Как подключить Arduino к VGA-монитору для вывода полноцветного изображения 640×480. Какие компоненты нужны для реализации проекта. Как преодолеть ограничения тактовой частоты Arduino. Какие максимальные разрешения достижимы на разных версиях Arduino. Полная схема подключения и список необходимых компонентов.
Преодоление ограничений тактовой частоты Arduino для вывода VGA
Стандарт VGA требует тактовой частоты 25,175 МГц для разрешения 640×480 при 60 кадрах в секунду. Это значительно выше стандартной частоты Arduino в 16 МГц. Однако автор статьи нашел способ обойти это ограничение:
- Разработан хак для удвоения тактовой частоты Arduino без разгона
- Это позволяет достичь разрешения 800×600 в 4-битном цвете на 16 МГц Arduino
- На Arduino с частотой 20 МГц можно получить 1024×768 в 4-битном цвете
Максимальные разрешения VGA на разных версиях Arduino
При жестком кодировании без специальных хаков можно достичь следующих максимальных разрешений:
- Около 512 пикселей в ширину на Arduino с частотой 20 МГц
- Около 400 пикселей в ширину на Arduino с частотой 16 МГц
Это рассчитывается по формуле: (тактовая частота / 25,175) * 640.
Цели и требования проекта
Автор поставил перед собой следующие задачи:
- Получить полноэкранное VGA-видео (640 пикселей в ширину или больше) с Arduino
- Реализовать вывод цветного изображения
- Использовать только доступные компоненты
- Не прибегать к разгону Arduino
Компоненты, необходимые для реализации проекта
Для создания системы вывода VGA 640×480 на Arduino потребуются следующие компоненты:
- 6 микросхем различных логических семейств
- 10 резисторов
- VGA-разъем
- Соединительные провода
Детальный список используемых микросхем
В проекте применяются следующие микросхемы:
- HD74LS04P — инвертор, используется для задержки сигнала
- HD74LS08P — логическое И, половина XOR
- HD74LS32P — логическое ИЛИ, вторая половина XOR
- SN74F10N — быстрые 3-входовые вентили NAND
- DM74LS244N — 3-состояния буфер/линейный драйвер
- SN74LS373N — 8 D-триггеров, используются как выходной регистр
Резисторы и другие компоненты схемы
Помимо микросхем, в схеме используются:

- Резисторы ~68 Ом для сигналов синхронизации
- Резисторы ~470 Ом для сигналов R/G/B
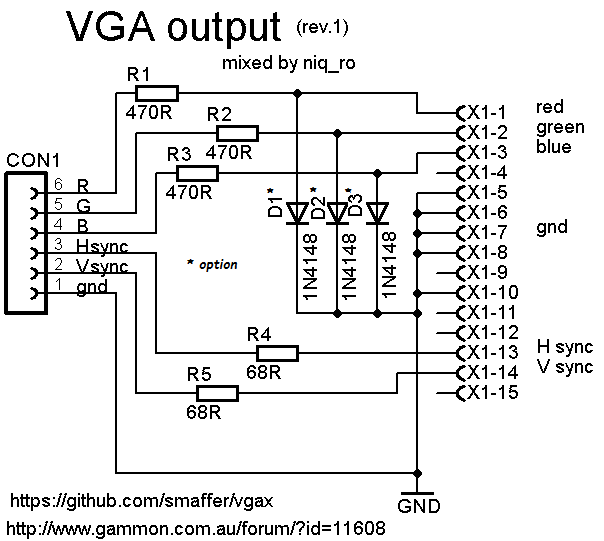
- VGA-разъем (схему подключения можно найти на сайте Ника Гэммона)
Особенности выбора компонентов
При подборе компонентов следует учитывать:
- Задержка распространения сигнала в микросхемах должна быть менее 32 нс
- При использовании хака с удвоением частоты желательна задержка около 20 нс
- Возможна замена указанных микросхем на аналоги с соблюдением требований по задержке
Преимущества использования VGA вместо NTSC
- VGA имеет более простые дискретные выходы для RGB
- Нет необходимости менять стандартную тактовую частоту Arduino 16 МГц
- Более широкая совместимость с современными мониторами
Потенциал дальнейшего увеличения разрешения
При определенных условиях возможно достичь еще более высоких разрешений:
- Переход на 2-битный или 1-битный цвет позволит увеличить разрешение
- Использование более дорогих микросхем с высокой тактовой частотой даст возможность получить HD-разрешение
- Основным ограничением становятся финансовые затраты, а не технические возможности
Ограничения и недостатки проекта
Автор отмечает следующие недостатки своей реализации:

- Использование микросхем разных логических семейств усложняет схему
- Нет гарантии полной корректности приведенной схемы
- Возможны ошибки при переносе рабочей схемы в публикацию
Рекомендации по повторению проекта
Для тех, кто хочет воспроизвести проект, автор дает следующие советы:
- Внимательно проверяйте схему перед сборкой
- Будьте готовы к возможным ошибкам и необходимости отладки
- При замене компонентов строго соблюдайте требования по задержкам
- Изучите дополнительные материалы по генерации VGA-сигнала
Перспективы развития проекта
Автор видит следующие направления для улучшения системы:
- Оптимизация схемы для уменьшения количества компонентов
- Повышение стабильности работы на предельных частотах
- Реализация вывода изображений и простой графики
- Интеграция с другими проектами на базе Arduino
Заключение
Проект демонстрирует возможность получения полноцветного VGA-видео высокого разрешения на базе Arduino. Несмотря на технические сложности, автору удалось найти нестандартные решения для преодоления ограничений микроконтроллера. Данная работа открывает новые перспективы использования Arduino в проектах, требующих вывода качественного изображения на VGA-мониторы.

8-битный компьютер с BASIC и VGA-выходом на Arduino / Хабр
C помощью Arduino можно собрать 8-битный ретро-компьютер с Basic (похожий на ZX Spectrum) с выводом цветного изображения на VGA-монитор.
Кроме того, этот проект можно использовать как простой способ вывода текстовых сообщений на монитор.
Сама по себе, идея использовать Arduino для создания компьютера с BASIC не нова, но насколько я знаю, все они не поддерживают вывод цветного изображения. В некоторых проектах использовались LCD-мониторы, а в других — библиотека TVout, которая выводит чёрно-белое изображение. Кроме того, многие из этих проектов требуют дополнительные модули и специальные платы расширения. Тут же нужно всего-то иметь два Arduino, несколько резисторов, плюс разъёмы для PS/2 клавиатуры и VGA-монитора.
Для проекта нужно две платы Arduino: один будет основным (или «мастером»), в нём работает интерпретатор Tiny Basic Plus (это порт Tiny Basic на языке Си, адаптированный для поддержки Arduino). Также этот Arduino управляет PS/2 клавиатурой. Вывод из первого Arduino через последовательный порт отправляется на второй Arduino, который с помощью библиотеки VGAx генерирует VGA-сигнал.
Также этот Arduino управляет PS/2 клавиатурой. Вывод из первого Arduino через последовательный порт отправляется на второй Arduino, который с помощью библиотеки VGAx генерирует VGA-сигнал.
Программу на языке BASIC в собранный нами компьютер можно будет ввести с помощью PS/2 клавиатуры, а результат можно будет посмотреть на VGA-мониторе: разрешение получившегося изображения 24 столбца на 10 строк, размер символов — 5х6 пикселей, доступно 4 цвета.
После введения программы, её можно будет сохранить в энергонезависимой памяти самого Arduino, а также код программы предусматривает управление I/O пинами Arduino.
1. Подключаем основной Arduino с интерпритатором TinyBasic и с PS/2 клавиатурой
Если у вас уже установлена более новая версия, то лучшее решение — загрузить эту версию с официального сайта в формате .zip, и распаковать в отдельную папку. Здесь можно загрузить эту версию для Windows.

Потом нам понадобится библиотека PS2keyboard, её можно загрузить отсюда. После скачивания просто распакуйте архив, и скопируйте его содержимое в «arduino-1.6.4\libraries».
Дальше, загрузите файл TinyBasicPlus_PS2_VGAx.ino, и прошейте его в основной Arduino.
Это версия обычного TinyBasic Plus, где была добавлена поддержка библиотеки PS/2.
Больше информации о TiniBasic Plus и руководства (на английском языке) можно найти тут.
Если на этом этапе нет проблем (в том числе, проблем с совместимостью), то Tiny Basic будет автоматически запущен при включении Arduino. И его можно будет протестировать с помощью последовательного порта на вашем ПК. Для этих целей я использую PuTTY, но вы можете использовать и другую подобную программу, по вашему вкусу.
В настройках нужно правильно установить COM-порт (тот же, что используется в Arduino), и скорость передачи = 4800.
И тут уже можно протестировать нашу систему, набрав какую-нибудь программу на Basic с клавиатуры вашего ПК (позже мы подключим PS/2 клавиатуру напрямую к Arduino).
Для примера, можно набрать:
10 PRINT "Hello, World!" 20 GOTO 10 RUN
Прервать бесконечный цикл этой программы можно с помощью комбинации клавиш Ctrl+C (это не сработает, если мы будем делать это с клавиатуры PS/2).
Теперь подключим PS/2 клавиатуру.
2. Подключаем PS/2 клавиатуру к основному Arduino
Информация и библиотека были взяты из этого материала.
По существу, вам нужно соединить следующие четыре контакта:
Data клавиатуры к Arduino pin 8,
IRQ (clock) клавиатуры к Arduino pin 3;
а также подключить землю (GND) и питание +5V, соответственно.
Я использовал PS/2 разъём cо старой нерабочей материнской платы, его можно легко сдуть с помощью фена.
Распиновка PS/2 разъема есть на рисунке:
3. Загружаем библиотеку
VGAx и код во второй Arduino, и соединяем его с основнымДля начала, загрузите код VGAx-PC. ino и скопируйте его к себе на компьютер в папку с таким же именем.
ino и скопируйте его к себе на компьютер в папку с таким же именем.
Потом — загрузите с GitHub бибилиотеку VGAx. Её нужно поместить в подпапку «libraries» Arduino IDE.
ВАЖНО! Эта бибилиотека работает с Arduno IDE 1.6.4 и может быть не совместима с другими, более новыми версиями.
Теперь загрузите VGAx-PC.ino во второй Arduino (я тестировал на Arduino Nano, но с Arduino Uno тоже не должно быть проблем).
Предупреждение, что мало доступной памяти — это нормально для нашего случая. Если других ошибок нет, то всё в порядке — и можно сделать ещё пару шагов, чтобы получить свой собственный 8-битный ретро-компьютер.
Для этого нужно:
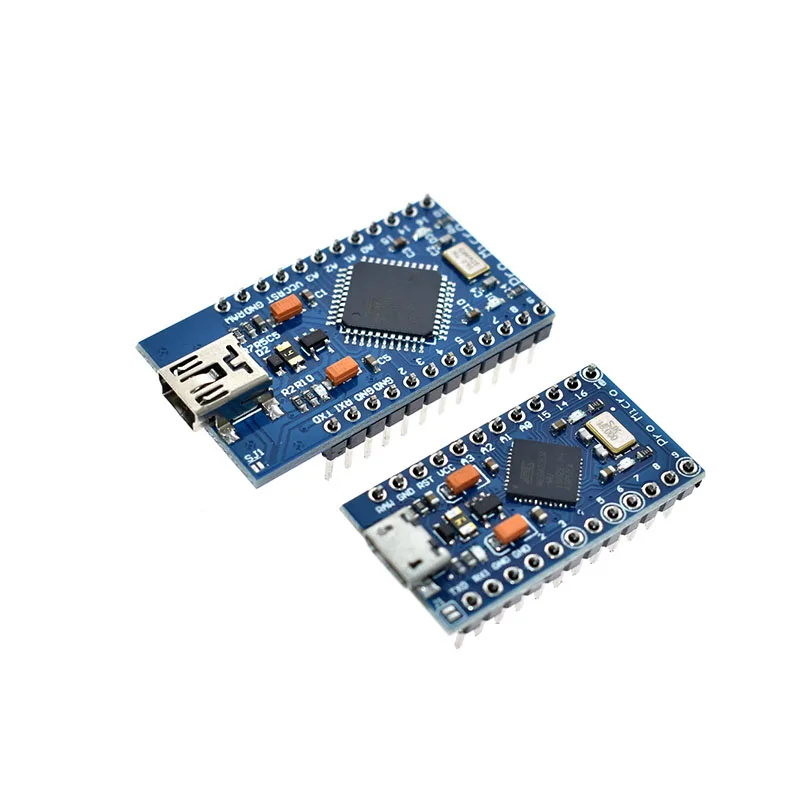
- два Arduino Uno Rev.3, или два Arduino Nano 3.x (на основе ATmega328)
- разъем DSUB15, т.е. гнездо VGA или кабель с таким гнездом, который не жалко отрезать
- резисторы: 2 на 68 Ом и 2 на 470 Ом
- разъем PS2
- провода
- необязательно: макетная плата
Осталось всё соединить по схеме на рисунке, и наш 8-битный компьютер готов!
Видео, как это всё работает:
VGA на Arduino « схемопедия
VGA это сокращение от Video Graphics Array, протокола отображения видео, который часто встречается в мире электроники. В VGA используется одна ‘частота следования пикселей’ и установленная частота вывода видео данных горизонтально, строка за строкой, пока весь кадр не будет отображен, а потом всё начинается снова.
В VGA используется одна ‘частота следования пикселей’ и установленная частота вывода видео данных горизонтально, строка за строкой, пока весь кадр не будет отображен, а потом всё начинается снова.
В прошлом я построил много проектов основанных на VGA, но никогда не использовал его с Arduino, поэтому в этом проекте мы будем использовать платформу Arduino UNO для имитации VGA сигнала при помощи непосредственно С кода. Это абсолютно не похоже на то, как это реализовано в видеокартах, но это интересная задача, чтобы увидеть, на сколько хорошо мы знаем и понимаем Arduino и AVR микроконтроллеры, а также VGA протокол. Работа устройства показана на видео.
Цель и обзор этого проекта
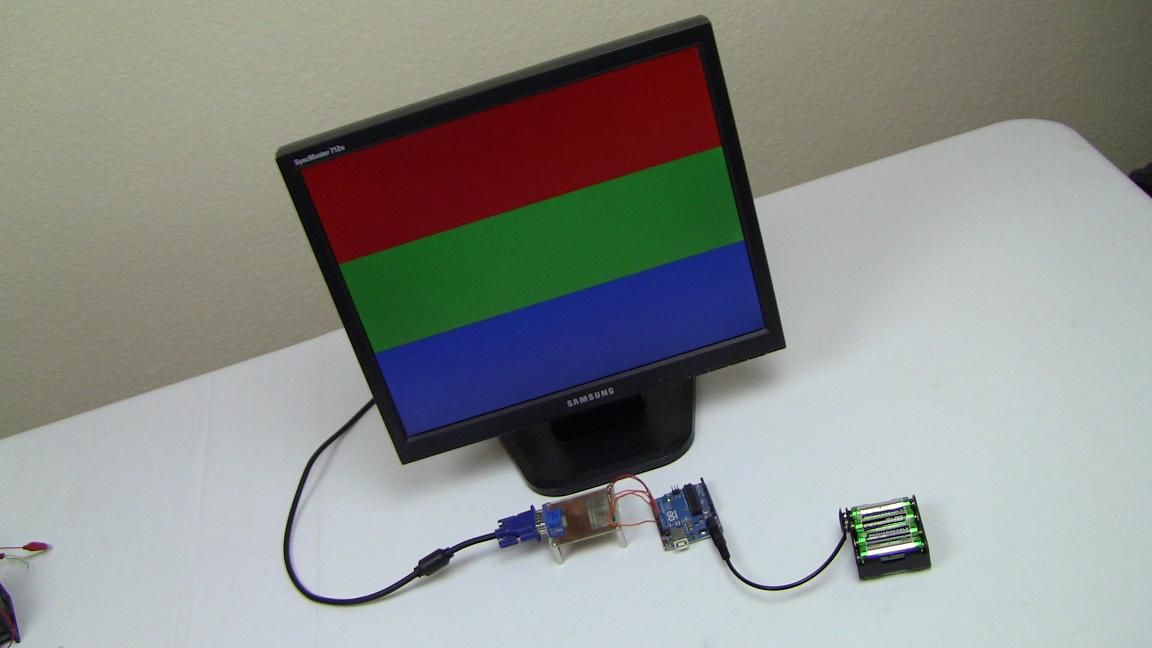
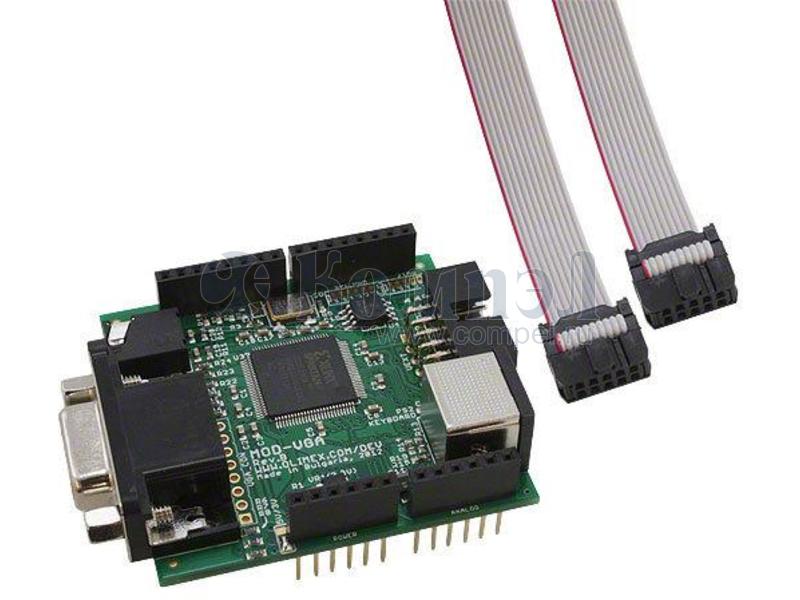
Целью данного проекта является использование Arduino UNO для вывода стандартного изображения с красным, зеленым и синим цветом на компьютерный VGA монитор. Кроме Arduino UNO я использовал небольшую плату с VGA разъемом, которую я сделал для своего предыдущего проекта «Видеокарта для мазохиста», чтобы легче подключать монитор.
Для того, чтобы вывести красный, зеленый и синий цвета на компьютерный VGA монитор, мы должны договориться о разрешении, которое мы будем пытаться имитировать. Например, 800×600 удобно, т.к. используются целые круглые числа, и частота следования пикселей составляет 40МГц. И можно имитировать VGA разрешение 800×600 и выводить 200 линий красного, 200 линий зеленого и 200 линий синего цветов. Поскольку Arduino UNO работает на частоте 16МГц, невозможно получить доступ к каждому пикселю, поэтому мы будем выводить целиком линии.
Элементы:
Arduino UNO
Плата с VGA разъемом
Перемычки (провода)
Компьютерный VGA монитор
Разъем для батареи +9В
Разъем для батарей
Подробный список элементов
Все элементы, используемые в этом проекте перечислены выше, но основные элементы описаны более подробно.
Arduino UNO
Arduino Uno это микроконтроллер, который делает всю работу в этом проекте, выполняет наш код и выдает VGA сигналы, соответствующие тому, что мы хотим вывести на монитор без особых проблем.
Плата с VGA разъемом
Эта плата изначально была сделана для моего проекта Видеокарта для мазохиста, чтобы легко подключать монитор, но я пишу всё больше и больше статьей на тему VGA, поэтому он чрезвычайно полезен.
Перемычки
Обычные перемычки. Мы будем использовать их для подключения Arduino к VGA монитор. Также можно использовать провода со штырьками или крокодильчиками.
Обзор схемы
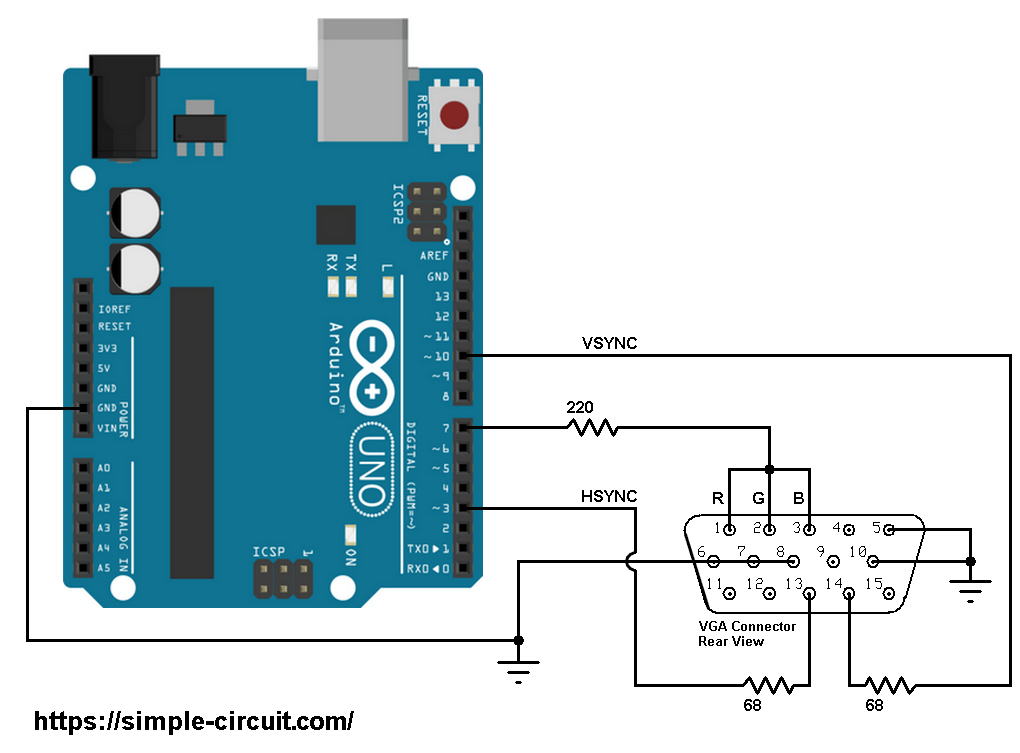
Это один из тех случаев, когда схема проекта очень мала, потому что большая часть работы происходит в программе. Несколько необходимых соединений показаны на схеме.
Особенности схемы
RGB соединения
В VGA используется смешивание красного зеленого и синего цветов для получения всех цветов радуги. Параметры на каждом из этих контактов показывают монитору, насколько интенсивно должен гореть этот цвет. Мы не регулируем интенсивность цвета, поэтому у нас всегда для каждого из цветов 100% красного, 100% зеленого или 100% синего.
Hsync и Vsync соединения
Для того чтобы знать, какая линия сейчас отображается и завершен ли кадр, используется два сигнала синхронизации: горизонтальная синхронизация H-SYNC и вертикальная синхронизация V-SYNC. Это самые важные сигналы, и если их тайминги будут нарушены, то VGA выход не будет работать как надо.
GND соединения
В VGA разъеме есть много GND выводов для разработчиков, чтобы сделать профессиональный VGA контроллер. Но для того, что мы делаем, нужно всего лишь подключить GND к 5 контакту. Всё!
Основы теории VGA
В спецификации VGA описывается отображение цветовых данных, горизонтальной и вертикальной синхронизации, и об определенном времени на каждое действие, которое нельзя пропускать.
Arduino UNO тактируется кварцевым генератором 16МГц и одна инструкция выполняться за один цикл, что означает, что каждая инструкция в нашей программе будет выполняться точно за (1/16000000) секунды или примерно 62,5 наносекунды.
Так как каждая инструкция выполняется 62,5 наносекунды, и мы должны проводить синхронизацию в определенное время, важно, что каждое время с картинки выше делиться на 62,5 наносекунды, а это значит, что мы можем использовать инструкции с задержкой, чтобы получить идеальное время для синхронизации.
При использовании 800x600VGA, каждая строка заканчивается горизонтальным импульсом синхронизации, который сообщает монитору данные следующей строки. После синхронизации 601 линии, монитор ожидает импульс вертикальной синхронизации продолжительностью 4 линии. В этот момент есть пауза в 23 линии. Благодаря вертикальной синхронизации и задней площадки строчного гасящего импульса, линии отображаются, но информация о цвете не используется.
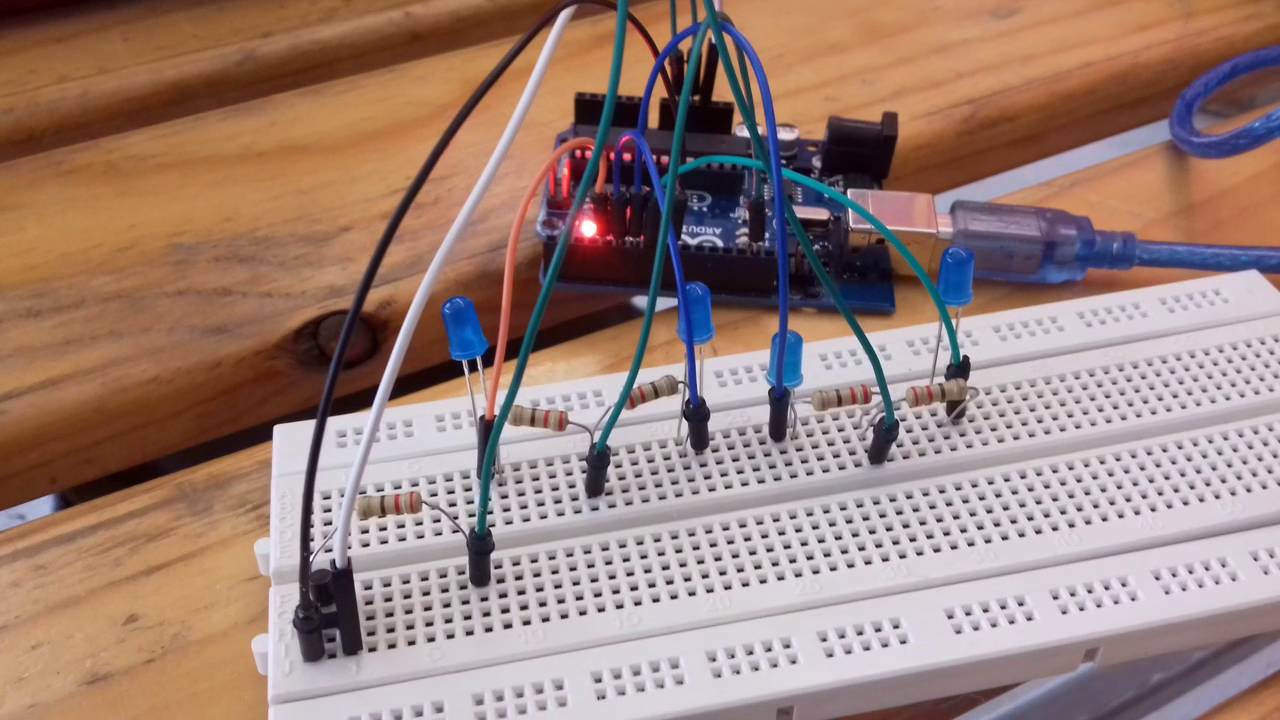
Аппаратная часть
Это наверно одна из самых простых собранных схем, о которых я писал. Берите Arduino UNO, перемычки и VGA разъем и начинайте сборку!
Сборка схемы
На фотографии вы можете видеть все детали, необходимые для сборки схемы, приведенной ранее. Сначала подключите GND к 5 контакту VGA разъема. Потом подключите контакты красного, зеленого и синего цветов. Наконец, соединения Hsync и Vsync выполнены, и монитор может понять, в каком разрешении и в какой момент вы хотите отобразить что то на нём. Я использую плату от своего предыдущего проекта. О её изготовлении можно узнать здесь.
Сначала подключите GND к 5 контакту VGA разъема. Потом подключите контакты красного, зеленого и синего цветов. Наконец, соединения Hsync и Vsync выполнены, и монитор может понять, в каком разрешении и в какой момент вы хотите отобразить что то на нём. Я использую плату от своего предыдущего проекта. О её изготовлении можно узнать здесь.
Аппаратная часть готова. Давайте перейдем к программной части и посмотрим, как всё это реализовано.
Программная часть
Есть две основных части кода, которые вы увидите, объяснить и подробно описаны ниже:
– Цвет для циклов + Hsync
– Вертикальная синхронизация
3 цикла используются для создания трех различных цветов, которые отображаются на экране. Вот выдержка из кода для генерации 200 линий красного цвета. Время указано в комментариях, и вы можете легко увидеть соответствие.
while(i
В следующем отрывке кода видно, что вертикальная синхронизация выглядит почти так же, как вывод обычных горизонтальных линий. Разница в том, что вместо того, что бы считаться в пикселях, как Hsync (128 пикселей), вертикальная синхронизация считается в линиях (4 линии).
Разница в том, что вместо того, что бы считаться в пикселях, как Hsync (128 пикселей), вертикальная синхронизация считается в линиях (4 линии).
//VSYNC High VSYNC_HIGH; //4 Lines Of VSYNC while(i
Это основная часть кода, но его больше, и вы можете ознакомиться с ним, скачав исходник. Мы написали программу, собрали аппаратную часть, и теперь пришло время проверить устройство и посмотреть на его работу!
Результат работы и примечания
На видео показан вывод VGA сигнала с Arduino UNO на компьютерный VGA монитор. Никаких уловок и трюков, просто работа программы, и сигналы синхронизации.
Красный, зеленый и синий цвета появляются на мониторе сразу после включения питания без искажений. Надеюсь, этого достаточно, чтобы убедить вас, что эта система действительно работает, и мы выводим VGA 800×600 @ 60 Гц.
Обзор VGA на основе Arduino
Как вы уже поняли, VGA довольно трудно выводить при помощи Arduino в разрешении 800×600, а получение полноценной картинки используя только Arduino в принципе невозможно, но мы используем гибкость VGA в нашу пользу и выводим упрощенные вещи. На экран выводятся красный, зеленый и синий цвета, доказывая, что мы можем выводить упрощенный VGA.
На экран выводятся красный, зеленый и синий цвета, доказывая, что мы можем выводить упрощенный VGA.
Что теперь делать?
Я не рекомендовал бы тратить слишком много времени на вывод VGA сигналов при помощи Arduino, так как это получается намного сложнее из-за требований к таймингам. В конечном счете вы, вероятно, разочаруетесь в этом методе. Есть много VGA контроллеров, с которыми Arduino может взаимодействовать, что сильно упрощает вывод вещей на VGA монитор. Я уверен, что есть Arduino shield, дающий такую возможность.
Заключение
Если мы перечитаем цели данной статьи, то мы поймем, что у нас всё получилось. Три цвета на экране, как и ожидалось. Программа была довольно сложной, но реализуемой. Однако, динамический VGA выход намного интереснее…
Скачать скетч
Оригинал статьи на английском языке (перевод: Александр Касьянов для сайта cxem.net)
Ардуино и vga монитор
Русская поддержка phpBB. Please, in order to access our website you need to activate JavaScript in your Browser!!! How to enable JavaScript in your Browser. Поиск Расширенный поиск. Вопросы, помощь знатоков. По сути превращает ардуино в видеокарту.
Please, in order to access our website you need to activate JavaScript in your Browser!!! How to enable JavaScript in your Browser. Поиск Расширенный поиск. Вопросы, помощь знатоков. По сути превращает ардуино в видеокарту.
Поиск данных по Вашему запросу:
Ардуино и vga монитор
Схемы, справочники, даташиты:
Прайс-листы, цены:
Обсуждения, статьи, мануалы:
Дождитесь окончания поиска во всех базах.
По завершению появится ссылка для доступа к найденным материалам.
Содержание:
- кабель vga
- Библиотека VGAX для Arduino UNO
- Подключение Arduino к телевизорам и мониторам
- Подключение Arduino к монитору через VGA
- Графический VGA-модуль для микроконтроллеров
- Формирование VGA изображения с использованием NIOS II
- Монитор — 1280×800 IPS HDMI/VGA/AV Display — диагональ 7″
- 1 шт.
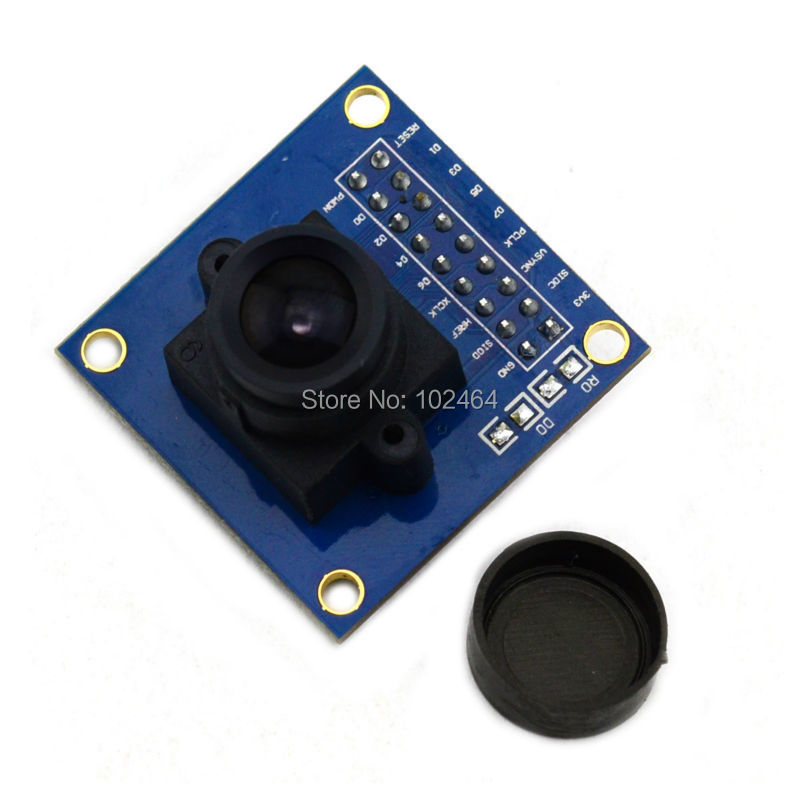
синяя OV7670 300KP камера VGA модуль для arduino DIY KIT
- Монитор HDMI/VGA/NTSC/PAL — диагональ 7″ — 1280×800 IPS
- Отправка цветов на монитор vga
ПОСМОТРИТЕ ВИДЕО ПО ТЕМЕ: Arduino VGA Pong (with colors)
кабель vga
Поддерживаемые разрешения до x в 8-битном цвете и x в монохромном режиме. Схема очень проста и содержит всего 3 резистора для монохромного режима и 10 резисторов для полноцветного.
Библиотека содержит классы для вывода текста на экран в VGA -режиме: print Сам сайт проекта расположен здесь — DueVGA. Итак, для монохромного режима нам хватит 3-х резисторов, а для цветного понадобится целых десять. Номиналы смотрим в этой таблице:. Подключать к нему Ом резистор нужно только в монохромном режиме. Точно так же, подключение к выводам соответствующих резисторов нужно только в цветном режиме.
Подключать к нему Ом резистор нужно только в монохромном режиме. Точно так же, подключение к выводам соответствующих резисторов нужно только в цветном режиме.
Для монохромного режима надо подключить VGA -выходы через стоомный резистор так, как показано на этом рисунке:. Для этого нам потребуется 6 резисторов и один электролитический конденсатор на мкФ. Тут, как и в VGA-режиме, желательно подобрать именно точные номиналы резисторов: используйте для этого омметр или последовательно соединение резисторов для точного подрбора номиналов.
Вот, собственно, и все. Внутри архива с библиотекой есть инструкции и примеры, как все это дело программировать — там ничего сложного нет.
А вот товарищ с сайта Pole даже сделал порт консольной игрушки с помощью этой библиотеки. Схема подключения Итак, для монохромного режима нам хватит 3-х резисторов, а для цветного понадобится целых десять. Вот таблица номиналов резисторов: Тут, как и в VGA-режиме, желательно подобрать именно точные номиналы резисторов: используйте для этого омметр или последовательно соединение резисторов для точного подрбора номиналов. И, в заключении, вот фот от автора библиотеки, которые демонстрируют ее работу наглядно: А вот товарищ с сайта Pole даже сделал порт консольной игрушки с помощью этой библиотеки.
И, в заключении, вот фот от автора библиотеки, которые демонстрируют ее работу наглядно: А вот товарищ с сайта Pole даже сделал порт консольной игрушки с помощью этой библиотеки.
Источник: www.
Библиотека VGAX для Arduino UNO
Господа, очередной пост «ВиО» для взаимного решения ваших проблем в работе с Arduino или Raspberry Pi. Знающие — подсказываем, не знающие — спрашиваем! Надо бы его как-то спящий режим отправлять, как на ПК, а то малинка только делает черный экран. Выключать монитор вручную лень, а жрет электричества эта гробина много.
This is a pretty monitor for RPi, which has high performance and is convenient to use. First of all 7 Diagonal — x HDMI/VGA/NTSC/PAL Display ITDB E V1: » TFT LCD Display Screen Module Shield For Arduino Starters.
Подключение Arduino к телевизорам и мониторам
Поддерживаемые разрешения до x в 8-битном цвете и x в монохромном режиме. Схема очень проста и содержит всего 3 резистора для монохромного режима и 10 резисторов для полноцветного. Библиотека содержит классы для вывода текста на экран в VGA -режиме: print Сам сайт проекта расположен здесь — DueVGA. Итак, для монохромного режима нам хватит 3-х резисторов, а для цветного понадобится целых десять. Номиналы смотрим в этой таблице:. Подключать к нему Ом резистор нужно только в монохромном режиме. Точно так же, подключение к выводам соответствующих резисторов нужно только в цветном режиме.
Библиотека содержит классы для вывода текста на экран в VGA -режиме: print Сам сайт проекта расположен здесь — DueVGA. Итак, для монохромного режима нам хватит 3-х резисторов, а для цветного понадобится целых десять. Номиналы смотрим в этой таблице:. Подключать к нему Ом резистор нужно только в монохромном режиме. Точно так же, подключение к выводам соответствующих резисторов нужно только в цветном режиме.
Подключение Arduino к монитору через VGA
Моя страница о Выход Arduino Uno на монитор VGA имеет много теории на нем, включая эскиз, который создает цветовые полоски, такие как:. Библиотека TimerHelpers. Существует несколько вариаций для обеих схем и программирования, которые также различаются по разрешению и глубине цвета. Если использование телевизора также является правдоподобным, проверьте библиотеку телевизора Arduino TV.
Новый клиент? Начинать здесь.
Графический VGA-модуль для микроконтроллеров
Логин или эл. Войти или Зарегистрироваться. Авторизация Логин или эл. Однако получившаяся конструкция достаточна сложна и неудобна в работе — куча проводов, несколько источников питания, в том числе и 12В. Кроме того, из-за экзотичности индикатора, статья получилась не очень полезной. Поэтому далее в своих экспериментах я решил использовать обычный ЖК-монитор.
Однако получившаяся конструкция достаточна сложна и неудобна в работе — куча проводов, несколько источников питания, в том числе и 12В. Кроме того, из-за экзотичности индикатора, статья получилась не очень полезной. Поэтому далее в своих экспериментах я решил использовать обычный ЖК-монитор.
Формирование VGA изображения с использованием NIOS II
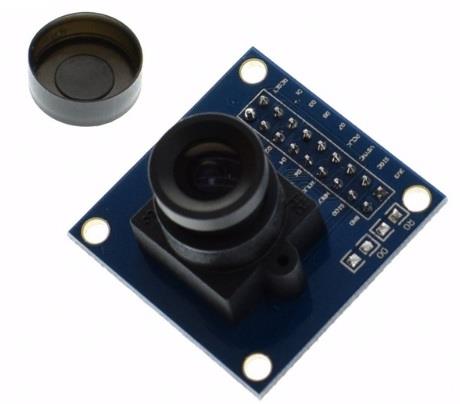
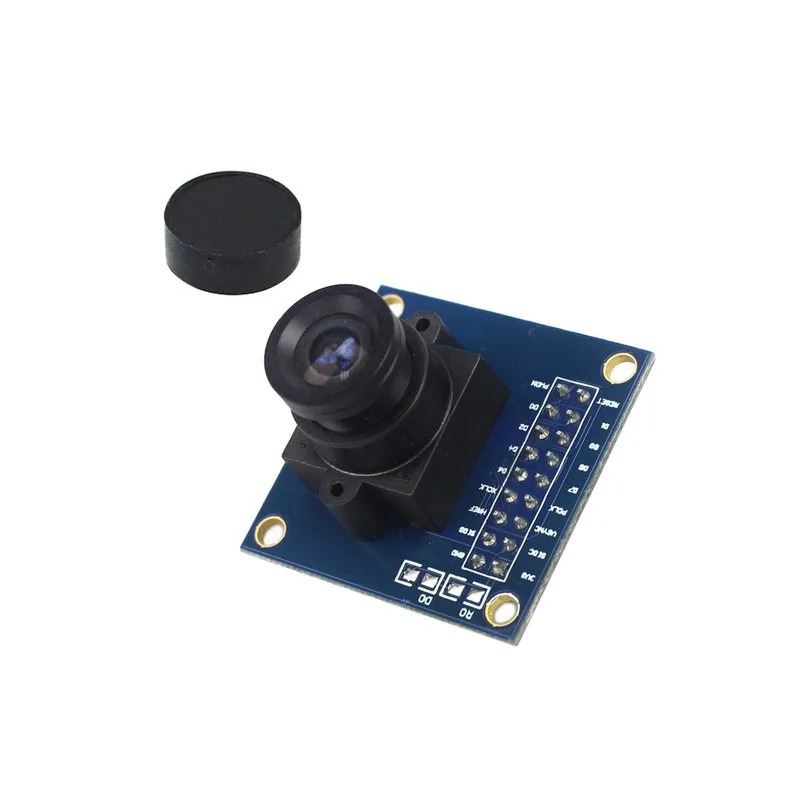
В настоящий момент камера ov является самым доступным модулем получения изображения для любителей Arduino. Она была бы идеальна если бы не одна проблема — подключение и получение хотя бы тестового изображения, как и в любой мало-мальски сложной железке. В интернете много обсуждений, статей, рекомендаций, но четких шагов найти не получается: кто-то ленится их писать, кто-то выкладывает только схему или код, кто-то вообще ничего не выкладывает, а рапортует только об успешном подключении. Была попытка настроить на Arduino Mega, но закончилась она плачевно. Оказалось, что на ножнах A4 и A5 данная плата имеет уже опорное напряжение в 5v, которое спалило камеру. Программирование камеры нужно начать с правильно подключения.
Программирование камеры нужно начать с правильно подключения.
Модули для Arduino · 7″ Raspberry Pi монитор * TFT HDMI VGA 2AV. Каталог. Готовые наборы · Новинка · Полаграф · Пластик филамент для 3D.
Монитор — 1280×800 IPS HDMI/VGA/AV Display — диагональ 7″
Ардуино и vga монитор
Используются две платы Arduino, одна выводит изображение на монитор, вторая передаёт текст по интерфейсу I2C на первую. В статье по ссылке всё очень хорошо описано, только один нюанс: плату, выводящую на монитор, нужно прошивать в Arduino1. Вторую передающую плату можно прошивать в любой Arduino, никаких проблем.
1 шт. синяя OV7670 300KP камера VGA модуль для arduino DIY KIT
ВИДЕО ПО ТЕМЕ: Reutilizar Monitor VGA com Arduino
Несколько месяцев назад, задавшись целью подключить VGA- монитор для вывода текстовых данных с микроконтроллерной системы сбора информации — я с удивлением обнаружил, что ничего сколько- нибудь » внятного» и доступного для повторения на коленке по этой теме в Интернете отсутствует. . Хотелось что- то гораздо более дешевое и сердитое. Предварительные прикидки показывали, что из наиболее распространенных и достаточно быстродействующих микроконтроллеров подходит продукция фирмы ATMEL. Плюс на подходе более скоростные семейства Mega48,88, поддерживающие официальную тактовую частоту 20MHz. К тому же я уже имел достаточный опыт разработки устройств на микроконтроллерах AVR. И я засучил рукава..
. Хотелось что- то гораздо более дешевое и сердитое. Предварительные прикидки показывали, что из наиболее распространенных и достаточно быстродействующих микроконтроллеров подходит продукция фирмы ATMEL. Плюс на подходе более скоростные семейства Mega48,88, поддерживающие официальную тактовую частоту 20MHz. К тому же я уже имел достаточный опыт разработки устройств на микроконтроллерах AVR. И я засучил рукава..
Кроме того, этот проект можно использовать как простой способ вывода текстовых сообщений на монитор. Сама по себе, идея использовать Arduino для создания компьютера с BASIC не нова, но насколько я знаю, все они не поддерживают вывод цветного изображения.
Монитор HDMI/VGA/NTSC/PAL — диагональ 7″ — 1280×800 IPS
JavaScript seems to be disabled in your browser. You must have JavaScript enabled in your browser to utilize the functionality of this website. Отправить другу. Будьте первым, кто оставит отзыв об этом продукте. This is a pretty monitor for RPi, which has high performance and is convenient to use. First of all, about its performance. How to use it?
First of all, about its performance. How to use it?
Отправка цветов на монитор vga
Некоторое время назад я прочитал в блоге hackaday. Просто берем любой существующий код, работающий с крохотными дисплеем 0. В силу пропорций изображения x 64, без внесения искажений мы сможем использовать только В общем, идея мне так понравилась, что я решил попробовать повторить проект.
Создание цветного VGA-видео 640×480 с Arduino
Большинство существующих 8-битных AVR (включая Arduino Nano этого проекта) по умолчанию работают на максимальной частоте 16 МГц. Это 16 000 000 вычислений в секунду… респектабельное число для большинства встроенных приложений.
Стандарт видео VGA, который является отраслевым стандартом по умолчанию «мы всегда можем вернуться к этому», составляет 640 пикселей в ширину, 480 пикселей в высоту и 60 кадров в секунду.
Этот стандарт требует синхронизации пикселей на частоте 25,175 МГц:
25 175 000 > 16 000 000.
Генерация Full VGA видео с Arduino
Тактовая частота была лишь одним из препятствий для осуществления этого (глупого) проекта.
А с помощью хака с удвоением тактовой частоты, который я задокументировал, возможно более высокое разрешение без разгона Arduino. Вы можете достичь примерно 800×600 в 4-битном цвете с частями 16 МГц и 1024×768 в 4-битном цвете для частей с тактовой частотой 20 МГц.
(Если вы готовы отказаться от 2- или 1-битного цвета и потратить кучу денег на микросхемы, которые могут работать с еще более быстрыми тактовыми частотами, вы можете выбрать разрешение HD. Вы столкнетесь с финансовыми ограничениями, прежде чем максимально использовать техническую сторону. )
Каким было предыдущее максимальное разрешение VGA на Arduino?
При жестком кодировании вы можете получить около 512 пикселей в ширину на 20 МГц или около 400 пикселей в ширину на 16 МГц. Эта математика проста: (20/25,175 * 640) или (16/25,175) * 640 на один пиксель за такт.
Моя цель состояла в том, чтобы создать «полноэкранное» видео Arduino VGA. Цвет тоже, чтобы шиповать футбол.
Примечание по видеотехнологиям: человека взломали цветное NTSC-видео из Arduinos, но, как правило, сделали это, только изменив часы на кристаллы 14,31818 МГц. Совместимость с телевизором великолепна, но я ориентировался на VGA и его простые дискретные выходы для красного, зеленого и синего цветов, сохраняя стандартную тактовую частоту 16 МГц.
А какие у вас были цели?
Мои требования к этому проекту:
- Полноэкранное видео (>= 640 пикселей в ширину) от Arduino
- Цвет
- Используйте только имеющиеся у меня детали /PAL/PLA/Что там еще)
- Без разгона !
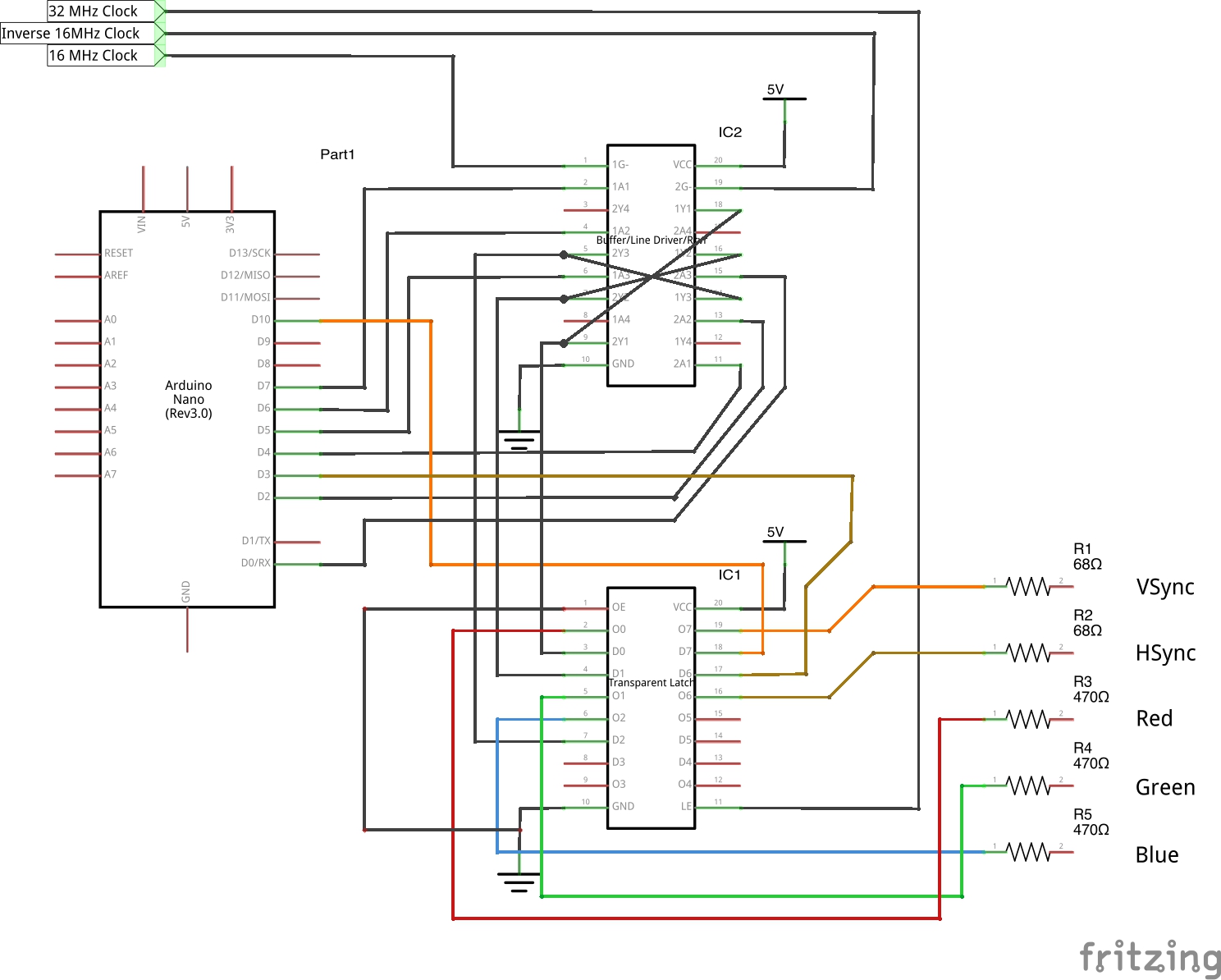
Спецификация и схема для 640×480 VGA на Arduino
В своей первоначальной сборке я использовал 6 микросхем, 10 резисторов, один порт VGA и связку перемычек. Первые четыре части относятся к схеме часов, которую я обсуждал на прошлой неделе. И да, я смешиваю логические семьи:
И да, я смешиваю логические семьи:
- HD74LS04P — Не ворота. Используется как Задержка
- HD74LS08P — И Гейт. Половина XOR
- HD74LS32P — Или ворота. XOR другая половина
- SN74F10N – Быстрые вентили Nand с 3 входами. Очистите уродливые часы от взломанного XOR, также используемого как инвертор
- DM74LS244N — 3 Буфер состояния/линейный драйвер/линейный приемник. Контролируйте, какой из двух пикселей находится на выходной шине.
- SN74LS373N — 8 защелок типа D. Наш цифровой семплер/выход на резисторы и синхронизатор.
- Порт VGA — См. сайт Ника Гэммона, как подключить это.
- Резисторы ~68 Ом. Сигналы синхронизации.
- Резисторы ~470 Ом. сигналов R/G/B.
Замены в порядке , просто сохраняйте задержку распространения частей менее 32 нс, чтобы вы могли зафиксировать время (если вы сделаете мой взлом часов, вероятно, 20 нс из-за странного рабочего цикла) или около того.
A Примечание/Отказ от ответственности: Я не гарантирую, что это абсолютно правильно, и что я даже правильно перенес его из моей рабочей копии. Возможно, я неправильно транспонировал, даже не доверяйте картинке на 100%. Прежде чем включить это, проверьте правильность моих соединений, правильность ваших соединений и вы понимаете, что происходит.
DQYDJ не несет ответственности, если вы сломаете какое-либо оборудование, используя эту схему!
Обновленный, улучшенный перечень материалов
Я купил несколько компонентов и удалил два кремниевых элемента из исходной сборки. Если вы создадите эту уменьшенную версию, сам код не изменится.
( Примечание : лучше начать с генератора на 32 МГц и разделить тактовую частоту на 2, чтобы управлять Arduino, чем использовать мой хак для удвоения тактовой частоты. Это сократит ваш счет IC на 2-3!)
Обязательно добавьте резисторы на 470 Ом для красного/зеленого/синего и резисторы на 68 Ом для VSYNC/HSYNC — они не показаны на схеме!
- 470 Ом резисторов для R/G/B
- 68 ОМ резисторы для HSYNC/VSYNC
- 74LS04P — Схема задержки для составления 32 МГц.
 предыдущая защелка/трансивер
предыдущая защелка/трансивер - 74F86N — XOR Gate, заменяет тот, который я построил выше из вентилей And/Or/Not (отсутствует метка — это IC2)
Как вы достигли 640×480 с частью 16 МГц?
Нажмите, чтобы увеличитьВо-первых, я хотел бы поблагодарить трех человек за то, что вдохновили меня на этот проект. Ник Гэммон — первый — его VGA-библиотека стала отправной точкой для этого успешного проекта, и для этой демонстрации требуется его библиотека синхронизации. Его таймеры значительно упростили запись прерываний, необходимых для этого проекта. Его электрические схемы и начальная кодовая база были неоценимы для проверки работоспособности моих ранних прототипов.
Во-вторых, мы должны поблагодарить Хеннинга Карлсена, у которого были отличные шрифты 16×16, доступные для легкого использования в проектах микроконтроллеров. Пожалуйста, ознакомьтесь с его проектами, особенно его проектами, связанными с UTFT, с ресурсами для последовательных дисплеев. Мой генератор сообщений использует один из его шрифтов.
Мой генератор сообщений использует один из его шрифтов.
В-третьих, Линусу Акессону (также известному как lft ), который в 2008 году вырезал цветное видео VGA из похожей части. (Его сайт здесь). Вдохновляющий!
Как добиться более высокой частоты пикселей, чем базовая тактовая частота
На самом базовом уровне я рассматривал 8-битный микроконтроллер как два чередующихся 4-битных микроконтроллера , разделяя его вывод на две логических частей за цикл.
Для этой демонстрации у меня было два разных набора красных, зеленых и синих цветов, расположенных так, как вы видите рядом. Вот расположение выводов моего Arduino:
Контакт D7: Красный 1
Контакт D6: Зеленый 1
Контакт D5: Синий 1
Контакт D4: Красный 2
Контакт D3: HSync
Контакт D2: Зеленый 2
Контакт D1 (Tx): Н/З
Контакт D0 (Rx): Blue 2
… это все на порту AVR D.
Как только я получил тактовую частоту 32 МГц, о которой я говорил в своем посте по удвоению тактовой частоты, проект был реализован быстро. Тактовая частота 32 МГц поступает на контакт Latch Enable Pin (11) LS373 . Включение привязано к земле (всегда включено), фактически фиксируя выходы 373 на любое значение, которое представляется каждые 32 нс.
Тактовая частота 32 МГц поступает на контакт Latch Enable Pin (11) LS373 . Включение привязано к земле (всегда включено), фактически фиксируя выходы 373 на любое значение, которое представляется каждые 32 нс.
244N использует стандартную тактовую частоту 16 МГц, плюс — тактовую частоту, сдвинутую по фазе на 180 градусов, при этом сам подключен к обоим активациям.
Противофаза означает, что один тактовый сигнал высокий, а другой низкий. Таким образом, на 373N пропускается только один пиксель… и таким образом вы представляете ~810 сэмплов на монитор, тогда как раньше вы могли сделать только половину этого.
Я очистил 640 образцов с большой передышкой.
Упрощение видеосхемы
При отказе от цветопередачи (защелки) можно использовать часы и перевернутые часы в активацию на DM74LS244N — 2 микросхемы.
Некоторых людей будет беспокоить незначительное вздутие чипов на доске. Вы можете получить тактовую частоту 32 МГц с внешним кристаллом и разделить ее на тактовую частоту 16 МГц для Arduino (таким образом, устранив 3 микросхемы).
Вы можете получить тактовую частоту 32 МГц с внешним кристаллом и разделить ее на тактовую частоту 16 МГц для Arduino (таким образом, устранив 3 микросхемы).
Я немного подумал об этом, и я не могу придумать способ тактирования более одного пикселя за такт на частоте 25 МГц без какой-то вид помощи активного компонента. (Но, пожалуйста, свяжитесь со мной, если у вас есть способ!)
Можете ли вы избавиться от интегральных схем?
Да, можно было бы избавиться от защелки и буфера и перейти на транзистор только установка .
Я попытался продемонстрировать это с обычными NPN и PNP — 2222s и 3904s и 3906s — но у них нет необходимой скорости переключения. У меня нет более высокоскоростных транзисторов, но я был бы рад, если бы кто-нибудь попытался сделать это с чем-то более быстрым. Я думаю:
2 транзистора на шину для R/G/B, один активный высокий и один активный низкий, затем резисторы 470 Ом в порт VGA.
Если вы это сделаете, вы можете полностью отключить тактовую схему, поскольку мы будем работать на частоте 32 МГц в секунду — низкая тактовая частота И высокая тактовая частота, если ваши транзисторы достаточно быстры.
Не могли бы вы сделать это только с пассивными компонентами?
Хм, возможно, путем введения некоторых своевременных задержек с некоторой причудливой математикой и тщательно отобранными компонентами?
Не знаю, но склонен сомневаться; Я предполагаю, что вы слишком сильно ослабите сигнал, чтобы он был полезен для монитора / телевизора. Я считаю, что должен быть эквивалент кремния/кремния . Мое предположение — это минимальная схема, состоящая из 6-8 транзисторов (PNP / NPN) и нескольких резисторов.
(Пожалуйста, кто-нибудь, попробуйте доказать, что это не так! Было бы здорово увидеть, как кто-то улучшит этот дизайн!)
Загрузите и запустите код
Извините, я похоронил это — я действительно хотел, чтобы все сначала поняли проблемы. Использование простое:
Использование простое:
- Сжечь предохранитель CKOUT на вашем микроконтроллере AVR — нужно погуглить как это сделать; Я сделал это на Mac, изменив «boards.txt» и выбрав «Записать загрузчик» в Arduino IDE. Это помещает тактовую частоту 16 МГц на контакт D8 для Nano.
- Затем возьмите библиотеки таймеров Ника Гэммона.
- В-третьих, загрузите наш код, который запускает демонстрацию для приведенного ниже видео, отсюда: Full640x480Video (zip)
- Подключите схему — убедитесь, что вы нашли способ получить удвоенные часы. Мы предлагаем PLL или использовать более высокие часы для начала, а затем разделить их для использования Arduino. Вы всегда можете сделать что-то вроде моей схемы удвоения часов, но, пожалуйста, пожалуйста сделай лучше.
Хотите отредактировать текст, сделав его значимым для вас?
Мы создали сценарий, позволяющий легко изменить отображаемое сообщение.
Нажмите здесь, чтобы попробовать — вам просто нужно скопировать/вставить вывод в файл fontLines16. h и fontLines16_2.h и перезаписать все, что там есть, чтобы увидеть переход сообщения.
h и fontLines16_2.h и перезаписать все, что там есть, чтобы увидеть переход сообщения.
(Кроме того, это Javascript, компилирующий C, который вы скопируете и вставите в среду разработки Arduino IDE, работающую на Java, которая скомпилируется в сборку AVR . 🤯)
Ну конечно вы делаете это на свой страх и риск . Вы должны пройти через это самостоятельно, прежде чем доверять случайному парню в Интернете.
Поскольку вы терпеливо ждали, давайте покажем демо. Мы демонстрируем все 8 цветов — каждый в рядах высотой 10 пикселей, 14-цветную видеорадугу, созданную путем смешивания пикселей, затем несколько (уродливых, с ошибкой синхронизации 27 %) надписей, затем 10 строк синхронизации 640 пикселей красный/белый смешанный, затем синий/белый смешанный.
Полный VGA на демо-версии Arduino!
//www.youtube.com/embed/nmdvhgbsglQ?rel=0
Вот плотная обрезка, чтобы вы могли видеть, что я на самом деле создаю радужный узор шириной 640+ пикселей (спасибо за здоровый скептицизм!):
Полный набор цветных полос от Arduino (Щелкните, чтобы открыть всю ширину)Если вы все еще не верите, что это возможно (вам должно быть весело на вечеринках!):
- Всплывающий список 8-битных инструкций AVR.

- Поиск инструкции ‘OUT’. Обратите внимание, что это инструкция с одним тактовым сигналом (16 МГц).
- Обратите внимание, что мы рассматриваем для каждого ‘OUT’ как 2 пикселя , используя наше внешнее оборудование (2x16MHz = 32 MHz, , что больше , чем 25,175)
Если вы посмотрите на код, созданный нашей сборкой похоже на целую кучу этого:
- // PORTD = B01010100; <--- 010 Зеленый на одном пикселе, 110 Желтый на соседнем
4c2: 9b b9 out 0x0b, r25 ; 11
С какими проблемами вы столкнулись при использовании Arduino Full VGA?
Просто: образцы, образцы везде . Ошибки на ошибках!
Во-первых, у вас уродливые часы и колеблющийся рабочий цикл, что является следствием взлома удвоителя часов. Хотя это даже не главная проблема.
Самая большая проблема заключается в том, что мы сейчас переводим «»»32 МГц»»» в стандартную частоту 25,175 МГц. Это не было проблемой, когда люди производили на меньше пикселей, чем 640 (вам гарантировалось, что хотя бы один из ваших пикселей будет сэмплирован). На 32 МГц вы на самом деле потерять данные с цифровым монитором.
Это не было проблемой, когда люди производили на меньше пикселей, чем 640 (вам гарантировалось, что хотя бы один из ваших пикселей будет сэмплирован). На 32 МГц вы на самом деле потерять данные с цифровым монитором.
Это также достаточно далеко, чтобы вы могли получить странные артефакты… посмотрите на это видео еще раз.
Ошибка огромная: 32/25.175 =~27% ошибок! Можно с уверенностью сказать, что проблема возникает через каждые 3-4 пикселя: монитор будет сэмплировать, пока изменяется защелка, или поймать ее во время ее распространения (от низкого к высокому или от высокого к низкому — это не мгновенно 5v или 0v) и визуализировать цвет темнее, чем мы хотели. Короче говоря: не должно быть вертикальных линий горизонтальных полос сплошного цвета в моем видео.
Третий фактор — технологический — монитор сэмплирует наши дрожащие 32МГц хакнутые часы на частоте 25.175МГц, пытаясь получить 640х480.
Сам монитор? Он рассчитан на разрешение 1920×1080.
Для этого конкретного монитора это не проблема, потому что я могу заставить его отображать двойные пиксели с разрешением 1280×960 и почтовым ящиком по бокам. Но все же, конечно, увеличение пикселей означает, что вы увеличиваете масштаб проблемы, в то время как монитор применяет свои собственные алгоритмы сглаживания.
Итак… ошибки поверх ошибок поверх ошибок.
Как можно улучшить этот проект?
Во-первых… и просто: сделайте более чистые часы. Лучше всего тактировать Arduino на частоте 12,5875 МГц. Второй лучший, должен быть нацелен на более высокую тактовую частоту . Это может быть либо с «нестандартными стандартами» VESA, либо с другими принятыми таймингами (которые не , а 640×480@60 — это золотой стандарт). Например, для 640×480 при 73 кадрах в секунду требуется тактовая частота 31,5 МГц — это всего лишь 1,59 МГц.% ошибка. (Значительная очистка от 27%.) Вы также можете использовать тайминги VESA, ориентированные на 32 МГц — YMMV, и вам придется прочитать спецификации на вашем целевом мониторе.
Во-вторых, вы можете улучшить цвет с помощью четвертого бита цвета для каждого пикселя (помните, мы разделили наш 8-битный процессор на 2 — мы теряем немного!). Это нестандартная палитра, но RGBI выполнима. Вам просто нужно переместить один штифт синхронизации.
В-третьих, используйте внешнюю память . Единственным практическим применением этого кода является глупый взлом веб-сайта (подождите секунду…). Недостаточно оперативной памяти для хранения информации о дискретных пикселях для 640×480, а самомодифицирующийся код на UC Гарвардской архитектуры, который может работать только с флэш-памяти,… неразумно.
Ваша очередь за Arduino VGA!
Итак, теперь получайте удовольствие от кода и схемы! Он выпущен с той же лицензией, что и код VGA Ника Гэммона.
Выйдите и сделайте что-нибудь более интересное, чем плохо сэмплированные цифровые вывески, на которых изображена радуга, а затем вернитесь и поделитесь!
- Поделиться
- Твитнуть
- Эл.
 0001
0001 Элементы, используемые в этом проекте
Аппаратные компоненты
Макет (общий) х 1 Резистор 100кОм х 1 Ардуино УНО х 1 DFRobot Gravity: цифровая кнопка (желтая) х 1 Поворотный потенциометр (общий) х 1 Приложения и онлайн-сервисы
Ардуино IDE https://github.  com/
com/
Рассказ
Если вы не любите читать, то можете посмотреть видео здесь
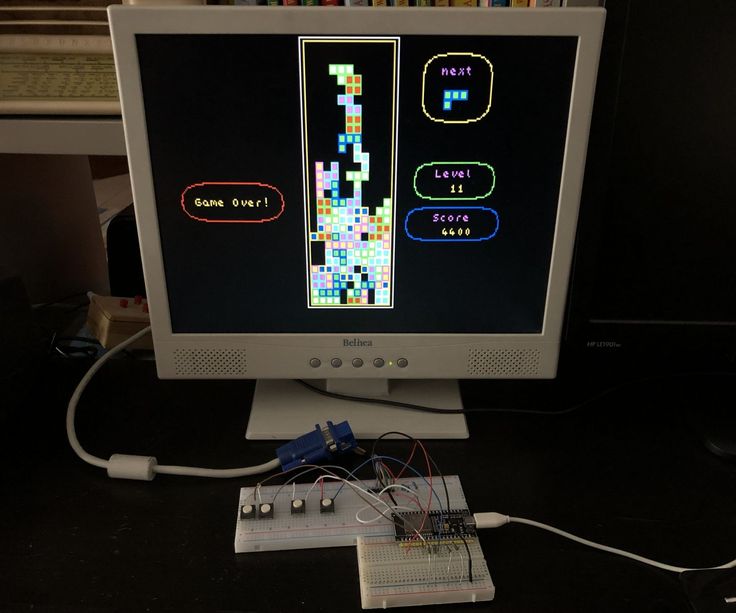
Мой старый VGA-монитор долго пылился и наконец-то нашел ему хорошее применение. Вдохновившись ретро-игровыми консолями, я подумал: «А почему бы не запустить игру на Arduino с видеовыходом VGA!!».
 Поэтому я просмотрел кучу поддерживаемых разрешений на http://tinyvga.com/vga-timing и обнаружил, что математика для режима 640×480 @60Hz легко работает с Arduino.
Поэтому я просмотрел кучу поддерживаемых разрешений на http://tinyvga.com/vga-timing и обнаружил, что математика для режима 640×480 @60Hz легко работает с Arduino. расчет времени
математика синхронизации
Я использовал встроенный Timer1 atmega328p для сигналов Vsync и Timer2 для сигналов Hsync.
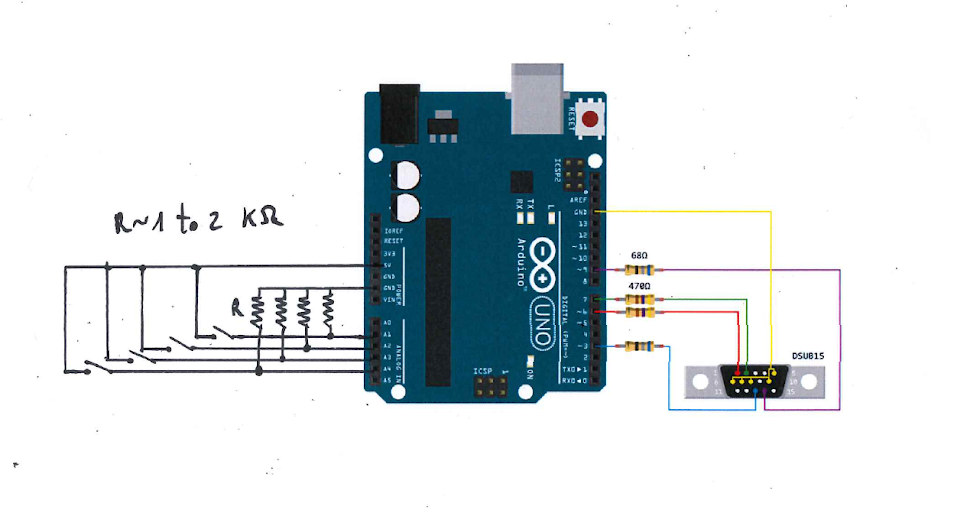
схема
схема
Я использовал перемычки для всех соединений.
вот и все… теперь просто загрузите код и наслаждайтесь!!!!!! забавный факт: никакая библиотека не использовалась.
Схемы, схемы и документы
СХЕМА
Код
КОД ИГРЫ ARDUINO VGA
Код arduino
Кредиты
dhruv221
Мне 19 лет, я без ума от электроники и люблю снимать видео о своих безумных проектах
Подписаться Your feed can be found by clicking on ‘Your account’. We will also email you (max twice a week) to notify you of any new content that is available in your feed. This can be disabled within your account settings.»/>
Arduino — коммутатор VGA
Переключатель конвертера VGA в AV Октябрь 2017 г.
Преобразователь VGA в AV, показанный выше слева, можно приобрести у десятков розничных продавцов. Он преобразует сигнал VGA с компьютера в сигнал AV и S-Video для использования телевизором, монитором или устройство видеозахвата ПК. Он также обеспечивает неизменный проход для сигнала VGA
Обычно используется с цифровым видеорегистратором CCTV (DVR). Многие из этих устройств обеспечивают только выход VGA (и, опционально, HDMI) на монитор, но дополнительный выход AV может быть полезен, например, для подавать на телевизор (со входом AV) или на устройство видеозахвата на ПК, что почти всегда включает аппаратное обеспечение захвата AV на USB или карту PCI (e) с AV-входами (например, линейку аналоговых карт видеозахвата Osprey).
 ).
). Блок VGA to AV Video Converter имеет полезную кнопку на передней панели (называемую ZOOM). последовательные нажатия которых циклически переключают полный экран VGA на AV-выход или на каждый из четырех «углов». Цифровые видеорегистраторы видеонаблюдения часто отображают на экране видео с четырех камер одновременно, поэтому кнопку ZOOM можно использовать для выбора полноэкранного режима или изображения с одной из четырех камер, как показано ниже.
Изображение VGA всегда проходит через конвертер остается без изменений и отображает любой выходной формат, выбранный на DVR, но я хотел автоматизировать процесс нажатия кнопки ZOOM, чтобы AV-изображение можно было циклически переключать либо по таймеру, либо даже переключать удаленно через веб-страницу. Для полноты картины я также хотел сохранить кнопку ZOOM.
Внутри преобразователя VGA в AV
Чтобы получить доступ к печатной плате преобразователя, необходимо открутить четыре винта на нижней стороне.
 Также необходимо аккуратно снять этикетку, окружающую панель кнопок, чтобы кнопки
облегчить ясно из дела.
Также необходимо аккуратно снять этикетку, окружающую панель кнопок, чтобы кнопки
облегчить ясно из дела. Идея состоит в том, чтобы подобрать разъемы на кнопке ZOOM и подключить их к небольшой розетке для подключения к внешней коммутационной схеме/микропроцессору или реле.
Кнопка ZOOM находится в правом нижнем углу на этой фотографии. Кнопка ZOOM (фактически все кнопки) имеет одну сторону, постоянно соединенную с землей и нажатие кнопки, очевидно, заземляет другое соединение. Как вы увидите, по краям не так много места для дополнительной розетки.
На этом крупном плане нижнего правого угла печатной платы показаны запасные контактные площадки, где может быть светодиод. R20 — это резистор номиналом 1 кОм, подключенный между одной стороной светодиода (на квадратной площадке для пайки) и разъемом основного источника питания. Другая площадка для светодиода подключается к земле. Это явно неиспользуемый светодиод POWER ON, и пэды идеально подходят для нашей цели.

Как показано на фото ниже, квадратная площадка изолируется от всего, просто удаляя R20 паяльником.
На этой фотографии показан прямоугольный разъем диаметром 2,5 мм, припаянный вместо светодиода.
На этой фотографии показан резистор 1 кОм, припаянный между двумя незаземленными контактами — один на контактной колодке и один на кнопке ZOOM.
Резистор используется для предотвращения возможного повреждения выхода внешнего микропроцессора в случае, если кнопка ZOOM нажата, когда выход микропроцессора ВЫСОКИЙ.
Обратите внимание, что электроника преобразователя работает при напряжении 3,2 вольта. Абсолютное максимальное напряжение, которое следует подавать на вход ZOOM (согласно техпаспорту на основной Процессор HY57V161610) составляет 4,6 вольта, поэтому имеет смысл спроектировать наш внешний переключатель для работы от 3,2 вольта или использовать MOSFET (или транзистор) для переключения.

На фотографии ниже показан преобразователь в использовании с печатной платой в корпусе после заполнения нового отверстия для прямоугольной контактной колодки и замены наклейки.
Обратите внимание, что я отметил полярность двух контактов разъема, так как очевидно, что важно избегать подключения выхода внешнего микропроцессора к контакту заземления.
Коммутационное оборудование Arduino
Базовая схема включения показана выше. Я использовал Arduino Nano (с чипом ATMEL mega328p), а не дискретный ATmega328, потому что Проект также требует последовательного USB-подключения к ПК с установленным программным обеспечением интернет-сервера, более экономичным и удобным является использование стандартного Модуль Nano, который включает аппаратное обеспечение USB.
Программное обеспечение интернет-сервера, работающее на ПК, обслуживает постоянно обновляемое изображение (снятое с преобразователя VGA-AV) с по веб-страницу и прослушивает «запросы на переключение» с веб-страницы.
 Запросы на переключение принимают форму HTTP-запросов POST, когда посетитель нажимает кнопку SUBMIT, и состоят из 4-значного кода. Если запрошенный
соответствует кодовому ключу, сконфигурированному пользователем в серверном программном обеспечении, сервер отправляет ключ через последовательный порт USB на коммутационное оборудование Arduino.
Запросы на переключение принимают форму HTTP-запросов POST, когда посетитель нажимает кнопку SUBMIT, и состоят из 4-значного кода. Если запрошенный
соответствует кодовому ключу, сконфигурированному пользователем в серверном программном обеспечении, сервер отправляет ключ через последовательный порт USB на коммутационное оборудование Arduino. Следует отметить, что этот не является безопасной «транзакцией», поскольку необходимый кодовый ключ находится в открытом виде в исходном коде веб-страницы. Тем не менее, серверное программное обеспечение обеспечивает стандартную HTML-аутентификацию имени пользователя и пароля для веб-страницы, если это потребуется.
Если ключ соответствует установленному пользователем ключу, настроенному в программном обеспечении Arduino, ВЫХОД Arduino посылает короткий импульс 5 В на полевой МОП-транзистор 2N7000. Это имитирует нажатие кнопки ZOOM на преобразователе VGA-to-AV, который, в свою очередь, переключается на изображение следующего квадранта, как описано выше.

Поскольку программное обеспечение Arduino настолько простое, казалось разумным добавить несколько дополнительных функций. Поэтому я добавил простую кнопку для воспроизведения нажатия VGA-to-AV. кнопка ZOOM преобразователя и настраиваемый таймер для автоматического циклического просмотра изображений квадрантов с заданным интервалом.
Я также хотел изменить кодовый ключ в программном обеспечении Arduino, чтобы одновременно можно было использовать более одного модуля без необходимости программировать «индивидуальные» кодовые ключи в каждый модуль во время сборки.
Как настраиваемый таймер, так и возможность вручную установить кодовую клавишу означали, что необходим какой-то дисплей, поэтому проект внезапно расширился. в цепь ниже.
Загрузите рисунок печатной платы в формате PDF.
Загрузите программное обеспечение для ПК-сервера (Windows 7, 10).
#include < SPI .
 h>
#include
h>
#include #include // https://github.com/adafruit/Adafruit-GFX-библиотека #include // https://github.com/adafruit/Adafruit_SSD1306 #include < EEPROM .h> #define OLED_RESET 9 // Наш дисплей не использует RESET, поэтому используйте запасной ввод-вывод Adafruit_SSD1306 oled (OLED_RESET); #definepulseOut 7 #define Слева 2 #define Нажмите 3 #define вниз 4 #define Право 5 #define Вверх 6 струнный ключ; // Это значение, отправляемое программным обеспечением VGA-Switcher, когда оно запрашивает интервал номер ключа; // картинка 'МАСШТАБ'. Преобразуем его в целочисленное, чтобы сохранить в EEPROM. байтовый режим = 35; // Режим указывает, какое значение будет изменено кнопками < и >. // 0 = значение ключа будет изменено. 35 = значение таймера. Почему не 0 и 1? // 35 просто для удобства, так как это значение 'Y' на OLED-дисплее.  интервал времени = 0; // Значение таймера переключения сохраняется в EEPROM.
unsigned long timerPreset; // значение 'tim' (секунды), преобразованное в миллисекунды.
беззнаковый длинный таймер; // Текущее значение работающего таймера в миллисекундах.
беззнаковый длинный HoldTimer; // Время в миллисекундах, в течение которого удерживается кнопка. Скорость прироста увеличивается...
unsigned long holdPreset = 5000; // .. по истечении времени HoldPreset (мс).
недействительная установка () {
keyNumber = ограничение (eepromReadInt (0), 0, 9999); // Получить значения ключа и таймера из EPROM.
тим = ограничение (eepromReadInt (2), 0, 600);
timerPreset = тим * 1000;
ключ = строка (номер ключа); // Преобразование значения ключа в строку для сравнения с полученной строкой.
pinMode(pulseOut, OUTPUT); // Установить входы и режимы выводов poutput.
pinMode(Push, INPUT_PULLUP);
контактный режим (вверх, INPUT_PULLUP);
pinMode (вниз, INPUT_PULLUP);
pinMode (левый, INPUT_PULLUP);
pinMode (право, INPUT_PULLUP);
Серийный номер .
интервал времени = 0; // Значение таймера переключения сохраняется в EEPROM.
unsigned long timerPreset; // значение 'tim' (секунды), преобразованное в миллисекунды.
беззнаковый длинный таймер; // Текущее значение работающего таймера в миллисекундах.
беззнаковый длинный HoldTimer; // Время в миллисекундах, в течение которого удерживается кнопка. Скорость прироста увеличивается...
unsigned long holdPreset = 5000; // .. по истечении времени HoldPreset (мс).
недействительная установка () {
keyNumber = ограничение (eepromReadInt (0), 0, 9999); // Получить значения ключа и таймера из EPROM.
тим = ограничение (eepromReadInt (2), 0, 600);
timerPreset = тим * 1000;
ключ = строка (номер ключа); // Преобразование значения ключа в строку для сравнения с полученной строкой.
pinMode(pulseOut, OUTPUT); // Установить входы и режимы выводов poutput.
pinMode(Push, INPUT_PULLUP);
контактный режим (вверх, INPUT_PULLUP);
pinMode (вниз, INPUT_PULLUP);
pinMode (левый, INPUT_PULLUP);
pinMode (право, INPUT_PULLUP);
Серийный номер . begin(9600);
oled.begin(SSD1306_SWITCHCAPVCC, 0x3c); // Запускаем OLED
oled.setTextSize (2);
oled.setTextColor(БЕЛЫЙ);
обновить дисплей (); // Отображение значений, полученных из EEPROM.
таймер = миллис(); // Инициализировать таймер переключения.
}
недействительный цикл () {
if (digitalRead(Push) == LOW) { // Если нажата кнопка Push, отправляем импульс.
отправитьПульс();
в то время как (digitalRead (Push) == LOW);
}
если ( Serial .available() > 0) { // Если полученная строка соответствует нашему ключу,
если ( Серийный номер .readString() == ключ) sendPulse(); // отправить импульс.
}
if ((tim > 0) && ((millis() - timer) > timerPreset)) { // Если таймер истек, отправляем импульс.
отправитьПульс();
таймер = миллис();
}
if ((digitalRead(Down) == LOW) || (digitalRead(Up) == LOW)) { // Перемещение курсора на OLED-строку 0
режим == 0 ? режим = 35 : режим = 0; // или строка 35.
обновить дисплей (); // Обновить OLED-дисплей.
begin(9600);
oled.begin(SSD1306_SWITCHCAPVCC, 0x3c); // Запускаем OLED
oled.setTextSize (2);
oled.setTextColor(БЕЛЫЙ);
обновить дисплей (); // Отображение значений, полученных из EEPROM.
таймер = миллис(); // Инициализировать таймер переключения.
}
недействительный цикл () {
if (digitalRead(Push) == LOW) { // Если нажата кнопка Push, отправляем импульс.
отправитьПульс();
в то время как (digitalRead (Push) == LOW);
}
если ( Serial .available() > 0) { // Если полученная строка соответствует нашему ключу,
если ( Серийный номер .readString() == ключ) sendPulse(); // отправить импульс.
}
if ((tim > 0) && ((millis() - timer) > timerPreset)) { // Если таймер истек, отправляем импульс.
отправитьПульс();
таймер = миллис();
}
if ((digitalRead(Down) == LOW) || (digitalRead(Up) == LOW)) { // Перемещение курсора на OLED-строку 0
режим == 0 ? режим = 35 : режим = 0; // или строка 35.
обновить дисплей (); // Обновить OLED-дисплей. while((digitalRead(Down) == LOW) || (digitalRead(Up) == LOW));
задержка(150);
}
if (digitalRead(Right) == LOW) { // Если нажата правая кнопка, увеличить..
HoldTimer = миллис(); // значение ключа, если режим равен 0 или увеличить..
while(digitalRead(Right) == LOW) { // предустановленное значение таймера, если режим равен 35.
если (режим == 0) {
номер ключа++;
если (номер ключа > 9999) номер_ключа = 0;
ключ = строка (номер ключа);
}
если (режим == 35) {
тим += 10;
если (тим > 600) тим = 0;
timerPreset = тим * 1000;
}
обновить дисплей ();
(миллис () - HoldTimer) > HoldPreset ? задержка(2): задержка(200);
}
if (eepromReadInt(0) != keyNumber) eepromWriteInt(0, keyNumber); // Обновить значения в EEPROM, но
если (eepromReadInt(2) != tim) eepromWriteInt(2, tim); // только если они изменились.
}
if (digitalRead(Left) == LOW) {
HoldTimer = миллис();
в то время как (digitalRead (слева) == НИЗКИЙ) {
если (режим == 0) {
номер ключа--;
если (keyNumber < 0) keyNumber = 9999;
ключ = строка (номер ключа);
}
если (режим == 35) {
тим -= 10;
если (тим < 0) тим = 600;
timerPreset = тим * 1000;
}
обновить дисплей ();
(миллис () - HoldTimer) > HoldPreset ? задержка(2): задержка(200);
}
if (eepromReadInt(0) != keyNumber) eepromWriteInt(0, keyNumber);
если (eepromReadInt(2) != tim) eepromWriteInt(2, tim);
}
}
недействительным updateDisplay () {
oled.
while((digitalRead(Down) == LOW) || (digitalRead(Up) == LOW));
задержка(150);
}
if (digitalRead(Right) == LOW) { // Если нажата правая кнопка, увеличить..
HoldTimer = миллис(); // значение ключа, если режим равен 0 или увеличить..
while(digitalRead(Right) == LOW) { // предустановленное значение таймера, если режим равен 35.
если (режим == 0) {
номер ключа++;
если (номер ключа > 9999) номер_ключа = 0;
ключ = строка (номер ключа);
}
если (режим == 35) {
тим += 10;
если (тим > 600) тим = 0;
timerPreset = тим * 1000;
}
обновить дисплей ();
(миллис () - HoldTimer) > HoldPreset ? задержка(2): задержка(200);
}
if (eepromReadInt(0) != keyNumber) eepromWriteInt(0, keyNumber); // Обновить значения в EEPROM, но
если (eepromReadInt(2) != tim) eepromWriteInt(2, tim); // только если они изменились.
}
if (digitalRead(Left) == LOW) {
HoldTimer = миллис();
в то время как (digitalRead (слева) == НИЗКИЙ) {
если (режим == 0) {
номер ключа--;
если (keyNumber < 0) keyNumber = 9999;
ключ = строка (номер ключа);
}
если (режим == 35) {
тим -= 10;
если (тим < 0) тим = 600;
timerPreset = тим * 1000;
}
обновить дисплей ();
(миллис () - HoldTimer) > HoldPreset ? задержка(2): задержка(200);
}
if (eepromReadInt(0) != keyNumber) eepromWriteInt(0, keyNumber);
если (eepromReadInt(2) != tim) eepromWriteInt(2, tim);
}
}
недействительным updateDisplay () {
oled. .
.

