Как добавить изображение в чертеж КОМПАС-3D. Какие способы вставки картинок существуют. Как работать с внешними ссылками и встроенными изображениями. Какие форматы поддерживаются.
Способы добавления изображений в КОМПАС-3D
КОМПАС-3D позволяет вставлять растровые изображения в чертежи и 3D-модели. Это может быть полезно для добавления логотипов, фотографий деталей, пояснительных схем и других графических элементов. Существует два основных способа вставки изображений:
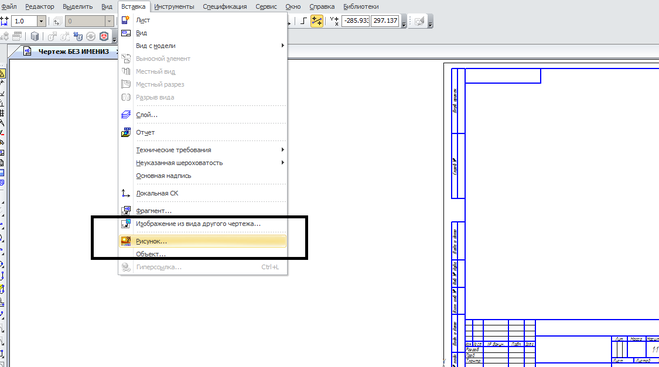
- Через меню «Вставка» -> «Рисунок»
- Копированием изображения через буфер обмена
Рассмотрим подробнее каждый из этих методов и их особенности.
Вставка изображения через меню
Чтобы вставить изображение через меню, выполните следующие шаги:
- Выберите в главном меню пункт «Вставка» -> «Рисунок»
- В диалоговом окне выберите нужный файл изображения
- Нажмите «Открыть»
- Укажите точку вставки изображения на чертеже
После этого изображение будет добавлено в документ. Какие форматы поддерживает КОМПАС-3D при вставке через меню?

- JPG/JPEG
- PNG
- BMP
- GIF
- TIFF
Наиболее предпочтительными форматами являются PNG и JPEG, так как они обеспечивают хорошее качество при небольшом размере файла.
Вставка изображения через буфер обмена
Альтернативный способ — копирование изображения в буфер обмена и вставка в КОМПАС-3D:
- Скопируйте нужное изображение в буфер обмена (например, из графического редактора или браузера)
- Перейдите в КОМПАС-3D
- Нажмите Ctrl+V или выберите «Вставить» в меню «Правка»
- Укажите точку вставки на чертеже
Этот метод удобен, если у вас уже открыто изображение в другой программе. Он также позволяет вставлять изображения из буфера обмена Windows.
Внешние ссылки и встроенные изображения
При вставке изображения КОМПАС-3D предлагает два варианта его хранения:
- Внешняя ссылка — изображение хранится отдельным файлом
- Встроенное — изображение сохраняется внутри документа КОМПАС-3D
Какой вариант выбрать? Рассмотрим плюсы и минусы каждого подхода.
Внешние ссылки
Преимущества:
- Меньший размер файла КОМПАС-3D
- Возможность обновить изображение, отредактировав исходный файл
- Экономия оперативной памяти при работе с большим количеством изображений
Недостатки:

- Необходимо передавать файлы изображений вместе с документом КОМПАС-3D
- При перемещении или удалении файла изображения связь нарушается
Встроенные изображения
Преимущества:
- Изображение всегда доступно вместе с документом
- Не нужно заботиться о сохранении связей с внешними файлами
Недостатки:
- Увеличение размера файла КОМПАС-3D
- Сложнее обновить изображение — нужно заново вставлять
Для большинства случаев рекомендуется использовать встроенные изображения, так как это упрощает обмен документами между пользователями. Внешние ссылки удобны при работе с часто обновляемыми изображениями или очень большими файлами.
Редактирование вставленных изображений
После вставки изображения в КОМПАС-3D вы можете выполнять с ним следующие операции:
- Перемещение — просто перетащите изображение мышью
- Масштабирование — используйте угловые маркеры для изменения размера
- Поворот — с помощью инструмента «Поворот»
- Обрезка — инструмент «Обрезка изображения» позволяет обрезать ненужные части
Чтобы отредактировать само содержимое изображения, придется воспользоваться внешним графическим редактором.
Особенности работы с изображениями в 3D-моделях
В 3D-моделях КОМПАС-3D изображения можно добавлять на грани деталей. Для этого:
- Выберите нужную грань детали
- Вызовите команду «Вставка» -> «Рисунок»
- Выберите файл изображения
- Настройте положение и масштаб изображения на грани
Таким образом можно добавлять текстуры, логотипы и другие изображения прямо на 3D-модели. Это полезно при создании фотореалистичных визуализаций.
Рекомендации по работе с изображениями в КОМПАС-3D
Для эффективной работы с изображениями в КОМПАС-3D рекомендуется придерживаться следующих правил:
- Используйте изображения с разрешением 150-300 dpi для хорошего качества при печати
- Оптимизируйте размер файлов изображений перед вставкой
- Сохраняйте внешние файлы изображений в той же папке, что и документ КОМПАС-3D
- Используйте векторные форматы (например, SVG) для логотипов и схем, когда это возможно
- Группируйте связанные изображения и другие объекты для удобства перемещения
Соблюдение этих рекомендаций поможет избежать проблем при работе с изображениями и обмене документами между пользователями.

Устранение проблем при работе с изображениями
Иногда при работе с изображениями в КОМПАС-3D могут возникать проблемы. Вот некоторые распространенные проблемы и способы их решения:
Изображение не отображается
Если вставленное изображение не отображается в документе, проверьте следующее:
- Убедитесь, что слой, на котором находится изображение, включен и не скрыт
- Проверьте, не установлен ли слишком мелкий масштаб отображения
- Для внешних ссылок проверьте, доступен ли файл изображения по указанному пути
Низкое качество изображения
Если качество вставленного изображения неудовлетворительное:
- Проверьте разрешение исходного файла изображения
- Убедитесь, что изображение не было чрезмерно увеличено
- Попробуйте использовать другой формат файла (например, PNG вместо JPEG)
Большой размер файла документа
Если после вставки изображений размер файла КОМПАС-3D сильно увеличился:
- Используйте внешние ссылки вместо встраивания для больших изображений
- Оптимизируйте размер и формат исходных файлов изображений
- Удалите неиспользуемые изображения из документа
В большинстве случаев эти шаги помогут решить возникающие проблемы. Если проблема сохраняется, попробуйте пересохранить документ или обратитесь в техподдержку КОМПАС-3D.
Заключение
Возможность вставки изображений значительно расширяет функциональность КОМПАС-3D, позволяя создавать более информативные и наглядные чертежи и 3D-модели. Зная особенности работы с изображениями в этой программе, вы сможете эффективно использовать эту функцию в своих проектах.
Применяйте изображения для добавления логотипов, фотографий изделий, пояснительных схем и других графических элементов. Это поможет сделать вашу техническую документацию более понятной и профессиональной.
Экспериментируйте с различными типами изображений и способами их размещения, чтобы найти оптимальный подход для ваших задач. И не забывайте о возможности добавления изображений на грани 3D-моделей — это открывает новые возможности для создания реалистичных визуализаций ваших проектов.
Работа с изображениями в Компас-3D
Александр Островный 08.04.2014 Уроки КОМПАС-3D 1
В процессе работы возникает необходимость использования изображений, например, добавить логотип. В данной статье мы рассмотрим возможности работы с файлам изображения в Компас-3D.
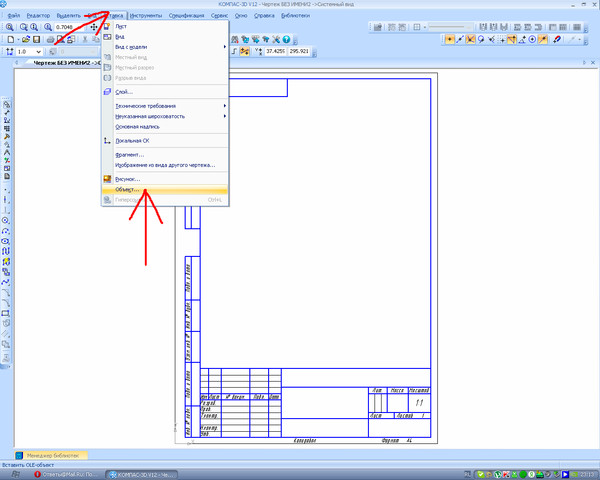
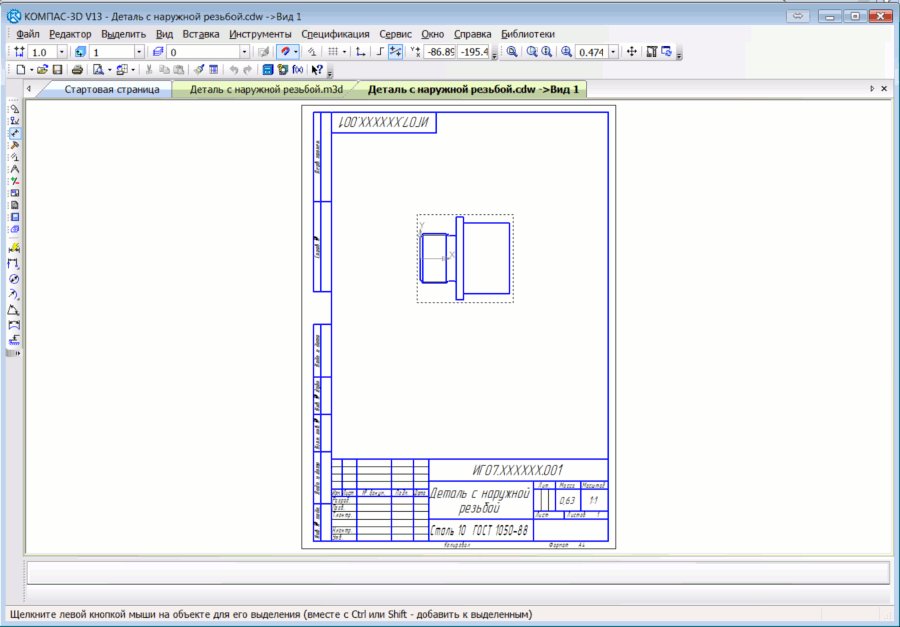
Добавляем изображение в чертеж выполнением команды: Вставка ? Рисунок ? Выбираем изображение ? Ок (или двойной клик ЛКМ).
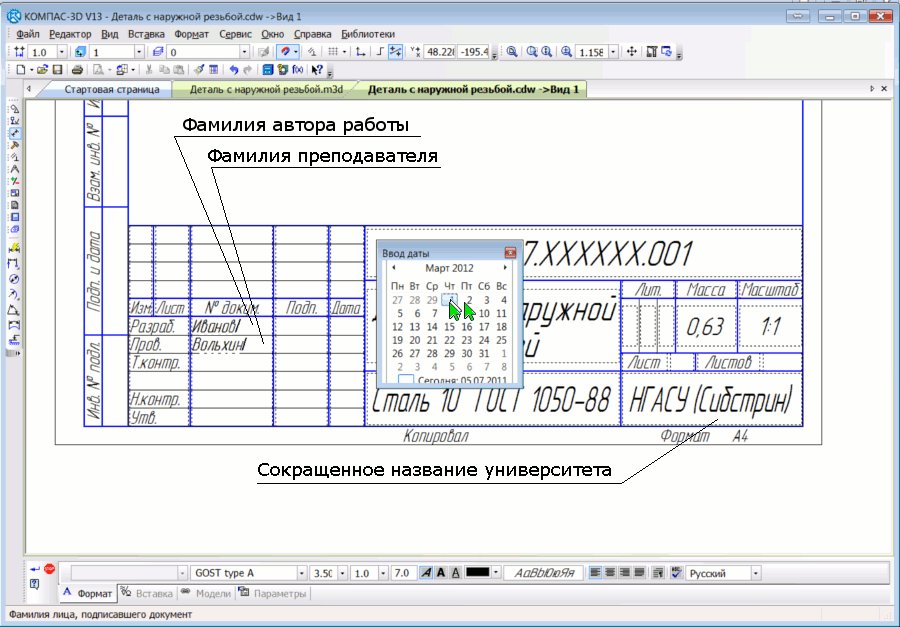
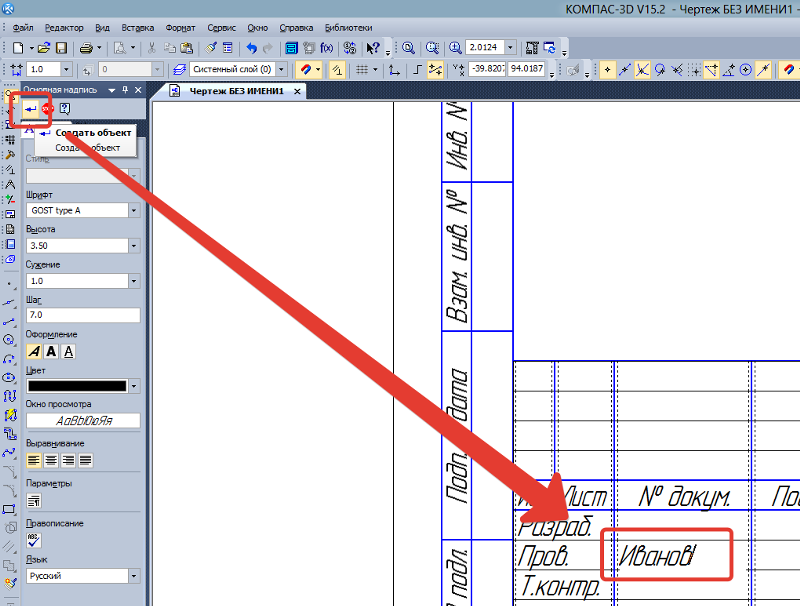
При вводе технических требований, текста на чертеже и заполнении основной надписи вставка иллюстраций невозможна. При вводе таблиц на чертеже возможна вставка фрагментов и растровых изображений.
Изображения добавляться в только в текущий вид, по этому необходимо учитывать это в работе.
Затем выбираем место расположения (в дальнейшем при необходимости изображение можно переместить).
Изображения добавляются двумя способами: Внешней ссылкой и Добавлением в документ.
В первом случае в документе формируется ссылка на файл-источник вставки. Изменения, сделанные в файле-источнике, отображаются во всех документах, содержащих вставки. При передаче этих документов на другое рабочее место требуется также передача источника вставки.
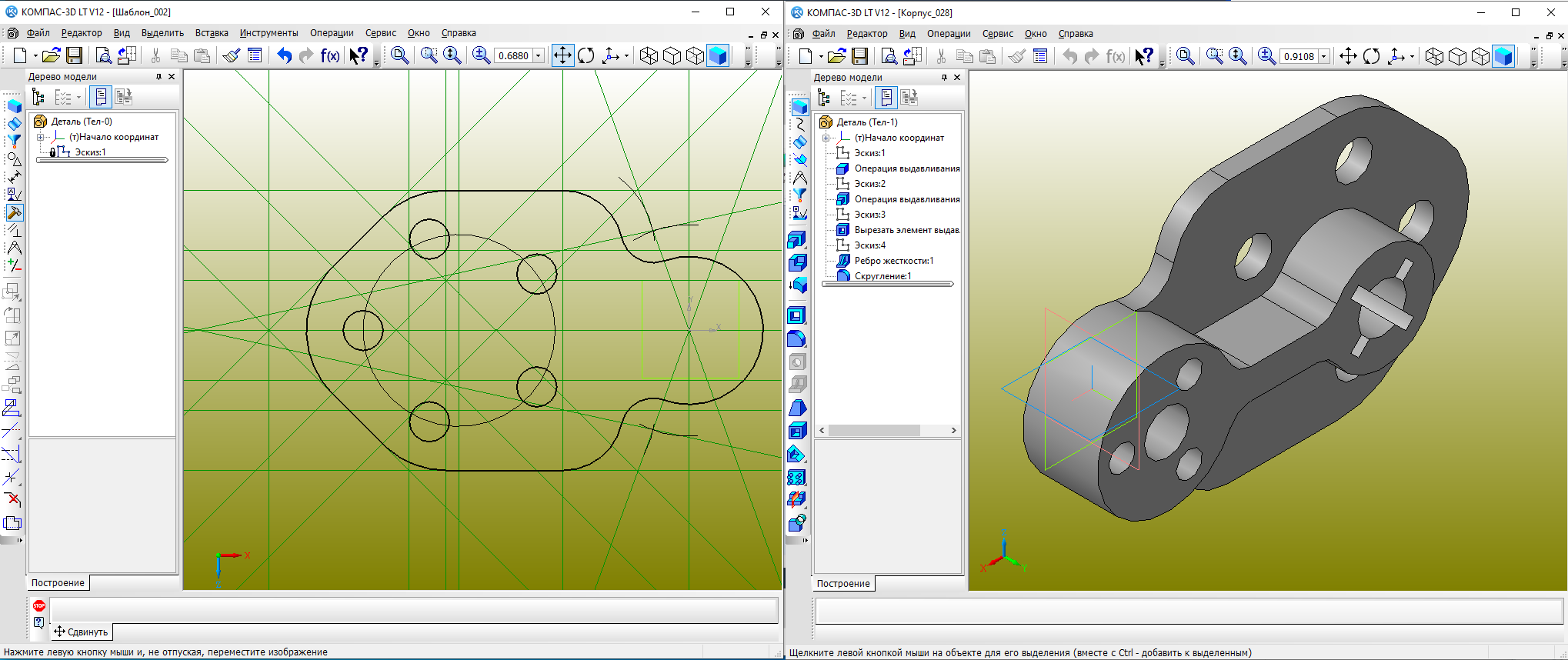
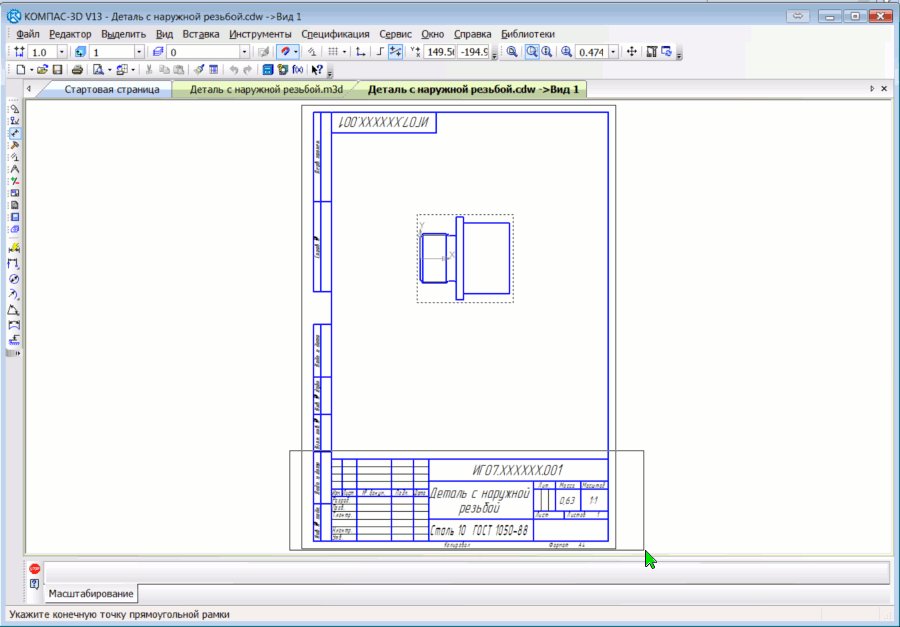
Во втором случае (добавить в документ) cодержимое файла копируется в документ. Связь с источником не сохраняется. Изменения, сделанные в файле-источнике, не отображаются в документе, содержащем вставку. При передаче этого документа на другое рабочее место передача источника вставки не требуется.. При добавлении изображения в документ мы можем сделать привязку по координатам (красный), Повернуть на необходимый угол (зеленый), от масштабировать (синий), и общая информация о изображении(желтый).
По умолчанию используется первый метод. Сменить тип добавления изображения с внешней ссылки на добавить в документ легко: ПКМ по изображению ? добавить в документ или ЛКМ и в появившемся контекстном меню жмем по значку добавить в документ.
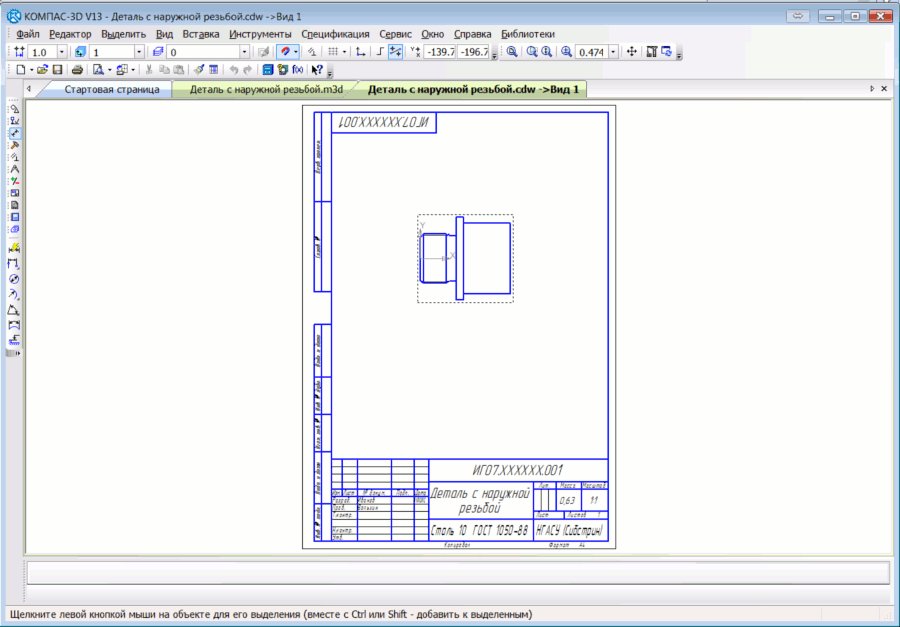
Изображения добавляются последним слоем не смотря на его размеры:
Для перемещения изображения необходимо зажать ЛКМ на любом угле изображения и переместить куда вам надо.
Для пропорционального масштабирования необходимо потянуть за любую точку на средине грани изображения.
Когда документ содержит несколько изображений проверить нет ли внешних ссылок документ на файлы изображения на вашем компьютере(в таком случае изображения не добавится в документ и при сохранении мы потеряем их): Файл ? Информация о документе ?вкладка Внешние ссылки.
Как видно один файл не добавлен в документ и при открытии документа на другом компьютере мы поучим такое сообщение:
В таком случае программа предложит нам:
- Заменить недоступное(для данного компьтера) изображение на свое или на другое;
- Игнорировать ошибку и изображение не будет отображаться, но документ откроется для просмотра — редактирования;
- Удалить изображение и упоминание о нем в документе;
- Отказ от чтения документа;
- Получить справку по этой ошибке.

По умолчанию изображения добавляются на задний план(позади всех) положение меняется путем выполнения команд: Выделяем изображение которое необходимо переместить(ЛКМ) ? ПКМ в контекстном меню Изменить порядок? выбирает необходимый нам вариант.
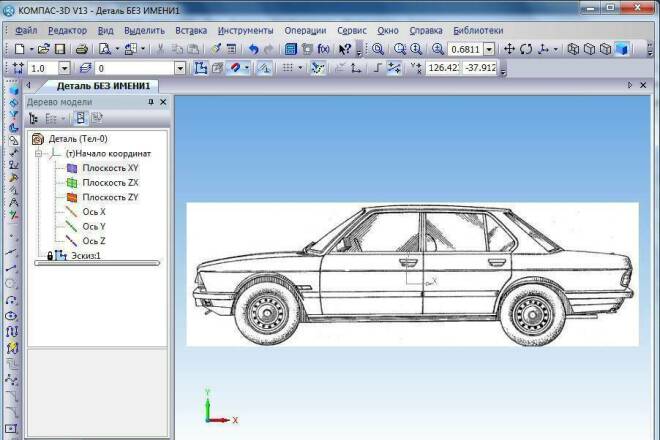
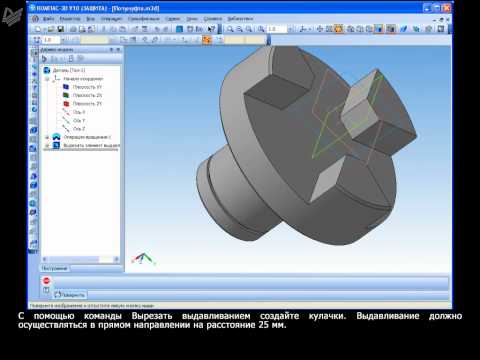
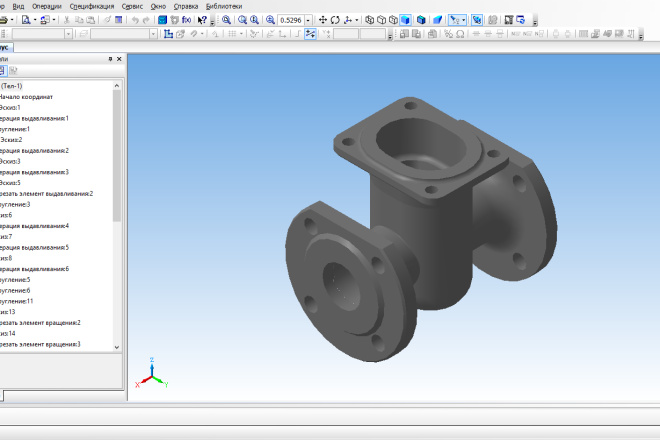
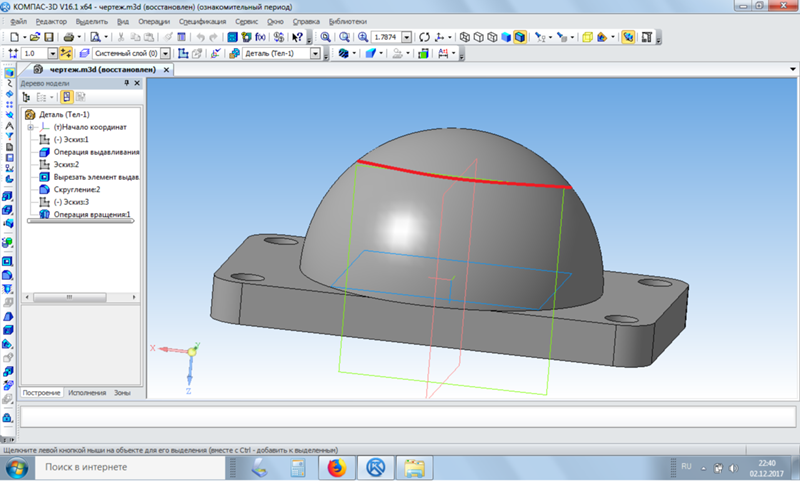
При необходимости добавить изображение на 3D модель. Выбираем плоскость на которой необходимо разместить изображение создаем эскиз Вставка ? Рисунок ? Выбираем изображение ? Ок (или двойной клик ЛКМ).
Масштабируем его под размер поверхности, в случае когда изображение не будет от масштабировано под размер поверхности оно(изображение) будет выступать за края:
Для тех кому интересно что там по то сторону изображения, то вот результат:
Просто зеркальное отражение лицевой стороны.
Перед сохранением(отправкой) документа убедитесь в отсутствии внешних ссылок или добавьте вложением изображения используемые для создания данного документа.
Работа с изображениями в Компас 3D имеет свои особенности которые стоит учитывать при работе, но в то же время не так сильно отличается от особенностей работы в других программных продуктах.
P.S. Для тех, кто хочет стать Мастером КОМПАС-3D! Новый обучающий видеокурс позволит вам легко и быстро освоить систему КОМПАС-3D с нуля до уровня опытного пользователя.
About Александр Островный
Инженер-конструктор, магистр машиностроения в области экологической безопасности автомобиля.
View all posts by Александр Островный →
Компас-3D
Использование параметризации в AutoCAD
На разработку и создание универсального 3D-принтера на Кикстартере собрали более миллиона долларов за 2 дня
КОМПАС-3D v17 Home. Основы 3D-проектирования. Часть 7. Создание модели на основе картинки.
3D-моделирование
Подпишитесь на автора
Подписаться
Не хочу
15
В прошлых уроках мы познакомились с основами твердотельного и поверхностного и листового моделирования в КОМПАС-3D v17 Home, а также создали колесо для модели, мыльницу, скребок и переходник.
В этой статье мы разберём, как сделать модель логотипа на основе картинки. Для построения мы будем использовать работу со слоями. Также рассмотрим, как сделать объёмный текст.
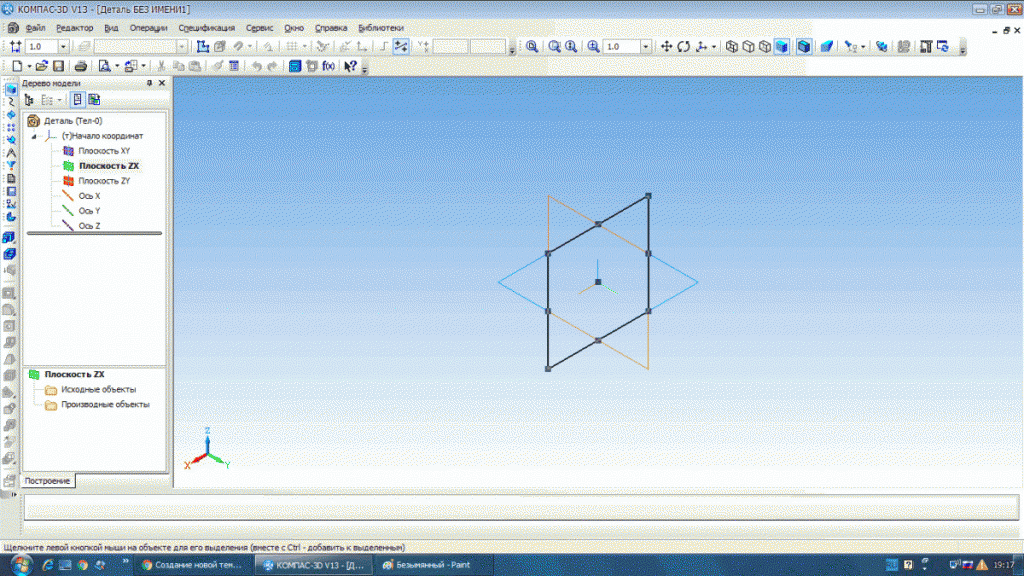
Создадим новую деталь, в ней построим новый эскиз в плоскости XY.
Вставка картинки
Скопируем в буфер обмена эту картинку:
Для копирования из браузера вызовем с помощью правой кнопки мыши контекстное меню и выберем пункт «Копировать» или «Копировать изображение».
Вставим изображение в КОМПАС, используя кнопку «Вставить» или сочетание клавиш Ctrl+V.
Ориентируясь на размер условного квадрата плоскости (по умолчанию сторона 50 мм) и на габаритную рамку изображения, установим масштаб изображения 0,2. Расположим габарит изображения более-менее по центру эскиза. Выйдем из команды.
Нажмём правую кнопку мыши и в контекстном меню запустим команду «Управление слоями».
Создадим новый слой.
Запретим редактирование нового слоя. Нажмём «Ок».
Это требуется, чтобы картинка висела на фоне и не мешала при построениях.
Вызовем контекстное меню картинки и выберем «Перенести на слой…».
Выберем созданный слой.
Картинка становится неактивной и не мешает нам обводить её. Обводим её с помощью команд «Автолиния» и «Окружность».
Для более сложных картинок целесообразно также применять сплайны.
Запускаем команду «Элемент выдавливания» и выдавливаем полученный эскиз.
Создаём новый эскиз в плоскости XY и строим в нём такой прямоугольник с размерами. Обратите внимание, что выравнивание и размеры привязаны к центру окружности элемента выдавливания, а не к началу координат.
Строим элемент выдавливания на 4 мм в другом направлении относительно первого.
Добавляем текст
Создаём новый эскиз в плоскости XY. Запускаем команду «Надпись». Используем гарнитуру Sans Serif и высоту шрифта 6 мм. Набираем нужный текст.
Нужно выбирать шрифты без засечек, чтобы не было пересечений между буквами
Запускаем команду «Элемент выдавливания» и выдавливаем полученный эскиз на 4 мм в том же направлении, что и первый. Все шрифты преобразуются в кривые автоматически.
Задаём цвет, чтобы оценить внешний вид модели.
Сохраняем в Stl с использованием следующих настроек:
Поздравляю! Вы создали свою первую модель на основе изображения с использованием функционала слоёв!
Подпишитесь на автора
Подписаться
Не хочу
15
Просмотр изображений в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
15 февраля 2017 г. 12:52:01 GMT
12:52:01 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Нарисуйте симметричные узоры
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов Pen
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохраните файлы в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохраните файлы в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- вариантов HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Изменение режима экрана
Вы можете использовать параметры режима экрана для просмотра
изображения на весь экран. Вы можете показать или скрыть строку меню,
строку заголовка и полосы прокрутки.
Вы можете показать или скрыть строку меню,
строку заголовка и полосы прокрутки.
Примечание:
Нажмите клавишу F, чтобы быстро переключаться между режимами экрана.
Выполните одно из следующих действий:
Кому отображать режим по умолчанию (строка меню вверху и полосы прокрутки на сбоку) выберите «Вид» > «Режим экрана» > «Стандартный». Режим экрана. Или нажмите кнопку «Режим экрана» в на панели приложений и выберите Стандартный режим экрана во всплывающем окне. меню.
Для отображения полноэкранного окна со строкой меню и 50% серый фон, но без строки заголовка или полос прокрутки, выберите Вид > Режим экрана > Полноэкранный режим с Строка меню. Или нажмите кнопку «Режим экрана» на панели приложений, и выберите «Полноэкранный режим с панелью меню» во всплывающем меню.
Для отображения полноэкранного окна только с черным фон (без строки заголовка, строки меню или полос прокрутки), выберите «Вид» > Режим экрана > Полноэкранный режим.
 Или щелкните Экран
Кнопка «Режим» на панели приложений и выберите «Полноэкранный режим».
из всплывающего меню.
Или щелкните Экран
Кнопка «Режим» на панели приложений и выберите «Полноэкранный режим».
из всплывающего меню.
Просмотр другой области изображения
Делать один из следующих:
Используйте полосы прокрутки окна.
Выберите инструмент «Рука» и перетащите его, чтобы панорамировать изображение. Чтобы использовать инструмент «Рука», когда выбран другой инструмент, удерживайте нажатой клавишу пробела при перетаскивании изображения.
Примечание:
Если на вашем компьютере установлена OpenGL, вы можете использовать инструмент «Рука», чтобы щелкнуть изображение в нужном вам направлении. После быстрого движения мышью изображение будет двигаться, как если бы вы непрерывно перетаскивали его. Включите эту функцию, выбрав «Правка» > «Установки» > «Основные» (Windows) или «Photoshop» > «Установки» > «Основные» (Mac OS), а затем выберите «Включить быстрое панорамирование».
Перетаскивание инструмента «Рука» для просмотра другой области изображения
Используйте инструмент «Повернуть вид»
Используйте инструмент «Повернуть вид», чтобы повернуть холст неразрушающий; это не трансформирует изображение. вращающийся холст может быть полезен по целому ряду причин, включая облегчение легче рисовать или рисовать. (Требуется OpenGL.)
Примечание:
Вы также может использовать жесты поворота на компьютерах MacBook с сенсорными панелями Multi-Touch.
В наборе инструментов выберите инструмент «Повернуть вид» . (Если инструмент не виден, удерживайте инструмент «Рука».)
Выполните любое из следующих действий:
Перетащите изображение. Компас покажет север на изображении, независимо от текущего угла холста.

На панели параметров введите градусы в поле Поворот. Угловое поле.
Нажмите или перетащите круглую кнопку «Установить угол поворота». контроль.
Чтобы вернуть холсту исходный угол, нажмите «Сброс». Вид.
Для видео об инструменте «Повернуть вид» и других рабочих пространствах советы см. на странице www.adobe.com/go/lrvid4001_ps. (Обсуждение инструмента «Повернуть вид» начинается с отметки 5:10.)
Отключить жесты трекпада (Mac OS)
Если у вас есть компьютер MacBook с мультисенсорным трекпадом, вы можете использовать трекпад для пролистывания, поворота или масштабирования изображений. Этот функциональность может значительно повысить вашу эффективность, но вы можете отключите его, если произойдут непреднамеренные изменения.
Выберите Photoshop > Настройки > Интерфейс (ОС Mac).
В разделе «Общие» снимите флажок «Включить жесты».

Вы используете панель Navigator для быстрого изменения просмотр вашего произведения искусства с помощью отображения эскизов. Цветной поле в навигаторе (называемое областью просмотра прокси ) соответствует в просматриваемую в данный момент область в окне.
Выполните одно или несколько из следующих действий:
Чтобы отобразить панель Navigator, выберите Окно > Навигатор.
Чтобы изменить масштаб, введите значение в текстовое поле, нажмите Уменьшить или Увеличить кнопку In или перетащите ползунок масштабирования.
Чтобы переместить вид изображения, перетащите прокси-вид области на миниатюре изображения. Вы также можете щелкнуть миниатюру изображения для обозначения видимой области.
Совет : Одновременно установить размер и положение области прокси, Control-перетащить (Windows) или перетащите, удерживая клавишу Command (Mac OS), миниатюру изображения.

Чтобы изменить цвет области просмотра прокси, выберите Параметры панели из меню панели. Выберите предустановленный цвет из Всплывающее меню «Цвет» или щелкните поле цвета, чтобы выбрать собственный цвет.
A. Кнопка меню панели B. Эскиз отображение произведения искусства C. Прокси область предварительного просмотра D. Масштаб текстовое поле E. Масштаб Кнопка выхода F. Ползунок масштабирования Г. Увеличить В кнопку
Увеличение или уменьшение масштаба
Используйте инструмент «Масштаб» или
команды меню «Вид» для увеличения или уменьшения изображения. Когда
вы используете инструмент масштабирования, каждый щелчок увеличивает или уменьшает изображение
до следующего заданного процента и центрирует дисплей вокруг
точка, которую вы нажимаете. Когда изображение достигает максимального увеличения
уровень 3200% или минимальный размер 1 пиксель, увеличительное стекло
оказывается пустым.
Примечание:
Для наиболее точного просмотра изображений точное выявление резкости, эффектов слоя и других настроек, см. Дисплей изображения на 100%.
Настройка параметров инструмента «Масштаб»
Выберите «Правка» > «Настройки» > Производительность (Windows) или Photoshop > Настройки > Производительность (ОС Mac). В разделе «Настройки графического процессора» выберите «Включить». Рисование OpenGL.
Примечание:
Для некоторых настроек инструмента масштабирования требуется OpenGL. Если включить OpenGL Drawing недоступен, ваша видеокарта не поддерживает эта технология.
В общих настройках выберите любой из следующих вариантов:
Анимированный зум
Включает непрерывное масштабирование, удерживая инструмент масштабирования
Zoom изменяет размеры окон
См.
 Автоматически
изменить размер окна при масштабировании.
Автоматически
изменить размер окна при масштабировании.Масштабирование с помощью колеса прокрутки
Позволяет изменять масштаб с помощью колеса прокрутки мыши.
Масштаб Щелчок Точка к центру
Центрирует увеличенное изображение в месте, где был сделан щелчок.
Предустановленное увеличение
Выполните одно из следующих действий:
Выберите инструмент Масштаб и нажмите кнопку Увеличить или Увеличить кнопка выхода внутри панель параметров. Затем щелкните область, которую вы хотите увеличить или уменьшить.
Совет : Чтобы быстро переключиться в режим уменьшения масштаба, удерживайте клавишу Alt. (Windows) или Option (Mac OS).
Выберите «Вид» > «Увеличить» или Просмотр > Уменьшить. Зум Команда «Увеличить» или «Уменьшить» становится недоступен, когда установлено максимальное увеличение или уменьшение изображения.
 достиг.
достиг.Установите уровень масштабирования в левом нижнем углу в окне документа или в панели Navigator.
Отображение изображений в масштабе 100 %
Настройка масштаба 100 % обеспечивает наиболее точное просмотра, потому что каждый пиксель изображения отображается одним пикселем монитора. (При других настройках масштабирования пиксели изображения интерполируются до другого количество пикселей монитора.)
Выполните одно из следующих действий:
Дважды щелкните инструмент Масштаб на панели инструментов.
(Creative Cloud) Выберите «Вид» > «100 %» или нажмите 100% на панели параметров инструмента «Масштаб» или инструмента «Рука».
Выберите «Просмотр» > «Реальные пиксели» или нажмите Фактические пиксели на панели параметров инструмента «Масштаб» или инструмента «Рука».
Введите 100% в строке состояния и нажмите Enter (Windows) или «Возврат» (Mac OS).

Примечание:
100% просмотр изображения отображает изображение как он будет отображаться в веб-браузере (при текущем разрешении монитора).
Непрерывное масштабирование
Примечание:
Для непрерывного масштабирования ваш видеокарта должна поддерживать OpenGL и должен быть выбран Animated Zoom в общих настройках.
Выберите инструмент «Масштаб», а затем выполните одно из следующих действий:
Нажмите и удерживайте изображение, чтобы увеличить его. Нажмите Alt (Windows) или Option (Mac OS), чтобы уменьшить масштаб.
На панели параметров выберите Плавное масштабирование. Затем перетащите слева от изображения, чтобы уменьшить его, или справа, чтобы увеличить его.
Увеличение определенной области
Выбрать инструмент Масштаб.

Перетащите часть изображения, которую хотите увеличить.
Перетаскивание инструмента «Масштаб» для увеличения изображенияобласть внутри области масштабирования отображается с максимально возможным увеличение. Чтобы переместить рамку вокруг рисунка в Photoshop, начните перетаскивать выделение, а затем удерживайте клавишу пробела.
Временное увеличение изображения
Удерживая нажатой клавишу H, нажмите на изображении и зажмите кнопку мыши.
Текущий инструмент меняется на инструмент «Рука», а изображение увеличение изменяется следующим образом:
Если все изображение изначально помещается в окне документа, изображение увеличивается до подходит к окну.
Если изначально была видна только часть изображения, изображение уменьшается. Перетащите рамку масштабирования, чтобы увеличить другую часть изображения.
Отпустите кнопку мыши, а затем клавишу H.

Изображение возвращается к предыдущему увеличению и инструменту.
Автоматически изменять размер окна при масштабировании
При активном инструменте «Масштаб» выберите «Изменить размер». Windows To Fit на панели параметров. Размер окна изменяется, когда вы увеличить или уменьшить вид изображения.
Когда флажок «Изменить размер окна по размеру» не выбран (по умолчанию), окно сохраняет постоянный размер независимо от увеличения изображения. Это может быть полезно при использовании мониторов меньшего размера или при работе с плиточным видом.
Примечание:
Для автоматического изменения размера в окне при использовании сочетаний клавиш для масштабирования выберите «Правка» > Настройки > Общие (Windows) или Photoshop > Настройки > Общие (Mac OS). Затем выберите Zoom Resized Windows.
Разместить изображение на экране
Выполните одно из следующих действий:
Дважды щелкните инструмент «Рука» на панели инструментов.

Выбрать Вид > По размеру экрана.
Выберите инструмент масштабирования или инструмент «Рука» и щелкните значок Кнопка Fit On Screen на панели параметров.
Эти параметры шкалы как уровень масштабирования, так и размер окна, чтобы соответствовать доступному экрану космос.
Скрыть пиксельную сетку
Увеличение более 500 %, пиксель изображения сетка становится видимой по умолчанию. Чтобы скрыть сетку, сделайте следующее.
Выберите «Вид» > «Показать» и снимите флажок «Пиксельная сетка».
Еще нравится
- Просмотр нескольких изображений
- Подбор масштаба и местоположения на нескольких изображениях
Войдите в свою учетную запись
Войти
Управление учетной записью
Создание карты или истории в Google Earth Web – Google Earth Outreach
Создание карты или истории в Google Earth Web
Содержание учебника
Предпосылки
Начнем!
Создать проект и добавить места
Добавление места из просмотра улиц
Предварительный просмотр готового проекта
Добавьте подробную информацию к своим местам
Добавление фото, видео и текста
Предварительный просмотр изменений
Стильные метки
Добавление 3D видов
Изменение информационного поля
Добавьте информацию ко второй метке
Добавление видео
Добавьте линии и фигуры в свой проект
Нарисовать линию
Нарисовать фигуру
Добавьте слайды в свой проект
Поделитесь своим проектом
Поделиться ссылкой на проект
Чтобы поделиться проектом с определенными людьми для просмотра или совместной работы
Еще с инструментами для создания Земли
Просмотр ваших проектов в Интернете и на мобильных устройствах
Закрепление проектов
Импорт файлов KML
Экспорт KML
Обсуждение и отзывы
Что дальше
Необходимые условия
- Навыки программирования не требуются!
- Браузер Chrome (скачать здесь), вошедший в вашу учетную запись Google.
 У вас его нет? Подпишите здесь.
У вас его нет? Подпишите здесь.
Начнем!
Новые инструменты создания в Google Планета Земля позволяют легко создавать карты и истории о нашем мире в рамках проекта Планета Земля и делиться ими. Вы можете создать проект на любую тему по вашему выбору, рисуя метки, линии и формы, добавляя к своим местам обширную контекстную информацию (текст, ссылки, изображения, видео, 3D-изображения и просмотр улиц) и организуя свой проект в поток повествования. . Вы можете поделиться своим проектом и сотрудничать с другими. В режиме презентации зрители будут летать из одного места в другое, следуя повествованию о вашем проекте, погружаясь в путешествие по изображениям Google Планета Земля и пользовательскому контенту, который вы предоставляете.
В этом учебном пособии вы познакомитесь с новыми инструментами создания и проведете вас через процесс создания и публикации вашего собственного проекта Earth. Для выполнения этого урока вам понадобится текст, фото и видео, которые вы сможете добавить в свой проект. Вы можете использовать свой собственный контент или образец контента, предоставленный нашими друзьями из Института Джейн Гудолл (JGI). Загрузите приведенный ниже zip-файл для изображений JGI и извлеките содержимое в папку на рабочем столе.
Вы можете использовать свой собственный контент или образец контента, предоставленный нашими друзьями из Института Джейн Гудолл (JGI). Загрузите приведенный ниже zip-файл для изображений JGI и извлеките содержимое в папку на рабочем столе.
JGI_sample_content.zip (249k Zip-файл)
Если вы решите следовать нашему примеру с Джейн Гудолл, вы можете предварительно просмотреть готовый пример истории Джейн Гудолл, прежде чем приступить к обучению.
Создайте проект и добавьте места
- Откройте Google Планета Земля на своем компьютере: https://earth.google.com/web
- Щелкните значок «Проекты» в левой части навигации.
- Если вы никогда раньше не создавали проект, нажмите кнопку Создать , чтобы создать новый проект. Если вы уже создавали проекты Google Планета Земля раньше, вы увидите список своих проектов и сможете щелкнуть значок 9.1360 Новый проект кнопка для создания нового проекта. Если вы еще не вошли в свою учетную запись Google, вам будет предложено сделать это.

На панели Project Details нажмите кнопку Edit справа от Untitled Project , чтобы изменить название и описание проекта. В этом случае мы предоставили текст ниже, который вы можете скопировать и вставить в эти поля.
Название проекта:
Путешествие Джейн Гудолл в ГомбеОписание:
Джейн Гудолл — один из самых известных натуралистов и защитников природы в мире. Ее работа произвела революцию в нашем понимании шимпанзе. Она основала Институт Джейн Гудолл, который занимается сохранением шимпанзе в Африке.Вы заметите, что ваши правки автоматически сохраняются на Google Диске во время работы.
Теперь пришло время добавить ваше первое место на карту. Добавить место можно двумя способами: поставив метку на карте или используя Поиск, чтобы найти место. Для начала попробуем добавить на карту метку:
Путешествуйте по миру, пока не увидите Англию. Теперь нажмите кнопку «Добавить метку» на панели инструментов создания в левом нижнем углу, чтобы активировать инструмент метки.

Затем щелкните на карте Англии, чтобы добавить метку.
Совет: если вы не видите названия стран и других мест на земном шаре, попробуйте изменить стиль карты. Нажмите кнопку меню Google Планета Земля и выберите Стиль карты. Измените стиль карты на «Исследование», чтобы вы могли видеть географические названия на земном шаре.
В поле «Сохранить в проект» щелкните поле «Заголовок» и назовите свою метку «Детство Джейн». В поле «Проект» должно быть указано «Путешествие Джейн Гудолл в Гомбе». Затем нажмите Сохранить .
Вы должны увидеть метку с названием в списке функций на панели сведений о проекте.
Теперь добавим метку, используя второй метод: инструмент поиска. Нажмите значок «Поиск» в левой панели навигации и найдите «Национальный музей Найроби». Нажмите на первый результат поиска.
На карточке знаний Национального музея Найроби справа нажмите кнопку Добавить в проект .

Нажмите Сохранить , чтобы добавить второе место в свой проект. Вы можете закрыть Карту Знаний, нажав на X в правом верхнем углу.
Добавление места из просмотра улиц
- Теперь давайте добавим третье и последнее место — на этот раз место в просмотре улиц! Снова используйте инструмент поиска, чтобы долететь до «Национального парка Гомбе», но закройте Карту Знаний, не добавляя ее в Проект.
- Нажмите на человечка Просмотра улиц в правом нижнем углу. Синие линии и точки будут отображаться везде, где доступны изображения просмотра улиц. Нажмите на синюю линию или точку, чтобы открыть Просмотр улиц на одном из лесистых холмов в парке.
Перемещайтесь по просмотру улиц, пока не найдете вид, который хотите добавить к этому месту. Нажмите кнопку Capture this view .
Назовите метку «Национальный парк Гомбе» и сохраните ее в своем проекте.
Предварительный просмотр готового проекта
Нажмите кнопку Present , чтобы увидеть, как ваш проект представлен в формате повествования.

Нажмите кнопку «Далее» и «Назад» в оглавлении внизу слева, чтобы перейти к каждой функции в вашем проекте. Нажмите кнопку «Назад» — стрелку в левом верхнем углу — чтобы выйти из презентации.
Совет. Вы также можете установить метку на глобусе, щелкнув значок Новая функция и выберите Добавить метку .
Совет. Чтобы изменить порядок повествования в проекте, перейдите на панель «Сведения о проекте» и измените порядок списка функций, щелкнув и перетащив функции в новом порядке.
Добавьте интересную информацию в свои места
Добавление фото, видео и текста
На панели «Сведения о проекте» наведите указатель мыши на первый объект в проекте и нажмите кнопку «Редактировать», чтобы открыть панель «Редактор свойств».
Нажмите кнопку Камера.
Здесь вы увидите варианты загрузки изображения с вашего компьютера, выбора фотографии из ваших альбомов Google Фото, поиска изображений в Интернете, выбора изображения по URL-адресу или добавления видео с YouTube.

С помощью функции поиска найдите изображения Борнмута (дома детства Джейн) и выберите то, что вам нравится. Нажмите «Выбрать», чтобы изображение появилось в виде эскиза на панели «Редактор свойств».
Нажмите кнопку камеры еще раз, чтобы добавить вторую фотографию. Найдите и добавьте второе фото. Добавление нескольких фотографий создаст карусель изображений в информационном поле.
Щелкните поле Описание и скопируйте и вставьте приведенный ниже текст. В этом поле доступны основные параметры форматирования, включая жирный шрифт, курсив, подчеркивание, маркированные списки, отступы и гиперссылки. Текст, начинающийся с «http..», автоматически становится гиперссылкой.
Джейн Гудолл выросла в Борнмуте, Англия. В детстве она была очарована всеми видами животных. Когда она была маленькой, ее любимыми книгами былиДоктор Дулиттли серия о Тарзане. Все, чего она хотела, это поехать в Африку, понаблюдать за живущими там невероятными животными и написать о них книги.
Предварительный просмотр изменений
Нажмите кнопку Предварительный просмотр презентации , чтобы просмотреть изменения в режиме презентации. Нажмите кнопку «Назад», чтобы вернуться на панель «Редактор свойств» и продолжить редактирование.
Стилизация меток
- Прокрутите вниз панель «Редактор свойств» и найдите раздел «Метка». Нажмите на размер метки и измените размер на Большой.
- Щелкните значок ведра с краской, чтобы изменить цвет метки на желтый.
Нажмите на дополнительное меню метки и выберите Показать больше значков. Найдите значки, используя слово «книга», и выберите значок книги, чтобы представить детство Джейн.
Совет. Вы также можете добавить пользовательский значок (ваш собственный файл изображения значка), щелкнув дополнительное меню метки и выбрав Загрузить пользовательский значок. Ваши значки должны быть в формате jpg или png, и мы рекомендуем вам использовать размер изображения 128 x 128 пикселей или 64 x 64 пикселя (очень большие значки могут повлиять на производительность приложения).

Добавление 3D-видов
Теперь, когда мы знаем, что Джейн выросла в Борнмуте, давайте сделаем представление детства Джейн на Земле более конкретным и захватывающим.
- Нажмите на метку и перетащите маркер в Борнмут (к западу от Саутгемптона вдоль южного побережья Англии). Возможно, вам придется масштабировать и перемещать карту, чтобы лучше рассмотреть город.
- Теперь наклоняйте и вращайте поверхность Земли с помощью компаса или сочетаний клавиш, пока не найдете вид на Борнмут, который вам нравится.
Нажмите кнопку Capture this view . Это связывает этот 3D-вид с вашим местоположением, и в режиме презентации, когда вы посещаете это место, карта будет летать к этому виду.
Изменение информационного окна
Вы можете изменить стиль информационного окна, в котором отображается ваш контент (текст, фотографии, видео и т. д.).
- На панели «Редактор свойств» щелкните стрелку раскрывающегося списка справа от информационного поля и измените информационное поле с «Маленького информационного поля» на «Большое информационное поле».

- Нажмите кнопку Предварительный просмотр презентации , чтобы увидеть изменения. Решите, какой стиль вам больше нравится!
Добавьте информацию ко второй метке
Теперь давайте добавим информацию к другим меткам в вашем проекте.
Нажмите кнопку «Назад», чтобы вернуться на панель «Сведения о проекте».
Наведите указатель мыши на вторую метку и нажмите кнопку «Изменить» .
Поскольку мы добавили эту метку из карты знаний, она отображает информацию из сети знаний Google (вы можете нажать кнопку «Предварительный просмотр презентации», чтобы просмотреть отображаемую информацию по умолчанию). Вы можете сохранить информацию карты знаний как есть или нажать «Заменить» на панели «Редактор свойств», чтобы удалить эту информацию, а затем добавить свой собственный контент. В этом случае давайте удалим содержимое информационной карты Google.
Сохранить название «Национальный музей Найроби», заданное в Knowledge Graph, но добавить к этой метке новое описание:
В 1957 году во время визита в Кению Джейн познакомилась с известным антропологом и палеонтологом доктором Луисом Лики и была принята на работу секретарем. Доктор Лики искал кого-то, кто мог бы начать изучение шимпанзе, чтобы получить представление об эволюционном прошлом человека.
Доктор Лики искал кого-то, кто мог бы начать изучение шимпанзе, чтобы получить представление об эволюционном прошлом человека. Добавьте изображение, загрузив файл с названием jane_and_leakey.jpg (находится в JGI_sample_content.zip) с вашего компьютера.
Установите 3D-вид и нажмите кнопку Capture this view .
Теперь отредактируйте третью и последнюю метку, Пик Джейн. Добавьте следующее описание:
Джейн Гудолл прибыла в Гомбе в июле 1960 года. Район находился на территории тогдашнего британского протектората Танганьика. В то время было неслыханно, чтобы молодая женщина 26 лет в одиночку путешествовала по лесам Африки. Вооружившись только биноклем и блокнотом, Джейн поднималась на самую высокую вершину Гомбе в поисках шимпанзе. За прошедшие годы исследования Джейн привели ко многим новым открытиям, например, о том, что шимпанзе умеют изготавливать и использовать инструменты, как и люди. Ее исследовательская группа изучала поведение и жизнь шимпанзе из Гомбе на протяжении многих десятилетий.
Ее исследовательская группа изучала поведение и жизнь шимпанзе из Гомбе на протяжении многих десятилетий.
Добавление видео
Находясь в панели Редактора свойств для третьей метки, нажмите кнопку камеры и выберите YouTube. Вы можете выполнить поиск видео на YouTube или получить доступ к общедоступным видео на YouTube. Если у вас есть не указанный в списке YouTube, который вы хотите добавить, вы можете ввести его URL-адрес в поле поиска, чтобы выбрать его.
Найдите «Джейн Гудолл рыбалка на термитах» и выберите первый результат поиска, чтобы добавить видео на место.
Добавьте линии и формы в свой проект
Нарисовать линию
На панели «Сведения о проекте» нажмите кнопку Новая функция и выберите «Нарисовать линию или фигуру» (Примечание. Вы также можете нажать кнопку «Нарисовать линию или форму » на панели инструментов создания в нижней части экрана).

Щелкните на карте, чтобы добавить ряд точек для проведения линии. Каждый раз, когда вы нажимаете, к вашей линии добавляется новый сегмент. Чтобы закончить строку, нажмите Enter. Для проекта Джейн Гудолл вы можете нарисовать путь, по которому лодка должна добраться из ближайшего города (Кигома) до исследовательской станции в Гомбе.
В поле «Добавить в проект» назовите свою линию и нажмите «Редактировать место ».
В разделе «Ширина и цвет» щелкните раскрывающийся список ширины и измените ширину линии на 8 пикселей.
Нажмите на цветовую палитру, чтобы выбрать красный цвет линии. Либо нажмите Пользовательские цвета , чтобы создать свой собственный образец цвета (Примечание: шестнадцатеричный код можно редактировать непосредственно для точного совпадения веб-цветов).
Уменьшите масштаб, чтобы увидеть всю линию, и нажмите Захватите этот вид .

Совет. Если вы откроете панель «Редактор свойств» для своей линии, вы сможете перетаскивать точки линии, чтобы изменить ее форму, но вы не сможете удалять или добавлять сегменты.
Нарисовать фигуру
Теперь мы добавим фигуру. На панели Project Details нажмите кнопку New feature и выберите Draw line or shape.
Щелкните на карте, чтобы добавить ряд точек, чтобы нарисовать фигуру. Каждый раз, когда вы щелкаете, к контуру вашей фигуры добавляется новый сегмент. Чтобы закончить фигуру, нажмите еще раз на первую точку, которая была добавлена, чтобы закрыть фигуру. Для проекта Джейн Гудолл вы можете нарисовать фигуру вокруг исследовательской станции в Гомбе.
В поле «Добавить в проект» назовите фигуру и нажмите Изменить место .
В разделе Ширина и цвет контура измените контур на красный.
В разделе Цвет заливки измените цвет заливки на желтый.
 Вы также можете изменить прозрачность, используя раскрывающееся меню над цветовой палитрой.
Вы также можете изменить прозрачность, используя раскрывающееся меню над цветовой палитрой.Настройте вид и щелкните Захватите этот вид .
Совет: вы можете изменить форму многоугольника, щелкая и перетаскивая точки, но вы не можете удалять сегменты. Вы не можете щелкнуть и перетащить всю фигуру в новое место.
Добавьте слайды в свой проект
На панели «Сведения о проекте» нажмите кнопку Новая функция и выберите Полноэкранный слайд .
Дайте слайду название и описание.
Путешествие Джейн Гудолл в ГомбеЭто история Джейн Гудолл и ее новаторских исследований с шимпанзе в национальном парке Гомбе.Добавьте изображение, нажав кнопку «Камера», затем «Загрузить» и выбрав файл jane_peak.jpg (находится в JGI_sample_content.zip) на своем компьютере.
Нажмите кнопку «Назад», чтобы перейти на панель «Сведения о проекте».

Щелкните слайд в списке функций и перетащите его в начало списка функций.
Теперь нажмите кнопку «Представить», чтобы увидеть, как новый слайд представляет ваш проект.
Совет. Вы можете добавить слайды, чтобы представить свой проект, создать главы или разделы, добавить заключительное сообщение или титры и многое другое.
Совет. Если вы решите использовать изображение в качестве фона слайда, название и описание появятся в левом нижнем углу слайда. Если вы решите использовать цвет в качестве фона слайда, заголовок и описание будут отображаться по центру слайда.
Поделитесь своим проектом
У вас есть много вариантов, когда вы хотите поделиться своим проектом Земли с другими. Все проекты закрыты по умолчанию — только вы, как создатель проекта, можете просматривать или редактировать его. Ниже вы узнаете, как поделиться проектом, а также как сотрудничать над вашим проектом с другими.
Поделиться ссылкой на проект
Нажмите кнопку «Поделиться» на панели «Сведения о проекте».
Щелкните Получить общую ссылку.
Скопируйте ссылку. Теперь вы можете поделиться этой ссылкой с другими, чтобы они могли просмотреть ваш проект. Примечание. Если вы включите общий доступ по ссылке, любой, кому предоставлена ссылка, сможет просматривать ваш проект. Если вы хотите контролировать права доступа с помощью учетной записи Google, вы, вероятно, захотите использовать метод, описанный непосредственно ниже, вместо того, чтобы включать обмен ссылками.
Совет. По умолчанию люди, у которых есть ссылка, смогут только просматривать ваш проект. При желании вы можете изменить разрешения, чтобы любой, у кого есть ссылка, мог редактировать ваш проект.
Чтобы поделиться проектом с определенными людьми для просмотра или совместной работы
Нажмите кнопку «Поделиться» на панели «Сведения о проекте».

В разделе «Люди» введите адреса электронной почты людей, с которыми вы хотите напрямую поделиться картой, или выберите из своих контактов и нажмите «Готово». Вы можете выбрать, могут ли приглашенные вами люди редактировать проект или только просматривать его. Если у пользователя нет прав на редактирование, он не увидит кнопки «Редактировать» на панели «Сведения о проекте» и, следовательно, не будет иметь доступа к редактору свойств для каких-либо функций в проекте.
Еще с инструментами для создания Земли
Просмотр ваших проектов в Интернете и на мобильных устройствах
Вы можете найти карты и истории, которыми вы владеете и которыми с вами поделились, щелкнув «Проекты» на панели навигации и просмотрев список на панели «Проекты». В списке вы увидите карты и истории, упорядоченные по категориям «Прикрепленные на Земле», «Файлы KML» и «Недавние». Вы также можете использовать новый проект , чтобы открыть проекты и файлы KML, которые не отображаются автоматически в вашем списке проектов. Вы также можете открыть проект Google Планета Земля непосредственно с Google Диска или по общей ссылке.
Вы также можете открыть проект Google Планета Земля непосредственно с Google Диска или по общей ссылке.
Вы можете просматривать свои проекты на мобильном устройстве, открыв приложение Google Планета Земля, щелкнув меню в верхнем левом углу и выбрав Проекты. В настоящее время вы не можете редактировать свои проекты на мобильных устройствах.
Закрепление проектов
Чтобы проект всегда отображался в вашем списке проектов (даже если вы недавно его не открывали), наведите указатель мыши на проект на панели «Проекты» и щелкните значок закрепления. Теперь проект появится в разделе «Прикреплено к Земле» на вашем устройстве.,
Совет. Закрепленные проекты всегда видны на глобусе (если вы не отключите видимость с помощью кнопки «Скрыть проект»), даже когда вы изучаете другой проект в режиме презентации. Вы можете использовать эту функцию для объединения нескольких разных проектов и/или файлов KML.
Импорт файлов KML
Если вы уже создали карту с помощью другого картографического инструмента, такого как Google My Maps, Tour Builder или Earth Pro, и сохранили ее как файл KML или KMZ, вы можете импортировать KML или KMZ для просмотра и редактировать в Google Earth (с некоторыми ограничениями):
В настоящее время вы можете импортировать файлы KML только как локальные файлы. Локальные файлы — это проекты, хранящиеся в локальном хранилище браузера на вашем компьютере. Локальные файлы не хранятся в облаке Google. Локальные файлы нельзя использовать совместно с другими пользователями и между устройствами. Локальные файлы хранятся только в локальном хранилище браузера на компьютере, используемом для импорта файла.
Локальные файлы — это проекты, хранящиеся в локальном хранилище браузера на вашем компьютере. Локальные файлы не хранятся в облаке Google. Локальные файлы нельзя использовать совместно с другими пользователями и между устройствами. Локальные файлы хранятся только в локальном хранилище браузера на компьютере, используемом для импорта файла.
Прежде чем вы сможете импортировать файлы KML, вы должны включить импорт KML в настройках Google Планета Земля.
Нажмите кнопку меню Google Планета Земля и выберите Настройки.
Прокрутите вниз меню «Настройки» и включите параметр «Включить импорт файла KML».
Нажмите Сохранить.
Теперь вы можете импортировать файл KML.
- Перейдите на панель «Проекты» и нажмите кнопку «Новый проект». До того, как вы включили импорт файлов KML, нажатие этой кнопки позволяло вам только создать новый проект или открыть проект с Google Диска. Теперь вы увидите варианты создания файла KML и импорта файла KML с вашего компьютера или Google Диска.

- Выберите Импорт файла KML с компьютера.
- Выберите файл KML на своем компьютере и нажмите «Открыть».
- Ваш KML-файл появится на панели «Проекты». Теперь вы можете просматривать и редактировать свой KML.
Совет. У вас могут возникнуть проблемы с импортом более сложных файлов KML. Например, некоторые расширенные функции KML в настоящее время работают плохо или вообще не работают в новой версии Google Планета Земля для Интернета и мобильных устройств, включая 3D-модели, туры, треки, KML с привязкой ко времени и наложения фотографий. Кроме того, очень большие файлы KML или сложные элементы (например, многоугольники с множеством вершин) могут плохо импортироваться или отображаться.
Совет. Если вы создаете или импортируете файлы KML, вы не сможете преобразовать их в проекты Google Планета Земля (хранящиеся в облаке), поэтому вы не сможете поделиться своими файлами KML с другими.
Экспорт KML
Чтобы экспортировать KML-файл вашего проекта, перейдите на панель «Сведения о проекте» и щелкните дополнительное меню , затем выберите «Экспортировать как файл KML».