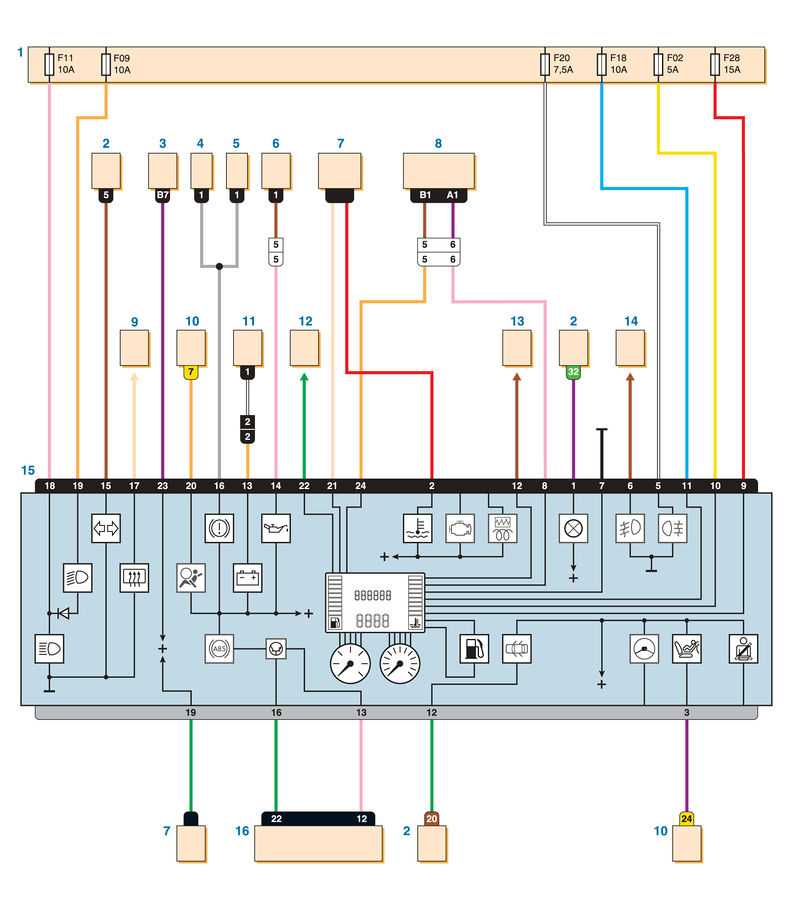
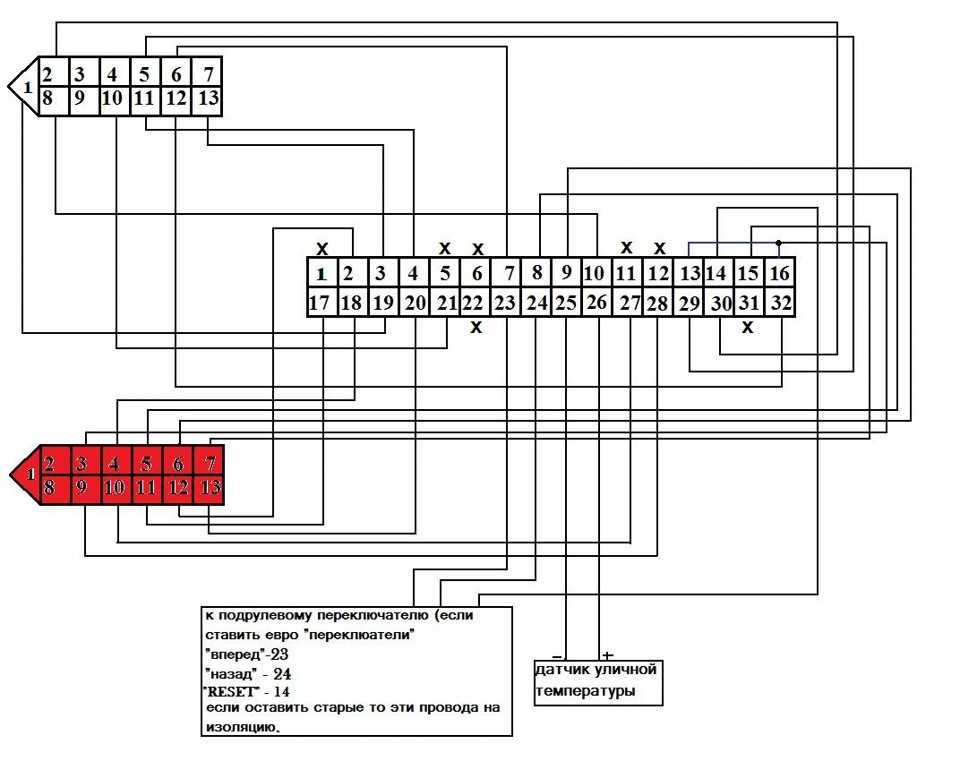
Схема:
|
Подключение VDO на автомобиле «Калина» |
||
| 1 | Розово-белый | К электроусилителю руля |
| 2 | Голубой с белым | К контрольному сигнализатору аварийной сигнализации |
| 3 | Серо-голубой | К датчику аварийного давления масла |
| 4 | Коричнево-голубой | К выключателю стояночного тормоза |
| 5 | Желто-голубой | К блоку управления иммобилизатора |
| 6 | Черный | К блоку управления подушкой безопасности |
| 7 | Желтый | К выключателю наружного освещения |
| 8 | Голубой | К переключателю указателя поворота правому |
| 9 | Голубой с черным | К переключателю указателя поворота левому |
| 10 | Бело-голубой | К ЭБУ |
| 11 | . |
К датчику износа тормозных колодок |
| 12 | . | К датчику ремней безопасности |
| 13 | Черный | К блоку управления противобуксовочной системы |
| 14 | Красно-голубой | Клавиша «RESET» на подрулевом переключателе |
| 15 | Розово-голубой | К датчику уровня тормозной жидкости |
| 16 | Черный | К ABS |
| 17 | Зеленый | К выключателю дальнего света фар |
| 18 | Белый | К регулятору освещения комбинации приборов |
| 19 | Коричневый | Масса панели |
| 20 | Бело-красный | Клемма «30» |
| 21 | Оранжевый | Клемма «15» |
| 22 | Желто-красный | К датчику расхода топлива |
| 23 | Оранжево-белый | Клавиша МК «вперед» |
| 24 | Бело-черный | Клавиша МК «назад» |
| 25 | Черно-белый | Датчик наружной температуры (-) |
| 26 | Желто-зеленый | Датчик наружной температуры (+) |
| 27 | Розовый | Датчик уровня топлива |
| 28 | Серый | Датчик скорости |
| 29 | Зелено-белый | Датчик температуры ОЖ |
| 30 | Коричнево-красный | Тахометр (низковольтный) |
| 31 | . |
Служебный. Диагностика панели. |
| 32 | Коричнево-белый | Клемма «L» реле-регулятора генератора |
| Подключение КП «Итэлма» с навигацией |
|
| 1 | К электроусилителю руля |
| 2 | MUTE |
| 3 | К датчику давления масла |
| 4 | Выключатель стояночного тормоза |
| 5 | К блоку управления иммобилайзера (электропакета) |
| 6 | К блоку управления подушкой безопасности |
| 7 | К модулю управления светом (сигнализатор вкл. освещения) |
| 8 | Переключатель указателя поворота (правая сторона) |
| 9 | Переключатель указателя поворота (левая сторона) |
| 10 | К блоку системы управления двигателем |
| 11 | AUDIO OUT — «Aк. атареи» атареи» |
| 12 | К датчику непристегнутых ремней |
| 13 | К блоку ABS (неисправность EBD) |
| 14 | Подрулевой переключатель «Buttons» |
| 15 | Датчик уровня тормозной жидкости |
| 16 | К блоку ABS (неисправность ABS) |
| 17 | К выключателю дальнего света фар |
| 18 | К модулю управления светом (регулятор освещения шкал) |
| 19 | Корпус |
| 20 | Клемма «30» АКБ |
| 21 | Клемма «15» выключателя зажигания |
| 22 | К блоку управления (сигнал расхода топлива) |
| 23 | К подрулевому переключателю «UP» |
| 24 | К подрулевому переключателю «DOWN» |
| 25 | К радиоприемнику «AUDIO OUT «+» |
| 26 | К датчику наружной температуры |
| 27 | К датчику уровня топлива |
| 28 | К датчику скорости |
| 29 | К датчику температуры охл. жидкости жидкости |
| 30 | К блоку упр. двигателем (сигнал тахометра) |
| 31 | Служебная диагностика |
| 32 | К клемме «L» реле-регулятора генератора |
| Подключение КП «Итэлма» с навигацией на а/м с CAN |
|
| 1 | К электроусилителю руля |
| 2 | MUTE |
| 3 | Резерв |
| 4 | Выключатель стояночного тормоза |
| 5 | К блоку управления иммобилайзера (электропакета) |
| 6 | Резерв |
| 7 | К модулю управления светом (сигнализатор вкл. освещения) освещения) |
| 8 | Переключатель указателя поворота (правая сторона) |
| 9 | Переключатель указателя поворота (левая сторона) |
| 10 |
Резерв |
| 11 | AUDIO OUT — «Aк.атареи» |
| 12 | Резерв |
| 13 | Резерв |
| 14 | Подрулевой переключатель (Влево, ОК) |
| 15 | Датчик уровня тормозной жидкости |
| 16 | Резерв |
| 17 | К выключателю дальнего света фар |
| 18 | К модулю управления светом (регулятор освещения шкал) |
| 19 | Корпус |
| 20 | Клемма «30» АКБ |
| 21 | Клемма «15» выключателя зажигания |
| 22 | Резерв |
| 23 | К подрулевому переключателю (вниз, меню) |
| 24 | К подрулевому переключателю (вправо, вверх) |
| 25 | К радиоприемнику «AUDIO OUT «+» |
| 26 | К датчику наружной температуры |
| 27 | К датчику уровня топлива |
| 28 | CAN-L |
| 29 | CAN-H |
| 30 | Резерв |
| 31 | Служебная диагностика |
| 32 | Резерв |
|
Подключение к БИ БСК ВАЗ 2114 (15) |
||
| 1 | Оранжевый | К предохранителю F16 (Клемма 15 замка зажигания) |
| 2 | ——— | Не используется |
| 3 | Черный | Масса |
| 4 | Белый | К реле контроля исправности ламп |
| 5 | Серый (сер/гол) | К микровыключателю замка зажигания |
| 6 | Бело-черный | К плафону освещения салона |
| 7 | Серо-черный | К выключателям дверей пассажиров |
| 8 | Серо-белый | К датчику уровня масла |
| 9 | Розово-зеленый | К датчику уровня охлаждающей жидкости |
| 10 | Розово-белый | К датчику уровня омывающей жидкости |
| 11 | ——— | К датчику непристегнутых ремней (не используется) |
| 12 | Розово-оранжевый | К датчикам тормозных колодок |
| 13 | Голубой/белый (2 пр. ) ) |
К выключателю двери водителя |
Подключение на ВАЗ 2110 колодки приборов «Калина» (нового образца)
| Схема | |||
| —- п у с т о —— | 1 | 17 | Зелено — черный |
| Голубой — Белый | 2 | 18 | Белый |
| Серо — Голубой | 3 | 19 | Черный |
| Коричнево — Голубой | 4 | 20 | Красно — Синий |
| —- п у с т о —— | 5 | 21 | Оранжевый |
| —- п у с т о —— | 6 | 22 | Зеленый |
| Желто — Черный | 7 | 23 | Оранжево — Белый |
| Голубой | 8 | 24 | Бело — черный |
| Голубой — Черный | 9 | 25 | Черно — красный |
| Бело — Красный | 10 | 26 | Розово — черный |
| —- п у с т о —— | 11 | 27 | Розовый |
| —- п у с т о —— | 12 | 28 | Серый |
| Черный | 13 | 29 | Зелено — Белый |
| Красно — Синий | 14 | 30 | Коричнево — Красный |
| Розово — Синий | 15 | 31 |
—- п у с т о —— |
| Черный | 16 | 32 | Коричнево — Белый |
|
Какая комбинация приборов на вашем автомобиле? Старого образца с механическим одометром. 14.8% (146) Старого образца VDO с одним окном 28.9% (286) Старого образца Счётмаш с одним окном 6% (59) Старого образца Автоприбор (АП) с одним окном 16.7% (165) Старого образца VDO с двумя окнами 6.2% (61) Старого образца Счётмаш с двумя окнами 1.5% (15) Старого образца Автоприбор с 2 окнами и нулями перед цифрами
0. Старого образца Автоприбор с 2 окнами и без нулей перед цифрами 1.5% (15) Старого образца от ВАЗ-21106 (спидометр до 240 км/ч). 0.7% (7) Нового образца VDO нового образца 12.6% (124) Нового образца Счетмаш нового образца 6.5% (64) Нового образца Автоприбор 2.7% (27) Другая (написать в комментариях) 1.4% (14) Loading. |
Источник фото:
- Сайт chiptuner.ru
Ключевые слова:
- тюнинг панели приборов
Интересный сайт? Поделись с друзьями
Добавить комментарий
Схема приборной панели ВАЗ 2110
ВАЗ 2110 (2000).
Приборы 2110, 2115.
Омыватели ВАЗ-2110.
Подключение Щитка приборов Приора-Калина в 2107.
Датчик контроля ламп не работает на ваз 2110.
Схема комбинации приборов калины.
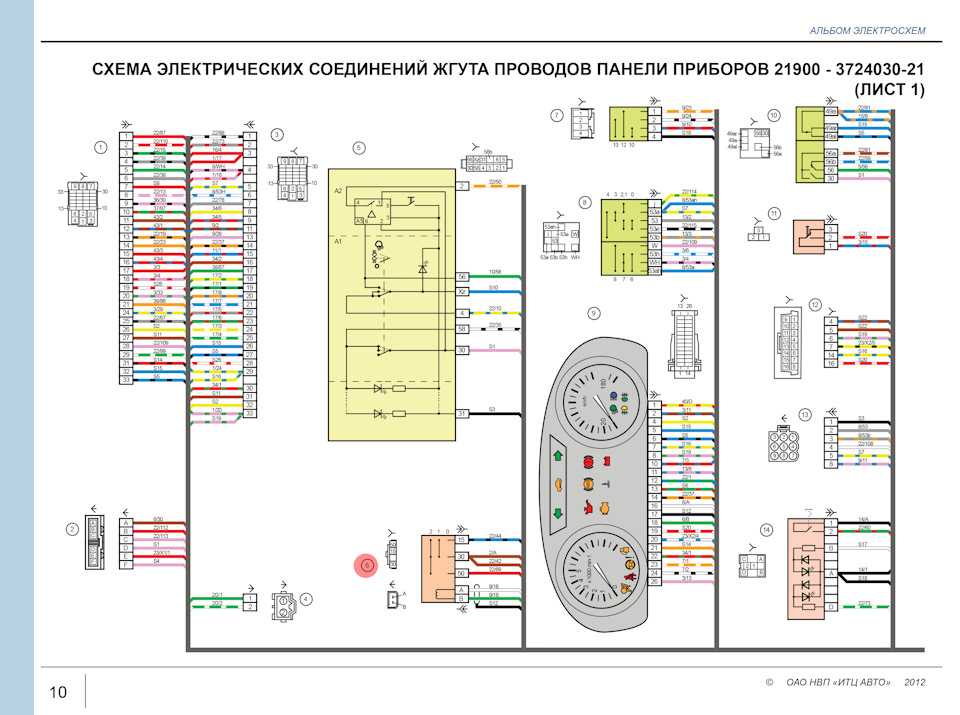
Жгуты проводов панели приборов ВАЗ-2110.
Например, схема 21099 в комплектации люкс — с панелью, проводкой и монтажни…
Схемы мощных импортных бп.
Электросхема ваз 2113.
Датчик контроля ламп не работает на ваз 2110.
Схема щитка приборов ваз 2109 высокая панель.
схема блока индикации автомобильной системы контроля ВАЗ 2110.
Схема подключение тахометра на ваз 2108 низкая панель.
На Ваз 2110 врут датчики температуры и бензина?
Распиновка панели приборов (щитка) ВАЗ-2113, 2114 и 2115.
Дизель генератор судовой тепловая схема.
Панель приборов (часть 2 — установка и подключение).
ваз 2111 эл схема вкл заднева хода.
комбинация приборов. gif — Размер 139,12К.
gif — Размер 139,12К.
устанавливаю панель от опель.
Набросал для себя схему подключения приборной панели с ваз 2110 на ваз 21…..
Панель «нового образца» Часть 3. Лада 2110 OneTen.
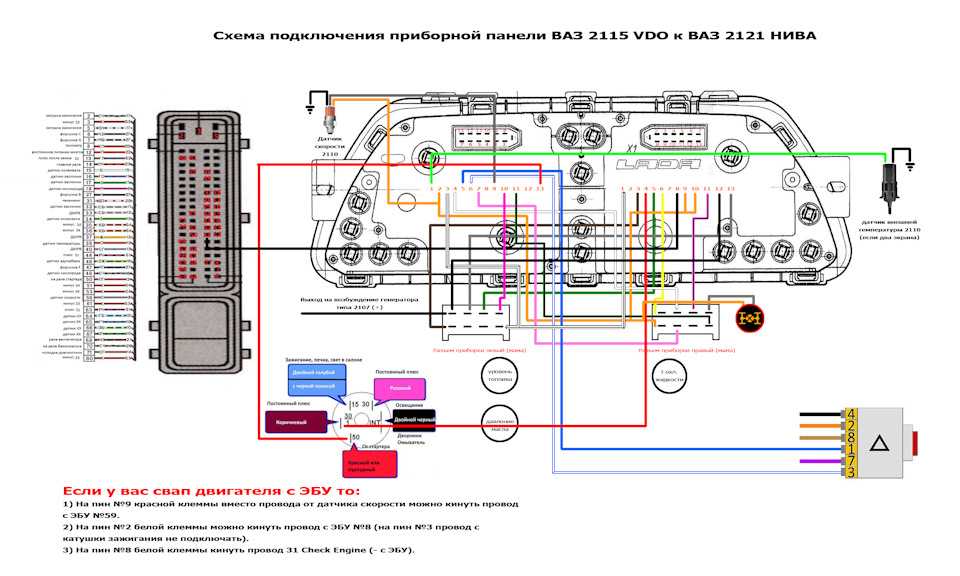
Чертеж приборной доски 2115 с распиновкой для Нивы и документация.
Тюнинг приборной панели ваз 2110 старого образца — Виниловая пленка в прибо…
приборной панели.
Замена приборной панели ВАЗ 2109.
Обозначения на схеме.
ВАЗ: Ремонт и Доработка.
электрическая схема ваз инжектор.
Эффективный дизайн приборной панели: пошаговое руководство
- Лучшая практика
Вам не нужно быть дизайнером, чтобы создать информационную панель, которая четко отображает ваши ключевые цели и показатели. Независимо от того, начинаете ли вы работать с приборной панелью или вам нужно переосмыслить ее, наш контрольный список по дизайну информационной панели поможет вам достичь желаемых результатов.
- Четко определите, чего вы пытаетесь достичь — цель вашей доски будет определять ее дизайн
- Включайте только то, что важно — все должно соответствовать намерениям вашей доски
- Учитывайте соотношение чернил данных — избегайте декоративных элементов, которые не передают данные
- Округлите числа – излишняя точность может помешать внесению важных изменений
- Используйте наиболее эффективную визуализацию – хорошая визуализация должна быть понята быстро
- Сгруппируйте связанные метрики — упростите поиск метрик
- Будьте последовательны — использование одних и тех же визуализаций и макетов упрощает сравнение
- Используйте размер и положение, чтобы показать иерархию — дайте зрителю понять, что важнее всего
- Дайте вашим числам контекст — помогите вашим зрителям узнать, является ли число хорошим, плохим, нормальным или необычным
- Используйте четкие обозначения для своей аудитории – делайте их короткими и не требующими пояснений
- Помните, что это для людей — нарушать правила нормально, если это увеличивает вовлеченность
- Продолжайте развивать свои информационные панели — убедитесь, что ваша информационная панель поощряет правильное поведение
Первый шаг к разработке любой информационной панели — четко определить, чего вы пытаетесь достичь. Какова цель вашей приборной панели? Для кого это? Что вы хотите, чтобы они сделали по-другому из-за этого?
Возможно, вы пытаетесь сфокусировать свою команду на конкретной цели или показать им, какой вклад они вносят в общую картину. Или, может быть, вы хотите, чтобы определенный тип проблемы был замечен быстрее. Это все хорошие цели, чтобы иметь в виду.
Для вдохновения изучите следующие примеры: Executive | Финансы | Маркетинг | Продажи | Поддержка | Товар
Контент играет ключевую роль, когда дело доходит до панели мониторинга. Если вы не показываете полезных метрик, то не имеет значения, как вы их расположите.
Часто у вас уже есть определенные цели и ключевые показатели эффективности, и их добавление является отличной отправной точкой. Просто помните, все должно быть связано с назначением вашей доски.
Каждый дюйм на приборной панели вашего телевизора — это ценная недвижимость. Добавление слишком большого количества информации может отвлечь внимание от того, что важно, и затруднить поиск всего. Если вы действительно изо всех сил пытаетесь уместить все, вам может понадобиться более одной панели инструментов.
При размещении любой метрики на приборной панели вы должны убедиться, что она:
- Соответствует назначению вашей доски
- Может зависеть от вашей команды
- Легко понять
- Меняйте достаточно часто (вы не хотите смотреть на числа, которые никогда не меняются)
- Не меняйтесь настолько сильно, чтобы вы не могли легко обнаружить тенденции
Еще один способ улучшить дизайн приборной панели — уменьшить уровень визуального шума. Американский статистик Эдвард Тафте придумал для этого термин: соотношение чернил данных.
Этот термин появился в доцифровую эпоху, когда визуализация данных почти всегда печаталась чернилами. Чернила данных — это буквально чернила на странице, которые передают данные, в то время как чернила без данных этого не делают. Хорошо спроектированные информационные панели (и другие средства визуализации данных) стремятся использовать как можно меньше чернил, не связанных с данными, — другими словами, они имеют хорошее соотношение чернил данных.
Чернила данных — это буквально чернила на странице, которые передают данные, в то время как чернила без данных этого не делают. Хорошо спроектированные информационные панели (и другие средства визуализации данных) стремятся использовать как можно меньше чернил, не связанных с данными, — другими словами, они имеют хорошее соотношение чернил данных.
Это означает удаление ненужных линий сетки, значков, цветов, меток и всего остального, что на самом деле не передает данные. Информационные панели с плохим соотношением чернил данных — тяжелая работа для пользователя, потому что чернила без данных отвлекают и мешают.
Декоративные элементы, такие как красочные фоны или причудливые иллюстрации, могут привлечь ваше внимание при первом взгляде на приборную панель, но новизна очень быстро стирается и в конечном итоге просто мешает.
При отображении чисел старайтесь не быть слишком точными. Отображение вашего коэффициента конверсии с точностью до трех знаков после запятой или вашего дохода с точностью до цента, когда вы заботитесь только о гораздо более серьезных изменениях, просто отвлекает от того, что важно. Кроме того, включение слишком большого количества деталей может сделать из мухи слона.
Кроме того, включение слишком большого количества деталей может сделать из мухи слона.
При выборе визуализации следует выбрать ту, которая наиболее четко и эффективно передает ваши данные.
Это означает, что для понимания нужно как можно меньше времени.
В общем, люди не очень хорошо умеют сравнивать и сопоставлять пространственные пространства. Это означает, что круговые диаграммы и диаграммы с областями редко являются лучшим выбором для визуализации.
Кроме того, может возникнуть соблазн изменить визуализацию только ради разнообразия. Сделай это. Если выбор правильной визуализации означает выбор такой же визуализации, то это нормально. Большую часть времени вы будете использовать комбинацию чисел, полос, линий и таблиц и ничего больше.
Важно логично расположить информацию на панели инструментов. Группировка связанных метрик рядом друг с другом упрощает их поиск и делает дизайн вашей информационной панели более привлекательным.
Существует множество различных способов группировки, например. по метрике, продукту, бренду, кампании, региону, команде или даже периоду времени. Возможно, вам придется поэкспериментировать с тем, что лучше всего подходит для вашей доски.
Присвоение группам названия облегчает их обнаружение.
С информационными панелями часто необходимо повторяться, особенно когда вы показываете один и тот же набор показателей для нескольких вещей. Ваша информационная панель будет намного легче читаться, если вы будете использовать одинаковые визуализации и макеты между группами. Кроме того, это будет выглядеть намного приятнее, поэтому не поддавайтесь искушению использовать линейную диаграмму вместо столбца, просто чтобы оживить ситуацию.
Внедрение чувства иерархии облегчает сканирование ваших информационных панелей. Используйте размер и положение, чтобы выделить наиболее важную информацию и преуменьшить метрики, на которые нужно смотреть реже. Постоянные размеры и четкие отношения между элементами помогут создать шаблоны и визуальный поток.
С точки зрения расположения, левый верхний угол панели инструментов — лучшее место, так как именно туда в первую очередь обращают внимание ваши глаза.
Не бойся пустого места. Лучше оставить пробел, чем сделать что-то большее, чтобы заполнить его.
Чтобы узнать, хороший номер или плохой, вашим зрителям нужен контекст. Знали бы они, например, что 42 новых лида сегодня — это необычно?
Один из самых простых способов сделать это — включить прошлые данные. Вы можете включить ту же метрику за предыдущий день или даже линейную или столбчатую диаграмму, показывающую, как метрика отслеживается в течение более длительного периода времени. Другой метод заключается в включении средних или предыдущих максимумов и минимумов.
Если вы работаете над достижением цели, укажите цель, а также текущий прогресс.
Вы также можете добавить предупреждения, когда метрика выше или ниже определенного порога, чтобы упростить обнаружение проблем.
Ключевой частью панели мониторинга являются метки, описывающие каждую метрику или диаграмму. Они должны быть понятными и недвусмысленными для ваших зрителей. В то же время вы должны стараться делать их как можно короче, чтобы не загромождать доску и не мешать данным.
Они должны быть понятными и недвусмысленными для ваших зрителей. В то же время вы должны стараться делать их как можно короче, чтобы не загромождать доску и не мешать данным.
Аббревиатуры тоже могут быть полезны (если ваша аудитория их понимает), например. «7 дней» вместо «7 дней». Символы типа «%» могут заменить слово. Вы также можете обойтись более коротким определением показателя, если люди уже знакомы с ним.
Заголовки также можно использовать для уменьшения повторения. Представьте, что у вас есть одна и та же метрика для разных периодов времени, например. подписки сегодня, подписки в этом месяце и т. д. Если все они сгруппированы под заголовком «Регистрации», вам не нужно повторять его каждый раз.
До сих пор мы рассмотрели несколько правил проектирования идеальной информационной панели. Но суть правил в том, что они созданы для того, чтобы их нарушать.
Дизайн информационной панели — это нечто большее, чем просто эффективность размещения данных. В конечном счете, речь идет о том, чтобы заставить людей взаимодействовать с информацией. А иногда самые привлекательные информационные панели нарушают правила.
В конечном счете, речь идет о том, чтобы заставить людей взаимодействовать с информацией. А иногда самые привлекательные информационные панели нарушают правила.
Итак, будь то лента в Твиттере, новые предложения или ежедневная гифка с котом, помните, что иногда можно нарушать правила, если это означает, что люди взаимодействуют с вашей панелью управления. Только не сходи с ума.
Создав панель управления, не оставляйте ее. Попросите вашу команду оставить отзыв.
- Что они чаще всего просматривают или находят наиболее полезным и почему?
- На что они никогда не смотрят или считают наименее полезным и почему?
- Не хватает чего-нибудь полезного?
- Что-то изменилось в их работе?
Используйте этот отзыв, чтобы доработать панель управления. Убедитесь, что ваша информационная панель управляет поведением, которое вы планировали. Время от времени отходите от доски и смотрите, как все элементы работают вместе. Напомните себе, какую информацию вы в первую очередь пытаетесь донести, и насколько эффективно выделяются эти важные элементы.
Напомните себе, какую информацию вы в первую очередь пытаетесь донести, и насколько эффективно выделяются эти важные элементы.
По мере изменения ваших целей и приоритетов обязательно обновляйте свою доску, чтобы она служила пульсом для всего, что вы делаете.
Заполните форму ниже, чтобы загрузить наше руководство по дизайну приборной панели. Или почему бы не ознакомиться с этими советами по дизайну информационных панелей в действии в этой статье: Принципы проектирования информационных панелей на практике с реальными примерами информационных панелей.
Оставьте свой адрес электронной почты, чтобы получить наше руководство по дизайну приборной панели.
Продолжая использовать этот сайт, вы соглашаетесь на использование файлов cookie в соответствии с нашей политикой использования файлов cookie. Узнать больше
Dashboards: сетевые диаграммы | ФреймФлоу
О сетевых диаграммах
Сетевые диаграммы — это полностью настраиваемые информационные дисплеи. Они используются для создания визуального представления об ИТ-операциях.
локально, в облаке или даже на международном уровне. Вы можете выбрать, какую информацию выделять, какие устройства отображать и многое другое.
более. В этом руководстве мы стремимся выделить каждую доступную функцию, чтобы вы могли создать сетевую диаграмму, которая лучше всего подходит для вашего мониторинга.
целей.
Они используются для создания визуального представления об ИТ-операциях.
локально, в облаке или даже на международном уровне. Вы можете выбрать, какую информацию выделять, какие устройства отображать и многое другое.
более. В этом руководстве мы стремимся выделить каждую доступную функцию, чтобы вы могли создать сетевую диаграмму, которая лучше всего подходит для вашего мониторинга.
целей.
Создание сетевой диаграммы
При создании новой панели сетевой диаграммы вам сначала предоставляется возможность определить заголовок, подзаголовок и значок, которые будут связаны с диаграммой. Как только вы закончите с этим, вы заметите, что панель начинается с чистого листа.
Добавление сетевой диаграммы
В большинстве случаев первым элементом, который необходимо добавить, является сетевое устройство. Он появится со значком, который имеет цветовую кодировку в зависимости от его статуса предупреждения. Вы можете заметить, что перемещение значка затруднено, не нарушая положение всей панели. Если вы не заметите этого сейчас, это
скорее всего, по-прежнему становится проблемой, чем больше занята ваша панель. Избегайте этого сейчас, щелкнув раскрывающееся меню «Действия» и выбрав «Заблокировать положение панели».
Это заблокирует текущее положение всей панели до тех пор, пока вы снова не разблокируете ее после завершения настройки диаграммы.
Вы можете заметить, что перемещение значка затруднено, не нарушая положение всей панели. Если вы не заметите этого сейчас, это
скорее всего, по-прежнему становится проблемой, чем больше занята ваша панель. Избегайте этого сейчас, щелкнув раскрывающееся меню «Действия» и выбрав «Заблокировать положение панели».
Это заблокирует текущее положение всей панели до тех пор, пока вы снова не разблокируете ее после завершения настройки диаграммы.
Настройки значка сетевого устройства
Вы также можете использовать селектор, чтобы добавить более одного сетевого устройства одновременно. Значок сетевого устройства, связанный с более чем одним устройством, будет иметь цветовую кодировку. по прибору в самом тяжелом состоянии. Эта опция наиболее полезна в тех случаях, когда вы хотите отобразить информацию на диаграмме сети. относится к предопределенной группе устройств.
Опции сетевого устройства
В настройках сетевого устройства вы можете настроить текст заголовка, текст субтитров и положение текста. Далее выберите, включать или нет
фон/границу и фон значка. Вы также можете выбрать собственный значок, если это необходимо. Установите размер значка и шрифт на выбранные вами значения.
Далее выберите, включать или нет
фон/границу и фон значка. Вы также можете выбрать собственный значок, если это необходимо. Установите размер значка и шрифт на выбранные вами значения.
Вы также можете настроить, что будет открываться при нажатии на значок. По умолчанию щелчок по значку приведет вас к связанному сетевому устройству, но вы можете привести к другой панели инструментов, URL-адресу или никуда. Наконец, выберите, будет ли значок скрыт, если связанное сетевое устройство находится в успешном состоянии. если ты чтобы стили, которые вы применили к этому значку, использовались каждый раз при добавлении нового сетевого устройства, установите флажок «Установить стиль по умолчанию для устройств».
Компоненты для монтажа в стойку
Компонент для монтажа в стойку — это организационный элемент, который имитирует роль стойки в серверной комнате. Он служит для группировки связанных устройств любым удобным способом. к вашим потребностям.
к вашим потребностям.
Вы можете настроить заголовок, подзаголовок, размер и стиль этих компонентов в соответствии с потребностями вашей схемы сети. Доступны размеры от 1U до 6U, где количество обозначает размер единицы, которая будет размещена. Стекирование различных компонентов для монтажа в стойку позволяет организовать ваши сетевые устройства так, как они были бы организованы на физическом сервере. комната. У вас есть возможность управлять тем, что происходит при щелчке по этому элементу сетевой диаграммы, как и в случае с элементами сетевой диаграммы.
Компонент для монтажа в стойку
Индикаторы монитора событий
Индикатор монитора событий — это элемент, который показывает состояние сетевого устройства в соответствии с одним конкретным монитором событий, к которому оно подключено. Сетевые устройства будут
иметь состояние для каждого монитора событий, который их отслеживает, но этот элемент отображает состояние только для одного монитора событий, чтобы помочь отделить только соответствующее значение
для этого устройства.
Настройки индикатора монитора событий
Вы можете выбрать значок, заголовок, фон/границу и подзаголовок, которые будут связаны с индикатором монитора событий. Также не забудьте выбрать размер значка, шрифт, и куда приведет значок при нажатии. Если вы хотите использовать эти настройки в каждом дополнительном индикаторе монитора событий, установите флажок «Установить как стиль по умолчанию для устройств».
Индикаторы точек данных
Индикаторы точек данных работают почти так же, как индикатор монитора событий. С индикатором точки данных вы можете просматривать информацию на еще более детальном уровне. Выберите сетевое устройство, монитор событий и точку данных, которые вы хотите отобразить. Добавьте текст заголовка и подзаголовка, затем выберите фон/рамку и значок, если хотите. Настройте остальные параметры, как указано выше.
Настройки индикатора точки данных
Строки
Линии — это элементы, которые соединяют разные значки, предоставляя информацию и контекст о том, как они связаны. Выберите между различными стилями, чтобы передать
различную информацию о связях между различными элементами вашей сетевой схемы.
Выберите между различными стилями, чтобы передать
различную информацию о связях между различными элементами вашей сетевой схемы.
Пример статической линии
Статические линии используются для отображения основных связей между различными элементами. После размещения линии имеют точки на обоих концах, которые можно прикрепить к любому значку. Эти линии могут
можно использовать для создания взаимосвязанной диаграммы с несколькими значками. Используйте эту функцию, чтобы указать, что с чем связано, в простой информационной форме. Вы можете выбрать
иметь прямые или изогнутые линии, последние из которых можно отредактировать так, чтобы они изгибались в любом направлении. Установите ширину линии в пикселях, затем выберите цвет и укажите, следует ли включать
стрелки. Добавление стрелок к концам ваших строк полезно для обозначения потока информации/связи между различными значками.
Настройки статической линии
Динамические линии могут быть связаны с точкой данных. Цвет линии обновляется при любом изменении состояния выбранной точки данных. Эта опция строки помогает указать статус точки данных, совместно используемой двумя устройствами. «Динамический (красный/оранжевый/зеленый)» будет отображать точки данных в состоянии успеха зеленым цветом, в то время как «Динамический (красный/оранжевый/по умолчанию)» не меняет цвет линии. для точек данных в состоянии успеха.
Управление изогнутыми динамическими линиями
В разделе «Тип ширины линии» вы можете выбрать отображение фиксированной или переменной ширины линии. Фиксированные линии всегда отображаются с одинаковой шириной. Переменные линии изменяют ширину на основе
по результатам мониторинга. При выборе типа переменной ширины линии у вас есть возможность установить минимальное и максимальное значение ширины линии. Ширина линии будет основываться на текущем значении выбранного
точка данных. Затем введите максимальное ожидаемое значение для точки данных. Например, если линия представляет собой 1-гигабитный канал, вы можете использовать «1G». Это значение будет определять диапазон
который будет использоваться для определения ширины линии. По мере роста значения выбранной точки данных линия будет увеличиваться в ширину до введенного вами максимального значения.
Ширина линии будет основываться на текущем значении выбранного
точка данных. Затем введите максимальное ожидаемое значение для точки данных. Например, если линия представляет собой 1-гигабитный канал, вы можете использовать «1G». Это значение будет определять диапазон
который будет использоваться для определения ширины линии. По мере роста значения выбранной точки данных линия будет увеличиваться в ширину до введенного вами максимального значения.
Ширина линии меняется со временем
Формы и изображения
Вы также можете добавить фигуры на сетевую диаграмму, чтобы обозначить множество разных вещей. Установите тип фигуры, ширину, высоту, границу и т. д. Формы можно использовать для добавления структуры и фона к
ваша сетевая диаграмма, чтобы добавить визуальный интерес или контекст. Изображения могут быть добавлены для дальнейшего контекстуализации вашей сетевой диаграммы. Некоторые пользователи загружают изображение карты, чтобы они могли определить свое местоположение. различные конфигурации сетевых устройств, где они находятся в реальной жизни. Это полезно для разделения различных операций и настроек по местоположению и даже для того, чтобы показать, как пересекаются операции по всему миру.
различные конфигурации сетевых устройств, где они находятся в реальной жизни. Это полезно для разделения различных операций и настроек по местоположению и даже для того, чтобы показать, как пересекаются операции по всему миру.
Вы можете выбрать один из нескольких внутренних вариантов изображения или загрузить свое собственное. Изображения, которые вы добавляете к своим сетевым диаграммам, полностью масштабируемы, поэтому вам не нужно беспокоиться об их обрезке вручную.
Сетевая диаграмма с фигурами, изображениями и текстовыми полями
Анкерные точки
Точка привязки служит для соединения линий без добавления устройства или точки данных между ними. Они полезны при создании углов между различными элементами в вашей конфигурации, которые в противном случае были бы
невозможно сделать одной строкой. Этот элемент можно использовать для очистки внешнего вида диаграммы сети. Установите размер и цвет опорной точки, и вы готовы создавать собственные углы.
Установите размер и цвет опорной точки, и вы готовы создавать собственные углы.
Текстовые поля
Текстовые поля также могут быть добавлены к вашей сетевой диаграмме. Добавьте текстовое поле, чтобы включить дополнительный контекст везде, где это необходимо. Вы можете управлять текстом, шрифтом и цветом текста и применять эти настройки. каждый раз, когда вы создаете новое текстовое поле, если это необходимо. Некоторые пользователи считают полезным добавить текстовое поле для определения элемента формы.
Фоны
FrameFlow предоставляет набор образцов изображений, которые можно использовать в качестве фона для ваших сетевых диаграмм. При желании вы также можете загрузить свои собственные. Чтобы создать собственный фон, введите URL-адрес изображения, масштаб, который вы хотите использовать в FrameFlow, и любые смещения X или Y, которые вы хотите реализовать.
Пример фона карты
У вас также есть возможность использовать Карты Google, чтобы выбрать место, которое будет служить фоном. Это особенно полезно, когда
отображение конфигурации мониторинга рабочего места или кампуса. Вы также можете отобразить карту мира, чтобы показать операции за границей, а также на домашней базе.
После того, как вы выбрали карту для отображения, вы можете настроить ее параметры прозрачности и масштабирования, а также предпочтительное разрешение.
Это особенно полезно, когда
отображение конфигурации мониторинга рабочего места или кампуса. Вы также можете отобразить карту мира, чтобы показать операции за границей, а также на домашней базе.
После того, как вы выбрали карту для отображения, вы можете настроить ее параметры прозрачности и масштабирования, а также предпочтительное разрешение.
Другие настройки и советы
Чтобы переместить отдельные элементы как единое целое, щелкните правой кнопкой мыши и перетащите, чтобы создать над ними рамку, и перетащите их в нужное место. Они будут сохранять свое положение относительно друг друга, но свободно перемещаться по сетевая диаграмма как единое целое.
Перемещение элементов сетевой диаграммы как единого целого
Вы также можете выровнять различные элементы по отношению друг к другу, выбрав несколько значков за раз, а затем щелкнув правой кнопкой мыши. Если у вас одновременно выбрано более двух элементов,
появляется еще одна опция «Распределить» элементы. Вы можете распределять элементы по вертикали или по горизонтали, что создаст стандартное пространство между каждым элементом, поскольку он выравнивает их в строке или столбце. Это
полезно, чтобы привести в порядок то, как выглядит ваша сетевая диаграмма.
Если у вас одновременно выбрано более двух элементов,
появляется еще одна опция «Распределить» элементы. Вы можете распределять элементы по вертикали или по горизонтали, что создаст стандартное пространство между каждым элементом, поскольку он выравнивает их в строке или столбце. Это
полезно, чтобы привести в порядок то, как выглядит ваша сетевая диаграмма.
Распределение и выравнивание элементов
Наконец, вы можете группировать элементы, чтобы они вели себя так, как если бы они были одним элементом. Затем сгруппированные элементы можно перемещать как единое целое. FrameFlow предоставляет рекомендации, которые появляются, когда вы пытаетесь выровнять объекты вручную. чтобы упростить задачу, как показано ниже.
Перемещение элементов в группе и по отдельности
Резюме
В этом руководстве вы узнали, что такое сетевая диаграмма, для чего они полезны и как создать свою первую диаграмму.


 5% (5)
5% (5) ..
..