Как выбрать подходящий тип диаграммы для визуализации данных. Какие бывают виды диаграмм и схем. Примеры использования разных типов диаграмм: интеллект-карты, матрицы, диаграммы Венна, древовидные диаграммы и другие. Советы по созданию эффективных диаграмм.
Обзор основных типов диаграмм для визуализации информации
Существует множество разных типов диаграмм, которые можно использовать для наглядного представления информации и данных. Выбор подходящего типа зависит от того, что именно вы хотите показать:
- Для сравнения категорий подойдут интеллект-карты, матричные диаграммы, диаграммы Венна
- Чтобы показать связи частей целого используют круговые, древовидные или пирамидальные диаграммы
- Для визуализации процессов и последовательностей применяют воронки, карты путей, диаграммы Ганта, блок-схемы
Как правильно выбрать тип диаграммы
При выборе диаграммы важно учитывать следующие факторы:
- Что важно для вашей целевой аудитории
- Какую ключевую информацию вы хотите донести
- Тип данных, с которыми вы работаете
- Основные идеи, которые нужно подчеркнуть
Правильно подобранная диаграмма поможет аудитории легко понять представленную информацию и выделить главное.

Интеллект-карта (Mind map)
Интеллект-карта позволяет наглядно представить связи между основной идеей и различными аспектами. Она подходит для визуализации:
- Основной темы с ответвлениями подтем
- Главного вопроса с направлениями исследования
- Проекта с компонентами и командами
- Сети контактов и взаимоотношений
Ключевые особенности интеллект-карт:
- Центральная идея с ответвлениями
- Иерархическая структура
- Наглядность связей
- Возможность добавления новых ветвей
Матричная (квадрантная) диаграмма
Матричная диаграмма позволяет классифицировать информацию по двум осям. Её удобно использовать для:
- Анализа факторов влияния (например, SWOT-анализ)
- Приоритезации задач по важности и срочности
- Сегментации клиентов
- Оценки рисков
Преимущества матричных диаграмм:
- Наглядное сравнение по двум параметрам
- Возможность ранжирования элементов
- Простота восприятия
Диаграмма Венна
Диаграмма Венна отлично подходит для демонстрации пересечений и различий между группами или концепциями. Её можно использовать для:

- Сравнения характеристик продуктов
- Анализа сходств и различий идей
- Визуализации совпадающих сегментов аудитории
- Демонстрации взаимосвязей между понятиями
Чем полезны диаграммы Венна:
- Наглядно показывают пересечения
- Позволяют легко сравнивать группы
- Подчеркивают уникальные и общие свойства
Круговая диаграмма
- Структуры бюджета или расходов
- Распределения ресурсов по направлениям
- Долей рынка компаний
- Результатов опросов и голосований
Преимущества круговых диаграмм:
- Интуитивно понятны
- Наглядно показывают пропорции
- Позволяют быстро оценить соотношения
Древовидная диаграмма
Древовидные диаграммы отлично подходят для отображения иерархических структур. Их можно применять для:
- Визуализации организационной структуры компании
- Представления генеалогического древа
- Классификации видов и подвидов
- Отображения структуры сайта
Ключевые особенности древовидных диаграмм:
- Наглядно показывают иерархию
- Позволяют углубляться в детали
- Демонстрируют связи между уровнями
Пирамидальная диаграмма
Пирамидальные диаграммы эффективны для показа иерархии или последовательности этапов. Их используют для визуализации:

- Иерархии потребностей
- Уровней управления в организации
- Этапов достижения цели
- Структуры знаний в предметной области
Преимущества пирамидальных диаграмм:
- Наглядно показывают иерархию или последовательность
- Подчеркивают важность фундаментальных элементов
- Позволяют отобразить развитие от простого к сложному
Блок-схема
Блок-схемы идеально подходят для визуализации процессов и алгоритмов. Их применяют для:
- Описания бизнес-процессов
- Разработки алгоритмов
- Визуализации пользовательских сценариев
- Планирования проектов
Ключевые преимущества блок-схем:
- Наглядно показывают последовательность действий
- Позволяют увидеть точки принятия решений
- Помогают выявить проблемные места в процессах
Советы по созданию эффективных диаграмм
Чтобы ваши диаграммы были максимально эффективными:
- Выбирайте тип диаграммы в зависимости от цели и данных
- Используйте понятные обозначения и подписи
- Придерживайтесь единого стиля оформления
- Не перегружайте диаграмму лишними деталями
- Акцентируйте внимание на ключевых элементах
Правильно подобранная и оформленная диаграмма поможет наглядно представить информацию и донести основные идеи до аудитории.

Узоры для вязания спицами » Более 750 схем с описанием
24 Март 2016
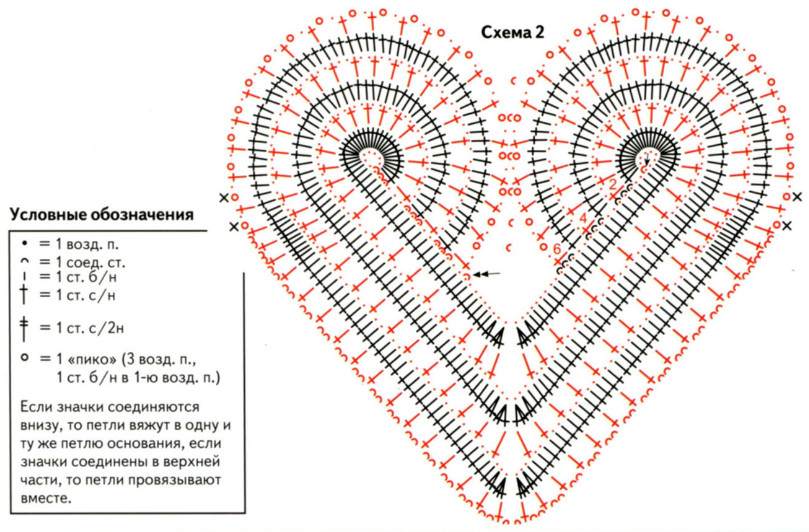
Схема: Ирландский узор №4299
5 Февраль 2016
Схема: Цветной узор №3902
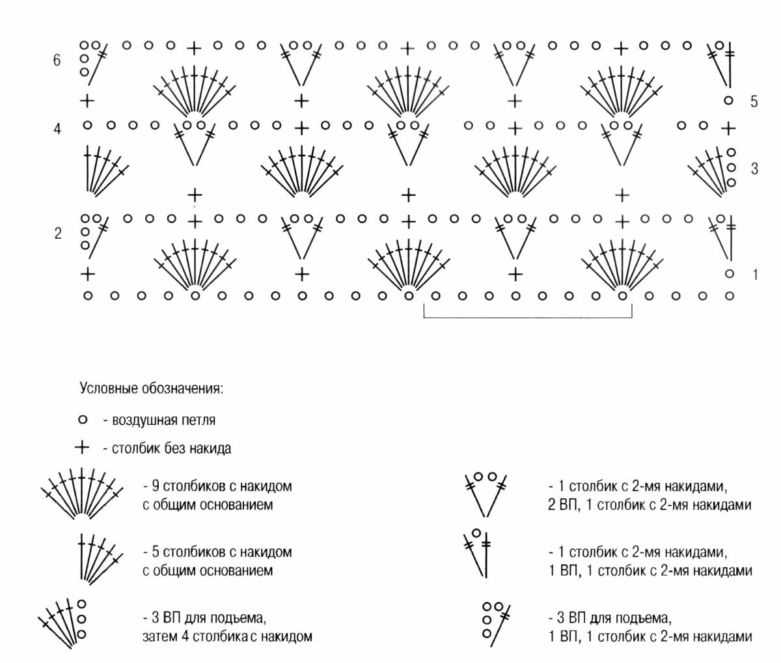
Число воздушных петель наборного края кратно 10+6+1 возд. п. для подъема.
4 5 Февраль 2016
Схема: красивый узор №4143
Число петель кратно 6 + 2 + 1 или соответственно 3 возд. п. подъема. Вязать по схеме. Начать петлями перед раппортом, повторять раппорт, закончить петлями после раппорта.
5 5 Февраль 2016
Схема: вязание квадрата №3809
16 7 Апрель 2015
Схема: Узор ажурный №2653
28 9 декабря 2014 1
Схема: Узор ажурный №2054
8 3 ноября 2014 1
Схема: Узор №1477
3 8 ноября 2014
Схема: Узор рельефный №1656
30 1 ноября 2014
Схема: Узор №1290
Число петель кратно 8 + 1+3 возд. п. подъема.
Вязать по схеме. Заменять 1-й ст. с/н каждого р. на 3 возд. п. подъема.
96 5 Февраль 2016
Схема: Узор крючком №3838
5 5 Февраль 2016
Схема: Рельефный узор №4056
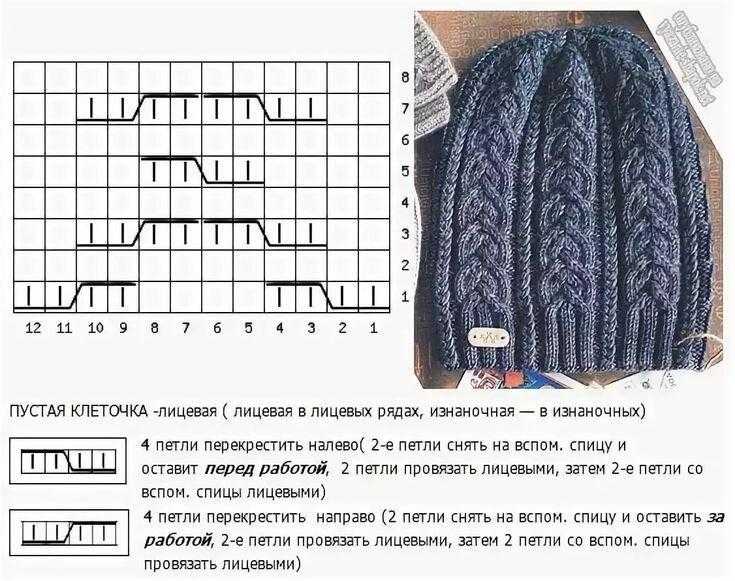
Ряд 1. 2 лицевые, 2 снимают (предварительно перекинув рабочую нить вперед) и т.д.
2 лицевые, 2 снимают (предварительно перекинув рабочую нить вперед) и т.д.
32 5 Февраль 2016
Схема: Плотный узор №3730
Число петель кратно 12 + 2 кром. Каждый ряд начинать и заканчивать кромочными.
12 24 Март 2015
Схема: Узор ажурный №2558
24 5 Февраль 2016 1
Схема: Ажурный узор №3643
Число петель набора кратно 12 + 1.
6 8 декабря 2014
Схема: Узор из кос (жгутов) №1988
21 1 ноября 2014
Схема: Узор мозаика из листьев №1336
Число петель кратно 16 + 1 + 2 кром. Каждый ряд начинать и заканчивать кромочными.
16 1 ноября 2014 1
Схема: Узор Колокольчики №1226
Число петель кратно 12 + 1 + кром. Каждый ряд начинать и заканчивать 1 кром.
25 9 ноября 2014
Схема: Узор жаккардовый №1767
5 Февраль 2016
Схема: Фантазийный узор №3579
1-й и 13-й ряды: * 1 изн. п., 4 лиц. п., 1 изн. п., 2 п. вместе лицевой с наклоном вправо, 1 накид, 2 лиц. п. *, повторять от * до *;
п. *, повторять от * до *;
17 17 Январь 2017
Схема: Узор интарсия №5062
2 5 Февраль 2016
Схема: Узор ажурный №3940
12 5 Февраль 2016
Схема: Объемный узор №3486
25 13 декабря 2014 1
Схема: Узор Ракушки №2087
Для вязания образца этого узора набирают цепочку воздушных петель числом, кратным 10 плюс 2 петли.
3 3 ноября 2014
Схема: Узор №1512
Количество воздушных петель основной цепочки должно делиться на 18 плюс 1 петля для симметрии.
33 8 ноября 2014 1
Схема: Узор рельефный №1688
4 1 ноября 2014
Схема: Узор с листьями №1323
Число петель кратно 12+1+2 кром. Каждый ряд начинать и заканчивать кромочными.
1 15 Март 2016
Схема: Узор интарсия №4245
5 Февраль 2016
Схема: Узор кружево №3870
3 5 Февраль 2016
Схема: Плетеный узор №4095
:Число петель кратно 20 + 13 + 3 возд. п. подъема. Вязать по схеме.
37 5 Февраль 2016 1
Схема: Рельефный узор №3762
Число петель кратно 30 + 2.
5 25 Март 2015
Схема: Узор ажурный №2593
19 8 декабря 2014
Схема: Узор простой №2022
Количество петель кратное 12, плюс 1 петля для симметрии, плюс 2 кромочные. Для образца набираем 27 петель и вяжем по схеме.
Описание работы:
3 ноября 2014
Схема: Узор Ажурный №1444
Число петель кратно 13 + 4 + 3 возд. п. подъема. Вязать по схеме.
Заменять 1-й ст. с/н каждого ряда на 3 возд. п. подъема.
10 1 ноября 2014
Схема: Узор Цветочная кайма №1258
Число петель кратно 8 + 1 + 1 возд. п. подъёма.
1 5 Февраль 2016
Схема: Простой узор №4024
Резинка 1х1 выполняется попеременным вязанием лицевой и изнаночной петель. В каждом ряду над изнаночными вяжутся изнаночные петли, над лицевыми – лицевые.
25 5 Февраль 2016 3
Схема: Рельефный узор №3698
Мотив из 22 п. на фоне изнаночной глади.
на фоне изнаночной глади.
1-й р.: 2 лиц., 2 изн., блиц., 2 изн., блиц., 2 изн., 2 лиц.
2-й и все чётные ряды: петли вязать по рисунку.
9 9 ноября 2014
Схема: Узор из кос (жгутов) №1799
22 5 Февраль 2016
Схема: красивый узор №3611
Число петель кратно 8 + 9.
228 5 Февраль 2016 16
Схема: Простой узор №3972
1-й р.: 1 лиц. п., 15 изн. п.
8 9 ноября 2014
Схема: Узор рельефный №1812
7 5 Февраль 2016
Схема: Узор спицами №3518
Число петель кратно 16 + 1 +2 кром.
Каждый ряд начинать и заканчивать 1 кром.
1 ноября 2014
Схема: Узор №1194
Количество воздушных петель основной цепочки для двухцветного узора должно делиться на 4 плюс 3 петли для симметрии.
2 8 ноября 2014
Схема: Узор №1725
6 5 Февраль 2016 1
Схема: Ажурный узор №3547
1-й ряд: 1 изн. п., * 2 п. перекрестить налево (2-ю петлю провязать лицевой за 1-й петлей, затем провязать лицевой 1-ю петлю), 2 изн. п. *, повторять от * до *;
п. *, повторять от * до *;
17 8 ноября 2014
Схема: Узор ажурный №1640
8 8 ноября 2014
Схема: Узор №1728
31 5 Февраль 2016
Схема: Объемный узор №3550
1-й ряд: * 3 п. вместе лиц., 5 лиц. п., 1 накид, 9 лиц. п., 1 накид, 5 лиц. п. *, повторять от * до *;
24 Март 2016
Схема: Ирландский узор №4302
1 5 Февраль 2016
Схема: Цветной узор №3905
Число возд. п. наборного края кратно 16 + возд. п. подъема.
5 Февраль 2016
Схема: Узор крючком №4146
Связать цепочку из 5 возд. п. и заключить ее 1 соед. ст. в круг. Вязать по схеме. Заменить 1-й ст. б/н 1-го кругового р. на 1 возд. п. начала. Повторить 1 раз 1-й и 2-й круговые р.
2 5 Февраль 2016
Схема: Узор кружево №3812
5 7 Апрель 2015
Схема: Узор ажурный №2656
5 9 декабря 2014
Схема: Узор ажурный №2057
19 3 ноября 2014
Схема: Узор Круглые мотивы №1480
23 8 ноября 2014
Схема: Узор рельефный №1659
9 1 ноября 2014
Схема: Узор №1294
Число петель кратно 9 + 2 + 4 возд. п. подъема. Вязать по схеме.
п. подъема. Вязать по схеме.
3 5 Февраль 2016
Схема: Узор крючком №3841
10 5 Февраль 2016
Схема: красивый узор №4059
Нечетные ряды вяжут по правой стороне узора, четные — по левой.
3 5 Февраль 2016
Схема: Узор лицевая гладь №3733
1-й и 29-й ряды: * 8 лиц. п., 1 изн. п., 7 лиц. п. *, повторять от * до *;
2-й и 28-й ряды: * 6 изн. п., 1 лиц. п., 1 изн. п., 1 лиц. п., 7 изн. п. *, повторять от * до *;
31 5 Февраль 2016 2
Схема: Узоры из ажурных полос №3646
Число петель набора кратно 15.
26 8 декабря 2014 1
Схема: Узор из кос (жгутов) №1991
Для образца на спицы набирают число петель, делящееся на 8 плюс 2 петли для симметрии, плюс 2 кромочные.
1,3,7,9 ряды: * 2 изнаночные, 6 лицевых *, 2 изнаночные;
212 1 ноября 2014
Схема: Узор ряды из листьев №1339
Число петель кратно 15 + 3 + 2 кром. Каждый ряд начинать и заканчивать кромочными.
7 1 ноября 2014
Схема: Узор с рельефными волнами №1229
Число петель кратно 10 + 1 + кром. Каждый ряд начинать и заканчивать 1 кром.
Каждый ряд начинать и заканчивать 1 кром.
7 5 Февраль 2016
Схема: Узор платочная вязка №3995
Этот узор, как с лицевой, так и с изнаночной стороны выглядит достаточно хорошо. Схема узора представлена с лицевой стороны.
27 5 Февраль 2016 1
Схема: Узор из ажурных ромбов №3582
По ссылке можно посмотреть
1-й ряд: 1 кром.,* 2 п. изн, 5 п. лиц., 5 п. изн., 1 п. лиц., 3 п. изн. *, повторять от * до *, 1 кр.;
1 17 Январь 2017
Схема: Узор цветной интарсия №5065
6 5 Февраль 2016 1
Схема: красивый узор №3943
5 5 Февраль 2016
Схема: Узор спицами №3489
34 13 декабря 2014
Схема: Узор Ракушки №2090
3 ноября 2014
Схема: Узор №1515
Количество воздушных петель основной цепочки должно делиться на 4 плюс 3 петли для симметрии.
8 ноября 2014
Схема: Узор рельефный №1691
15 Март 2016
Схема: Цветной узор техникой интарсия №4248
5 Февраль 2016
Схема: Узор крючком №3873
5 Февраль 2016 1
Схема: Объемный узор №4099
7 5 Февраль 2016 1
Схема: круговое вязание №3765
9 25 Март 2015
Схема: Узор ажурный №2596
105 8 декабря 2014 1
Схема: Узор простой рельефный №2025
Количество петель кратное 6 плюс 5 петель для симметрии, плюс 2 кромочные петли.
105 3 ноября 2014 1
Схема: Узор №1447
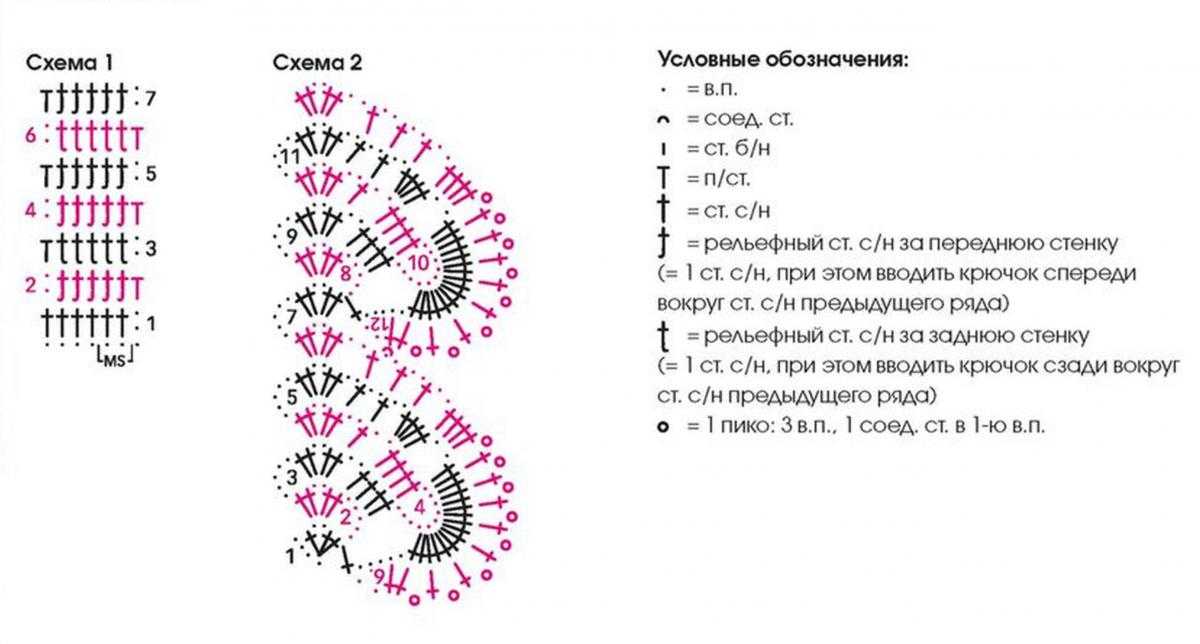
Бабочка: вязать по схеме 3; связать цепочку из 4 возд. п. + 3 возд. п. подъема и вязать по схеме от стрелки А прямыми и обратными р. туловище.
28 1 ноября 2014 2
Схема: Узор Кружевные цветы №1261
Число петель кратно 8 + 1 + 1 возд. п. Подъёма. Вязать по схеме. Начинать с петель перед раппортом, повторять петли раппорта, заканчивать пвтлями после раппорта.
10 5 Февраль 2016
Схема: Простой узор №4027
Ряд 1. 5 лицевых, 2 изнаночные, 5 лицевых, 4 изнаночные.
7 5 Февраль 2016
Схема: Объемный узор №3701
1-й ряд: * 5 изн. п., 2 п. перекрестить направо, 1 изн. п., 2 п. перекрестить направо, 1 изн. п., 2 п. перекрестить направо *, повторять от * до *;
40 5 Февраль 2016
Схема: Объемный узор №3614
Число петель кратно 20 + 1. Узор вывязывается и по четным и по нечетным рядам.
148 5 Февраль 2016 4
Схема: Узор изнаночная гладь №3976
Узор выполняйте в соответствии со схемой, не забывая, что схема изображена с лицевой стороны.
1 9 ноября 2014
Схема: Узор №1817
4 5 Февраль 2016 1
Схема: красивый узор №3521
Число петель кратно 8 + 1+2 кром. Каждый ряд начинать и заканчивать 1 кром.
1-й р.: 4 лиц., * 1 накид, 1 протяжка, 6 лиц., повторять от *, закончить 1 накид, 1 протяжка, 3 лиц.
3 1 ноября 2014
Схема: Узор №1197
Количество воздушных петель основной цепочки для двухцветного узора должно делиться на 12 плюс 2 петли для симметрии.
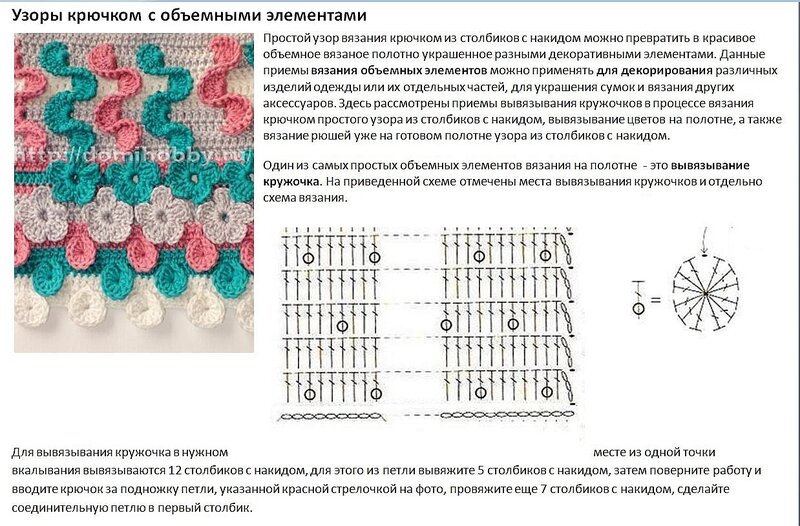
2 ряда вяжут нитью светло-зеленого цвета столбиками без накида.
137 8 ноября 2014 3
Схема: Узор ажурные волны №1643
5 9 ноября 2014
Схема: Узор жаккардовый №1741
134 5 Февраль 2016
Схема: Плотный ажурный узор №3553
1-й и 13-й ряды: весь ряд лицевые петли;
2-й и все четные ряды: изнаночные петли;
24 Март 2016
Схема: Ирландский узор №4305
4 5 Февраль 2016
Схема: Узор крючком №3909
Число возд. п. наборного края кратно 9 + 8 + возд. п. подъема.
п. подъема.
12 5 Февраль 2016
Схема: Узор цветы №4149
35 5 Февраль 2016
Схема: Узор кружево №3815
3 8 Апрель 2015
Схема: Узор ажурный №2664
16 9 декабря 2014
Схема: Узор ажурные дорожки №2060
6 3 ноября 2014
Схема: Узор Круглые мотивы №1483
Мотивы данной подборки двухярусные.
Плотные лепестки цветов вывязаны ст. без накида.
3.3. Выбор и описание принципиальной схемы управления
Принципиальные электрические схемы обычно являются основными и важнейшими техническими материалами проекта, базирующегося на использовании в системах управления электрической аппаратуры. Любое изделие или установка содержащая взаимодействующие электрические элементы и устройства, обязательно имеет в составе технической документации одну или несколько принципиальных схем.
Принципиальная
(полная) схема – это схема, определяющая
полный состав элементов и связей между
ними и, как правило, дающая детальное
представление о принципах работы
установки или изделия.
Элементом схемы называется составная часть схемы, которая не может быть разделена на части и имеет самостоятельное функциональное назначение (прибор, магнитный пускатель, трансформатор, резистор и т. д.)
Полные принципиальные электрические схемы по функциональному назначению можно разделить на управления технологическими процессами, регулирования, защиты, измерения и сигнализации.
Принципиальные схемы управления состоят из силовых цепей или цепи главного тока и вспомогательных цепей управления и защиты. При всем многообразии принципиальных электрических схем управления технологическими процессами и степени их сложности они представляют определенным образом составленное сочетание отдельных, достаточно элементарных электрических цепей и типовых функциональных узлов, в заданной последовательности выполняющих ряд стандартных операций.
Принципиальная
электрическая схема управления
разрабатывается в соответствии с
алгоритмом управления технологическим
процессом и дополняется типовыми
принципиальными схемами регулирования,
защиты и сигнализации.
Полная принципиальная схема служит основанием для разработки монтажных таблиц, щитов и пультов, схем соединений внешних проводок и других документов проекта. Принципиальными схемами пользуются для изучения принципов работы изделия, а также при их наладке, контроле и ремонте.
На чертежах принципиальной электрической схемы системы автоматизации в общем случае должны изображаться все электрические элементы, необходимые для управления, регулирования, измерения, сигнализации, электропитания.
Принципиальные электрические схемы выполняют без соблюдения масштаба, действительное пространственное расположение составных частей изделия не учитывают. Графическое обозначение элементов и соединяющие их линии связи следует располагать на схеме таким образом, чтобы обеспечивать наилучшее представления о структуре изделия и взаимодействии его составных частей.
Рисунок 8. Принципиальная электрическая схема УО-4
Описание
работы принципиальной схемы управления.
Включением автоматического выключателя QF подается напряжение в силовую цепь и цепь управления. Схема работает в ручном и автоматическом режимах. Переключение схемы с ручного на автоматический осуществляется с помощью пакетного переключателя.
В ручном режиме управление осуществляется с помощью кнопок SB1-SB4. В начальный момент кнопкой SB4 подаем напряжение на облучатели. После розжига ламп нажатием кнопки SB1или SB2 запускаем облучатель в одну или другую сторону. При достижении облучателем края помещения конечник SQ1 переключает пускатели и облучатель начинает движение в обратную сторону. При достижении облучателем другого края помещения, он начинает движение в обратную сторону и цикл продолжается до нажатия кнопки SB1.
В
автоматическом режиме управление
осуществляется с помощью суточного
реле времени типа PCZ.
При наступлении времени облучения
замыкается контакт реле времени и
запитывается КМ3, КТ2. Через КМ3 подается
напряжение на облучатели. С выдержкой
времени реле времени КТ2 запускает
облучатель. При достижении облучателем
края помещения конечник SQ1
переключает пускатели и облучатель
начинает движение в обратную сторону.
При достижении облучателем другого
края помещения, он начинает движение в
обратную сторону и цикл продолжается
до размыкания контакта реле времени
КТ1.
С выдержкой
времени реле времени КТ2 запускает
облучатель. При достижении облучателем
края помещения конечник SQ1
переключает пускатели и облучатель
начинает движение в обратную сторону.
При достижении облучателем другого
края помещения, он начинает движение в
обратную сторону и цикл продолжается
до размыкания контакта реле времени
КТ1.
Защита двигателя и ламп осуществляется с помощью автоматического выключателя.
Руководство по описанию изображения — DIAGRAM Center
Введение | Начало работы | Содержание | Заявление об авторских правах | Скачать документ Microsoft Word
Эти рекомендации по описанию изображений были разработаны Национальным центром семьи Карла и Рут Шапиро по доступным медиа в WGBH (NCAM) совместно с DIAGRAM Center ( D igital I mage A nd G raphic R ресурсы для A доступные M материалы) в Benetech. Центр DIAGRAM — это научно-исследовательский центр, цель которого — упростить, удешевить и ускорить создание и использование доступных цифровых изображений. Центр DIAGRAM, основанный в 2010 году, представляет собой инициативу Benetech Global Literacy, поддерживаемую Управлением специальных образовательных программ Министерства образования США.
Благодаря серии грантов, финансируемых Национальным научным фондом и Министерством образования США, NCAM занимается исследованием и разработкой методов создания эффективных и действенных текстовых альтернатив изображениям, чтобы дети и взрослые, студенты и специалисты, слепые или слабовидящие зрение может иметь равный доступ к богатым изображениями цифровым текстам.
Начиная с 2004 года, в рамках гранта Национального научного фонда, NCAM начала исследования по совершенствованию подходов к описанию изображений, встречающихся в текстах по науке, технологиям, инженерии и математике (STEM). NCAM и ее партнеры по проекту рассмотрели сотни описаний и многочисленные типы изображений, в конечном итоге сузив свое внимание до наиболее часто используемых изображений в STEM.
Центр DIAGRAM — это научно-исследовательский центр, цель которого — упростить, удешевить и ускорить создание и использование доступных цифровых изображений. Центр DIAGRAM, основанный в 2010 году, представляет собой инициативу Benetech Global Literacy, поддерживаемую Управлением специальных образовательных программ Министерства образования США.
Благодаря серии грантов, финансируемых Национальным научным фондом и Министерством образования США, NCAM занимается исследованием и разработкой методов создания эффективных и действенных текстовых альтернатив изображениям, чтобы дети и взрослые, студенты и специалисты, слепые или слабовидящие зрение может иметь равный доступ к богатым изображениями цифровым текстам.
Начиная с 2004 года, в рамках гранта Национального научного фонда, NCAM начала исследования по совершенствованию подходов к описанию изображений, встречающихся в текстах по науке, технологиям, инженерии и математике (STEM). NCAM и ее партнеры по проекту рассмотрели сотни описаний и многочисленные типы изображений, в конечном итоге сузив свое внимание до наиболее часто используемых изображений в STEM. Это исследование включало в себя опросы слепых и слабовидящих специалистов STEM (ученых, математиков и т. д.) и пользовательское тестирование студентов высших учебных заведений с нарушениями зрения. Результатом стал набор руководств и учебных материалов для описания изображений, которые поощряют рекомендуемые методы, такие как краткость, сосредоточенность на данных, ясность и последовательность в языке, управление навигацией с помощью доступных списков, таблиц и правильное использование заголовков.
В конце 2012 года Центр DIAGRAM запустил Инструмент описания изображений поэта — веб-инструмент с открытым исходным кодом, облегчающий создание доступных изображений. На сегодняшний день с помощью Poet было создано более 45 000 описаний изображений, но отзывы первых пользователей и партнеров выявили серьезные проблемы, связанные с написанием описаний. В ответ осенью 2014 года NCAM и DIAGRAM объединились, чтобы предоставить дополнительные ссылки для поддержки тех, кто хочет сделать изображения доступными.
Это исследование включало в себя опросы слепых и слабовидящих специалистов STEM (ученых, математиков и т. д.) и пользовательское тестирование студентов высших учебных заведений с нарушениями зрения. Результатом стал набор руководств и учебных материалов для описания изображений, которые поощряют рекомендуемые методы, такие как краткость, сосредоточенность на данных, ясность и последовательность в языке, управление навигацией с помощью доступных списков, таблиц и правильное использование заголовков.
В конце 2012 года Центр DIAGRAM запустил Инструмент описания изображений поэта — веб-инструмент с открытым исходным кодом, облегчающий создание доступных изображений. На сегодняшний день с помощью Poet было создано более 45 000 описаний изображений, но отзывы первых пользователей и партнеров выявили серьезные проблемы, связанные с написанием описаний. В ответ осенью 2014 года NCAM и DIAGRAM объединились, чтобы предоставить дополнительные ссылки для поддержки тех, кто хочет сделать изображения доступными. Следующие страницы выходят за рамки первоначальных исследований и руководств, начатых NCAM примерно десять лет назад. Были добавлены общие рекомендации, применимые ко всем типам изображений, а также расширенный набор рекомендаций для конкретных изображений. Расширенные рекомендации включают типы изображений, часто встречающиеся в гуманитарных и социальных науках, например карты, фотографии и искусство.
Мы рады поделиться этим ресурсом и хотели бы поблагодарить сообщество DIAGRAM и сторонников Poet за их вклад в этот проект. Выражаем особую благодарность десяткам добровольцев из «Image Slam» и «Describathon», которые предоставили бесценные отзывы и без которых это справочное руководство было бы невозможно. Мы надеемся, что эта ссылка будет полезна для всех вас и других, которые все еще изучают доступность изображений.
Следующие страницы выходят за рамки первоначальных исследований и руководств, начатых NCAM примерно десять лет назад. Были добавлены общие рекомендации, применимые ко всем типам изображений, а также расширенный набор рекомендаций для конкретных изображений. Расширенные рекомендации включают типы изображений, часто встречающиеся в гуманитарных и социальных науках, например карты, фотографии и искусство.
Мы рады поделиться этим ресурсом и хотели бы поблагодарить сообщество DIAGRAM и сторонников Poet за их вклад в этот проект. Выражаем особую благодарность десяткам добровольцев из «Image Slam» и «Describathon», которые предоставили бесценные отзывы и без которых это справочное руководство было бы невозможно. Мы надеемся, что эта ссылка будет полезна для всех вас и других, которые все еще изучают доступность изображений.
вернуться к началу страницы
Этот справочный документ разбит на два основных раздела. В первом разделе приведены рекомендации по стилю, языку, форматированию и макету, применимые ко всем типам изображений. В частности, это включает в себя рассмотрение ключевых элементов, таких как контекст, аудитория и функция, а также использование соответствующего тона. В этом разделе также представлены рекомендации по макету, которые обычно встречаются в различных изображениях, таких как вставки и изображения, занимающие несколько страниц. Кроме того, в этой части документа рассматриваются часто задаваемые вопросы новых описателей, например, когда упоминать цвет и как описывать эмоции.
В первом разделе приведены рекомендации по стилю, языку, форматированию и макету, применимые ко всем типам изображений. В частности, это включает в себя рассмотрение ключевых элементов, таких как контекст, аудитория и функция, а также использование соответствующего тона. В этом разделе также представлены рекомендации по макету, которые обычно встречаются в различных изображениях, таких как вставки и изображения, занимающие несколько страниц. Кроме того, в этой части документа рассматриваются часто задаваемые вопросы новых описателей, например, когда упоминать цвет и как описывать эмоции.
Во втором разделе этого документа представлены рекомендации, относящиеся к определенным категориям и классификациям изображений. Лучший подход к описанию линейного графика отличается от лучшего подхода к описанию карты. Описатели сталкиваются с различными проблемами и вопросами, потому что создание доступного описания сильно различается в зависимости от типа изображения. Таким образом, этот раздел направлен на то, чтобы представить нюансы, характерные для типов изображений.
Это справочное руководство представлено на этом сайте в формате HTML, но его также можно загрузить напрямую в виде документа Word.
Пожалуйста, присылайте нам свои отзывы об этом ресурсе, используя форму обратной связи.
вернуться к началу страницы
1. Контекст имеет ключевое значение
2. Учитывайте свою аудиторию
3. Будьте лаконичны
4. Будьте объективны
5. От общего к конкретному
90 Тон и язык , Вкладыши
2. Макет страницы
1. Рисунки и картины
2. Фотографии
3. Мультфильмы и комиксы
1. Химический элемент
1. Сравнение объектов
2. Сравнение объектов, комплексов
3. Сравнение событий во времени
1. Диаграммы Венна
2. Диаграммы Венна
2. Диаграммы Hidial/Treegram3
4. Потопные схемы
5. Циклы
1. Графики
2. Линейные графики
3. Графики пирога
Графики пирога
4. Графики рассеяния
1. Географические карты
2. Политические карты
1 Графики
2. Математические диаграммы
3. Геометрия
4. Уравнения и выражения
1. Простые
2. Сложные
1. Этикетки пищевых продуктов
4 2. Временные шкалы
Вернуться к началу страницы | Заявление об авторских правах | Скачать документ Microsoft Word | Далее: Перейдите к части 1 (Общие рекомендации)
10+ типов диаграмм и как выбрать правильный
Вы, вероятно, слышали и видели гистограммы, линейные графики и круговые диаграммы, и, возможно, вы Я даже использовал их для визуализации данных в инфографике и отчетах.
Но что делать, если информация, которой вы хотите поделиться с другими, не числовая? Например, возможно, вы хотите описать сложные темы, шаблоны или системы. (Иногда это называют качественными данными.)
Эта информация может отличаться от числовых данных, но это не означает, что вы не можете ее визуализировать! Это означает, что вы, вероятно, будете использовать какой-либо тип диаграммы. Вот некоторая информация о множестве типов диаграмм, из которых можно выбирать, и о том, когда какие из них использовать.
Вот некоторая информация о множестве типов диаграмм, из которых можно выбирать, и о том, когда какие из них использовать.
Хотите визуализировать качественные данные с помощью диаграмм? Начните работу с Venngage Diagram Maker и нашими умными шаблонами диаграмм. Шаблоны интеллектуальных диаграмм автоматизируют процесс построения диаграмм, повышая вашу продуктивность. Абсолютно не требуется опыт проектирования.
Содержание:
- Обзор типов диаграмм
- Как правильно выбрать схему
- Интеллект-карта
- Матричная или квадрантная диаграмма
- Диаграмма Венна
- Круговая диаграмма
- Древовидная диаграмма или дендрограмма
- Пирамидальная или треугольная диаграмма
- Воронкообразная диаграмма и карта пути
- Дорожная карта и диаграмма Ганта
- Блок-схема, петля обратной связи и дерево решений
- Схема «рыбья кость»
- Организационная структура
- Диаграмма SWOT-анализа
- Советы по созданию быстрых схем
- FAQ типы диаграмм
Типы диаграмм: Обзор
Существует множество диаграмм, которые вы можете выбрать, в зависимости от того, что вы хотите описать.
Если вы хотите показать , как различные категории сравниваются друг с другом (и не делаете это числовым способом с помощью гистограммы), вы можете рассмотреть возможность использования:
- ментальная карта,
Матрица - или
- Диаграмма Венна
Если вы хотите сообщить о том, как связаны разные части целого , вы можете выбрать:
- круговая диаграмма,
Древовидная диаграмма - или
- Пирамидальная диаграмма
Если вы хотите визуализировать последовательность событий или задач в процессе , вы можете выбрать:
- воронкообразную диаграмму,
- карта путешествия,
- Диаграмма Ганта,
Блок-схема - или
- схема «рыбья кость»
Вот краткий обзор типов диаграмм, которые вы можете использовать, и того, как вы можете использовать каждую из них, созданных с помощью шаблона смарт-диаграммы Venngage:
Как выбрать правильную диаграмму
Размышляя о том, какая диаграмма подходит именно вам, всегда начинайте с рассмотрения того, что важно для вашей аудитории. Это важно, потому что вы хотите, чтобы другие люди могли легко понять информацию, которой вы хотите поделиться, и чтобы они могли легко понять ключевые идеи.
Это важно, потому что вы хотите, чтобы другие люди могли легко понять информацию, которой вы хотите поделиться, и чтобы они могли легко понять ключевые идеи.
Когда вы знаете, что важно для вашей аудитории и, следовательно, чем вы хотите поделиться, вы можете выбрать наиболее полезный тип изображения. Это решение может основываться на информации, с которой вы работаете, и/или важных идеях, которые вы хотите донести.
Давайте подробнее рассмотрим каждый тип диаграмм и варианты их использования.
Интеллект-карта
Вероятно, вы уже знакомы с интеллект-картами. Обычно есть одна центральная идея с различными ответвлениями к поддерживающим идеям, известным как узлы.
Вы можете использовать интеллект-карту для визуализации такой информации, как:
- Основная тема с узлами, описывающими подтемы или темы
- Основной вопрос с узлами, описывающими пути исследования
- Проект с узлами, описывающими разные компоненты или команды
- Сеть людей с узлами, описывающими людей, и ветвями, описывающими отношения (это называется картой сети)
В библиотеке шаблонов Venngage доступны сотни шаблонов ментальных карт. Каждый шаблон создается штатными профессиональными графическими дизайнерами для недизайнеров. Кроме того, в Venngage Mind Map Maker есть удобные функции создания ментальных карт, которые помогут вам продуктивно работать и эффективно сотрудничать.
Каждый шаблон создается штатными профессиональными графическими дизайнерами для недизайнеров. Кроме того, в Venngage Mind Map Maker есть удобные функции создания ментальных карт, которые помогут вам продуктивно работать и эффективно сотрудничать.
Взгляните:
По мере того, как вы добавляете больше фигур на карту ума, все может выглядеть немного неорганизованным. Venngage Mind Map Maker обеспечивает автоматическое выравнивание всех ваших фигур. Кроме того, вы можете быстро копировать и вставлять стили одной фигуры в другие одним щелчком мыши.
Дополнительные шаблоны и примеры ментальных карт см. по адресу:
- 40+ шаблонов ментальных карт, которые помогут вам визуализировать идеи
- Более 15 примеров ментальных карт для организации вашей команды и вдохновения на новые идеи
- Более 10 шаблонов карты сайта и примеров для визуализации вашего веб-сайта
Вернуться к списку типов диаграмм
Матричная или квадрантная диаграмма
Этот тип диаграммы отображает информацию по двум осям, но это не означает, что информация должна быть количественной. Вы можете использовать два описания, по одному для каждой оси, чтобы разбить список на четыре категории.
Вы можете использовать два описания, по одному для каждой оси, чтобы разбить список на четыре категории.
Эта диаграмма идеальна для использования, если вы хотите не только классифицировать, но и ранжировать элементы, поскольку те, которые отображаются выше по осям (в верхнем правом квадранте), будут иметь большее значение.
Квадрант можно использовать, например, для описания:
- Внутренние и внешние факторы в бизнес-стратегии — SWOT и PEST — два распространенных примера
- Приоритеты проекта на основе потенциальных усилий/затрат и воздействия/ценности
- Планы работы, основанные на том, что срочно и что важно (это известно как Матрица решений Эйзенхауэра)
- Конкурентная среда — например, магический квадрант Gartner сравнивает полноту видения компаний и их способность реализовать
Дополнительные примеры матричных и квадрантных диаграмм см. в нашем посте о 20+ шаблонах SWOT, примерах и рекомендациях.
в нашем посте о 20+ шаблонах SWOT, примерах и рекомендациях.
Вернуться к списку типов диаграмм
Диаграмма Венна
Диаграммы Венна выглядят как два или более перекрывающихся круга с текстом в каждой части каждого круга, описывающим категории. С помощью этих диаграмм вы можете быстро сообщить о различиях и сходствах между элементами, когда им не присущ ранг.
Хотя они были изобретены для математической логики, они невероятно гибки для передачи любых отношений. Вы можете использовать их для сравнения характеристик продуктов, услуг, компаний, рынков или других моделей.
Вернуться к списку типов диаграмм
Круговая диаграмма
Круговая диаграмма, содержащаяся в целом, является отличным способом представления тем в виде частей. Есть два основных способа сделать это.
Первый заключается в использовании концентрических кругов, каждый из которых находится внутри другого. Это может быть полезно для визуализации иерархии или порядка, например людей в районе, в городе, в штате, в стране и т. д.
Это может быть полезно для визуализации иерархии или порядка, например людей в районе, в городе, в штате, в стране и т. д.
Вы также можете расположить темы по краю круга. Это может быть эффективным способом визуализации частей таким образом, чтобы они были одинаково подчеркнуты. Например, вы можете описать аспекты темы или системы.
Вернуться к списку типов диаграмм
Древовидная диаграмма или дендрограмма
Подобно интеллект-картам, древовидные диаграммы состоят из узлов и ветвей, но отличает их то, что узлы ранжированы или иерархичны. Располагая информацию таким образом, ваша аудитория сможет лучше видеть и понимать категории внутри категорий.
Древовидные диаграммы, также известные как дендрограммы, часто представлены родительским узлом вверху и дочерними узлами внизу или родительским узлом слева и дочерними узлами справа. Они могут быть простыми или сложными, в зависимости от информации.
Вы можете использовать древовидную диаграмму для визуализации таких тем, как:
- Роли и отчеты компании — известная как организационная диаграмма
- Семейные и/или генетические отношения — известные как генограмма
- Эволюционные отношения — известные как филогенетическое дерево
Возвращение к типам диаграмм Список
Пирамида или Тяргал. чем древовидная диаграмма. Эту диаграмму лучше всего использовать, когда вы хотите подчеркнуть естественный порядок тем, обычно по размеру или важности.
Эти диаграммы часто используются для сообщения о том, что существуют строительные блоки. Двумя распространенными примерами являются пищевые пирамиды и иерархия потребностей Маслова.
Вернуться к списку типов диаграмм Например, вы можете наметить стратегию, которая будет развиваться с течением времени, или рассказать историю о событиях, которые происходят до и после моды.
Один из вариантов — использовать воронкообразную диаграмму. Воронкообразная диаграмма — это очень простое визуальное представление, описывающее отдельные этапы, ведущие к определенному результату. Обратите внимание, что воронкообразная диаграмма выглядит как диаграмма перевернутого треугольника, но она часто используется для описания какого-либо процесса, поэтому ее лучше всего использовать для этой цели.
Воронкообразные диаграммы хороши для облегчения базового понимания этапов. Они часто используются в контексте маркетинга и/или продаж, чтобы показать, как большой рынок превращается в меньшую группу лидов и, в конечном счете, в набор клиентов.
Если вы хотите включить более подробную информацию, то карта пути является отличным вариантом. Карта путешествия также показывает этапы, обычно также ведущие к конкретным результатам, и может включать различные уровни детализации для описания этапов, а также опыта, который люди получают на каждом этапе.
Вернуться к списку типов диаграмм
Дорожная карта и диаграмма Ганта
В то время как воронкообразные диаграммы и карты путешествия описывают этапы, они обычно довольно концептуальны. Если вы хотите использовать диаграмму для планирования проекта, вы, вероятно, захотите использовать диаграмму, которая является более практичной и допускает большую конкретику.
Дорожные карты похожи на карты путешествия в том, что они описывают этапы, но обычно они используются для внутреннего планирования, поэтому они включают в себя такие элементы, как ориентиры и временные рамки.
Диаграммы Ганта еще более конкретны, и они часто смещают акцент на команды и/или отдельных лиц, ответственных за выполнение планов. Они могут быть очень подробными, детализирующими зависимости, сроки и даты.
Возвращение к типам диаграмм Список
Блок -схема, петля с обратной связью и дерево решений
. Поворот. или дорожки. Как правило, вы используете прямоугольники или фигуры для представления различных шагов в процессе, а затем соединяете эти шаги линиями или стрелками.
Поворот. или дорожки. Как правило, вы используете прямоугольники или фигуры для представления различных шагов в процессе, а затем соединяете эти шаги линиями или стрелками.
С Venngage создание блок-схем становится быстрым и легким. При настройке шаблона вы можете просто нажать, чтобы развернуть раздел и добавить новые линии и фигуры. Остальная часть диаграммы автоматически настраивается по ходу работы, оптимизируя рабочий процесс. Кроме того, вы можете копировать и вставлять стиль одной фигуры в другие одним щелчком мыши.
Вот так:
Если вы визуализируете круговой поток, который также можно назвать петлей обратной связи, вам нужно убедиться, что «начальная точка» находится либо в верхнем левом углу, либо там, где « 12 дюймов на часах.
Если вы показываете решения и их возможные последствия, это диаграмма, известная как дерево решений. Варианты диаграмм дерева решений включают диаграммы дорожек, диаграммы SIPOC и т. д. . Их можно легко настроить, чтобы они соответствовали уровню детализации, необходимому для любого процесса, например, люди, ответственные за данное подмножество задач, или время, которое может занять набор задач.
Варианты диаграмм дерева решений включают диаграммы дорожек, диаграммы SIPOC и т. д. . Их можно легко настроить, чтобы они соответствовали уровню детализации, необходимому для любого процесса, например, люди, ответственные за данное подмножество задач, или время, которое может занять набор задач.
Блок-схемы могут быть довольно сложными, поэтому вот несколько советов, как сделать их понятными и полезными:
- Ограничьте количество точек, потоков и текста, чтобы их было легче читать
- Используйте стрелки, чтобы направлять тех, кто читает таблицу
- Используйте цвет и/или значки, чтобы различать пути и/или выделять важные точки принятия решений
- Если есть параллельные этапы или решения, расположите их на одном уровне
Дополнительные шаблоны и примеры блок-схем см. в следующих сообщениях блога:
- Более 20 шаблонов блок-схем, советы по проектированию и примеры
- Более 21 примера блок-схем для организации проектов и улучшения процессов
- 15+ инфографик дерева решений для визуализации проблем и принятия лучших решений
Вернуться к списку типов диаграмм
Диаграмма «рыбий скелет»
Как видите, существует множество способов использования диаграммы для информирования об изменениях с течением времени. Если вы хотите сосредоточиться на выявлении причин и следствий, вам подойдет диаграмма «рыбий скелет».
Если вы хотите сосредоточиться на выявлении причин и следствий, вам подойдет диаграмма «рыбий скелет».
Схема «рыбья кость» (также известная как диаграмма Исикавы) выглядит, как вы уже догадались, как рыбий скелет. Линии, отходящие от основной посередине, описывают различные факторы, приводящие к определенному результату. Они обычно используются для анализа первопричин.
Возвращение к типам диаграмм Список
Иерархия или организационная карта
Кратко упомянутая ранее, организационная карта — это диаграмма, которая представляет собой hierArchical. Он показывает, как организованы команды и отделы, отношения отчетности в организации, а также роли и обязанности каждого человека.
Существует четыре основных типа организационных диаграмм: вертикальная, горизонтальная, матричная и креативная. У Venngage также есть шаблоны организационных диаграмм для традиционных и нетрадиционных структур.
Возвращение к типам диаграмм Перечислите
Диаграмма SWOT -анализа
. Внешние диаграммы SWOT для ваших организаций Организации и слабые, национальные, национальные, наряду с использованием SWOT -анализа, и для ваших организаций. Верностями и слабые, национальные, наряду с использованием SWOT -анализа, а также для внутренних сил и слабых. Национальные, национальные, национальные, наряду с использованием SWOT -анализа, и для внутренних сил. И ВОЗВРАЩА спектакль. После проведения SWOT-анализа у вас будет более четкое представление о том, как вы сравниваете себя с конкурентами и как выделиться. SWOT -диаграммы имеют тенденцию следовать очень простой структуре, например, эти шаблоны SWOT -диаграммы:
Верните к диаграммам
. диаграмму, вместо того, чтобы сбрасывать числа в таблицу или диаграмму, вам придется тщательно организовать идеи в всеобъемлющую и ясную визуальную форму. Упорядочивание ваших идей одним из описанных выше способов поможет вам передать эти идеи таким образом, чтобы сделать их понятными и запоминающимися для других.
Упорядочивание ваших идей одним из описанных выше способов поможет вам передать эти идеи таким образом, чтобы сделать их понятными и запоминающимися для других.
Вот несколько простых советов, которые помогут вам создавать эффективные и привлекательные диаграммы.
1. Организуйте информацию логически
Имейте в виду, что люди читают слева направо и сверху вниз, поэтому ваша организация должна быть организована либо таким образом, либо по кругу/радиально. Обратите внимание на то, как вы упорядочиваете идеи, так как это в первую очередь делает диаграммы значимыми!
Посмотрите, как логично организован текст в этих шаблонах, чтобы можно было легко определить основную информацию с первого взгляда:
2. Соблюдайте последовательность.
Это относится к формам, линиям, значкам и цветам, которые вы используете. Последовательность делает визуальные эффекты более легкими для чтения и делает их намного лучше!
Вот несколько примеров шаблонов диаграмм, в которых цвета сочетаются друг с другом для облегчения понимания информации:
3.
 Используйте цвет, чтобы добавить смысл
Используйте цвет, чтобы добавить смысл Вы можете использовать разные цвета, например, для контраста разных тем, этапов или команд. Правильное использование цвета должно помочь читателю с первого взгляда понять основную идею, прежде чем он углубится в чтение всего текста.
4. Поле для маркировки
Используйте более крупный текст для маркировки категорий, частей, потоков и т. д. Как правило, лучше включать метки в визуальный элемент, а не использовать соседнюю легенду. Обязательно используйте слова или короткие фразы, понятные вашей аудитории, и избегайте неуклюжего жаргона.
5. Максимально сведите к минимуму беспорядок
Подумайте об удалении того, что очевидно или не нужно, и убедитесь, что у вас нет визуальных элементов (текста, фигур, линий и т. д.), которые могут мешать. накладываются друг на друга. Постарайтесь ограничить количество текста, который вы включаете.
Если это кажется вам сложным, вам может потребоваться увеличить диаграмму или графику, переформатировать ее, чтобы она читалась вертикально, а не горизонтально, или даже разделить ее на отдельные визуальные элементы.
6. Попросите других оставить отзыв
Когда ваша диаграмма будет готова для публикации, не забудьте спросить других, что они думают, чтобы со временем улучшить свои навыки визуальной коммуникации.
Вернуться к списку типов диаграмм
Подводя итог: выберите правильные типы диаграмм, чтобы наилучшим образом представить ваши данные для вашей аудитории
Когда вы визуализируете информацию, вы помогаете другим понять и запомнить эту информацию. Диаграммы упрощают организацию и совместное использование даже очень сложной информации.
Существует множество типов диаграмм на выбор. Зная, что лучше всего подходит для того или иного типа информации, вы можете использовать тот, который подходит вам и вашей аудитории.
Создание диаграмм может быть увлекательным занятием, а чтобы сделать их эффективными, нужна практика. Чем больше вы делаете, тем лучше они становятся, поэтому попробуйте создать новую сегодня с помощью создателя диаграмм Venngage!
Часто задаваемые вопросы о типах диаграмм
Что такое диаграммы?
Диаграмма — это визуальное представление систем, структур и взаимосвязей между вещами. Некоторые типы диаграмм называются «карта», «диаграмма» или «график», но относятся к категории диаграмм. Например, интеллект-карты, блок-схемы и организационные диаграммы.
Какие пять диаграмм?
Существует бесчисленное множество типов диаграмм. Но есть пять диаграмм, с которыми должен быть знаком каждый из-за их универсальности и применимости. Из типов диаграмм, рассмотренных в этом посте, наиболее распространенными типами диаграмм являются интеллект-карты , блок-схемы, диаграммы «рыбий скелет», иерархические/организационные диаграммы и диаграммы SWOT-анализа .
 Графики пирога
Графики пирога  Вот некоторая информация о множестве типов диаграмм, из которых можно выбирать, и о том, когда какие из них использовать.
Вот некоторая информация о множестве типов диаграмм, из которых можно выбирать, и о том, когда какие из них использовать. 
 Это важно, потому что вы хотите, чтобы другие люди могли легко понять информацию, которой вы хотите поделиться, и чтобы они могли легко понять ключевые идеи.
Это важно, потому что вы хотите, чтобы другие люди могли легко понять информацию, которой вы хотите поделиться, и чтобы они могли легко понять ключевые идеи.  Каждый шаблон создается штатными профессиональными графическими дизайнерами для недизайнеров. Кроме того, в Venngage Mind Map Maker есть удобные функции создания ментальных карт, которые помогут вам продуктивно работать и эффективно сотрудничать.
Каждый шаблон создается штатными профессиональными графическими дизайнерами для недизайнеров. Кроме того, в Venngage Mind Map Maker есть удобные функции создания ментальных карт, которые помогут вам продуктивно работать и эффективно сотрудничать.  Вы можете использовать два описания, по одному для каждой оси, чтобы разбить список на четыре категории.
Вы можете использовать два описания, по одному для каждой оси, чтобы разбить список на четыре категории.  в нашем посте о 20+ шаблонах SWOT, примерах и рекомендациях.
в нашем посте о 20+ шаблонах SWOT, примерах и рекомендациях.  Это может быть полезно для визуализации иерархии или порядка, например людей в районе, в городе, в штате, в стране и т. д.
Это может быть полезно для визуализации иерархии или порядка, например людей в районе, в городе, в штате, в стране и т. д. 


 Поворот. или дорожки. Как правило, вы используете прямоугольники или фигуры для представления различных шагов в процессе, а затем соединяете эти шаги линиями или стрелками.
Поворот. или дорожки. Как правило, вы используете прямоугольники или фигуры для представления различных шагов в процессе, а затем соединяете эти шаги линиями или стрелками.  Варианты диаграмм дерева решений включают диаграммы дорожек, диаграммы SIPOC и т. д. . Их можно легко настроить, чтобы они соответствовали уровню детализации, необходимому для любого процесса, например, люди, ответственные за данное подмножество задач, или время, которое может занять набор задач.
Варианты диаграмм дерева решений включают диаграммы дорожек, диаграммы SIPOC и т. д. . Их можно легко настроить, чтобы они соответствовали уровню детализации, необходимому для любого процесса, например, люди, ответственные за данное подмножество задач, или время, которое может занять набор задач.  Если вы хотите сосредоточиться на выявлении причин и следствий, вам подойдет диаграмма «рыбий скелет».
Если вы хотите сосредоточиться на выявлении причин и следствий, вам подойдет диаграмма «рыбий скелет». 
 Упорядочивание ваших идей одним из описанных выше способов поможет вам передать эти идеи таким образом, чтобы сделать их понятными и запоминающимися для других.
Упорядочивание ваших идей одним из описанных выше способов поможет вам передать эти идеи таким образом, чтобы сделать их понятными и запоминающимися для других.