Как освоить рисование различных видов транспорта с помощью схем и поэтапных инструкций. Какие приемы помогут детям и начинающим художникам быстро научиться изображать машины, самолеты и корабли. Почему важно использовать простые геометрические фигуры при создании эскизов транспортных средств.
Основные принципы рисования транспорта по схемам
Рисование транспорта по схемам — отличный способ научиться изображать различные виды техники, особенно для детей и начинающих художников. Вот несколько ключевых принципов, которые помогут освоить этот навык:
- Начинайте с простых геометрических фигур — прямоугольников, овалов, кругов. Их комбинации составят основу любого транспортного средства.
- Разбивайте рисунок на логические этапы — от общих контуров к деталям.
- Соблюдайте пропорции и симметрию частей.
- Обращайте внимание на характерные особенности каждого вида транспорта.
- Используйте вспомогательные линии для точного расположения элементов.
Придерживаясь этих принципов, вы сможете поэтапно нарисовать практически любое транспортное средство.

Схемы рисования наземного транспорта
Наземный транспорт — самая обширная и разнообразная категория. Рассмотрим схемы рисования некоторых популярных видов:
Легковой автомобиль
- Нарисуйте прямоугольник — основу кузова.
- Добавьте трапецию спереди для капота и сзади для багажника.
- Нарисуйте колеса в виде кругов.
- Обозначьте линии крыши, дверей, фар.
- Прорисуйте детали — зеркала, ручки, решетку радиатора.
Грузовик
- Нарисуйте прямоугольник для кабины.
- Сзади добавьте больший прямоугольник — кузов.
- Добавьте колеса — передние меньше, задние больше.
- Нарисуйте детали кабины — стекла, фары, бампер.
- Прорисуйте борта кузова и другие элементы.
Аналогичным образом можно нарисовать автобус, трактор и другую наземную технику, варьируя пропорции основных частей.
Как нарисовать воздушный транспорт по схемам
Воздушный транспорт имеет свои особенности в рисовании. Рассмотрим базовые схемы для самолета и вертолета:
Самолет
- Нарисуйте вытянутый овал — фюзеляж.
- Добавьте треугольные крылья по бокам.
- Нарисуйте хвостовое оперение — вертикальный и горизонтальный стабилизаторы.
- Обозначьте кабину пилотов и иллюминаторы.
- Прорисуйте шасси и другие детали.
Вертолет
- Нарисуйте овал — кабину.
- Сверху добавьте круг — основание винта.
- Нарисуйте лопасти винта.
- Добавьте хвостовую балку с маленьким винтом на конце.
- Прорисуйте шасси и иллюминаторы.
Ключевой момент в рисовании воздушного транспорта — правильные пропорции и аэродинамичные формы.

Схемы рисования водного транспорта
Корабль
- Нарисуйте вытянутый треугольник — корпус.
- Добавьте прямоугольники сверху — палубные надстройки.
- Нарисуйте трубы и мачты.
- Обозначьте иллюминаторы и спасательные шлюпки.
- Прорисуйте якоря, флаги и другие детали.
Лодка
- Нарисуйте половину овала — корпус.
- Добавьте треугольный парус (если есть).
- Нарисуйте мачту и весла.
- Обозначьте сиденья внутри лодки.
- Прорисуйте мелкие детали.
При рисовании водного транспорта важно передать плавность линий и ощущение устойчивости на воде.
Советы по улучшению навыков рисования транспорта
Чтобы совершенствовать свои навыки в рисовании транспорта, попробуйте следующие приемы:
- Практикуйтесь регулярно, рисуя разные виды транспорта.
- Изучайте реальные фотографии и схемы транспортных средств.
- Экспериментируйте с ракурсами и перспективой.
- Обращайте внимание на детали и текстуры поверхностей.
- Пробуйте рисовать транспорт в движении, передавая динамику.
Помните, что главное в освоении любого навыка — постоянная практика и внимание к деталям.

Распространенные ошибки при рисовании транспорта
Начинающие художники часто допускают некоторые ошибки при рисовании транспорта. Вот на что стоит обратить внимание:
- Нарушение пропорций между частями транспортного средства.
- Неправильное расположение колес относительно корпуса.
- Отсутствие перспективы при рисовании транспорта под углом.
- Излишняя детализация на начальных этапах рисунка.
- Недостаточное внимание к характерным особенностям конкретного вида транспорта.
Избегая этих ошибок и следуя пошаговым схемам, вы сможете значительно улучшить качество своих рисунков.
Как адаптировать схемы рисования для детей разного возраста
- Для младших дошкольников используйте максимально упрощенные схемы из 3-4 шагов.
- Детям 5-7 лет можно предложить схемы из 5-6 этапов с более детальной проработкой.
- Школьники могут осваивать более сложные схемы с дополнительными деталями и разными ракурсами.
- Для любого возраста важно начинать с простых геометрических форм.
- Поощряйте детей добавлять собственные элементы и раскрашивать рисунки.
Адаптируя схемы под возраст ребенка, вы сделаете процесс обучения рисованию более эффективным и увлекательным.

Как научиться рисовать при помощи схем, фото-схем рисования, поэтапно прим?
Научиться рисовать по схемам сейчас не представляет из себя никакой проблемы, поскольку в интернете и на книжных полках вы можете найти сколько угодно схем рисования всего чего угодно.
Вот здесь и ожидает подвох человека незнающего.
Схемы тоже нужно научиться выбирать грамотно. Давайте разберемся в этом вопросе подробнее и на примерах.
Чтобы сделать точный рисунок, нужно на первых его этапах создать правильную конструкцию, основу, проанализировать форму на предмет того, из каих объемов она состоит, соблюсти осевые линии, особенно при изображениях в три-четверти.
То есть нам нужны схемы, которые последовательно показывают вам как строить форму. Лишь после правильного построения формы можно переходить к детальной обработке рисунка, и ни в коем случае не наоборот.
Часто случается, что начинающий художник увлекается достоверным перерисовыванием деталей, не построив форму предмета, а потом удивляется, почему лицо получилось длинным или один глаз ниже другого.
Итак, запоминаем — незыблемая основа рисунка — построение формы. Ну, примерно как на трех рисунках ниже.
Даже когда вы делаете схемы для детских рисунков или рисуете вместе с детьми — разбивайте формы на основные объемы. Проверьте пропорции. Все устраивает, тогда идем дальше к проработке деталей.
Два рисунка ниже — удачные примеры учебных схем рисования для детей.
Еще примеры.
Схема рисования Снегурочки, представленная ниже — плохая схема.
Она опирается прежде всего на развитый глазомер художника, который с точностью на нужном расстоянии и нужной величины нарисует волнистые линии, вначале даже не понятно чего.
Очень легко по такой схеме сбиться и ошибиться и хороший результат будет только у опытного рисовальщика.
Новичку такие схемя даже во вред — плохой результат обеспечен и мотивация упала на ноль.
А вот эта схема рисования Снегурочки удачна
. Строим форму — переходим к деталям. В лучших традицях русской школы рисунка.Опять пример плохой схемы — рисование непонятными волнистыми линиями не даст хорошего результата, как обещают авторы схемы рисования Деда Мороза ниже:
А вот эта схема рисования Деда Мороза нам подходит. Работаем по алгоритму — строим форму, соблюдая пропорции и дорисовываем детали.
Удачного всем творчества и вдохновения!
Учим детей рисовать животных: 30 простых пошаговых схем
Дети обладают прекрасной фантазией и визуальной памятью, поэтому их рисунки такие уникальные и интересные! Но чтобы сделать животных, которых рисует ваш кроха, более реалистичными, предлагаем практиковать пошаговое рисование!
Источник: debat.me
С помощью простых схем для детей можно научить кроху азам рисования отдельных запоминающихся деталей, которые он сможет с легкостью повторять без вас! Берите на вооружение и пробуйте рисовать с ребенком!
Домашние животные
Кот
activityvillage.co.uk
Собака
Источник: activityvillage.co.uk
Рыбка
Источник: activityvillage.co.uk
Животные у бабушки
Корова
Источник: activityvillage.co.uk
Баран
Источник: activityvillage.co.uk
Овечка
Источник: activityvillage.co.uk
Дикие животные
Летучая мышь
Источник: activityvillage.co.uk
Ежик
Источник: activityvillage.co.uk
Змея
Источник: activityvillage.co.uk
Акула
Источник: activityvillage.co.uk
Насекомые
Пчела
Источник: activityvillage.co.uk
Бабочка
Источник: activityvillage.co.uk
Гусеница
Источник: activityvillage.co.uk
Божья коровка
Источник: activityvillage.co.uk
Улитка
Источник: activityvillage.co.uk
Африканские животные
Обезьяна
Источник: activityvillage.co.uk
Крокодил
Источник: activityvillage.co.uk
Лев
Источник: activityvillage.co.uk
Жираф
Источник: activityvillage.co.uk
Бегемот
Источник: activityvillage.co.uk
Слон
Источник: activityvillage.co.uk
Верблюд
Источник: activityvillage.co.uk
Носорог
Источник: activityvillage.co.uk
Птицы
Гусь
Источник: activityvillage.co.uk
Цыпленок
Источник: activityvillage.co.uk
Голубь
Источник: activityvillage.co.uk
Утенок
Источник: activityvillage.co.uk
Попугай
Источник: activityvillage.co.uk
Павлин
Источник: activityvillage.co.uk
Фламинго
Источник: activityvillage.co.uk
Как помочь маленьким животикам: 5 способов улучшить пищеварение малыша⇒
Мнение редакции может не совпадать с мнением автора статьи.
Использование фото: П.4 ст.21 ЗУ «Об авторских и смежных правах — «Воспроизведение с целью освещения текущих событий средствами фотографии или кинематографии, публичное сообщение или сообщение произведений, увиденных или услышанных во время таких событий, в объеме, оправданном информационной целью.»
3.18.1. Схемы помещений. Правила рисования
Схема помещения — это объект, используемый для построения и последующего отображения на Яндекс.Картах схем многоуровневых помещений, таких как торговые центры, бизнес-центры и т. п.
Схема помещения организована иерархически: схема подразделяется на уровни (они, как правило, соответствуют этажам здания). Каждый этаж (уровень) подразделяется на помещения разных типов. На каждом из уровней могут быть нарисованы элементы инфраструктуры (лифты, лестницы, фонтаны и др.) и места (организации) разных типов. Правила рисования и атрибутирования схем помещений приведены ниже в указанной последовательности: Схема → Уровень → Помещения →Барьеры → Объекты инфраструктуры → Объекты информационного обеспечения → Места (объекты-организации).
Внимание.Создание схем помещений в текущей версии сервиса недоступно пользователям.
- 3.18.1.1. Схемы помещений
-
О запуске рисования схемы помещений см. раздел 3.18.2.1. Схема помещений.
Точка, в которой будет отображаться метка схемы помещений здания , рисуется приблизительно в центре контура здания:
О просмотре схем см. 3.18.2.8. Просмотр схемы.
- 3.18.1.2. Уровни схемы помещений
-
Приёмы рисования и редактирования контуров уровней схем помещений аналогичны приёмам рисования и редактирования простых контурных объектов Народной карты.
См. разделы:
Каждый уровень схемы помещений аналогичен поэтажному плану здания. При этом:
- 3.18.1.2.1
-
Контур уровня, расположенного на уровне земли, должен совпадать с контуром здания, схема которого создается.
- 3.18.1.2.2
-
Если здание включает разновысотные сегменты, контуры его уровней могут различаться.
- 3.18.1.2.3
- В контур уровня схемы помещений могут быть включены контуры зданий, смежных с основным зданием торгового или транспортного объекта, если они визуально воспринимаются как часть этого объекта, даже если они изолированы от него (сквозных проходов между этими зданиями нет). Это правило не распространяется на некапитальные пристрои, ларьки и т. п. Например, ресторан, примыкающий к зданию торгового центра:
- 3.18.1.3. Помещения
-
Если уровень схемы подразделяется на отдельные помещения, нажмите Добавить в области Помещения панели Уровень схемы помещения.
Приёмы рисования помещений аналогичны приёмам рисования всех простых контурных объектов (см. раздел 2.7.3. Простые контурные объекты). Помещения в пределах уровня выделяются по наличию разделяющих их стен. Если уровень разделён не стенами, а барьерами, то соответствующие зоны выделяются с помощью рисования барьеров (см. 3.18.1.4. Барьеры).
Примечание. На каждом уровне перед началом рисования отдельных помещений обязательно создаётся технический объект (помещение категории «публичное»), полностью совпадающий с контуром здания на этом уровне (этаже).
- 3.18.1.3.1
-
Помещения в пределах уровня выделяются по наличию разделяющих их стен.
- 3.18.1.3.2
-
Контуры соседних помещений должны быть строго согласованы во всех узлах:
Правильно Неправильно - 3.18.1.3.3
-
Отдельными помещениями не рисуются зоны, выделенные под лифты и эскалаторы, лестницы вне отдельных помещений, а также стойки магазинов без полноценных крыш:
- 3.18.1.3.4
-
Отдельными помещениями не рисуются дополнительные помещения для размещения объектов инфраструктуры в помещениях типа «Атриум» и «Бизнес» (о типах помещений см. 3.18.2.3. Помещения).
- 3.18.1.3.5
-
На схемах вокзалов не рисуются отдельными помещениями смежные подсобные и служебные помещения, склады и т. п.: они объединяются в одно или несколько крупных помещений типа «Служебное» (о типах помещений см. 3.18.2.3. Помещения).
- 3.18.1.4. Барьеры
-
Если помещение схемы подразделяется на отдельные зоны барьерами (перегородками), нажмите Добавить в области Барьеры панели Уровень схемы помещения.
Приёмы рисования аналогичны приёмам рисования всех простых линейных объектов (см. раздел 2.6.1. Простые линейные объекты).
- 3.18.1.4.1
-
Барьерами рисуются стены и перегородки, ограничивающие прямой проход по помещению в публичных пространствах зданий (коридорах, залах ожидания, фудкортах и.т.п.).
Cтены и перегородки внутри помещений типа «бизнес» и «служебное» не рисуются.
- 3.18.1.4.2
-
Барьерами также рисуются траволаторы (одной линией).
- 3.18.1.4.3
-
На схемах вокзалов барьерами также рисуются ограждения на входе или внутри здания, где нужно пройти обязательный контроль или досмотр багажа.
На входах в торговые центры подобные ограждения на входе не рисуются.
- 3.18.1.5. Объекты инфраструктуры
-
Если на редактируемом уровне расположены элементы инфраструктуры (лифты, эскалаторы и др.), нажмите Добавить в области Инфраструктура панели Уровень схемы помещения.
Откроется панель Инфраструктура.
Приёмы рисования объектов инфраструктуры аналогичны приёмам рисования всех точечных объектов (см. раздел 2.5. Точечные объекты).
При этом (о типах объектов инфраструктуры см. 3.18.2.5. Объекты инфраструктуры):
- Точка объекта должна располагаться приблизительно в центре местоположения объекта, кроме объектов типа Лестница, Траволатор, Эвакуационный выход, Пожарная лестница, Пандус.
Точки, соответствующие этим объектам, рисуются на месте входа/выхода на них.
Точки типа Эскалатор рисуются только в местах входа на эскалатор и не рисуются на выходах с него.
Объекты типов Лестница и Пандус рисуются только в том случае, если они соединяют между собой соседние этажи.
В пределах помещений типа «Бизнес» отдельными объектами разрешено показывать только объекты инфраструктуры типов Эскалатор, Лестница, Траволатор, Пандус, Лифт (если организация занимает несколько этажей).
Объекты типов Касса, Примерочные внутри помещений типа «Бизнес» не рисуются.
Объекты типа Рамки металлоискателя рисуются только на схемах транспортных объектов;
Объекты типа Досмотр и проверка багажа рисуются только на схемах транспортных объектов;
Объект типа Парковка для инвалидов всегда рисуется только точкой, которая ставится приблизительно в середине парковочных мест, выделенных инвалидам.
Объектами типа Кассы в ТЦ показывают отдельные организации, занимающиеся продажей билетов, на вокзалах и в аэропортах ими также показываются кассы по продаже билетов на поезда/самолеты.
Объекты типа Парковки для тележек отображают парковки для тележек, находящиеся перед супермаркетом (на территории супермаркета такие объекты не создаются).
Объекты типа Выходы на посадку рисуются только на схемах транспортных объектов. Эти объекты рисуются приблизительно у выходов на платформу (для вокзалов) или у выходов из основного холла к коридору для посадки в самолет (для аэропортов). В названии указывается только номер выхода.
- Точка объекта должна располагаться приблизительно в центре местоположения объекта, кроме объектов типа Лестница, Траволатор, Эвакуационный выход, Пожарная лестница, Пандус.
- 3.18.1.6. Объекты информационного обеспечения
-
Аналогично элементам инфраструктуры на уровне схемы создаются объекты информационного обеспечения. Точка объекта должна располагаться приблизительно в центре местоположения объекта. О типах объектов см. 3.18.2.6. Объекты информационного обеспечения.
- 3.18.1.7. Места (объекты-организации)
Аналогично элементам инфраструктуры и объектам информационного обеспечения на уровне схемы рисуются места: объекты-организации различных категорий (авто, еда, торговля и др. Список категорий см. в разделе 3.6.2.1. Блок Народной карты).
Отличия заключаются в том, что:Для схем помещений недоступны типы объектов Торговый центр, вещевой рынок, Продуктовый рынок, Стадион, спорткомплекс и т. п., и появляются новые типы: Кассы, Аквариум и т. п.
В настоящее время на схемах не рисуются объекты, для которых нет рубрики, а также вендинговые автоматы.
Приёмы рисования аналогичны приёмам рисования всех точечных объектов (см. раздел 2.5. Точечные объекты).
Точку объекта следует располагать приблизительно в центре принадлежащего ему помещения (при его наличии).
Где рисовать процессы? — bpmn2.ru
Нотации – инструмент для отображения бизнес-процессов.
Как молоток и пяльцы, они полезны в умелых руках и бесполезны для тех, кто не знает их назначения. Рисовать или не рисовать схемы бизнес-процессов? – вопрос, вызывающий немало дискуссий. Однако мы уверены в том, что схемы действительно необходимы при определенных условиях.
Для тех, кто торопится
Я разработал бесплатный облачный сервис для рисования и обсуждения диаграмм с коллегами. Он очень экономит время и делает обсуждение удобным. Регистрируйтесь!Количество убивает качество
Когда ваша компания состоит из нескольких человек, когда вы знаете каждого поимённо, схемы вам вряд ли пригодятся.
Но как только бизнес разрастается, а большинство сотрудников превращаются в незнакомцев, нужно фиксировать и отображать рабочие процессы. Иначе – компанию ждет крах
Возможно, есть простой способ улучшить работу компании, но вы не знаете о нём, потому что представляете работу предприятия только в общих чертах, без подробностей.
В каких случаях нужно рисовать схемы?
- если участились жалобы клиентов и вы не можете понять, на каком именно этапе возникли проблемы. Иногда достаточно разбить весь рабочий процесс на отдельные этапы, чтобы понять, в чём проблема, почему вы срываете сроки и не соблюдаете договорённости;
- если вам нужны подробные технологические описания для исполнителей. Вашим программистам, например, необходимо точно описать процесс и его работу, представив понятный алгоритм. Иначе на выходе получится полная ерунда.
Как пользоваться нотациями
Нотации используют как новички, так и те, кто на описании бизнес-процессов собаку съел. Разобраться в нотациях просто. Например, BPMN предлагает шесть основных элементов схемы:
- Действие. Этот элемент отражает определенную часть работы.
- Событие. Показывает, когда что-то «случилось»: например, пришел заказ.
- Шлюзы. Они соединяют или разделяют другие элементы схемы.
- Артефакты. Задача этого элемента – улучшить читаемость схемы, дать дополнительную информацию.
- Потоки. Отображают последовательность работы.
- Дорожки и пулы. Разделяют ответственность между задачами.
На схеме процесс можно отобразить через последовательность событий, шлюзов и действий, соединенных потоками.
Схема процесса
Все их будут объединять пулы, отражающие сферу ответственности. Так, заявка от клиента – это событие. Через поток работа передаётся в действие, причём вы можете указать артефакт, чтобы читателю было проще понять, что нужно на этом этапе. Если есть два варианта действия, например, вы заказали товар, а он на складе либо есть, либо нет, используйте шлюз, который приведет к действиям.
Схема процесса без исполнителей
Замкнуться схема должна новым событием, например выдачей товара покупателю. Все это будет обернуто пулом с названием бизнес-процесса. Чего не хватает на схеме? Исполнителей. Их можно добавить с помощью дорожек.
Схема процесса с исполнителями
Допустим, вы составили приблизительную схему, как описано выше, а причины задержек в отгрузке товара остаются тайной, покрытой мраком. Уточните схему, введя в нее задачи – конкретные действия, порученные конкретным людям. Если действий слишком много, можно использовать подпроцессы – эти элементы сокращают процессы, делая слишком подробную схему простой для понимания.
Подпроцессы отображаются в виде свёрнутых элементов
Сравнение разных инструментов для нотации BPMNМы описали основные элементы BPMN. Рисовать процессы в этой нотации можно в разных инструментах. Сравнение их возможностей – в таблице ниже.
| bizagi | visio | |
| Стоимость | Бесплатная | Платная |
| Удобство | Тяжело работать со сложными схемами | Подходит для описания бизнес-процессов, но может понадобиться дополнительная библиотека элементов |
| Верификация схем | Есть | Нет |
| Возможность выгрузки | Поддерживает выгрузку в отдельных форматах | Поддерживает выгрузку в картинки |
Как пользоваться бесплатной программой
Воспользоваться BPMN вы можете бесплатно, просто перейдите по ссылке http://storm.bpmn2.ru/ – и перед вами откроется рабочая область, процессник. Нотация работает прямо из браузера, ничего скачивать и устанавливать на компьютер не нужно.
Слева вы увидите значки, отображающие разные типы бизнес-процессов: событие, действие и т.д. Выбирайте их с помощью курсора и рисуйте схему. Справа вы увидите кнопку со знаком вопроса. Там вы найдёте короткую справочную информацию о том, как работать с программой. Нажав на кнопку поддержки и выбрав соответствующий раздел в меню, вы скачаете подробный мануал, описывающий все тонкости использования нотации. Как и сама нотация, справочник-мануал бесплатный. Вы также можете подписаться на образовательную рассылку, посвящённую BPMN.
Так выглядит рабочее окно программы
Как нарисовать регламент бизнес-процесса
- определите проблему, которую нужно решить. Например, задерживается отправка готовых заказов;
- определите начало и конец процесса. Процесс не может заканчиваться передачей задачи в другой отдел компании, он всегда должен завершаться передачей товара или услуги клиенту, иначе он не имеет смысла. Вход – это точно определенная потребность клиента. Вход и выход в процесснике маркируются как «событие»;
- опишите всё, что нужно сделать, чтобы товар или услуга дошли до клиента. Для начала обозначьте только порядок действий, но не уточняйте, кто этим должен заняться;
- укажите последовательность действий, расположив элементы схемы в нужном порядке;
- укажите исполнителей, выполняющих действия. Если какие-то действия совершает один и тот же человек, их можно объединить в один пункт для экономии времени;
- детализируйте схему, расписав, как нужно совершать каждый отдельный шаг. Это самый трудоемкий из всех этапов;
- продумайте контроль за исполнением проработанной схемы. Нельзя ли ее автоматизировать?
- предусмотрите исключительные случаи.
Как видите, рисование схемы – только часть аналитической работы, верхушка процесса. Большой пласт работы совершается вне процессника, когда вы продумываете, как наладить последовательность задач, на какие этапы их разбить, какие экстренные случаи могут возникнуть.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Схемы рисования транспорта для детей. Рисуем транспорт в старшей группе
Увлеченность техникой проявляется в подрастающих малышах с самых ранних лет. И как только ваш мальчуган научится держать в руках карандаш, тут же из-под его пера начнут появляться всевозможные машинки, танчики и самолетики. Так уж устроена мужская природа. Увлеченному данной тематикой юному художнику, начиная примерно со старшего дошкольного возраста, становятся интересны более сложные модели транспорта. Поэтому представленная ниже подробная инструкция о том, как нарисовать автобус поэтапно, будет ему очень интересна и полезна. Кроме этого, описание работы сопровождают пошаговые эскизы, по которым наглядно виден весь порядок действий.
Делаем наброски
Рассмотрим, как нарисовать автобус в виде двухэтажного современного экспресса:
1. На листе бумаги с помощью простого карандаша нарисуйте фигуру, внешне похожую на прямоугольный брусок. При этом расположите ее несколько наискосок, зрительно удаляющейся и немного сужающейся назад. Пропорции передней (меньшей по размерам) грани примерно равны 2:1.
2. Наметьте по всей длине широкой стороны несколько параллельных линий. Сформируйте из них некое подобие двух больших продолговатых окон (1 и 2 этажей).
3. Такие же ячейки расположите и на фасадной стороне, обращенной вперед. Нижняя ячейка будет при этом несколько шире по отношению к боковой, так как данная область — лобовое стекло окна водителя.
4. В двух местах нижней линии корпуса изобразите два колеса в виде простых кружков.
Как нарисовать автобус более реалистично?Уточняем детали
Следуя инструкции о том, как нарисовать автобус, и сопровождающим ее эскизам, нанесите все отделочные штрихи:
Поделите длинные области окон поперечными линиями, а затем каждую из них прорисуйте двойным контуром;
Лобовое стекло водителя украсьте «дворниками»;
Оформите колеса, немного «погрузив» их внутрь корпуса;
Сделайте автобус «живым», нарисовав на свободных местах рекламные надписи и эмблемы.
Как упростить образ? Рисуем обычный автобус
Дети очень импульсивны и непредсказуемы от природы. А вдруг малышу вздумается упростить указанную современную технику, когда он уже начнет рисовать? Как помочь ему аккуратно преобразить суперэкспресс? Чтобы нарисовать автобус карандашом в виде обычного транспорта (то есть без второго этажа), можно выбрать один из вариантов работы:
1. На первом этапе внесите некоторые коррективы в изначальный макет. Для этого просто не нужно изображать дополнительный этаж. В результате крайней верхней ограничительной чертой корпуса будет нижняя линия верхних окон. Чтобы примерно представить, как будет выглядеть простой рисунок, приложите отрезок бумаги к фотографии, закрыв им верхнюю часть автобуса.
2. В том случае, если уже практически готов, принцип действий будет тот же. Просто сотрите ластиком лишние линии в требуемых местах (область верхних стекол и корпуса) и подправьте работу.
Оживите рисунок разноцветными оттенками
Даже при наличии всех отделочных деталей данный образ получился несколько скучноватым, не правда ли? Конечно же, черно-белый макет не идет ни в какое сравнение с яркой фотографией. Попробуйте оживить его, например, разукрасив карандашами или красками. Хотите удивиться? Поручите эту работу малышу, и появится вероятность превращения эскиза во вполне фантастический экспресс с другой планеты. Подскажите ему, как нарисовать автобус таким, каким он бывает в реальности — единым по цветовому решению, имеющим умеренное количество рекламных вывесок и с симметрично расположенными отделочными деталями (сигнальные огни, опознавательные знаки).
Поэтапный метод рисования автомобилей, грузовиков, поездов, спецтехники, параходов, кораблей, лодок, подводных лодок, парусников, самосвалов, локомотивов и многого другого.
Помните! Любая ошибка, сделанная в самом начале процесса рисования, может безнадёжно испортить конечный результат. Возможно, поначалу вам будет трудно рисовать криволинейные контуры (круглые, яйцеобразные или похожие на сардельку) или вообще всести карандаш по бумаге к намеченной точке. Не отчаивайтесь! Сохраняйте энтузиазм, продолжайте рисовать с упорством и терпением. Чем больше практики, тем выше мастерство. При желании можете использовать циркуль — художники-профессионалы не считают это зазорным для себя.
Предметы, необходимые для работы: чистый белый лист бумаги хорошего качества, карандаш с грифелем средней твёрдости или мягким, ластик. Циркуль, тушь, пёрышко, кисточка, шариковая ручка, фломастер — по желанию.
Машины бывают разные: такси, автобус, троллейбус, грузовик .
Рассмотрим внимательно, из каких частей состоит грузовик . Что у него больше: кабина или кузов? Как его лучше расположить на листе: горизонтально или вертикально?
Грузовики относятся к грузовому транспорту. Среди них есть грузовики с крытым кузовом. Они называются фургоны . Такие машины занимаются грузовыми перевозками.
В бензовозах возят бензин на автозаправочные станции.
Троллейбусы и автобусы относятся к пассажирскому транспорту. Пассажирский транспорт назван так потому, что он перевозит пассажиров. Чем автобус отличается от троллейбуса?
Легковые машины перевозят людей.
Есть машины специальные, например трактор . Трактора работают на полях. Весной они вскапывают землю, а осенью помогают собирать урожай. Обратим внимание на колёса: какие большие, какие меньше — задние или передние?
Подъёмные краны работают на стройках. Они помогают строителям возводить высотные дома.
Есть ещё и такие машины. Сзади вместо кузова у них находится специальная лестница, которая может выдвигаться на разную высоту. При помощи этой лестницы рабочие развешивают на улицах флаги и гирлянды к праздникам.
Самолёты относятся к воздушному транспорту. Ежегодно они перевозят миллионы людей в разные уголки нашей страны. Обратим внимание на форму самолёта. Какой овощ он напоминает? Рисовать самолёт нужно из нескольких частей (корпус, крылья, хвост, иллюминатор).
Вертолёты тоже перевозят людей, но ещё они помогают и в сельском хозяйстве: тушат пожары и распыляют удобрения.
Пароходы и корабли относятся к морскому транспорту. Они плавают по морям, перевозя людей и различные грузы.
Все мы не раз с восхищением смотрели военные парады, которые показывали по телевизору. В них участвует мощная военная техника, бронетранспортёры .
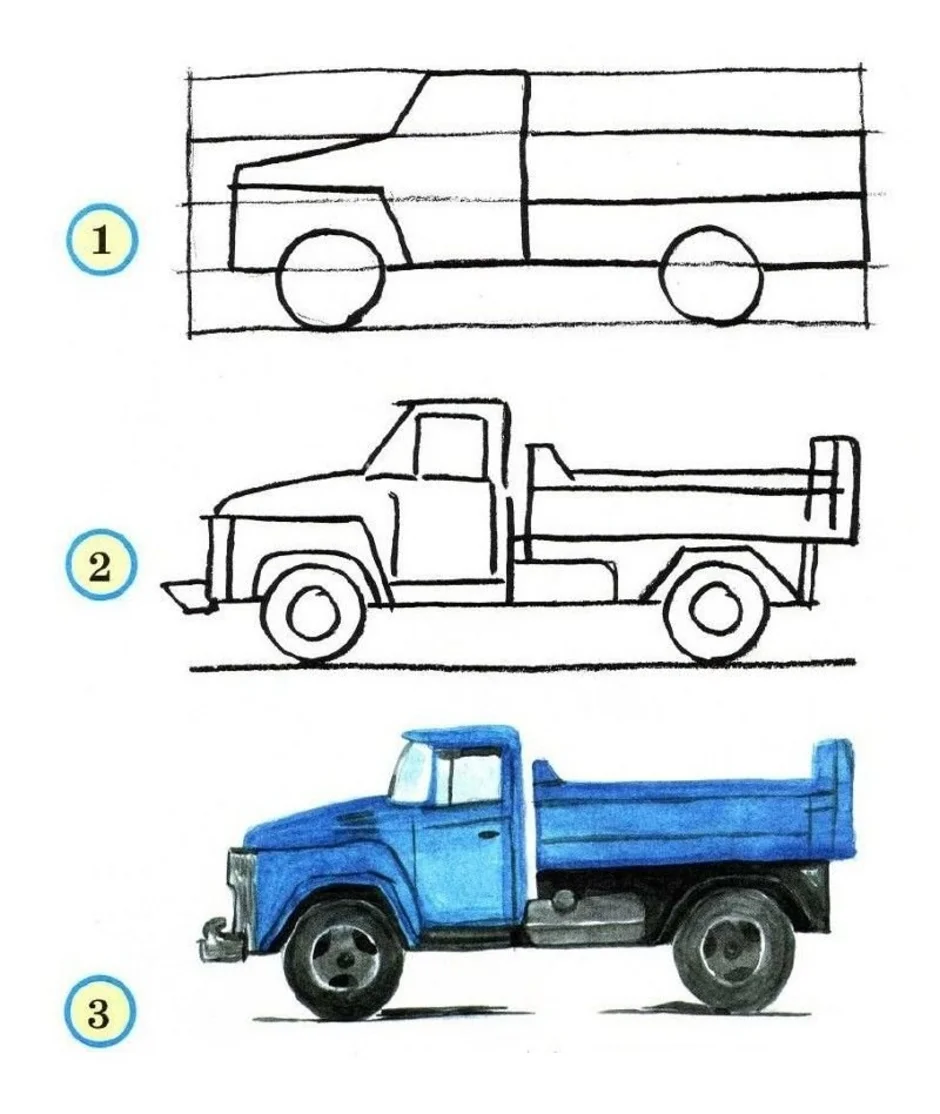
Рисуем «Грузовик» |
Рисуем «Бензовоз» |
Рисуем «Троллейбус» |
Рисуем «Троллейбус» |
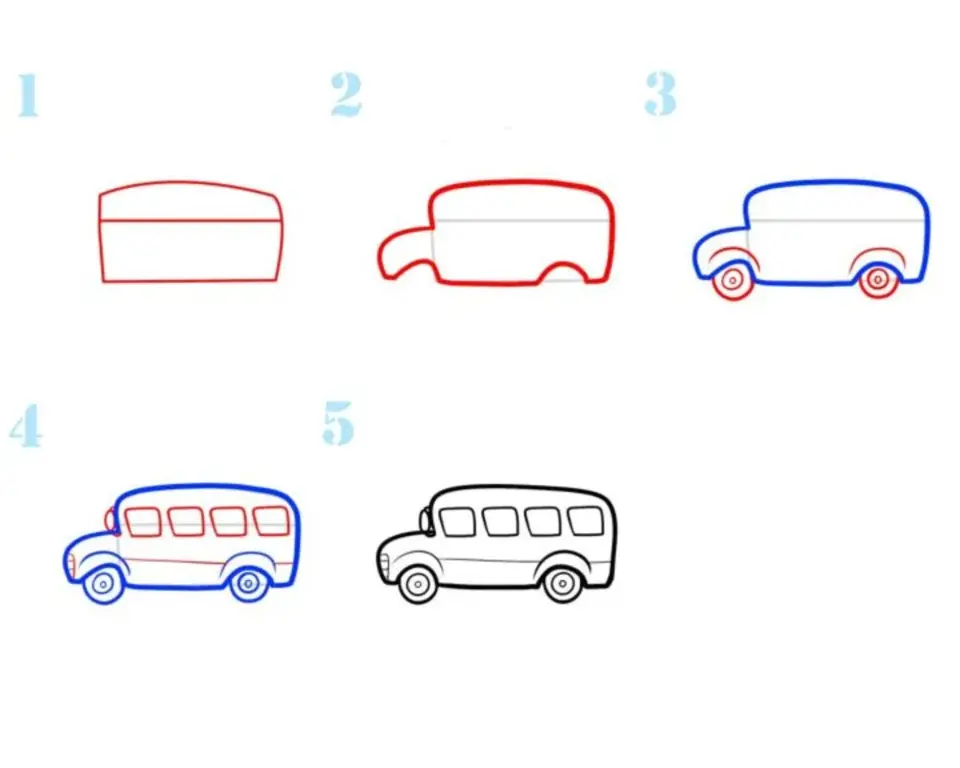
Рисуем «Автобус» |
Рисуем «Фургон» |
Рисуем «Легковой автомобиль» |
|
Рисуем «Трактор» |
Рисуем «Трактор» |
Рисуем «Трактор» |
Рисуем «Подъёмный кран» |
Рисуем «Грузовой кран» |
Рисуем «Пожарную машину» |
Рисуем «Дирижабль» |
Рисуем «Самолёт» |
Рисуем «Самолёт» |
Рисуем «Вертолёт» |
Рисуем «Вертолёт» |
Рисуем «Вертолёт» |
Рисуем «Воздушный шар» |
Рисуем «Пароход» |
Рисуем «Пароход» |
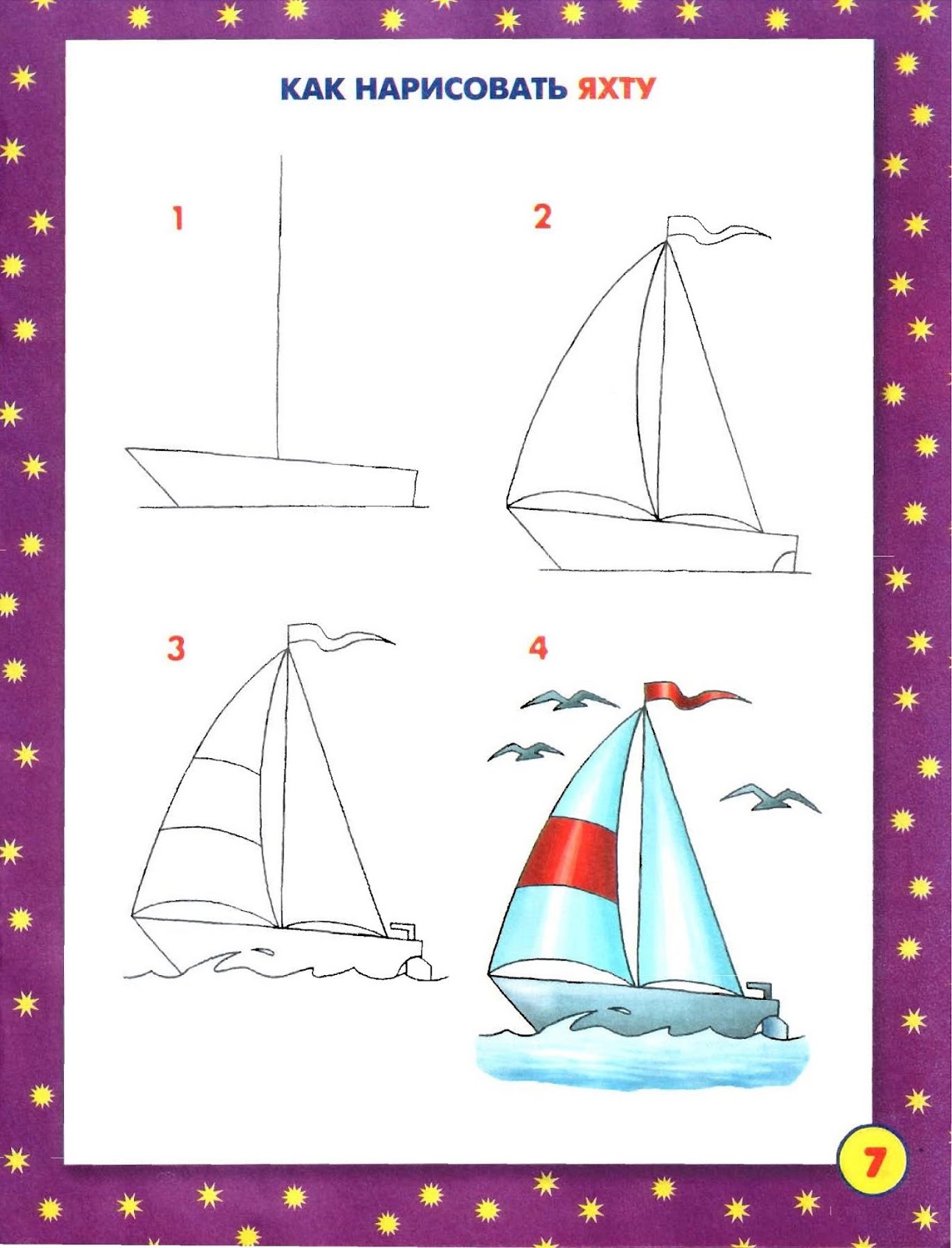
Рисуем «Яхту» |
Рисуем «Парусник» |
Рисуем «Подводную лодку» |
Рисуем «Бронетранспортер» |
Рисуем «Паровоз» |
Сегодня мы будем учиться рисовать общественный транспорт. Вы наверняка регулярно пользуетесь им, ну или катались на нем хотя бы раз в жизни. Он может перевозить вас по городу или между городами. Сегодня мы будем учиться как нарисовать автобус.
Статья рассчитана на детей, но последний пример настолько сложный, что подойдет и опытным художникам.
Зеленый
Итак, первый способ рисования расскажет нам как нарисовать автобус для детей. Транспортное средство будет изображаться сбоку, отсюда следует, что сделать это не слишком сложно и повторить такой рисунок сможет ребенок любого возраста.
Рисуем прямоугольник с округленными верхними углами, нижние должны получится обычными. Также, нарисуем два колеса внутри которых будут диски.
Теперь нам нужно детализировать наш прямоугольник, чтобы получился настоящий автобус. Проведем две горизонтальные полосы по всему кузову, затем проведем еще одну вертикальную и получим дверь, из которой выходит водитель.
Также, на этом этапе нам нужно нарисовать ручку, арки колес, бампер, фару и зеркало.
Добавим еще несколько вертикальных линий и таким образом получим окна. Далее, подрисуем задний бампер с фарами и люк на крыше.
Берем любимые цвета ваших карандашей или фломастеров и раскрашиваем получившийся рисунок!
Вид в пол-оборота
Рассмотрим более трудный пример, который продемонстрирует нам как поэтапно нарисовать автобус, который стоит к нам в пол-оборота. Из-за того, что рисунок получится объемным, изображать его будет чуть труднее предыдущего. Что ж, не будем терять времени, скорее берите пустой лист и фломастеры, мы приступаем!
Начнем с кабины и изобразим ее контуры как на картине ниже. Как видите, это не обычный прямоугольник, потому что примерно в середине края расширяются. В нижней части проведем линию переднего бампера.
Детализируем фигуру, которую мы нарисовали на предыдущем этапе. Нарисуем лобовое окно, круглые фары, решетку радиатора и декоративный овал сверху. Обратите внимание, что по законам перспективы все линии и объекты должны быть немного под углом. Разумеется, на этот момент можно не обращать внимание, если вы не гонитесь за реализмом.
Изображаем два колеса и контуры всего кузова нашего автобуса. Этот этап достаточно простой. В правом нижнем углу нарисуем кусочек бампера.
Последним шагом будет изображение зеркала около окна водителя и рисование нескольких окон пассажиров, под которыми будет проходить длинная полоса.
Также, вы можете посмотреть пошаговый видеоурок, который демонстрирует процесс рисования этого рисунка.
Сложный способ рисования
Пришло время разобрать как нарисовать автобус карандашом для опытных художников. Данный пример самый сложный в рамках этой статьи. Он обладает огромным количеством мелких деталей, объемностью и светотенью, именно это и делает его таким трудным.
Сначала нам нужно сделать простой набросок, который мы будет превращать в полноценный автобус. Не сильно нажимайте на карандаш, некоторые линии нам не понадобятся и в дальнейшем будут стерты.
Проводим горизонтальные полосы обозначая контуры капота и окон.
Работаем над окнами. Помимо них нам нужно обозначить контуры решетки радиатора и переднего бампера.
На этом шаге у нас идет работа над арками, дисками и капотом.
Изображаем разнообразные декоративные полосы как на картинках ниже.
Лейла Шабалина
Конспект занятия по рисованию «Транспорт нашего города»
Программное содержание : расширить знания детей об окружающем транспорте . развивать творчество; закреплять умение рисовать предметы прямоугольной формы, точнее передавать пропорции и характерные детали, создавать в рисунке образы литературных произведений; упражнять в рисовании и закрашивании рисунков карандашами.
Раздаточный материал : цветные карандаши, восковые мелки, альбомные листы формата А4,
Методика проведения :
Дети находятся в группе, сидят полукругом на стульчиках перед воспитателем.
Ребята, Я предлагаю вам поиграть в игру
«Транспорт нашего города » , вы будете отгадывать загадки и если правильно отгадаете то на экране появиться ответ, а тот кто отгадает получит фишку в конце игры мы узнаем кто из вас внимательный и сообразительный.
1. Чудесный длинный дом,
Пассажиров много в нем.
Носит обувь из резины
И питается бензином.
2. Бежит, иногда гудит.
В два глаза зорко глядит.
Только красный свет настанет –
Он в момент на месте встанет.
Автомобиль
3. Спозаранку за окошком
Стук, и звон, и кутерьма.
По прямым стальным дорожкам
Ходят разноцветные дома.
С края на край
Режет черный каравай,
Бездорожье не преграда,
Нет дороги – и не надо :
Сам себе кладет под ноги
Две широкие дороги.
Несется и стреляет,
Ворчит скороговоркой.
Трамваю не угнаться
За этой тараторкой.
Мотоцикл
Мимо рощи, мимо яра
Мчит без дыма,
Мчит без пара
Паровозика сестричка.
Кто такая?
Электричка
Что ж, дружочек, отгадай,
Только это не трамвай.
Вдаль по рельсам быстро мчится
Из избушек вереница.
Поднимает великан
Много груза к облакам.
Там, где встанет он, потом
Вырастает новый дом.
Подъемный кран
Молодцы ребята! Все правильно отгадали загадки.
а теперь скажите как все эти отгадки можно назвать одним словом
Дети : (Транспорт )
Молодцы! Ребята по улицам нашего города каждый день ездиет транспорт . Который помогает людям добраться до работы и домой. Многие жители работают на транспорте , строят дома, разравниваю дорогу,и многие полезные вещи.
А знаете ребята, транспорт , как и люди, которые на нем работают, бывают разные. Он очень похожи на людей. Если люди любят шум, суету, то и транспорт бывает очень шумным и суетливым.
Если же люди предпочитают порядок, соразмерность, красоту, то и транспорт существуют в мире , согласии и гармонии.
Люди научились водить транспорт очень давно .
Транспорт помогали и помогает людям в разных ситуациях.
предлагаю вам поиграть еще в одну игру «Вопрос ответ»
Как называются машины, которые перевозят грузы?
Как называются машины, которые помогают людям?
Как называется техника, помогающая людям на селе, в полевых работах?
Как называются машины, которые перевозят пассажиров?
За каждый правильный ответ детям выдается фишка-машинка.
Затем воспитатель показывает карточки с изображением различных видов пассажирского транспорта .
Воспитатель : каждый из Вас когда-нибудь пользовался каким-либо транспортом . А какой транспорт перевозит людей по улицам нашего города ?
Дети называют его.
Послушайте стихи о транспорте
Стоит машина на пути,
Трамвай звенит :
«Дай мне пройти.
Машина, ты имей ввиду,
По рельсам строго я иду,
Нельзя свернуть туда — сюда,
Надежно держат провода.
Нельзя мне изменить маршрут,
А то с маршрута уберут.
А мне нужна работа,
Улыбается водитель :
«Проходите, проходе.
У окошка место есть
Не желаете присесть?
На моем автобусе
Полоски как на глобусе.
Мы объедем белый свет.
Рано утром спозаранку он выходит на маршрут,
И его на остановке люди с нетерпением ждут.
Маму с папой на работу отвезет за пять минут.
Этот транспорт очень важный , все троллейбусом зовут.
Ток бежит по проводам, только он не страшен нам.
Быстро наш троллейбус мчится и плохого не случится.
Ребята вы наверное уже догадались что сегодня вы будете рисовать транспорт нашего города . подумай те хорошенько что бы вам хотелось нарисовать . А я вам предлагаю рассмотреть схемы последовательного рисование нескольких видов транспорта .
Как нужно рисовать .
Игра «Что в начале что потом»
Физминутка
На улице нашей Дети двигаются из одного конца группы в другой,
держа в руках воображаемый руль.
Машины, машины.
Машины-малютки,
Машины большие.
Спешат грузовые, Делают разворот, двигаются в противоположную сторону.
Фырчат легковые.
Торопятся, мчатся,
Как будто живые.
Эй, машины, полный ход! Маршируют
Я — примерный пешеход :
Торопиться не люблю,
Вам дорогу уступлю.
Работа детей.
Итог. О чем мы сегодня говорили, Что рисовали ?
Чем рисовать схему сети? ~ NetSkills
У меня довольно часто спрашивают: «Чем вы рисуете сети?». Причем вопрос на столько частый, что я даже решил написать статью на эту тему. Ниже я вкратце расскажу про два инструмента, которыми чаще всего пользуюсь. Также попробую сформулировать мысль, когда и каким инструментом лучше пользоваться.
1) Microsoft Visio
Это наверно первое, что может придти в голову. Это фактически стандарт для рисования схем. Тут и не поспоришь. Инструмент действительно очень функциональный. Более того, иногда при приеме молодых инженеров на работу, некоторые компании чуть ли не обязательным условием ставят «умение работать в Visio». Я бы добавил, что если вы рисуете схему для какой-то компании, то вы обязаны использовать Visio. Скорее всего им захочется иметь возможность вносить правки и тут уже никто не будет разбираться, что за программу вы использовали. Большинство компаний хотят видеть свои схемы именно в Visio-формате.
Большой плюс Visio — огромное количество дополнительных иконок и фигур. Многие вендоры (Cisco, VMware, Check Point, Fortinet и т.д.) сами делают эти иконки для Visio и выкладывают их в открытый (либо закрытый) доступ. К примеру иконки Cisco можно посмотреть здесь.Несколько скриншотов программы:
C недавнего времени доступна online версия:
Есть один минус — утилита платная. Я знаю, что это мало кого останавливает, но все же. Плюс, как мне кажется, для рядовых задач этот инструмент слишком «мощный». Когда вам нужно быстро «накидать» простенькую схему, то можно вполне обойтись более простым инструментом…
2) Draw.io
На текущий момент это мой любимый инструмент для отрисовки схем. Схемы я затем использую в своих книгах, курсах, статьях и т.д. Изначально это online-платформа которая работает из любого браузера:Главное удобство — этот сервис интегрируется с Google Drive, а значит все созданные вами схемы будут в одном месте и доступны в любое время. Сам интерфейс и функционал очень напоминает Visio, поэтому особых проблем в навигации не возникнет. Сервис — бесплатный.
Относительно недавно была представлена и десктопная версия. Доступно несколько операционных систем:Главный минус — маленький набор иконок. Cisco-фигуры хоть и присутствуют, но довольно старого дизайна. При этом нет никаких проблем, если добавлять иконки в png формате.
Хотел бы повториться, что я использую данный сервис исключительно для «своих» схем. Если мне нужно отправить схему заказчику, то я использую только Visio.
Дополнительные инструменты
Могу порекомендовать еще пару сервисов, однако сам ими не пользуюсь:
Как рисовать ровные линии и схемы пальцем на iPhone с iOS 14
В iOS 14 разработчики улучшили режим рисования, который ориентирован в первую очередь на iPad со стилусом. Однако, некоторые фишки данного режима работают не только без Apple Pencil, но и доступны на iPhone.
Сейчас расскажем, как использовать новую полезную возможность на смартфоне.
? Спасибо re:Store за полезную информацию. ?
Как рисовать красиво на iPhone или iPad
Интеллектуальный режим будет доступен в стандартном интерфейсе рисования на iOS 14 и iPadOS 14. Фишка будет работать во время создания заметок, изменений фото или редактирования скриншотов. Если разработчики сторонних приложений будут встраивать данный механизм в свои программы, рисовать красиво можно будет и в них.
Фишка не требует никакой дополнительной активации и работает сразу после обновления. Она позволяет превратить неказистые каракули в ровные геометрические фигуры или элементы.
Чтобы система распознала и выровняла нарисованную фигуру, достаточно нарисовать ее одним движением и задержать палец на долю секунды в самом конце.
iOS умеет распознавать круги, треугольники, квадраты, многоугольники, звездочки, сердечки, облака, стрелочки и другие геометрические элементы.
С данной фишкой ваши заметки станут более красивыми и понятными.
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 В закладки iPhones.ru Все будут завидовать вашим рисункам и схемам.Артём Суровцев
@artyomsurovtsevЛюблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!
- До ←
Третья часть легендарной RPG Baldur’s Gate выйдет сегодня на Mac
- После →
Instagram исполнилось 10 лет, и теперь его иконку можно поменять на самую старую
цветовых схем | Как правильно выбрать цветовую комбинацию
Раскрась свой мир, смело
Большинство из нас понимают основы цветового круга: от основных и вторичных цветов до того, как определенные цветовые комбинации работают вместе. Однако то, как вы интерпретируете цветовое колесо, может быть намного больше, чем просто умение смешивать и смешивать красный, желтый, синий, оранжевый, фиолетовый и зеленый. Знание различных цветовых схем помогает расширить наши знания о цвете. И это важно для творческих людей, таких как художники и дизайнеры.Ниже художница Патти Моллика разбивает некоторые из наиболее распространенных цветовых схем. Она также быстро демонстрирует, как разные цветовые схемы влияют на одну и ту же композицию, из ее книги How to Paint Fast Loose and Bold . Наслаждаться!
Цветовой круг с первичными, вторичными и третичными оттенками; основные цвета: синий, желтый и красный; вторичные цвета включают: оранжевый, фиолетовый и зеленый; и третичные цвета включают: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.Гармонические цветовые схемы
Хотя приятно экспериментировать с цветовыми схемами, выбирая цвета случайным образом на основе наших индивидуальных предпочтений, существует ряд цветовых комбинаций, известных как гармонические цветовые схемы, которые считаются особенно приятными. Гармонические цветовые схемы состоят из двух или более цветов на цветовом круге, которые имеют определенные отношения, основанные на их положении и расстоянии друг от друга. Прежде чем мы обсудим основы, будет полезно, если вы знакомы с некоторыми из наиболее часто используемых терминов, связанных с цветом:
- Оттенок : цвет, который был осветлен за счет добавления белого.
- Оттенок: Цвет краски, взятой из тюбика, без смешивания.
- Тон: Цвет, который был осветлен или затемнен за счет добавления серого.
- Оттенок: Цвет, затемненный за счет добавления черного.
Когда вы работаете с цветовыми схемами, вам следует подумать об использовании расширенного диапазона каждого цвета. Сюда входят его оттенки, оттенки и тона. Он подарит глазу успокаивающие цвета, которые были осветлены, затемнены или нейтрализованы.Эти вариации также позволяют более экономно использовать более яркие насыщенные цвета для выделения при необходимости.
Пример нетрадиционной цветовой схемыЕсли вы хотите работать с цветами по вашему выбору, но не знаете, с чего начать, может быть полезно сделать несколько быстрых цветных набросков. Если вам нужно вдохновение в цвете, сходите в строительный магазин и возьмите несколько цветовых фишек или образцов тех оттенков, с которыми вы хотите работать. Полезно видеть цвета вместе. И вы можете легко изменить свою палитру, добавляя и удаляя цвета по своему вкусу.После того, как вы приняли решение о цветовой палитре, смешайте и смешайте эти цвета, чтобы создать новые оттенки, включая красивые унифицированные оттенки серого и другие связанные вариации. Теперь перейдем к различным цветовым схемам.
Общие цветовые комбинации
Ниже приведены несколько наиболее часто используемых цветовых схем с примерами картин, созданных с использованием тех же цветовых схем. Аналогичная цветовая схема использует три или более цветов, расположенных рядом друг с другом на цветовом круге.
Гарри, Мо и Кудряшка Патти Моллика, масло на панели; пример аналогичной цветовой схемыМонохроматическая цветовая схема использует оттенки, тона и оттенки в пределах одного оттенка или цветового семейства
«Вид на мост». Автор: Патти Моллика, масло на панели; пример однотонной цветовой схемыТриадная цветовая схема использует три цвета, равномерно распределенные по цветовому кругу.
One Slacker от Патти Моллика, акрил на панели; пример триадной цветовой схемыДополнительная цветовая схема использует противоположные друг другу цвета на цветовом круге.
Two-Lips от Patty Mollica, акрил на панели; пример дополнительной цветовой схемыКвадратная цветовая схема использует четыре цвета, равномерно распределенные по цветовому кругу.
Верхний Вест-Сайд, Патти Моллика, холст, акрил; пример квадратной цветовой схемыТетрадная (или прямоугольная) цветовая схема использует четыре цвета, состоящие из двух дополнительных цветов.
Пересечение Мэдисона, Патти Моллика, акрил на панели; пример цветовой схемы тетрадРазделенная дополнительная цветовая схема использует один корневой цвет плюс два цвета, которые находятся по обе стороны от дополнительного корневого цвета.
Dunkin ’Donuts Патти Моллика, холст, акрил; пример раздельной дополнительной цветовой схемыАналогичная дополнительная цветовая схема использует три аналогичных цвета плюс дополнение среднего аналогичного цвета.
В поисках аптауна Патти Моллика, акрил на панели; пример аналогичной дополнительной цветовой схемыРазработка цветовой схемы
Давайте посмотрим, как создается цветовая схема.
1. Начните с фото. Ссылка
Используйте эталонное фото в качестве трамплина для работы над общим дизайном изображения для более динамичной композиции.Самый важный аспект хорошей картины — это хороший основной дизайн. Если вы пропустите этот шаг, вы просто скопируете именно то, что видите перед собой. И редко природа предлагает наилучшую композицию для удачной картины. Вам часто придется перемещать горы, деревья и все остальное, что ослабляет, а не усиливает вашу композицию.
2. Создайте трехзначный эскиз
На основе фотографии создайте трехзначный эскиз. Попробуйте некоторые модификации, которые, по вашему мнению, могут улучшить композицию.В данном случае я хотел, чтобы сарай был более заметным. Итак, я увеличил его и добавил бункер. Я изменил угол наклона холма с горизонтального на диагональный. Таким образом, взгляд зрителя будет направлен прямо к сараю, который является фокусом.
Я снизил высоту холма, потому что почувствовал, что дерево слева добавит интересную форму силуэта на фоне неба. Полоса зелени на переднем плане отвлекала, потому что разделяла передний план на две равные части. Поэтому я превратил его в диагональное темное пятно, чтобы добавить более интересный угол к очень горизонтальному дизайну.
3. Выберите цветовую схему с доминирующими и второстепенными цветами
Когда вы будете удовлетворены эскизом значений, выберите несколько цветовых схем и поэкспериментируйте. По часовой стрелке слева показаны цветовые схемы, которые я использовал:
- Аналог: Зеленый и синий
- Дополняющий: Красный и зеленый
- Триада: Основные цвета — красный, желтый и синий
- Аналогичный Дополняющий: Синий и фиолетовый, желтый и оранжевый
Когда работая с цветовыми схемами, будь то на основе личных предпочтений или любой из традиционных схем из отношений цветового круга, лучше всего выбрать один цвет, который будет доминирующим, и использовать остальные цвета в качестве подчиненных.Другими словами, цвета интереснее, когда они используются в неравном количестве. Например, если вы используете дополнительную цветовую схему из красного и зеленого, лучше сделать красный или зеленый доминирующим цветом, а не использовать оба цвета в равных количествах. Это придает картине общее настроение и ощущение. Картина, на которой 50% красного и 50% зеленого не передаст общее настроение так же эффективно, как картина, в которой преобладает один цвет.
Хотите более смелые картины?
Наслаждайтесь этим уроком о цветовых схемах? Ознакомьтесь с остальными техниками и уроками в видео-семинарах Mollica Цветовые техники акриловой живописи, быстрые, свободные и жирные и Техники рисования акриловыми красками, быстрые, свободные и жирные .Моллика демонстрирует, как создать мощную композицию, какой бы предмет ни был. Благодаря множеству демонстраций, упражнений и советов от начала до конца вы узнаете, как безбоязненно рисовать. Видео можно приобретать индивидуально или бесплатно с членством.
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, о чем вы могли подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И тем не менее, я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я от природы артистичен, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы можете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильной цветовой комбинации. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите. Понимание того, как цвета работают вместе, как они влияют на настроение и эмоции и как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий — правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они нажимают.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов. Чем больше вы знаете об использовании цвета, тем больше лучше ваши шансы на успех.
Прочтите руководство нашего дизайнера по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые не могут быть созданы путем умножения двух других чисел вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, закрепляя ваш дизайн в общей цветовой схеме.Любой один из этих цветов или их комбинация могут стать опорой для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве доминирующего цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевого, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета …
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- желтый + синий = зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, на которой показаны каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Изучив основы, давайте погрузимся в нечто более сложное — например, аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так потому, что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное: чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати на листе бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете прохождение белых волн.
Затем, допустим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавите , , тем ближе вы подойдете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Значение цвета
Помимо различного визуального воздействия, разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может способствовать активным действиям на вашем сайте.
- Апельсин — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений.
- Желтый — счастье и интеллект, но не злоупотребляйте
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дарят ощущение умиротворения, более темные цвета более уверенные
- Фиолетовый — роскошь или творчество, особенно при осознанном и экономном использовании на вашем сайте
- Черный — сила и загадка, и с помощью этого цвета можно создать необходимое негативное пространство.
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные аудитории могут по-разному воспринимать цвета.Перечисленные выше значения являются общими для североамериканской аудитории, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, в то время как красный цвет обычно символизирует страсть или силу в Соединенных Штатах, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов под радугой, есть вероятность, что конечный продукт будет выглядеть не лучшим образом. К счастью, специалисты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие есть семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, дополнительная, триадная, квадратная и прямоугольная (или четырехугольная).
Рассмотрим каждую подробнее.
1. Монохромный
В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Монохромные цветовые схемы часто используются для диаграмм и графиков, когда в создании высокой контрастности нет необходимости.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
2. Аналог
Аналогичные цветовые схемы образуются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы прекрасно сочетаются друг с другом.
3. Дополнительный
Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов непосредственно напротив друг друга на цветовом круге и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Дополнительный разделенный
Разделенная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенную дополнительную цветовую схему трудно сбалансировать, потому что, в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
5. Триада
Цветовые схемыTriadic предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок.Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемы
Triad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
6. Площадь
В квадратной цветовой схеме используются четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст вашему дизайну, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Цветовые схемыSquare отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема вашему бренду или веб-сайту. Также неплохо попробовать квадратные схемы на черном и белом фоне, чтобы найти наиболее подходящий вариант.
Источник изображения
7. Прямоугольник
Также называемая тетрадной цветовой схемой, прямоугольный подход аналогичен квадратному аналогу, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно жирные, зеленый и оранжевый на другой стороне прямоугольника более приглушены, что, в свою очередь, помогает более смелым оттенкам выделяться.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- Сделайте ставку на удобство использования в первую очередь. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовую гамму.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Составьте несколько эскизов.
1. В первую очередь сделайте ставку на удобство работы с пользователем.
Прежде чем добавлять цвет на свой веб-сайт, приложение, продукт или упаковку, нанесите базовый дизайн в оттенки серого.
Это позволяет вам сосредоточиться на самом важном: удобстве использования. Вместо того, чтобы сосредотачиваться на цветовой схеме всего сайта или оттенке определенных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписка по электронной почте готова к работе.
Вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не могут найти то, что ищут.
2. Используйте естественное вдохновение.
Когда работа на вашем сайте станет стабильной, пора начинать выбирать цвета.
Не уверены, что хорошо выглядит? Взгляни на улицу. Природа — лучший пример цветов, которые дополняют друг друга: от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков, вы не ошибетесь, извлекая контекст из естественных цветов и сочетаний.
3. Задайте настроение своей цветовой гамме.
Имея в виду несколько вариантов цвета, подумайте о настроении, которое вы хотите задать своей цветовой схемой. Если ваши приоритеты — страсть и энергия, больше склоняйтесь к красному или более яркому желтому. Если вы хотите создать ощущение умиротворения или умиротворения, склоняйтесь к более светлым синим и зеленым тонам.
Также стоит думать негативно. Это связано с тем, что негативное пространство — в черном или белом цвете — может помочь сохранить ваш дизайн от чрезмерного загромождения цвета.
4. Учитывайте цветовой контекст.
Также стоит учесть, как цвета воспринимаются на контрасте.
На изображении ниже середина каждого из кругов одинакового размера, формы и цвета. Единственное, что меняется — это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет то, как мы их воспринимаем.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Затем рассмотрите свой цветовой круг и схемы, упомянутые выше.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первого раза найти именно те цвета, которые нужно было выбрать, и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом перекликается с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые хорошо выглядят в теории, не подходят для дизайна вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркивает ваш контент и улучшает взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Правило 60-30-10, которое часто используется в домашнем дизайне, также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают создать ощущение пропорции и баланса на вашем сайте, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7.Создавайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какой из них выделяется. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
Вот почему: в то время как многие дизайнеры придерживаются видения того, что они хотят видеть и что хорошо выглядит, готовый продукт часто отличается на цифровых экранах физическими цветовыми колесами — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может в конечном итоге оказаться выглядит унылым или устаревшим.
Не бойтесь набирать, проверять, снова набрасывать черновики и выкидывать то, что не работает — цвет, как и создание веб-сайтов, является постоянно развивающимся видом искусства.
Проще говоря? Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Итак, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
В поисках правильной цветовой схемы
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Теория цвета для художников, изучайте цветовые схемы и контрасты! — МАСТЕРСКАЯ ГВААТ
Красный, зеленый и синий вместе создают белый свет.Что такое теория цвета? Теория цвета посвящена тому, как цвет может быть использован в качестве инструмента для общения и искусства. В теории цвета используйте цвета — это фокус, а не наука о цвете.
Общепринятые утверждения теории цвета для художников со временем эволюционировали. С учетом сказанного, есть несколько подходов к теории цвета, которые работают снова и снова. Художники и дизайнеры используют цветовую схему , чтобы найти гармоничные цветовые решения для своих проектов.
Цветовые гармонии широко используются дизайнерами и художниками. При правильном использовании они позволяют сократить использование цветов, приятных для глаз.
Мы обсудим цветовое колесо и примеры цветовых гармоний.Но я хочу убедиться, что оставлю вам больше, чем просто базовое понимание теории цвета.
В этой статье мы углубимся в восприятие цвета, изучив цветовые контрасты, и закончим отличным упражнением для художников, которое отточит ваше понимание цвета сверх ваших ожиданий!
Мы рассмотрим следующие темы:
Три свойства цвета: оттенок, интенсивность, значение
Существует три основных свойства или качества цвета: оттенок, значение и интенсивность.
| Оттенок | оттенок — это сам цвет или название цвета. Красный, оранжевый, зеленый и т. Д. Оттенок цвета отвечает, что это за цвет и где он находится в цветовом спектре. |
| Значение | насколько светлый или темный цвет. |
| Интенсивность | насколько чистый или ненасыщенный цвет. (также называется интенсивностью цвета, ИЛИ насыщенностью, ИЛИ яркостью цвета, ИЛИ чистотой цвета ИЛИ цветностью. |
Аддитивный цветовой процесс (светлый)
Аддитивный цветовой процесс — это научная модель, которая относится к , складывающему вместе красного, зеленого и синего (RGB) света, тем самым создавая белый свет.Этот процесс начинается с среды с нулевым освещением (например, в действительно темной комнате), где вводятся красный, зеленый и синий свет.
Аддитивная цветовая модельВ аддитивном цветовом процессе сочетание красного и зеленого дает желтый. Комбинация красного и синего дает пурпурный, а зеленый и синий — голубой.
Все три цвета — красный, зеленый и белый — вместе создают белый свет.
Каковы основные цвета аддитивного цветового процесса?
В аддитивном цветовом процессе красный, зеленый и синий являются основными цветами, а голубой, пурпурный и желтый — второстепенными.
На этом изображении первичный синий сочетается с вторичным желтым, чтобы получить белый свет. Желтый состоит из двух других основных цветов, так что это то же самое, что объединение трех основных цветов вместе.A Основной цвет определяется как цвет, который нельзя смешивать, цвет в чистом виде. Вторичный цвет — это цвет, смешанный путем объединения двух основных цветов.
Если вы хотите комбинировать цвета таким образом в Photoshop, начните с черного фона и переключите все цветные слои в режим наложения Linear Dodge (добавить).Переключившись на добавление, вы смоделируете аддитивную модель на своем экране!
Не путайте физику света и цвета с искусством и иллюстрацией. Художники часто рассматривают белый цвет как отсутствие цвета, а черный — как сумму всех цветов, в то время как для физиков белый — это присутствие всех цветов, а черный — отсутствие цвета.
Субтрактивный цветовой процесс (пигменты)
Субтрактивная цветовая модельВычитающий цветовой процесс — это модель, которая относится к вычитанию красного, зеленого и синего света из белого света.Этот процесс начинается с присутствия света (наличия красного, зеленого и синего цветов).
Художники используют процесс вычитания цвета при рисовании.
Представьте себе белый холст. Глядя на белый холст, мы видим, что все три основных цвета отражаются на нас: красный, зеленый и синий.
Модель является вычитающей, потому что три основных цвета света (красный, жадный, синий) уже присутствуют, и мы вычитаем из них, чтобы увидеть цвета, оставшиеся на холсте.
Когда вы смешиваете желтый и голубой на белом холсте, чтобы получить зеленый, вы фактически избавляетесь от двух других основных дополнительных цветов, красного и синего.(желтый вычитает синий, а голубой — красный).
Как понять вместе аддитивные и субтрактивные цветовые модели
Ниже мы рассмотрим, как цвета отражаются на нас и как сравниваются аддитивные и вычитающие цветовые модели во время этого процесса. Субтрактивная цветовая модель несколько противоречит здравому смыслу, поэтому есть множество примеров!
Аддитивный цветовой процесс (черный фон) и субтрактивный (белый свет вокруг него)Желтый пигмент на белом холсте (вверху слева).Состав белого холста таков, что он отражает красный, зеленый и синий обратно в наши глаза в хорошо освещенной среде. Когда мы помещаем желтый пигмент на холст, он отражает зеленый и красный, но не отражает синий (вычитает синий), зеленый и красный достигают наших глаз и объединяются, так что мы видим желтый.
Голубой пигмент на белом холсте. Голубой вычитает красный из RGB, остаются только зеленый и синий, объединяясь в голубой, отраженный обратно к нам.
Пурпурный пигмент на белом холсте.Пурпурный вычитает зеленый из RGB, остаются только синий и красный, объединяясь в пурпурный.
Желтый и голубой на белом холсте смешиваются, образуя зеленый цвет. Желтый вычитает (блокирует, не отражает) синий, а голубой вычитает красный, оставляя зеленый цвет из процесса добавления (RGB).
Желтый и пурпурный на белом холсте смешиваются, образуя красный цвет. Желтый вычитает синий, а пурпурный вычитает зеленый, оставляя красный из процесса добавления (RGB), чтобы он отражался и достигал наших глаз.
Голубой и пурпурный на белом холсте смешиваются, образуя синий цвет.Голубой вычитает красный, а пурпурный вычитает зеленый, оставляя синий из процесса добавления (RGB), чтобы он достиг наших глаз.
Цветовое колесо
Что такое цветовое колесо?
Цветовой спектр или длины волн света, видимого человеческим глазом, можно визуально объединить в круговую диаграмму, называемую цветовым кругом. Цветовой круг полезен для определения основных цветов и их дополнений, поиска цветовых схем или цветовых гармоний и определения последовательности оттенков, тонов и оттенков.
Цветовой спектр Цветовое колесоЦвета, противоположные друг другу на цветовом круге, считаются дополнительными.
Цветовой круг с внутренними кольцами жестяных банок (белый), тонов (серый) и оттенков (черный).Это хорошее время, чтобы поговорить о оттенках, тоне и тени. Когда вы добавляете белый к оттенку, вы получаете оттенок этого оттенка, добавление серого дает оттенок этого оттенка, а добавление черного к оттенку дает оттенок этого оттенка. При переходе от оттенка к тону к оттенку получается более темное значение оттенка.
Описательные термины, которые следует помнить, думая о цвете:
| Оттенок | Цвет в чистом виде |
| Оттенок | оттенок, смешанный с белым |
| оттенок | оттенок, смешанный с серым |
| оттенок | Оттенок | 906
Традиционные основные цвета против современного процесса пигментации
Так какие же основные цвета на самом деле? Зависит от того, что вы изучаете:
В традиционном цветовом круге синий, красный и желтый считаются основными цветами.Это определение не следует путать с основными цветами света в физике: красным, зеленым и синим или RGB.
В физике, когда сочетаются красный, зеленый и синий, мы получаем белый свет. Прокрутите вверх, чтобы увидеть Аддитивный цветовой процесс, чтобы узнать больше об этой концепции.
Чтобы усложнить ситуацию, мы уже говорили о субтрактивном цветовом процессе, а также о голубом, пурпурном и желтом.
Итак, какие цвета являются основными цветами для художника? Это три основных цвета традиционного цветового круга? три основных цвета, изучаемые в физике, или три основных цвета субстратного цветового процесса?
Голубой, пурпурный и желтый теоретически имеют наибольший диапазон смешивания пигментов без снижения насыщенности.Это означает, что по крайней мере теоретически они являются основными, несмотря на определения традиционного цветового круга.
Это легко продемонстрировать. Поскольку определение основных цветов заключается в том, что их можно комбинировать для создания дополнительных цветов. Мы можем объединить голубой и пурпурный, создать СИНИЙ, пурпурный и желтый, создать КРАСНЫЙ
.Фактически, в современной печати используются голубой, пурпурный, желтый и черный (CMYK), потому что это лучший способ смешивать любые цвета при печати.
Однако при рисовании традиционными материалами учитывайте следующее:
Хотя голубой, пурпурный и желтый теоретически должны позволять художнику смешивать любой цвет с помощью процесса вычитания, на практике это не всегда так.Художники используют разные среды, каждая среда имеет свои пигменты, связующие и наполнители, создавая несовершенную систему смешивания цветов.
Вместо того, чтобы сосредоточиваться на вопросе об истинных основных цветах, важно научить глаза распознавать насыщенность и значение цвета, а также их тонкие различия в каждом оттенке, оттенке, тоне и оттенке.
Если вы смешиваете традиционные материалы для создания своего искусства, я предлагаю сосредоточиться на том, чтобы знать, какие цвета смешивать, чтобы создать оттенок, который вы ищете.
Стартовая масляная палитра предлагается вместе с упражнением для художников в конце этой статьи. Практикуясь с этой цветовой палитрой, я мог смешивать практически любой оттенок.
Цветовые схемы цветового круга
Мы можем использовать цветовое колесо, чтобы найти множество цветовых схем. Цветовая гамма — это гармоничный выбор цветов. Наиболее распространенные цветовые схемы определены в таблице ниже.
| Монохроматический | Использование одного оттенка на цветовом круге, его оттенков, тонов и оттенков (смешивание одного цвета на цветовом круге с белым, серым и черным). |
| Дополнительный или диадический | Использование двух дополнительных цветов на цветовом круге |
| Аналогичный | Использование двух или более цветов рядом друг с другом на цветовом круге |
| Триадический | Три оттенка на цветовом круге соединены путем рисования равностороннего треугольника внутри цветового круга. |
| Сплит-дополнительный | Базовый цвет и два цвета, смежные с дополнительным к этому базовому цвету на цветовом круге |
| Тетрадик (прямоугольник или квадрат) | Две пары дополнительных цветов, соединенных путем рисования квадрата или прямоугольник внутри цветового круга |
| Шестнадцатеричный | Три пары дополнительных цветов. |
Давайте рассмотрим эти цветовые комбинации на примерах. Имейте в виду, что, хотя цветовые схемы часто являются отличным способом подобрать правильные цвета для вашего проекта, художники и дизайнеры редко используют точные цвета из колеса. Каждый цвет в схеме изменяется на оттенок, тон или оттенок, который лучше всего соответствует другим парам и общей теме проекта.
Монохромный Монохроматическое сочетание цветов.
Использование одного оттенка на цветовом круге, его оттенков, тонов и оттенков (смешивание одного цвета на цветовом круге с белым, серым и черным).
Дополнительный или диадический
Дополнительные или диадические цветовые комбинации используют два дополнительных цвета. Дополнительные цвета всегда находятся прямо напротив друг друга на цветовом круге.
Хотя нас всегда учат, что дополнительные цвета хорошо сочетаются друг с другом, эффект помещения дополнительных цветов в композицию более гармоничен, когда он более тонкий.
Аналогичная цветовая схема использует два или более цветов рядом друг с другом на цветовом круге.
АналогичныйТриадная цветовая схема использует три оттенка на цветовом круге, соединенных рисованием равностороннего треугольника.
ТриадическийВ цветовой схеме с дополнительным разделением используются основной цвет и два цвета, смежные с дополнительным к этому базовому цвету на цветовом круге.
Сплит-комплементарныйВ тетрадной схеме используются две пары дополнительных цветов, соединенных рисованием квадрата или прямоугольника.
ТетрадичВ шестнадцатеричной цветовой схеме используются три пары дополнительных цветов вместе путем рисования шестиугольника.
ШестнадцатеричныйСемь контрастов цветов
Семь контрастов цвета хорошо определены в книге Йоханнеса Иттена «Искусство цвета», впервые опубликованной в 1960 году. В своей книге Иттен пишет:
Мы говорим о контрасте, когда между двумя сравниваемыми эффектами можно ощутить явные различия. Наши органы чувств могут функционировать только посредством сравнений. Глаз воспринимает линию, если для сравнения представлена более короткая линия. Одна и та же линия считается короткой, если линия по сравнению с ней длиннее.Цветовые эффекты так же усилены или контрастируют по выходным.
Искусство цвета Йоханнеса Иттена (ISBN: 0471-28928-0)
Я настоятельно рекомендую книгу Иттена, если вы хотите глубоко погрузиться в теорию цвета. Давайте рассмотрим контрасты цветов и эффекты, которые они производят, как показано ниже. Знание семи цветовых контрастов и способность распознавать их улучшат способности художника создавать привлекательные цветовые схемы.
КОНТРАСТ ОТТЕНОКА
Контраст оттенков
Контраст оттенков образуется за счет сопоставления разных оттенков.Чем больше расстояние между оттенками на цветовом круге, тем больше контраст.
Подумайте об этом в диапазоне — чем больше разбавляются цвета, тем менее интенсивен эффект контраста оттенка. Он наиболее интенсивен с основными цветами.
СВЕТЛЫЙ И ТЕМНЫЙ КОНТРАСТ
Контраст света и тьмыКонтраст светлого и темного образуется за счет сопоставления светлых и темных значений. Это может быть монохромная композиция с использованием одного оттенка или с использованием черного и белого.
ХОЛОДНЫЙ И ТЕПЛЫЙ КОНТРАСТ
Температурный контраст — это контраст, образованный наложением теплых или холодных оттенков. Насколько холодным или теплым выглядит цвет, может зависеть от контекста. Холодные цвета имеют тенденцию блекнуть, а теплые — выходить вперед в картине.
ДОПОЛНИТЕЛЬНЫЙ КОНТРАСТ
Этот контраст формируется наложением прямых противоположностей на цветовом круге.
Дополнительный контраст красного и зеленого. Дополнительный контраст красного и зеленого и их оттенков, тонов и оттенков.ОДНОВРЕМЕННЫЙ КОНТРАСТ
Под одновременным контрастом понимается степень, в которой соседние цвета влияют друг на друга. В этом примере маленький квадрат имеет одинаковый цвет в обоих случаях, но кажется светлее, если он окружен более темным тоном слева. Эта контекстная вариация очень важна в живописи, где цвета, их яркость или темнота и их интенсивность становятся относительными к соседним цветам.
КОНТРАСТ НАСЫЩЕННОСТИ
Этот контраст формируется сопоставлением светлых и темных значений и их относительной насыщенностью.Верхний синий цвет в этом примере более интенсивный (более насыщенный), чем синий под ним.
КОНТРАСТ ПРОПОРЦИИ
Контраст пропорций — это контраст между большим и малым.
Когда мы начинаем обсуждать использование чего-либо, в том числе цвета, становится очевидным, что существует множество мнений по этому поводу. Теории меняются со временем, и со временем вы увидите, что разные художники разработали свои собственные теории использования цвета для передачи своего сообщения.
Это завершает основную теорию цвета! Умение распознавать свойства цвета — это первый шаг в обучении манипулировать цветом по своему вкусу. Лучший способ тренироваться — это практиковаться. Посмотрите, сможете ли вы определить различные цветовые схемы или цветовые контрасты в своих любимых произведениях искусства, а затем попробуйте создать свои собственные красочные работы.
Упражнения по теории (и практике) цвета для художников
Пример упражнения 1Нарисуйте квадрат и разделите его на девять равных частей. Запланируйте использовать в упражнении шесть разделов, как показано выше.Создайте диаграмму из шести разделов следующим образом, в каждом разделе укажите три отдельных цвета:
Раздел 1: Различная интенсивность, одинаковое значение.
Раздел 2: Другой оттенок, такое же значение.
Раздел 3: Различная интенсивность, одинаковый оттенок.
Раздел 4: Разные значения, одинаковый оттенок.
Раздел 5: Другой оттенок, одинаковой интенсивности.
Раздел 6: Другое значение, одинаковая интенсивность.
Пример упражнения 2Для этого упражнения вы можете использовать любой материал, но я настоятельно рекомендую масляную краску, поскольку она обеспечивает широкий диапазон смешивания цветов.Предлагаемая палитра для этого упражнения следующая:
| Ализарин малиновый |
| Тало-зеленый |
| Кадмий красный |
| Кадмий желтый |
| Французский ультрамариновый синий |
| Умбра жженая |
Цветовая гамма гостиной — идеи декора в каждом оттенке для придания индивидуальности
Мы получаем комиссию за товары, приобретенные по ссылкам в этой статье.
Ваша гостиная нуждается в ремонте? Новая цветовая схема может стать тоником, способным мгновенно преобразить пространство. Хотя это правда, что нейтральные схемы комнаты представляют собой чистый холст, можно многое сказать о том, чтобы добавить всплеск цвета. Различные оттенки могут поднять настроение или успокоить, а ваш выбор цвета и мягкой мебели может иметь большое значение, чтобы отразить вашу индивидуальность.
Если вы хотите добавить цвета стенам для драматического изменения стиля или добавить акцентные цвета с помощью аксессуаров, изменение тональной палитры — это простая идея для гостиной, которая полностью изменит пространство. Пусть наши цветовые решения для гостиной вдохновят вас на переосмысление своей цветовой палитры.
Цветовая гамма гостиной
Цвет играет огромную роль в определении того, как мы себя чувствуем в окружающей среде, особенно в нашем собственном доме. Новое сочетание цветов может стать простым ответом на то, чтобы оживить утомленную гостиную.Пусть наши цветовые сочетания вдохновят вас на украшение.
1. Создайте оазис умиротворения с помощью нейтралов
Изображение предоставлено: Future PLC / Дэвид Бриттен
Кто сказал, что цвет должен быть смелым, чтобы быть красивым? Создайте скандинавский образ, выбрав нейтральную цветовую палитру. Роль нейтральных оттенков в наших домах прямо сейчас — создавать кокон и уютное пространство, уходя от более прохладных нейтральных оттенков серого. Легкое сочетание белого, бежевого и каменного оттенков создает гармоничную композицию с вневременной привлекательностью.
Этот вид лучше всего смотрится, когда все элементы сохранены нейтральными, от краски стен до мебели из натурального дерева.
2. Смешайте оттенки розового, чтобы добавить тепла.
Изображение предоставлено: Dulux
Когда дело доходит до максимального воздействия с помощью розовых идей для гостиной, ключевым моментом является смешивание тонов, чтобы схема не казалась слишком болезненной и сладкой. Розовый цвет сочетается со всеми великолепными температурами и тонами, чтобы создать взрослый вневременной декор, в котором присутствуют изысканные штрихи нейтральных землистых тонов, таких как норка и кремовые тона бисквита.
3. Добавьте заземляющие оттенки из землистой цветовой палитры
Изображение предоставлено: Dulux
Brave Ground — цвет года Dulux, тщательно подобранный для нейтрализации наших домов. Этот теплый нейтральный сигнал одновременно успокаивает и заземляет. Красота этого нейтрального оттенка источает сдержанное очарование, которое прекрасно сочетается с множеством различных цветовых палитр, адаптируясь к окружающей среде — придерживайтесь других коричневых и зеленых тонов, чтобы усилить дух.
Эксперты по краскам Dulux определили теплый и заземляющий нейтральный оттенок как «цвет, который позволит людям использовать силу природы, чтобы помочь им найти в себе мужество принять будущее.’
4. Идеальное сочетание розового и синего
Изображение предоставлено: Future PLC / Georgia Burns
Придайте розовой гостиной новый оттенок, сочетая ее с насыщенным оттенком синего. Выбирайте оттенки розового на меловом конце цветового спектра, от тысячелетнего розового до темно-розового, чтобы схема выглядела изысканно, а не болезненно и раздражающе.
5. Смешайте ботаническую зелень и морской синий цвет в гостиной
Изображение предоставлено: Future PLC / Крис Эверард
Соедините зеленые и синие цвета в морском стиле, чтобы создать успокаивающую схему, которая перекликается с цветами прибрежного пейзажа.Добавьте дополнительный характер в нейтральное пространство, наложив различные цветочные узоры и узоры фауны на ткани и керамику, оставив свои стены, пол и диван в блочных тонах, чтобы внешний вид не становился суетливым.
Попробуйте поиграть с масштабом, используя более мелкие решетчатые узоры с более яркими цветочными принтами на шторах и подушках. Крупные лампы и смелая керамика также добавят к этой привлекательной схеме, а продуманная витрина, сгруппированная в интересные вазы, завершает образ.
6. Побудьте к солнечному климату с возвращением бежевого
Изображение предоставлено: Dulux
Бежевый вернулся — и как раз вовремя.Потому что, сложив его по слоям, вы можете перенестись в тропический климат — в данном случае на очаровательный остров Ибица. Учитывая, что трудно уйти в минуту, стильный отдых в гостиной — только тонизирующее средство.
Здесь летнее белье Dulux’s, тесто для печенья и натуральный гессиан используются в сочетании с деревенскими и богемными аксессуарами — например, терракотовые керамические горшки, плетеные корзины и подушки с кисточками для непринужденного образа.
7. Отправляйтесь на темную сторону с модным темно-синим цветом
Изображение предоставлено: Future PLC / Саймон Уитмор
Создайте задумчивое ощущение интриги, покрасив стены и поверхности в драматические темные оттенки.Модные более темные оттенки краски могут показаться рискованным шагом, но в правильном контексте тени вступают в свои права. Вот почему они продолжают оставаться популярным выбором для современных тенденций в области красок.
Создайте целостный фон, покрасив радиатор и стену из полок, чтобы они соответствовали или играли более безопасно с декоративной стеной. При использовании акцентов темных красок главное — уравновесить их большими нейтральными областями.
8. Зарядите свою комнату энергией с помощью зеленой цветовой гаммы
Изображение предоставлено: Future PLC / Саймон Уитмор
Выберите любой оттенок зеленого, чтобы оживить утомленную гостиную.Цветовая гамма зеленого настолько широка, от яркого бутылочного зеленого до нежной мяты, есть оттенок этого бодрящего оттенка на любой вкус.
Сочетайте мебель и аксессуары в зеленых, синих и желтых тонах, чтобы создать гармоничное, успокаивающее ощущение выигрышной идеи зеленой гостиной.
9. Добавьте терракотовые акценты, чтобы согреть нейтральные цветовые решения.
Изображение предоставлено: Future PLC / Доминик Блэкмор
Создайте разное настроение в нейтральной гостиной с помощью ярких аксессуаров.Этот уютный оранжевый оттенок снова в моде! Он идеально подходит для добавления тепла любому нейтральному декору. Большие мягкие подушки и настольные лампы одного тона создают гармоничную цветовую схему, которую можно легко обновить в соответствии с сезонами и тенденциями.
10. Пригласите солнечный свет в помещении с оттенками желтого
Изображение предоставлено: Future PLC / Саймон Уитмор
Приятные оттенки желтого могут мгновенно создать солнечный интерьер. Стены, окрашенные в светло-желтый цвет, создают идеальный фон для любого стиля мебели, особенно нейтрального и серого.Добавьте дополнительные солнечные лучи с помощью более ярких желтых аксессуаров, чтобы украсить стены.
11. Командная бирюза с тонально-голубым оттенком
Изображение предоставлено: Future PLC / Доминик Блэкмор
Выберите яркий оттенок, который добавит индивидуальности и характера вашей гостиной при дневном свете и уютно и уютно ночью. Выберите бирюзовый оттенок, дающий энергию, который не будет дерзким или ошеломляющим. Это также идеальный партнер для средне-синего цвета.
Для большей сбалансированности пол должен быть бледным, а цветовая гамма должна быть сохранена на деревянных изделиях, включая ставни, наличники и плинтусы.Белый цвет на произведениях искусства, стеллажах, освещении и мебели оказывает охлаждающее воздействие на насыщенную цветовую гамму.
11. Подбор цвета стен и стеллажей
Изображение предоставлено: Future PLC / Джеймс Меррелл
Сделайте особенный предмет, покрасив стену и полки в один оттенок, что прекрасно продемонстрировано в этой великолепной серой гостиной. Этот трюк особенно хорошо работает с обширными коробчатыми стеллажами, которые проходят от стены до стены и от пола до потолка.
Используемая здесь модная средне-серая матовая краска создает мягкий контраст с белой деревянной отделкой и легко сочетается с тонировкой пола и мебели.Используйте прекрасные осенние оттенки, такие как оливково-зеленый и жженый апельсин, чтобы создать ощущение сезонности.
12. Комбинируйте дополнительные цвета
Изображение предоставлено: Future PLC
Глубокий лесной зеленый цвет обладает необычным качеством: зимой в комнате кажется уютной и обволакивающей, а летом — прохладной и тенистой. Воплотите его в жизнь с помощью дерева и кожи с оранжевым оттенком для создания гармоничного сочетания прямо с натуры.
Добавьте пару снимков цвета индиго, и создадите ли вы комнату в деревенском или гламурном стиле — или где-то посередине — эта цветовая смесь будет источать тихую уверенность.
13. Сохраняйте цвета сладкими и сладкими
Изображение предоставлено: Future PLC / Polly Wreford
Выберите эффект сладкого оттенка — украшение пастелью не обязательно будет полностью бледным. Сочетайте с мебелью и аксессуарами более темного цвета, которые уравновесят более светлые тона. Используйте матовую эмульсию для создания модного тусклого блеска — бархатистого, почти мелового покрытия — идеально подходящего для неровных стен в гостиной.
14. Придерживайтесь только оттенков синего
Изображение предоставлено: Future PLC / Доминик Блэкмор
Создайте сказочно свежее пространство с оттенком бодрящего синего цвета.Возьмите стальной синий цвет, от минерального до цвета морской волны, чтобы придумать схему, от которой вам не захочется расставаться. Если вы придерживаетесь одного цвета, попробуйте смешивать текстуры, чтобы добавить интереса, или поработайте с аксессуарами в акцентном цвете. Сохраните классический вид с белой мебелью или мебелью из натурального дерева.
15. Размытие линий при декорировании
Изображение предоставлено: Future PLC / Доминик Блэкмор
Paint не обязательно должна быть пешеходной, поэтому проявите творческий подход к тому, как вы применяете выбранные цвета, и вы можете получить действительно индивидуальный вид.Для творческой идеи покраски гостиной попробуйте нанести акцентный цвет поверх основного цвета и нанести сухой кистью половину стены, чтобы создать эффект окунания. Двухцветная тенденция, от омбре до акварельных мазков, не угасает.
16. Отделка оттенками драгоценных камней
Изображение предоставлено: Future PLC / Доминик Блэкмор
Глубокая бирюза, нефритово-зеленый, настоящий розовый, аметист, цитрин и изумруд. Эта группа великолепных цветов естественно сочетается друг с другом, создавая яркое, неконфликтное сочетание.Сместите их черным, серым и белым, чтобы создать удачную схему. Стены, окрашенные в плоский стальной серый цвет, позволяют без страха использовать драгоценные камни в тканях и аксессуарах.
17. Пунш с теплыми сливовыми тонами
Согрейте гостиную в холодные месяцы сливовыми тонами. Комбинируйте оттенки бордового и темного розового, чтобы создать уютную и уютную фиолетовую гостиную.
Закрасьте главную стену в красный цвет портвейна, чтобы добавить богатый исторический элемент.Не допускайте перегиба цветовой схемы, используя более мягкие лилово-серые, коричневые и серые тона для аксессуаров и других элементов в комнате.
18. Сделайте заявление с горчицей
Изображение предоставлено: Future PLC / Дэвид Бриттен
Теплый и манящий, в оттенках, которые различаются по интенсивности от пряденного золота до естественных оттенков кукурузы и меда, он отлично смотрится в классической и современной обстановке. Объедините его с обоями под дерево и непринужденной мебелью в стиле середины века, чтобы создать классную атмосферу ретро.
Смешайте разные тона медового дуба, клена и более темных пород древесины, чтобы придать комнате глубину и характер. Группа зеркал из ротанга отражает ностальгию по 70-м годам и является отличным украшением стены.
19. Идеальная сдержанная элегантность с персиком.
Изображение предоставлено: Future PLC / Дэвид Бриттен
В этом сезоне персик избавился от своего болезненно-сладкого образа и был заново изобретен в бесчисленном множестве бархатисто-мягких оттенков — от нежного персикового цвета до персикового румянца. Комбинируйте его с классическим французским серым, чтобы создать теплую атмосферу Средиземноморья.
Выберите лаконичные обои в марокканском стиле в мягких персиковых тонах и дополните их ставнями в средиземноморском стиле, чтобы наполнить комнату светом. Выберите эклектичное сочетание неформальной мебели из медового дуба и расписных предметов. Добавьте тонкие оттенки персика, раскрасив необычный предмет мебели.
20. Играйте с рисунком и яркими цветами
Изображение предоставлено: Future PLC / Jon Day
В нейтральной идее гостиной вы можете позволить себе максимально использовать цвет и узор.Принесите коврик и используйте его, чтобы разграничить определенную область по цвету. Используйте смесь красивых оттенков и органических узоров на подушках и мебели вокруг, которые достаточно красивы, чтобы их заметили, но не настолько смелы, чтобы бороться за внимание.
21. Пробуди свои чувства, экспериментируя с цветами
Изображение предоставлено: Future PLC / Саймон Беван
Есть надежный способ поэкспериментировать с комбинациями разных оттенков. Просто воспользуйтесь цветовым кругом, чтобы найти, какие оттенки хорошо сочетаются друг с другом.В этом случае противоположности притягиваются, и при правильном сочетании три или четыре ярких цвета будут выглядеть сбалансированными. Ярко-бирюзовый фон подчеркивает кораллово-красный боковой столик, а ярко-желтый графический принт гармонично сочетается с обоими.
22. Добавьте стиля с помощью художественных мазков
Изображение предоставлено: Future PLC / Саймон Уитмор
Эффекты краски вернулись. Нет, мы не говорим о тряпках в стиле девяностых или трафаретных границах. Если у вас нет уверенности в работе с кистью, вместо этого используйте красивые подушки с акварельным эффектом или абажур в полоску от руки.Или поищите коврики и шторы с градуированными оттенками с эффектом омбре.
Любите эти цветовые решения для гостиной? Будете ли вы использовать цвет в своей гостиной?
Дополнительные слова Ники Филлипс
11 лучших цветовых схем и дизайнов гостиной на 2021 год
Вы когда-нибудь задумывались, почему одни гостиные выглядят удобными и привлекательными, а другие кажутся плоскими или просто выглядят незаконченными? Открою вам секрет дизайна: это цвета.Добавление гармоничных оттенков в вашу цветовую схему не только добавляет разнообразия и глубины, но и создает ощущение спокойствия и умиротворения. Это цвета, которые могут превратить вашу гостиную из «нормального» в «сказочный»!
11 Цветовые схемы гостиной, чтобы сделать вашу гостиную уютной
Но что такое гармоничные цвета? Они могут быть разных тонов и оттенков одного цвета, так называемая монохромная цветовая схема. Многие думают, что только черный, серый и белый являются монохромными, но на самом деле любой цвет можно использовать в монохромной цветовой палитре.Аналогичный цвет — еще один вид гармоничного сочетания цветов. Это цвета, которые находятся рядом друг с другом на цветовом круге. Некоторые примеры — синий и зеленый, красный и оранжевый, фиолетовый и синий.
Поиск гармоничных цветов может показаться сложным, но на самом деле это проще, чем кажется. Эти одиннадцать великолепных гостиных и сопровождающие их гармоничные цветовые палитры покажут вам, как сделать вашу гостиную уютной и комфортной, сочетая разные тона и оттенки одного цветового оттенка.
1. Кофе со сливками в дождливый день
Свернитесь калачиком с дымящейся чашкой кофе или чая и почитайте роман в этом успокаивающем современном семейном номере. Палитра состоит из холодных нейтральных тонов — однотонных коричневых, кремовых и серых. Насыщенный коричневый секционный диван украшен декоративными подушками кремового и серого цветов. Мягкий коричневый ковер согревает пол. Светло-серая краска для стен выделяет гармонирующие серые элементы из узорчатых подушек и оказывает успокаивающее воздействие.
2. Земля и небо в гармонии
В этой веселой гостиной использована смелая палитра коричневого, бирюзового и белого цветов, напоминающая землю и небо. Более светлые однотонные тона коричневого и бирюзового создают ощущение гармонии. Различные оттенки коричневого на стенах и полу создают расслабляющее тепло, а бирюзовые аксессуары и полосатые шторы придают комнате яркость и драматизм. Белый диван с нескользящим покрытием выглядит непринужденно и удобно, добавляя баланса.
3. Оттенки городского спокойствия
Убежище от суеты городской жизни, этот городской жилой район является прекрасным примером того, как монохромные цвета привносят гармонию в комнату. Цветовая палитра очень проста: ковер и диван цвета слоновой кости, серо-коричневые столы и стены, фиолетовые аксессуары. Однако три разных оттенка фиолетового, изображенные на декоративных подушках, предметах искусства, портьерах и лампах, «завершают» комнату, превращая ее в более сложное и гармоничное пространство.
4.Изысканный комфорт в старом голливудском стиле
Бледные оттенки синего, льняного и белого украшают эту гостиную, создавая элегантную дань уважения Старому Голливуду. Секрет старого голливудского стиля кроется в роскошных деталях: тафтинговая мебель с отделкой из гвоздей, бархатные подушки, зеркальные торцевые столики, белый ворсистый коврик и металлические акценты. Но как сделать так, чтобы в бледной гостиной не было слишком холодно и формально? Согрейте его насыщенным вкусом эспрессо и желтоватыми стенами.
5. Собирайте специи и все хорошее
Наслаждайтесь насыщенными осенними красками круглый год! Глубокий оранжевый и золотой — аналогичные цвета или цвета, которые гармонируют друг с другом, потому что они находятся рядом друг с другом на цветовом круге.Чтобы усилить ощущение гармонии, в подушки и коврик включены два однотонных оттенка оранжевого и оранжевого / коричневого. Диван и кресло для влюбленных нейтрально-коричневого цвета дают взору отдохнуть от ярких насыщенных цветов, добавляя гармонии в комнату.
6. Селадон вне времени: элегантность и дзен
Есть несколько цветовых комбинаций, более элегантных и безмятежных, чем цвет морской волны и эспрессо. В этой гостиной монохромные тона обоих цветов придают нежную, но возбуждающую энергию.Стулья цвета морской волны и стены из светлого цвета цвета морской волны восхитительно контрастируют с журнальным столиком эспрессо. Нейтральный бежевый ковер украсил комнату, а атласные подушки с цветочным рисунком добавляют визуального интереса. Пестрая коричневая ваза и кресло-качалка придают обстановке землистый вид.
7. Uptown Princess, Fashion Icon
Эта восхитительно изысканная гостиная оформлена в цветах неаполитанского мороженого — шоколадного, ванильного и клубничного. Шоколадные и бежевые тона на стенах добавляют ощущение уюта; розовые подушки, золотой стол и лампа привносят в комнату гламур.Подушки с леопардовым принтом считаются нейтральными и подходят практически к любой цветовой гамме. Яркая черно-белая картина создает резкий контраст.
8. Розы в прохладных сумерках
Интим. Обнадеживающий. Безмятежный. Эти слова приходят на ум, когда видишь эту гостиную. Стены, пол и ковер выполнены в успокаивающих оттенках серого, а диван — темно-синего цвета, подчеркнутого более светлым меховым покрывалом. Розовые декоративные подушки и цветы разделяют серые и синие оттенки, так что они не подавляют.Сверкающие белые боковые столики добавляют акцента. Черно-белые фотографии украшают стены индивидуальностью.
9. Песок и морское стекло Комфортный пляжный стиль
Песочные тона светло-бежевого цвета делают эту пляжную гостиную излучающей комфорт. Обратите внимание на то, что ковер, стены, диван и журнальный столик выполнены в одном цвете, создавая мягкую гармонию. Контрастные элементы цвета морской волны и белого цвета добавлены в виде декоративных подушек и настенных рисунков на декоративном выступе.Серая подушка и рамка для картины придают комнате успокаивающий покой.
10. Теплые размышления в золотой полдень
Теплый и гостеприимный, этот однотонный, оформленный в золотых тонах зал приглашает гостей посидеть и пообщаться в старомодном стиле. Легчайшие золотые тона окрашены в стены, что придает помещению ощущение простора и простора. Полосатый ковер включает несколько золотых тонов карамели, топаза и пшеницы, объединяя комнату. Два плюшевых кресла коричневого цвета эспрессо, теплых нейтральных оттенков, закрепляют комнату и не дают золотым тонам быть однообразными.
11. Прибрежная элегантность для умиротворяющего отдыха
Эта гостиная похожа на продолжительные летние каникулы: гамма гармоничных оттенков синего на стенах, шторах и диване освежает и расслабляет. Нейтральные льняные оттенки ковра, стола и диванов плывут по течению и создают мягкий фон для синевы. Золотые плетеные стулья и акцентное зеркало согревают спокойные цвета и не дают им стать слишком яркими.
Схемы — Центр помощи Configura
Схемы используются для применения свойств, отделки и опций к продуктам и архитектурным компонентам (стены, двери и окна) на вкладке «Чертеж стены».Схемы могут применяться повсеместно на всем чертеже или могут быть ограничены определенными элементами чертежа, такими как категории, теги деталей или все, что вы выбрали на чертеже.
Схемы сохраняются для каждого пользователя на компьютере по умолчанию. Они не сохраняются для каждого чертежа, за исключением случаев, когда пользовательская схема установлена как «встроенная», о которой вы можете узнать больше здесь.
Менеджер схем
Диспетчер схем — это место, где схемы создаются, хранятся и редактируются.Он может содержать несколько схем, которые можно применять к различным областям или выборкам.
Верхняя часть
|
Используйте Scheme Explorer для быстрого перехода к схемам из других расширений. |
|
|
Автоматически вставлять любые пользовательские схемы в чертеж, когда:
Подробнее о встраивании здесь. |
Управление несколькими схемами
Самая верхняя схема — это схема по умолчанию, которую нельзя удалить или переименовать. Помимо этого, вы можете создавать бесконечное количество схем. Вы также можете сохранять и повторно использовать схемы в других чертежах. Узнайте больше об управлении своими схемами здесь.
Вкладки
Вкладки или разделы содержат некоторые кнопки управления действиями (отменить, повторить и вернуться), а также свойства, организованные по различным типам объектов (например, панели, рабочие поверхности, места для сидения и т. Д.).
| Используйте эти стрелки, чтобы отменить или повторить самые последние изменения в диспетчере схем. | |
| Revert вернет все изменения, внесенные вами в схему, к исходным настройкам.Для значения по умолчанию это означает, что все вернется к неопределенности. Для сохраненных схем он вернется ко всем параметрам, которые есть в сохраненном файле. |
Это не связано с Undo / Redo в главном окне CET, и вы не можете использовать сочетания клавиш для отмены / возврата в Scheme Manager.
Щелкните вкладку, чтобы просмотреть свойства объекта этого типа. Выберите несколько вкладок, удерживая Ctrl и щелкая левой кнопкой мыши каждую вкладку, которую вы хотите включить, или включите переключатель Все вкладки в верхней части этой области.Когда выбрано несколько вкладок, активная вкладка отображается белым треугольником. Все выбранные вкладки будут применены к вашему чертежу. Узнайте больше о применении свойств в этой статье.
Предварительный просмотр компонентов
Посмотрите, как будут выглядеть ваши новые компоненты! Здесь будут отражены все изменения, внесенные в разделе «Свойства». Вы можете масштабировать, панорамировать и вращать в окне предварительного просмотра компонентов так же, как и в области трехмерного рисования.
Щелкните стрелки, чтобы свернуть предварительный просмотр и освободить место для вкладок:
Чтобы увеличить размер для предварительного просмотра, наведите указатель мыши на разделители, пока не увидите значок двойной стрелки.Затем нажмите и перетащите, чтобы изменить размер:
Недвижимость
В этом разделе измените значения по умолчанию для ваших свойств, параметров и отделки. При переключении на разные вкладки слева ваши свойства изменятся соответствующим образом.
Узнайте больше о том, как использовать раздел свойств здесь.
Пипетка
Инструмент «Пипетка» позволяет вам выбирать свойства из выделения на вашем чертеже для импорта в диспетчер схем, создавая новую схему.Подробнее о том, как использовать этот инструмент, читайте здесь.
Переключение свойств
Когда вы вносите изменения в свойство, переключатель справа станет синим, что означает, что оно активировано. Когда вы нажмете «Применить», все включенные свойства будут применены к вашему чертежу. Вы можете вручную выключить переключатель, чтобы отключить свойство, если вы не хотите, чтобы оно применялось.
Целые разделы свойств могут быть включены или выключены сразу, переключив переключатель на синем заголовке:
Расширенный выбор
Инструмент расширенного выбора используется для точного выделения на чертеже.Это экономит время, перемещаясь по всему чертежу в поисках объектов, которые нужно изменить. После того, как вы выбрали объекты, вы можете выбрать Применить к выделению . Узнайте больше об инструменте Advanced Selection здесь.
Щелкните значок стрелки, чтобы развернуть или свернуть инструмент «Расширенный выбор».
Применить инструменты
Чрезвычайно важно убедиться в применении правильных свойств к нужным компонентам.Есть несколько способов сделать это правильно. Узнайте о различных инструментах Apply здесь.
пр.8 | Цветовые схемы | SUNYWCC 2D DESIGN
пр.
ЦелиРазвивайте визуальное понимание различий между предметом и формой.
Намеренно преобразовать значение в цвет.
Развивать визуальное понимание цветовых схем / гармоний.
Развить практическое понимание того, как создавать монохроматические, аналогичные и дополнительные цветовые гармонии.
Пр.
ОписаниеВ этом проекте вы будете работать с гуашью, чтобы преобразовать ценность в цвет, исследуя монохроматические, аналогичные и дополнительные цветовые гармонии.
Требуется
МатериалыВаша вторая версия проекта текстуры Один (1) лист бумаги для рисования 9 дюймов x 12 дюймов Один (1) лист Bristol Board 14 дюймов x 17 дюймов Набор гуашевых красок Кисти для рисования Палитра для смешивания Контейнер для воды Тряпка HB карандаш Ластик Ножницы Xacto Линейка Клей-карандаш Резиновый цемент
Пошаговая инструкция
МаршрутПеред тем, как начать, выполните Упражнение 3: Исследования цвета.
Часть 1: Разработка эскизов
Шаг 1
Разделите бумагу для рисования на четыре (4) равных рабочих области размером 4,5 x 6 дюймов.
Разделите бумагу для рисования размером 9 x 12 дюймов на четыре, чтобы создать четыре (4) рабочих области размером 4,5 x 6 дюймов.
Шаг 2
Репродукция фигур проекта 5: версия текстуры 2.
Воспроизведите дизайн, созданный вами в «Проект 5: Текстура версии 2», нарисовав карандашом формы, созданные с помощью различных текстур.
Обратите внимание, что вам нужны только доминирующие формы композиции, а не текстуры.
Используйте только линию, не затеняйте участки или используйте цвет в этой версии. Вы ищете основные линии и формы, составляющие композицию.
Ваш рисунок должен занимать ВСЕ поле (4,5 x 6 дюймов), доходя до краев. Исправьте любой недостаток дизайна.
Убедитесь, что фокус находится на одной из главных точек правила третей. Поделитесь с проф. Жак.
Шаг 3
Перенесите 4.Композиция 5 «x 6» на трех (3) листах (4,5 «x 6») чертежной бумаги
Теперь перенесите композицию на три других листа бумаги для рисования (4,5 x 6 дюймов). Другими словами, у вас должна быть одна и та же композиция, повторенная на четырех (4) разных листах (4,5 x 6 дюймов) бумаги для рисования.
Часть 2: Эскизы цветовых исследований
Шаг 4
Нарисуйте одну (1) композицию с монохромной цветовой схемой
Выберите основной цвет и нарисуйте гуашью один из рисунков в монохромной цветовой гамме.
Убедитесь, что картина включает по крайней мере все 9 различных значений из вашего монохромного исследования. НЕ ИСПОЛЬЗУЙТЕ ЛЮБОЙ ДРУГОЙ ЦВЕТ (только 1 оттенок, черный и белый). Ни одна область вашего изображения не должна оставаться неокрашенной.
Используйте упражнение Exercise 3 в качестве справочника для ваших исследований цвета.
Для каждого исследования поэкспериментируйте с созданием фокуса и визуального потока с помощью контраста значений, цветовой насыщенности, цветовой температуры (только аналогичные и дополнительные исследования) и одновременного контраста (только дополнительные исследования).
Шаг 5
Нарисуйте одну (1) композицию с аналогичной цветовой схемой
Распишите гуашью одну композицию в аналогичной цветовой гамме.
Выберите любые 3 оттенка на цветовом круге, которые находятся рядом друг с другом. Убедитесь, что картина включает как минимум 9 различных цветовых вариаций, смешивающих эти 3 аналогичных оттенка, белый и черный. Ни одна область вашего изображения не должна оставаться неокрашенной.
Используйте упражнение Exercise 3 в качестве справочника для ваших исследований цвета.
Для каждого исследования поэкспериментируйте с созданием фокуса и визуального потока с помощью контраста значений, цветовой насыщенности, цветовой температуры (только аналогичные и дополнительные исследования) и одновременного контраста (только дополнительные исследования).
Шаг 6
Нарисуйте одну (1) композицию с дополнительной цветовой схемой
Нарисуйте гуашью один рисунок в дополнительных цветовых решениях.
Убедитесь, что картина включает как минимум 9 различных цветовых вариаций, смешивающих эти 2 дополнительных цвета.Вы можете смешивать белый и черный цвета с некоторыми из ваших цветов, но делайте это как можно меньше. Попробуйте сделать цвета темнее, смешивая дополнения. Ни одна область вашего изображения не должна оставаться неокрашенной.
Используйте упражнение Exercise 3 в качестве справочного материала для ваших исследований цвета
Для каждого исследования поэкспериментируйте с созданием точки фокуса и визуального потока со значением контрастности, цветовой насыщенности, цветовой температуры (только аналогичные и дополнительные исследования) и одновременного контраста (только дополнительные исследования) .
Step 7
Подготовьте свои лучшие монохромные, аналогичные и дополняющие картины для презентации.
Когда каждая из ваших картин будет завершена, прикрепите три цветные композиции рядом друг с другом на доске Bristol 14 x 17 дюймов, используя клей для резинового цемента. Убедитесь, что картины выровнены по горизонтали на картоне, используйте линейку, чтобы нарисовать карандашом ориентиры перед приклеиванием.
Проект
СоображенияБыли ли использованы правильные комбинации оттенков для воспроизведения цветовых схем: монохроматический, аналогичный и дополнительный?
Все ли области картинной плоскости закрашены?
Были ли цвета смешаны и применены умело?
Все ли различные оттенки были воспроизведены на монохромных, аналогичных и дополнительных картинах?
Профессионально ли выполнены финальные картины? В проектах следует использовать указанные материалы с осторожностью, усилием и вниманием к деталям.Это включает в себя правильный монтаж на Bristol Board.
МАСТЕРСТВО чрезвычайно важно для каждого вашего дизайна и является частью критериев оценки. Не сгибайте, не сгибайте, не мните, не пачкайте, не рвите свои работы! Всегда проявляйте особую осторожность при создании каждого дизайна, а затем помещайте его прямо в портфель своего портфолио.
Что такое мастерство? Уход в строительстве и отделке; демонстрация мастерства и знания процессов; внимание к детали. Качество дизайна и работы проявляется в том, что сделано вручную.
пр.
Поставка
Упражнение 3.
Повторное воспроизведение проекта 5: композиция текстуры V2 три раза.
Final Дизайн с монохромной цветовой схемой.
Final Дизайн аналогичной цветовой схемы.
Final Дизайн дополнительной цветовой схемы.
Представленные финальные картины смонтированы на бристольской доске.
Оценка
Критерии Этот проект оценивается в 9 баллов.
Рубрика оценки проекта
Каждая картина в цветовой гамме будет оцениваться на основании следующих критериев и оценивается в 1 балл:
Мастерство и материалы: Окончательный дизайн был выполнен профессионально, без пятен и непреднамеренной краски.В дизайне использовались указанные материалы с осторожностью, усилием и вниманием к деталям. Это включает
правильный монтаж на Bristol Board. Отражает ли дизайн вашу способность равномерно смешивать и наносить краску и все области, покрытые краской? Использовались подходящая бумага и краски.
Композиция и принципы организации: Применяются ли в дизайне основные элементы и принципы композиции (активируется вся картинная плоскость, соблюдается правило третей и устанавливается главный фокус, динамические отношения между фигурой и фоном и сильный визуальный поток) ? Использует ли дизайн принципы организации для унификации элементов дизайна (линии, формы, пространства, значения, текстуры и цвета)? Принципы организации включают в себя негативное / позитивное пространство, отношения между фигурой и фоном, контраст, повторение, акцент и направленные силы.
Элементы дизайна и цветовая схема Используются ли в дизайне линии, форма, пространство, текстура, значение и цвет? Интересны ли элементы дизайна сами по себе? Абстрагирован ли дизайн от предмета?
Демонстрирует ли ваша картина понимание цветов цветовой схемы и использование их в качестве инструмента композиции? В вашей картине есть как минимум 9 вариаций ваших аналогичных оттенков?
Упражнение 3 | Color Studies — 6 баллов.

