Рисуем печатную плату в Sprint Layout 6.0
Программа Sprint Layout 6 на мой взгляд лучшая в своем роде. Предназначенная она для проектирования печатных плат разного уровня сложности. Программа имеет простой, интуитивно понятный интерфейс. Также она не требует установки, занимает мало места на диске, и на русском языке. Ниже попробуем немного разобраться как пользоваться Sprint Layout.
[note]В конце статьи есть ссылка на скачивание программы.[/note]
При запуске программы мы увидим вот такое окно: Теперь разберемся с панелями, которые есть в программе. Первая — это панель инструментов. Вот ее вид:
Теперь разберемся с панелями, которые есть в программе. Первая — это панель инструментов. Вот ее вид:

 Еще один важный инструмент — Измеритель. С его помощью можно измерить расстояния на плате.
Еще один важный инструмент — Измеритель. С его помощью можно измерить расстояния на плате.



Панель Макросы — это собственно наша библиотека компонентов. Здесь ищем нужный нам компонент и перетаскиваем на плату. Если нужного компонента нет, можем его добавить. Для этого рисуем его контактные площадки и контур корпуса:

Затем выделяем:

Вводим название и нажимаем сохранить.

После наш компонент появляется в списке макросов и мы в любое время можем добавить его на плату.
Ниже приведен рисунок простой печатной платы для инверторного БП.

Внизу есть еще панель слоев. Выбираем тот слой на котором рисуем. М1, М2 — верхний и нижний слой дорожек соответственно. К1, К2 — шелкография. О — слой контурный. Как видно они обозначены разными цветами, все интуитивно понятно.

Кстати каждый компонент на плате можно подписать. Это иногда удобно когда делаете плату без схемы. Для этого щелкаем правой кнопкой мыши по нужному компоненту и в выпадающем списке выбираем «название»:

Ну и собственно называем компонент:
Теперь при наведении видим его название:

Еще одна полезная фича, особенно если делаете плату лутом, это металлизация пустых участков. Таким образом площадь травления становится минимальной. Для этого выделяем всю плату (Ctrl+A), и нажимаем кнопочку внизу:

Там же можно установить зазор между дорожками и металлизацией. Ну и, наконец, разберемся как нам эту плату распечатать. Для этого идем в Файл->Печать и видим такое окно:
Нам нужно вывести на печать только дорожки. Поэтому на панели слои убираем все галочки кроме М2. Далее в панели опции ставим галочки: все черным, зеркально все слои (чтобы сохранить этот вид при переводе изображения на плату), ну и можно поставить контур платы, но это уже на ваше усмотрение.

Ну и чтобы не всякий случай делаем несколько шаблонов на листе. Жмем Копии и выставляем количество копий и минимальное расстояние между ними:

Все, можно выводить на печать. Перед этим советую зайти в настройки печати и, если есть, выключить опцию экономии тонера. У меня нет принтера, поэтому я печатаю платы через виртуальный принтер, который их выводит в PDF формате. Затем бросаю на флешку и распечатываю либо на работе, либо в салоне печати. На этом заканчиваем краткий обзор программы Sprint Layout 6.
СКАЧАТЬ SPRINT LAYOUT 6.0 (RUS)
Хитрости Sprint Layout для начинающих.
Когда-то создание печатной платы (ПП) для электронного устройства представляло собой всего-лишь дополнение, вспомогательную технологию для повышения качества и повторяемости при серийном производстве электроники. Но это было на заре развития электроники. Сейчас же создание ПП представляет собой целую отдельную отрасль технического искусства.
Как говорит википедия ПП — это:
Пластина из диэлектрика, на поверхности и/или в объёме которой сформированы электропроводящие цепи электронной схемы. Печатная плата предназначена для электрического и механического соединения различных электронных компонентов. Электронные компоненты на печатной плате соединяются своими выводами с элементами проводящего рисунка обычно пайкой.
Сегодня радиолюбителям доступно заводское производство для заказа своих печатных плат. Достаточно подготовить необходимые файлы с рисунком печатной платы и дополнительной информацией об отверстиях и др., отослать на производство, оплатить и получить готовые ПП заводского качества с шелкографией, паяльной маской, точно просверленными отверстиями и т.д. А можно по старинке изготавливать ПП в домашних условиях пользуясь ЛУТ и дешевым раствором для травления.
Но прежде, чем изготовить ПП её надо как-то нарисовать. В настоящее время для этих целей существуют десятки программ. В них можно спроектировать как однослойную, так и многослойную печатную плату. В рунете наибольшее распространение среди радиолюбителей получила программа Sprint Layout. Рисовать в ней ПП можно как в графическом редакторе. Только набор инструментов для рисования свой, специализированный. Эта программа проста, удобна и с неё хорошо начинать свое знакомство с проектированием ПП в САПР.
У меня нет цели создать полное руководство. В сети огромное количество руководств по SL, поэтому я постараюсь дать описание сжато, чтобы ты мог быстро приступить к делу — рисованию печатной платы, поэтому постараюсь рассказать о некоторых полезных функциях SL, которые действительно нужны при создании ПП.
Общий вид и рабочее поле
Я рекомендую найти дистрибутив этой программы и самостоятельно ознакомиться с окнами и свойствами программы. Это поможет быстрее её освоить.
Сама программа выглядит как обычное windows-приложение: сверху находится полоска с меню программы (файл, действия, плата, функции, сервис, опции, справка). Слева находится панель с инструментами, которые используются при рисовании печатной платы. Справа находится окошко, в котором выводятся свойства: рабочего поля, конкретной дорожки, конкретной группы дорожек и т.д. Т.е. если ты выделишь на ПП какой-нибудь объект, то его свойства отобразятся в окне справа. Еще чуть правее окна с «Свойства» располагается окошко «Макросы». Макросы — это удобный инструмент для группировки и переиспользования ранее нарисованных деталей или частей платы. На них я остановлюсь подробней, так как они несказанно экономят время и снижают кол-во ошибок на плате.
Рабочее поле
Черное поле в сеточку — это рабочее поле. Именно там ты будешь расставлять контактные площадки, отверстия для радиодеталей и проводить между ними дорожки. У поля тоже есть некоторые свойства. Из очевидных — длина и ширина. Размер поля определяет максимальный размер ПП. При этом ширина и длина задаются в миллиметрах. Это важное уточнение, так как размер клетки сетки задаётся по умолчанию не в миллиметрах, а в mil (т.е. не метрических, а дюймовых ед. измерения):
Эта странная мера длины пришла к нам из Англии и равняется 1/1000 дюйма:
1 мил = 1⁄1000 дюйма = 0,0254 мм = 25,4 микрона
Мил весьма активно используется в электронике, но в Sprint Layout можно настроить отображение сетки и в мм. Устанавливай так, как тебе будет удобней. Мил более мелкая мера и поэтому позволяет более точно позиционировать элементы печатной платы на рабочем поле.
Панель инструментов Sprint Layout
Курсор (Esc)— обычный инструмент, который служит для выделения эелемента на ПП: отверстие или часть дорожки.
Масштаб (Z) — служит для увеличения/уменьшения размера рисунка печатной платы. Удобно, когда много тонких дорожек и надо выделить среди них какую-нибудь одну.
Дорожка (L) — используется для рисования проводящей дорожки. У этого инструмента есть несколько режимов работы. О них чуть позже.
Контакт (P) — инструмент предназначен для рисования переходных отверстий. Можно выбирать форму отверстия, а также задавать радиус самого отверстия и радиус фольги вокруг него.
SMD-контакт (S) — для проектирования ПП с использованием SMD-компонентов. Рисует контактные площадки необходимых размеров.
Круг / Дуга (R) — для отрисовки проводника в форме круга или дуги. Бывает удобен в некоторых случаях.
Квадрат (Q), Полигон (F), Спецформы (N) — инструменты для создания площадок и областей опредлённого вида.
Текст (T) — для написания текста. Можно задавать как текст будет отображен на плате: нормально или зеркально. Это помогает правильно отобразить на плате например при использовании ЛУТ.
Маска (O) — для работы с паяльной маской. По умолчанию, при включении этого инструмента, вся плата, кроме контактных площадок «покрыт
Sprint Layout 6.0 | Практическая электроника
Сколько платы вручную не разводи с помощью Маркера для печатных плат, они при этом все равно красивее не станут. А если там еще элементов, как блох на собаке, то тогда тут и за день не управишься развести печатку. Зачем любить, зачем страдать, не проще ли нам Sprint Layout скачать? 😉

Программа Sprint Layout предназначена для черчения печатных дорожек с последующим перенесением рисунка на фольгированный текстолит перед травлением фольгированного текстолита. На фото ниже уже готовая печатная плата, выполненная с помощью этой программы.

На сегодняшний день эта прога считается самой простой и удобной программой для черчения и полуавтоматической трассировки печатных плат. Девять из десяти радиолюбителей выбирают именно ее. Чем же она так хороша? Об этом и пойдет речь в нашей статье.
С помощью инструментов, помеченных в красном прямоугольнике, мы можем начертить дорожки, контакты под радиоэлементы, текст, фигуры, площадки. Думаю, этого набора вполне достаточно, чтобы начертить абсолютно любую схему на печатной плате.

Также очень удобным является полуавтоматический трассировщик для связи контактных площадок (пятачков) под радиоэлементы. Есть программы, которые сами полностью разводят связи между элементами при минимальном вмешательстве программера. Например, Dip Tracer, но о ней мы поговорим позже. Sprint нам предлагает возможные связи, а мы соглашаемся или не соглашаемся с ним. Внизу на фото мы показали связи между контактными площадками. Для этого использовали в панели инструментов “Связи”. Связи между контактными площадками с помощью этого инструмента показываются, как вы видите, с помощью тонкой линии.

Далее, чтобы эти дорожки построились автоматически, мы должны нажать в панели инструментов “Автотрасса”. Задать ширину и расстояние от контактных площадок печатного проводника, затем нажимать на каждую контактную площадку, где имеется связь с другой контактной площадкой и следить, как будут проходить связи между контактными площадками. Не допускайте скрещивания печатных проводников, соединяющих площадки. У меня получилось как-то вот так:

Смотрится вполне красиво ;-).
Инструмент “Тестилка” помогает мне узнать, какие контактные площадки у меня соединяются и таким образом проверить печатную плату по схеме устройства.

Инструмент “Измеритель” помогает нам узнать расстояние от одной точки до другой на печатной плате. Например от одной контактной площадки и до другой. “Фотовид” нам показывает, как это все будет выглядеть на текстолите в зеркальном отображении.

Также очень большим плюсом этой программы является встроенная библиотека компонентов. Здесь можно найти любые радиоэлементы. Как Вы видите на фото, здесь имеются DIP микросхемы, то есть микросхемы с двухрядным расположением выводов, SMD компоненты, простые радиоэлементы и различные разъемы. Этого Вам хватит до жопы :-).

Для того, чтобы не чертить каждую контактную площадку под радиоэлемент, мы выбираем нужный нам радиоэлемент в библиотеке компонентов, а потом тупо перетаскиваем его мышкой из области в синей рамке на рабочее поле. Думаю, проще не придумаешь. Далее этот элемент можно крутить и редактировать.
Немаловажной фишкой также является металлизация пустых мест печатной платы. Это делается для того, чтобы сэкономить травящий раствор, но об этом мы с Вами еще поговорим. Пусть у нас будет вот такой готовый рисунок печатной платы:

В этой статье я описал основы программы Sprint Layout. Здесь еще очень много различных фишек, сделавших эту программу столь простой и популярной в среде радиолюбителей. Готовый проект можно сохранить в формате картинок (jpeg, bmp) и потом с помощью нехитрых приспособлений и смекалки перевести этот рисунок на фольгированный текстолит. Как это делать, я писал в этой статье. На форумах и различных сайтах в основном делятся проектами сделанными именно в Sprint Layout в формате lay. Кто- то разработал схемку, развел ее и выкинул в этом формате. Потом можно открыть эту схемку, подкорректировать, если что-то не так, и потом пустить на печать. И запомните, самые простые решения – самые надежные ;-).
На просторах Рунета также есть книга по Sprint Layout. Написана на отлично! Скачать можно
здесь
Sprint Layout 6.0 / Блог им. DOOMSDAY / Сообщество EasyElectronics.ru
Многие в сообществе пользуются такой «народной» прогой для трассировки плат как Sprint Layout. Так вот, после многих лет застоя, когда разработка была приостановлена, немецкая контора abacom, известная многим радиоэлектронщикам по своим программам соответствующей тематики, порадовала новой версией трассировщика — Sprint Layout 6.0. Это первая хорошая новость. (В сети давно гуляет «кулибинская» сборка под схожим названием, но это все же была немного переделанная 5-я версия со свалкой кривоватых макросов, так что просьба не путать)…
Вторая новость — это то, что наши кулцхакеры не сидели сложа руки и в сети уже можно найти несколько вариантов русифицированной и вылеченной 6-й версии Sprint Layout. В частности, на форуме радиокота ребята занимаются русификацией и вроде уже почти все перевели, доводят до ума справку. Но оная версия мне не очень нравится, ибо на седьмой винде у нее есть проблемы со шрифтами и приходится колупаться в системных файлах, чтобы заставить её корректно отображаться, во всяком случае у меня так. Еще один вариант с похожими траблами можно найти на сайте Электрик. Она с теми же проблемами и плюс тоже таскает за собой туеву хучу ненужного мусора в виде макросов библиотек, собранных по всей сети, из-за чего дико лагает при загрузке. Самая лучшая, на мой взгляд, на казусе.
Вот ссылка на последнюю версию и на ветку форума.
Радует почти 100%-ная русификация программы и справки, нет ничего лишнего, и даже спокойно качает обновы с официального сайта. Ну вот, пожалуй, и все, чего хотел рассказать, далее привожу выдержку из справки с описанием отличий от версии 5.0:
Новое в Sprint-Layout 6.0
Сглаживание
Изображение графических образов в Sprint-Layout значительно улучшено за счет использования технологии сглаживания.
Повышение разрешения и точности
Разрешающая способность рабочего поля Sprint-Layout повышена в десятикратном размере. Это касается как отображаемой Сетки, так и максимально возможного Масштаба. Достигнутое разрешение позволяет создавать платы с высокой точностью.
Компоненты
Sprint-Layout теперь может оперировать понятием Компонент, дополнительно включающим в себя схемное обозначение и номинал (наименование). Доступен Перечень компонентов, входящих в состав разработки.
Метка установки
Sprint-Layout создает файл Метки установки. Эта метка необходима для автоматизированных линий монтажа smd-компонентов.
Импорт файлов Gerber
Импорт файлов Gerber значительно расширяет возможности программы Sprint-Layout. Теперь можно просматривать файлы серьезных приложений (P-CAD, например), созданные в формате Gerber, и создавать на их основе файлы *.lay.
Многофункциональный выбор
С помощью Панели свойств, после выделения области на рабочем поле, можно выбирать тип элементов, которые требуется отредактировать.
Фильтр поиска
Новая панель Фильтр поиска имеет значительные возможности. С ее помощью можно отсортировать элементы разработки по заданным параметрам и, выбрав требуемые, отредактировать их в панели свойств. Например, выбрав контактные площадки по ширине бордюра, изменить этот параметр на всех выбранных.
Режим автозахвата
Режим Автозахвата упрощает соединение проводников с контактными площадками. При приближении проводника к центру контактной площадки происходит автоматическое совмещение узловой точки сегмента проводника с центром площадки. Это особенно полезно при размещении площадок вне растра сетки.
Эластичность соединения
При перемещении элемента с контактной площадкой, соединенной с проводником, проводник будет следовать за элементом, растягиваясь по длине как эластик.
Прямоугольник
С функцией создания Прямоугольника значительно упростилось нанесение этих классических фигур на рабочее поле.
Быстрая смена шага сетки
Теперь клавишам 1..9 можно присвоить вызов назначенных Шагов сетки. Таким образом, изменение шага производится простым нажатием соответствующей цифры на клавиатуре.
Новое перекрестие
В этой программе к стандартному перекрестию можно добавить две дополнительные линии, повернутые влево и вправо от вертикали на углы 45°, а также отображение текущих координат.
Создание массивов
В диалоговом окне Массив можно создавать множество копий выбранных элементов с заданным размещением. В программе Sprint-Layout для этих целей создан специальный помощник. Ему следует указать только вид массива, количество копий и некоторые параметры. Все остальное он сформирует сам.
Термобарьер
Теперь для каждого слоя может быть выбрана своя конфигурация термобарьера.
Файл фрезеровки
В отличие от предыдущей версии, Файл фрезеровки имеет иную структуру. Все операции включены в один экспортный файл. Все проблемы, связанные с неоднозначностью начала координат в разных файлах, теперь исчезли.
… ну и, еще кое-какие мелочи.
UPD: по просьбе трудящихся залил небольшой архивчик с подборкой библиотек.
Sprint-Layout 6.0 — Sprint-Layout 6.0 — САПР — Инструкции
● Sprint-Layout является простым в использовании программным обеспечением для разработки односторонних, двусторонних и многослойных печатных плат (PCB). Программное обеспечение включает в себя все функции, которые необходимы для разработки платы. Используются даже такие профессиональные возможности, как Экспорт файлов Gerber и Экспорт файлов фрезеровки, в то время как трассировка проводников в Sprint-Layout осталась, в основном, ручная.
● Нет никаких ограничений или инструкций по созданию разработки. Пользователь может размещать контактные площадки, проводники, изменять слои и т.д., как ему требуется. На пользователя возлагается весь процесс создания платы.
● Существуют специальные команды для таких действий, как размещение Контактных площадок, нанесение Линий или Полигонов, добавления Текста и т.п. Для этого следует просто выбрать соответствующую кнопку.
● Основные параметры графики, как, например, ширина линии, размеры контактных площадок или текущий шаг сетки всегда отображаются в специальных окнах и могут быть изменены в любое время. Функция привязки к Установленному шагу сетки может быть всегда временно заблокирована простым удерживанием клавиши CTRL, что позволяет работать с элементами без этой привязки.
● Пользователь может изменять и редактировать существующие на рабочем поле элементы в любое время. Например, выделив проводник, изменить его ширину. Все вносимые изменения сразу же отображаются на экране, и поэтому всегда могут быть сразу оценены.
● Существуют такие команды, как Вырезать, Копировать, Вставить и Дублировать, а также команды Поворота, Разворота и Выравнивания.
● Sprint-Layout использует Слои меди и шелкографии для каждой из сторон платы (верхней и нижней). Существует дополнительный слой для контура платы и создания в ней вырезов. При необходимости, можно использовать еще два проводящих слоя, расположенных внутри платы. Каждый из слоев может быть скрыт или отображен. Цвет слоя можно выбрать по желанию.
● В состав программы включена Библиотека макросов, содержащая достаточное количество посадочных мест компонентов, которые могут быть установлены на рабочее поле нажатием и перетаскиванием. Если требуемый макрос отсутствует, не возникает проблем с его созданием и последующим сохранением в библиотеке.
● Для прокладки отдельных проводников можно использовать встроенный Автотрассировщик. Sprint-Layout, к сожалению, не предназначен для автоматической трассировки всей платы.
● Фотовид позволяет просмотреть разработанную плату в том виде, в котором она появится после изготовления. Этот режим помогает найти некоторые ошибки, как, например, нанесение текста в зеркальном виде.
● Широкие возможности и удобные дополнительные функции Печати позволяют печатать любые из одиночных слоев платы или совмещать их на бумаге или пленке.
● Разработанную плату можно экспортировать в любом из форматов BMP, GIF или JPG. Эти файлы могут быть использованы в других стандартных приложениях, как, например, Word, а также для публикации в интернете.
● Sprint-Layout может создать Экспортный файл Gerber и Файл сверловки Excellon для изготовления платы промышленным способом.
● Также поддерживается создание Экспортного файла фрезеровки. Sprint-Layout способен сгенерировать данные и экспорт файлов HPGL (plt). Эти файлы могут быть использованы на фрезерных станках с ЧПУ для изготовления разработанной платы методом прорезания изоляционных дорожек.
● Возможность Импорта файлов Gerber позволяет загружать существующие файлы Gerber, созданные другими приложениями, и конвертировать их в готовый проект Sprint-Layout.
Sprint-Layout 6.0 (русская версия) — с библиотекой макросов. — Записки радиолюбителя
Представляю вашему вниманию Sprint-Layout 6.0 (хотя на самом деле это переведенная Sprint-Layout 5.0), замечательная программа с кучей возможностей. Она серьезно облегчит жизнь радиолюбителям, при разводке печатных плат, рисовании панелек (у меня на картинке слева разметка задней вентиляционной панельки). В программе имеется большой набор компонентов (около 4600 макросов).
Отличительные особенности данной русской версии:
- Русская справка
- Поддержка надписи на плате кириллицей (на русском языке)
- Программа адаптирована к ОС Windows Vista, 7
- Изменено несколько надписей в интерфейсе программы, для её более понятного осваивания начинающими
- Работает с любого места на жестком диске, или с флешки, не оставляет следов в системе.
Для работы, просто извлеките папку с программой из архива в удобное для вас место на диске (или на флешку), и начинайте работать открыв файл «Layout60».
Официальный сайт Sprint-Layout: http://www.abacom-online.de/uk/html/sprint-layout.htmlЕсли вы нашли ошибку или нерабочую ссылку на файл, выделите ее и нажмите Shift + Enter или нажмите здесь , чтобы сообщить нам.
Sprint-Layout 6.0 (русская версия) Дизайн плат программа
Тебе понравилась эта статья? Поделись с друзьями!
Рисуем в Sprint Layout — маленькие хитрости
Всем привет! Сегодня у нас в планах поделиться небольшой и полезной хитростью. Вернее, мы расскажем, как можно быстро и легко нарисовать плату в Sprint Layout 6.0. Эта небольшая программа одна из самых простых в своем классе и пользуется огромнейшей популярностью у радиолюбителей.
Не всегда при создании печатной платы можно найти ее версию в формате lay, гораздо проще наткнуться на готовые изображения или просто картинки печатных плат в формате jpg или gif. В принципе, такие изображения плат иногда можно сразу выводить на печать и переносить на текстолит, но есть огромная вероятность не угадать с размерами, а если нужно внести небольшую корректировку в схему — так вообще беда. Вручную заниматься перерисовкой тоже не у каждого возникнет желание, да и риск допустить ошибку достаточно велик. Как избежать подобных неприятностей и точно скопировать плату в Sprint Layout, читаем ниже…
Рисуем в Sprint Layout — маленькие хитрости
Сначала начала мы подбираем необходимое изображение платы. Для удобства мы возьмем плату с лабораторного блока питания и нарисуем ее в Sprint Layout.
Как видим, размер платы уже указан на изображении – 53х63 мм. Далее открываем это изображение в программе Paint и обрезаем все лишнее надписи, сохраняем картинку в формате bmp. Надеемся Paint у всех есть?))
Запускаем Sprint Layout.
Нажимаем кнопку «Шаблон».
Дальше жмем пункт «Загрузить».
Выбираем подготовленное изображение в формате bmp.
После чего у нас должно загрузиться изображение нашей печатной платы.
Следующим шагом станет подгон изображения к необходимым реальным размерам, для этого используем пункт «Разрешение». Чем выше будет значение, тем мельче будет становиться наш шаблон.
Ориентируемся на горизонтальную и вертикальную линейки, их шкала градуирована в миллиметрах.
Когда плату подогнали, то можно уже обводить плату. Лучше всего начинать с контактов, при необходимости изменяем их диаметр.
Следующим шагом станет прорисовка дорожек.
Когда дело сделано, шаблон можно просто удалить.
При желании теперь можно дальше издеваться над платой или выводить на печать с дальнейшим переносом на текстолит.
Как видим, данный прием может сэкономить не только время, но расходные материалы. Подобным образом также можно подгружать не только рисунки готовых печатных плат, но и использовать обычную фотографию, предварительно переведенную в формат bmp.
Вконтакте
Одноклассники
comments powered by HyperCommentsРуководство по автоматической компоновке: просмотры стека
Этот рецепт показывает сложный макет, состоящий из нескольких слоев вложенных представлений стека. Однако в этом примере представления стека не могут самостоятельно создавать желаемое поведение. Вместо этого необходимы дополнительные ограничения для дальнейшего уточнения макета.
После построения иерархии представлений добавьте ограничения, показанные в следующем разделе «Представления и ограничения».
Просмотры и ограничения
При работе с вложенными представлениями стека проще всего работать изнутри.Начните с размещения строк имени в Интерфейсном Разработчике. Разместите метку и текстовое поле в их правильных относительных положениях, выделите их оба, а затем щелкните пункт меню «Редактор»> «Вставить в»> «Просмотр стека». Это создает горизонтальное представление стека для строки.
Затем расположите эти строки по горизонтали, выберите их и снова щелкните пункт меню «Редактор»> «Вставить в»> «Просмотр стека». Это создает горизонтальную стопку строк. Продолжайте создавать интерфейс, как показано.
-
Просмотр корневого стека.Leading = Superview.LeadingMargin -
Корневой стек View.Trailing = Superview.TrailingMargin -
Просмотр корневого стека. Вверху = Руководство по макету сверху. Внизу + 20,0 -
Нижнее руководство по компоновке. Вверху = вид корневого стека. Снизу + 20.0 -
Image View.Height = Изображение View.Width -
Текстовое поле имени. Ширина = текстовое поле отчества.Ширина -
Текстовое поле имени. Ширина = Текстовое поле фамилии. Ширина
Атрибуты
Каждый стек имеет свой набор атрибутов. Они определяют, как стек выкладывает свое содержимое. В инспекторе атрибутов установите следующие атрибуты:
| Стек |
Ось |
Выравнивание |
Распределение |
Интервал |
|---|---|---|---|---|
|
Имя |
Горизонтальный |
Первый базовый уровень |
Заполнить |
8 |
|
Второе имя |
Горизонтальный |
Первый базовый уровень |
Заполнить |
8 |
|
Фамилия |
Горизонтальный |
Первый базовый уровень |
Заполнить |
8 |
|
Строки имени |
Вертикальный |
Заполнить |
Заполнить |
8 |
|
Верхний |
Горизонтальный |
Заполнить |
Заполнить |
8 |
|
Кнопка |
Горизонтальный |
Первый базовый уровень |
Заполнить равномерно |
8 |
|
Корень |
Вертикальный |
Заполнить |
Заполнить |
8 |
Кроме того, придайте текстовому представлению светло-серый цвет фона.Это упрощает просмотр изменения размера текстового представления при изменении ориентации.
| Посмотреть |
Атрибут |
Стоимость |
|---|---|---|
|
Просмотр текста |
Задний план |
Светло-серый цвет |
Наконец, приоритеты CHCR определяют, какие виды должны растягиваться, чтобы заполнить доступное пространство.В Инспекторе размеров установите следующие приоритеты CHCR:
| название |
Горизонтальное объятие |
Вертикальное объятие |
Горизонтальное сопротивление |
Вертикальное сопротивление |
|---|---|---|---|---|
|
Просмотр изображения |
250 |
250 |
48 |
48 |
|
Просмотр текста |
250 |
249 |
250 |
250 |
|
Ярлыки имени, отчества и фамилии |
251 |
251 |
750 |
750 |
|
Текстовые поля имени, отчества и фамилии |
48 |
250 |
749 |
750 |
Обсуждение
В этом рецепте представления стека работают вместе, чтобы управлять большей частью макета.Однако они не могут сами по себе создать все желаемое поведение. Например, изображение должно сохранять свое соотношение сторон при изменении размера представления изображения. К сожалению, техника, используемая в Simple Stack View, здесь не работает. Макет должен соответствовать как заднему, так и нижнему краю изображения, а использование режима Aspect Fit добавило бы дополнительное пустое пространство к одному из этих размеров. К счастью, в этом примере соотношение сторон изображения всегда квадратное, поэтому вы можете позволить изображению полностью заполнить границы представления изображения и ограничить его соотношение сторон 1: 1.
Примечание
В Интерфейсном Разработчике ограничение соотношения сторон — это просто ограничение между высотой представления и его шириной. Интерфейсный разработчик также может показать множитель для ограничений несколькими способами. Обычно для ограничений соотношения сторон он показывает их как соотношение. Таким образом, ограничение View.Width = View.Height может отображаться как соотношение сторон 1: 1.
Кроме того, все текстовые поля должны быть одинаковой ширины. К сожалению, все они находятся в отдельных представлениях стека, поэтому стеки не могут справиться с этим.Вместо этого вы должны явно добавить ограничения одинаковой ширины.
Как и в простом представлении стека, вы также должны изменить некоторые приоритеты CHCR. Они определяют, как представления сжимаются и растут при изменении границ суперкласса.
По вертикали вы хотите, чтобы текстовое представление расширялось, чтобы заполнить пространство между верхней стопкой и стопкой кнопок. Следовательно, вертикальный охват содержимого текстового представления должен быть ниже, чем любой другой приоритет вертикального размещения содержимого.
По горизонтали метки должны отображаться с их внутренним размером содержимого, а размер текстовых полей изменяется, чтобы заполнить любое лишнее пространство.Для этикеток хорошо подходят приоритеты CHCR по умолчанию. Интерфейсный разработчик уже устанавливает объём содержимого на 251, что делает его выше, чем текстовые поля; тем не менее, вам все равно необходимо уменьшить как горизонтальное охват содержимого, так и сопротивление горизонтальному сжатию текстовых полей.
Вид изображения должен уменьшиться до такой же высоты, как и стопка, содержащая строки с именами. Однако представления стека лишь слабо охватывают их содержимое. Это означает, что сопротивление вертикальному сжатию представления изображения должно быть очень низким, поэтому представление изображения сжимается вместо того, чтобы расширять представление стека.Кроме того, ограничение соотношения сторон изображения усложняет макет, потому что оно позволяет взаимодействовать вертикальным и горизонтальным ограничениям. Это означает, что горизонтальное прилегание содержимого текстовых полей также должно быть очень низким, иначе они предотвратят сжатие изображения. В обоих случаях установите приоритет 48 или ниже.
.SwiftUI Layout System | kean.blog
В SwiftUI все новое. И система верстки не исключение. SwiftUI больше не использует Auto Layout, избавившись от всего мусора, появившегося за эти годы. SwiftUI имеет совершенно новую систему макетов, разработанную с нуля, чтобы упростить создание адаптивных кроссплатформенных приложений.
Меня всегда восхищали системы компоновки. Я создал замену UIStackView с открытым исходным кодом, разработал удобный API поверх Auto Layout (конечно, многие это сделали).У меня также есть опыт работы с системами верстки в Интернете, включая Flexbox. Я очень взволнован, если углублюсь в систему компоновки SwiftUI, чтобы увидеть, что она может предложить.
Основы макета #
Начнем с самого простого примера «Hello World».
Это код, который создается, когда вы выбираете File / New File … / SwiftUI View в Xcode. импорт SwiftUI
struct ContentView: View {
var body: some View {
Текст («Привет, мир»)
}
}

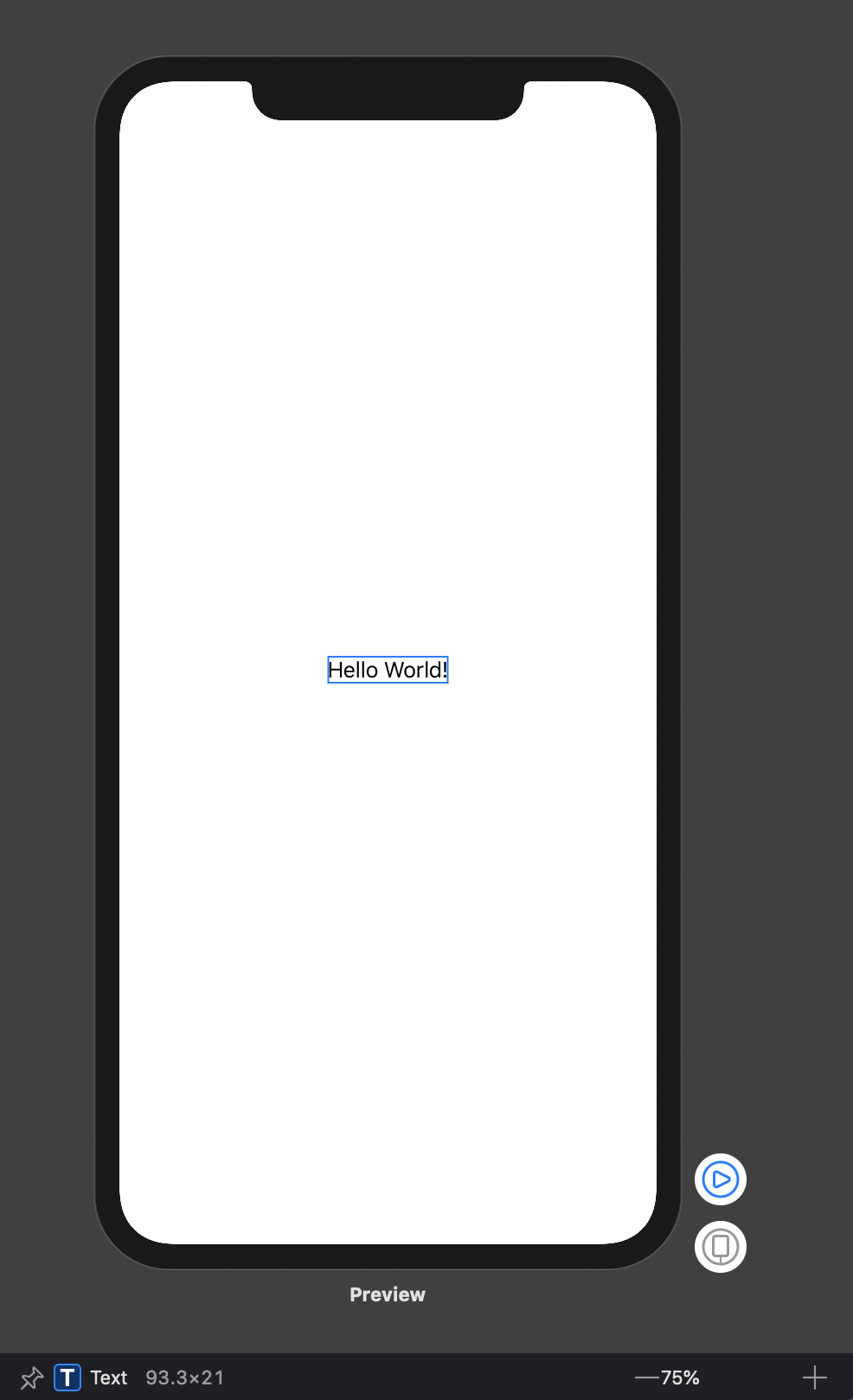
В тот момент, когда вы открываете предварительный просмотр, вы уже знакомы с системой макета.Синее поле в редакторе предварительного просмотра указывает границы ContentView на экране. Границы представления такие же, как его тело, текст, который находится внизу иерархии представления. И наконец, корневой вид, который в данном случае имеет размеры устройства за вычетом безопасной зоны вставок.
Безопасная зона
Safe Area помогает вам разместить ваши представления в видимой части общего интерфейса. В этом примере безопасная область интерфейса исключает область строки состояния.В SwiftUI вы по умолчанию находитесь в зоне безопасности. Вы по-прежнему можете размещать виды за пределами безопасной зоны, используя следующий модификатор:
Текст ("Hello World") .edgesIgnoringSafeArea (.all)
Верхний уровень любого настраиваемого представления, например ContentView , имеет нейтральный макет . Его границы определяются пределами его тела, в данном случае Text . В целях макета вы можете обрабатывать пользовательский ContentView и Text как одно и то же представление.Теперь, как SwiftUI установил границы ContentView и почему он разместил его в центре корневого представления? Чтобы понять это, нам нужно понять, как работает система верстки SwiftUI.
Макет процесса #
Процесс компоновки SwiftUI состоит из трех этапов.
1. Родитель предлагает размер для ребенка
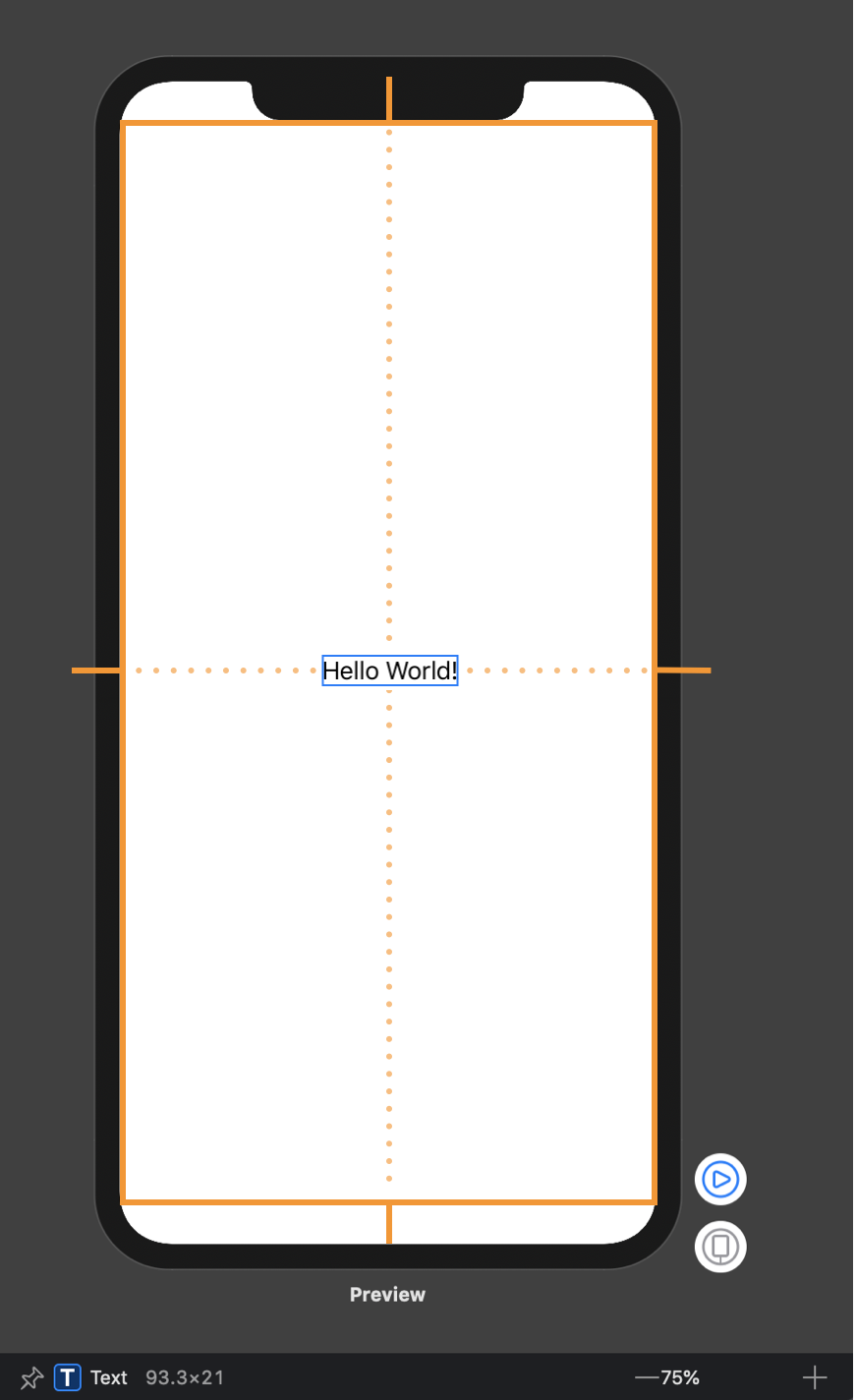
Во-первых, корневое представление предлагает текст предлагаемого размера — в данном случае всю безопасную область экрана, представленную оранжевым прямоугольником.
2. Ребенок выбирает размер
Тексту требуется только такой размер, чтобы прорисовать его содержимое. Родитель должен уважать выбор ребенка. Он не растягивает и не сжимает ребенка.
3. Родитель помещает ребенка в координатное пространство родителя.
И теперь корневое представление должно куда-то поместить потомка, так что оно помещается прямо посередине.

Вот и все. Это простая модель, но каждый макет в SwiftUI рассчитывается таким образом. Это серьезный отход от Auto Layout во многих важных отношениях.
Во-первых, это в некотором роде ближе к простому макету на основе фрейма, когда дочерний элемент не влияет на фрейм родителя. Этого не было с автоматическим макетом, где ограничения действуют в обоих направлениях: в некоторых случаях родитель определял размер дочернего элемента, но иногда все было наоборот.Это было основным источником сложности в Auto Layout, и теперь его больше нет.
Во-вторых, как вы могли заметить, мы ничего прямо не сказали о макете, но не было предупреждений о «неоднозначном макете». В отличие от автоматического макета, SwiftUI всегда создает правильный макет . Не существует такого понятия, как неоднозначная или неудовлетворительная компоновка . Система делает все возможное, чтобы всегда обеспечивать наилучший результат и предоставлять вам контроль, когда это необходимо.
Сглаживание
Еще одна вещь, о которой также упоминалось на WWDC, заключается в том, что на последнем этапе SwiftUI автоматически округляет края ваших представлений до ближайших пикселей.Это важно отметить, но, насколько я знаю, он ничем не отличается от Auto Layout.
Теперь, когда мы рассмотрели самый простой пример и получили представление о том, как работает процесс компоновки SwiftUI, давайте посмотрим, какие инструменты он предлагает. В Auto Layout все API были построены на основе одной и той же технологии — ограничений. Это не относится к SwiftUI, в котором все: стеки, фреймы, отступы и т. Д. — это отдельная вещь. Чтобы понять систему компоновки, нужно понять все эти инструменты.Начнем с самого простого — фреймов.
Рамка #
Во-первых, забудьте все, что вы знаете о фреймах в UIKit или AppKit. Они не имеют ничего общего с фреймом (ширина: высота: выравнивание :) и другими связанными методами в SwiftUI.
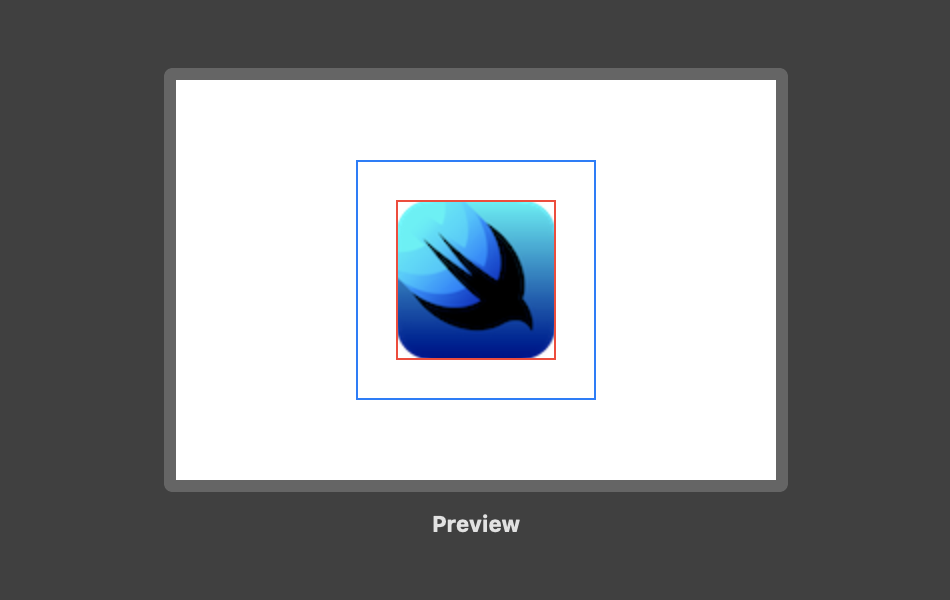
Давайте возьмем изображение 60×60 и отобразим его с помощью SwiftUI Image . Посмотрите, что будет, если я установлю рамку 80×80.
struct Frame: View {
var body: some View {
Изображение ("swiftui")
.граница (Color.red)
.frame (ширина: 80, высота: 80)
.border (Цвет. синий)
}
}

Размер изображения не изменился. Это почему? Фрейм в SwiftUI не является ограничением. Ни текущий кадр, ни границы представления. Рамка в SwiftUI — это просто еще один вид, который можно представить себе как рамку изображения.
Вызывая Image ("swiftui"). Frame (width: 80, height: 80) , SwiftUI создает новое невидимое представление контейнера с указанным размером и размещает представление изображения внутри него.Затем процесс макета выполняет те же шаги, которые мы только что описали ранее. Новое представление контейнера предлагает своего дочернего элемента, Image , размером 80×80. Просмотр изображения отвечает, что он только такой большой — 60×60, но все равно спасибо. Frame нужно куда-то поместить изображение, поэтому он помещает
CSS — Свойство позиции
Позиция Свойство определяет тип
метод позиционирования, используемый для элемента (статический, относительный, фиксированный, абсолютный или
липкий).
Позиция Свойство
Свойство position определяет тип метода позиционирования, используемого для элемента.
Имеется пять различных значений позиции:
-
статический -
родственник -
фиксированная -
абсолютное -
липкий
Элементы затем располагаются сверху, снизу, слева и справа.
свойства.Однако эти свойства не будут работать, если позиция
свойство устанавливается первым. Также они работают по-разному в зависимости от позиции
стоимость.
позиция: статическая;
HTML-элементов по умолчанию позиционируются статично.
На статически позиционированные элементы не влияют свойства top, bottom, left и right.
Элемент с положением : статический; никак не позиционируется; это
всегда размещается в соответствии с обычным потоком страницы:
Этот элемент
Вот используемый CSS:
Пример
div.статическое {
положение: статическое;
граница: сплошная 3 пикселя # 73AD21;
}
позиция: относительная;
Элемент с позицией: относительная; расположен относительно своего нормального положения.
Установка верхних, правых, нижних и левых свойств относительно позиционированного элемента вызовет его необходимо отрегулировать от его нормального положения. Другой контент не будет изменен таким образом, чтобы он соответствовал разрывам, оставленным элемент.
Этот элемент
Вот используемый CSS:
Пример
div.относительная {
позиция: относительная;
слева: 30 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}
позиция: фиксированная;
Элемент с позицией : фиксированный; позиционируется относительно области просмотра, что означает, что он всегда
остается на том же месте, даже если страница прокручивается. Вершина,
Свойства right, bottom и left используются для позиционирования элемента.
Фиксированный элемент не оставляет зазора на странице, где он обычно располагался бы.
Обратите внимание на фиксированный элемент в правом нижнем углу страницы. Вот используемый CSS:
Пример
div.fixed {
позиция: фиксированная;
внизу: 0;
справа: 0;
ширина:
300 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}
Этот элемент
position: fixed;
позиция: абсолютная;
Элемент с положением : абсолютный; позиционируется относительно ближайшего предка
(вместо позиционирования относительно области просмотра, как фиксированный).
Однако; если элемент с абсолютным позиционированием не имеет позиционированных предков, он использует тело документа и перемещается вместе с прокруткой страницы.
Примечание. «Позиционируемый» элемент — это элемент, положение которого может быть любым, кроме
статический .
Вот простой пример:
Этот элемент имеет position: relative;Этот элемент
Вот используемый CSS:
Пример
div.относительная {позиция: относительная;
ширина: 400 пикселей;
высота: 200 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}
дел. Абсолютное {положение
: абсолютное;
верх: 80 пикселей;
справа: 0;
ширина: 200 пикселей;
высота: 100 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}
позиция: липкая;
Элемент с позицией : липкий; позиционируется в зависимости от положения прокрутки пользователя.
Прикрепленный элемент переключается между относительно и фиксированным , в зависимости от положения прокрутки.Он позиционируется относительно, пока не будет достигнута заданная позиция смещения во вьюпорте — затем он «закрепится» на месте (например, position: fixed).
Примечание. Internet Explorer, Edge 15 и более ранние версии не поддерживают закрепленное позиционирование. Safari требует -webkit-
префикс (см. пример ниже). Вы также должны указать хотя бы один из верхний , правый , нижний или левый для
липкое позиционирование для работы.
В этом примере липкий элемент прикрепляется к верхней части страницы ( вверху: 0 ), когда вы достигаете его положения прокрутки.
Пример
div.sticky {
позиция: -webkit-sticky; / * Safari * / Позиция
:
липкий;
верх: 0;
цвет фона: зеленый;
граница: 2px solid # 4CAF50;
}
Перекрывающиеся элементы
Когда элементы расположены, они могут перекрывать другие элементы.
Свойство z-index определяет порядок стека элемента (какой элемент должен быть помещен перед или позади других).
Элемент может иметь положительный или отрицательный порядок стека:
Поскольку изображение имеет z-index, равное -1, оно будет помещено за текстом.
Пример
img
{
позиция: абсолютная;
слева: 0px;
верх: 0px;
z-индекс: -1;
}
Элемент с более высоким порядком стека всегда находится перед элементом с более низким порядком стека.
Примечание: Если два позиционированных элемента перекрываются без z-index
указано, элемент, расположенный последним в HTML-коде, будет показан сверху.
Размещение текста на изображении
Как разместить текст поверх изображения:
Другие примеры
Задайте форму элемента
В этом примере показано, как задать форму элемента. Элемент обрезается по этой форме и отображается.
Проверьте себя упражнениями!
Все свойства позиционирования CSS
| Имущество | Описание |
|---|---|
| низ | Устанавливает край нижнего поля для позиционированного блока |
| зажим | Зажимает абсолютно позиционированный элемент |
| слева | Устанавливает край левого поля для позиционированного блока |
| позиция | Задает тип позиционирования элемента |
| правый | Устанавливает правый край поля для позиционированного блока |
| верх | Устанавливает край верхнего поля для позиционированного блока |
| z-индекс | Устанавливает порядок стека элемента |
.

