Как подключить OLED-дисплей I2C к Arduino. Какие библиотеки нужны для работы с OLED. Как написать код для вывода графики и текста на OLED-экран. Какие преимущества у OLED-дисплеев с интерфейсом I2C.
Что такое OLED-дисплей I2C и его преимущества
OLED-дисплеи с интерфейсом I2C становятся все более популярными в проектах с Arduino благодаря своим уникальным характеристикам и простоте подключения. Но что именно представляет собой такой дисплей?
OLED (Organic Light Emitting Diode) — это технология, использующая органические светодиоды для создания изображения. В отличие от ЖК-дисплеев, OLED не требует подсветки, что делает их более энергоэффективными и контрастными.
I2C (Inter-Integrated Circuit) — это последовательный протокол передачи данных, требующий всего двух проводов для связи. Это значительно упрощает подключение дисплея к Arduino.
Основные преимущества OLED-дисплеев I2C:
- Высокая контрастность и яркость изображения
- Низкое энергопотребление
- Широкий угол обзора
- Быстрый отклик
- Простое подключение по двум проводам
- Компактные размеры
Благодаря этим особенностям OLED-дисплеи I2C идеально подходят для портативных проектов и устройств с автономным питанием. Они позволяют создавать информативные и стильные пользовательские интерфейсы при минимальных затратах на подключение и программирование.

Подключение OLED-дисплея к Arduino
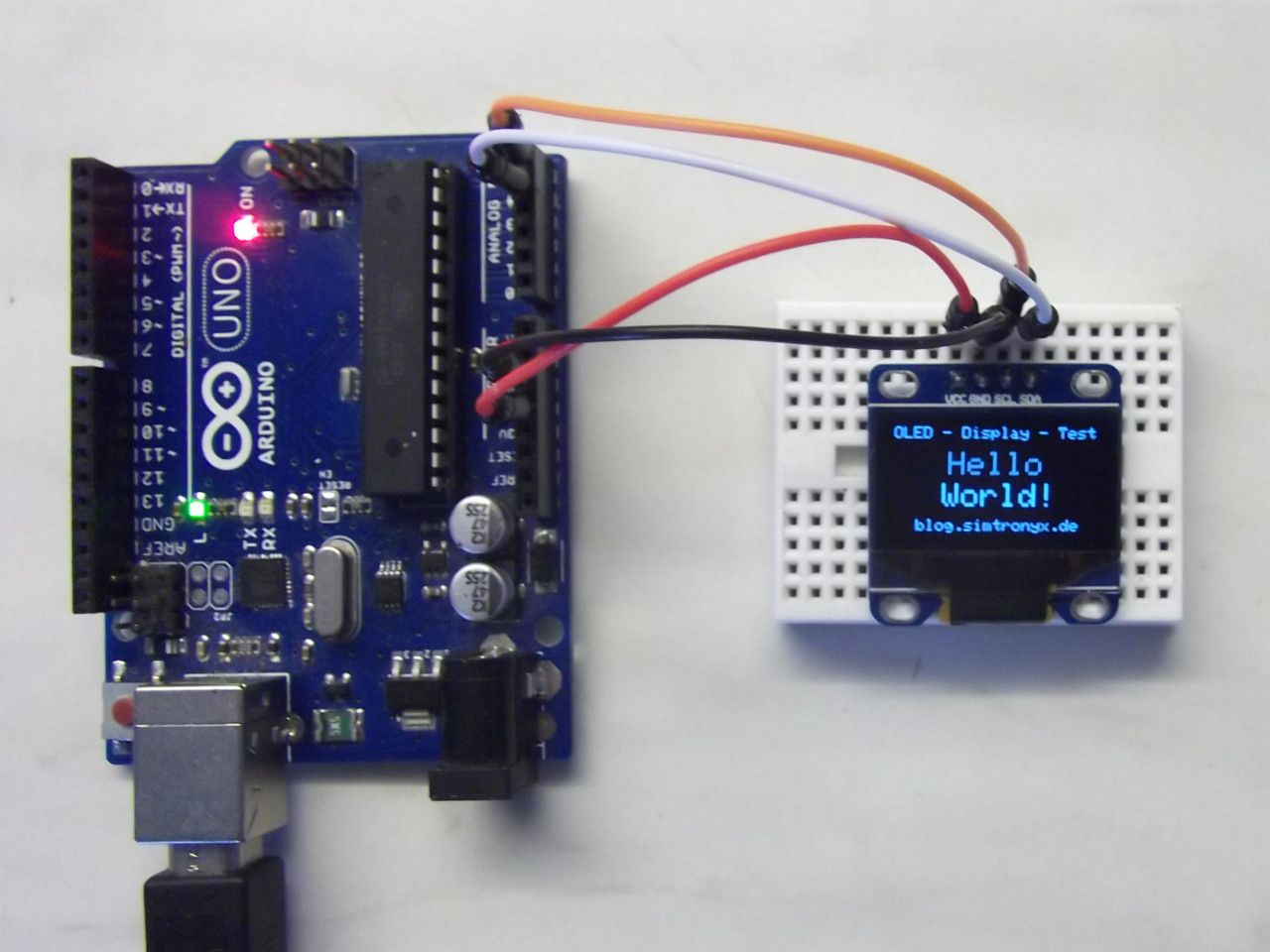
Подключение OLED-дисплея I2C к Arduino предельно просто и требует всего 4 соединения. Рассмотрим пошаговую инструкцию по подключению:
Необходимые компоненты:
- Arduino (любая модель)
- OLED-дисплей I2C (например, на контроллере SSD1306)
- 4 соединительных провода
- Макетная плата (опционально)
Схема подключения:
- VCC дисплея → 5V или 3.3V Arduino
- GND дисплея → GND Arduino
- SCL дисплея → SCL Arduino (A5 на Arduino Uno/Nano)
- SDA дисплея → SDA Arduino (A4 на Arduino Uno/Nano)
Важно отметить, что некоторые OLED-дисплеи могут работать только от 3.3V. В этом случае подключайте VCC к выводу 3.3V Arduino. Перед подключением обязательно проверьте документацию вашего конкретного дисплея.
После подключения ваш OLED-дисплей готов к работе. Теперь необходимо установить нужные библиотеки и написать код для управления дисплеем.
Установка необходимых библиотек для работы с OLED
Для управления OLED-дисплеем I2C через Arduino потребуются две основные библиотеки:

- Adafruit_SSD1306 — низкоуровневая библиотека для работы с контроллером дисплея
- Adafruit_GFX — библиотека для рисования графики и текста
Как установить эти библиотеки в Arduino IDE?
- Откройте Arduino IDE
- Перейдите в меню «Скетч» → «Подключить библиотеку» → «Управлять библиотеками»
- В поиске введите «Adafruit SSD1306»
- Найдите библиотеку Adafruit SSD1306 и нажмите «Установить»
- Повторите шаги 3-4 для библиотеки Adafruit GFX
После установки библиотек перезапустите Arduino IDE. Теперь вы готовы писать код для управления OLED-дисплеем.
Базовый код для вывода текста на OLED-дисплей
Давайте рассмотрим простой пример кода для вывода текста на OLED-дисплей I2C:
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup() {
Serial.begin(9600);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0, 10);
display.println("Hello, World!");
display.display();
}
void loop() {
// Ваш код здесь
}
Этот код инициализирует дисплей, очищает его и выводит текст «Hello, World!» в верхнем левом углу. Давайте разберем ключевые моменты:

display.begin()инициализирует дисплей. 0x3C — это I2C-адрес дисплея.display.clearDisplay()очищает экран.display.setTextSize()устанавливает размер текста.display.setTextColor()задает цвет текста.display.setCursor()устанавливает позицию курсора.display.println()выводит текст.display.display()обновляет содержимое дисплея.
Загрузите этот код в Arduino, и вы увидите текст на вашем OLED-дисплее.
Вывод графики на OLED-дисплей
OLED-дисплеи отлично подходят не только для вывода текста, но и для отображения простой графики. Библиотека Adafruit_GFX предоставляет множество функций для рисования различных фигур. Рассмотрим несколько примеров:
Рисование линии:
display.drawLine(0, 0, 127, 63, WHITE);
display.display();
Эта функция рисует линию от точки (0,0) до точки (127,63), то есть по диагонали экрана.
Рисование прямоугольника:
display.drawRect(10, 10, 50, 30, WHITE);
display.display();
Здесь мы рисуем прямоугольник с верхним левым углом в точке (10,10), шириной 50 и высотой 30 пикселей.

Рисование круга:
display.drawCircle(64, 32, 20, WHITE);
display.display();
Эта команда рисует круг с центром в точке (64,32) и радиусом 20 пикселей.
Помните, что после каждой операции рисования необходимо вызывать display.display() для обновления содержимого экрана.
Оптимизация кода и энергопотребления
При работе с OLED-дисплеями важно оптимизировать код для улучшения производительности и снижения энергопотребления. Вот несколько полезных советов:
1. Используйте буферизацию
Вместо обновления дисплея после каждой операции рисования, накапливайте изменения в буфере и обновляйте дисплей одним вызовом display.display(). Это уменьшит мерцание и ускорит обновление экрана.
2. Применяйте частичное обновление
Если вам нужно обновить только часть экрана, используйте функцию display.display(x, y, w, h), где x, y — координаты начала обновляемой области, а w, h — ее ширина и высота.
3. Выключайте дисплей, когда он не используется
Для экономии энергии выключайте дисплей, когда он не нужен:

display.ssd1306_command(SSD1306_DISPLAYOFF);
И включайте его снова, когда потребуется:
display.ssd1306_command(SSD1306_DISPLAYON);
4. Используйте режим пониженного энергопотребления
Некоторые OLED-дисплеи поддерживают режим пониженного энергопотребления. Проверьте документацию вашего дисплея для получения информации о специальных командах для включения этого режима.
Расширенные возможности: анимация и графики
OLED-дисплеи I2C предоставляют широкие возможности для создания динамических визуальных эффектов. Рассмотрим несколько интересных примеров:
Простая анимация
Вот пример кода, который создает эффект «бегущей точки» на экране:
void loop() {
for(int16_t i=0; i<display.width(); i+=4) {
display.clearDisplay();
display.drawPixel(i, display.height()/2, WHITE);
display.display();
delay(10);
}
}
Отображение графиков
OLED-дисплеи отлично подходят для отображения простых графиков. Вот пример функции для рисования графика:
void drawGraph(int16_t x, int16_t y, int16_t w, int16_t h, int16_t *data, int16_t dataSize) {
display.drawRect(x, y, w, h, WHITE);
float xScale = (float)w / dataSize;
float yScale = (float)h / 100;
for(int i = 0; i < dataSize-1; i++) {
display.drawLine(
x + i*xScale, y + h - data[i]*yScale,
x + (i+1)*xScale, y + h - data[i+1]*yScale,
WHITE
);
}
display.display();
}
Эту функцию можно использовать для отображения любых числовых данных в виде линейного графика.

Заключение и дальнейшие шаги
В этой статье мы рассмотрели основы работы с OLED-дисплеями I2C на Arduino. Мы узнали, как подключить дисплей, установить необходимые библиотеки и написать базовый код для вывода текста и графики. Также мы обсудили некоторые приемы оптимизации и продвинутые возможности, такие как анимация и построение графиков.
Теперь, когда у вас есть базовые знания, вот несколько идей для дальнейшего изучения:
- Создайте пользовательский интерфейс с меню и кнопками навигации
- Интегрируйте OLED-дисплей в проект умного дома для отображения данных с сенсоров
- Разработайте игру, используя OLED в качестве игрового экрана
- Экспериментируйте с разными шрифтами и стилями отображения информации
OLED-дисплеи I2C открывают широкие возможности для создания информативных и стильных пользовательских интерфейсов в ваших Arduino-проектах. Экспериментируйте, создавайте и делитесь своими достижениями!
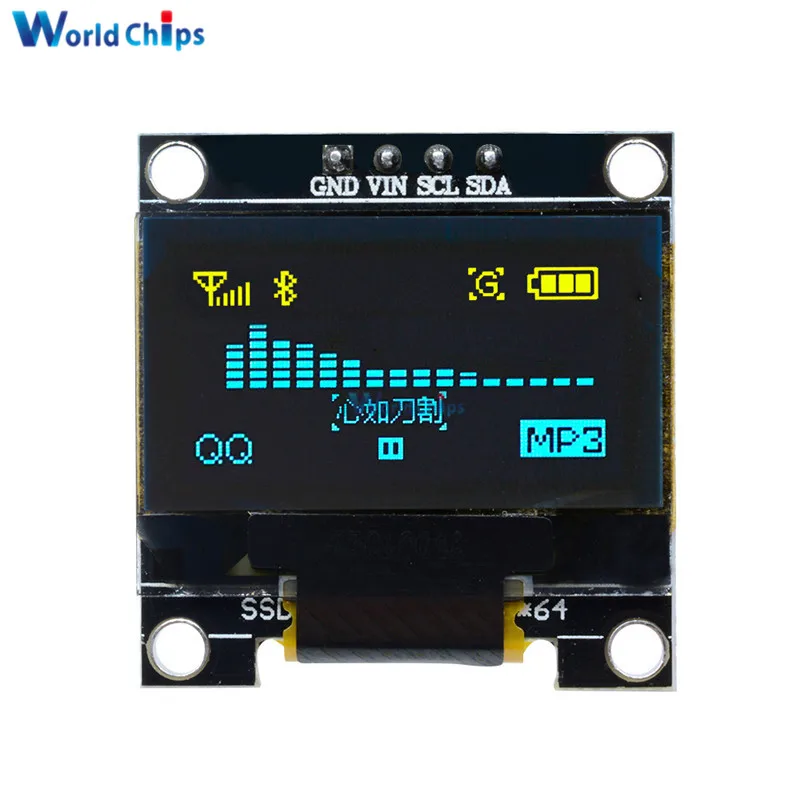
OLED дисплей 0.91″ 128×32, I2C, SSD1306 синий
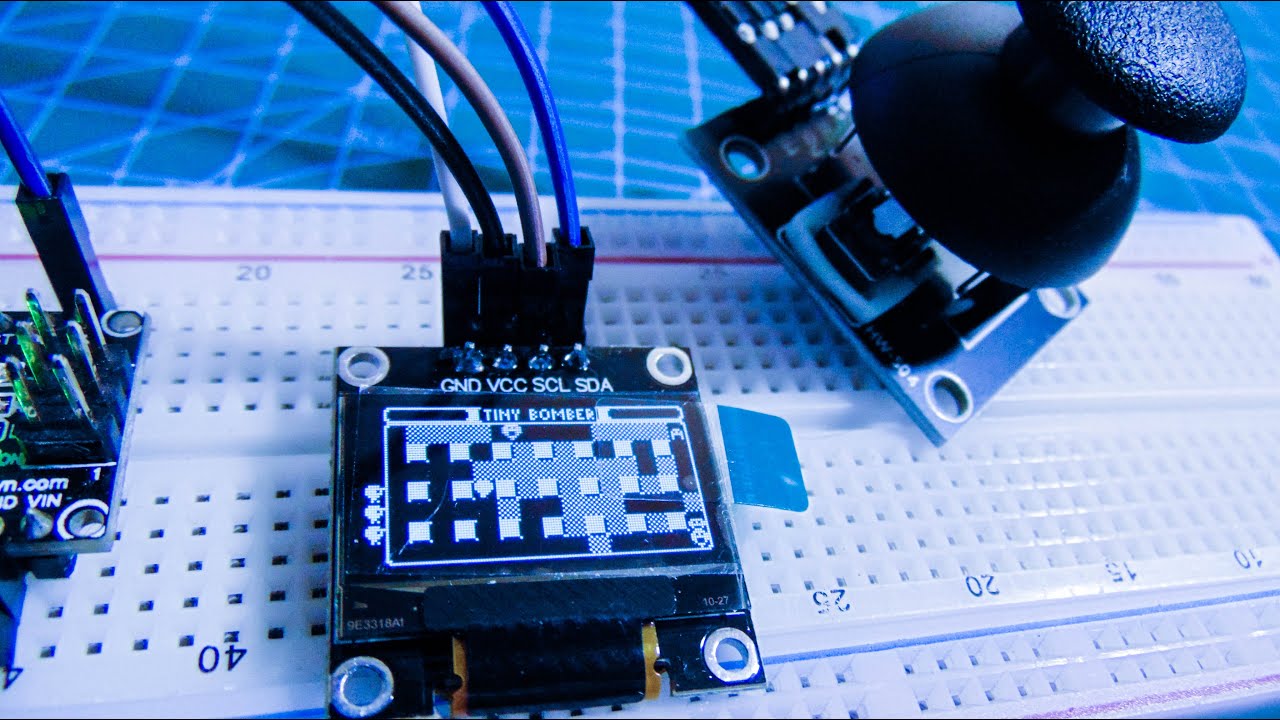
Подключение OLED дисплея I2C к NANO и вывод Русского шрифта:
А теперь более подробно, что мы делали.
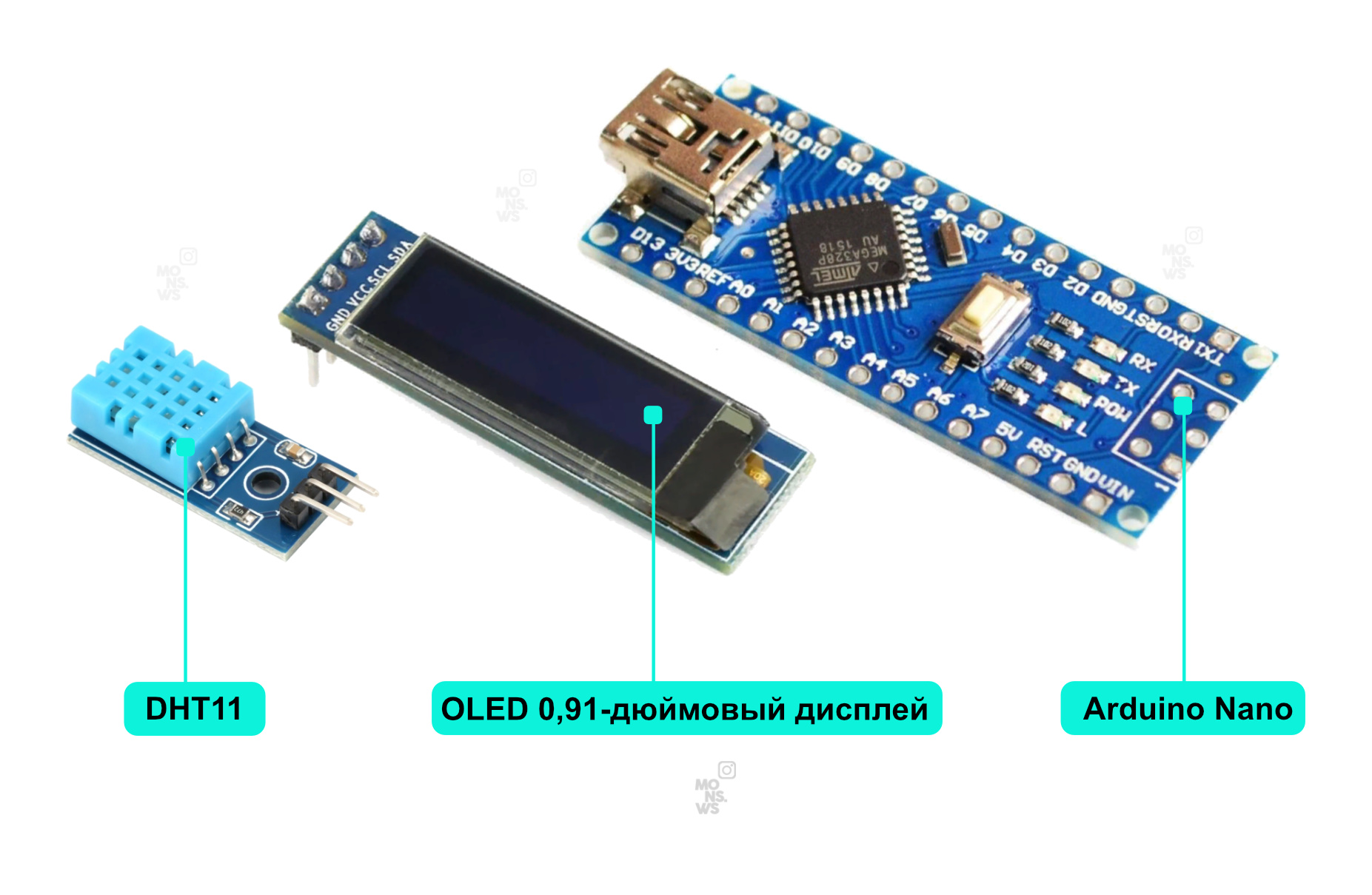
Мы использовали:
1. Arduino NANO V 3.0
2. OLED display 0.96″ I2C (IIC)
3. Макетная плата для монтажа без пайки
4. Библиотека с поддержкой русского и украинского языка OLED I2C
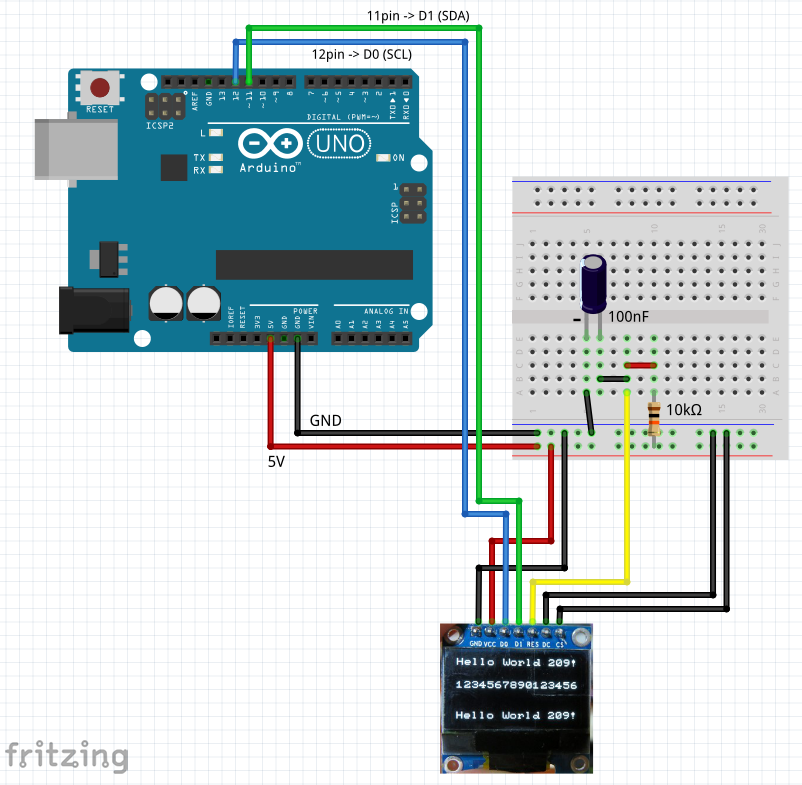
Дисплей подключаем к ARDUINO NANO по следующей схеме:
Вход питания дисплея VDD можно было бы подключить к 3,3V или 5V ARDUINO, но у нас задача обойтись без проводов. Поэтому мы установим цифровому порту ARDUINO «D2» значение HIGHT, это значит, что на pin «D2» ARDUINO подаст 5 вольт. Для сборки используем макетную плату:
Наш Скетч:
Устанавливаем библиотеку OLED_I2C (если не была установлена) и компилируем. Каждая строка в скетче подробно описана:
Каждая строка в скетче подробно описана:
Таблица соответствия символов:
|
Русский символ |
Символ, заглавной буквы |
Символ, прописной буквы |
|
А, а |
F |
f |
|
Б, б |
< |
, |
|
В, в |
D |
d |
|
Г, г |
U |
u |
|
Д, д |
L |
l |
|
Е, е |
T |
t |
|
Ж, ж |
: |
; |
|
З, з |
P |
p |
|
И, и |
B |
b |
|
Й, й |
Q |
q |
|
К, к |
R |
r |
|
Л, л |
K |
k |
|
М, м |
V |
v |
|
Н, н |
Y |
y |
|
О, о |
J |
j |
|
П, п |
G |
g |
|
Р, р |
H |
h |
|
С, с |
C |
c |
|
Т, т |
N |
n |
|
У, у |
E |
e |
|
Ф, ф |
A |
a |
|
Х, х |
{ |
[ |
|
Ц, ц |
W |
w |
|
Ч, ч |
X |
x |
|
Ш, ш |
I |
i |
|
Щ, щ |
O |
o |
|
Ъ, ъ |
} |
] |
|
Ы, ы |
S |
s |
|
Ь, ь |
M |
m |
|
Э, э |
~ |
` |
|
Ю, ю |
> |
. |
|
Я, я |
Z |
z |
Для простоты написания, переключаемся на английскую раскладку и набираем текст Русскими буквами!
Arduino Oled i2c Display 128×64: chyvack — LiveJournal
Arduino Oled i2c Display 128×64: chyvack — LiveJournal ?- Техника
- Cancel
Первый раз я такой дисплей увидел в плеере Sansa Clip+, сверху полоса из жёлтых диодов, остальное поле из голубых диодов.
Как увидел на алиэкспрессе сразу купил.
 В итоге у меня их три штуки, купленные с разницей в полгода-год. Вялотекуще я каждый дисплей пытался запустить на скетчах-примерах, найденных на гитхабе, adafruit и в других местах. В итоге с наскока не получилось. Пару месяцев назад, знакомый попросил купить ему пару штук, один i2c другой spi. Как приехали, отдал, а свои старые попробовал запустить, нашёл библиотеку OzOled, запустились дисплеи без проблем, Причем я запаралеллил оба дисплея, получил одинаковую картинку.
В итоге у меня их три штуки, купленные с разницей в полгода-год. Вялотекуще я каждый дисплей пытался запустить на скетчах-примерах, найденных на гитхабе, adafruit и в других местах. В итоге с наскока не получилось. Пару месяцев назад, знакомый попросил купить ему пару штук, один i2c другой spi. Как приехали, отдал, а свои старые попробовал запустить, нашёл библиотеку OzOled, запустились дисплеи без проблем, Причем я запаралеллил оба дисплея, получил одинаковую картинку.Дисплеи бывают трёх видов:
*однотонный голубой
*однотонный белый
*и как в сансе: желто-голубой
Соответственно, бывают i2c и spi.
Видно, что левый дисплей голубой, правый белый но с голубоватым отттенком.
Посмотрел на них в живую, и лучше купить как в плеере желто-голубой. Желтый текст очень приятный яркий и контрастный, голубой не такой приятный.
Пацаны с рцдизайна запили систему удаленного управления фокусом на фото-видео аппаратуре http://forum.rcdesign.ru/blogs/114128/blog20620.html
Вот ещё одно применение: http://mysku. ru/blog/ebay/29605.html
ru/blog/ebay/29605.html
Update:при использовании происходит выгорание пикселей, ресурсный тест таких дисплеев https://www.youtube.com/watch?v=GWOFF5tMv_A
Tags: arduino, oled, прикупил, электроника
Subscribe
-
Конвертирование изображений в pdf бесплатно без смс. Часть 2. продолжение…
В отличии от предыдущей заметки https://chyvack.livejournal.com/44282.html используем программу img2pdf для lossless конвертирования изображений в…
-
Обод блокировок
Хочется отметить пользователя ValdikSS (на 4pad, habr`е, github) в частности его две программы: blockcheck (подробнее…
-
Разблокировка модема huawei 4G (3G)
USB модем 4G e3372/ e3272 и другие Портативные роутеры 4G huawei E5577 (многое подходит от роутера E5573) / E5786 и другие…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
- 6 comments
Использование OLED-дисплея I2C SSD1306 с Arduino
Введение
Иногда может возникнуть необходимость использовать дисплей при создании проекта аппаратного обеспечения, но одна сбивающая с толку вещь — это размер дисплея и необходимые контакты для управления им. В этом руководстве показано, как использовать небольшой OLED-дисплей I2C с Arduino, используя всего два провода.
В этом руководстве показано, как использовать небольшой OLED-дисплей I2C с Arduino, используя всего два провода.
Geekcreit 0,96-дюймовый модуль OLED-дисплея I2C
Дисплей, используемый в этом руководстве, имеет очень маленький (2,7 x 2,8 см) OLED-экран, аналогичный размеру Arduino Pro Mini, с разрешением экрана 128 x 64. ИС драйвера OLED — это SSD1306, однокристальный драйвер CMOS OLED/PLED с контроллером для системы матричных графических дисплеев на органических/полимерных светоизлучающих диодах. У модуля всего 4 контакта, два из них — контакты питания, а остальные — SCL и SDA, контакты протокола I2C, которые будут использоваться для управления дисплеем.
Этот модуль дисплея OLED полностью совместим с Arduino и имеет диапазон входного напряжения от 3,3 В до 6 В, и ему требуется ток менее 10 мА, поэтому его можно подключать к контактам 3,3 В или 5 В. Он доступен в магазине Banggood примерно за 5,5 долларов.
Детали, которые вам понадобятся
- OLED-дисплей
- Arduino (Arduino Mega в этом руководстве)
- Источник питания, блок питания, аккумулятор или USB-кабель.

- Провода.
Цепь
Схема очень проста. Сначала соедините GND с Arduino GND, VCC с 3,3 В или 5 В на Arduino, SCL с SCL и, наконец, SDA с выводом SDA. Загрузите код и включите Arduino.
Протокол I2C
Протокол Inter-Integrated Circuit (I2C) — это протокол, предназначенный для обеспечения связи нескольких подчиненных цифровых интегральных схем с одним или несколькими ведущими микросхемами. Он предназначен только для связи на короткие расстояния в рамках одного устройства, и для обмена информацией требуется всего два сигнальных провода.
Каждая шина I2C состоит из двух сигналов: SCL и SDA. SCL — это тактовый сигнал, а SDA — сигнал данных. Тактовый сигнал всегда генерируется текущим мастером шины. Сообщения разбиты на два типа фреймов: адресный фрейм, где ведущий указывает ведомое устройство, которому отправляется сообщение, и один или несколько фреймов данных, которые представляют собой 8-битные сообщения данных, передаваемые от ведущего к ведомому или наоборот. . Данные помещаются в линию SDA после того, как SCL становится низким, и отбираются после того, как линия SCL становится высокой.
. Данные помещаются в линию SDA после того, как SCL становится низким, и отбираются после того, как линия SCL становится высокой.
Код
Прежде всего вам необходимо загрузить две библиотеки:
- Библиотека Adafruit GFX, это основная графическая библиотека, предоставляющая общий набор графических примитивов (точки, линии, окружности и т. д.). Он должен быть связан с аппаратной библиотекой.
- Библиотека OLED-дисплеев Adafruit SSD-1306. Это библиотека для OLED-дисплеев на основе драйверов SSD1306.
Разархивируйте две библиотеки и добавьте их в папку библиотек Arduino, затем запустите Arduino IDE и откройте пример I2C из библиотеки OLED.
Единственное изменение, которое вам нужно сделать, это изменить I2C-адрес дисплея. Перейдите к функции настройки и измените значение на дисплее . Начните вызов функции с 0x3D на 0x3C. Это необходимо, поскольку 0x3D — это адрес OLED-дисплея Adafruit, а 0x3C — адрес OLED-дисплея от Banggood.
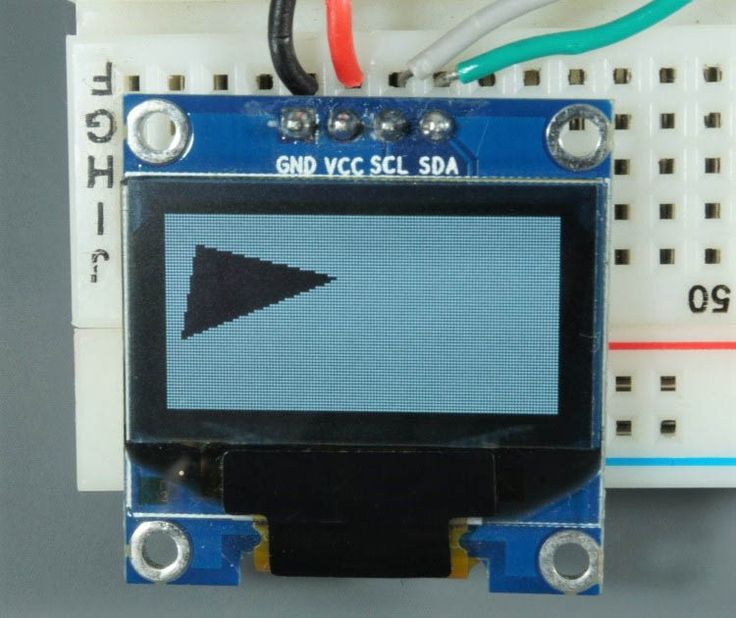
После загрузки кода в Arduino экран загорится и начнет отображать линии, треугольники, круги и текст. Вы можете использовать функцию в коде, чтобы нарисовать то, что вам нужно.
Это руководство создано каналом educ8s.tv, и вы можете найти обучающее видео ниже:
Библиотека и примеры Arduino | Монохромные OLED-дисплеи
Библиотека Arduino и примеры
Сохранить Подписаться
Пожалуйста, войдите, чтобы подписаться на это руководство.
После входа в систему вы будете перенаправлены обратно к этому руководству и сможете подписаться на него.
Для всех различных типов небольших монохромных OLED-дисплеев вам необходимо установить библиотеки Arduino. Код, который у нас есть, предназначен для любого типа Arduino, если вы используете другой микроконтроллер, код довольно просто адаптировать, интерфейс, который мы используем, — это базовый битовый SPI или I2C 9.0005
Код, который у нас есть, предназначен для любого типа Arduino, если вы используете другой микроконтроллер, код довольно просто адаптировать, интерфейс, который мы используем, — это базовый битовый SPI или I2C 9.0005
Использование этих OLED-дисплеев с эскизами Arduino требует установки двух библиотек: Adafruit_SSD1306 , которая обеспечивает низкоуровневую связь с оборудованием, и Adafruit_GFX , которая надстраивается над ней для добавления графических функций, таких как линии, круги и текст.
В последних версиях программного обеспечения Arduino IDE (1.6.2 и выше) это проще всего сделать через Arduino Library Manager.
Откройте диспетчер библиотек Arduino:
Найдите библиотеку Adafruit SSD1306 и установите ее
Найдите библиотеку Adafruit GFX и установите ее
Если вы используете более раннюю версию Arduino IDE (до 1.8.10), также найдите и установите Adafruit_BusIO (в более новых версиях эта зависимость будет установлена автоматически).
У нас также есть отличное руководство по установке библиотеки Arduino здесь:
http://learn.adafruit.com/adafruit-all-about-arduino-libraries-install-use
После установки библиотеки Adafruit_SSD1306 и Adafruit_GFX перезапустите Arduino IDE. Теперь вы сможете получить доступ к образцу кода, перемещаясь по меню в следующем порядке: Файл → Примеры → Adafruit_SSD1306 → SSD1306…
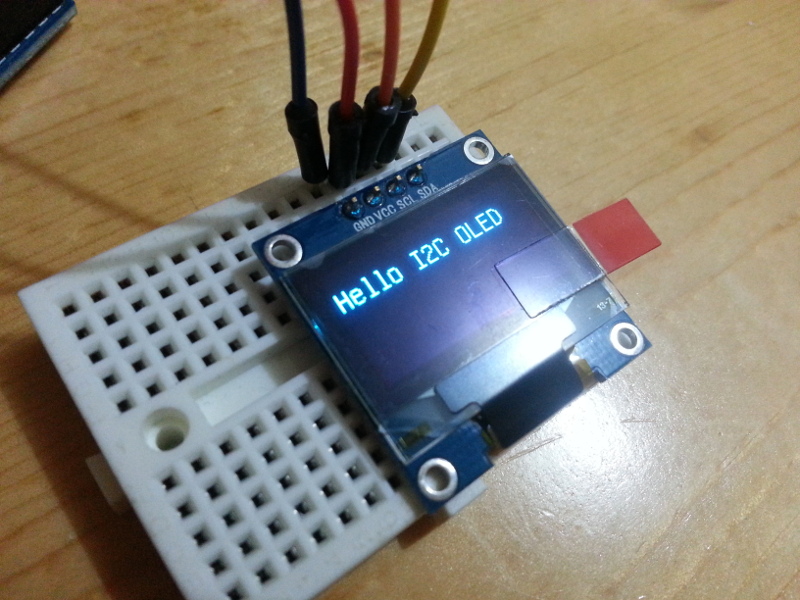
После завершения подключения дисплея, как указано на следующих страницах, загрузите пример эскиза, чтобы продемонстрировать возможности библиотеки и дисплея.
Драйвер OLED SSD1306 основан на библиотеке Adafruit GFX, которая обеспечивает все базовые графические функции, такие как рисование пикселей, линий, окружностей и т. д. Для получения дополнительной информации о том, что вы можете делать с OLED, см. руководство по библиотеке GFX 9.0005
Создание растровых изображений с помощью LCD Assistant
С помощью программного обеспечения LCD Assistant можно создавать растровые изображения для удобного отображения. Сначала создайте изображение с помощью любого графического программного обеспечения, такого как Photoshop или Paint, и сохраните его как Monochrome Bitmap (bmp)
Сначала создайте изображение с помощью любого графического программного обеспечения, такого как Photoshop или Paint, и сохраните его как Monochrome Bitmap (bmp)
Выберите следующие параметры (вы также можете попробовать Горизонтальный , если Вертикальный не выходит правильно)
и импортируйте свое монохромное растровое изображение. Сохраните результат в cpp файл
Вы можете использовать вывод напрямую с кодом нашего примера
Создание растровых изображений с помощью image2cpp
image2cpp был создан пользователем GitHub javl и предоставляет удобный способ создания растровых изображений без установки какого-либо дополнительного программного обеспечения. Просто зайдите на https://javl.github.io/image2cpp/, загрузите изображение, задайте любые настройки, которые вы хотели бы использовать, выберите формат и сгенерируйте код. Вы можете скопировать код прямо в свой скетч. Если вам интересно, вы можете просмотреть исходный код в их репозитории GitHub.


