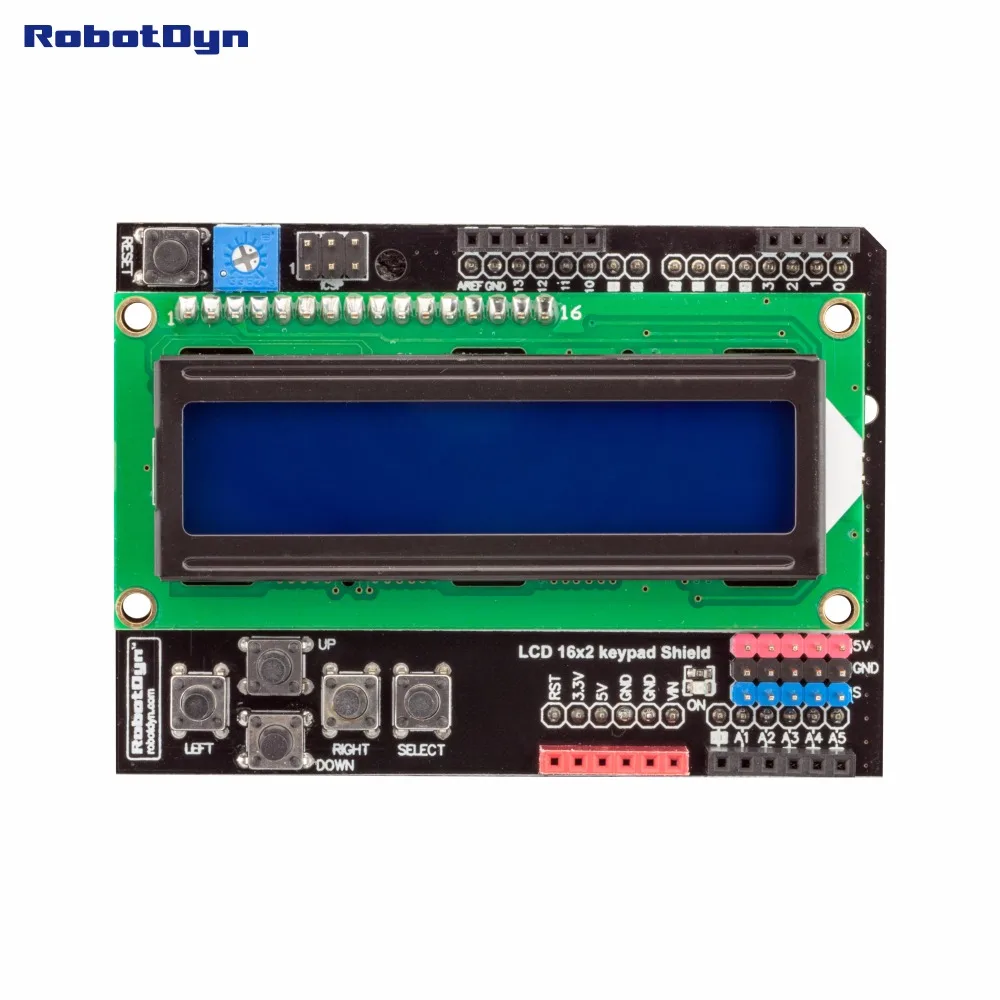
Дисплей LCD 1602 I2C Arduino
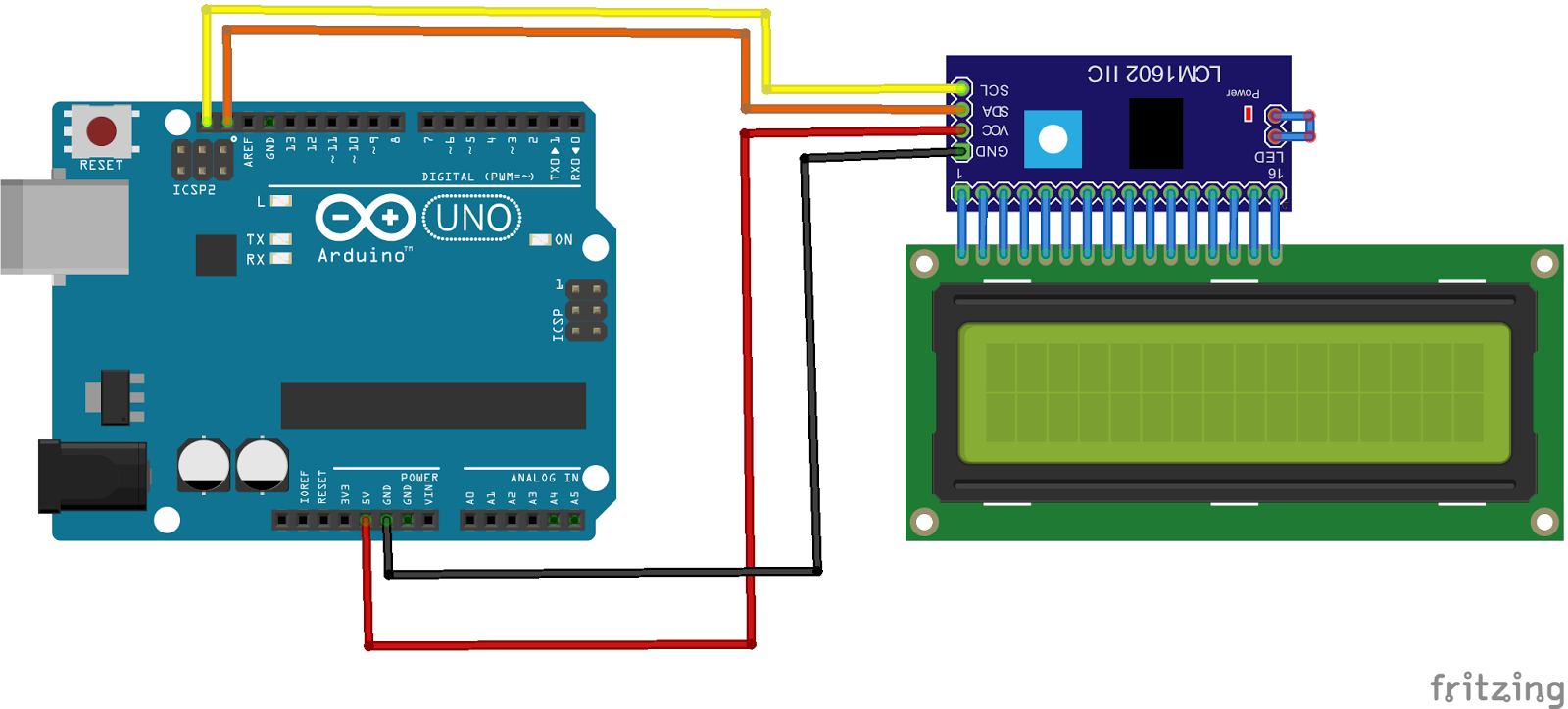
Arduino LCD 1602 I2C дисплей — это жидкокристаллический, текстовый, двух строчный, 16 знакомест в каждой строке, цифровой I2C индикатор с подсветкой. Представляющий из себя модуль Arduino. Каждое знакоместо имеет разрешение 8 x 5 точек. Общее количество точек экрана 1280 пикселей. Подсветка дисплея белая, светодиодная. Цвет жидких кристаллов тёмно-синий. Получается красивый белый текст на синем фоне. Дисплей основан на контроллере HD44780 и предназначен для отображения любой текстовой информации, в совокупности с Ардуино или другим контроллерами. Благодаря дополнительно установленному I2C модулю расширения портов на микросхеме PCF85741, дисплей стало очень просто подключить к любому микроконтроллеру. Схему подключения смотрите на изображении выше.
При первом включении нужно с обратной стороны устройства, потенциометром отрегулировать контрастность. Иначе Вы будете долго думать почему дисплей ничего не отображает. Если Вы не хотите использовать подсветку, то нужно удалить перемычку на плате интерфейса I2C.
Характеристики Ардуино lcd 1602 дисплея:
| I2C интерфейс на микросхеме | PCF85741 |
| Контролер дисплея | HD44780 |
| Регулировка контрастности | Есть |
| Количество строк | 2 |
| Количество символов в строке | 16 |
| Общее количество символов | 32 |
| Размер пикселя | 0,5 x 0,5 мм |
| Размеры платы индикатора | 80 х 36 х 15 мм |
| Видимая область экрана | 64,5 х 14 мм |
| Количество пикселей в знаке | 40 |
| Цвет фона | синий |
| Цвет подсветки | белый |
| Напряжение питания | 5 В |
| Диапазон рабочих температур | 0 — 60º C |
Видео подключение Arduino к I2C LCD 1602 дисплею:
Подключение LCD (ЖК дисплея) к микроконтроллеру Arduino
Статья рассказывает о том, как правильно подключить LCD к Arduino, рассмотрено всё необходимое про подключение LCD 1602 и LCD i2c.
Шаг 1. О проекте
Дисплеи LCD 1602 размера, созданные на базе HD44780 контроллера, в наши дни всё ещё остаются одними из самых доступных, простых и востребованных, чтобы разрабатывать какие бы то ни было электронные устройства.
Неудивительно, что их можно увидеть как в простых, собранных буквально на коленке агрегатах, так и в более серьезных промышленных, например автоматах для приготовления кофе. Именно с таким дисплеем и собираются наиболее популярные модули и шилды по тематике Arduino, например LCD I2C модуль и LCD Keypad Shield.
В следующих шагах подробно с изображениями рассказываем как подключить LCD к Arduino и отобразить на дисплее нужную информацию.
Шаг 2. LCD-дисплей 1602 для Ардуино
Дисплеи 1602 имеют два различных исполнения:
- жёлтая подсветка с чёрными буквами
- либо (это бывает гораздо чаще) синяя подсветка с белыми.
Размерность дисплеев на HD44780 контроллере бывает самой разной, а управляются они одинаково. Наиболее распространённые из размерностей – 16 на 02 (то есть по 16 символов в двух строках) или 20 на 04. Сами же символы имеют разрешение в 5 на 8 точек.
Большая часть дисплеев не поддерживает кириллицу (за исключением дисплеев CTK-маркировки). Но такая проблема частично решаема, и далее статья подробно рассказывает, как это сделать.
На дисплее есть 16-PIN разъём для подключения. Выводы имеют маркировку с тыльной стороны платы, она следующая:
- 1 (VSS) – питание на минус для контроллера.
- 2 (VDD) – питание на плюс для контроллера.
- 3 (VO) – настройки управления контрастом.
- 4 (RS) – выбор для регистра.
- 5 (R/W) – чтение и запись, в частности, запись при соединении с землёй.
- 6 (E) – активация (enable).
- 7–10 (DB0-DB3) – младшие биты от восьмибитного интерфейса.
- 11–14 (DB4-DB7) – старшие биты от интерфейса
- 15 (A) – положительный анод на питание подсветки.
- 16 (K) – отрицательный катод на питание подсветки.
Шаг 3. Подключаем ЖК-дисплей
Перед тем как подключать дисплей и передавать на него информацию, стоит проверить его работоспособность. Сперва подайте напряжение на VSS и VDD контроллер, запитайте подсветку (A, K), далее настройте контрастность.
Для таких настроек подойдёт потенциометр с 10 кОм, форма его не важна. На крайние ноги подают +5V и GND, а ножку по центру соединяют с VO выводом.
Когда на схему подаётся питание, нужно добиться необходимого контраста, если он настраивается неправильно, то и изображение на экране видно не будет. Чтобы настроить контраст, нужно «поиграть» с потенциометром. Когда схема будет собрана правильно и контраст настроен верно, верхняя строка на экране должна заполниться прямоугольниками.
Чтобы дисплей работал, применяется встроенная в Arduino IDE среду специальная библиотека LiquidCrystal.h, о которой я напишу ниже. Он может действовать в 8-битном и в 4-битном режиме. В первом варианте применяют лишь младшие и старшие биты (BB0-DB7), во втором – только младшие (BB4-DB7).
Но применение 8-битного режима в этом дисплее – неправильное решение, преимущества в скорости почти нет, поскольку частота обновления у него всегда меньше 10 раз за секунду. Чтобы выводился текст, надо присоединить выводы DB7, DB6, DB5, DB4, E и RS к выводам контроллера. Присоединять их допустимо к любым пинам Arduino, главное – задание верной последовательности в коде.
Если необходимого символа пока что нет в памяти контроллера, то можно его определить вручную (всего до семи символов). Ячейка в рассматриваемых дисплеях имеет расширение в пять на восемь точек. Задача создания символа в том, чтобы написать битовую маску и расставить единички в местах, где точки должны гореть, а нолики – где не должны. Рассмотренная выше схема подключения не всегда хороша, т. к. на Arduino занимается минимум шесть цифровых выходов.
Рассмотренная выше схема подключения не всегда хороша, т. к. на Arduino занимается минимум шесть цифровых выходов.
Шаг 4. Схема обхода
Изучим вариант, как обойти это и обойтись только двумя. Нужен добавочный модуль-конвертор для LCD в IIC/I2C. Как он припаивается к дисплею и присоединяется к Arduino, можно увидеть на изображениях ниже.
Но такой вариант подключения действует лишь со специальной библиотекой LiquidCrystal_I2C1602V1, которую, впрочем, нетрудно найти в Сети и установить, после чего можно без проблем им пользоваться.
Шаг 4: Библиотека LiquidCrystal.h
Библиотеку LiquidCrystal.h можно скачать в разделе Библиотек нашего сайта на этой странице или с официального ресурса arduino.cc. Но также вы можете скачать ниже по ссылкам:
Шаг 5. Скетч (код программы)
После того, как вы скачали архив замените папку LiquidCrystal в папке с библиотеками вашего каталога установки Arduino.
Вы можете увидеть примерный скетч по адресу:
Файл -> Примеры -> LiquidCrystal -> HelloWorld_SPI
Либо, если у вас меню на английском:
File -> Examples -> LiquidCrystal -> HelloWorld_SPI
На этом наш очередной урок завершен.
LCD Дисплей символьный 1602
Описание
Символьный дисплей построен на базе ЖК дисплея типа STN (Super Twisted Nematic) под управлением контроллера HD44780 и имеет синхронный параллельный 8-битный интерфейс. Дисплей оснащён светодиодной подсветкой синего цвета и способен одновременно отображать до 32 символов (16 столбцов, 02 строки) от чего и произошло название дисплея: LCD1602. Контроллер HD44780 имеет ПЗУ в которой хранятся цифры, символы латиницы и некоторые иероглифы японского языка, для их отображения на дисплее. Отсутствующие символы, в т.ч. и символы кириллицы, можно загружать в память ОЗУ контроллера, для вывода на дисплей надписей на Русском языке или нестандартных символов (например «смайликов»).
Если к выводам дисплея подключить конвертер то можно преобразовать его синхронный 8-битный параллельный интерфейс в шину I2C (превратив дисплей из LCD1602 в LCD1602 I2C для облегчения подключения дисплея к Arduino, т.
Характеристики
- Тип выводимой информации: символьный.
- Язык в ПЗУ дисплея: латиница, японский.
- Возможность загрузки собственных символов: есть.
- Формат выводимой информации: 20×04 символов;
- Тип дисплея: LCD.
- Технология дисплея: STN.
- Угол обзора: 180°.
- Тип подсветки: LED.
- Цвет подсветки: синий.
- Цвет символов: белый.
- Контроллер: HD44780.
- Интерфейс: синхронный, 8-битный, параллельный.
- Напряжение питания 5 В.
- Рабочая температура: -20 … +70 °С.
- Температура хранения -30 … +80 °С.
Подключение
Подключение дисплея LCD1602 по параллельному интерфейсу немного сложнее чем через конвертерпо шине I2C, а также требуется дополнительный элемент — потенциометр для регулировки контрастности.
Шина данных дисплея состоит из 8 линий (D0-D7), но если подключить только старшие 4 линии (D4-D7), как это показано на рисунке, это не снижает скорость работы дисплея. Для удобства мы подключили выводы D4-D7 дисплея к одноимённым выводам D4-D7 Arduino. Вы можете подключать выводы D0-D7, E и RS дисплея, к любым выводам Arduino, указав их в скетче при объявлении объекта библиотеки.
Для удобства мы подключили выводы D4-D7 дисплея к одноимённым выводам D4-D7 Arduino. Вы можете подключать выводы D0-D7, E и RS дисплея, к любым выводам Arduino, указав их в скетче при объявлении объекта библиотеки.
| №: | Дисплей: | Arduino: | Назначение: |
|---|---|---|---|
| 16 | K (LED-) | GND | Катод (минус) LED (светодиодной) подсветки. |
| 15 | A (LED+) | 5V | Анод (плюс) LED (светодиодной) подсветки. |
| 14…7 | D7…D0 (DB7…DB0) | Любые | Шина данных (Data Bus) состоящая из 8 линий. В приведённой схеме используются только старшие 4 линии, т.к. это не влияет на скорость работы дисплея. |
| 6 | E | Любой | Сигнал разрешения (Enable). |
| 5 | RW | GND | Выбор направления (Read / Write) передачи данных: «1» — чтение из дисплея / «0» — запись в дисплей. Вывод подключен к GND, т.к. данные только записываются в дисплей. |
| 4 | RS | Любой | Выбор регистра (Register Selection) получателя информации: «1» — регистр данных / «0» — регистр инструкций. |
| 3 | V0 (VEE) | Установка контрастности дисплея: 0 … +5 В постоянного тока. | |
| 2 | VDD (VCC) | 5V | Питание логики дисплея: +5 В постоянного тока. |
| 1 | VSS (GND) | GND | Общий вывод питания (земля). |
Питание
Напряжение питания логики дисплея 5 В постоянного тока подаётся на выводы VDD (VCC) и VSS (GND) дисплея.
Напряжение питания подсветки 5 В постоянного тока подаётся на выводы A (Анод — Anode) и K (Катод — Cathode) дисплея.
Потенциал для установки контрастности 0 … +5 В постоянного тока подаётся на вывод V0 дисплея.
Устранение неисправностей
Если на дисплее не отображаются символы, или они отображаются слишком тускло, то настройте контрастность поворотом потенциометра.
Если у дисплея не горит подсветка, проверьте наличие питания на выводах A и K.
Видео
Модуль I2C 1602 для LCD с драйвером HD4478. Совместная работа с микроконтроллером Atmega8
Модуль под названием I2C LCD1602 является альтернативой другому описанному мной модулю управления LCD с использованием регистра 74HC164. Оба поддерживают LCD с драйвером HD4478.
Тестер транзисторов / ESR-метр / генератор
Многофункциональный прибор для проверки транзисторов, диодов, тиристоров. ..
..
С другой стороны, преимуществом модуля LCD1602 является освобождение еще большего количества выводов микроконтроллера. Для управления используются только два вывода — для работы по шине I2C. Готовый модуль LCD1602 — тоже плюс. Модуль с 74HC164 намного дешевле, но требует сборки платы и сборки элементов.
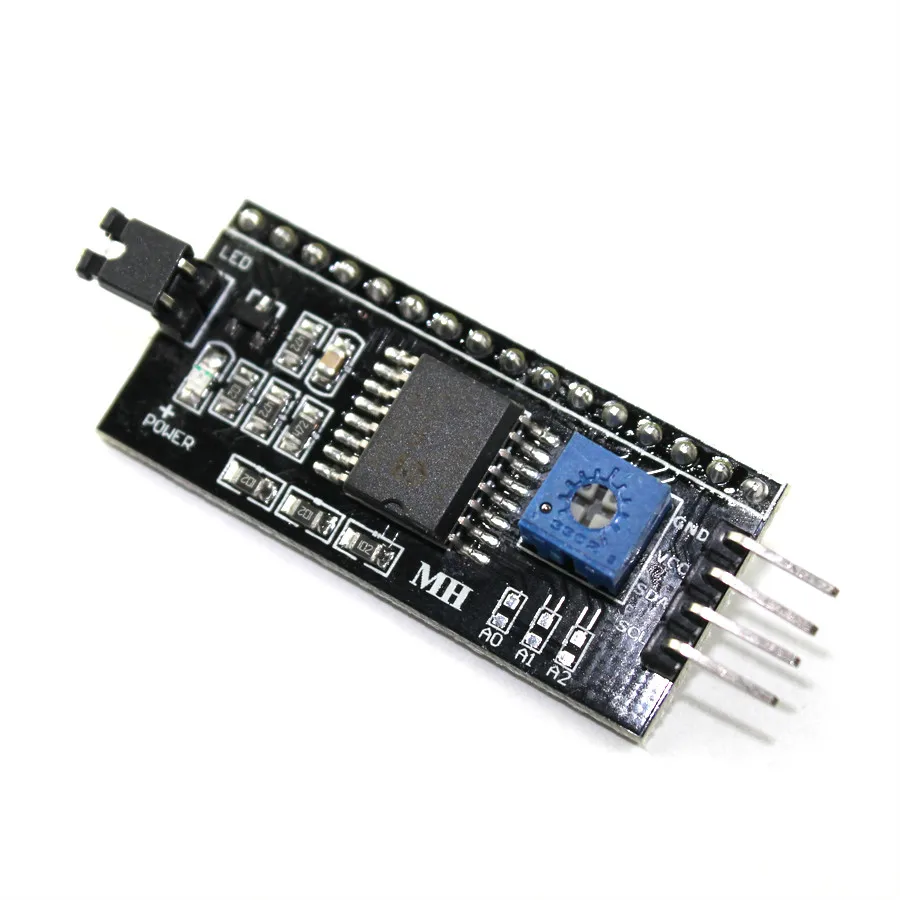
Описываемый модуль LCD1602
В одном интернет-магазине я насчитал три разных варианта этого модуля. Пишу о внешнем виде, потому что электрически он может быть разным (соединения). У меня есть версия, представленная на картинке выше.
Стоит отметить следующие основные особенности:
- Модуль на базе расширителя PCF8574T
- Источник питания 5В
- Светодиодная индикация питания
- Регулировка контрастности на плате с помощью монтажного потенциометра
- Взаимодействие со светодиодными экранами на базе драйвера HD44780
- Перемычки [2..0] для изменения адреса устройства. По умолчанию перемычки разомкнуты, а контакты адреса подтягиваются резисторами 10 кОм к напряжению питания (высокое состояние), что означает (согласно документации) адрес модуля 0x27 на шине I2C.
- Установлены резисторы 4,7к, протягивающие линии I2C шины
- Управление подсветкой ЖК-дисплея. Также есть перемычка для отключения подсветки ЖК-дисплея.
Что касается запуска, то вначале я пошел очень простым путем, используя Arduino Uno и библиотеку LiquidCrystal_V1.2.1, я без проблем запустил чип.
Модуль запущен с Arduino
В свою очередь, с моим модулем и ATmega 8 было не так весело. Я проверил несколько разных скриптов в сети, но ни с одним из них дисплей не работал. Подключенный логический анализатор (дешевый клон анализаторов Saleae) пролил свет на проблему.
Оказалось, что после отправки адреса линия SCL переходила в низкое состояние. Проблема была в байте, в котором я отправлял адрес без бита записи.
Для работы самого ЖК-дисплея я использовал решение от Davide Gironi. На одной из страниц его блога «Библиотека AVR Atmega для жк-дисплея на базе HD44780, подключенного через I2C» вы можете найти систему на базе расширителя ATmega 8 и PCF8574 и поддержки, написанной на C. Упомянутая библиотека Fleury использовалась для поддержки шины I2C.
Следовательно, для работы модуля требуется только соответствующая конфигурация. Тем более что схема подключения отличается от описываемого модуля. В частности, отличаются соединения выходных контактов модуля с модулем LCD. Нужно также помнить о тактовой частоте ATmega, равной 1 МГц (в моем случае это была 16 МГц) и ее влиянии на частоту шины I2C (линии SCL).
Проще говоря, из кода, прилагаемого к указанной статьи я взял на свои нужды только код из каталогов lcdpcf8574 и pcf8574. Остальные каталоги, то есть uart и i2chw меня не интересовали, потому что первый из перечисленных мне не был нужен. А второй (поддержка I2C Fleury) я скачал себе уже ранее.
Установка данного модуля, подключенного к Atmega с тактовой частотой 16MHz и управления четырехстрочным дисплеем сводилась к модификации констант в файлах, указанных ниже:
Файл Twimaster.c
- Тактовая частота ATmega 16 МГц
#define F_CPU 16000000UL - Тактовая частота I2C 100 кГц
#define SCL_CLOCK 100000L
Файл Lcdpcf8574. h
h
- Количество строк дисплея (в моем случае 4, по умолчанию было 2)
#define LCD_LINES 4 - Адреса первых символов для 3-й и 4-й строк (они оказались отличными от стандартных — 0x14 и 0x54 соответственно)
#define LCD_START_LINE3 0x10
#define LCD_START_LINE4 0x50 - Конфигурация контактов расширителя (совсем другая, чем по умолчанию)
#define LCD_DATA0_PIN 4
#define LCD_DATA1_PIN 5
#define LCD_DATA2_PIN 6
#define LCD_DATA3_PIN 7
#define LCD_RS_PIN 0
#define LCD_RW_PIN 1
#define LCD_E_PIN 2
#define LCD_E_PIN 2 #define LCD_
Файл pcf8574.h
- Изменение базового адреса (по умолчанию можно было обрабатывать до 8 таких модулей)
#define PCF8574_ADDRBASE (0x27) - Ограничение максимального количества модулей одним
#define PCF8574_MAXDEVICES 1 - Измените путь к коду обработчика I2C
#define PCF8574_I2CFLEURYPATH «../i2c/i2cmaster.h»
Модуль запущен с ATmega 8
Ниже приведена ссылка на полный код:
Скачать файл проекта (23,0 KiB, скачано: 82)Блок питания 0. ..30 В / 3A
..30 В / 3A
Набор для сборки регулируемого блока питания…
Как подключить lcd дисплей
Текстовый экран 16×2 пригодится для вывода показаний датчиков, отображения простых меню, подсказок и приветствий.
Видеообзор
Подключение и настройка
Дисплей MT-16S2H предназначен для вывода текста на латинице и кириллице.
Экран имеет 16 контактов для питания логики, взаимодействия с управляющей электроникой и подсветки.
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | Vcc | Напряжение питания (3,3—5 В) |
| 3 | Vo | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
| 15 | +LED | + питания подсветки |
| 16 | –LED | – питания подсветки |
Дисплей может работать в двух режимах:
Использовать восьмибитный режим не целесообразно. Для его работы требуется на 4 дополнительные ноги, а выигрыша по скорости практически нет.
Для его работы требуется на 4 дополнительные ноги, а выигрыша по скорости практически нет.
Подключение дисплея к управляющей плате
В качестве примера подключим дисплей к управляющей плате Arduino Uno. Для подключения понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Arduino Uno |
|---|---|---|
| 1 | GND | GND |
| 2 | Vcc | 5V |
| 3 | Vo | GND |
| 4 | RS | 12 |
| 5 | R/W | GND |
| 6 | E | 11 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | 5 |
| 12 | DB5 | 4 |
| 13 | DB6 | 3 |
| 14 | DB7 | 2 |
| 15 | Vcc | 5V |
| 16 | GND | GND |
Аналогично можно подключить дисплей к платформе Iskra JS.
| Вывод | Обозначение | Пин Iskra JS |
|---|---|---|
| 1 | GND | GND |
| 2 | Vcc | 5V |
| 3 | Vo | GND |
| 4 | RS | P12 |
| 5 | R/W | GND |
| 6 | E | P11 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | P5 |
| 12 | DB5 | P4 |
| 13 | DB6 | P3 |
| 14 | DB7 | P2 |
| 15 | Vcc | 5V |
| 16 | GND | GND |
Примеры работы для Arduino
Для упрощения работы с LCD-дисплеем используйте встроенную библиотеку Liquid Crystal. В ней вы найдёте примеры кода с подробными комментариями.
Библиотека подходит как для работы с контроллерами на AVR-платформе, так и с ARM-контроллерами.
Вывод текста
Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого:
Кириллица
Существует два способа вывода кириллицы на текстовые дисплеи:
Рассмотрим оба способа более подробно.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв. Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности x## встроить в строку код символа:
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность x , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются.
Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
Полную таблицу символов с кодами можно найти в документации к экрану.
Использование библиотеки Liqu >
Совсем не обязательно мучатся со знакогенератором, чтобы вывести русский символ. Для решения проблемы скачайте и установите библиотеку LiquidCrystalRus.
Это копия оригинальной библиотеки LiquidCrystal с добавлением русского языка. Добавленный в библиотеку код трансформирует русские символы UTF8 в правильные коды для текстового экрана.
В качестве примера выведем фразу «Привет, Амперка» на дисплей.
Примеры работы для Iskra JS
Для работы с LCD-дисплеем из среды Espruino существует библиотека HD44780.
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
Кирилица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв. Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности x## встроить в строку код символа:
Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности x## встроить в строку код символа:
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность x , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0–9 и A–F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
Полную таблицу символов с кодами можно найти в документации к экрану.
Комнатный термометр
Дисплей удобен для отображения показаний модулей и сенсоров. Сделаем задатки «Умного Дома», а именно «комнатный термометр».
LCD дисплей – частый гость в проектах ардуино. Но в сложных схемах у нас может возникнуть проблема недостатка портов Arduino из-за необходимости подключить экран, у которого очень очень много контактов. Выходом в этой ситуации может стать I2C /IIC переходник, который подключает практически стандартный для Arduino экран 1602 к платам Uno, Nano или Mega всего лишь при помощи 4 пинов. В этой статье мы посмотрим, как можно подключить LCD экран с интерфейсом I2C, какие можно использовать библиотеки, напишем короткий скетч-пример и разберем типовые ошибки.
ЖК дисплей Arduino LCD 1602
Жидкокристаллический дисплей (Liquid Crystal Display) LCD 1602 является хорошим выбором для вывода строк символов в различных проектах. Он стоит недорого, есть различные модификации с разными цветами подсветки, вы можете легко скачать готовые библиотеки для скетчей Ардуино. Но самым главным недостатком этого экрана является тот факт, что дисплей имеет 16 цифровых выводов, из которых обязательными являются минимум 6. Поэтому использование этого LCD экрана без i2c добавляет серьезные ограничения для плат Arduino Uno или Nano. Если контактов не хватает, то вам придется покупать плату Arduino Mega или же сэкономить контакты, в том числе за счет подключения дисплея через i2c.
Он стоит недорого, есть различные модификации с разными цветами подсветки, вы можете легко скачать готовые библиотеки для скетчей Ардуино. Но самым главным недостатком этого экрана является тот факт, что дисплей имеет 16 цифровых выводов, из которых обязательными являются минимум 6. Поэтому использование этого LCD экрана без i2c добавляет серьезные ограничения для плат Arduino Uno или Nano. Если контактов не хватает, то вам придется покупать плату Arduino Mega или же сэкономить контакты, в том числе за счет подключения дисплея через i2c.
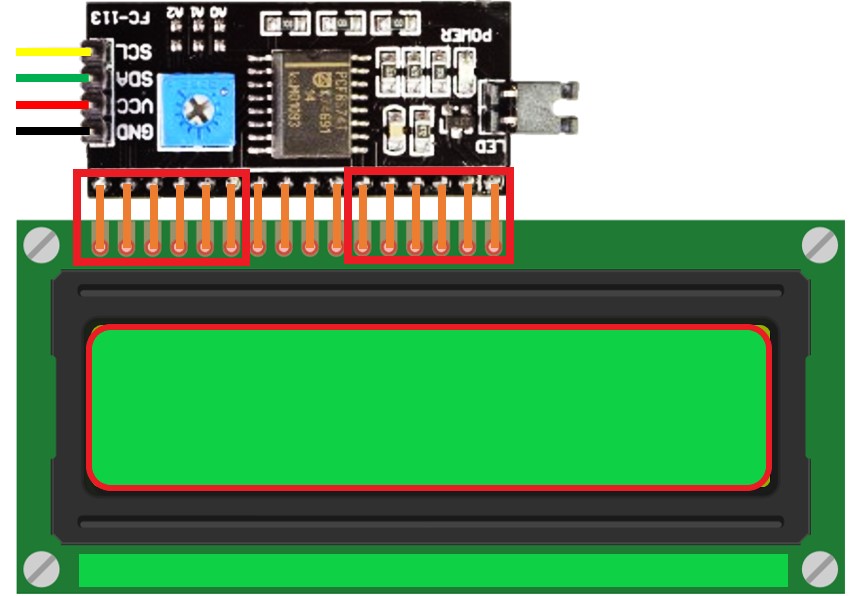
Краткое описание пинов LCD 1602
Давайте посмотрим на выводы LCD1602 повнимательней:
Каждый из выводов имеет свое назначение:
- Земля GND;
- Питание 5 В;
- Установка контрастности монитора;
- Команда, данные;
- Записывание и чтение данных;
- Enable;
7-14. Линии данных;
Технические характеристики дисплея:
- Символьный тип отображения, есть возможность загрузки символов;
- Светодиодная подсветка;
- Контроллер HD44780;
- Напряжение питания 5В;
- Формат 16х2 символов;
- Диапазон рабочих температур от -20С до +70С, диапазон температур хранения от -30С до +80 С;
- Угол обзора 180 градусов.

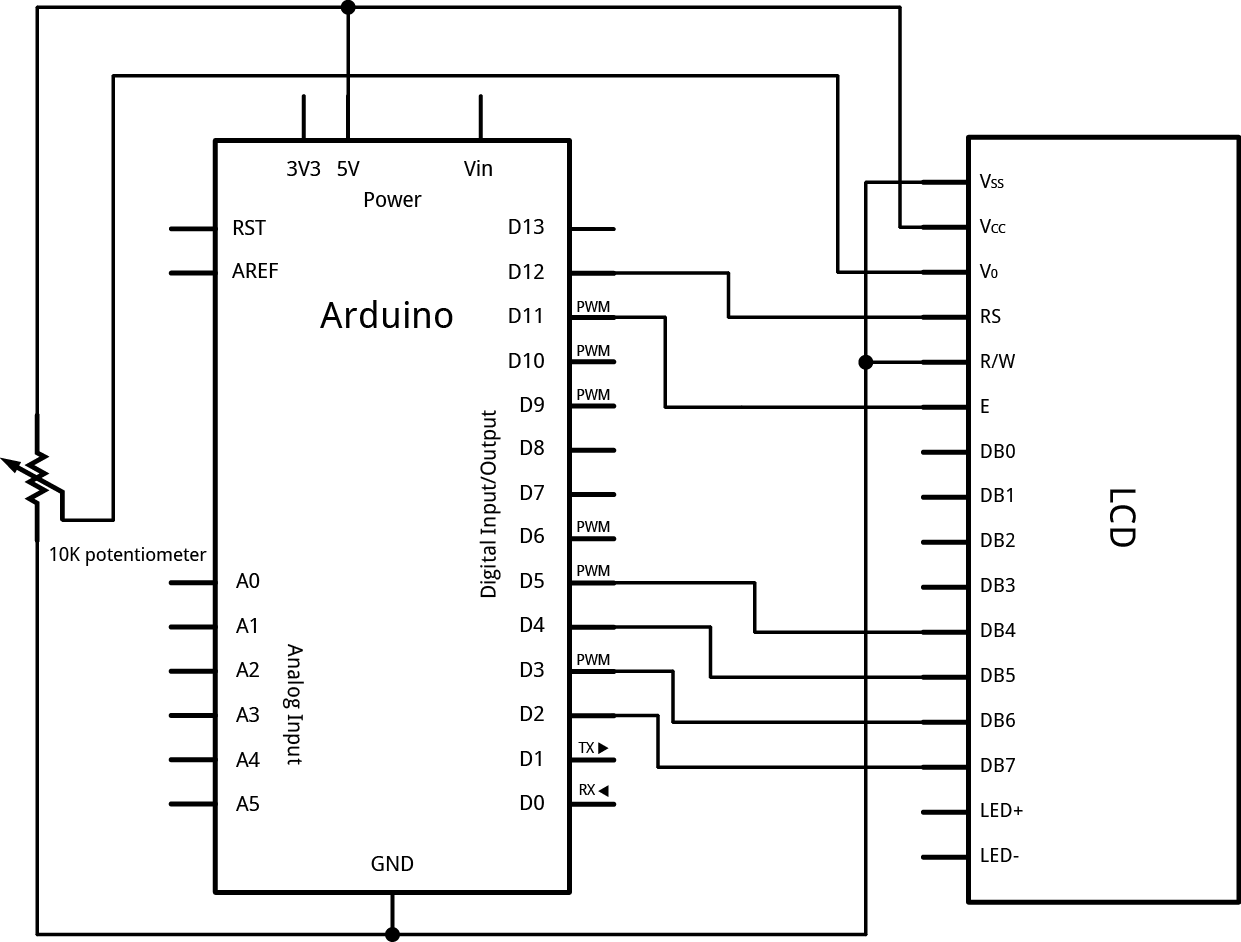
Схема подключения LCD к плате Ардуино без i2C
Стандартная схема присоединения монитора напрямую к микроконтроллеру Ардуино без I2C выглядит следующим образом.
Из-за большого количества подключаемых контактов может не хватить места для присоединения нужных элементов. Использование I2C уменьшает количество проводов до 4, а занятых пинов до 2.
Где купить LCD экраны и шилды для ардуино
LCD экран 1602 (и вариант 2004) довольно популярен, поэтому вы без проблем сможете найти его как в отечественных интернет-магазинах, так и на зарубежных площадках. Приведем несколько ссылок на наиболее доступные варианты:
Описание протокола I2C
Прежде чем обсуждать подключение дисплея к ардуино через i2c-переходник, давайте вкратце поговорим о самом протоколе i2C.
I2C / IIC(Inter-Integrated Circuit) – это протокол, изначально создававшийся для связи интегральных микросхем внутри электронного устройства. Разработка принадлежит фирме Philips. В основе i2c протокола является использование 8-битной шины, которая нужна для связи блоков в управляющей электронике, и системе адресации, благодаря которой можно общаться по одним и тем же проводам с несколькими устройствами. Мы просто передаем данные то одному, то другому устройству, добавляя к пакетам данных идентификатор нужного элемента.
В основе i2c протокола является использование 8-битной шины, которая нужна для связи блоков в управляющей электронике, и системе адресации, благодаря которой можно общаться по одним и тем же проводам с несколькими устройствами. Мы просто передаем данные то одному, то другому устройству, добавляя к пакетам данных идентификатор нужного элемента.
Самая простая схема I2C может содержать одно ведущее устройство (чаще всего это микроконтроллер Ардуино) и несколько ведомых (например, дисплей LCD). Каждое устройство имеет адрес в диапазоне от 7 до 127. Двух устройств с одинаковым адресом в одной схеме быть не должно.
Плата Arduino поддерживает i2c на аппаратном уровне. Вы можете использовать пины A4 и A5 для подключения устройств по данному протоколу.
В работе I2C можно выделить несколько преимуществ:
- Для работы требуется всего 2 линии – SDA (линия данных) и SCL (линия синхронизации).
- Подключение большого количества ведущих приборов.
- Уменьшение времени разработки.

- Для управления всем набором устройств требуется только один микроконтроллер.
- Возможное число подключаемых микросхем к одной шине ограничивается только предельной емкостью.
- Высокая степень сохранности данных из-за специального фильтра подавляющего всплески, встроенного в схемы.
- Простая процедура диагностики возникающих сбоев, быстрая отладка неисправностей.
- Шина уже интегрирована в саму Arduino, поэтому не нужно разрабатывать дополнительно шинный интерфейс.
- Существует емкостное ограничение на линии – 400 пФ.
- Трудное программирование контроллера I2C, если на шине имеется несколько различных устройств.
- При большом количестве устройств возникает трудности локализации сбоя, если одно из них ошибочно устанавливает состояние низкого уровня.
Модуль i2c для LCD 1602 Arduino
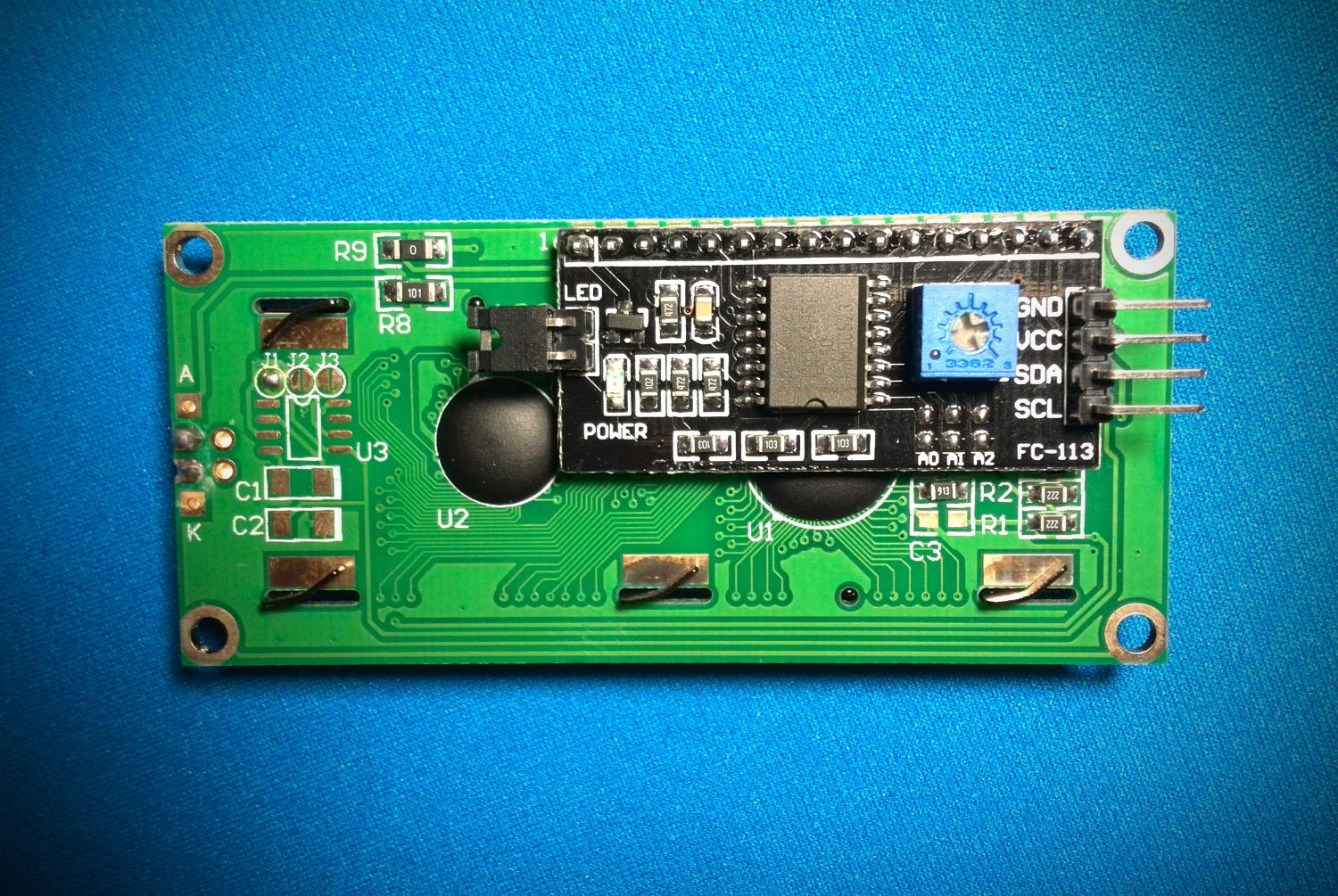
Самый быстрый и удобный способ использования i2c дисплея в ардуино – это покупка готового экрана со встроенной поддержкой протокола. Но таких экранов не очень много истоят они не дешево. А вот разнообразных стандартных экранов выпущено уже огромное количество. Поэтому самым доступным и популярным сегодня вариантом является покупка и использование отдельного I2C модуля – переходника, который выглядит вот так:
Но таких экранов не очень много истоят они не дешево. А вот разнообразных стандартных экранов выпущено уже огромное количество. Поэтому самым доступным и популярным сегодня вариантом является покупка и использование отдельного I2C модуля – переходника, который выглядит вот так:
С одной стороны модуля мы видим выводы i2c – земля, питание и 2 для передачи данных. С другой переходника видим разъемы внешнего питания. И, естественно, на плате есть множество ножек, с помощью которых модуль припаивается к стандартным выводам экрана.
Для подключения к плате ардуино используются i2c выходы. Если нужно, подключаем внешнее питание для подстветки. С помощью встроенного подстроечного резистора мы можем настроить настраиваемые значения контрастности J
На рынке можно встретить LCD 1602 модули с уже припаянными переходниками, их использование максимально упощено. Если вы купили отдельный переходник, нужно будет предварительно припаять его к модулю.
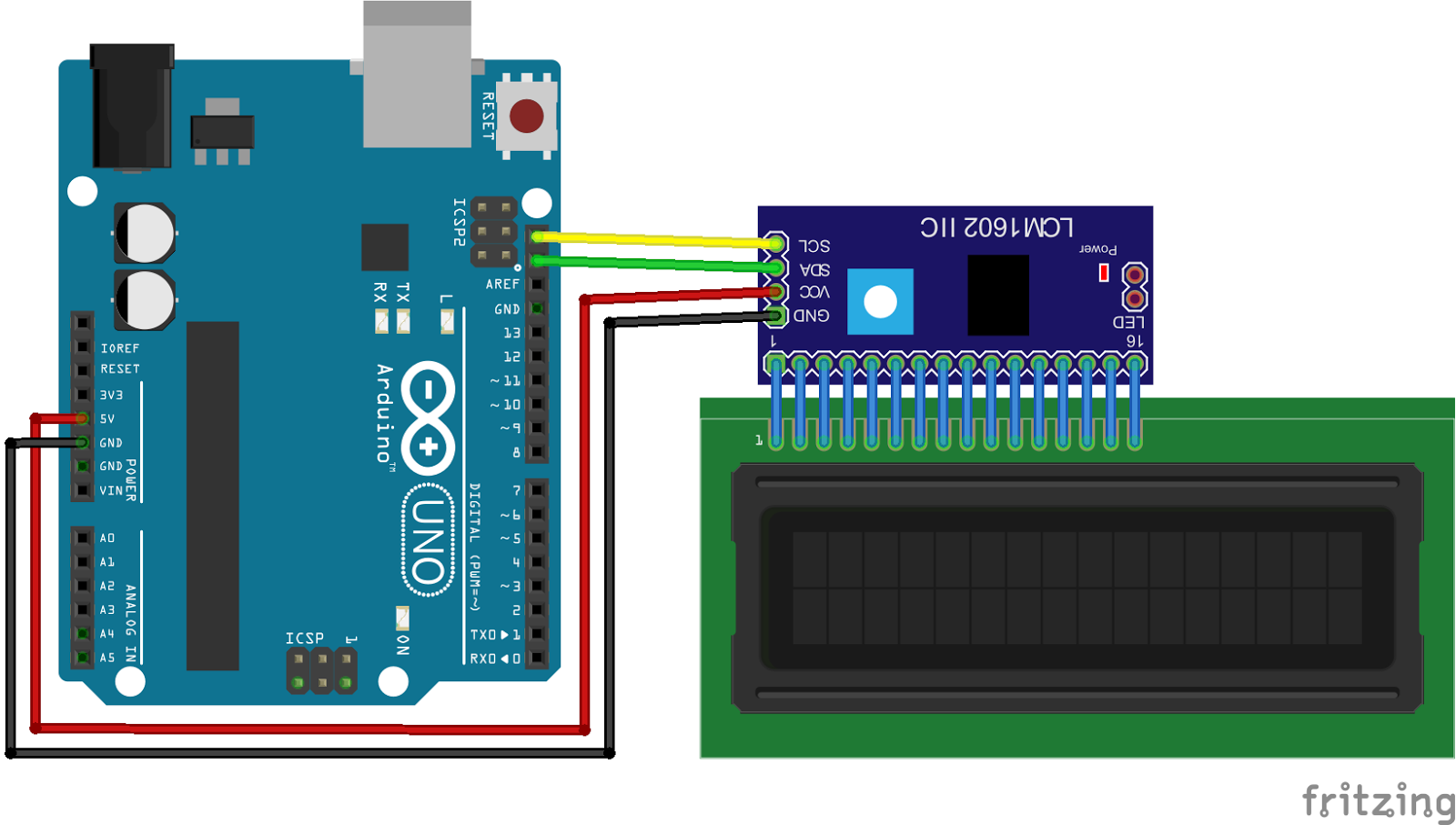
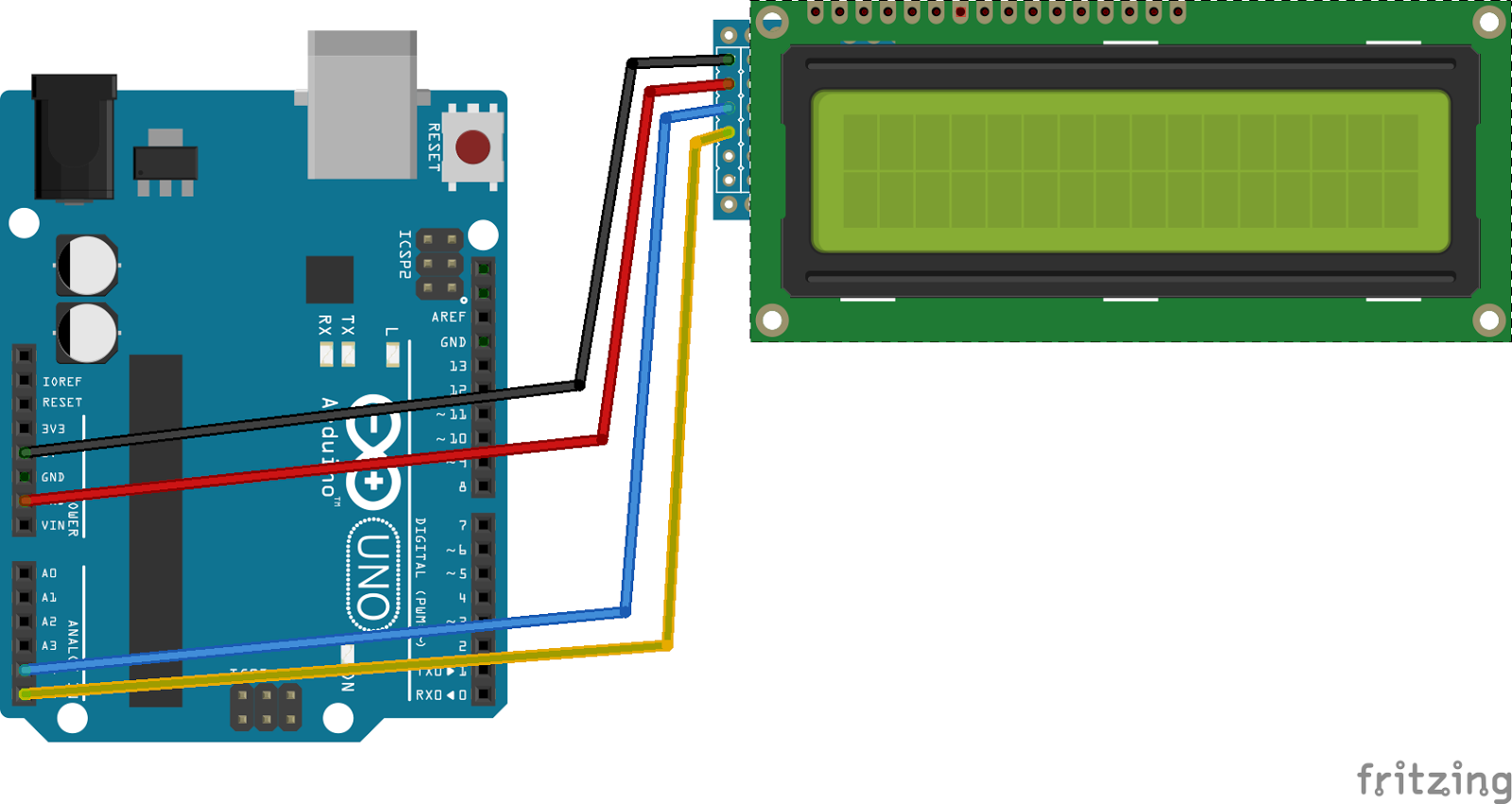
Подключение ЖК экрана к Ардуино по I2C
Для подключения необходимы сама плата Ардуино, дисплей, макетная плата, соединительные провода и потенциометр.
Если вы используете специальный отдельный i2c переходник, то нужно сначала припаять его к модулю экрана. Ошибиться там трудно, можете руководствоваться такой схемой.
Жидкокристаллический монитор с поддержкой i2c подключается к плате при помощи четырех проводов – два провода для данных, два провода для питания.
- Вывод GND подключается к GND на плате.
- Вывод VCC – на 5V.
- SCL подключается к пину A5.
- SDA подключается к пину A.
И это все! Никаких паутин проводов, в которых очень легко запутаться. При этом всю сложность реализации i2C протокола мы можем просто доверить библиотекам.
Библиотеки для работы с i2c LCD дисплеем
Для взаимодействие Arduino c LCD 1602 по шине I2C вам потребуются как минимум две библиотеки:
- Библиотека Wire.h для работы с I2C уже имеется в стандартной программе Arduino IDE.
- Библиотека LiquidCrystal_I2C.h, которая включает в себя большое разнообразие команд для управления монитором по шине I2C и позволяет сделать скетч проще и короче.
Нужно дополнительно установить библиотеку После подключения дисплея нужно дополнительно установить библиотеку LiquidCrystal_I2C.h
После подключения к скетчу всех необходимых библиотек мы создаем объект и можем использовать все его функции. Для тестирования давайте загрузим следующий стандартный скетч из примера.
Описание функций и методов библиотеки LiquidCrystal_I2C:
- home() и clear() – первая функция позволяет вернуть курсор в начало экрана, вторая тоже, но при этом удаляет все, что было на мониторе до этого.
- write(ch) – позволяет вывести одиночный символ ch на экран.
- cursor() и noCursor() – показывает/скрывает курсор на экране.
- blink() и noBlink() – курсор мигает/не мигает (если до этого было включено его отображение).
- display() и noDisplay() – позволяет подключить/отключить дисплей.
- scrollDisplayLeft() и scrollDisplayRight() – прокручивает экран на один знак влево/вправо.
- autoscroll() и noAutoscroll() – позволяет включить/выключить режим автопрокручивания.
 В этом режиме каждый новый символ записывается в одном и том же месте, вытесняя ранее написанное на экране.
В этом режиме каждый новый символ записывается в одном и том же месте, вытесняя ранее написанное на экране. - leftToRight() и rightToLeft() – Установка направление выводимого текста – слева направо или справа налево.
- createChar(ch, bitmap) – создает символ с кодом ch (0 – 7), используя массив битовых масок bitmap для создания черных и белых точек.
Альтернативная библиотека для работы с i2c дисплеем
В некоторых случаях при использовании указанной библиотеки с устройствами, оснащенными контроллерами PCF8574 могут возникать ошибки. В этом случае в качестве альтернативы можно предложить библиотеку LiquidCrystal_PCF8574.h. Она расширяет LiquidCrystal_I2C, поэтому проблем с ее использованием быть не должно.
Скачать библиотеку можно на нашем сайте. Библиотека также встроена в последние версии Arduino IDE.
Проблемы подключения i2c lcd дисплея
Если после загрузки скетча у вас не появилось никакой надписи на дисплее, попробуйте выполнить следующие действия.
Во-первых, можно увеличить или уменьшить контрастность монитора. Часто символы просто не видны из-за режима контрастности и подсветки.
Если это не помогло, то проверьте правильность подключения контактов, подключено ли питание подсветки. Если вы использовали отдельный i2c переходник, то проверьте еще раз качество пайки контактов.
Другой часто встречающейся причиной отсутствия текста на экране может стать неправильный i2c адрес. Попробуйте сперва поменять в скетче адрес устройства с 0x27 0x20 или на 0x3F. У разных производителей могут быть зашиты разные адреса по умолчанию. Если и это не помогло, можете запустить скетч i2c сканера, который просматривает все подключенные устройства и определяет их адрес методом перебора. Пример скетча i2c сканера.
Если экран все еще останется нерабочим, попробуйте отпаять переходник и подключить LCD обычным образом.
Заключение
В этой статье мы рассмотрели основные вопросы использования LCD экрана в сложных проектах ардуино, когда нам нужно экономить свободные пины на плате. Простой и недорогой переходник i2c позволит подключить LCD экран 1602, занимая всего 2 аналоговых пина. Во многих ситуациях это может быть очень важным. Плата за удобство – необходимость в использовании дополнительного модуля – конвертера и библиотеки. На наш взгляд, совсем не высокая цена за удобство и мы крайне рекомендуем использовать эту возможность в проектах.
Простой и недорогой переходник i2c позволит подключить LCD экран 1602, занимая всего 2 аналоговых пина. Во многих ситуациях это может быть очень важным. Плата за удобство – необходимость в использовании дополнительного модуля – конвертера и библиотеки. На наш взгляд, совсем не высокая цена за удобство и мы крайне рекомендуем использовать эту возможность в проектах.
Статья рассказывает о том, как правильно подключить LCD к Arduino, рассмотрено всё необходимое про подключение LCD 1602 и LCD i2c.
Шаг 1. О проекте
Дисплеи LCD 1602 размера, созданные на базе HD44780 контроллера, в наши дни всё ещё остаются одними из самых доступных, простых и востребованных, чтобы разрабатывать какие бы то ни было электронные устройства.
Неудивительно, что их можно увидеть как в простых, собранных буквально на коленке агрегатах, так и в более серьезных промышленных, например автоматах для приготовления кофе. Именно с таким дисплеем и собираются наиболее популярные модули и шилды по тематике Arduino, например LCD I2C модуль и LCD Keypad Shield.
В следующих шагах подробно с изображениями рассказываем как подключить LCD к Arduino и отобразить на дисплее нужную информацию.
Шаг 2. LCD-дисплей 1602 для Ардуино
Дисплеи 1602 имеют два различных исполнения:
- жёлтая подсветка с чёрными буквами
- либо (это бывает гораздо чаще) синяя подсветка с белыми.
Размерность дисплеев на HD44780 контроллере бывает самой разной, а управляются они одинаково. Наиболее распространённые из размерностей – 16 на 02 (то есть по 16 символов в двух строках) или 20 на 04. Сами же символы имеют разрешение в 5 на 8 точек.
Большая часть дисплеев не поддерживает кириллицу (за исключением дисплеев CTK-маркировки). Но такая проблема частично решаема, и далее статья подробно рассказывает, как это сделать.
На дисплее есть 16-PIN разъём для подключения. Выводы имеют маркировку с тыльной стороны платы, она следующая:
- 1 (VSS) – питание на минус для контроллера.
- 2 (VDD) – питание на плюс для контроллера.

- 3 (VO) – настройки управления контрастом.
- 4 (RS) – выбор для регистра.
- 5 (R/W) – чтение и запись, в частности, запись при соединении с землёй.
- 6 (E) – активация (enable).
- 7–10 (DB0-DB3) – младшие биты от восьмибитного интерфейса.
- 11–14 (DB4-DB7) – старшие биты от интерфейса
- 15 (A) – положительный анод на питание подсветки.
- 16 (K) – отрицательный катод на питание подсветки.
Шаг 3. Подключаем ЖК-дисплей
Перед тем как подключать дисплей и передавать на него информацию, стоит проверить его работоспособность. Сперва подайте напряжение на VSS и VDD контроллер, запитайте подсветку (A, K), далее настройте контрастность.
Для таких настроек подойдёт потенциометр с 10 кОм, форма его не важна. На крайние ноги подают +5V и GND, а ножку по центру соединяют с VO выводом.
Когда на схему подаётся питание, нужно добиться необходимого контраста, если он настраивается неправильно, то и изображение на экране видно не будет. Чтобы настроить контраст, нужно «поиграть» с потенциометром. Когда схема будет собрана правильно и контраст настроен верно, верхняя строка на экране должна заполниться прямоугольниками.
Чтобы настроить контраст, нужно «поиграть» с потенциометром. Когда схема будет собрана правильно и контраст настроен верно, верхняя строка на экране должна заполниться прямоугольниками.
Чтобы дисплей работал, применяется встроенная в Arduino IDE среду специальная библиотека LiquidCrystal.h, о которой я напишу ниже. Он может действовать в 8-битном и в 4-битном режиме. В первом варианте применяют лишь младшие и старшие биты (BB0-DB7), во втором – только младшие (BB4-DB7).
Но применение 8-битного режима в этом дисплее – неправильное решение, преимущества в скорости почти нет, поскольку частота обновления у него всегда меньше 10 раз за секунду. Чтобы выводился текст, надо присоединить выводы DB7, DB6, DB5, DB4, E и RS к выводам контроллера. Присоединять их допустимо к любым пинам Arduino, главное – задание верной последовательности в коде.
Если необходимого символа пока что нет в памяти контроллера, то можно его определить вручную (всего до семи символов). Ячейка в рассматриваемых дисплеях имеет расширение в пять на восемь точек. Задача создания символа в том, чтобы написать битовую маску и расставить единички в местах, где точки должны гореть, а нолики – где не должны. Рассмотренная выше схема подключения не всегда хороша, т. к. на Arduino занимается минимум шесть цифровых выходов.
Ячейка в рассматриваемых дисплеях имеет расширение в пять на восемь точек. Задача создания символа в том, чтобы написать битовую маску и расставить единички в местах, где точки должны гореть, а нолики – где не должны. Рассмотренная выше схема подключения не всегда хороша, т. к. на Arduino занимается минимум шесть цифровых выходов.
Шаг 4. Схема обхода
Изучим вариант, как обойти это и обойтись только двумя. Нужен добавочный модуль-конвертор для LCD в IIC/I2C. Как он припаивается к дисплею и присоединяется к Arduino, можно увидеть на изображениях ниже.
Но такой вариант подключения действует лишь со специальной библиотекой LiquidCrystal_I2C1602V1, которую, впрочем, нетрудно найти в Сети и установить, после чего можно без проблем им пользоваться.
Шаг 4: Библиотека LiquidCrystal.h
Библиотеку LiquidCrystal.h можно скачать в разделе Библиотек нашего сайта на этой странице или с официального ресурса arduino.cc. Но также вы можете скачать ниже по ссылкам:
Шаг 5.
 Скетч (код программы)
Скетч (код программы)
После того, как вы скачали архив замените папку LiquidCrystal в папке с библиотеками вашего каталога установки Arduino.
Вы можете увидеть примерный скетч по адресу:
Файл -> Примеры -> LiquidCrystal -> HelloWorld_SPI
Либо, если у вас меню на английском:
File -> Examples -> LiquidCrystal -> HelloWorld_SPI
На этом наш очередной урок завершен. Желаем вам качественных проектов!
rfid система. LCD дисплей 1602. Русификация
Продолжаем тему RFID.
Сегодня мы подключим дисплей LCD 1602 и русифицируем его. Ведь мы же не хотим выводить на экран кракозябры или буржуйский текст. Нам милее наш, Великий и Могучий. Как завещал сами знаете кто.
Будет 2 примера.
Первый — это простое подключение дисплея и его русификация.
У меня есть хорошее видео про подключение LCD дисплеев на 2 и 4 строчки. С I2C и без него.
В том примере я использовал библиотеку LiquidCrystal_I2C_RUS которая сама может выводить на экран русский шрифт. Но она может работать только с микроконтроллерами AVR на которых и построена Ардуино. А так как мы используем ESP, то надо как-то выкручиваться самим. Придётся нам самим создавать русские буквы. Хорошо что их не так много. Я имею ввиду, что нам не придётся создавать те буквы, которые похожи на латинские, а только те что отличаются в написании.
В видео про дисплей я рассказывал про ограничения на вывод своих символов. Их одновременно может быть не больше 8. Короче если интересно посмотрите.
А мы возвращаемся к нашему проекту. Я собрал всё на макетной плате. Подключение немного отличается от того что я давал в прошлом видео.
Там были задействованы пины 1 и 2. Это пины отвечают за шину I2C которая нам сегодня пригодиться. Поэтому переставим их на пины 2 и 3. Схема будет дальше в видео.
Это пины отвечают за шину I2C которая нам сегодня пригодиться. Поэтому переставим их на пины 2 и 3. Схема будет дальше в видео.
А к пинам 1 и 2 подключим наш LCD дисплей.
Забыл сказать. Дисплей должен уметь подключаться к шине I2C, то есть из него должны выходить всего 4 контакта.
Теперь давайте рассмотрим скетч.
- В первых двух строчках указаны библиотеки для работы с дисплеем. Первая стандартная и она уже в программе Arduino IDE. А вот вторую надо установить. Вы можете скачать её с гитхаба, но там старая версия. У меня же более новая версия. Откуда я её взял уже и не помню.
- Дальше идут массивы всех букв которые в своём написании отличаются от латинских.
- В следующей строчке указан адрес и тип дисплея. Если у вас на экране ничего не отображается, то возможно у вас другой адрес. Узнать его можно запустив сканер шины I2C.
- Затем идут Инициализация дисплея включение подсветки.
Теперь каждой букве что мы будем выводить присвоим свой номер. Вот эти цифры мы и будем вставлять в код.
Вот эти цифры мы и будем вставлять в код.
Звучит немножко непонятно, но всё очень просто и вы скоро привыкнете.
Текст я вывел только для того что бы показать как работать с русским шрифтом. И не забудьте посмотреть видео про дисплей, не пожалеете.
Теперь давайте выведем на экран дисплея номер карты UID. Для этого объединим этот скетч с предыдущим.
Подносим карту и видим на дисплее её номер. Вывод происходит практически моментально. А вот когда мы дойдём до получения номера по WIFI, то там будет небольшая задержка. На дисплее всё будет так же быстро, а на телефон будет приходить с опозданием. Ну это я так. Забежал вперёд. Так что ничего сложного в выводе номера карты на экран нет. В следующих видео мы ещё больше добавим устройств в наш проект.
Так, что не забудьте подписаться и нажать колокольчик, так вы не пропустите новое видео. Лайки и комментарии приветствуются.
Теперь рассмотрим схему подключения. Здесь больше деталей чем нам нужно для этого урока. Это я нарисовал для следующих видео.
Это я нарисовал для следующих видео.
В подключении не должно возникнуть ни каких проблем. Главное не забыть, что модуль RFID питается от 3.3 вольт, а дисплей от 5 вольт. Я подключил его к контакту VIN платы ESP. этот вывод выдаст такое напряжение которое вы подали на питание NodeMCU. Я питаю плату от USB соответственно это 5 вольт. И на выходе VIN будет тоже 5 вольт.
Красным квадратам я обвёл те выводы которые мы используем. Так, что у нас осталось не так уж и много свободных пинов. Тут сразу вспоминается Ардуино с его огромным количеством выводов. А аналоговых входов в ESP вообще всего 1.
Ну вроде всё работает и можно переходить к усложнению проекта и написанию нового скетча и монтажа нового видеоурока. А вот когда он появится зависит от вашей активности. Чем больше, тем быстрее.
Если вы посмотрите ещё одно видео, А я об этом обязательно узнаю, то ваша карма увеличится и у вас сразу станут получаться самые сложные Ардуино проекты.
Удачи вам.
И с Наступающим Новым 2021 годом.
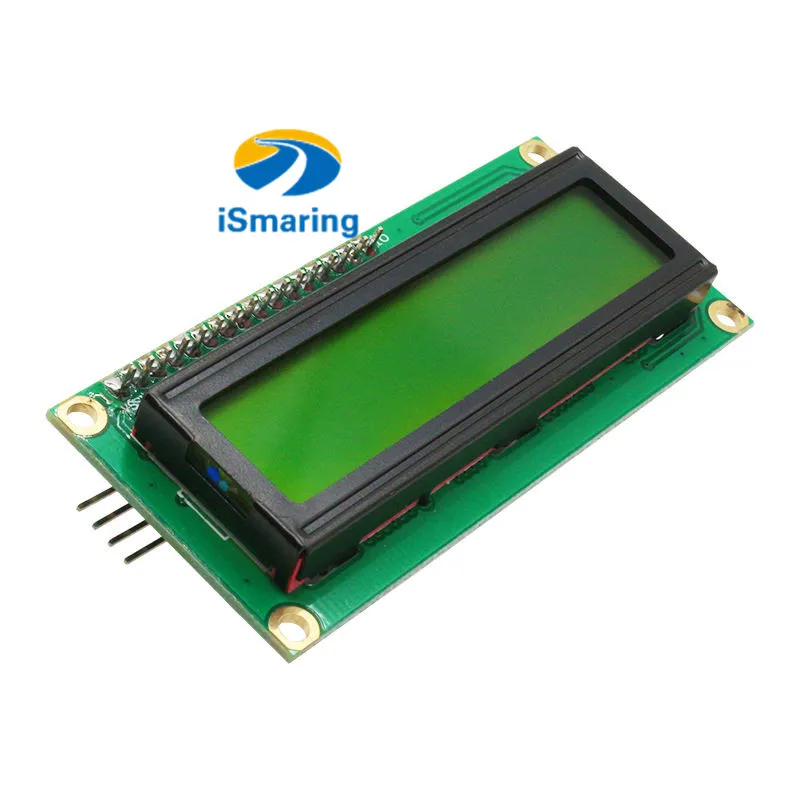
Символьный дисплей LCD 1602 зеленый
Жидкокристаллический дисплей LCD 1602 (Liquid Crystal Display) 16 х 2 с зеленой подсветкой.
Дисплей LCD-1602G рекомендуется для создания различных Arduino проектов, обучения конструированию различных систем мехатроники и программированию, а также для конструкторских хобби.
- Подключение дисплея LCD1602 к Arduino осуществляется по синхронному 8-битному параллельному интерфейсу.
- Символьный дисплей построен на базе ЖК дисплея типа STN (Super Twisted Nematic) под управлением контроллера HD44780.
- Дисплей LCD1602 может одновременно отображать до 32 символов (16 символов, 2 строки).
- Контраст дисплея настраивается потенциометром, который устанавливается дополнительно.
- Дисплей оснащён светодиодной подсветкой зеленого цвета.
- Контроллер дисплея HD44780 имеет ПЗУ в которой хранятся цифры, символы латиницы и некоторые иероглифы японского языка, для их отображения на дисплее. Отсутствующие символы, в т.ч. и символы кириллицы, можно загружать в память ОЗУ контроллера.
Характеристики
Тип дисплея: жидкокристаллический символьный (латиница)
Количество символов в строке: 16
Количество строк: 2
Цвет подсветки: зеленый
Цвет символов: белый
Контроллер: HD44780
Угол обзора: 180°
Интерфейсы: синхронный, 8-битный, параллельный
Напряжение питания: 5В
Рабочая температура: от -20 °С до +70 °С
Размеры: 82 х 36 х 11 мм
Для удобного подключения дисплея LCD1602 рекомендуется использовать конвертер LCD-1602-IIC-Adapter (см. «С этим товаром так же покупают:») для преобразования параллельного 8-битного интерфейса текстовых ЖК дисплеев в шину I2C.
Подключение дисплея LCD1602 по параллельному интерфейсу немного сложнее, чем через конвертер по шине I2C, а также требуется дополнительный элемент — потенциометр для регулировки контрастности.
Шина данных дисплея состоит из 8 линий (D0-D7), но если подключить только старшие 4 линии (D4-D7), как это показано на рисунке, это не снижает скорость работы дисплея. Для удобства мы подключили выводы D4-D7 дисплея к одноимённым выводам D4-D7 Arduino. Вы можете подключать выводы D0-D7, E и RS дисплея, к любым выводам Arduino, указав их в скетче при объявлении объекта библиотеки.
Напряжение питания логики дисплея 5 В постоянного тока подаётся на выводы VDD (VCC) и VSS (GND) дисплея.
Напряжение питания подсветки 5 В постоянного тока подаётся на выводы A (Анод — Anode) и K (Катод — Cathode) дисплея.
Потенциал для установки контрастности 0 … +5 В постоянного тока подаётся на вывод V0 дисплея.»
Учебное пособие по графическому программированиюдля Arduino — Дисплей I2C LCD1602 — kookye.com
БьямберУчебное пособие по графическому программированию для Arduino — I2C LCD1602 Display
Во время сборки ваших проектов для Arduino вам часто потребуется считывать выходные данные прямо с ЖК-дисплея. В этом уроке мы покажем, как установить ЖК-дисплей на вашу Arduino, используя связь I2C. Наконец, вы увидите, как его запрограммировать, на простом примере, показывающем, как отображать текст на дисплее.
АППАРАТНОЕ ОБЕСПЕЧЕНИЕ
- Плата Osoyoo UNO (полностью совместима с Arduino UNO rev.3) x 1
- I2C LCD 1602 Дисплей x 1
- Джемперы F / M
- Кабель USB x 1
- шт x 1
Интеграция ЖК-дисплея значительно упрощает интерактивность разрабатываемого вами проекта, позволяя пользователю напрямую считывать некоторые выходные параметры. Эти значения могут быть либо простым текстом, либо числовыми значениями, считываемыми датчиками, такими как температура или давление, или даже количеством циклов, которые выполняет Arduino.
Однако с этими дисплеями есть небольшая проблема. Когда они подключены к микроконтроллеру (например, Arduino), для этих дисплеев требуется практически много ПИН-кодов подключения, занимающих практически все доступные операции ввода-вывода и оставляющих у мультипроцессора несколько выходов для любых других устройств и датчиков. Эта проблема решена благодаря связи по шине I2C.
Дисплей LCD1602 имеет встроенный микрочип, который управляет этим типом связи, а затем вся входная и выходная информация ограничивается только двумя PIN-кодами (без питания).I2C — это тип последовательной шины, разработанный Philips, который использует две двунаправленные линии, называемые SDA (последовательная линия данных) и SCL (последовательная линия синхронизации). Оба должны быть подключены через подтягивающие резисторы. Стандартные рабочие напряжения — 5 В и 3,3 В.
Синий потенциометр на I2C LCD1602 (см. Рисунок ниже) используется для регулировки подсветки для лучшего отображения. А на плате есть перемычка, если вы уберете эту перемычку, подсветка всегда будет выключена.
Для использования других функций обратитесь к файлу «LiquidCrystal_I2C.h »в исходном коде библиотеки I2C LCD.
Прежде чем писать код, необходимо построить схему. Для этого соедините пины следующим образом:
| Osoyoo UNO | LCD1602 |
| ЗЕМЛЯ | ЗЕМЛЯ |
| 5 В | VCC |
| A4 | SDA |
| A5 | SCL |
Примечание:
- Для Mega2560: соединения I2C находятся на SDA = 20 и SCL = 21.Так что продолжайте и подключите их вместе с двумя выводами питания к клеммам 5V и GND .
- Для Arduino Leonardo: подключите SDA к цифровому контакту 2, а SCL — к цифровому контакту 3 на вашем Arduino.
Из эскизов Fritzing вы можете посмотреть на соединения, которые нужно сделать более простым способом:
КОД ПРОГРАММЫ
После завершения вышеуказанных операций подключите плату Arduino к компьютеру с помощью кабеля USB. Зеленый светодиодный индикатор питания (с надписью PWR ) должен загореться.Откройте программу графического программирования Mixly и выполните следующие операции:
Щелкните блок Monitor и перетащите следующий код в пустую область, выберите 1602 LCD и установите адрес как 0x27.
Добавьте ЖК-дисплей для этого эксперимента, в строке 1 напечатайте «Hello,», в строке 2 напечатайте «World!».
Теперь добавьте функцию задержки и очистку ЖК-дисплея,
Затем вы можете напечатать другие буквы, как показано ниже:
Щелкните Сохранить, после чего программирование завершено.Перед загрузкой выберите тип платы и последовательный порт. Для установки платы Uno просто выберите Arduino / Genuino Uno: если вы используете Mega2560, выберите Arduino / Genuino Mega или Mega2560.
Выберите последовательное устройство платы Arduino в меню COM . Скорее всего, это COM3 или выше ( COM1 и COM2 обычно зарезервированы для аппаратных последовательных портов). Чтобы узнать это, вы можете отключить плату Arduino и снова открыть меню; пропадающая запись должна быть платой Arduino.Снова подключите плату и выберите этот последовательный порт.
Затем загрузите код. Если загрузка не удалась, проверьте и исправьте код в соответствии с подсказками.
Наконец, статус изменится на «Загрузка успешна!».
Через несколько секунд после завершения загрузки вы должны увидеть, что ваш I2C LCD1602 отобразит статические символы: «Hello, World!», Затем ЖК-дисплей очистится, а затем «Hello, OSOYOO!» будет отображаться.
Использование ЖК-экранов с поддержкой I2C с Raspberry Pi
В предыдущих сообщениях я рассказывал об использовании ЖК-экранов HD44780 16 × 2 и 20 × 4 с Raspberry Pi с использованием Python. Они относительно просты в использовании, но требуют выполнения ряда подключений к GPIO-заголовку Pi. Эту настройку можно упростить с помощью ЖК-экрана с поддержкой I2C.
Их можно приобрести целиком или прикрепить рюкзак I2C к стандартному экрану.
Вот рюкзак I2C:
, а вот рюкзак, припаянный к задней части стандартного ЖК-экрана 16 × 2:
Для этого требуется 16 точек пайки, но после этого экран можно прикрепить к Pi с помощью только четыре провода!
Шаг 1 — Подключите ЖК-экран к Pi
Модуль I2c может питаться либо от 5 В, либо от 3.3 В, но экран лучше всего работает, если на него подается 5 В. Однако контакты GPIO Pi не допускают 5 В, поэтому сигналы I2C необходимо сдвигать по уровню. Для этого я использовал переключатель уровня I2C.
Это требует напряжения высокого уровня (5 В) и напряжения низкого уровня (3,3 В), которые устройство использует в качестве эталона. Выводы HV могут быть подключены к экрану, а два вывода LV — к интерфейсу I2C Pi.
| Уровнемер | Pi | Рюкзак I2C |
|---|---|---|
| LV | 3.3 В (контакт 1) | — |
| LV1 | SDA (контакт 3) | — |
| LV2 | SCL (контакт 5) | — |
| GND | GND (контакт 6) | GND |
| HV | 5V (контакт 2) | VCC |
| HV1 | SDA | |
| HV2 | SCL |
Во время экспериментов я обнаружил, что без изменение уровня, но я не мог быть уверен, что это не повредит Pi в какой-то момент.Так что, наверное, лучше перестраховаться!
Шаг 2 — Загрузите пример сценария Python
Пример сценария позволит вам отправлять текст на экран через I2C. Это очень похоже на мои сценарии для обычного экрана 16 × 2. Чтобы загрузить скрипт непосредственно на свой Pi, вы можете использовать:
wget https://bitbucket.org/MattHawkinsUK/rpispy-misc/raw/master/python/lcd_i2c.py
Шаг 3. Включите интерфейс I2C
In чтобы использовать устройства I2C, вы должны включить интерфейс на своем Raspberry Pi.Это можно сделать, следуя моему руководству «Включение интерфейса I2C на Raspberry Pi». По умолчанию рюкзак I2C будет отображаться по адресу 0x27.
Шаг 4 — Запуск сценария ЖК-дисплея
Этот сценарий можно запустить с помощью следующей команды:
sudo python lcd_i2c.py
Наконец, вы должны увидеть что-то вроде этого:
Устранение неполадок
Если у вас возникли проблемы, тогда :
- Еще раз проверьте проводку
- Начните со свежего образа Raspbian
- Убедитесь, что вы настроили I2C, как указано в руководстве «Включение интерфейса I2C на Raspberry Pi».
- Следуйте разделу «Тестирование оборудования» в приведенном выше руководстве по I2C и проверьте, обнаружен ли экран.
- Убедитесь, что SDA и SCL правильно подключены к контактам 3 и 5 на Pi
- Отрегулируйте коэффициент контрастности с помощью триммера на рюкзаке i2c
Как использовать ЖК-дисплей с подсветкой с Arduino и модулем рюкзака I2C
Сложность: Легкая
Вы когда-нибудь чувствовали себя ограниченными при использовании ЖК-дисплея с подсветкой, который занимает слишком много выводов данных на вашей плате Arduino? Не беспокойтесь, вы можете сохранить эти контакты для других целей, используя дополнительный модуль рюкзака I2C для LCD1602 или LCD2004!
Из этого туториала Вы узнаете, как использовать ЖК-дисплей с подсветкой с модулем рюкзака I2C и Arduino.Перед тем, как продолжить, убедитесь, что модуль рюкзака I2C прикреплен и припаян к дисплею LCD1602 или LCD2004.
Это руководство также работает с ЖК-дисплеем LCD2004 с подсветкой, с небольшими изменениями в коде.
Требуется программное обеспечение
Требуемый компонент
- Arduino Uno (или любая модель)
- LCD1602 16×2 ЖК-экран с подсветкой
- LCD1602 / 2004 дисплей I2C рюкзак модуль
- Перемычка «мама-папа» x 4
Схема электрических соединений
| Arduino Uno | LCD1602 Модуль дисплея I2C |
| 5 В | VCC |
| ЗЕМЛЯ | ЗЕМЛЯ |
| A4 или SDA | SDA |
| A5 или SCL | SCL |
Инструкции
1. Подключите провода между платой Arduino и дисплеем LCD1602 I2C.
Arduino Uno подключается к рюкзаку I2C LCD1602 / 2004, а LCD1602 на макетной плате
2. Подключите плату Arduino к компьютеру.
3. Убедитесь, что COM-порт для вашей платы Arduino виден в Device Manager> Port (COM & LPT)
4. Откройте Arduino IDE. Перейдите в Sketch> Включить библиотеку> Управление библиотеками…
5. Дождитесь обновлений, затем найдите LiquidCrystal I2C по Frank de Brabander версия 1.1.2 и установите его. Это займет несколько секунд, в зависимости от характеристик вашего компьютера.
Установка библиотек LiquidCrystal I2C в Arduino IDE (редактор установлен заранее)
6. После установки библиотеки закройте диспетчер библиотек и перейдите в Файл> Примеры . Прокрутите вниз до Примеры из пользовательских библиотек и найдите LiquidCrystal I2C , затем откройте пример HelloWorld .
7. Используйте приведенный ниже код в своей Arduino IDE
8. Убедитесь, что в Arduino IDE выбран соответствующий тип платы и порта.
- Выберите плату: перейдите в Инструменты> Плата> Arduino ……
- Выберите порт: перейдите в Инструменты> Порт> COMx (подтвердите это с помощью диспетчера устройств)
9. Загрузите программу. Теперь вы должны увидеть, что на ЖК-экране отображается текст.
10.Поздравляем, вы успешно настроили модуль дисплея LCD1602 I2C с Arduino.
Arduino успешно передает тексты на LCD1602 с рюкзаком I2C и отображает имя редактора.
Устранение неполадок
Если не работает, считайте
- Измените адрес I2C для экземпляров LCD с 0x27 на 0x3F в коде, затем снова загрузите программу.
- Отрегулируйте положение триммера на модуле рюкзака, вы должны увидеть, что контрастность дисплея меняется, регулируйте, пока тексты не будут отображаться четко.
- SDA и SCL могут быть пересечены, исправьте эти контакты и сбросьте Arduino, нажав кнопку сброса.
Дополнительная нота
- Модуль рюкзака I2C — это расширитель ввода-вывода на основе PCF8574, который использует протокол последовательной связи I2C для управления данными на расширенных выводах ввода-вывода. Этот модуль разработан для дисплеев LCD1602 или LCD2004, но вы можете использовать его для других целей.
Библиотеки
- Автор: Генри Чау Инь Чунг
- Дата создания: 15 октября 2019
LCD1602 16×2 I2C Синий ЖК-дисплей
Описание
Синий ЖК-дисплей LCD1602 16 × 2 I2C представляет собой двухстрочный ЖК-дисплей с 16 символами и 2 строками с интерфейсом I2C для легкого управления с помощью uC.
В ПАКЕТЕ:
- LCD1602 16 × 2 I2C Синий ЖК-дисплей
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ LCD1602 СИНИЙ ЖК-ДИСПЛЕЙ 16 × 2 I2C :
- 16 символов x 2 строки Синий ЖК-дисплей
- Интерфейс I2C
- Регулируемая яркость и контрастность подсветки
- 5V работа
Эти дисплеи просты в использовании и являются отличным способом предоставить пользовательский интерфейс для многих проектов, где вам нужно больше информации, чем могут предоставить простые светодиодные индикаторы или 7-сегментные дисплеи, поскольку это полностью буквенно-цифровые дисплеи с 2 строками по 16 символов каждая. .Для интерактивного дисплея соединение этого типа дисплея с поворотным энкодером для навигации и выбора пунктов меню на дисплее может обеспечить очень приятный пользовательский интерфейс.
ЖК-дисплей
Дисплей состоит из двухстрочного ЖК-дисплея, состоящего из 16 символов, с синей подсветкой и белыми символами. Каждый из символов состоит из точечной матрицы 5 x 8 для хорошего представления символов.
Подсветка имеет потенциометр для регулировки контрастности дисплея для лучшего обзора.Если потенциометр повернут слишком далеко в одну или другую сторону, дисплей будет пустым или вместо символов появятся сплошные квадраты. Если это произойдет, просто поиграйте с настройкой, пока она не даст наилучшего отображения.
Подсветка неуправляема и включается при подаче питания на модуль.
Примечание. Неравномерность изображения вызвана тем, что защитная пленка, закрывающая дисплей, играет с камерой. Дисплей имеет приятную однородность.
Интерфейс I2C
Этот дисплей включает в себя интерфейс I2C, для которого требуется всего 2 контакта на MCU, и он имеет хорошую библиотечную поддержку для быстрого запуска и работы. Интерфейс I2C — это дочерняя плата, прикрепленная к задней части ЖК-модуля.
Адрес I2C для этих дисплеев — 0x3F или 0x27. Адрес указан на сумке, в которой поставляется модуль.
Если вам необходимо настроить адрес I2C, чтобы избежать конфликта, это можно сделать на плате адаптера I2C на задней панели модуля.Есть 3 места перемычки адреса, обозначенные A0, A1, A2. Обычно эти стропы натягиваются высоко. Если вы соедините эти контактные площадки, эта адресная линия будет заземлена. Если бы вы подключили все 3 моста к земле, адрес был бы 0x38 (или 0x20) в зависимости от того, какая у вас версия. Диапазон всех возможных адресов простирается от 0x38 — 0x3F или 0x20 — 0x27
Если вы не уверены в адресе I2C этого или любого другого устройства, легко узнать, что это такое. Просто обратитесь к этому блогу , сообщение .
Соединения модулей
Подключение к дисплею осуществляется через 4-контактный разъем.
Заголовок 1 x 4
- GND — Подключение к заземлению системы. Это заземление должно быть общим с MCU.
- VCC — Подключение к 5В. Он может поступать от MCU или быть отдельным источником питания.
- SDA — Подключите к выводу I2C / SDA на MCU.
- SCL — Подключите к выводу I2C / SCL на MCU.
Красный светодиод на интерфейсной плате I2C загорается при подаче питания.
РЕЗУЛЬТАТЫ НАШИХ ОЦЕНКИ:
Это модули хорошего качества, и они должны быть в корзине запчастей любого любителя. Благодаря интерактивности, с ними весело играть, и они полезны для более серьезных проектов.
Мы также предлагаем необработанные дисплеи 16 × 2 без интерфейса I2C. У них есть интерфейс параллельной шины, для управления которым требуется много контактов на MCU. Для большинства приложений проще всего использовать версию интерфейса I2C, подобную этой.
Приведенное ниже программное обеспечение использует библиотеку Arduino «LiquidCrystal_I2C.h» для проверки функциональности модуля.
Обратите внимание, что адрес I2C модуля, который мы продаем, равен 0x3F (63 десятичный) или 0x27 (39 десятичный), но при необходимости его можно изменить, как описано выше. Адрес будет напечатан на этикетке на сумке.
LCD1602 Пример программы синего ЖК-дисплея 16 × 2 I2C
/ * * ЖК-тест 16x2 * * Инициализируйте ЖК-дисплей, затем распечатайте на нем простое сообщение * Подключите SCL к A5, SDA к A4 (на UNO), Vcc к 5V и GND к земле на Arduino.* Необходимо установить библиотеку LiquidCrystal_I2C. * / #include#include < LiquidCrystal_I2C .h> LiquidCrystal_I2C lcd (0x27,16,2); // устанавливаем адрес ЖК-дисплея на 0x3F для 16-символьного и 2-строчного дисплея // ================================================ =============================== // Инициализация // ================================================ =============================== void setup () { ЖКначинать(); lcd.clear (); lcd.backlight (); // Убедитесь, что подсветка включена // Распечатать сообщение в обеих строках ЖК-дисплея. lcd.setCursor (0,0); // Устанавливаем курсор на символ 0 в строке 0 lcd.print («Привет, мир!»); lcd.setCursor (0,1); // Перемещаем курсор на символ 0 в строке 1 lcd.print («Дисплей 16 x 2»); } // ================================================ =============================== // Основной // ================================================ =============================== void loop () { }
ДО ОТГРУЗКИ ЭТИ МОДУЛИ ЯВЛЯЮТСЯ:
- Проверено
- Функциональность проверена
- Переупакован в высококачественный герметичный пакет ESD для безопасного хранения.
Примечания:
- На тыльной стороне платы находится электроника, поэтому следует проявлять осторожность, чтобы избежать короткого замыкания при размещении на металлической поверхности.
Технические характеристики
| Дисплей | Персонажи | 16 знаков x 2 строки |
| Цвет подсветки | Синий | |
| Эксплуатационные рейтинги | Вход питания постоянного тока | 5V |
| Рабочий ток (общий) | 30 мА (номинал) | |
| Рабочий ток (только подсветка) | 20 мА (номинал) | |
| Размеры | ||
| Размер дисплея (печатная плата) | 80 x 36 мм (3.1 ″ x 1,4 ″) | |
| Высота дисплея с платой | 18 мм (0,7 ″) | |
| Лицевая панель дисплея | 72 x 25 мм (2,8 x 1 ″) |
Как подключить ЖК-дисплей к ESP8266 NodeMCU
ЖК-дисплеи — это быстрый и недорогой способ отображения простой информации. В этом руководстве будет показано, как подключить ЖК-дисплей 16×2 с помощью I2C к набору разработчика ESP8266 NodeMCU.
ЖК-дисплей, который я собираюсь использовать, довольно распространен, и его можно купить на Amazon за пару долларов.Он использует I2C для связи с NodeMCU. I2C хорош тем, что для связи требуется всего два провода.
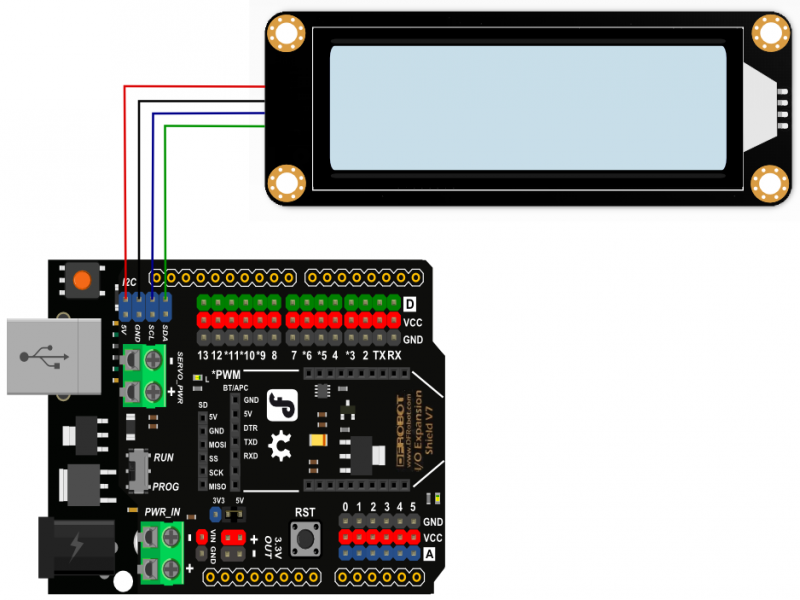
Электропроводка
Подключить ЖК-дисплей к комплекту разработчика NodeMCU довольно просто. Ниже представлена электрическая схема, и каждое подключение указано ниже.
- Подключите контакт GND на ЖК-дисплее к одному из контактов GND на NodeMCU.
- Подключите вывод VCC на ЖК-дисплее к выводу VIN на NodeMCU. Вывод VIN на NodeMCU напрямую связан с выводом 5V входящего USB-порта.Если вы планируете питать NodeMCU от чего-то другого, кроме USB, вам придется найти другой способ подать 5В на дисплей.
- Подключите вывод SDA на ЖК-дисплее к выводу D2 на NodeMCU.
- Подключите вывод SDL на ЖК-дисплее к выводу D1 на NodeMCU.
Код
Благодаря библиотеке LiquidCrystal_I2C связь с этими дисплеями проста. Сначала используйте диспетчер библиотек Arduino для установки библиотеки LiquidCrystal_I2C, если вы еще этого не сделали.
Ниже представлен весь набросок, необходимый для вывода на дисплей надписи «Hello World». Я объясню подробности позже.
Первым делом мы создаем объект LiquidCrystal_I2C и передаем ему адрес I2C, ширину в символах и высоту в символах. Адрес для NodeMCU, скорее всего, всегда равен 0x3F. Если применить эти инструкции к другим типам плат, адрес может быть другим. Arduino предоставляет пример скетча, который сканирует адреса I2C, если вам сложно его найти.
ЖК-дисплей сначала перемещает курсор туда, где вы хотите начать, а затем печатает несколько символов. В моем примере я хотел, чтобы HELLO и WORLD были сосредоточены на каждой строке. Для «HELLO» курсор должен быть на 5 символов справа и ноль символов вниз, поэтому я переместил его (5, 0). Для "МИРА" мне нужно было, чтобы он был на 5 символов вправо и на один символ вниз, поэтому я переместил его (5, 1).
Теперь, когда у вас есть основы, вы можете начать использовать свой ЖК-экран для отображения любой нужной информации.Например, вы можете отобразить прогноз погоды. Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь оставлять их ниже или на нашем форуме.
Хотите узнать больше? Ознакомьтесь с другими руководствами по ESP8266:
Новый последовательный ЖК-модуль SainSmart IIC / I2C / TWI 1602 для Arduino UNO MEGA R3 - SainSmart.com
Торговая марка: SainSmart[Снято с производства] Последовательный ЖК-дисплей 16x2 IIC / I2C / TWI, белый на синем
Артикул: 101-50-116 UPC: 6955170897087 ID товара: 11091681492 ID варианта: 45099865300
16 долларов.99
С помощью этого ЖК-модуля с интерфейсом I2C вы сможете отображать данные только с помощью 2-х проводов, что является отличным модулем для создания прототипов.
- Возможность отображения текста с низким энергопотреблением
- Подсветка (белый символ на синем фоне)
- Подключение проводов Dupont
С помощью этого ЖК-модуля с интерфейсом I2C вы сможете отображать данные только с помощью 2-х проводов, что является отличным модулем для создания прототипов.
- Возможность отображения текста с низким энергопотреблением
- Подсветка (белый символ на синем фоне)
- Подключение проводов Dupont
I2C LCD на Arduino - Робо Индия || Учебники || Изучите Arduino |
В этом руководстве объясняется, как использовать ЖК-дисплей I2C на Arduino.
1. Введение
В этом руководстве объясняется, как использовать ЖК-дисплей I2C на Arduino. Этот учебник полезен при использовании рюкзака I2C, доступного для ЖК-дисплея.
2. Подключения:
Установите ЖК-дисплей на рюкзак i2c LCD, как показано выше. Затем выполните следующие соединения с платой Arduino. Потенциометр на рюкзаке с ЖК-дисплеем предназначен для регулировки контрастности ЖК-дисплея.
Прежде чем мы продолжим, нам нужно знать адрес i2c нашего рюкзака, если вы не знаете его, используйте следующий шаг, чтобы узнать.
3. Сканер I2C
Загрузите и загрузите следующий код в свой Arduino, после загрузки открытого последовательного монитора вы найдете адреса подключенных устройств i2c.
Вы можете скачать скетч Arduino сканера i2c отсюда.
// Ссылка - Ник Гаммон http://www.gammon.com.au/forum/?id=10896 // Сканер I2C #includevoid setup () { Серийный . Начало (9600); while (! Serial ) // Ожидание последовательного подключения { } Серийный .println (); Serial .println («Сканер I2C. Сканирование ...»); количество байтов = 0; Wire.begin (); для (байт i = 8; i <120; i ++) { Wire.beginTransmission (i); если (Wire.endTransmission () == 0) { Serial .print («Найден адрес:»); Серийный .print (i, DEC); Серийный .print ("(0x"); Серийный .print (i, HEX); Серийный .println (")"); count ++; задержка (1); // может быть ненужным? } // конец хорошего ответа } // конец цикла for Серийный .println ("Готово."); Серийный .print («Найдено»); Serial .print (count, DEC); Серийный номер .println («устройство (а).»); } // конец настройки void loop () {}
вывод этого скетча будет таким, как показано ниже, адрес I2C выделен. Адрес I2C нашего ЖК-рюкзака - 0x3F.
4. Библиотека последовательного ЖК-дисплея -
Скачать здесь - LiquidCrystal
Скачайте библиотеку и распакуйте.Вам нужно будет установить эту библиотеку на свой Arduino. Ниже приведены шаги по установке этой библиотеки.
4.1. Перейти в следующую локацию -
C: \ Program Files (x86) \ Arduino \ библиотеки
или
C: \ Program Files \ Arduino \ библиотеки
или
Папка установки Arduino. Вы можете получить его: щелкните правой кнопкой мыши значок Arduino-> свойства-> местоположение
или
для пользователей Linux и Mac найти то же самое в папке установки Arduino.
4.2. Найдите папку «LiquidCrystal». Вырежьте эту папку и вставьте в другое место (таким образом вы создадите резервную копию исходной библиотеки LiquidCrystal Arduino).
4.3. Скопируйте и вставьте извлеченную папку на шаге 1.2. то есть «LiquidCrystal» в папке библиотеки Arduino. Другими словами, можно понять, что вы должны заменить библиотеку LiquidCrystal Arduino на загруженную отсюда.
3. Hello World Эскиз ЖК-дисплея I2C.
Загрузите следующий код в свой Arduino.
Вы можете скачать этот код (скетч) отсюда.
#include#include < LiquidCrystal_I2C .h> LiquidCrystal_I2C lcd (0x3F, 2, 1, 0, 4, 5, 6, 7, 3, ПОЛОЖИТЕЛЬНЫЙ); // УСТАНОВКА I2C-адреса void setup () { lcd.begin (16,2); // Инициализировать ЖК-дисплей. lcd.backlight (); // включает подсветку. lcd.clear (); // Очищает ЖК-дисплей lcd.home (); // Устанавливает курсор в столбец 0 и строку 0 ЖКprint («Привет, мир!»); lcd.setCursor (0,1); // Устанавливает курсор в столбец 0 и строку 1 lcd.print («Робо Индия»); } пустой цикл () { // включите ваш код. }
Вам необходимо убедиться, что вы указали правильный адрес I2C в скетче, как показано на следующем изображении.
Если у вас есть какие-либо вопросы, напишите нам по адресу support@roboindia.

