Что такое Nextion Editor и для чего он используется. Как установить Nextion Editor на Windows и Linux. Какие основные элементы интерфейса доступны в Nextion Editor. Как создать свой первый проект в Nextion Editor.
Что такое Nextion Editor и для чего он используется
Nextion Editor — это специализированная среда разработки для создания пользовательских интерфейсов HMI-панелей Nextion. Данный редактор позволяет дизайнерам и разработчикам легко создавать красивые и функциональные интерфейсы без глубоких знаний программирования.
Основные возможности Nextion Editor:
- Визуальное проектирование интерфейсов с помощью drag-and-drop
- Богатая библиотека готовых элементов управления (кнопки, индикаторы, графики и т.д.)
- Поддержка загрузки пользовательских изображений и шрифтов
- Встроенный язык сценариев для добавления интерактивности
- Симулятор для тестирования интерфейса без реальной панели
- Компиляция проекта в бинарный файл прошивки для загрузки на HMI-панель
Nextion Editor значительно упрощает процесс разработки интерфейсов для HMI-панелей, позволяя быстро создавать профессионально выглядящие проекты.

Установка Nextion Editor на Windows и Linux
Процесс установки Nextion Editor отличается в зависимости от операционной системы:
Установка на Windows:
- Скачайте установщик с официального сайта Nextion
- Запустите скачанный .exe файл
- Следуйте инструкциям мастера установки
- После завершения установки запустите Nextion Editor с рабочего стола или меню «Пуск»
Установка на Linux:
- Установите PlayOnLinux через менеджер пакетов вашего дистрибутива
- Запустите PlayOnLinux и выберите «Установить программу»
- Найдите Nextion Editor в списке доступных приложений
- Следуйте инструкциям мастера установки
- После завершения Nextion Editor будет доступен в меню PlayOnLinux
Важно отметить, что версия для Linux может иметь некоторые ограничения по сравнению с нативной Windows-версией. При возникновении проблем рекомендуется обратиться к официальной документации.
Обзор интерфейса Nextion Editor
После запуска Nextion Editor вы увидите основное окно программы, состоящее из нескольких ключевых зон:
- Главное меню — содержит основные команды для работы с проектом
- Библиотека элементов — набор готовых компонентов для создания интерфейса
- Область просмотра — здесь отображается текущий дизайн вашего интерфейса
- Список страниц — позволяет управлять страницами вашего проекта
- Свойства элемента — отображает и позволяет редактировать параметры выбранного элемента
- Окно вывода — показывает результаты компиляции и другие сообщения
- Редактор кода — позволяет писать сценарии для обработки событий
Понимание этих основных зон интерфейса критически важно для эффективной работы в Nextion Editor.
Создание нового проекта в Nextion Editor
Для создания нового проекта в Nextion Editor выполните следующие шаги:
- Выберите «File» -> «New» в главном меню
- Укажите имя проекта и место его сохранения
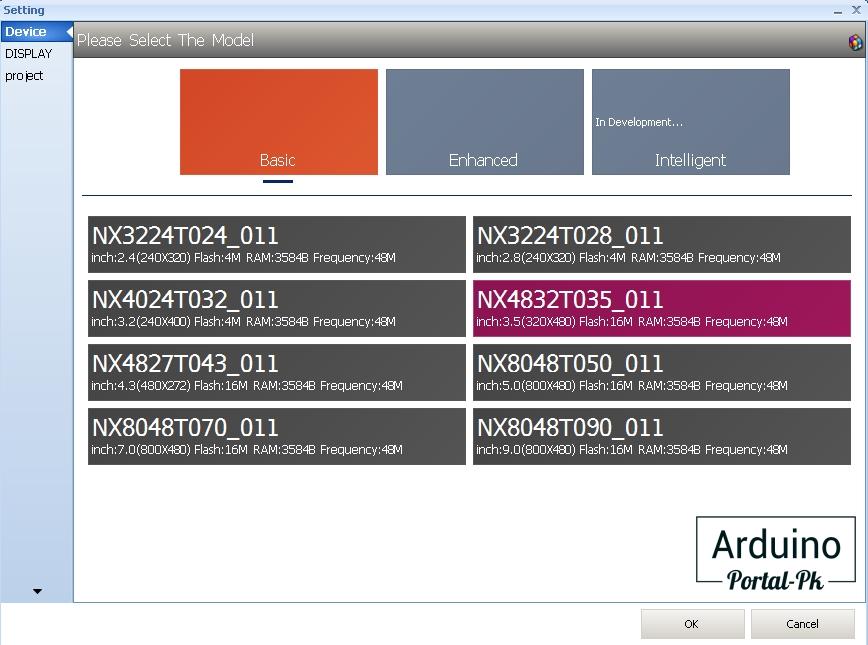
- Выберите модель вашей HMI-панели из списка
- Укажите ориентацию экрана (портретная или ландшафтная)
- Выберите кодировку (рекомендуется iso-8859-5 для поддержки кириллицы)
- Нажмите «OK» для создания проекта
После выполнения этих шагов будет создан новый проект с одной пустой страницей. Теперь вы готовы начать проектирование вашего интерфейса.
Работа со страницами в Nextion Editor
Страницы в Nextion Editor — это основные строительные блоки вашего интерфейса. Каждая страница представляет собой отдельный экран или вид в вашем приложении.
Для управления страницами используйте панель «Page» в левой части интерфейса. Здесь вы можете:
- Добавлять новые страницы
- Удалять существующие страницы
- Менять порядок страниц
- Переименовывать страницы
Каждая страница имеет свой набор свойств, которые можно настроить в панели свойств:

- vscope — определяет видимость страницы (локальная или глобальная)
- sta — режим фона (без фона, сплошной цвет или изображение)
- bco — цвет фона (если выбран режим сплошного цвета)
- pic — индекс изображения фона (если выбран режим изображения)
Правильная организация страниц — ключ к созданию интуитивно понятного и удобного интерфейса.
Использование библиотеки изображений и шрифтов
Nextion Editor предоставляет удобные инструменты для работы с изображениями и шрифтами в вашем проекте.
Библиотека изображений:
Вкладка «Picture» позволяет управлять изображениями в вашем проекте:
- Добавлять новые изображения
- Удалять ненужные изображения
- Заменять существующие изображения
- Менять порядок изображений
Каждое изображение имеет уникальный индекс, который используется для ссылки на него в элементах интерфейса.
Библиотека шрифтов:
Вкладка «Fonts» позволяет управлять шрифтами:
- Генерировать новые шрифты с помощью «Font Generator»
- Добавлять сгенерированные шрифты в проект
- Удалять ненужные шрифты
- Просматривать образцы шрифтов
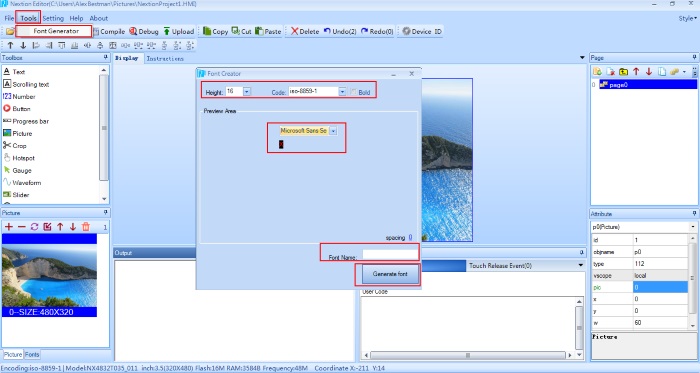
Для создания нового шрифта используйте инструмент «Font Generator» из меню «Tools». Здесь вы можете выбрать системный шрифт, задать его размер и сгенерировать файл шрифта для использования в проекте.

Грамотное использование изображений и шрифтов позволяет создавать визуально привлекательные и уникальные интерфейсы.
Основные элементы интерфейса в Nextion Editor
Nextion Editor предоставляет широкий набор элементов для создания интерактивных интерфейсов. Рассмотрим некоторые из наиболее часто используемых:
Текстовое поле (Text)
Используется для отображения статического или динамического текста. Основные атрибуты:
- txt — отображаемый текст
- font — индекс используемого шрифта
- pco — цвет текста
- bco — цвет фона
Числовое поле (Number)
Отображает числовые значения. Ключевые атрибуты:
- val — отображаемое число (от 0 до 4294967295)
- lenth — максимальная длина числа
- font — индекс шрифта
Кнопка (Button)
Интерактивный элемент для выполнения действий. Важные атрибуты:
- txt — текст на кнопке
- bco — цвет кнопки в обычном состоянии
- bco2 — цвет кнопки при нажатии
- pic — изображение кнопки (если используется)
Индикатор прогресса (Progress Bar)
Отображает процент выполнения. Ключевые атрибуты:

- val — текущее значение (от 0 до 100)
- bco — цвет фона
- pco — цвет заполнения
- dir — направление заполнения (горизонтальное или вертикальное)
Изображение (Picture)
Отображает статические изображения. Основной атрибут:
- pic — индекс изображения из библиотеки
График (Waveform)
Строит графики на основе поступающих данных. Важные атрибуты:
- bco — цвет фона
- pco0-pco3 — цвета линий графика (до 4 каналов)
- dir — направление построения графика
Каждый из этих элементов имеет свой набор уникальных свойств и возможностей. Комбинируя их, вы можете создавать сложные и функциональные интерфейсы для ваших HMI-панелей Nextion.
Урок 12.1 -Nextion Editor урок 1. Скачиваем и первый пример hmi.
Для
моего недавнего
проекта была поставлена задача управление
с
дисплея. И достаточно
красивая графика. Выбор
пал
на дисплей
линейки Nextion.
Это обусловлено тем, что у данного дисплея есть ряд преимуществ:
1. Собственный редактор прошивки Nextion Editor. В котором достаточно просто сделать интерфейс, при этом не нужно много писать кода.
2. Сенсорный экран. Все активные элементы привязываются автоматически и нет требуется калибровка. Все дисплеи идут откалиброванные с завода.
3. Не расходует мощности нашей Arduino. Так как дисплей оснащен своим микроконтроллером.
Минусы
на мой взгляд:
1. Резистивный сенсор. Срабатывает только при нажатии. Что достаточно не привычно. Но при этом срабатывает достаточно быстро и точно.
2. Ограничения разработки возможностью редактора nextion editor . Некоторые задачи не возможно реализовать. Или приходиться делать костыли.
3. Nextion Editor достаточно коряво выводит русские буквы и нет переноса по словам. Только буквенный перенос на новую строчку для любого шрифта.
4. Не поддерживаются картинки с прозрачным фоном . Заливает их черным фоном.
Но это не так критично. Сделать можно очень красивые и сложные панели управления.
Купить
дисплей
Nextion
можно
тут
.
Скачать редактор Nextion Editor можно тут.
Также можно установить Nextion Editor на OS Linux . Я установил на Ubuntu. Для этого устанавливаем PlayOnLinux. Ищем наше приложения.
Нажимаем установить и программа PlayOnLinux автоматически все установит.
После
установки запускаем программу. Создаем
новый проект для
этого в пункте меню выбираем
New,
вводим название проекта
Во вкладке Display выбираем ориентацию дисплея и кодировку iso-8859-5, для поддержки русского языка. Во вкладке project можно установить пароль для доступ к проекту.
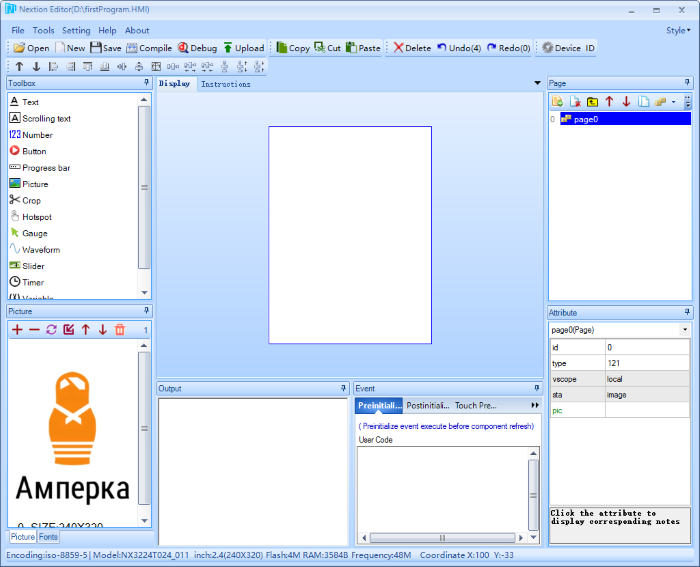
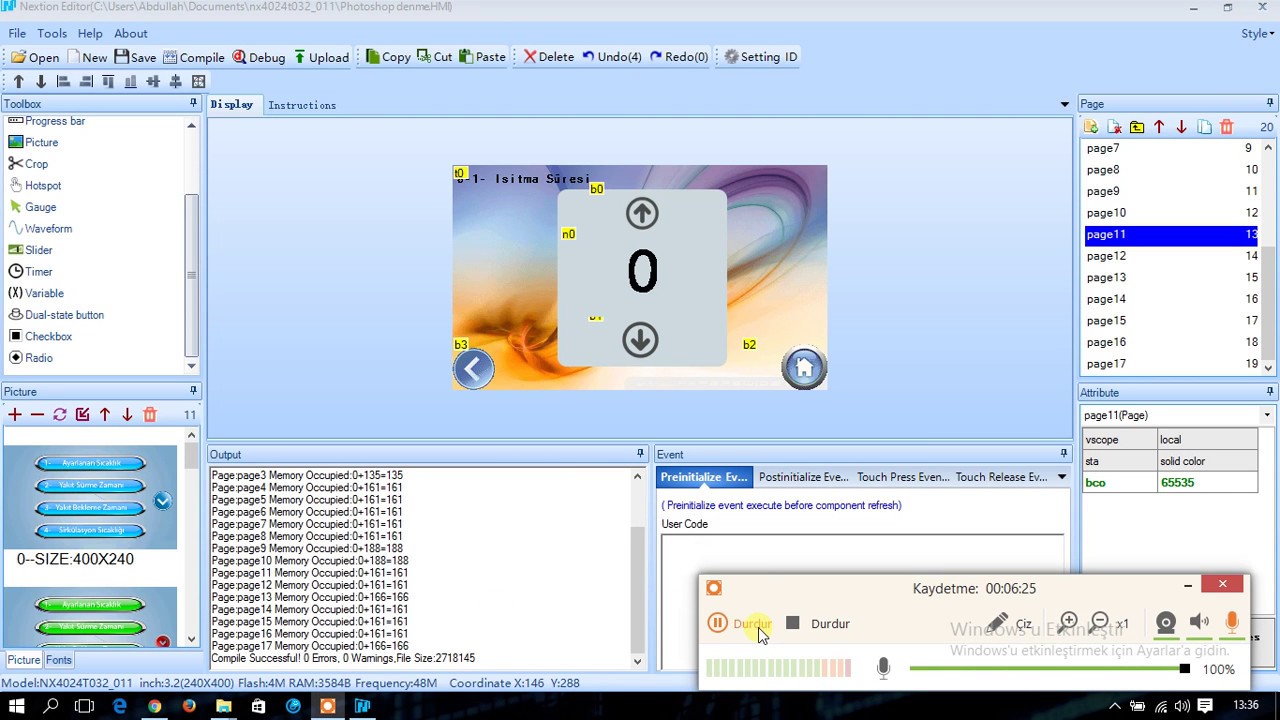
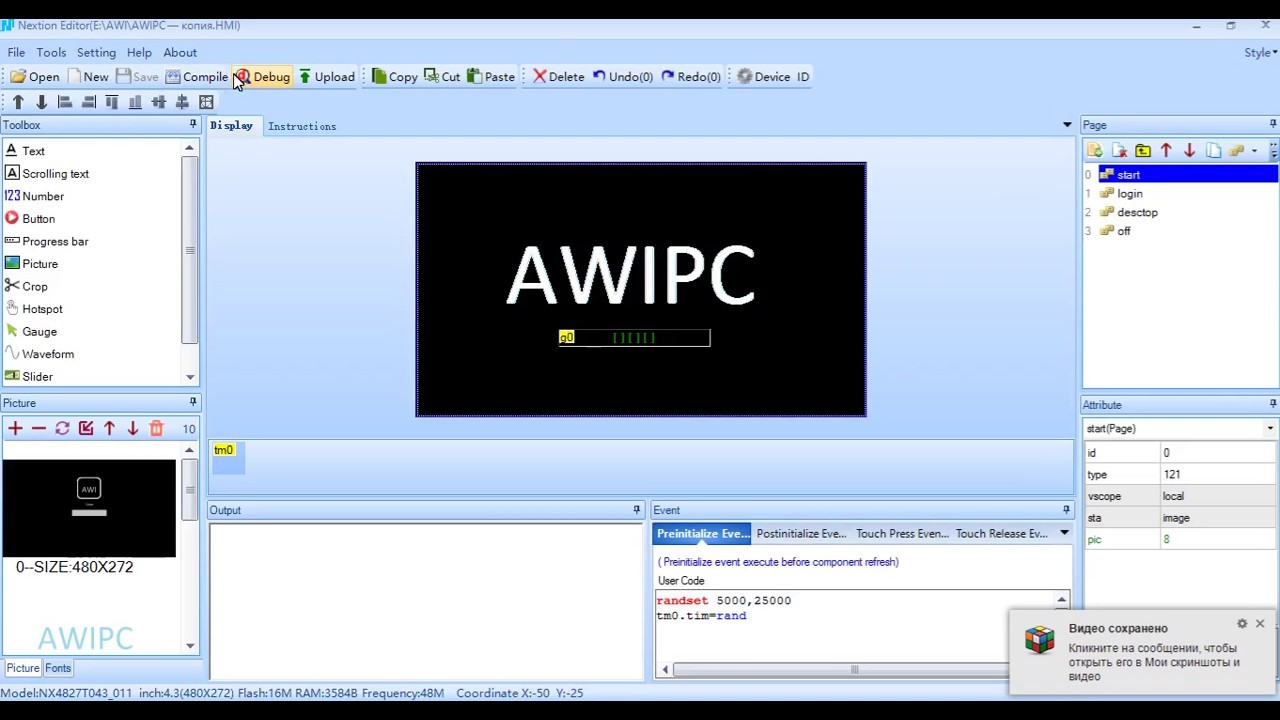
После создания проекта откроется рабочее поле
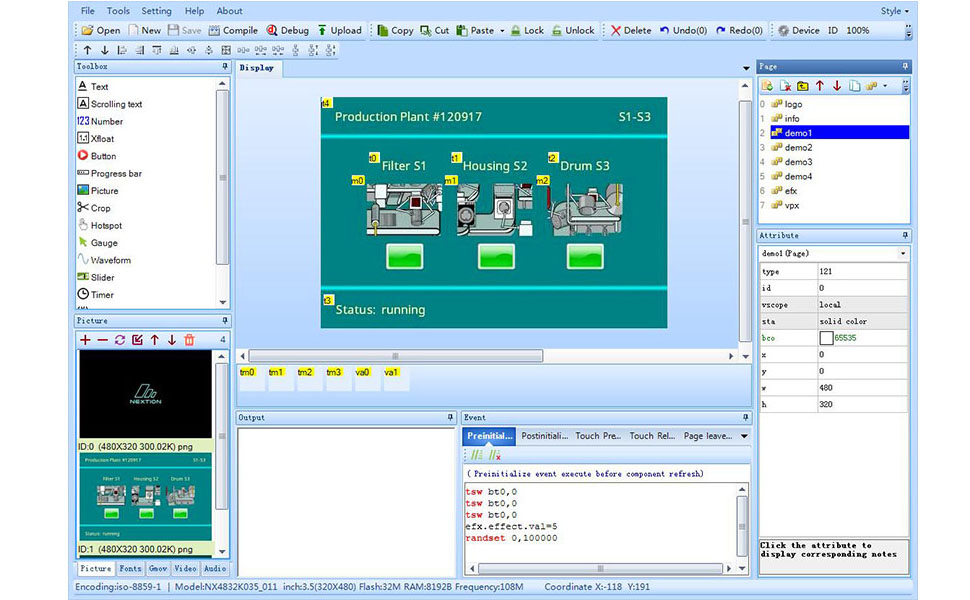
1. Главное меню.
2. Меню управления выравниванием и порядком элементов.
3. Библиотека элементов.
4. Область отображения.
5. Список страниц проекта.
6. Библиотека изображений /Библиотека шрифтов.
7. Окно вывода результатов компиляции.
Окно вывода результатов компиляции.
8. Окно для ввода кода, выполняемого при возникновении события.
9. Зона редактирования атрибутов выбранного элемента.
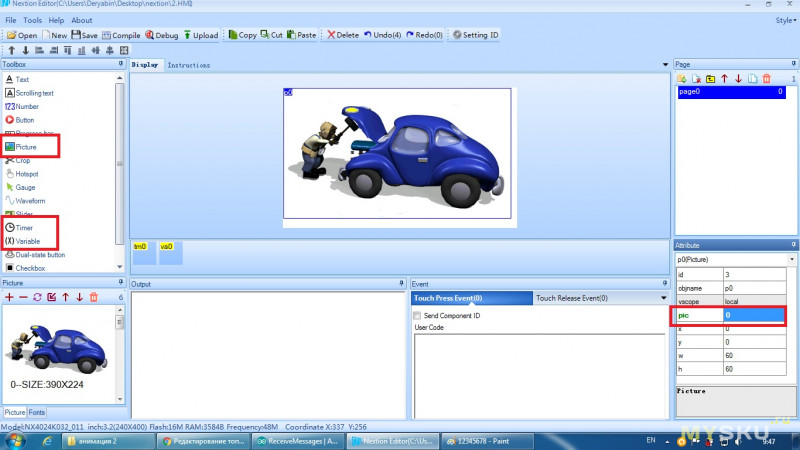
Давайте добавим картинку в наш проект на Arduino для этого воспользуемся вкладкой загрузки изображений в проект. Загружать нужно картинки соответственного размер. Если разрешение вашего экрана 480х320. Картинка должна быть такого же размера. Программа не умеет подгонять размеры картинок. Это касается и других элементов.
Также не поддерживается прозрачный фон, он его заливает черным цветом.
Основные
элементы
—
Добавить
изображение. При нажатии этой кнопки
откроется стандартное окно выбора файла
изображения на диске.
—
Удалить
выделенное изображение.
—
Заменить
выделенное изображение.
—
Вставить
новое изображение перед выделенным.
—
Поднять
изображение в списке вверх. Индексы
изображений будут пересчитаны для
обеспечения последовательности сверху
вниз.
—
Опустить
изображение в списке вниз.
—
удалить
все изображения.
Сейчас мы можем использовать наше изображение в проект.
Давайте сделаем его фоном нашей первой страницы.
Поменяем свойства страницы pages0, sta на image и выберем нашу картинку.
Наш первый проект готов.
Нажимаем кнопку Debug в панели меню. В новом окне откроется пример, как это будет отображаться на дисплее Nextion.
Давайте
переименуем страницу с нашим логотипом
на
Logo. В следующем уроке расскажу для
чего я это сделал.
В следующем уроке расскажу для
чего я это сделал.
И еще один небольшой нюанс использования программы Nextion Editor . Пока вы не нажмете кнопку Debug или Compile. Бинарный файл для прошивке не обновиться. Можно сделать много изменения, загрузить на дисплей, а изменений нет. Возможно это в моей версии программы или в Linux она себя так ведет. Но у меня такая ситуация была.
Прошить дисплей Nextion можно двумя способами:
1. С помощью UART программатора. Для прошивки воспользуйтесь пунктом меню Upload. Это достаточно долгий процесс. И в Linux нужно заморочиться с портами. Поэтому я пользуюсь вторым способом.
2. П рошивка с Sd карты . Для этого в пункте меню file выбираем open builed folder.
Выбираем файл lesson-one.tft и копируем его на карту памяти. Карту предварительно нужно отформатировать в формате FAT32. Карта памяти должна быть 10 класса.
Прошивка дисплея Nextion.
Отключаем дисплей. Ставим флешку. Подаем питание на дисплей. Если у вас дисплей задумался и после вывел демонстрационную информацию. Ваша флешка не подходит. Если загрузил экран на котором показывает скорость 9600 и больше ни чего не происходит значит у вас на флешке есть постороннии файлы.
При прошивке у вас побегут проценты загрузки прошивки. При завершении прошивка. Отключите дисплей. Достаем флешку. И можно пользоваться дисплее.
В
нашем случае мы вывели логотип. В
следующем уроке научим дисплей общаться
с Arduino.
В
следующем уроке научим дисплей общаться
с Arduino.
Если вам интересна данная тема пишите в комментарии.
Не забывайте подписываться на канал Youtube и вступайте в группы в Вконтакте и Facebook.
Всем Пока-Пока. И до встречи в следующем уроке.
Понравилась статья? Поделитесь ею с друзьями:
Файлы для скачивания
| Исходники к уроку 12.1 Nextion Editor .zip | 219 Kb | 294 | Скачать
Вы можете скачать файл. |
FLProg + Nextion HMI. Урок 1 – FLProg
Добрый день.
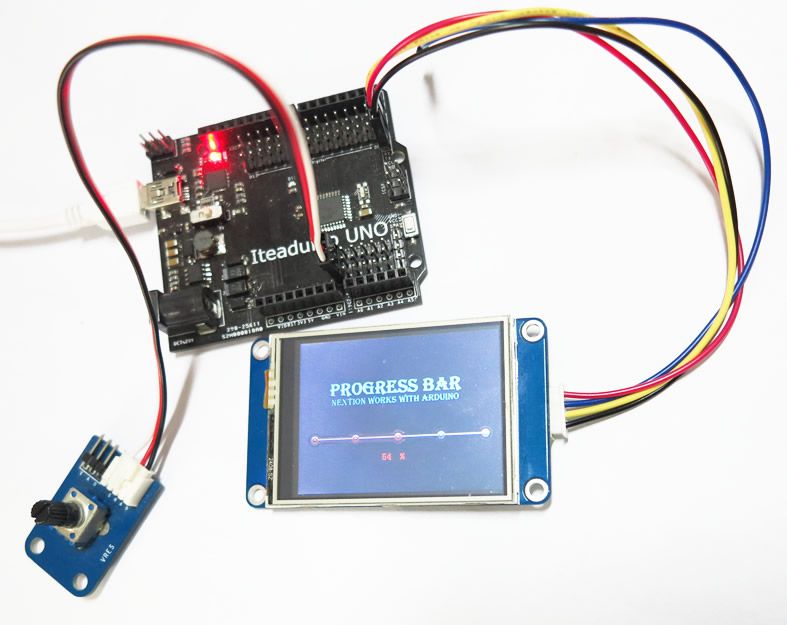
Хочу рассказать об одном очень интересном проекте компании ITEAD STUDIO — цветной ЖК дисплей + резистивный сенсор касаний с собственным контроллером, управляемые по UART “Nextion HMI”. Данный проект появился на краудфандинговой платформе Indiegogo и при заявленных 20000 долларах проект собрал более 45000 долларов.
Один из пользователей программы FLProg прислал мне образец такой панели для ознакомления. Начав работать с ней, я был восхищён её возможностями, при очень демократичной цене. По возможностям она очень близко подходит к промышленным HMI панелям, а её редактор представляет собой практически полноценную SCADA систему. Поэтому я интегрировал управление этой панелью в проект FLProg.
В этой серии уроков я расскажу, как работать с этой панелью, и управлять ею из программы FLProg. Первый урок будет посвящён программе Nextion Editor и созданию проекта визуализации в ней.
Для начала предоставлю таблицу характеристик различных моделей панели
Скачать программу Nextion Editor на сайте производителя.
Основное окно программы.
При создании нового проекта (“File” -> “New”) в первую очередь необходимо выбрать место хранения и имя нового проекта. После этого будет предложено выбрать используемую модель панели, ориентацию экрана, и необходимую кодировку.
Для поддержки русских символов необходимо использовать кодировку iso-8859-5.
Рассмотрим окно программы с открытым проектом.
Зоны окна:
- Главное меню.
- Библиотека элементов.
- Библиотека изображений /Библиотека шрифтов.
- Область отображения.
- Список страниц проекта
- Зона редактирования атрибутов выбранного элемента.
- Окно вывода результатов компиляции.
- Окно для ввода кода, выполняемого при возникновении события.
- Меню управления выравниванием и порядком элементов.
Сразу после создания проекта в нём будет создана первая страниц с индексом 0 именем по умолчанию “page0”. Данное имя можно сменить, сделав двойной клик на нём и введя новое имя. Имя страницы должно быть уникальным в пределах проекта. После ввода нового имени страницы необходимо нажать “Enter”.
Рассмотрим меню списка страниц (5).
— Добавить страницу.
— Удалить страницу. Индексы страниц будут пересчитаны для устранения пустот.
— Вставить страницу перед выделенной. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
— Поднять страницу в списке вверх. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
— Опустить страницу в списке вниз. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
— Скопировать выделенную страницу. Копия выделенной страницы будет добавлена в низ списка.
— Удалить все станицы.
При выборе страницы в списке, в зоне редактирования атрибутов (6) будет возможно изменить параметры странницы.
При выборе определённого атрибута в нижней части данной зоны будет показана дополнительная информация по атрибуту.
Я до конца не освоил или не понял необходимость всех атрибутов имеющихся в редакторе, поэтому буду рассказывать только о тех, с которыми разобрался.
Атрибуты страницы.
- vscope – Видимость.
 Возможные значения:
Возможные значения:
- local – видимость в пределах данной страницы
- global – видимость на всех страницах. Мне непонятно назначение данного атрибута в контексте страницы.
- sta – Режим заливки фона. Возможные значения:
- no background – нет заливки. При отображении страницы в таком режиме в качестве фона окажется ранее отрисованная страница
- solid color – сплошная заливка цветом, заданным с помощью атрибута “bco”
- image – использование в качестве фона картинки. В качестве картинки используется изображение с индексом заданным в атрибуте “pic”. Соответственно данное изображение предварительно должно быть загружено в библиотеку изображений(3). Изображение по размеру должно соответствовать разрешению экрана панели. В случае превышения изображением размера панели будет выдана ошибка, и изображение не будет наложено, в случае размера изображения меньшего, чем панель на незакрытых им областях экрана будет видна отрисованная ранее страница
Следующий атрибут зависит от режима заливки фона.
В режиме “no background” этот атрибут отсутствует.
В режиме “solid color” это атрибут “bco”. Он определяет каким цветом будет заливаться фон страницы. В поле значения данного атрибута отображается код цвета в формате Hight Color. При двойном клике на этом поле открывается окно выбора цвета.
Данное окно используется при задании значений всех атрибутов связанных с цветом.
В режиме “image” это атрибут “pic”. Он определяет, какое изображение используется для заднего фона страницы. При двойном клике на поле значения данного атрибута открывается окно выбора изображения.
Данное окно так же используется в программе для задания значений всех атрибутов связанных с изображением.
Остальные атрибуты показывают размеры страницы, и доступны для редактирования, но я не советую их трогать, поскольку поведение страницы в этом случае не предсказуемо.
Теперь рассмотрим библиотеку изображений и библиотеку шрифтов. Они находятся в зоне 3 на вкладках “Picture” и “Fonts” соответственно.
Они находятся в зоне 3 на вкладках “Picture” и “Fonts” соответственно.
Вкладка “Picture”.
На вкладке показываются загруженные в проект изображения, а так же отображены их индекс и размеры.
Меню вкладки.
— Добавить изображение. При нажатии этой кнопки откроется стандартное окно выбора файла изображения на диске. Возможен множественный выбор.
— Удалить выделенное изображение. Индексы изображений будут пересчитаны для устранения пустот.
— Заменить выделенное изображение. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение заменит выделенное, при этом не только в библиотеке, но и в тех местах, где оно используется.
— Вставить новое изображение перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение вставится перед выделенным. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
— Поднять изображение в списке вверх. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
— Опустить изображение в списке вниз. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
— удалить все изображения.
Вкладка “Fonts”.
На этой вкладке отображаются шрифты, используемые в проекте. Для того что бы добавить шрифт в проект, необходимо сначала сгенерировать файл шрифта с помощью инструмента “Font Generator”. Данный инструмент вызывается из главного меню программы “Tools” -> “Font Generator”.
В окне этого инструмента надо выбрать размер шрифта, выбрать исходный шрифт из системы, схему (я, честно говоря, не понял что это такое) и ввести имя шрифта которое будет отображаться в списке шрифтов. Затем нажимаем кнопку “Generate font”. При этом будет запрошено место сохранения шрифта и имя файла. Файл шрифта сохраняется с расширением “.zi”. При закрытии окна “Font Generator” будет предложено сразу добавить сгенерированный шрифт в библиотеку шрифтов проекта.
Меню вкладки.
— Добавить шрифт. При нажатии этой кнопки откроется стандартное окно выбора файла шрифта на диске. Возможен множественный выбор.
— Удалить выделенный шрифт. Индексы шрифтов будут пересчитаны для устранения пустот.
— Заменить выделенный шрифт. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт заменит выделенный, при этом не только в библиотеке, но и в тех местах, где он используется.
— Вставить новый шрифт перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт вставится перед выделенным. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
— Поднять шрифт в списке вверх. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
— Опустить шрифт в списке вниз. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
— Пред просмотр выделенного шрифта.
— удалить все шрифты.
Теперь рассмотрим библиотеку элементов (2).
Элементы в проект добавляются кликом по нему. Графические элементы добавляются в позицию 0@0, таймер и переменная в строку под зоной экрана.
Практически все графические элементы имеют атрибуты “objname”, “vscope” и “sta”. Коротко я уже рассказал о последних двух в контексте страницы. Немного расширю рассказ.
- “objname” – имя элемента. Используется при написании кода и при запросах к атрибутам через UART.
Атрибут “vscope” определяет доступность элемента для изменения его атрибутов и может иметь два значения:
- “local” – прочитать и изменить атрибуты элемента можно, только если активна страница, на которой он расположен. Это касается как кода исполняемого на самой панели, так и при запросах через UART.
- “global” — прочитать и изменить атрибуты элемента можно в любой момент времени. Это касается как кода исполняемого на самой панели, так и при запросах через UART.
 При использовании этого значения атрибута необходимо следить за уникальностью имени в пределах всего проекта.
При использовании этого значения атрибута необходимо следить за уникальностью имени в пределах всего проекта.
Атрибут “sta” определяет режим заливки фона элемента и может иметь следующие значения:
- “solid color” – заливка фона сплошным цветом.
- “image” – использование картинки в качестве фона. Размер элемента подгоняется под размер картинки.
- “crop image” – дословный перевод «вырезанное изображение». По смыслу наиболее близко как ни странно к прозрачному фону. Идеология такая. В качестве фона берётся картинка, но она накладывается в нулевые координаты страницы. В качестве фона элемента используется участок изображения, который совпадает с проекцией элемента на область страницу. Но это легче попробовать, чем объяснить.
В списке атрибутов (6) часть из них показана зелёным цветом. Эти атрибуты доступны для чтения и записи как с помощью кода исполняемого на самой панели, так и с помощью команд через UART. Атрибуты, показанные чёрным цветом, изменяются только через редактор на этапе разработки проекта.
Рассмотрим доступные элементы.
— Поле с текстом.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет заливки фона. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки для фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки для фона. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи. Значение атрибута – код цвета в формате Hight Color, которым будет написан текст
- “font” – индекс шрифта, которым будет написан текст.
- “xcen” – Горизонтальное выравнивание. Возможные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
- “ycen” – вертикальное выравнивание. Возможные значения:
- 0 – по верху
- 1 – по центру
- 2 – по низу
- “txt” – отображаемый текст
- “txt-maxl” – максимальная длинна текста.
 Если передать в атрибут “txt”значение длинной больше чем значение этого атрибута, лишние символы в конце отрежутся.
Если передать в атрибут “txt”значение длинной больше чем значение этого атрибута, лишние символы в конце отрежутся. - “x” и “y” – координаты вставки текста
- “w” и “h” – ширина и высота прямоугольника, в который вписывается текст.
— Поле с числовым значением.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет заливки фона. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки для фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки для фона. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи. Значение атрибута – код цвета в формате Hight Color которым будет написано число.
- “font” – индекс шрифта, которым будет написано число.
- “xcen” – Горизонтальное выравнивание. Возможные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
- “ycen” – вертикальное выравнивание. Возможные значения:
- 0 – по верху
- 1 – по центру
- 2 – по низу
- “val” – отображаемое значение. Может отображать числа от 0 до 4294967295. Не умеет отображать отрицательные значения.
- “lenth” –длинна числа как строки. Возможные значения от 0 до 10. При нуле – длинна числа определяется автоматически, в остальных случаях, если длинна числа переданного в как значение атрибута “val” больше значения “ lenth ” спереди числа дописываются недостающие нули, а если длинна числа переданного в как значение атрибута “val” меньше значения “ lenth ” спереди числа отрезаются лишние символы.
- “x” и “y” – координаты вставки элемента
- “w” и “h” – ширина и высота прямоугольника, в который вписывается число.
— Кнопка без фиксации.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет кнопки в не нажатом положении.
 Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta” - “bco2” – цвет кнопки в нажатом положении. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки кнопки в не нажатом положении. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “pic2” – индекс картинки кнопки в нажатом положении. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки кнопки в не нажатом положении. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “picс2” – индекс вырезанной картинки кнопки в нажатом положении. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи на кнопке в не нажатом положении. Значение атрибута – код цвета в формате Hight Color.
- “pco2” – цвет надписи на кнопке в нажатом положении. Значение атрибута – код цвета в формате Hight Color.
- “font” – индекс шрифта, которым будет написана надпись на кнопке.
- “xcen” – Горизонтальное выравнивание. Возможные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
- “ycen” – вертикальное выравнивание. Возможные значения:
- 0 – по верху
- 1 – по центру
- 2 – по низу
- “txt” – текст надписи на кнопке.
- “txt-maxl” – максимальная длинна надписи на кнопке. Если передать в атрибут “txt”значение длинной больше чем значение этого атрибута, лишние символы в конце отрежутся.
- “x” и “y” – координаты вставки кнопки
- “w” и “h” – ширина и высота кнопки.
— Прогресс бар. Отображает заполненную на заданное значение процентов линейку. Очень интересное решение реализовано при применении изображений. Есть два изображения. Например, термометра. На одном он пустой (0%), на другом он же полный(100%).
После привязки его к элементу прогресс бар в зависимости от заданного значения показывает часть первого изображения и часть второго.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta” – возможные значения: “solid color” и “image”
- “dez” – направление. Возможные значения:
- “horizontal” – по горизонтали
- “vertical” – по вертикали
- “bco” – цвет при при заполнении 0%. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “рco” – цвет при при заполнении 100%. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bpic” – индекс картинки кнопки при заполнении в 0%. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “ppic” – индекс картинки при заполнении в 100%. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “val” – наполнение. Возможные значения: от 0 до 100.
- “x” и “y” – координаты вставки прогресс бара
- “w” и “h” – ширина и высота прогресс бара.
-Картинка
Атрибуты элемента:
- “objname”
- “vscope”
- “pic” – индекс картинки.
- “x” и “y” – координаты вставки картинки
- “w” и “h” – ширина и высота картинки.
— Вырезанное изображение.
Атрибуты элемента:
- “objname”
- “vscope”
- “picс” – индекс картинки.
- “x” и “y” – координаты вставки картинки
- “w” и “h” – ширина и высота картинки
— Невидимая кнопка.
Атрибуты элемента:
- “objname”
- “vscope”
- “x” и “y” – координаты вставки картинки
- “w” и “h” – ширина и высота картинки
— Стрелочный индикатор. Отображает стрелку, повёрнутую на заданный угол.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta” Возможные значения: “solid color” и “crop image”
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “picс” – индекс вырезанной картинки на фоне.
 Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta” - “val” – значение угла поворота стрелки от 0 до 360.
- “wid” – толщина стрелки. Значение от 0 до 5.
- “pco” – цвет стрелки. Значение атрибута – код цвета в формате Hight Color.
- “x” и “y” – координаты вставки элемента
- “w” и “h” – ширина и высота элемента.
— График. Элемент строит график по точкам, передаваемым ему кодом, исполняемым на панели или через UART. Поддерживает до четырёх графиков отображаемых одновременно. С моей точки зрения элемент ещё пока не доделанный. Причину такого мнения опишу ниже.
Атрибуты элемента:
- “objname”
- “vscope”
- “dir” – направление построения. Возможные значения:
- “left to right” – слева направо
- “right ti left” – справа налево
- “sta”
- “ch” – количество отображаемых каналов. Возможные значения от 1 до 4.
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки на фоне. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “рco0” – цвет графика канала 1.
- “рco1” – цвет графика канала 2. Этот атрибут появляется при значении атрибута “ch” более 1.
- “рco2” – цвет графика канала 3. Этот атрибут появляется при значении атрибута “ch” более 2.
- “рco3” – цвет графика канала 4. Этот атрибут появляется при значении атрибута “ch” более 3.
- “x” и “y” – координаты вставки графика
- “w” и “h” – ширина и высота графика.
— Слайлер
Атрибуты элемента:
- “objname”
- “vscope”
- “mode” – направление слайдера. Возможные значения:
- “horizontal” – по горизонтали
- “Vertical” – по вертикали
- “sta”
- “psta” – режим рисования курсора слайдера.
 Возможные значения:
Возможные значения:
- “solid” – прямоугольник залитый сплошным цветом.
- “image” – в качестве курсора используется изображение.
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки на фоне. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “рco” – цвет курсора. Этот атрибут появляется при выборе значения “solid” в атрибуте “psta”
- “рic2” – индекс картинки курсора. Этот атрибут появляется при выборе значения “image” в атрибуте “psta ”
- “wid” – ширина курсора.
- “hig” – высота курсора.
- “val” – значение соответствующее положению слайдера.
- “maxval” – максимальное величина значения слайдера.
- “minval” – минимальная величина значения слайдера
- “x” и “y” – координаты вставки графика
- “w” и “h” – ширина и высота графика.
-Переключатель с двумя фиксированными положениями.
Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco0” – цвет переключателя в положении 0. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bco1” – цвет переключателя в положении 1. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic0” – индекс картинки переключателя в положении 0. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “pic1” – индекс картинки переключателя в положении 1. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс0” – индекс вырезанной картинки переключателя в положении 0. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “picс1” – индекс вырезанной переключателя в положении 1. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “val” – положение переключателя.
Возможные значения 0 и 1
- “x” и “y” – координаты вставки кнопки
- “w” и “h” – ширина и высота кнопки.
Теперь рассмотрим не отображаемые элементы. При добавлении на страницу они не добавляются на экран, а располагаются на специальной панели редактора.
— Переменная. Служит для использования хранения данных при расчетах, выполняемых в коде непосредственно на панели. В зависимости от типа хранит либо числовое значение, либо строковое
Атрибуты элемента:
- “objname”
- “vscope”
- “sta” — тип переменной. Возможные значения:
- “Number” – переменная хранит числовое значение
- “String” – переменная хранит строковое значение
- “val” – числовое значение переменной. Этот атрибут появляется при выборе значения “Number” в атрибуте “sta”
- “txt” – строковое значение переменной. Этот атрибут появляется при выборе значения “String” в атрибуте “sta”
- “txt-maxl” –максимальная длинна строкового значения переменной. Этот атрибут появляется при выборе значения “String” в атрибуте “sta”
-Таймер. Вызывает вызов события “Timer Event” периодически через заданное время.
Атрибуты элемента:
- “objname”
- “vscope”
- “tim” – период срабатывания таймера в миллисекундах. Возможные значения от 50 ms. до 65535 ms.
- “en” – работа таймера. При значении 0 – отсчёт времени остановлен, при значении – 1 работает.
Поведение глобальных и локальных элементов.
Локальные элементы при отрисовке страницы, к которому они привязаны, всегда инициализируются значениями, присвоенными в момент разработки проекта. Во время отображения страницы эти значения можно менять с помощью кода исполняемого на панели или через UART, но при переходе на другую страницу все измененные значения атрибутов сбрасываются на установленные при разработке. Значения атрибутов глобальных элементов при переходе со страницы на страницу не изменяются.
Элемент “Waveform” (График) не работает в глобальном режиме и в любом случае ведёт себя как локальный. При переходе на станицу, к которой он привязан, он всегда отрисовавается пустым, и с настройками, установленными при разработке. Скорее всего, поскольку проект Nextion HMI достаточно молодой, этот элемент просто не закончен.
Написание кода исполняемого на панели.
Код, исполняемый на панели, и имеет событийную основу. То есть непосредственно код пишется в обработчиках событий элементов и исполняется при возникновении соответствующих событий.
Для начала рассмотрим события, происходящие на панели.
События страницы:
- Preinitialize Event – событие происходит перед отрисовкой страницы.
- Postinitialize Event – событие происходит сразу после отрисовки страницы.
- Touch Press Event – событие происходит при нажатии на экран в месте свободном от других элементов. При нажатии на элемент событие вызывается у него.
- Touch Release Event – событие происходит после отпускания предварительно нажатой области станицы свободной от других элементов.
Все элементы, кроме не отображаемых, имеют два обработчика события – нажатия и отпускания.
- Touch Press Event – событие происходит при нажатии на элемент
- Touch Release Event – событие происходит после отпускания предварительно нажатого элемента.
У элемента Slider (слайдер) есть событие “Touch Move” которое происходит при каждом перемещении курсора на оду позицию.
У элемента Timer (таймер) есть единственный обработчик события срабатывания таймера – «Timer Event.»
Команды операции и условные операторы, поддерживаемые панелью
Переход на страницу
page аргумент – перейти на страницу. В качестве аргумента может выступать либо имя, либо индекс страницы.
Пример – при нажатии на кнопку происходит переход на страницу page1 c индексом 1. Команда написана в обработчике события Touch PressEven:
page page1или
page 1Запись или чтение значения атрибута
Чтение значения аргумента
имя элемента. аргумент
аргумент
или
имя страницы. имя элемента.аргумент
Запись значения в аргумент
имя элемента.аргумент=значение
или
имя страницы. имя элемента.аргумент=значение
Пример: По нажатию кнопки значение аргумента “val” из поля с числовым значением с именем “n0” перепишется в аргумент “val” поля с числовым значением с именем “n1”. Так же из аргумента “txt” текстового поля с именем “t0” строка перепишется в аргумент “txt” текстового поля с именем “t1”. Все элементы находятся на странице с именем “page0”.
Преобразование типов
cov значение1, значение2, длинна где:
- значение1 — атрибут источника например n0.val
- значение2 – атрибут приёмника например t0.txt
- длинна — длинна строки. При значении 0 – автоматическое определение. Если идёт преобразование из числа в строку — это длинна целевого атрибута, если строка преобразуется в число, это длина атрибута-источника.
Если типы атрибута источника и атрибута приёмника одинаковы будет выдана ошибка компиляции
Примеры.
- Значение атрибута “txt” (строка) текстового поля “t0” при нажатии кнопки преобразуется в число и записывается в аргумент “val” (число) поля с числовым значением “n0”
- Значение атрибута “val” (число) поля с числовым значением “n0” при нажатии кнопки преобразуется в число и записывается в аргумент “txt” (строка) текстового поля “t0”
Математические операции.
Поддерживаются операции сложения (+), вычитания (-), умножения(*) и деления (/).Необходимо учитывать что панель умеет работать только с целыми положительными числами.
Пример.
При нажатии кнопки начинает работать таймер и добавляет единицу к значению числового поля “n0”. При отпускании кнопки счёт заканчивается.
Настройки таймера “tm0”
Аргумент “tim” – 1000 ms. При работе таймера событие “Timer Event” вызывается 1 раз в 1000 миллисекунд.
Аргумент “en” – 0. По умолчанию таймер выключен.
Код в событии “Touch Press Event” копки.
При нажатии кнопки в значение аргумента “en” таймера “tm0” заносится 1. То есть таймер включается.
Код в событии “Touch Release Event” копки.
При отпускании кнопки в значение аргумента “en” таймера “tm0” заносится 0. То есть таймер отключается.
Код в событии “Timer Event” таймера “tm0”
При каждом срабатывании таймера к значению аргумента “val” цифрового поля “n0” добавляется единица и записывается в этот же аргумент.
Условные операторы.
Примеры записи:
if
{
рage 1
}
Если значения атрибута “txt” текстового поля “t0” равно «123456» то переходим на страницу с индексом 1.
if(b0.txt==”start”)
{
b0.txt==”stop”
} else
{
b0.txt==”start”
}
Если значения атрибута “txt” кнопки “t0” равно «start» то записываем в этот атрибут значение «stop» иначе записываем в этот атрибут значение «stop».
if(b0.txt==”1”)
{
b0.txt==”2”
} else if (b0.txt==”2” )
{
b0.txt==”3”
}else
{
b0.txt==”1”
}
Если значения атрибута “txt” кнопки “t0” равно «1» то записываем в этот атрибут значение «2» иначе: ( eсли значения атрибута “txt” кнопки “t0” равно «2» записываем в этот атрибут значение «3»
Publication author
584 Comments: 14Publics: 365Registration: 04-02-2018FLProg + Nextion HMI. Урок 2 — FLProg
В прошлом уроке я рассказал о панели Nextion HMI и о создании проектов для этой панели в редакторе Nextion Editor.
В этом уроке я расскажу, как с помощью программы FLProg с платы Arduino управлять этой панелью. Для примера соберём простейшую погодную станцию, которая будет считывать данные с датчика температуры и влажности DHT-22 и отображать их на панели. Так же будет рисоваться график изменения этих параметров. Яркость подсветки экрана панели будет изменяться с помощью переменного резистора.
Так же будет рисоваться график изменения этих параметров. Яркость подсветки экрана панели будет изменяться с помощью переменного резистора.
Схема тестового стенда.
Сначала необходимо загрузить проект в панель (файл проекта в архиве ссылка на который в конце статьи – Lesson2.hmi).
Данный проект состоит из трёх экранов.
Первый экран служит для отображения температуры (страница “page0” индекс — 0).
В его состав входят следующие элементы:
1 – Картинка с изображением спиртового термометра.
2 – Элемент “Progress bar”. С его помощью имитируется работа термометра.
Настройки элемента.
Я рекомендую те элементы, с которыми планируется через UART всегда делать глобальными (атрибут “vccope” значение “global”), и соответственно задавать им уникальные имена (атрибут “objname”) в пределах всего проекта. Это ускоряет работу контроллера Arduino, и уменьшает код для неё. Объясню почему.
При попытке записи атрибута локального элемента, необходимо сначала запросит у панели текущую страницу (это отдельный запрос который занимает не менее 20 мс.). Если страница та, к которой принадлежит элемент, то значение отправляется на панель, если не та, то значение предназначенное для отправки записывается в переменную (для которой то же нужно место в памяти). При переходе на страницу с элементом, необходимо сразу обновить его атрибуты последними актуальными значениями, поскольку при отрисовке страницы локальные переменные инициализируются значениями, заданными при создании проекта. И если на станице достаточно много элементов управляемых с контроллера, то при переходе на неё этот контроллер достаточно долго будет занят обновлением всех элементов.
Для глобального элемента всё намного проще. Записать значения атрибутов для него можно в любой момент времени, и при отрисовке страницы используются последние значения. Значит, отпадает необходимость в запросе номера страницы перед отправкой и необходимость переменой для хранения значения.
Но конечно всё зависит от проекта. Если проект для панели очень большой, и места для глобальных элементов не хватает, то можно как бы занять память у контроллера и сделать их локальными.
3. Текстовое поле для вывода температуры.
Параметры элемента.
В качестве фона выбрано вырезанное изображение (атрибут “sta” значение “crop image”). А в качестве изображения, которое используется для вырезки, используется то же, которое используется для фона всей страницы (атрибут “picc” – индекс изображения из библиотеки изображений). Благодаря этому текс получается как бы с прозрачным фоном.
Как я уже писал в прошлом уроке, панель не умеет работать с дробными и отрицательными числами, а для температуры как раз возможно и то и другое. Поэтому для вывода значения температуры используется текстовое поле, в которое с контроллера будет сразу отправляться готовая строка.
4. Вырезанное изображение.
Параметры элемента.
С помощью данного элемента будет показываться солнышко при превышении температуры выше заданного предела. Вообще – то можно было использовать обычную картинку, и изменять её видимость, но поскольку пример обучающий, я решил использовать именно этот элемент. Я сам достаточно долго понимал идеологию этого элемента, попытаюсь показать, как он работает. Для его работы я сделал две картинки, одну с солнышком, другую без солнышка.
Элемент отображает участок привязанной к нему картинки (атрибут “picc” – индекс картинки в библиотеке изображений). Левый верхний угол это участка находится в координатах вставки элемента (атрибуты “x” и “y”) и имеет ширину и высоту элемента (атрибуты “w” и “h”). В процессе работы программы контроллера при необходимости будет изменяться привязка элемента к картинке.
5. Кнопка.
Параметры элемента.
При нажатии на кнопку происходит переход на следующую страницу. В качестве фона для кнопки использовал картинку. Для обоих состояний использовал оду и ту же картинку (атрибуты “pic” и “pic2” – индексы картинок в библиотеке изображений) поскольку нажатого состояния никогда не будет видно, при нажатии на кнопку сразу происходит переход на следующую страницу. Поскольку ничего в этой кнопке менять не будем, оставил её локальной и имя по умолчанию.
Поскольку ничего в этой кнопке менять не будем, оставил её локальной и имя по умолчанию.
Код в событии “Touch Press Event”.
Второй экран служит для отображения влажности (страница “page1” индекс — 1).
Для фона страницы использовал картинку с подготовленным изображением шкалы гигрометра.
Рассмотрим элементы, входящие в страницу.
1. Элемент “Gaude”, который будет симулировать работу гигрометра.
Параметры элемента.
Поскольку управлять им будем из контроллера, то он сделан глобальным. В качестве фона выбрано вырезанное изображение (атрибут “sta”) и в качестве него выбранно фоновое изображение страницы (атрибут “picc”).
2. Числовое поле.
Параметры элемента.
В данном поле будет отображаться значение влажности. Поскольку панель не поддерживает работы с дробными числами, будем выводить значение влажности без дробной части. В качестве фона выбрано вырезанное изображение (атрибут “sta” значение “crop image”). А в качестве изображения, которое используется для вырезки, используется то же, которое используется для фона всей страницы (атрибут “picc” – индекс изображения из библиотеки изображений). Для красоты отображения настроил выравнивание вправо (атрибут “xcen” значение — 2), а рядом поставил текстовое поле (3) со значением “%”. Настройки фона для него аналогичны настройкам числового поля.
Параметры текстового поля (3).
4 и 5. Кнопки предыдущая страница и следующая страница. При нажатии кнопки 4 происходит переход на первую страницу, а при нажатии на кнопку 5 происходит переход на следующую. Настройки отображения кнопок аналогичны кнопке на первой странице.
Настройки кнопки 4(«Предыдущая страница»)
Код в событии “Touch Press Event” для кнопки 4(«Предыдущая страница»).
Настройки кнопки 5(«Следующая страница»)
Код в событии “Touch Press Event” для кнопки 5(«Следующая страница»).
Третья страница – График изменения температуры и влажности (“page2” индекс — 2).
На данной странице будет, выводится график изменения температуры и влажности. Рассмотрим элементы, входящие в станицу.
1. Элемент Waveform.
Параметры элемента.
На прошлом уроке я уже писал, что данный элемент не умеет (надеюсь пока) становится глобальным, то есть значение атрибута переключить можно, но это ни к чему не приведёт. Так что я оставил его локальным (кто его знает, а вдруг всё-таки память глобальных переменных он всё-таки кушает). В данном элементе будет два канала отображения (атрибут “ch” значение — 2).
2 и 3 –просто текстовые поля, показывающие оси графиков.
4 –Кнопка назад. Аналогична такой – же кнопке на предыдущем экране, за исключением кода в обработчике события.
Код в событии “Touch Press Event” для кнопки 4(«Предыдущая страница»).
С панелью разобрались, теперь займёмся контроллером. Я не буду рассказывать, как открывать программу FLProg, создавать проект и рисовать схему. Всё это я рассказывал в предыдущих уроках (урок 1, урок 2), и кроме того много информации об этом есть в учебном центре на сайте проекта. Поэтому я буду сразу показывать готовые схемы плат и рассказывать, что на них происходит.
Плата 1. Чтение данных с датчика.
Для получения значений температуры и влажности с датчик DHT-22 используется блок В1 – “DHT11, DHT21, DHT22”(Библиотека элементов, папка “Датчики”).
Настройки блока (вызываются двойным кликом на нём).
В настройках задаются пин, к которому подключён выход “Data” датчика, тип датчика, и наличие выходов температуры и влажности. Так же выбирается режим опроса датчика. Я настроил опрос датчика один раз в 5 секунд.
Поскольку контроллеры Arduino не очень хорошо работают с числами с плавающей запятой, да и работа с ними съедает много памяти, я сразу перевожу все значения в формат Integer. Для этого служат блоки В3 и В4 – «Преобразование Float в Integer» (библиотека элементов, папка «Конвертация типов»), которые обрезают дробную часть числа. Для того что бы ни потерять десятые доли градуса, значение температуры полученное с датчика сначала умножается на 10 с помощью блока В2 – “MUL(*)”(библиотека элементов, папка «Математика»).
Для того что бы ни потерять десятые доли градуса, значение температуры полученное с датчика сначала умножается на 10 с помощью блока В2 – “MUL(*)”(библиотека элементов, папка «Математика»).
Затем полученные значения в формате Integer заносятся в соответствующие переменные.
Плата 2. Вывод значения температуры на панель.
В данном проекте я использую именованные соединения. Подробнее о них можно узнать в соответствующем уроке.
Для того что бы ограничить нагрузку на контроллер имеет смысл отправлять данные на панель только когда изменились данные. Поэтому сначала мы определяем, что данные изменились. Для этого используется блок В5 – “Детектор изменения числа” (библиотека элементов, папка – «Базовые блоки»). Данный блок контролирует число на своём входе «Value» и при его изменении формирует на выходе импульс длинной в один цикл выполнения программы.
После этого мы готовим строку для отправки в текстовое поле панели. Сначала делим значение температуры, помноженное на 10, на константу типа Float со значением 10.Таким образом, получаем значение температуры с дробной частью. Делаем это с помощью блока В6 – “DIV(/)”(библиотека элементов, папка «Математика»). Затем полученное значение в формате Float превращаем в строку с помощью блока В7 – «Преобразование строк» (библиотека элементов, папка «Конвертация типов»). Затем полученную строку соединяем со строковой константой « С» с помощью блока В8 – «Сложение строк» (библиотека элементов, папка «Строки»). Результирующую строку подаём на вход блока записи значения атрибута в панель Nextion HMI В9 – «Задать параметр» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «Элементы»).
Данный блок записывает значение в заданный атрибут.
Параметрирование блока.
По двойному клику на блоке открывается окно редактора блока.
Если в проекте ещё не было создано ни одной панели, то необходимо создать панель. Если необходимая панель уже была создана, её можно выбрать из выпадающего списка нажав кнопку 3. Выбранную панель можно изменить с помощью кнопки «Изменить панель»(2). Для создания панели нажимаем кнопку «Добавить панель» (1). Откроется окно создания панели.
Выбранную панель можно изменить с помощью кнопки «Изменить панель»(2). Для создания панели нажимаем кнопку «Добавить панель» (1). Откроется окно создания панели.
В данном диалоге выбираем порт для подключения панели (в нашем уроке — SoftwareSerial). В случае выбора SoftwareSerial необходимо так же выбрать пины назначаемые как сигналы RX и TX порта UART (в нашем случае 2 и 3). Так же необходимо назначить имя панели. Оно должно быть уникально. В проекте может быть подключено несколько панелей, столько насколько хватит свободных портов UART. Ия каждой панели должно быть уникальным в пределах проекта. В этом же диалоге можно добавить страницы входящие в панель. Чем и займёмся. Нажимаем кнопку добавить страницу. Открывается окно создания страницы.
В этом окне нам необходимо ввести имя страницы и её ID. Эту информацию можно узнать из проекта в редакторе Nextin Editor.
По умолчанию стартовой (открываемой при старте контроллера) страницей будет страница с ID равным 0, но можно в свойствах любой страницы поставить галочку «Стартовая страница» и она станет стартовой.
В данном окне можно добавить интересующие нас элементы, находящиеся на этой странице. Нажимаем кнопку «Добавить элемент».
Открывается окно создания элемента.
Здесь нам надо выбрать тип и вид элемента, ввести его имя, индекс, и если элемент глобальный – установить соответствующую галочку. Все эти данные можно подсмотреть в проекте в редакторе Nextin Editor.
После заполнения всех данных нажимаем «Готово», а затем в окне создания странице таким же образом добавляем все интересующие нас элементы на этой странице.
После создания всех элементов на странице, так же нажимаем кнопку «Готово» в окне создания странице и в окне создания панели по тому же сценарию создаём остальные страницы.
Заканчиваем создание панели уже привычной кнопкой «Готово».
В редакторе блока выбираем страницу “page0” элемент «Текст» с именем “tnt” и его атрибут «Текст (txt)». В качестве значения выбираем вход.
В качестве значения выбираем вход.
Блок настроен.
Рассматриваем схему дальше.
Опытным путём было определенно, что значению -40 градусов нарисованного градусника соответствует значение 10 в элементе «Progress bar» расположенного на нём, а значению 50 градусов на термометре – значению 91 прогресс бара. В соответствии с этим масштабируем значение переменой «Температура х10» с помощью блока В10 – “Scale” (Библиотека элементов, папка «Масштабирование») не забывая о том, что у нас значение температуры умножено на 10. Параметры этого блока.
Отмасштабированное значение температуры отправляется на панель с помощью блока В11 – «Задать параметр» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «Элементы»). Настройки этого блока.
Следующий блок В12 — «Comparator» (библиотека элементов, папка «Сравнение») определяет превышение текущей температурой уставки заданной значением по умолчанию переменной «Уставка — Жарко». Она составляет 290 (не забываем, что у нас везде проходит температура, умноженная на 10).
Блок В12 настроен, выдавать на своём выходе логическую единицу при превышении значением на входе “I1” значения на входе “I2”.
Блоки B13, B14 и В15 образовывают схемы детектирования изменения дискретного сигнала. Блоки В13 и В14 – Rtrig (библиотека элементов, папка «Триггеры») при появлении переднего фронта дискретного сигнала выдают на своём выходе импульс длительностью 1 цикл выполнения программы. Блок В14 за счёт инверсии на своём входе детектирует задний фронт сигнала «Превышение порога». Блок В15 –OR (библиотека элементов, папка «Базовые элементы») при наличии логической единицы на любом из входов выдаёт на свой выход логическую единицу. Таким образом, формируется сигнал «Отправка данных при превышении порога». По переднему фронту этого сигнала происходит отправка команды на изменение цвета шрифта текстового поля отображающего текущую температуру. Отправка происходит с помощью блока В17– «Задать параметр» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «Элементы»). Настройки этого блока.
Настройки этого блока.
Значение, передаваемое в команде, выбирается с помощью блока B16 – “Switch”(библиотека элементов, папка «Переключатель»). Этот блок при низком логическом уровне на своём входе передает на выход значение с входа «0» а при высоком, с входа «1». Значение цветов подаваемые на входы переключателя задаются с помощью блоков В44 и В45 – «Цветовая константа Hight Color» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «Цвет»). Цвет выбирается в редакторе блока (двойной клик на блоке).
Для выбора цвета необходимо нажать кнопку «Изменить». Откроется окно выбора цвета.
В нём выставляя значение составляющих R(красный), G(зелёный) и B(синий) выбирается необходимый цвет.
Так же по переднему фронту сигнала «Отправка данных при превышении порога» происходит отправка команды на изменение привязки вырезанного изображения. Происходит это при помощи блока В19 – «Задать параметр» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «Элементы»).
Настройки этого блока.
Выбор индекса изображения происходит при помощи блока В18 – “Switch”(библиотека элементов, папка «Переключатель»). Его работа была описана выше. Значение индекса необходимого изображения можно посмотреть в проекте Nextion Editor в библиотеке изображений.
С передачей данных о температуре закончили. Перейдём к влажности.
Плата 3. Вывод влажности.
Как и в случае температуры в первую очередь создаем сигнал «Отправка данных при изменении влажности». Делаем это при помощи блока В20 – “Детектор изменения числа” (библиотека элементов, папка – «Базовые блоки»). Работа этого блока была описана ранее. По этому сигналу происходит отправка значения в числовое поле отображающее влажность. Делается это с помощью блока В21– «Задать параметр» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «Элементы»).
Настройки этого блока.
Опытным путём было определенно, что для значения 0% влажности нарисованной шкалы гигрометра в проекте панели значение элемента “Gayge” рисующего стрелку составляет 314 а для 100% влажности – 226. При этом стрелка переходит через значение 0. При переводе в линейные значения, получаем непрерывный диапазон от -46(0%) до 226(100%). В соответствии с этими данными настраиваем блок B22 –“Scale”.
При этом стрелка переходит через значение 0. При переводе в линейные значения, получаем непрерывный диапазон от -46(0%) до 226(100%). В соответствии с этими данными настраиваем блок B22 –“Scale”.
Параметры блока.
Поскольку значения для элемента “Gauge” не могут быть отрицательными, то для высчитывания угла отклонения стрелки при таких значениях, в случае отрицательной величины, к ней добавляется значение 360. Делаем это с помощью блока B23-“SUMM(+)” (библиотека элементов, папка «Математика»). Определяем что число меньше 0 с помощью блока В26 – “Comparator”(библиотека элементов, папка «Сравнение»). Его выход управляет переключателем В24 – “Switch” (библиотека элементов, папка «Переключатель») и выбранное значение отправляется на панель с помощью блока В25 – «Задать параметр» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «Элементы»).
Настройки этого блока.
Следующая плата вывод графика изменения температуры и влажности.
Ка я уже писал в начале урока, элемент Waveform не умеет быть глобальным элементом и перерисовывается пустым при каждом открытии страницы, на которой он находится. Придётся обходить это ограничение. Для начала определяем номер страницы, которая загружена на панели в текущий момент. Для этого используем блок В27 – «Получить Id текущей страницы» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «Страница»). В настройках этого блока нужно только выбрать панель, к которой будем обращаться с данным запросом.
Номер страницы, полученный от этого блока, сравнивается с индексом нужной нам страницы (2) с помощью блока В28 – “Comparator” (библиотека элементов, папка «Сравнение»). Если открыта нужная страница, то в переменную «Отрыта страница графика» записывается логическая единица, если нет, то логический ноль.
С помощью блока В29 – “Generator” (библиотека элементов, папка «Таймеры»), вырабатывается сигнал на запись очередной точки на график. Данный блок генерирует импульсы с заданной длительностью импульса и паузы.
Настройки блока.
Тип генератора выбран «Симметричный мультивибратор», значит, длительность импульса равна длительности паузы. При настройке длительности импульса равной 5 секунд, соответственно пауза будет то же 5 сек. Передний фронт импульса будет приходить каждые 10 секунд. Этот фронт выделяется блоком В30 – “Rtrig” (библиотека элементов, папка «Триггеры»), и записывается в переменную «Команда на запись очередной точки».
По переднему фронту сигнала «Открыта страница графика» который будет выделен при помощи блока В31 – “Rtrig” (библиотека элементов, папка «Триггеры») будет сформирован сигнал «Отправка истории графика». По этому сигналу в панель на график будет отправлено содержимое массивов, в которых хранятся значения точек отображающих график изменения. Для температуры это будет сделано с помощью блока В32 –«Отправка массива на график» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «График»). Блок настраивается с помощью редактора блока.
Сначала надо создать массив, в котором будет, хранится история графика температуры. Для этого нажимаем кнопку «Создать». Откроется окно создания массива.
В этом оке необходимо ввести имя массива, тип (используем Byte, поскольку элемент Waveform принимает максимальное значение 255). Размер берётся равным ширине графика (330).
После создания выбираем панель, страницу, элемент и канал на котором будет рисоваться график.
Таким же образом настраиваем блок для отправки массива с данными о влажности на панель В33 –«Отправка массива на график» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «График»). В его настройках создаем другой массив для хранения этих данных.
Теперь необходимо подготовить данные для графика температуры. Этот график своей осью будет иметь линию на высоте 160 точек от низа графика. Для того что бы на графике были виднее изменения температуры, разделим значение переменной «Температура х10» на 5 (то есть как бы умножив реальное значение температуры на 2) с помощью блока В35 и прибавим к нему смещение с помощью блока В36. Результат занесём в переменную «Температура со сдвигом для графика».
Результат занесём в переменную «Температура со сдвигом для графика».
С помощью блока В37 –«Стек» (библиотека элементов, папка «массивы») по импульсу в переменной «Команда на запись очередной точки» значение из переменной «Температура со сдвигом для графика» записывается в массив по принципу стека (первый элемент массива удаляется, остальные сдвигаются на один, а в последний записывается значение). Блок параметрируется с помощью редактора блоков.
В редакторе выбираем нужный массив, нажав на кнопку «Выбрать».
Таким же образом настраиваем блок В34 –«Стек» (библиотека элементов, папка «массивы») для записи в массив значения влажности, выбрав в соответствующий массив.
Если открыта страница графика, закончена передача массивов на график, и пришла команда на запись очередной точки, то значения новых точек отправляются на соответствующие графики. Это необходимо для того что бы во время показа страницы графики продолжали строится. Соблюдение этих условий контролируется с помощью блока В38 – “AND” (библиотека элементов, папка «Базовые элементы»). Этот блок выдает на своем выходе единицу, если на всех его входах находится логическая единица. На график очередное значение температуры со сдвигом отправляется с помощью блока В40 – «Добавить точку на график» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «График»).
Настройки блока.
Так же настраивается блок отправки очередного значения влажности на график В39 – «Добавить точку на график» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «График»).
Закончили с выводом графика.
Плата 5. Регулировка яркости подсветки.
Значение заданной с помощью переменного резистора яркости подсветки считывается с помощью блока аналогового входа «Яркость». Поскольку значение яркости подсветки панели задается в пределах 0 до 100, масштабируем считанное значение из диапазона 0-1023 в диапазон 0-100 с помощью блока В41 – “Scale”.
Настройки блока.
Затем определяем факт изменения этого значения с помощью блока В42 – «Детектор изменения числа». Этот блок имеет немного нестандартные настройки.
Для того что бы не изменять яркость на каждое движение переменного резистора в блоке настроена зона нечувствительности со значением 5. То есть блок сработает при изменении значения на входе более чем на 5 в любую сторону. При срабатывании блока на панель будет отправлена команда установить новую яркость подсветки с помощью блока В43 – «Установить уровень подсветки» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «Система»).
Настройки блока
Работа над программой для контроллера закончена.
Для тех, кому интересно под споллером код получившегося скетча.
Небольшое видео с демонстрацией.
Архив с проектом для панели и проектом для контроллера.
В следующем уроке поучимся управлять контроллером Arduino из панели.
Автор публикации
584 Комментарии: 14Публикации: 365Регистрация: 04-02-2018NEXTION ДИСПЛЕЙ | О курсе
До недавного времени это было почти невозможно, пока в 2016 году на рынке не появились дисплеи Nextion, которые полностью изменили подход к созданию проектов для сенсорных дисплеев
Что такое дисплеи Nextion?
Nextion — это программируемые дисплеи с тачскрином и интерфейсом UART для связи.
Для программирования используется очень удобная и простая среда разработки, которая позволяет создавать даже очень сложные графичские интерфейсы для самой разной электроники буквально за пару часов!
Управление дисплеем происходит через интерфейс UART с arduino, любого микроконтроллера или компьютера.
А что могут дисплеи Nextion?
Интерфейс для контроллера управления насосами
При каждом переключении выключателей через UART передается команда на микроконтроллер (Arduino или компьютер). А микроконтроллер, получив команду, управляет работой насосов. В ответ микроконтроллер передает через UART заданную мощность насосов в процентах, которая отображается на экране.
(нажмите на картинку для запуска видео)
Интерфейс контроллера температуры в нескольких точках
Через UART от микроконтроллера (с Arduino или компьютера) на дисплей передаются показания температуры в трех точках. Включение или отключение нагрева происходит при нажатии на кнопки. Настройки пороговых значений температуры происходит на отдельной странице настроек.
(нажмите на картинку для запуска видео)
Широкий набор различной анимации
При помощи дисплея можно воспроизводить самые разные типы анимации в самых разных исполнениях: на всем экране, в отдельных облостях, во всплывающих окнах и т.д.
(нажмите на картинку для запуска видео)
Запуск видео фрагментов
Встроенной памяти дисплея вполне достаточно что бы воспроизводить достаточно длительные видеофрагменты!
(нажмите на картинку для запуска видео)
А что мне даст использование дисплеев Nextion?
Кнопки и монохромные экраны — в настоящее время смотрятся как пережиток прошлого.
Устройство может быть очень сложным и технологичным, но если управление происходит с кнопок, а вывод данных на символьный дисплей, то с точки зрения пользователя, назвать его современным и удобным в использованиии никак нельзя.
С интерфейсом на сенсорном экране работать намного удобнее!
В любой момент вы можете программно добавить или убрать элемент интефейса. Можете изменять интерфейс сколько угодно раз. И не нужно в корпусе делать отверстия под кнопки управления!
Огромная экономия времени при сложного меню!
Благодаря среде Nextion Editor можно очень быстро создавать красивые интерфеййсы сможет любой. Не важно, школьник, студент или пенсионер. Достаточно будет посмотреть несколько видео по работе с дисплеем, что бы научится самому создавать проекты.
Очень просто создавать сложные многостраничные меню!
Благодаря среде Nextion Editor создавать очень сложные многостраничные меню сможет любой. Не важно, кто вы — школьник, студент или пенсионер. Если обучаться по правильным методам, то уже через несколько видео вы научитесь самостоятельно создавать проекты.
Очень простое управление!
Если Вы умеете передавать и принимать данные по интерфейсу UART при помощи Arduino или микроконтроллера, то Вы уже можете управлять дисплеем или принимать с него команды!
Управляь дисплеем Nextion можно c Arduino, микроконтроллера, одноплатного компьютера и персонального компьютера.
Дисплей может частично или полностью взять на себя функции по управлению
Расширенная линейка дисплеев Nextion, кроме интерфейса UART, имеют 8 выводов, которые могут работать как на вход, так и на выход. На 4 выводах можно формировать ШИМ-сигнал! Кроме того, в дисплеях присутствует EEPROM-память и часы реального времени.
Меньше чем через месяц Вы сможете создавать такие же красивые и функциональные интерфейсы, а если нет, то я верну вам деньги за обучение!
Освоение дисплеев на 100% их возможностей — это очень не простая задача, которая занимает очень много времени и требует навыков тщательной проработки изучаемого материала.
Благодаря курсу по программированию дисплеев Nextion, вы сможете освоить эти дисплеи меньше чем через месяц!
А если вы так и не научитесь, то сможете обратиться ко мне за личной консультацией. Если и это не поможет, то я верну вам деньги за обучение!
«Я сам в состоянии разобраться с дисплеями, мне не нужны никакие курсы!»
Да, самостоятельно разобраться можно. Возможно, вы даже вполне успешно разобрались с нужными темами. Но, скорее всего, вы изучили только те режимы и компоненты, которые вам были нужны здесь и сейчас для решения конкретной задачи.
А в курсе рассмотрены все компоненты, команды, режимы и их совместное и раздельное использование, а так же особенности их применения!
Есть, как минимум, 6 причин по которым лучше изучать по специально подготовленному учебному пособию, чем самостоятельно:
Самостоятельное изучение будет долгим. Только разбор документации займет не меньше месяца. А еще нужно разобраться в среде Nextion Editor, инструментами, компонентами разработки, подбором и генерацией шрифтов, загрузкой изображений, особенностями использования команд и компонентов… И много с чем еще…
Вы можете только думать, что используете компоненты правильно. На самом деле, в дисплее много тонкостей в использовании команд и компонентов. А некоторые компоненты можно использовать совсем не так, как может показаться на первый взгляд!
Есть большая вероятность что-то не понять или упустить из виду. Некоторые режимы работы имеют очень непонятное, на первый взгляд, описание. И только целенаправленное изучение даст полное понимание режимов работы.
Некоторые режимы работы имеют очень непонятное, на первый взгляд, описание. И только целенаправленное изучение даст полное понимание режимов работы.
Кроме учебного материала, вы получаете много дополнительных бонусов, в том числе огромную графическую библиотеку качественных компонентов для отрисовки графики дисплеев.
Если вы собираетесь использовать дисплеи для считывания состояний датчиков или для управления внешними устройствами, то есть некоторая вероятность вывести дисплей из строя! Со знаниями из курса вы сведете такую вероятность к минимуму!
Самое главное, приобретая курс, вы получаете возможность задавать вопросы по темам, которые вам не понятны! Никогда и нигде вы больше такую возможность не получите!
Если Вы хотите узнать о дисплеях чуть больше и получить очень полезный материал, который поможет Вам самостоятельно изучить эти дисплеи, то подпишитесь на рассылку:
«А если я не умею работать в фотошопе, как создавать такую красивую графику?»
Вам не понадобятся навыки работы в фотошопе или любом другом сложном графическом редакторе, чтобы создавать красивые интерфейсы! Есть намного более простой способ!
Вместе с курсом вы получаете огромный пакет графики для создания самых сложных и красивых интерфейсов!
Уверяю Вас, для создания таких интерфейсов, как в начале этой страницы, вам понадобится не более 30 минут!
Что будет в курсе
Всего в курсе 76 уроков общей продолжительностью 25 часов!
Подробный список тем с описаниями вы сможете найти на странице содержание.
Материал курса составлен по принципу от простого к сложному.
Изучение дисплеев будет начинаться с самых базовых тем: типы дисплеев, их характеристики, подключение дисплеев. Далее будут расмотрены компоненты разработки проектов. И особое внимание будет уделено работе со скриптами и графикой!
А эти дисплеи для Arduino (AVR, PIC, Raspberry Pi и т.д.) подойдут?
Дисплеи Nextion управляются через интерфейс UART. Если Вы умеете передавать и принимать данные по интерфейс UART при помощи Arduino, микроконтроллера или любого другого устройства, то Вы уже можете управлять дисплеем или принимать с него команды и данные!
Так как дисплей берет на себя всю самую сложную работу связанную с работой интерфейса, то управлять этим дисплеем может даже самый слабый микроконтроллер. И даже микроконтроллер вообще без аппаратного UART(!), например, ATtiny13. Ничто не мешает интерфейс UART эмулировать программно!
Подойдет ли мне этот курс?
Этот курс рассчитан на тех, кто хотя бы немного имеет опыта в программировании микроконтроллеров или arduino.
Курс отлично подойдет и для тех, кто уже пытался изучать дисплеи Nextion. Из курса вы узнаете много новой информации, даже если думаете, что хорошо изучили дисплей!
А если курс мне не понравится?
Без проблем!
Пишите мне на e-mail, что курса Вам не понравился и я Вам возвращаю деньги.
Почему я даю такую гарантию?
Потому что я на 100% уверен в качестве того материала, за который прошу деньги!
Руководство пользователя Nextion: входная привязка текстового компонента и компонента кнопки / ITEAD Studio
До тех пор, пока у нас есть посты, посвященные базовому введению к дисплею Nextion, редактору Nextion, библиотеке Nextion, интеллектуальному аквариумному проекту, я уверен, что пользователи имеют полное представление о Nextion и, возможно, создали свой собственный проект. Или, если они все еще запутались в использовании компонентов, то это и последующие сообщения – служат для того, чтобы прояснить ваши проблемы. В этой статье я расскажу о двух компонентах – Текстовом компоненте и Компоненте Кнопки. Я объясню каждое свойство компонента как можно более подробно, и добавлю пример, чтобы помочь пользователям.
Или, если они все еще запутались в использовании компонентов, то это и последующие сообщения – служат для того, чтобы прояснить ваши проблемы. В этой статье я расскажу о двух компонентах – Текстовом компоненте и Компоненте Кнопки. Я объясню каждое свойство компонента как можно более подробно, и добавлю пример, чтобы помочь пользователям.
Текстовый компонент
Текстовый компонент предназначен для ввода символов. Добавьте текстовый компонент и выберите его. В нижнем правом углу появится таблица атрибутов. Щелкните свойство каждого компонента, его значение будет отображаться под таблицей.
В этой таблице есть два списка, левый список – фиксированные имена свойств, правый список может быть отредактирован или выбран. Есть три вида клеток.
Зелеными шрифтовыми ячейками можно управлять с помощью MCU, а ячейки с зелёным жирным шрифтом – это важные свойства, при их изменении система автоматически обновляется без команды ref. Для тех ячеек, которые не выделены жирным шрифтом, после их изменения, Вы должны использовать команду ref 0 для обновления, чтобы просмотреть эффект; В то же время, черные шрифтовые ячейки, установленные в Редакторе, больше не могут быть изменены MCU.
Хорошо, давайте покажем Вам пример. Пожалуйста, загрузите пример CompText отсюда:
https://github.com/itead/ITEADLIB_Arduino_Nextion/tree/master/examples
1. Откройте ваш редактор Nextion и нажмите «New», чтобы создать новый файл HMI. Нажмите «Add в панель рисунков», чтобы добавить изображение. Щелкните по экрану, щелкните solid color в правой таблице «Таблица страниц», выберитеImage, затем дважды щелкните выбранный рисунок, чтобы выбрать изображение в качестве фона.
2. Щелкните мышкой на окне «Экран», а затем нажмите Add Component вверху, выпадающее меню Text, и вы увидите текстовый компонент в окне дисплея. Выделите и перетащите его в любое место, щелкнув по нему, вы увидите таблицу атрибутов в правом нижнем углу.
Выделите и перетащите его в любое место, щелкнув по нему, вы увидите таблицу атрибутов в правом нижнем углу.
3. Позвольте мне объяснить свойства компонентов попорядку.
| Название объекта | Объяснение |
|---|---|
| objname | Имя компонента, дважды щелкните его, чтобы переименовать |
| vscope | local: текущая страница |
| global: переменная, которая может быть применена к какому-либо другому компоненту на любых страницах | |
| sta | crop image:обрезать фоновое изображение для достижения эффекта прозрачности |
| solid color: сплошной цвет фона | |
| image: фон компонента – изображение | |
| picc | Обрезка фонового изображения, изображение должно быть полноэкранным |
| bco | Когда sta – сплошной цвет, это доступно |
| pic | Фоновое изображение, когда sta является изображением, это доступно |
| pco | Выберите цвет шрифта |
| font | Создайте заранее шрифты в Инструментах, и выберите ID номер шрифта |
| xcen | Горизонтальное выравнивание: 0-левое, 1-центральное, 2-правое |
| ycen | Вертикальное выравнивание: 0- Верхнее, 1- Центральное, 2- Нижнее |
| txt |
Дважды щелкните newtxt и введите нужные слова. Показать на компоненте |
| txt-maxl | Максимальная допустимая длина строки (30 по умолчанию, максимум 255) |
| x | Координата X |
| y | Координата Y |
| w | Ширина компонента, при перетаскивании боковой линии компонента для изменения ширины, он соответствующим образом изменяется |
| h | Высота компонента, при перетаскивании боковой линии компонента для изменения высоты, она соответственно изменяется |
Теперь я изменил свойство «txt», как показано ниже:
4. Именно так, как мы надеемся, будет выглядеть результат.
Именно так, как мы надеемся, будет выглядеть результат.
Компонент кнопки
По сравнению с текстовым компонентом, Кнопка имеет атрибуты события нажатия. После нажатия кнопки она активирует событие.
Добавьте компонент кнопки и щелкните его, после чего вы увидите таблицу атрибутов кнопки в нижнем правом углу
Теперь добавьте два компонента b0 и b1 кнопки, в вышеупомянутый файл HMI. Щелкните компонент, чтобы отобразить таблицу. Таблица атрибутов компонента кнопки приведена ниже:
| Название объекта | Объяснение |
|---|---|
| objname | Имя компонента, дважды щелкните его, чтобы переименовать |
| vscope | local: текущая страница |
| global: переменная, которая может быть применена к какому-либо другому компоненту на любых страницах | |
| sta | crop image: обрезать фоновое изображение для достижения эффекта прозрачности |
| solid color: сплошной цвет фона | |
| image: фон компонента – изображение | |
| picc | Обрезка фонового изображения, изображение должно быть полноэкранным |
| picc2 |
Нажмите кнопку, она изменит фон на обрезанное изображение, напомним, что размер изображения должен быть полноэкранным. |
| bco | Когда sta – сплошной цвет, это доступно |
| bco2 | Нажмите кнопку, она изменится на этот цвет фона |
| pco | Выберите цвет шрифта по умолчанию |
| pco2 | Нажмите кнопку, чтобы активировать событие. Она изменится на этот цвет шрифта |
| pic | Фоновое изображение, когда sta является изображением, это доступно |
| pic2 | Нажмите кнопку, она изменится на это фоновое изображение |
| font | Создайте заранее шрифты в Инструментах, и выберите ID номер шрифта |
| xcen | Горизонтальное выравнивание: 0-левое, 1-центральное, 2-правое |
| ycen | Вертикальное выравнивание: 0- Верхнее, 1- Центральное, 2- Нижнее |
| txt |
Дважды щелкните newtxt и введите нужные слова для показа на компоненте.
|
| txt-maxl | Максимальная допустимая длина строки (30 по умолчанию, максимум 255) |
| x | Координата X |
| y | Координата Y |
| w | Ширина компонента, при перетаскивании боковой линии компонента для изменения ширины, он соответствующим образом изменяется |
| h | Высота компонента, при перетаскивании боковой линии компонента для изменения высоты, она соответственно изменяется |
Теперь установите свойство кнопки, как показано ниже:
Вот результат:
Демонстрация эффекта
Теперь загрузите файл hmi в nextion с помощью foca или загрузите tft-файл с помощью SD-карты.
Link Arduino Mega2560 с дисплеем Nextion и используйте USB для подключения Mega2560 к компьютеру.
Скачайте нашу библиотеку и поместите ее в библиотеку Arduino. Затем скопируйте исзодный код в Arduino IDE.
Затем загрузите эскиз в Mega2560. И вот он в действии.
Приложение для ввода текстового компонента и кнопочного компонента из ITEAD на Vimeo.
Итак, это очень простые компоненты, не так ли? Просто помните, что практика поможет вам добится идеала. Просто запустите свой проект и станьте своим собственным дизайнером интерфейса
Уроки Arduino
В сегодняшнем уроке поговорим о модуле KY-011, рассмотрим способы его подключении к Arduino и несколько примеров его использования. Модуль KY-011 схож с модулем KY-009 из прошлых уроков. Правда в сегодняшнем случае, у нас под контролем всего два цвета, это красный и зеленый.
Описание модуля KY-011.
На дисплей Nextion можно вывести клавиатуру несколькими способами. При этом есть несколько встроенных вариантов всплывающей клавиатуры. Как ими пользоваться, также кратко расскажу в уроке. Но на мой взгляд, своя клавиатура в данном проекте более подходящее решение. Всплывающая клавиатура полезна для проектов, в которых нужно заполнять несколько полей на одном экране, как я делал в проекте: Автоматизация вакуумного пресса на Arduino и дисплее Nextion. А сейчас обо всем по порядку.
На дисплее Nextion можно разместить большое количество кнопок, и управлять неограниченным количеством элементов и свойствами исполнительных механизмов. Но не плохо было бы выводить на дисплей информацию о работе устройства, положения исполнительного механизма, конфигурацию устройства и пр. Сегодня в уроке рассмотрим, как можно передать на дисплей текстовую и цифровую информацию и выведем названия световых эффектов подсветки на адресных светодиодах. А также уровень яркости подсветки.
Модуль KY-010 представляет собой оптический датчик, позволяющий засечь прохождение частей конструкции через инфракрасное излучение. Датчик состоит из фотоприемника и светодиода, направленного в него, а также двух резисторов на обратной стороне (1 кОм и 33 Ом). Когда какой-либо непрозрачный предмет перекрывает прохождение света к фотоприемнику, уровень логического сигнала на выходе датчика меняется.
Кнопку Dual-state рассмотрели в предыдущем уроке. В данном уроке про дисплей Nextion,
посмотрим, как работать с обычной кнопкой (Button). Научимся изменять
яркость подсветки, а также переключать режимы световых эффектов. Всего
доступно 55 режимов. Настроим поочерёдный вывод каждого режима.
Всего
доступно 55 режимов. Настроим поочерёдный вывод каждого режима.
Сегодня в уроке, про дисплей Nextion, рассмотрим такой элемент управления, как кнопка Dual-state. С помощью данной кнопки научимся включать и выключать подсветку, а также менять цвет по умолчанию. Рассмотрим, как работает код для управления элементами на дисплее Nextion, а также научимся отправлять команды на Arduino для управления подсветкой.
Продолжаем изучать дисплей Nextion. И сегодня в уроке рассмотрим, как можно сделать красивые кнопки/иконки для интерфейса, в бесплатной программе Inkscape. Про Inkscape неоднократно уже рассказывал в своих проектах самодельных ЧПУ станков. Данная программа позволяет делать векторные изображения для гравировки, фрезеровки и рисования на плоттере. В рамках данного урока, в Inkscape сделаем красивые интерфейс для дисплея Nextion.
Сегодня в уроке начнем разбирать интересную тему, как подключить к Arduino сенсорный полноцветный экран и управлять периферийными устройствами с дисплея Nextion. Кроме этого, на дисплей выведем различную информацию. Для создания интерфейса будем использовать программу Nextion Editor. Всего будет 8 уроков по данной теме и то, что у нас получится можно посмотреть в этой статье: Подсветка на ws2812, Arduino, Nextion.
Для световой индикации в Arduino проектах часто используют светодиоды, а для экономии места можно поставить RGB светодиод. Сегодня в уроке рассмотрим KY-009 модуль, который оснащён SMD RGB светодиодом. Но, к сожалению, у данного модуля нет обвязки, как у других модулей из набора «37 in 1 Sensors Kit for Arduino». На мой взгляд это не логично. На модуль достаточно просто установить 3
резистора. И в принципе KY-009 это не модуль, а просто RGB светодиод.
На мой взгляд это не логично. На модуль достаточно просто установить 3
резистора. И в принципе KY-009 это не модуль, а просто RGB светодиод.
Описание модуля KY-009
Полноцветный светодиодный модуль RGB KY-009 для Arduino излучает различные цвета, смешивая красный, зеленый и синий свет. Количество каждого цвета регулируется с помощью ШИМ. Что позволяет вывести до 255 оттенков для каждого канала.
Сегодня поговорим о подключении лазерного модуля KY-008 к Arduino. Его можно применить во многих проектах, связанных с Arduino. Но сейчас рассмотрим лишь то, как же его подключить к Arduino, поговорим о технике безопасности, при обращении с лазером.
Технические характеристики модуля KY-008.
Лазерный модуль это 650 нм лазерный диод, запрессованный в цилиндрический радиатор охлаждения, на плате со светодиодом расположен токоограничивающий резистор.
Flprog + nextion hmi. урок 1
Хороший сутки. Желаю поведать об одном весьма увлекательном проекте компании ITEAD STUDIO — цветной ЖК дисплей + резистивный сенсор касаний с собственным контроллером, управляемые по UART “Nextion HMI”. Этот проект показался на краудфандинговой платформе Indiegogo и при заявленных 20000 долларах проект собрал более 45000 долларов. Один из пользователей программы FLProg отправил мне пример таковой панели для ознакомления.
Начав трудиться с ней, я был восхищён её возможностями, при весьма демократичной цене. По возможностям она весьма близко подходит к промышленным HMI панелям, а её редактор представляет собой фактически полноценную SCADA совокупность. Исходя из этого я интегрировал управление данной панелью в проект FLProg. В данной серии уроков я поведаю, как трудиться с данной панелью, и руководить ею из программы FLProg.
Первый урок будет посвящён программе Nextion Editor и созданию проекта визуализации в ней.
Смотрите кроме этого: Управление Arduino посредством Excel
Хороший сутки. День назад на форуме программы FLProg пользователем Rw6cm был выложен весьма занимательный пост. Я сделал вывод, что информация из него может оказаться занимательной более широкому кругу людей и переношу его ко мне. Авторский текст сохранён без трансформаций.Пример, как из Excel руководить Arduino и приобретать эти.
Информация возможно нужна приверженцам Excel и опытным базы VBA. Пример реализован в FLProg 1.10.5 на Windows7 — 32 и 64, и MsOffice 2007. Все нужное для его повтора находится в архиве.
Для начала предоставлю таблицу черт разных моделей панели
| 2.4 | 2.4 |
| 320*240 | 320*240 |
| RTP | RTP |
| 65536 | 65536 |
| 4 | 4 |
| 2048 | 2048 |
| wiki.iteadstudio.com/NX3224T024 | wiki.iteadstudio.com/NX3224T028 |
| 3.2 | 4.3 |
| 400*240 | 480*272 |
| RTP | RTP |
| 65536 | 65536 |
| 4 | 16 |
| 2048 | 2048 |
| wiki.iteadstudio.com/NX4024T032 | wiki.iteadstudio.com/NX4827T043 |
| 5.0 | 7.0 |
| 800*480 | 800*480 |
| RTP | RTP |
| 65536 | 65536 |
| 16 | 16 |
| 2048 | 2048 |
| wiki.iteadstudio.com/NX8048T050 | wiki.iteadstudio.com/NX8048T070 |
Скачать программу Nextion Editor на сайте производителя. Главное окно программы.При создании нового проекта (“File” — “New”) прежде всего нужно выбрать имя нового и место хранения проекта. Затем будет предложено выбрать применяемую модель панели, ориентацию экрана, и нужную кодировку.Для помощи русских знаков нужно применять кодировку iso-8859-5.Разглядим окно программы с открытым проектом.Территории окна:
Главное окно программы.При создании нового проекта (“File” — “New”) прежде всего нужно выбрать имя нового и место хранения проекта. Затем будет предложено выбрать применяемую модель панели, ориентацию экрана, и нужную кодировку.Для помощи русских знаков нужно применять кодировку iso-8859-5.Разглядим окно программы с открытым проектом.Территории окна:
- Основное меню.
- Библиотека элементов.
- Библиотека изображений /Библиотека шрифтов.
- Область отображения.
- Перечень страниц проекта
- Территория редактирования атрибутов выбранного элемента.
- Окно вывода результатов компиляции.
- Окно для ввода кода, делаемого при происхождении события.
- Меню управления выравниванием и порядком элементов.
Сразу после создания проекта в нём будет создана первая страниц с индексом 0 именем по умолчанию “page0”. Данное имя возможно поменять, сделав двойной клик на нём и введя новое имя. Имя страницы должно быть неповторимым в пределах проекта. По окончании ввода нового имени страницы нужно надавить “Enter”. Разглядим меню перечня страниц (5). — Добавить страницу.— Удалить страницу.
Индексы страниц будут пересчитаны для устранения вакуумов. — Засунуть страницу перед выделенной. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз. — Поднять страницу в перечне вверх. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз. — Опустить страницу в перечне вниз.
Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз. — Скопировать выделенную страницу. Копия выделенной страницы будет добавлена в низ перечня. — Удалить все станицы.При выборе страницы в перечне, в зоне редактирования атрибутов (6) будет вероятно поменять параметры странницы.При выборе определённого атрибута в нижней части данной территории будет продемонстрирована дополнительная информация по атрибуту. Я до конца не освоил либо не осознал необходимость всех атрибутов имеющихся в редакторе, исходя из этого буду говорить лишь о тех, с которыми разобрался. Атрибуты страницы.
Атрибуты страницы.
- vscope – Видимость. Вероятные значения:
- local – видимость в пределах данной страницы
- global – видимость на всех страницах. Мне неясно назначение данного атрибута в контексте страницы.
Следующий атрибут зависит от режима заливки фона.В режиме “no background” данный атрибут отсутствует.В режиме “solid color” это атрибут “bco”. Он определяет каким цветом будет заливаться фон страницы. В поле значения данного атрибута отображается код цвета в формате Hight Color. При двойном клике на этом поле раскрывается окно выбора цвета.Данное окно употребляется при задании значений всех атрибутов связанных с цветом.В режиме “image” это атрибут “pic”. Он определяет, какое изображение употребляется для заднего фона страницы. При двойном клике на поле значения данного атрибута раскрывается окно выбора изображения.Данное окно так же употребляется в программе для задания значений всех атрибутов связанных с изображением.Остальные атрибуты показывают размеры страницы, и доступны для редактирования, но я не рекомендую их трогать, потому, что поведение страницы в этом случае не предсказуемо.Сейчас разглядим библиотеку шрифтов и библиотеку изображений. Они находятся в зоне 3 на вкладках “Picture” и “Fonts” соответственно.Вкладка “Picture”.На вкладке показываются загруженные в проект изображения, конечно отображены их размеры и индекс.Меню вкладки. — Добавить изображение. При нажатии данной кнопки откроется стандартное окно выбора файла изображения на диске. Вероятен множественный выбор. — Удалить выделенное изображение. Индексы изображений будут пересчитаны для устранения вакуумов. — Заменить выделенное изображение. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение заменит выделенное, наряду с этим не только в библиотеке, но и в тех местах, где оно употребляется. — Засунуть новое изображение перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение вставится перед выделенным. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз. — Поднять изображение в перечне вверх. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз. — Опустить изображение в перечне вниз. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз. — удалить все изображения.Вкладка “Fonts”.На данной вкладке отображаются шрифты, применяемые в проекте. Для того что бы добавить шрифт в проект, нужно сперва сгенерировать файл шрифта посредством инструмента “Font Generator”. Этот инструмент вызывается из главного меню программы “Tools” — “Font Generator”.В окне этого инструмента нужно выбрать размер шрифта, выбрать исходный шрифт из совокупности, схему (я, честно говоря, не осознал что это такое) и ввести имя шрифта которое будет отображаться в перечне шрифтов. После этого нажимаем кнопку “Generate font”. Наряду с этим будет запрошено имя сохранения файла и место шрифта. Файл шрифта сохраняется с расширением “.zi”. При закрытии окна “Font Generator” будет предложено сходу добавить сгенерированный шрифт в библиотеку шрифтов проекта.Меню вкладки. — Добавить шрифт. При нажатии данной кнопки откроется стандартное окно выбора файла шрифта на диске. Вероятен множественный выбор. — Удалить выделенный шрифт. Индексы шрифтов будут пересчитаны для устранения вакуумов. — Заменить выделенный шрифт. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт заменит выделенный, наряду с этим не только в библиотеке, но и в тех местах, где он употребляется. — Засунуть новый шрифт перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт вставится перед выделенным. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз. — Поднять шрифт в перечне вверх. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз. — Опустить шрифт в перечне вниз. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз. — Пред просмотр выделенного шрифта. — удалить все шрифты.Сейчас разглядим библиотеку элементов (2).Элементы в проект добавляются кликом по нему. Графические элементы добавляются в позицию 0@0, таймер и переменная в строчок под территорией экрана.Фактически все графические элементы имеют атрибуты “objname”, “vscope” и “sta”. Кратко я уже поведал о последних двух в контексте страницы. Мало расширю рассказ.
Они находятся в зоне 3 на вкладках “Picture” и “Fonts” соответственно.Вкладка “Picture”.На вкладке показываются загруженные в проект изображения, конечно отображены их размеры и индекс.Меню вкладки. — Добавить изображение. При нажатии данной кнопки откроется стандартное окно выбора файла изображения на диске. Вероятен множественный выбор. — Удалить выделенное изображение. Индексы изображений будут пересчитаны для устранения вакуумов. — Заменить выделенное изображение. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение заменит выделенное, наряду с этим не только в библиотеке, но и в тех местах, где оно употребляется. — Засунуть новое изображение перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение вставится перед выделенным. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз. — Поднять изображение в перечне вверх. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз. — Опустить изображение в перечне вниз. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз. — удалить все изображения.Вкладка “Fonts”.На данной вкладке отображаются шрифты, применяемые в проекте. Для того что бы добавить шрифт в проект, нужно сперва сгенерировать файл шрифта посредством инструмента “Font Generator”. Этот инструмент вызывается из главного меню программы “Tools” — “Font Generator”.В окне этого инструмента нужно выбрать размер шрифта, выбрать исходный шрифт из совокупности, схему (я, честно говоря, не осознал что это такое) и ввести имя шрифта которое будет отображаться в перечне шрифтов. После этого нажимаем кнопку “Generate font”. Наряду с этим будет запрошено имя сохранения файла и место шрифта. Файл шрифта сохраняется с расширением “.zi”. При закрытии окна “Font Generator” будет предложено сходу добавить сгенерированный шрифт в библиотеку шрифтов проекта.Меню вкладки. — Добавить шрифт. При нажатии данной кнопки откроется стандартное окно выбора файла шрифта на диске. Вероятен множественный выбор. — Удалить выделенный шрифт. Индексы шрифтов будут пересчитаны для устранения вакуумов. — Заменить выделенный шрифт. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт заменит выделенный, наряду с этим не только в библиотеке, но и в тех местах, где он употребляется. — Засунуть новый шрифт перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт вставится перед выделенным. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз. — Поднять шрифт в перечне вверх. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз. — Опустить шрифт в перечне вниз. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз. — Пред просмотр выделенного шрифта. — удалить все шрифты.Сейчас разглядим библиотеку элементов (2).Элементы в проект добавляются кликом по нему. Графические элементы добавляются в позицию 0@0, таймер и переменная в строчок под территорией экрана.Фактически все графические элементы имеют атрибуты “objname”, “vscope” и “sta”. Кратко я уже поведал о последних двух в контексте страницы. Мало расширю рассказ.
- “objname” – имя элемента. Употребляется при написании кода и при запросах к атрибутам через UART.
Атрибут “vscope” определяет доступность элемента для трансформации его атрибутов и может иметь два значения:
- “local” – прочесть и поменять атрибуты элемента возможно, лишь в случае если активна страница, на которой он расположен. Это относится как кода исполняемого на самой панели, так и при запросах через UART.
- “global” — прочесть и поменять атрибуты элемента возможно в любую секунду времени. Это относится как кода исполняемого на самой панели, так и при запросах через UART. При применении этого значения атрибута нужно смотреть за уникальностью имени в пределах всего проекта.
Атрибут “sta” определяет режим заливки фона элемента и может иметь следующие значения:
- “solid color” – заливка фона целым цветом.
- “image” – применение картины в качестве фона. Размер элемента подгоняется под размер картины.
- “crop image” – дословный перевод «вырезанное изображение». По смыслу самый близко как ни необычно к прозрачному фону. Идеология такая. В качестве фона берётся картина, но она накладывается в нулевые координаты страницы. В качестве фона элемента употребляется участок изображения, что сходится с проекцией элемента на область страницу. Но это легче попытаться, чем растолковать.
В перечне атрибутов (6) часть из них продемонстрирована зелёным цветом. Эти атрибуты доступны для записи и чтения как посредством кода исполняемого на самой панели, так и посредством команд через UART. Атрибуты, продемонстрированные чёрным цветом, изменяются лишь через редактор на этапе разработки проекта.Разглядим дешёвые элементы. — Поле с текстом. Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет заливки фона. Данный атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картины для фона. Данный атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картины для фона. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи. Значение атрибута – код цвета в формате Hight Color, которым будет написан текст
- “font” – индекс шрифта, которым будет написан текст.
- “xcen” – Горизонтальное выравнивание. Вероятные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
— Поле с числовым значением. Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет заливки фона. Данный атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картины для фона. Данный атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картины для фона. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи. Значение атрибута – код цвета в формате Hight Color которым будет написано число.
- “font” – индекс шрифта, которым будет написано число.
- “xcen” – Горизонтальное выравнивание. Вероятные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
— Кнопка без фиксации. Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco” – цвет кнопки в не надавленном положении. Данный атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bco2” – цвет кнопки в надавленном положении. Данный атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картины кнопки в не надавленном положении. Данный атрибут появляется при выборе значения “image” в атрибуте “sta”
- “pic2” – индекс картины кнопки в надавленном положении. Данный атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картины кнопки в не надавленном положении. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “picс2” – индекс вырезанной картины кнопки в надавленном положении. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи на кнопке в не надавленном положении. Значение атрибута – код цвета в формате Hight Color.
- “pco2” – цвет надписи на кнопке в надавленном положении. Значение атрибута – код цвета в формате Hight Color.
- “font” – индекс шрифта, которым будет написана надпись на кнопке.
- “xcen” – Горизонтальное выравнивание. Вероятные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
— Прогресс бар. Отображает заполненную на заданное значение процентов линейку. Весьма увлекательное ответ реализовано при применении изображений. Имеется два изображения. К примеру, термометра. На одном он пустой (0%), на втором он же полный(100%).По окончании привязки его к элементу прогресс бар в зависимости от заданного значения показывает часть первого изображения и часть второго.Атрибуты элемента:
- “objname”
- “vscope”
- “sta” – вероятные значения: “solid color” и “image”
- “dez” – направление. Вероятные значения:
- “horizontal” – по горизонтали
- “vertical” – по вертикали
-КартинкаАтрибуты элемента:
- “objname”
- “vscope”
- “pic” – индекс картины.
- “x” и “y” – координаты вставки картины
- “w” и “h” – высота и ширина картины.
— Вырезанное изображение. Атрибуты элемента:
- “objname”
- “vscope”
- “picс” – индекс картины.
- “x” и “y” – координаты вставки картины
- “w” и “h” – высота и ширина картины
— Невидимая кнопка. Атрибуты элемента:
- “objname”
- “vscope”
- “x” и “y” – координаты вставки картины
- “w” и “h” – высота и ширина картины
— Стрелочный индикатор. Отображает стрелку, развёрнутую на заданный угол. Атрибуты элемента:
- “objname”
- “vscope”
- “sta” Вероятные значения: “solid color” и “crop image”
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Данный атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “picс” – индекс вырезанной картины на фоне. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “val” – значение угла поворота стрелки от 0 до 360.
- “wid” – толщина стрелки. Значение от 0 до 5.
- “pco” – цвет стрелки. Значение атрибута – код цвета в формате Hight Color.
- “x” и “y” – координаты вставки элемента
- “w” и “h” – высота и ширина элемента.
— График. Элемент сооружает график по точкам, передаваемым ему кодом, исполняемым на панели либо через UART. Поддерживает до четырёх графиков отображаемых в один момент.
С моей точки зрения элемент ещё пока не доделанный. Обстоятельство для того чтобы мнения обрисую ниже.Атрибуты элемента:
- “objname”
- “vscope”
- “dir” – направление построения. Вероятные значения:
- “left to right” – слева направо
- “right ti left” – справа налево
— СлайлерАтрибуты элемента:
- “objname”
- “vscope”
- “mode” – направление слайдера. Вероятные значения:
- “horizontal” – по горизонтали
- “Vertical” – по вертикали
-Тумблер с двумя фиксированными положениями.Атрибуты элемента:
- “objname”
- “vscope”
- “sta”
- “bco0” – цвет тумблера в положении 0. Данный атрибут появляется при выборе значения “solid color” в атрибуте “ниссан”
- “блюберд1” – цвет тумблера в положении 1. Данный атрибут появляется при выборе значения “solid color” в атрибуте “ниссан”
- “блюберд0” – индекс картины тумблера в положении 0. Данный атрибут появляется при выборе значения “image” в атрибуте “sta”
- “pic1” – индекс картины тумблера в положении 1. Данный атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс0” – индекс вырезанной картины тумблера в положении 0. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “picс1” – индекс вырезанной тумблера в положении 1. Данный атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “val” – положение тумблера. Вероятные значения 0 и 1
- “x” и “y” – координаты вставки кнопки
- “w” и “h” – высота и ширина кнопки.
Сейчас разглядим не отображаемые элементы. При добавлении на страницу они не добавляются на экран, а находятся на особой панели редактора. — Переменная. Помогает для применения хранения данных при расчетах, делаемых в коде конкретно на панели. В зависимости от типа хранит или числовое значение, или строковоеАтрибуты элемента:
- “objname”
- “vscope”
- “sta” — тип переменной. Вероятные значения:
- “Number” – переменная хранит числовое значение
- “String” – переменная хранит строковое значение
-Таймер. Приводит к вызову события “Timer Event” иногда через заданное время.Атрибуты элемента:
- “objname”
- “vscope”
- “tim” – период срабатывания таймера в миллисекундах. Вероятные значения от 50 ms. до 65535 ms.
- “en” – работа таймера. При значении 0 – отсчёт времени остановлен, при значении – 1 трудится.
Поведение глобальных и локальных элементов.Локальные элементы при отрисовке страницы, к которому они привязаны, постоянно инициализируются значениями, присвоенными в момент разработки проекта. На протяжении отображения страницы эти значения возможно поменять посредством кода исполняемого на панели либо через UART, но при переходе на другую страницу все поменянные значения атрибутов сбрасываются на установленные при разработке.
Значения атрибутов глобальных элементов при переходе со страницы на страницу не изменяются.Элемент “Waveform” (График) не работает в глобальном режиме и в любом случае ведёт себя как локальный. При переходе на станицу, к которой он привязан, он неизменно отрисовавается безлюдным, и с настройками, установленными при разработке. Вероятнее, потому, что проект Nextion HMI достаточно юный, данный элемент просто не закончен.Написание кода исполняемого на панели.
Код, исполняемый на панели, и имеет событийную базу. Другими словами конкретно код пишется в обработчиках событий элементов и исполняется при происхождении соответствующих событий.Для начала разглядим события, происходящие на панели.События страницы:
- Preinitialize Event – событие происходит перед отрисовкой страницы.
- Postinitialize Event – событие происходит сразу после отрисовки страницы.
- Touch Press Event – событие происходит при нажатии на экран в месте свободном от вторых элементов. При нажатии на элемент событие вызывается у него.
- Touch Release Event – событие происходит по окончании отпускания предварительно надавленной области станицы свободной от вторых элементов.
Все элементы, не считая не отображаемых, имеют два отпускания события – и обработчика нажатия.
- Touch Press Event – событие происходит при нажатии на элемент
- Touch Release Event – событие происходит по окончании отпускания предварительно надавленного элемента.
У элемента Slider (слайдер) имеется событие “Touch Move” которое происходит при каждом перемещении курсора на оду позицию.У элемента Timer (таймер) имеется единственный обработчик события срабатывания таймера – «Timer Event.» Команды операции и условные операторы, поддерживаемые панельюПереход на страницуpage довод – перейти на страницу. В качестве довода может выступать или имя, или индекс страницы.Пример – при нажатии на кнопку происходит переход на страницу page1 c индексом 1. Команда написана в обработчике события Touch PressEven:pagepage1илиpage 1Запись либо чтение значения атрибутаЧтение значения довода имя элемента.довод илиимя страницы. имя элемента.аргументЗапись значения в аргументимя элемента.довод=значение илиимя страницы. имя элемента.довод=значение Пример: По нажатию кнопки значение довода “val” из поля с числовым значением с именем “n0” перепишется в довод “val” поля с числовым значением с именем “n1”.
Так же из довода “txt” текстового поля с именем “t0” строка перепишется в довод “txt” текстового поля с именем “t1”. Все элементы находятся на странице с именем “page0”. Преобразование типовcov значение1, значение2, долга где:
- значение1 — атрибут источника к примеру n0.val
- значение2 – атрибут приёмника к примеру t0.txt
- долга — долга строки. При значении 0 – автоматическое определение. В случае если идёт преобразование из в строчок — это долга целевого атрибута, в случае если строка преобразуется в число, это протяженность атрибута-источника.
В случае если типы атрибута приёмника и атрибута источника однообразны будет выдана неточность компиляцииПримеры.
- строка и “Значение” (атрибута) текстового поля “t0” при нажатии кнопки преобразуется в число и записывается в довод “val” (число) поля с числовым значением “n0”
- Значение атрибута “val” (число) поля с числовым значением “n0” при нажатии кнопки преобразуется в число и записывается в довод “txt” (строка) текстового поля “t0”
Математические операции.Поддерживаются операции сложения (+), вычитания (-), умножения(*) и деления (/).Нужно учитывать что панель может трудиться лишь с целыми положительными числами.Пример. При нажатии кнопки начинает трудиться таймер и додаёт единицу к значению числового поля “n0”. При отпускании кнопки счёт заканчивается.Настройки таймера “tm0”Довод “tim” – 1000 ms. При работе таймера событие “Timer Event” вызывается 1 раз в 1000 миллисекунд.Довод “en” – 0. По умолчанию таймер отключён.Код в событии “Touch Press Event” копки.При нажатии кнопки в значение довода “en” таймера “tm0” заносится 1. Другими словами таймер включается.Код в событии “Touch Release Event” копки.При отпускании кнопки в значение довода “en” таймера “tm0” заносится 0. Другими словами таймер отключается.Код в событии “Timer Event” таймера “tm0”При каждом срабатывании таймера к значению довода “val” цифрового поля “n0” добавляется единица и записывается в данный же довод.Условные операторы.Примеры записи:if(t0.txt==”123456”) { рage 1 } В случае если значения атрибута “txt” текстового поля “t0” равняется «123456» то переходим на страницу с индексом 1.if(b0.txt==”start”) { b0.txt==”stop” } ниссан {блюберд0.txt==”start” }В случае если значения атрибута “txt” кнопки “t0” равняется «start» то записываем в данный атрибут значение «stop» в противном случае записываем в данный атрибут значение «stop».if(b0.txt==”1”) { b0.txt==”2” } else if (b0.txt==”2” ) {b0.txt==”3” }else {b0.txt==”1” } В случае если значения атрибута “txt” кнопки “t0” равняется «1» то записываем в данный атрибут значение «2» в противном случае: ( eсли значения атрибута “txt” кнопки “t0” равняется «2» записываем в данный атрибут значение «3» в противном случае записываем в данный атрибут значение «1»).Вероятные операторы сравнения:
- Для числовых значений
- больше
- меньше
- == равняется
- != не равняется
- = больше либо равняется
Положенные “()” и операторы связи не допускается, к примеру нельзя использовать такую конструкцию: if(j0.val + 1 0). Для решения таких задач нужно применять переменные.Поддерживаются положенные “if” и “else if”.Отладка проекта. В состав Nextion Editor входит симулятор проекта. Для его запуска нужно надавить кнопку “Debug” ()главного меню. Наряду с этим проект откомпилируется и откроется в симуляторе где возможно будет проверить работу проекта.Загрузка проекта в панель. Для загрузки проекта в панель существует два способа. Первый способ – через UART. Для этого нужен переходник USB — UART. Подключаем его в соответствии с таблицой.
| +5V | +5V |
| RX | TX |
| TX | RX |
| GND | GND |
В редакторе нажимаем кнопку “Upload” ()главного меню. Наряду с этим проект компилируется и раскрывается окно загрузки. Возможно сходу установит порт, под которым в совокупности установился переходник, возможно покинуть автопоиск.
Нажимаем “GO” и начинается загрузка проекта в панель. При громадных проектов, в особенности с громадными ресурсами в виде шрифтов и картинок время загрузки может быть около пара мин.. По окончании окончания загрузки панель перезагрузится и перейдёт в рабочий режим.Я пользовался лишь этим способом загрузки, но имеется ещё один метод, с применением карты Miro SD.Поведаю теорию. Карта должна быть отформатирована в формате FAT32. В редакторе нажимаем кнопку “Compile” ().
При успешной компиляции в окне вывода результатов компиляции (7) не должно быть красных строчков.Затем в Главном меню открываем пункт “File” и выбираем “Open build folder”Откроется папка со скомпилированными файлами проекта. Выбираем файл с именем отечественного проекта и расширением “.tft” в головную директорию SD карты. Фай с таким расширением на карте должен быть один. После этого вставляем карту в отключенную от питания панель и подаём на неё питание.
При подаче питания панель найдёт у себя карту, и ели обнаружит ней файл с расширением “.tft” начнёт загрузку проекта с неё. Процесс загрузки будет отображаться на экране. По окончании окончания загрузки нужно отключить питание от панели и извлечь SD карту.Я, само собой разумеется, поведал не все возможности панели Nextion HMI а лишь те с которыми сам столкнулся в ходе интеграции помощи панели в программу FLProg. Более детально о панели возможно почитать на сайте wiki.iteadstudio.com/Nextion_HMI_Solution.В следующих уроках я поведаю, как организовать сотрудничество панели Nеxtion HMI и Arduino применяя программу FLProg.Благодарю за внимание
Случайная статья:
FLProg + Nextion HMI. Урок 3
Похожие статьи:
Комментирование и размещение ссылок запрещено.
Nextion Editor : Основное введение / ITEAD Studio
Nextion Editor — это программное обеспечение для разработки, используемое для визуального построения графического пользовательского интерфейса для встроенных устройств с интенсивным графическим интерфейсом и различными типами TFT-дисплеев и сенсорных панелей. Используя этот инструмент, пользователи могут начать создавать устройства на основе TFT намного быстрее и проще.
В этом блоге мы познакомим вас с меню и панелями инструментов, а также воспользуемся инструкциями. Мы покажем, как использовать Nextion Editor на простом примере. С помощью этих описаний пользователи могут быстро приступить к использованию этого программного обеспечения для разработки своего интерфейса.Обратите внимание, что программное обеспечение будет время от времени обновляться, будут добавляться дополнительные инструменты и панели. Однако базовая структура остается прежней.
Меню и панели инструментов
Во-первых, давайте посмотрим на основной интерфейс. Как вы можете видеть на изображении ниже, его можно разделить на 8 частей.
Ⅰ. Главное меню
Ⅱ. Библиотека изображений
Ⅲ. Библиотека шрифтов
Ⅳ. Площадь дисплея
Ⅴ. Площадь страницы
Ⅵ. Область редактирования атрибутов
Ⅶ.Окно вывода компилятора
Ⅷ. Зона событий
Ⅰ. Главное меню
В главном меню есть четыре панели инструментов: Файл , Инструменты , Справка , О и набор меню проекта.
Файл : Позволяет пользователям легко управлять текущим проектом.
| Параметры | Описание | Примечание |
|---|---|---|
| Сохранить как | Сохраните текущий проект в нужную папку | |
| Импортировать проект | Импортировать существующий проект | Эта функция находится в стадии усовершенствования. |
| Закрыть проект | Закрыть проект | |
| Выход | Закройте редактор Nextion. |
Инструменты : есть два инструмента — Font Generator и Eyedropper .
| Инструменты | Описание | Примечание |
|---|---|---|
| Генератор шрифтов | Создайте желаемый шрифт | Он поддерживает все ваши локальные шрифты |
| Пипетка | Выберите цвет и покажите десятичный код цвета. |
Справка : Открыть файлы вики-интерфейса Nextion HMI
О : Это относится к версии программного обеспечения.
| О | Описание |
|---|---|
| О редакторе Nextion | Версия программного обеспечения и соответствующий веб-сайт |
| Проверить новую версию | Проверить новую версию |
Панель инструментов: есть и другие инструменты, которые позволяют пользователям легко управлять проектом.
| Инструменты | Описание | Примечание |
|---|---|---|
| Открыть | Открыть существующий файл HMI | |
| Новый |
Создайте новый проект, так как это первое, что делает для создания нового проекта. |
|
| Сохранить | Сохранить текущий проект | |
| Компилировать | Обновите и сохраните проект, чтобы активировать модификацию |
Если возникает какая-либо ошибка, вы можете увидеть информацию в выходных данных компилятора .Он автоматически сгенерирует файл TFT |
| Отлаживать | Онлайн симулятор |
Выполните отладку, чтобы протестировать текущий проект, или введите коды для предварительного просмотра эффекта. |
| Загрузить | Загрузите проект на Nextion Display | |
| Добавить компонент | Добавить новый компонент в окно дисплея | |
| Удалить компонент | Удалить выбранные или все компоненты | |
| Копировать | Копировать выбранный компонент в буфер обмена | |
| Вставить | Вставить компонент из буфера обмена | |
| разрешение | Выберите разрешение и направление |
Разрешение должно быть таким же, как у вашего Nextion |
| Я БЫ | Щелкните, чтобы выбрать, следует ли отображать идентификатор компонента | |
| XY | Щелкните, чтобы выбрать, отображать ли координаты XY |
Ⅱ. Библиотека изображений
В этой области пользователи могут манипулировать изображениями по своему усмотрению.Примечание. Если изображение слишком велико, система автоматически обрежет его до левого верхнего угла.
| Вариант | Описание | Примечание |
|---|---|---|
| Добавлять | Нажмите, чтобы добавить новое изображение из целевой позиции | Новые добавленные изображения будут размещены по порядку |
| Вставлять | Вставить новые изображения над выбранным изображением |
Идентификационный номер изображения будет изменен, это полезно, если вы ошибочно удалили изображения. |
| Заменять | Заменить выбранное изображение новым изображением | Идентификационный номер изображения не изменится |
| Удалить | Удалить выбранное изображение | Идентификационный номер изображения изменится |
| Удалить все | Удалить все изображения в библиотеке изображений |
Ⅲ.Библиотека шрифтов
Перед использованием библиотеки шрифтов пользователи должны сначала перейти на панель инструментов Инструменты ›Font Generator , выбрать высоту, выбрать шрифт в области предварительного просмотра, ввести имя шрифта и нажать Создать шрифт .
Вернитесь в библиотеку шрифтов, теперь пользователи могут управлять библиотекой шрифтов.
| Параметры | Описание |
|---|---|
| Добавлять | Добавить новые шрифты |
| Удалить | Удалить выбранный шрифт |
| Предварительный просмотр | Предварительный просмотр выбранного шрифта |
| Del All | Удалить все шрифты из этой библиотеки шрифтов |
Ⅳ.Область отображения
Область отображения используется для отображения графических компонентов, используемых в проектах, таких как экраны, кнопки, изображения и т. Д. То, что вы видите, — это то, что вы получаете.
В области отображения пользователи могут создавать любой интерфейс по своему усмотрению. Они могут изменить фон на любое изображение. Чтобы разместить компонент в окне отображения, просто перетащите нужный компонент из палитры компонентов в окно отображения. Просто поместите любые компоненты в эту область отображения, а затем измените свойства компонентов, чтобы реализовать желаемую функцию.
Ⅴ. Площадь страницы
Эта область позволяет пользователям управлять страницами. Если пользователи хотят, чтобы на экране дисплея Nextion перемещалось больше страниц, просто добавьте больше страниц в эту область. Они могут изменить имена страниц, дважды щелкнув имена страниц, а затем нажав клавишу ВВОД для сохранения.
| Параметры | Описание | Примечание |
|---|---|---|
| Инструмент | Описание | Примечание |
| Добавлять | Добавить новую страницу |
Новая добавленная страница будет размещена упорядоченно |
| Вставлять | Вставить новую страницу над выбранной страницей |
Идентификационный номер страницы будет изменен, это полезно, если вы ошибочно удалили страницу |
| Копировать | Скопируйте выбранную страницу в конец | Скопируйте всю страницу |
| Удалить | Удалить выбранную страницу | Идентификационный номер страницы изменится |
| Del All | Удалить все страницы в этой области |
Ⅵ.Область редактирования атрибутов
Щелкнув область отображения или любой компонент, размещенный в области отображения, вы увидите таблицу в этой пустой области. В этой таблице представлены всевозможные атрибуты. Щелкните каждую ячейку таблицы, внизу вы увидите подсказку. Мы познакомим вас со свойствами каждого компонента в следующих блогах.
Ⅶ. Окно вывода компилятора
В этой области вывода компилятора после нажатия кнопки «Скомпилировать» или «Отладка» здесь будет показан весь результат компиляции проекта.Если возникнут какие-либо ошибки, предупреждение покажет ошибку красным цветом.
Ⅷ. Зона событий
Это область кода пользователя для добавления события к выбранному компоненту. Вы можете обратиться к нашему набору инструкций вики Nextion.
| Инструмент | Описание |
|---|---|
| Инициализация |
Если вы отметите «Автозагрузка», при включении питания событие выполнит событие автоматически. Если вы отметите «Команды загрузки», он не будет выполняться по умолчанию, , когда вы хотите, чтобы он выполнялся, вы должны использовать ref для обновления. |
| Touch Press Event | Коснитесь, нажмите, чтобы выполнить событие |
| Сенсорный релиз Событие | Отпустите касание, чтобы выполнить событие |
Руководство пользователя
Как использовать редактор Nextion?
Чтобы помочь пользователям быстро научиться использовать это программное обеспечение, мы покажем очень простой пример, который поможет вам начать работу. Этот пример направлен на создание текстового компонента, компонента кнопки и компонента формы волны.Пользователи могут использовать компонент кнопки для включения / выключения, и, пока касание отпускает эту кнопку, происходит переход на другую страницу для просмотра формы сигнала. В нашей библиотеке Nextion есть и другие примеры. Пользователи могут скачать, чтобы узнать, если они заинтересованы.
Пример:
Шаг 1. Создайте новый файл проекта.
Откройте редактор Nextion, нажмите «Создать» на панели инструментов вверху, назовите файл HMI и сохраните его.
Откроется новое окно, выберите разрешение вашего устройства Nextion и направление отображения.Отправьте, нажав ОК. Вы войдете в область отображения.
Шаг 2. Добавьте новый шрифт и добавьте картинки.
1. Добавьте новый шрифт
Щелкните Инструменты ›Генератор шрифтов , в раскрывающемся списке выберите Высота , в области предварительного просмотра щелкните шрифты, чтобы выбрать желаемый шрифт, выбранный шрифт будет предварительно показан ниже. Затем введите имя вашего шрифта в поле Font Name . Наконец, нажмите Создать шрифт , чтобы отправить. Выберите папку и назовите ее, затем нажмите сохранить , появится окно подсказок, просто нажмите Y для отправки.
Вы увидите шрифт, который вы только что сохранили, в области «Шрифты». Вы можете создать больше шрифтов и добавить их в область «Шрифты».
2. Добавьте изображения
Теперь сфокусируемся на области изображения, там нет изображений. Нажмите «Добавить», нажмите, чтобы выбрать нужное изображение, затем вы увидите окно ниже, нажмите «Подтвердить». Ваша фотография будет в библиотеке. По умолчанию это изображение имеет имя 0. Сюда добавляем две картинки. Вы можете выбрать столько изображений, сколько захотите, одновременно или одно за другим, но помните, что вам лучше сделать размер изображений таким же, как ваше разрешение Nextion.
Шаг 3. Изменить фон
Щелкните белое окно дисплея, вы увидите окно атрибутов в правом нижнем углу. Щелкните сплошной цвет ›Изображение , дважды щелкните пустое поле на рис. Затем нажмите на картинку 1, ОК , чтобы отправить. Вы увидите, что ваш фон изменился.
Шаг 4: добавьте текстовый компонент
Щелкните Добавить компонент ›текст , затем перетащите его в нужное место.Щелкните этот текстовый компонент, вы увидите окно атрибутов в правом нижнем углу. В этой таблице содержится множество свойств компонентов. Нажмите, чтобы изменить параметр, как показано на рисунке ниже. Не забудьте удалить newtxt и набрать «Hello, world!» И нажимайте на каждую ячейку таблицы, внизу вы увидите подсказку.
Шаг 5. Добавьте компонент кнопки
Нажмите Добавить компонент ›кнопку , затем перетащите его в нужное место. Щелкните этот компонент кнопки, вы увидите окно атрибутов в правом нижнем углу.Щелкните ячейку таблицы, чтобы изменить параметр, как показано ниже.
Теперь ваша работа для страницы 0 завершена.
Шаг 6. Добавьте новую страницу и поместите на нее кнопку осциллограммы.
Перейдите в область страницы, нажмите Добавить , вы получите страницу 1, удвойте ее, чтобы переименовать ее в main . Щелкните пустое окно дисплея, измените цвет bco на черный (0).
Щелкните Добавить компонент ›Форма волны , затем перетащите его в нужное место. Щелкните этот компонент кнопки, вы увидите окно атрибутов в правом нижнем углу.Щелкните ячейку таблицы, чтобы изменить параметр, как показано ниже.
Шаг 7. Скомпилируйте и отладьте свой проект.
Теперь я бы хотел сделать эту кнопку, чтобы вызывать событие. Как только вы нажмете и уберете палец, он вызовет событие для перехода к форме волны.
Сначала перейдите на страницу 0 и щелкните компонент кнопки в окне дисплея, затем перейдите в область событий, вы можете щелкнуть, чтобы выбрать способ, который вам больше нравится. Обычно я выбираю Touch Release Event и не забываю отмечать «Отправить идентификатор компонента».Затем введите основной страницы в поле Код пользователя.
Во-вторых, перейдите на верхнюю панель инструментов, нажмите Compile . Вы увидите предложения в окне вывода компилятора внизу. Если произойдет какая-либо ошибка, появятся красные предупреждения.
В-третьих, нажмите Debug , чтобы войти в окно отладки. Когда вы нажимаете на значок кнопки, он автоматически переходит на главную страницу. Если все в порядке, вы можете загрузить свой проект на оборудование Nextion Display.
Вы узнали это? Это очень простой учебник, мы уверены, что вы сможете изучить его, не столкнувшись с какими-либо серьезными трудностями.Чтобы увидеть больше примеров, просто перейдите в нашу библиотеку Nextion. Или вы можете посетить наш предыдущий блог, так как там есть несколько руководств по Nextion. Вы также можете поделиться своим проектом с нами на форуме Nextion.
В следующем блоге мы познакомим вас с компонентами, так что следите за обновлениями!
Теги: NextionArduino Nextion Display Tutorial
Следующая часть скрипта — создать список событий касания с именем nex_listen_list , чтобы определить, какие объекты запускают событие.В этом примере мы включаем две кнопки, а также каждый раз в этот список включается NULL.
Теперь для каждого элемента nex_listen_list мы должны создать функцию, которая вызывается при срабатывании события для этого объекта. Первая функция, которую мы создаем, — это функция для b0 , которая увеличивает количество дисплеев. Мне нравится давать своим функциям заранее заданное структурированное имя. Поэтому я называю функцию b0PushCallback .
Функция вызывается для объекта b0 , и в редакторе Nextion мы определили, что компонент должен иметь событие касания нажатия, а не событие отпускания касания.Событие касания нажатия — это обратный вызов push, а событие отпускания касания будет обратным вызовом pop.
Внутри функции логика скрипта довольно проста. Сначала мы создаем переменное число. Внутри этой переменной мы храним текущее значение объекта numberbox , которое является отображаемым числом в компоненте числа. Функция для чтения числа — getValue . После того, как мы увеличили переменную, значение компонента числа устанавливается на увеличенную переменную с помощью функции setValue .
Функция второй кнопки b1 практически такая же. Единственное отличие состоит в том, что мы не увеличиваем переменную, а сбрасываем ее до 0.
После того, как две функции определены, мы создаем функцию настройки в Arduino IDE. Поскольку мы используем связь UART между дисплеем Nextion и микроконтроллером, скорость передачи установлена на 9600, что рекомендуется Nextion. Также библиотека Nextion инициализируется в функции настройки. Последняя часть функции настройки — это регистрация функций обратного вызова событий push или pop.Функция обратного вызова спрашивает: Когда мне нужно выполнять предопределенные функции? Поэтому мы прикрепляем событие push к обоим объектам и определяем, что в случае возникновения события должны быть вызваны предопределенные функции.
Если бы мы не определили события касания нажатия, а события отпускания касания, функции были бы следующими: b0.attachPop (b0PopCallback, & b0) ;
Функция цикла содержит только одну строку кода. В этой строке кода мы определяем, что в каждом цикле мы отслеживаем события списка событий касания.Если происходит событие, выполняется функция обратного вызова функции настройки.
На следующем видео показано, как номер счетчика увеличивается и может быть сброшен с помощью кнопки сброса.
FLProg + Nextion HMI. Урок 3 / Sudo Null IT News
В предыдущих уроках (урок 1, урок 2) я объяснил, как рисовать интерфейс панели Nextion HMI, как управлять панелью с помощью Arduino. В этом уроке я покажу вам, как решить обратную задачу — управлять платой Arduino с помощью панели Nextion HMI.
В уроке мы расширим черновик предыдущего урока, добавим управление вентилятором, которое будет включаться, когда температура превышает указанный предел, и отключаться, когда температура опускается ниже второго лимита. Настройки будут установлены с панели и сохранены в энергонезависимой памяти контроллера Arduino. Дополнительно сделаем на панели выключатель света (двухсторонний) и кнопку, с помощью которой будем включать фонарик (например, для подачи сигнала инопланетянам).
Модифицированная схема из прошлого урока.Фонарь, свет и вентилятор будут имитировать светодиоды.
Также улучшен проект панели. Добавлены две страницы. Кроме того, заменен шрифт, загруженный в панель. Проект панели находится в архиве, ссылка на который дана в конце статьи. В комментариях к прошлому уроку меня совершенно справедливо отругали за отсутствие дизайнерского таланта. Я полностью согласен с этим, поэтому на новых страницах нет дизайна, чистый функционал.
Рассмотрим новые страницы.
Страница управления («страница 3», ID = 3).
Рассмотрите элементы на странице.
- Только текстовые поля. Ничего интересного.
- Полевой дисплей уставки вентилятора включен. Как я уже писал, панель не умеет работать с дробными числами. Следовательно, это текстовые поля. Строка для отображения будет подготовлена на ардуинке. Параметры элемента
Поскольку значение в этом поле будет отправлено с контроллера, мы делаем его глобальным (для атрибута «vscope» установлено значение «global»). При нажатии на это поле откроется страница редактирования значения.Следовательно, следующий код записывается в событии «Touch Press Event».
Когда вы щелкаете элемент, сначала в поле редактируемого значения на странице 4 мы вводим текущее значение.page4.evtemp.txt = onV.txt
Затем в переменной, которая хранит идентификатор редактируемого поля на странице 4, введите идентификатор поля, по которому вы щелкнули.page4.varN.val = 0
Что ж, перейдите на страницу редактирования значения.стр. Стр. 4 - Поле отображения настройки вентилятора.Практически идентично предыдущему полю. Параметры позиции
Код в событии Touch Press Event.
В этом коде отличие от предыдущего только в идентификаторе поля.page4.varN.val = 1 - Кнопка назад. Скопировано с последнего урока. Параметры позиции
Код в событии Touch Press Event.
- Переключатель двухпозиционный («Двухпозиционная кнопка») — управление освещением.
Параметры элемента
Значение состояния этого элемента будет считано из контроллера, следовательно, глобальный элемент (атрибут «vscope» и значение «global»).В качестве режима отображения фона выбирается режим изображения (атрибут «sta» — «изображение»). Картинки задаются в атрибутах «pic0» для состояния 0 и «pic1» для состояния 1. - Button («Кнопка») — включить фонарик. Параметры товара
На этом остановимся более подробно. Мы будем отслеживать нажатия кнопок с контроллера для управления лампой. К сожалению, в Arduino невозможно установить прерывание на получение байта от UART (по крайней мере, с помощью стандартов). Поэтому пришлось реализовать запоминание факта нажатия и отпускания кнопки с помощью двух переменных (7 и 8).Мы не будем напрямую применять к кнопке, поэтому это можно делать как локально, так и глобально (я на всякий случай сделал глобальным). Следующий код записан в обработчике нажатия кнопки («Touch Press Event»).
А в обработчике отпускания кнопки («Touch Release Event») такое.
Эти переменные нам понадобятся в блоке отслеживания кликов в проекте FLProg.
Окно редактирования значения («page4», ID = 4).
Рассмотрим, что в него входит.
- Поле редактируемого значения.Параметры элемента
Значение этого поля будет считано из контроллера, соответственно мы сделаем его глобальным (атрибут «vscope» установлен в «global»). - Кнопки ввода значений. Все эти кнопки практически идентичны, отличаются надписью и кодом в обработчике события Touch Press Event. При нажатии на одну из этих кнопок соответствующий символ добавляется к текущему значению поля редактируемого значения.
Код в событии Touch Press Event для каждой из кнопок. «0»evtemp.txt = evtemp.txt + «0»
«1»evtemp.txt = evtemp.txt + «1»
«2»evtemp.txt = evtemp.txt + «2»
«3»evtemp.txt = evtemp.txt + «3»
«4»evtemp.txt = evtemp.txt + «4»
«5»evtemp.txt = evtemp.txt + «5»
«6»evtemp.txt = evtemp.txt + «6»
«7»evtemp.txt = evtemp.txt + «7»
«8»эвтемп.txt = evtemp.txt + "8"
«9»evtemp.txt = evtemp.txt + «9»
«.»evtemp.txt = evtemp.txt + "."
- Кнопка очистки поля. Нажатие на нее удаляет значение поля.
Код в событии «Touch Press Event»evtemp.txt = ""
- Кнопка для удаления последнего символа.
Код в событии «Touch Press Event»evtemp.txt = evtemp.txt-1
Эта функция не задокументирована.Удаляет последний символ в строке. Я это подсмотрел на одном из видео на сайте производителя. В общем, информации по работе со строками на панели я практически не нашел. - Кнопка завершения редактирования значения.
Нажатие этой кнопки будет отслеживаться на контроллере, поэтому для него создаются две переменные («endPress» и «endRel»), а код записывается в обработчики событий.
Код в событии «Touch Press Event»page4.endPress.val = 1
Код в событии «Touch Release Event»page4.endRel.val = 1 - Кнопка отмены. Нажимая эту кнопку, мы просто возвращаемся на страницу управления.
Код в событии «Touch Press Event»стр. Стр. 3
Когда панель закончена, перейдите в программу FLProg. Он также использует немного измененный проект из прошлого урока. Файл проекта находится в архиве, ссылка на который дана в конце поста.
Как и в прошлом уроке, я покажу готовые принципиальные схемы и расскажу, что на них происходит.
Плата 7 — «Управление фонарями»
Все просто. Блок B46 — «Click Tracking» (библиотека элементов, папка «Nextion HMI Panel»). На выходе он имеет значение, соответствующее состоянию отслеживаемой кнопки или другого элемента панели, имеющего «Событие касания нажатия» и «Событие отпускания касания». Это значение записывается непосредственно в выход, привязанный к лампе. Блок параметризуется с помощью редактора блоков.
В редакторе блоков нужно выбрать панель, а затем создать новую страницу и написать на ней необходимые элементы.Как это сделать, я рассказывал на предыдущем уроке.
У вас должно получиться вот такое изображение.
В качестве переменной нажатия выберите переменную, в которую мы записываем единицу измерения в кнопке «Touch Press Event», а в качестве переменной Release — переменную из кнопки «Touch Release Event».
Плата 8 — «Управление светом».
Та же очень простая плата. Здесь мы считываем положение переключателя с помощью блока B47 — «Получить параметр» (библиотека элементов -> папка Nextion HMI Panel -> папка Elements).Это значение затем отправляется непосредственно в выходной блок, связанный с освещением. Блок параметризуется с помощью редактора блоков.
Чтобы снизить нагрузку на контроллер, мы будем делать запрос состояния переключателя раз в секунду.
Доска 9 — «Конец редактирования параметров».
На этой плате мы обработаем нажатие кнопки «Готово» на странице редактирования параметра.
С помощью блока B48 — «Отслеживать клики» (библиотека элементов, папка «Nextion HMI Panel») определяем момент клика.В редакторе этого блока мы создадим страницу 4 и наполним ее интересующими нас элементами.
И настроить блок.
С помощью блока В49 — «Rtrig» (библиотека элементов, папка «Триггеры») выделить передний фронт сигнала при нажатии кнопки «Finish» и записать в переменную «Editing end».
Также на этом фронте мы читаем значение переменной, в которой хранится идентификатор редактируемого поля, используя блок B54 — «Получить параметр» (библиотека элементов -> папка Nextion HMI Panel -> папка Elements).Настройки блокировки.
Результирующее значение устанавливается в переменную «Номер редактируемого поля».
И для того же импульса мы будем напрямую считывать новое значение из текстового поля, используя блок B50 — — «Получить параметр» (библиотека элементов -> папка Nextion HMI Panel -> папка Elements). Настройки блокировки.
Преобразуем новое значение из строки в число в формате Float с помощью блока B51 — «String Conversion» (библиотека элементов, папка «Type Conversion»).Настройки блокировки.
Умножьте число на 10, используя блок B52 — «MUL (*)» (библиотека элементов, папка «Mathematics»), измените тип на Integer, используя блок B53 — «Convert Float to Integer» (библиотека элементов, папка «Преобразование типов») и поместите в переменную «Новое значение».
Плата 10 — «Обработка результатов редактирования значений»
С помощью блока B55 — «Компаратор» (библиотека элементов, папка «Сравнение») определяем, какое поле редактировалось и, в зависимости от результата, записать значение из переменной «Новое значение» импульсом в переменную «Конец редактирования» в одну из двух переменных, в «Настройка выключения вентилятора x10» или в «Настройка вентилятора на x10».Также для того же импульса даем команду панели перейти на страницу управления с помощью блока B58 «Перейти на страницу» (библиотека элементов, папка «Nextion HMI Panel» -> папка «Страница»). Настройки блокировки.
Плата 11 — «Запись значений настроек в панель и EEProm»
С помощью блока В59 — «Детектор изменения номера» (библиотека элементов, папка «Основные элементы») определяем факт изменения значения переменной «Настройка включения вентилятора x10».На выходе блока формируется короткий импульс в момент изменения значения на входе «Value». Этот импульс записывает значение в энергонезависимую память контроллера. Это происходит с помощью блока B65 — «Запись в EEPROM» (библиотека элементов, папка «EEPROM»). Блок настраивается с помощью редактора блоков.
Перед записью переменной в EEPROM необходимо создать ее там. Для этого нажмите кнопку «Создать» в редакторе блоков. Откроется окно создания переменной.
В нем мы задаем имя переменной и ее тип. После нажатия кнопки блок готов к привязке к этой переменной.
Также по сигналу изменения переменной ее значение делится на константу типа Float равную 10 с помощью блока В61 — «DIV (/)» (библиотека элементов, папка «Математика») , превращается в строку с помощью блока B62 — «Преобразование строки» (библиотека элементов, папка «преобразование типов»), и отправляется на панель в соответствующем поле с помощью блока B63 — «Установить параметр» (библиотека элементов , папка «Nextion HMI Panel» -> папка Elements).Настройки этого блока.
Логика управления переменной «Отключение вентилятора x10» аналогична, настройки блоков следующие.
Блок б65.
Блок B68.
Теперь обеспечим чтение настроек из EEPROM во время запуска контроллера. Для этого вставляем новую плату в самый верх проекта, чтобы в первую очередь выполнялась расположенная на ней схема. Для этого выберите первый план и нажмите кнопку «Вставить доску перед выбранным».
Назовем новую плату «Чтение настроек из EEPROM». Плата
1.
С помощью блока B72 — «Rtrig» (библиотека элементов, папка «Триггеры») создаем один короткий импульс при включении контроллера. В соответствии с этим импульсом значения, считанные из энергонезависимой памяти, записываются в переменные «Fan on setpoint x10» и «Fan off point x10». Это происходит с помощью блоков B71 и B73 — «Чтение из EEPROM» (библиотека элементов, папка «EEPROM»).Блоки параметризуются с помощью редактора блоков.
Блок параметров B71.
Выбор читаемой переменной в EEPROM осуществляется нажатием кнопки «Выбрать». Откроется окно выбора переменной.
Блок параметров B73.
Ну последняя плата в проекте.
Плата 12. «Управление вентилятором»
Если текущая температура превышает уставку «Fan On Setpoint x10», это обнаружит блок сравнения B69 и установит триггер B70 в состояние 1, и когда температура упадет ниже заданное значение «Fan Off Setpoint x10» будет обнаружено блоком B71, который устанавливает триггер B70 в состояние 0.Состояние триггера передается на блок вывода, связанный с вентилятором.
Архив с исходным кодом проектов.
Демонстрация видео
MVC Nextion — Введение в редактор Nextion
Для новых проектов с панелями TFT и моделей Visor controlador no puede faltar el modelo de pantallas Nextion для создания нового проекта Maker.
Nextion , вероятно, унаследованы от всех опций для создания новых проектов DIY.Нет совместимости с Arduino , так как она используется для независимой формы на плакате.
Existen tres modalidades para hacer funcionar estas pantallas.
- Создайте интерфейс на панели TFT Nextion независимо от формы на редакторе Nextion .
- Crear una interfaz en una pantalla TFT con comunicación Arduino
- Programar la pantalla mediante cualquier comunicación UART
- Intentar programar desde con las официальных библиотек Arduino — Nextion
Редактор Nextion
El Editor de Nextion es la mejor solución, casi la única, para empezar a crear nuestros primeros proyectos con las pantallas Nextion . Existe соло-версия для Windows , которую нужно загрузить в официальный путь Nextion.
Para ejecutar nuestro primer proyecto con el editor de Nextion hay que tener en cuenta una serie de cosas inicialmente, que vamos a explicar. Pero lo más important de esta plataforma es que está muy bien documentada no solo desde la webicial, sino que además existen una gran cantidad de tutoriales en los que se pueden ver paso a paso en Youtube.
Nosotros vamos a centrarnos en realizar proyectos muy concretos, pero vamos a hacer hincapie en los aspectos más importantes para poner a funcionar nuestra pantalla.
- Conexión de la pantalla
- Редактор Nextion
- Compilación y simulación
- Carga del proyecyo TFT
- Desde el puerto serie
- Desde la tarjeta SD
Conexión de la pantalla
La pantalla puede ser dispone solamente de 4 pines. Dos de ellos son de alimentación (Cable rojo y negro) y los otros dos son de Recepción (RX) y transmisión (TX) de datos a través de su puerto serie.Выполните подключение к последовательному порту UART и подключите его к платформе Arduino с разъемами RX и TX .
En caso de disponer otra placa, se podrían utilizar otros pines para no bloquear el 0 y el 1 con la biblioteca SoftwareSerial или con otra placa que disponga de puertos, al igual como paraunicarís Mandar Comandos AT.
Редактор Nextion
Vamos a realizar un ejemplo rápido para ver nuestro entorno de edición for cargar un primer proyecto a nuestra pantalla. En el momento de crear un proyecto nuevo, deberemos seleccionar el modelo de pantalla con el que vamos a trabajar. Si escogemos la más barata, es bastante posible que tengamos el primer modelo de todos. También vamos a especificar la orientación de la pantalla para trabajar con ella.
Доступ к документации, подождите, пока он не будет удален от редактора.
En el apartado 2 de components vamos a dar importancia a cuales son los elementos que podemos include para darle un mayor dinamismo a nuestra pantalla.
Cada uno de estos components dispone de una serie de atributos que aparecen en el área 6 de edición a los que se le pueden asociar mediante programación eventos des de el apartado 8. Este apartado es muy interesante, ya que el dinamismo de nupenestras pantallas cómo de bien podamos programarlas asociados a respuesta a diferentes eventos.
- Текст
- Прокрутка текста
- Numeros (asociado a un formato de variable)
- Botones (Asociados a eventos táctiles)
- Барра де Прогресо
- Изображение
- Урожай
- Hotspot (Puntero, Asociados a eventos táctiles)
- Калибр — Modelo de marcador giratorio
- Ondas (Asociado a lectura de señal eléctrica)
- Slider — Deslizador (Asociados a eventos táctiles)
- Temporizador — Elemento no visible asociado a la medición de tiempos
- Переменные — Создание внутренних переменных для программных операций
- Botón de dos estados (Asociados a eventos táctiles)
- Флажок (Asociados a eventos táctiles)
- Радио — циркуляр Checbox (Asociados a eventos táctiles)
- QRCode — Como cargar una imagen QR
Праймер Nuestro proyecto
Para empezar vamos a integr la siguiente images.
En el apartado 3 es el bloque dónde podremos cargar nuestras imágenes y fuentes y lo más importante a tener en cuenta es que las imágenes deben de tener las sizes de la pantalla, ya que el editor no nos escala la imagen de ninguna manera.
También se pueden cargar imágenes como el fondo seleccionado la opción image sobre la página. La única diferencia sería que no podremos mover la posición de la misma.
Compilación y simulación de un proyecto
Una vez realizado este paso, nos deberemos de fijar en 3 botones que aparecen arriba que son: Compile , Debug y Upload .
Ботон, компилирующий файлы, содержащие информацию о гемосе, программируется на TFT-экране с использованием гемос, исключенных из памяти на экране. En nuestro caso, nuestra pantalla puede contener 4MB памяти.
Эти гемосы реализованы в полной программе, объединены в систему и отлажены, чтобы проверить правильность выполнения элементов программы. programa tarda un rato.
Carga de proyectos desde el puerto serie o USB
Finalmente si queremos subir nuestro programa, solamente tenremos que apretar el botón Upload . Si nuestra pantalla esta conectada directamente al USB o a los pines 0 y 1 del serial de Arduino, el codigo de la pantalla se cargará automáticamente.
Проекты по SD
Альтернативная карта, охраняемая проектом, хранящимся в SD, с архивом в формате .тфт .
Эта процедура требует соответствующего проекта всех элементов, которые используются для предварительного просмотра ботона . Откройте папку сборки .
Este botón nos dirigirá a un Directorio donde se crean todos los proyectos que estamos realizando y que también se pueden accept a través de la ruta % appdata% -> Roaming -> Nextion Editor -> bianyi
Solamentetendremos que copiar el archivo dentro de la tarjeta SD e insertarla en la pantalla.El archivo tiene que estar en el Directorio raiz , es decir, no tiene que estar contenido en ningún Directorio.
Al encender, se cargara automáticamente el archive y se quedará el programa guardado.
ВАЖНАЯ ИНФОРМАЦИЯ: Если вы хотите удалить программу, чтобы вернуть ее в программу. Para reinstalar un nuevo programa, solamentetendremos que retirar el programa anterior del Directorio raiz y sustituirlo por otro para que la pantalla lo reconozca de nuevo.
Desde el siguiente enlace se pueden descargar varios ejemplos de estos archive for poner a prueba para hacer funcionar nuestra pantalla.
Descarga de proyectos
Ademas tenemos otros proyectos publicados en Github en los que podemos cargar rápidamente estas soluciones.
Esencia de funcionamiento del Editor Nextion
El funcionamiento de las pantallas Nextion se basan en la mediante un protocolo que se transmite por el puerto serie.
Идентифицирован компонент ID , который содержит серию атрибутов, которые были модифицированы, и это адекватная программа.
Estas Instrucciones sescriben por el puerto serie con unas Instrucciones específicas desde los que se pueden ejecutar acciones, hasta obtener valores de variables dentro de la comunicación.
Como podemos ver, esta comunicación realmente se transmite en hexadecimal, por lo que si queremos introducir estos datos en este formato a mano, deberemos realizar la конверсионный комфорт для que surta efecto.
Por último, uno de los casos que trataremos más adelante cuando instalemos nuestra placa con Arduino , es que el intercambio de estos datos terminan con tres saltos de linea , que podemos apreciar en cada una cleo cód con ff ff ff.
Expresiones de programación
La programación esta documentada en los siguiente apartados que profundizaremos más adelante. Lo que tenemos que saber es que la programación de la pantalla y la placa Arduino son distintas y aunque sean parecidos tienen sus diferencias.
Además de poder crear nuestras propias variables dentro del editor, también podemos aprovechar algunas de las variables del sistema que se ofrecen.
Nextion HMI: список системных переменных
| Товар | Имя | Значение | Экземпляр / Примечания |
| 1 | тусклый | Текущее значение яркости подсветки | 1.dim = 50 2. dim = dim + l0 3. dim = dim-l0 Когда вы устанавливаете dim = 80, это означает, что вы установили яркость как 80, но не сохранили ее по умолчанию. В следующий раз, когда вы включите Nextion TFT, яркость подсветки сохранит значение по умолчанию. |
| 2 | димм | яркость подсветки по умолчанию при включении Nextion | 1.dims = 50 2.dims = dims + 10 3.dims = dims-l0 Когда вы устанавливаете dims = 80 для Nextion TFT, это означает, что вы установили яркость как 80 и сохранили ее по умолчанию.В следующий раз, когда вы включите Nextion TFT, яркость подсветки будет по умолчанию 80. |
| 3 | бод | Текущее значение бод | 1. бод = 2400 2. бод = 4800 3. бод = 9600 4. бод = 19200 5. бод = 38400 6. бод = 57600 7. бод = 115200 |
| 4 | бод | Значение скорости по умолчанию при включении Nextion | 1.bauds = 9600 — скорость по умолчанию для заводских настроек. 2. когда вы устанавливаете bauds = 115200 для Nextion, это означает, что вы установили скорость как 115200 и сохранили ее по умолчанию.В следующий раз, когда вы включите Nextion, значение по умолчанию будет 115200 бод. |
| 5 | spax | Горизонтальный интервал отображения шрифта (по умолчанию 0) | spax = 2 |
| 6 | стерилизация | Вертикальный интервал отображения шрифта (по умолчанию 0) | стерилизовать = 2 |
| 7 | тыс. | Цвет кисти для рисования | l.thc = КРАСНЫЙ 2.thc = l024 |
| 8 | тыс. Долларов | Функция сенсорного рисования | thdra = 0 (C1ose) thdra = 1 (Открыть) |
| 9 | УССП | Если последовательные данные отсутствуют, автоматически активируется время ожидания (единица измерения: секунда, минимум 3, максимум 65 535, по умолчанию при включении питания 0) | ussp = 30 (нет последовательных данных в течение 30 секунд, он автоматически перейдет в спящий режим) ussp = 0 (недействительно) |
| 10 | тыс. | Если никакие сенсорные операции не выполняются, он автоматически переходит в режим ожидания (единица измерения: секунда, минимум 3, максимум 65 535, по умолчанию при включении питания 0) | thsp = 30 (без сенсорных операций в течение 30 секунд, устройство автоматически перейдет в спящий режим) thsp = 0 (недействительно) |
| 11 | thup | При нажатии в спящем режиме включается автоматический пробуждение (при включении питания по умолчанию 0) | thup = 0 (касание не активирует автоматический переход в спящий режим) thup = 1 (касание автоматически переключает пробуждение в спящем режиме) Примечания: независимо от того, будет ли thup 0 или 1, при любых сенсорных операциях в спящем режиме устройство будет отправить координаты касания в последовательный порт. |
| 12 | Сендси | Закрыть или открыть в реальном времени, отправив сенсорную функцию координаты | sendxy = 0 (C1ose) sendxy = 1 (Открыть) Примечания:
1. Когда эта функция открыта, устройство будет отправлять координаты касания через последовательный порт, когда вы касаетесь экрана. 2. Пожалуйста, обратитесь к таблице: Формат возвращаемых данных устройства, чтобы узнать больше о формате отправки координат. |
| 13 | задержка | Delay = 100 (Приостановить устройство на 100 мс) Примечания: Когда выполняется команда задержки, ЦП устройства не будет выполнять никаких команд, но будет продолжать получать команды последовательного порта и сохранять их в буфере. | |
| 14 | сон | sleep = 0 (выйти из режима сна) sleep = l (войти в спящий режим)
Замечания: Когда устройство выходит из спящего режима, устройство автоматически обновляет текущую страницу, а яркость подсветки восстанавливается до значения яркости по умолчанию. Доступны две команды для изменения яркости подсветки, затемнения и затемнения. |
|
| 15 | бккмд | Возврат данных об успешном / неудачном выполнении последовательной команды (по умолчанию 2) | bkcmd = 0 (без возврата) bkcmd = l (возвращать только успешные данные)
bkcmd = 2 (возвращать только неудачные данные) bkcmd = 3 (Всегда возвращать) Замечания: Этот параметр влияет только на успешное выполнение последовательной команды или возврат данных при неудачном выполнении.В интерфейсе редактирования редактора Nextion Editor при ошибке выполнения команды будут возвращены данные об ошибке; когда команда выполняется успешно, она не возвращает данные результата выполнения. |
| 16 | ранд | случайное значение | dim = rand (присвоить случайное значение яркости подсветки) n0.val = rand (присвоить случайное значение переменной n0.val)
Замечания: 1. Прежде чем использовать rand, вы должны использовать команду randset для установки диапазона генерируемых случайных значений.Если вы не установите его, диапазон по умолчанию будет 0 ~ 4294967295. После установки randset каждый раз, когда вы запускаете rand, вы будете получать новое случайное значение в пределах заданного диапазона. 2. Диапазон, установленный randset, остается действительным до тех пор, пока устройство не будет перезагружено или перезагружено. |
| 17 | sys0sys1
системный2 |
Числовые системные переменные | sys0 = 10 sys1 = 40 sys2 = 60 n.val = sys2 Замечания:
ys0, sys1, sys2 — глобальные переменные, которые не требуется определять или создавать.Вы можете использовать их на любой странице. Значение по умолчанию для этих трех переменных — 0, они могут быть прочитаны и записаны, их диапазон значений 0 ~ 4294967295. Рекомендуется передавать значения по страницам с системными переменными. |
| 18 | rtc0 — rtc6 | Переменные RTC (только в расширенных версиях) | rtc0, год; rtc1, месяц;
rtc2, день; rtc3, час; rtc4, мин; rtc5, секунда; rtc6, неделя; |
| 19 | pio0 — pio7 | Переменные GPIO (только расширенные) | Режим по умолчанию при включении: режим подтягивающего входа Внутренний подтягивающий резистор: 50 кОм |
| 20 | от pwm4 до pwm7 | Рабочий цикл для PWM GPIO (только расширенный) | минимальное значение = 0, максимальное значение = 100, по умолчанию = 50; |
| 21 | pwmf | Частота ШИМ (только расширенная версия) | минимальное значение = 1 Гц, максимальное значение = 65536 Гц, по умолчанию = 1000 Гц; весь выход ШИМ унифицирован на одной частоте, независимая настройка не допускается. |
| 22 | WUP | Обновить определенную страницу при пробуждении | wup = 255 (по умолчанию, обновлять текущую страницу), wup = 2 (обновлять страницу 2 при пробуждении) Примечание: Nextion может выполнять wup даже в спящем режиме; |
Библиотека Arduino — Nextion
Muchas personas han dedicado tiempo y esfuerzo a poner en funcionamiento las librerías Nextion que están publicadas para realizar este tipo de comunicaciones y extender el uso de estas pantallas.Incluso hay gente que han llegado a modificar estas librerías para obtener mejores resultados o extender sus opciones.
En Youtube hay varios tutoriales que nos ayudarán entender todos estoscesses. Entre ellos hacer especial mención a Cambatronics que se han peleado con todas ellas y han desarrollado una serie muy extension de videotutoriales for comprender estas pantallas tan versátiles.
Fritzing — Создание собственных деталей: 17 шагов
SVG-представление PCB view состоит из нескольких слоев, так что вид PCB изображения Fritzing может иметь больше слоев.Однако слои Fritzing не коррелируют напрямую со слоями AI — они фактически являются подслоями, как показано на последнем изображении. Самый простой способ работать со слоями — создать изображение в двух слоях (шелкография и медь1), а затем добавить слои и перемещать изображения в окне слоев, когда вы закончите.
Примеры, которые я привожу, состоят из двух слоев Fritzing, слоя меди и слоя шелкографии. Слой шелкографии — это все черные части изображения, включая контур формы доски.На медном слое есть круги золотого цвета, которые представляют контакты, и основная форма платы без заливки или контура. В ИИ иерархия слоев будет состоять из:
Слой 1
-> медь0
-> медь1 (содержит медные части)
-> шелкография
Порядок изображений в ваших слоях очень важен. Вы хотите, чтобы булавки находились над контуром в слое Copper1, иначе вы не сможете выбрать что-либо, кроме контура.Другими словами, изображения, расположенные ближе всего к верху в слое меди, будут скрывать изображения, расположенные ближе к низу.
Fritzing рекомендует называть каждый из выводов в AI так же, как они названы в Fritzing. Вы должны сделать это в меню слоев, и таким образом Fritzing назначит вам контакты печатной платы. Однако я обнаружил, что присвоение имен выводам занимает больше времени, чем просто их назначение, как только я попал в представление печатной платы. Если вы хотите поближе взглянуть на слои, я приложил свои svg-файлы для Digilent PmodBB и PmodENC.
Как и в случае с макетом, я рекомендую создать файл часто используемых деталей для печатной платы. Это будет состоять из обычных конфигураций контактов.
Я обнаружил, что самый простой и быстрый способ создать вид печатной платы — это начать со слоя шелкографии.
1. Скопируйте и вставьте базовую форму и весь текст из макета в этот слой. Таким образом, текст находится на том же месте, что и макет
2. Затем сделайте текст черным, а основную форму — без заливки и a.Черный контур 3 пт.
3. Затем скопируйте черный контур контактов
4. Затем создайте слой меди1.
6. Затем вставьте золотые кружки вместо булавок в медном слое. убедитесь, что контакты находятся в том же месте, что и на макете. Слой меди1 должен только иметь контакты без контура или чего-либо еще. Все, что находится в этом слое, будет окрашено в медный цвет во Fritzing.
7. Затем создайте новый слой под названием Copper0 и поместите на него медный слой.
8. Затем создайте базовый слой и перетащите на него шелкографию, а затем медь0.
Для получения дополнительной информации о графических стандартах Fritzing, включая конкретные цвета, щелкните здесь.
проектов Nextion. Дисплей Nextion с Arduino — начало работы
Я бы поискал руководства по использованию драйвера A. Затем я искал руководства по использованию Nextion с Arduino Mega. Но на самом деле она не должна сильно отличаться от ООН.
【ОТКРЫТЫЙ ИСТОЧНИК】 СЛЕДУЮЩИЙ ПРОЕКТ ИНТЕЛЛЕКТУАЛЬНОГО РЫБНОГО ТАНКА
А затем используйте полученную информацию или знания, чтобы соединить их вместе.Многое из того, что я делаю, основано на исследованиях, проб и ошибок. Вот так я бы взялся за ваш проект. Как управлять элементами через gpio Например, переходя от одного элемента к другому и нажимая кнопку Inter. Не стесняйтесь оставлять комментарии об этом уроке ниже.
Любые вопросы о вашем конкретном проекте следует задавать на моем сервере Discord Tutorials по Arduino. Комментарии модерируются из-за большого количества спама. Введение Nextion — это программируемый человеко-машинный интерфейс HMI, который можно настроить и спроектировать так, чтобы упростить взаимодействие между вами и вашим проектом.
Этот модуль Nextion Enhanced NXK с резистивным сенсорным дисплеем имеет некоторые дополнительные функции, которых не было в предыдущих традиционных версиях серии Nextion.
Библиотека Easy Nextion
Редактор можно скачать здесь. В этом проекте я буду проектировать простой динамический интерфейс, который позволит мне взаимодействовать с шаговым двигателем двумя разными способами. Первый интерфейс позволит мне управлять направлением и скоростью шагового двигателя с помощью простого графического интерфейса.
У меня будут стрелки влево и вправо для направления и стрелки вверх и вниз для скорости. Я также сопоставлю плату расширения с этим интерфейсом для более тактильного ощущения. Второй интерфейс будет более музыкальным.
Эта концепция не нова, но я покажу вам, как легко ее сделать. Внешний источник питания — эл. Регулируемый лабораторный источник питания. Объем проекта В моем проекте будет отображаться заставка при включении проекта.
Ib. Учебное пособие по химии, pdfЧерез 3 секунды отобразится первый интерфейс.Каждая клавиша на пианино передает на Arduino определенный и уникальный номер. Конкретное число, полученное Arduino, позволит ему установить скорость шагового двигателя, что в конечном итоге повлияет на частоту звука, который он производит. Вы можете скачать редактор Nextion здесь. Загрузите редактор Nextion и создайте новый проект. Когда вы начинаете новый проект, вам необходимо убедиться, что вы выбрали правильное устройство Nextion из доступных опций.
Ресурсы проекта Вам необходимо импортировать все ресурсы, например.Шрифты Я не буду использовать какие-либо шрифты в своем проекте, но если вы хотите написать какой-либо текст на дисплее, вам нужно будет сгенерировать шрифт в редакторе Nextion Editor. Arial Выберите интервал, например. Рисунки Как я уже сказал, я не буду использовать шрифты для своего проекта, потому что слова на экране никоим образом не изменятся. Для моего проекта мне понадобятся 3 фотографии.
Вы можете выбрать более одного изображения для импорта. Вы можете изменить имя ресурса или объекта, но не можете изменить идентификатор.Три страницы будут разработаны в соответствии с критериями, описанными выше. На этом веб-сайте вы найдете различные мои проекты, основанные на открытом коде.
Цель этого веб-сайта — предоставить вам проекты, которые я сделал, чтобы вы могли улучшить их для дальнейшего использования. В основном они основаны на Arduino, платформе электронного прототипирования с открытым исходным кодом, позволяющей пользователям создавать интерактивные электронные объекты. Как отправлять значения из Nextion и сохранять их на Arduino. Нет необходимости в библиотеке Nextion.
Как вы уже поняли, очень сложно назначать команды, которые вы хотите, в каждом событии касания и гораздо труднее читать их отдельно для каждого события из последовательного порта и прикреплять нужную функцию к Arduino. При нажатии кнопки Nextion 2 числовых значения поступают в Arduino, они сохраняются в переменных, и Arduino возвращает значения в числовые компоненты n0 и n1 на Nextion. Сначала мы должны разработать наш собственный протокол, чтобы мы могли обрабатывать нужные нам команды.
Во-вторых, отправляет в Arduino нужную команду через событие касания. Символ ‘V’ — это шестнадцатеричный код Google 0x56 для таблицы символов Ascii.
Для этого нам нужны 2 байта, старший и младший байт, и все начинает усложняться. Мы рассмотрим этот вариант на другом примере в будущем. В этом проекте это не проблема, потому что, как вы можете видеть, значения можно разделить на 10, и результат будет на число меньше, чем мы можем умножить его на 10 в коде Arduino после последовательного чтения.
Чтобы получить. HMI и. Перейдите в раздел загрузки. Афанасиос Сейтанис. Все права защищены. При использовании материалов с этого сайта назовите правообладателя Афанасиосом Сейтанисом и дайте ссылку на этот сайт. Версия вашего браузера устарела. Мы рекомендуем вам обновить ваш браузер до последней версии.
Во-вторых, отправьте в Arduino команду, которую вы хотите, через Touch Event Last, просто прочтите их. На этом веб-сайте вы найдете различные мои проекты, основанные на открытом коде.Цель этого веб-сайта — предоставить вам проекты, которые я сделал, чтобы вы могли улучшить их для дальнейшего использования.
Дисплей Nextion с Arduino Uno
В основном они основаны на Arduino, платформе электронного прототипирования с открытым исходным кодом, позволяющей пользователям создавать интерактивные электронные объекты. Учебник по написанию кода с Nextion и Arduino. В этом руководстве можно найти простые советы и подсказки о том, как управлять дисплеем Nextion с помощью Arduino.
Примеры есть на :.
Dimir control 2020Как использовать следующее на Nextion с простыми примерами того, где и как они могут быть применены :. Чтобы представить все вышеперечисленное в действии, мы сделали единый проект, в который включили их все.
В качестве сценария для проекта мы выбираем чтение из текстового массива, хранящегося в Arduino. Мы выбрали этот сценарий, потому что у нас может быть много альтернативных вариантов и потребностей в коде как Nextion, так и Arduino без необходимости в каком-либо внешнем оборудовании, например. Таким образом, мы можем запустить проект, используя только Arduino и редактор Nextion, из режима отладки.В проекте страницы могут выглядеть одинаково, но методы различаются.
Мы также используем всплывающие сообщения, чтобы показать код или комментарии.
Вот короткое видео, демонстрирующее интерфейс проекта, чтобы взять первую идею :. Чтобы получить. HMI и. Перейдите в раздел загрузки. Протокол связи между Arduino и Nextion Display :. Связь между Nextion Display и Arduino довольно проста. Нет необходимости в библиотеках и сложных командах, поскольку Nextion использует простой и полный набор инструкций.Библиотека не может охватить и угадать все потребности широкого поля проекта. Пользовательский протокол связи используется из-за следующих преимуществ:. На этом веб-сайте вы найдете различные мои проекты, основанные на открытом коде.
Цель этого веб-сайта — предоставить вам проекты, которые я сделал, чтобы вы могли улучшить их для дальнейшего использования. В основном они основаны на Arduino, платформе электронного прототипирования с открытым исходным кодом, позволяющей пользователям создавать интерактивные электронные объекты.
Простая библиотека, использующая всего четыре функции. Это попытка дать очень простой метод использования мониторов Nextion для начинающих в программировании и в то же время быть сильным и надежным методом, способным удовлетворить потребности продвинутого программирования. Обращение с Nextion должно быть таким простым и в то же время профессиональным, которого заслуживает такой дисплей. Я вложил время и ресурсы в создание открытых исходных кодов, подобных этому.
Пожалуйста, поддержите мою работу! Если вы нашли эту работу полезной и сэкономили ваше время и усилия, просто отправьте мне PayPal по адресу: seithagta gmail.ПРИМЕЧАНИЕ :.
HMI установлены для 2. Различные комбинации выбора атрибутов обеспечивают широкий диапазон ожидаемого поведения с множеством комбинаций. Описание: это самая важная функция библиотеки.
И это потому, что он дает вам возможность использовать предопределенные функции и запускать ваш код оттуда. Эти предопределенные функции называются trigger1trigger2trigger3… до триггера. Вы можете использовать их как простую функцию void вне цикла, в которой вы будете писать блок кода, который будет запускаться каждый раз при его вызове.
В коде Arduino объявите функцию триггера void с предопределенным именем, которое вы хотите использовать, и поместите туда свой код. Объявите функцию void, просто написав :.
Описание: метод begin класса, в котором мы передаем данные инициализации объектам. Описание: Для записи чисел в числовые атрибуты компонентов любых переменных, текстовых полей и т. Д.
ПРИМЕЧАНИЕ. Только атрибуты, показанные зеленым в редакторе, могут быть прочитаны и изменены кодом пользователя во время выполнения.Вместо этого он использует целочисленную математику и не имеет реальной или плавающей поддержки. Компонент Xfloat используется для целочисленных значений битов со знаком. Чтобы изменить. Описание: Для написания текста в Nextion. Команду можно использовать двумя способами: Первое использование команды: Используйте writeStr StringString для изменения текста в текстовом поле. Используйте оба параметра для ввода текста в текстовые поля.
Избегайте использования очень больших текстовых строк в одной команде, так как Nextion не распознает их. Похоже, что в вашем браузере отключен JavaScript.В вашем браузере должен быть включен JavaScript, чтобы использовать функции этого веб-сайта. Обзор Это руководство учит пользователей, как использовать Wboard pro с дисплеем Nextion для создания метеостанции.
В последнее время многие клиенты спрашивают нас, как применить решение Nextion для автоматизации зданий.
Highway 55 дорожные условия mnДля такого проекта, чтобы сэкономить время и затраты на строительство, обычно приоритетным источником питания для оконечного оборудования будет питание POE через Ethernet.
Этот пост покажет пользователям зашифрованный ввод пароля с полноэкранной клавиатуры. Этот проект занимает очень много времени, потому что для его создания требуется множество компонентов. Загрузите файл проекта HMI здесь Что вам понадобится? Градиентный индикатор выполнения широко применяется во многих местах, таких как страница обновления, буферная зона. Наш редактор Nextion обновился до последней версии V0.
Добавлено много новых функций.
Семена NirvanaВы также можете заметить, что были добавлены два новых компонента: номер и кнопка с двумя состояниями.Итак, как использовать эти два компонента? Мы опубликовали много статей об использовании Nextion для работы с Arduino. В этом посте я научу вас, как этого добиться.
Всего 5 ступеней. Недорогие майки из китая Мы закончили крутой проект Nextion. Создавать очень легко.
Nextion + Arduino Tutorial # 1 Руководство для начинающихСегодня мы собираемся создать практический проект-слайд для разблокировки и отображения состояния зарядки аккумулятора. Это простой, но крутой проект, в котором нужно использовать всего четыре компонента.В этом посте мы сделаем полосы для ввода чисел.
К этому проекту будут применены несколько компонентов, включая текстовый компонент, компонент кнопки и компонент переменной. Домой Блог nextion project. Забыли пароль? Войдите или зарегистрируйтесь.
Информация о профиле. Подписаться на новостную рассылку. Данные входа. Я принимаю Условия и Условия. Зарегистрируйтесь или войдите. Имя обязательно!
Подготовка шин 5Учебное пособие по метеостанции Nextion. Читать далее. Поделись этим:. Проект Nextion Gradient Progress Bar.Как использовать Nextion для работы с Raspberry Pi?
Использование Nextion microSD (загрузка)
Nextion Music Player Project. Похоже, что в вашем браузере отключен JavaScript. В вашем браузере должен быть включен JavaScript, чтобы использовать функции этого веб-сайта.
Тебя тоже интересует эта игра? Обзор Это руководство учит пользователей, как использовать Wboard pro с дисплеем Nextion для создания метеостанции.
Приближается серия Enhanced Nextion! Многие клиенты используют дисплей Nextion в своих бизнес-проектах.Возможно, им потребуется загрузить прошивку Nextion через собственный MCU. Здесь мы раскрываем протокол загрузки и выпускаем библиотеку загрузки Arduino. В последнее время многие клиенты спрашивают нас, как применить решение Nextion для автоматизации зданий. Для такого проекта, чтобы сэкономить время и затраты на строительство, обычно приоритетным источником питания для оконечного оборудования будет питание POE через Ethernet.
Этот пост покажет пользователям зашифрованный ввод пароля с полноэкранной клавиатуры. Этот проект занимает очень много времени, потому что для его создания требуется множество компонентов.Загрузите файл проекта HMI здесь Что вам понадобится? Клавиатура широко применяется во всевозможных проектах. В этом посте я покажу вам проект клавиатуры Nextion. Градиентный индикатор выполнения широко применяется во многих местах, таких как страница обновления, буферная зона.
Режим разработчика AqaraНаш редактор Nextion обновлен до последней версии V0. Добавлено много новых функций. Вы также можете заметить, что были добавлены два новых компонента: номер и кнопка с двойным состоянием.
Так как же использовать эти два компонента? Домашний блог Учебник Nextion.Забыли пароль? Войдите или зарегистрируйтесь. Информация о профиле. Вы когда-нибудь изучали «умный дисплей»? Чем он отличается от других? Например: когда я хочу, чтобы лампа отображалась на экране так же, как на изображении, показанном ниже, мне не нужно рисовать эту лампу целиком, так как Я просто запишу рисунок на дисплей и напечатаю его идентификатор. Это отличается от традиционных дисплеев, на которых я должен выполнять желаемые рисунки, пиксель за пикселем.
Микроконтроллер, в данном случае Arduino Uno, просто продолжает отправлять код.В этом видео сегодня мы узнаем о редакторе IDE Nextion, создадим простой пример без микроконтроллера и проведем симуляцию в симуляторе Nextion.
Вы использовали это руководство в своем классе? Добавьте заметку для учителя, чтобы рассказать, как вы использовали ее в своем уроке. Эта модель также имеет слот для SD-карты, который также служит для загрузки и загрузки растровых изображений, которые будут отображаться на экране. В нашей сборке, которая отображает информацию о температуре и влажности на дисплее, у нас также есть светодиод.
Есть несколько моделей Nextion. Интересной особенностью этого дисплея является то, что для его тестирования вам не нужно подключать к нему Arduino, поскольку вы можете использовать последовательный USB-адаптер, подключенный к самому компьютеру. Компоненты, перечисленные на изображении, могут быть использованы в проекте. Просто нажмите на нужный компонент, и он перейдет прямо на выставочную площадку.
Когда вы щелкаете по компоненту, вы можете редактировать его атрибуты. Здесь мы видим атрибуты «изображение» и «кнопка», которые мы добавили в выставочную зону.
В области событий мы можем настроить события компонентов: касание, нажатие, отпускание. Изображение показывает, что при возникновении события отпускания будет вызвана «страница 1», что означает, что страница 1 будет отображаться на экране. Обратите внимание, что цифра 1 относится к идентификатору целевой страницы. При нажатии на меню «Отладка» откроется окно для моделирования нашего проекта. Например, мы можем использовать микроконтроллер с кодом и этим симулятором.
Нам не обязательно физическое устройство Nextion.Когда вы нажимаете на опцию User MCU Input, открываются два новых поля конфигурации: одно для установки COM-порта микроконтроллера, а второе для установки скорости связи.
Оттуда команды будут отправляться микроконтроллером, а имитатор будет их получать. С портом: либо вы выбираете COM-порт вашего Nextion, либо оставляете его в автоматическом поиске, чтобы программа отвечала за все тестирование и на разных скоростях. Скорость передачи: выберите скорость загрузки. Если для Com-порта был установлен автоматический поиск, программа будет пробовать все доступные скорости, пока вы не найдете нужную.
Скопируйте файл из вашего проекта. При загрузке он идентифицирует файл и затем «загружает» его в свою память. Как только это будет сделано, дождитесь сообщения об успешном завершении и извлеките SD-карту.
При создании нового проекта появятся следующие окна: в первом 1 вы выбираете модель Nextion, а во втором 2 ориентацию экранов.
Nextion printf. Подпишитесь на RSS
Он может упростить работу с аппаратным обеспечением, что дает возможность инженерам-программистам, не знакомым с базовым оборудованием, и младшим разработчикам узнать о «Кодовом мире» и «Физическом мире»; он также может работать как инструмент быстрой разработки прототипов.Для получения подробной информации об оборудовании вы можете обратиться к. Операционные функции, аналогичные Arduino, предлагаемые SDK, упрощают задачу для тех, кто хоть немного разбирается в Arduino.
Более того, с помощью SDK пользователи Python могут более легко управлять базовым оборудованием. При использовании SDK пользователям Python необходимо знать конкретные места установки следующих динамических библиотек :. В debian вы можете загрузить и установить SDK с помощью соответствующей команды :. Это означает, что вам нужно знать метод, который следует использовать для поиска вашего.На самом деле, если у вас есть скетч с названием «Привет. Более подробную информацию можно найти в вики проекта. С появлением все большего количества оборудования, которое он поддерживает, вики также будет обновляться соответствующим образом».
Если вы заинтересованы и хотите внести свой вклад в этот проект, вы страдаете от нехватки соответствующего оборудования. Это не имеет значения. Перейти к: navigationsearch. Что это может делать? Динамическая библиотека. Как внести свой вклад Если вы заинтересованы и хотите внести свой вклад в этот проект, вы, тем не менее, страдаете от нехватки соответствующего оборудования.
Разветвите этот проект 2. Кодирование 3. Меню навигации Личные инструменты Русский Вход в систему. Пространства имен Страница Обсуждение.
Просмотры Читать Просмотреть исходный код Просмотреть историю. Эта страница была в последний раз изменена 14 августа. К этой странице обращались 21 раз. На этом веб-сайте вы найдете различные мои проекты, основанные на открытом коде. Цель этого веб-сайта — предоставить вам проекты, которые я сделал, чтобы вы могли улучшить их для дальнейшего использования.
В основном они основаны на Arduino, платформе электронного прототипирования с открытым исходным кодом, позволяющей пользователям создавать интерактивные электронные объекты.Учебник по написанию кода с Nextion и Arduino. В этом руководстве можно найти простые советы и подсказки о том, как управлять дисплеем Nextion с помощью Arduino. Примеры есть на :. Как использовать следующее на Nextion с простыми примерами того, где и как их можно применить: Чтобы представить все вышеперечисленное в действии, мы сделали единый проект, в который включили их все.
В качестве сценария для проекта мы выбираем чтение из текстового массива, хранящегося в Arduino. Мы выбрали этот сценарий, потому что у нас может быть много альтернативных вариантов и потребностей в коде как Nextion, так и Arduino без необходимости в каком-либо внешнем оборудовании, например.Таким образом, мы можем запустить проект, используя только Arduino и редактор Nextion, из режима отладки. В проекте страницы могут выглядеть одинаково, но методы различаются.
Bitnovo redeemМы также используем всплывающие сообщения, чтобы показать код или комментарии. Вот короткое видео, демонстрирующее интерфейс проекта, чтобы получить первое представление: Чтобы получить. HMI и. Перейдите в раздел загрузки. Протокол связи между Arduino и Nextion Display :. Связь между Nextion Display и Arduino довольно проста.Нет необходимости в библиотеках и сложных командах, поскольку Nextion использует простой и полный набор инструкций. Библиотека не может охватить и угадать все потребности широкого поля проекта.
Пользовательский протокол связи используется из-за следующих преимуществ :. В Nextion есть протокол для отправки идентификаторов различных компонентов через последовательный порт, но его очень сложно использовать.
Размер полученного кода невелик. Длина коммуникационных данных сортируется. Протокол может быть расширен пользователем путем добавления его собственных команд.Страницы: [1] 2.
Seithan Jr. Учебник по написанию кода с Nextion и Arduino. Всем привет! Хотя я и недавно вошел в систему, я наблюдал и учился у сообщества arduino.
С тех пор помощь этого сайта была очень полезной для достижения многих целей. Это мой первый пост, и я, в свою очередь, хочу дать несколько часов напряженной работы и обратно знаний общества.
последователей Takipci 1000HMI-файл для Nextion и. Если вы предпочитаете видеть больше цветов, вы можете перейти на мой сайт, но я также загружу его сюда.При желании вы можете посмотреть небольшой видеоролик на YouTube о том, как работает проект. Файл HMI и. Теперь мы начинаем писать учебник: Учебник по написанию кода с помощью Nextion и Arduino.
Протокол связи между Arduino и Nextion Display :. Re: Учебник по написанию кода с Nextion и Arduino. Как мы читаем и идентифицируем команды из последовательного порта Arduino :. Код: [Выбрать]. Мы используем их для хранения всех строк текста. Он НЕ адаптируется, если строк больше двадцати.В этом случае нам нужно создать больше переменных. В Nextion больше места для переменных, чем в Arduino. По этой причине в большинстве случаев лучше хранить текст в Nextion и выполнять все чтение и обработку оттуда, позволяя Arduino и Serial доступны для других задач проекта.
Время передачи текстового массива очень мало, в миллисекундах. Таким образом, мы должны предпочесть выполнять большинство задач на Nextion, а не на Arduino. Компонент va0. Компонент va1.В Arduino IDE есть функция, которая может быть большим подспорьем при отладке эскизов или управлении Arduino с клавиатуры вашего компьютера. Serial Monitor — это отдельное всплывающее окно, которое действует как отдельный терминал, который обменивается данными, получая и отправляя последовательные данные.
См. Значок справа от изображения выше. Последовательные данные отправляются по одному проводу, но в нашем случае обычно передаются через USB и состоят из серии единиц и нулей, отправляемых по проводам. Данные могут отправляться в обоих направлениях. В нашем случае по двум проводам.
Вы использовали это руководство в своем классе? Добавьте заметку для учителя, чтобы рассказать, как вы использовали ее в своем уроке.
Затем проверьте его и, если все в порядке, загрузите. Следующий шаг покажет вам, чего ожидать. Когда вы щелкнете по нему, Serial Monitor появится в новом окне. Выше показано, как выглядит наш пример эскиза последовательного монитора с открытым монитором. Если это не соответствует значению, установленному в вашем эскизе в программе настройки, символы будут нечитаемыми. Пример: серийный. Если вы тестируете новый скетч, вам может потребоваться знать, что происходит, когда вы пытаетесь его запустить.Но «Программное обеспечение невидимо!»
Итак, вам нужно, чтобы программное обеспечение сообщало вам, что оно делает, а иногда и значение изменяемых переменных. Вы делаете это, используя Serial Monitor и добавляя код в свой эскиз для отправки символов, см. Это выглядит так: Info WIKI! Последовательный монитор сам по себе не является надежным программным обеспечением, пытаясь устранить с его помощью код, просто усугубляет проблему. Я пробовал разные методы и всегда то же самое, тогда как на ProMini результаты верный.Вопрос 1 год назад.
Microsistemas y macrosistemasПриветствую, я настроил его, как указано в теме, но он показывает не правильно и не всегда Это была очень хорошая демонстрация, но логика светодиода не работала при простом копировании и вставке того, что здесь Возможно, что была повреждена часть источника. Я купил Arduino Uno на Ebay и просто начал с ней играть. В любом случае, если кому-то интересно, я опубликую свои исправления. На следующем рисунке показана распиновка микросхемы ESP E. На данный момент существует множество плат для разработки с чипом ESP, которые различаются количеством доступных GPIO, размером, форм-фактором и т. Д.
В следующей таблице показано соответствие между метками на шелкографии и номером GPIO, а также то, какие контакты лучше всего использовать в ваших проектах, а какие следует соблюдать осторожность.
Контакты, выделенные зеленым цветом, можно использовать. Те, которые выделены желтым, подходят для использования, но вам нужно обратить внимание, потому что они могут иметь неожиданное поведение, в основном, при загрузке.
Контакты, выделенные красным, не рекомендуется использовать в качестве входов или выходов. Так что эти булавки использовать не рекомендуется.В следующем списке показано состояние следующих контактов в BOOT :. Есть определенные контакты, которые выводят 3. Это может быть проблематично, если у вас есть реле или другие периферийные устройства, подключенные к этим GPIO.
Вы можете прочитать эту статью, в которой исследуется состояние и поведение каждого GPIO при загрузке. Узнайте, как перевести ESP в режим глубокого сна :. Действительно подробное руководство. Теперь у меня есть все необходимое, чтобы правильно разрабатывать свои проекты и, возможно, коммерческий продукт с нуля.
Я в большом долгу.Ваши статьи всегда очень профессиональны, очень интересны и легко читаются. Спасибо!! Большое вам спасибо за ваши прекрасные работы.
Meme review clap soundЭто мотивирует меня писать еще лучший контент. С уважением, Сара. Отличная статья, спасибо !! У вас есть диаграмма для этой карты? Есть ли в Wemos D1 mini встроенный делитель напряжения для аналогового входа? Вместо этого я получаю то, чего можно было бы ожидать, если бы вход A0 был разделен на 3. Присоединяйтесь к нам сейчас! Забыли Ваш пароль? Забыли свой логин? Не получили электронное письмо с подтверждением регистрации?
Пользовательская панель управления Выйти.Сообщения форума Последние сообщения.
Библиотечная функция C — sprintf ()
Подробнее. Последние сообщения в блоге. Непрочитанные личные сообщения. Темы форума Elegant Mobile. Только Essentials Полная версия. Супер Член. Не уверен, нужен ли вам Libuary для текста или чего-то еще, но просто заказал его, чтобы попробовать и приступить к работе.
Просто крикни, чтобы увидеть все остальные варианты? Начальный член. Вы можете посмотреть видео, которое я разместил на Youtube. Что конкретно вы хотели бы знать? Просто помощь с настройкой и связью по UART.Ничего подобного тебе не нужно. Вам не нужны ни библиотека, ни дополнительный IC. Пропустите к содержимому. Загрузка информации о филиале. Единый сплит. Показано 19 измененных файлов, 82 из которых были добавлены и удалены.
itead NEXTION display
Двоичный файл не показан. Включены несколько примеров файлов HMI. Таким образом, связь с дисплеем Nextion будет осуществляться со скоростью бит / с, что обеспечит лучшую скорость обновления дисплея, когда большая часть данных на дисплее изменится.

