Какие типы макетов лучше всего подходят для мобильных приложений. Как выбрать оптимальный макет в зависимости от назначения приложения. На что обратить внимание при разработке пользовательского интерфейса.
Что такое макет приложения и почему он важен
Макет приложения — это визуальная структура и расположение элементов интерфейса, которые определяют внешний вид и функциональность мобильного приложения. Он включает в себя расположение кнопок, меню, изображений и других компонентов на экране.
Правильно подобранный макет критически важен для успеха приложения по нескольким причинам:
- Влияет на удобство использования и навигацию
- Определяет первое впечатление пользователей
- Помогает выделиться среди конкурентов
- Повышает вовлеченность и удержание пользователей
Основные типы макетов для мобильных приложений
Существует несколько базовых типов макетов, которые часто используются в мобильных приложениях:
Карточный макет
Контент разбивается на отдельные карточки, которые пользователь может пролистывать. Хорошо подходит для приложений с большим объемом разнородного контента.

Табличный макет
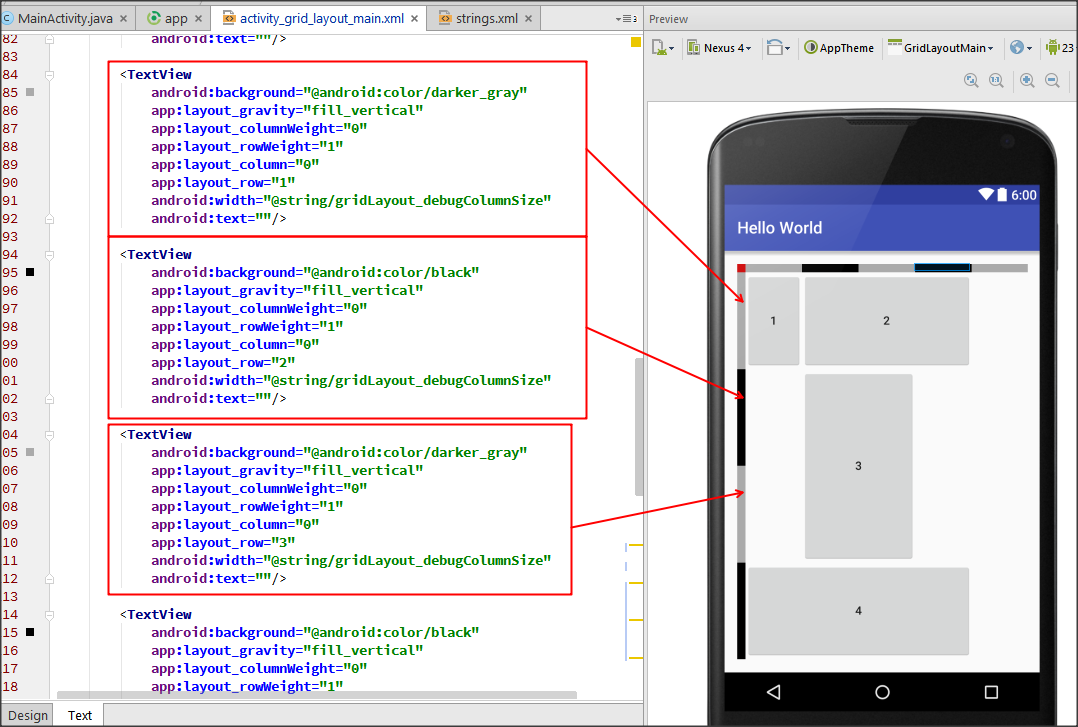
Информация представлена в виде таблицы или сетки. Удобен для каталогов товаров, галерей изображений и т.п.
Однослойный макет
Весь контент размещается на одном экране, который можно прокручивать. Подходит для лендингов и простых приложений.
Как выбрать оптимальный макет для своего приложения
При выборе макета следует учитывать несколько ключевых факторов:
- Цель и функционал приложения
- Целевая аудитория
- Объем и тип контента
- Платформа (iOS или Android)
- Актуальные тренды в дизайне
Важно протестировать несколько вариантов макетов на реальных пользователях, чтобы выбрать наиболее удобный и эффективный.
Ключевые принципы создания удачного макета
При разработке макета приложения рекомендуется придерживаться следующих принципов:
- Простота и минимализм
- Интуитивно понятная навигация
- Соответствие привычкам пользователей
- Адаптивность под разные устройства
- Единый стиль оформления
Также важно учитывать особенности восприятия информации на мобильных устройствах и оптимизировать макет под сенсорное управление.

Этапы создания макета мобильного приложения
Процесс разработки макета обычно включает следующие шаги:
- Определение целей и требований к приложению
- Изучение целевой аудитории
- Анализ конкурентов
- Создание эскизов и вайрфреймов
- Проработка пользовательских сценариев
- Дизайн ключевых экранов
- Создание интерактивного прототипа
- Тестирование и доработка макета
На каждом этапе важно собирать обратную связь от потенциальных пользователей и вносить необходимые корректировки.
Инструменты для создания макетов приложений
- Figma — онлайн-инструмент для совместной работы над дизайном
- Sketch — векторный редактор для macOS
- Adobe XD — программа для прототипирования интерфейсов
- InVision — платформа для создания интерактивных прототипов
- Marvel — инструмент для быстрого прототипирования
Выбор конкретного инструмента зависит от ваших навыков, бюджета и особенностей проекта.
Тренды в дизайне макетов мобильных приложений
В 2024 году в дизайне макетов приложений популярны следующие тенденции:

- Минималистичный дизайн с акцентом на контент
- Темные темы и режим Dark Mode
- Микроанимации и плавные переходы
- Персонализация интерфейса
- Использование 3D-элементов
- Голосовое управление
При этом важно не слепо следовать трендам, а адаптировать их под специфику вашего приложения.
Типичные ошибки при создании макетов приложений
При разработке макетов новички часто допускают следующие ошибки:
- Перегруженность интерфейса
- Непоследовательность в дизайне
- Игнорирование особенностей платформы
- Неудобная навигация
- Отсутствие адаптивности
Чтобы избежать этих проблем, важно тщательно планировать макет и регулярно тестировать его на реальных пользователях.
Заключение
Создание эффективного макета — важнейший этап в разработке мобильного приложения. Правильно подобранный макет поможет привлечь и удержать пользователей, выделиться среди конкурентов и достичь бизнес-целей. При разработке макета важно учитывать специфику приложения, особенности целевой аудитории и актуальные тренды в дизайне.
Приложение Canon SELPHY Photo Layout
Приложение Canon SELPHY Photo Layout — Canon KazakhstanПерсонализируйте и печатайте фотоколлажи прямо со смартфона на компактном фотопринтере.
ПРИЛОЖЕНИЕ SELPHY PHOTO LAYOUT
- ПРЕИМУЩЕСТВА
- ЗАГРУЗИТЬ
- СОВМЕСТИМОСТЬ
Яркие и живые фотографии в вашем стиле
SELPHY Photo Layout — это быстрый и простой способ создания и печати красивых персонализированных фотографий, стикеров и закладок напрямую с телефона. Оцените широкий выбор макетов и вариантов финишной обработки.
-
ПЕЧАТЬ
Удобная прямая печать
Создавайте, редактируйте и печатайте из одного мобильного приложения1
-
QR-КОДЫ
Добавляйте QR-коды к изображениям
Удобный доступ к ссылкам на онлайн-альбомы, видео и прочие материалы1
-
СКОМПОНУЙТЕ
Выберите идеальный макет
Выбирайте из шаблонов печати для одной или нескольких фотографий
-
ПЕРСОНАЛИЗАЦИЯ
Создайте свой вариант дизайна
Добавляйте текст, рамки и стикеры для персонализации отпечатков
-
ПОДКЛЮЧЕНИЕ
Простое подключение по QR-коду
1Отсканируйте QR-код принтера для мгновенного подключения через Wi-Fi
-
НАКЛЕЙКИ
Быстрая печать стикеров
Создавайте яркие этикетки на бумаге для наклеек SELPHY
-
ФИНИШНАЯ ОБРАБОТКА
Выберите эффект обработки
Три новых эффекта финишной обработки1 в дополнение к шести вариантам покрытия
-
ЗАКЛАДКИ
Для личных заметок
Макет закладки позволяет создавать два длинных отпечатка1
Печать напрямую из приложения
1Приложение SELPHY Photo Layout — это удобный способ персонализации перед печатью. Редактируйте макеты и выбирайте варианты покрытия, а затем отправляйте задания на печать прямо из приложения.
Редактируйте макеты и выбирайте варианты покрытия, а затем отправляйте задания на печать прямо из приложения.
Безграничные творческие возможности
Широкий выбор макетов, стикеров и рамок, а также возможность выбирать финишное покрытие для печатных фотографий1 помогут вам свободно заниматься творчеством.
Печать QR-кода
Печатайте QR-коды и делитесь с адресатами ссылками на онлайн-альбомы, видео и прочие веб-страницы.1.
Информация о совместимости
Это приложение на данный момент совместимо с моделями SELPHY CP1200, SELPHY CP910, SELPHY CP900, SELPHY CP1300, SELPHY Square QX10 и SELPHY CP1500.
Проверьте совместимость мобильных устройств в соответствующем магазине приложений.
Языки
Доступно на следующих языках: английский, французский, немецкий, итальянский, испанский, португальский, русский, турецкий, украинский, японский, корейский, китайский (упрощенный), китайский (традиционный).
Поддерживаемые модели / функции
SELPHY CP1500
SELPHY Square QX10
Предыдущие модели с поддержкой Wi-Fi2
Настройка подключения по Wi-Fi с QR-кодом
Прямая печать через приложение
Выберите макет
Добавьте покрытие-орнамент с цветом / без цвета
Добавьте поля
Добавьте рамку
Добавьте стикеры
Добавьте текст
Распечатайте QR-код URL-адреса
Выберите «Печать» и «Готово» в приложении
Отправьте все изображения в очередь печати
Включите или отключите оптимизацию изображений в приложении
Руководство по настройке принтера в приложении
Онлайн-руководство по эксплуатации принтера
Обновление встроенного ПО принтера через приложение
- Функция доступна не для всех принтеров. См. таблицу совместимости функций.
- Печать через приложение Canon PRINT Inkjet/SELPHY
Если вы видите это сообщение, вы просматриваете веб-сайт Canon с помощью поисковой системы, которая блокирует необязательные файлы cookie. На вашем устройстве будут использоваться только обязательные (функциональные) файлы cookie. Эти файлы cookie необходимы для функционирования веб-сайта и являются неотъемлемой частью наших систем. Чтобы узнать больше, ознакомьтесь с нашим Уведомлением о файлах cookie.
На вашем устройстве будут использоваться только обязательные (функциональные) файлы cookie. Эти файлы cookie необходимы для функционирования веб-сайта и являются неотъемлемой частью наших систем. Чтобы узнать больше, ознакомьтесь с нашим Уведомлением о файлах cookie.
Удалите элемент или очистите [category], поскольку существует ограничение на 8 продуктов. Нажмите «Изменить»
Сбросить весь выбор?
FoldableLayout — Dual-screen | Microsoft Learn
- Статья
- Чтение занимает 5 мин
Важно!
В этой статье описаны функциональные возможности общедоступной ознакомительной версии, а также инструкции по ее использованию. Сведения могут быть существенно изменены, прежде чем версия станет общедоступной. Майкрософт не дает никаких гарантий, явных или подразумеваемых, в отношении предоставленной здесь информации.
Сведения могут быть существенно изменены, прежде чем версия станет общедоступной. Майкрософт не дает никаких гарантий, явных или подразумеваемых, в отношении предоставленной здесь информации.
Важно!
Содержимое этого представления станет доступным, только когда к окну будет присоединено корневое представление действия. Это происходит, так как реализация основана на библиотеке диспетчера окон, который работает только при присоединении представления к окну.
Компонент FoldableLayout представляет собой настраиваемый макет, который может по-разному располагать свои дочерние элементы, когда приложение работает на складных устройствах. Компонент может разбивать экран на две области в зависимости от положения и ориентации функции свертывания. Когда экран разбивается, он может содержать два дочерних контейнера: параллельно или один над другим.
| Одностраничный макет | Двухэкранный макет |
|---|---|
XML-атрибуты
single_screen_layout_id. Позволяет получить идентификатор макета для отображения в режиме одинарного экрана.
Позволяет получить идентификатор макета для отображения в режиме одинарного экрана.dual_screen_start_layout_id. Позволяет получить идентификатор макета для отображения в начальном контейнере в режиме двойного экрана.dual_screen_end_layout_id. Позволяет получить идентификатор макета для отображения в начальном контейнере в режиме двойного экрана.
FoldableLayout также может создать единый контейнер, когда приложение работает на складном устройстве.
Мы добавили четыре новых атрибута, которые помогут вам создать необходимый пользовательский интерфейс:
dual_portrait_single_layout_id. Позволяет получить идентификатор макета одного контейнера для двойного экрана в книжной ориентации.is_dual_portrait_single_container. Позволяет создать один пустой контейнер для двойного экрана в альбомной ориентации.dual_landscape_single_layout_id. Позволяет получить идентификатор макета одного контейнера для двойного экрана в альбомной ориентации.
is_dual_landscape_single_container. Позволяет создать один пустой контейнер для двойного экрана в альбомной ориентации.
Поддержка smallestScreenSize
Если действие переключается на новый режим экрана, но не восстанавливается, так как в файле манифеста задан флаг smallestScreenSize, макет обнаружит новую конфигурацию и автоматически изменит размер контейнеров или даже добавит или удалит второй контейнер в зависимости от конфигурации FoldableLayout.
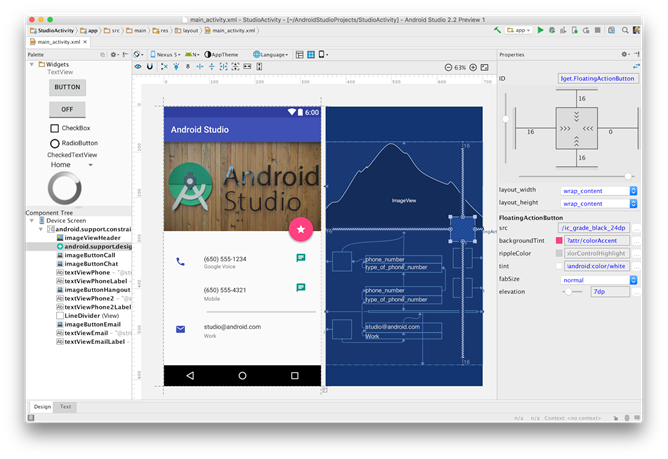
Предварительный просмотр в Android Studio
tools_hinge_color— выбор цвета петли в режиме предварительного просмотра макета.tools_screen_mode— выбор режима экрана в режиме предварительного просмотра макета.
Если вы добавляете фрагменты FoldableLayout в XML-файлах, для предварительного просмотра фрагмента пользовательского интерфейса потребуются следующие атрибуты:
show_in_single_screenshow_in_dual_screen_startshow_in_dual_screen_endshow_in_dual_portrait_single_containershow_in_dual_landscape_single_container
Идентификаторы контейнеров
Контейнеры имеют такие идентификаторы:
first_container_idsecond_container_id
Если в макете будет отображаться только один контейнер, идентификатором контейнера будет  Это не зависит от ориентации экрана или особого поведения, заданного для макета. Если в макете будет два контейнера, будет использоваться и идентификатор
Это не зависит от ориентации экрана или особого поведения, заданного для макета. Если в макете будет два контейнера, будет использоваться и идентификатор second_container_id.
Например:
- Если приложение отображается в режиме одинарного экрана, идентификатором контейнера будет
first_container_id. - Если выполнен переход в режим двойного экрана и задан атрибут
dual_portrait_single_layout_idилиis_dual_portrait_single_container, то в этом режиме будет только один контейнер с тем же идентификаторомfirst_container_id. - Если выполнен переход в режим двойного экрана, но атрибуты
dual_landscape_single_layout_idиis_dual_landscape_single_containerне заданы, будут присутствовать оба контейнера с идентификаторамиfirst_container_idиsecond_container_id.
Создание FoldableLayout в коде
- Kotlin
- Java
findViewById<FrameLayout>(R.id.parent).addView( FoldableLayout(this, FoldableLayout.Config().apply { singleScreenLayoutId = R.layout.single_screen dualScreenStartLayoutId = R.layout.dual_screen_start dualScreenEndLayoutId = R.layout.dual_screen_end dualLandscapeSingleLayoutId = R.layout.single_screen }) )
Замена конфигурации FoldableLayout
Приведенный ниже код позволяет удалить старую конфигурацию, заменить ее новой и расширить представление с использованием новой конфигурации.
- Kotlin
- Java
findViewById<FoldableLayout>(R.id.surface_duo_layout)
.newConfigCreator()
.singleScreenLayoutId(R.layout.single_screen)
.dualScreenStartLayoutId(R.layout.dual_screen_start)
.dualScreenEndLayoutId(R.layout.dual_screen_end)
.reInflate()
Обновление конфигурации FoldableLayout
Приведенный ниже код позволяет обновить текущую конфигурацию, добавив выбранные атрибуты и расширив представление:
- Kotlin
- Java
findViewById<FoldableLayout>(R.id.surface_duo_layout) .updateConfigCreator() .dualScreenStartLayoutId(R.layout.dual_screen_start) .reInflate()
Использование компонентов макета
Чтобы создать приложение, можно использовать действие или действие с фрагментами для работы с пользовательским интерфейсом. Фрагменты также можно объявить в файле ресурсов макета или можно создать их непосредственно в действии. О том, как компоненты ведут себя в этих ситуациях, речь пойдет позже.
Использование действия
Здесь мы рассмотрим работу компонентов, используя только действие для управления пользовательским интерфейсом.
Сначала необходимо добавить
FoldableLayoutв XML-файл действия.<com.microsoft.device.dualscreen.layouts.FoldableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/enlightened_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:animateLayoutChanges="true" app:single_screen_layout_id="@layout/single_screen_layout" app:dual_screen_start_layout_id="@layout/single_screen_layout" app:dual_screen_end_layout_id="@layout/dual_screen_end_layout"/>Затем создайте три макета для различных режимов экрана.

Свяжите макет с вашим действием.
- Kotlin
- Java
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } }
Использование фрагментов, объявленных в файлах ресурсов
Здесь мы видим, как компоненты работают с фрагментами, объявленными в XML-файлах.
Сначала необходимо добавить
FoldableLayoutв XML-файл действия.<com.microsoft.device.dualscreen.layouts.FoldableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" app:single_screen_layout_id="@layout/single_screen_layout" app:dual_screen_start_layout_id="@layout/dual_screen_start_layout" app:dual_screen_end_layout_id="@layout/dual_screen_end_layout" />Затем фрагменты объявляются в файлах singlescreenlayout.
 xml, dualscreenstartlayout.xml, и dualscreenendlayout.xml.
xml, dualscreenstartlayout.xml, и dualscreenendlayout.xml.<fragment xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/single_list" android:layout_width="match_parent" android:layout_height="match_parent" android:name="com.microsoft.device.display.samples.contentcontext.MapPointListFragment" />Свяжите макет с вашим действием.
- Kotlin
- Java
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } }
Использование фрагментов, созданных в действии
Наконец, мы посмотрим, как компоненты работают с фрагментами, добавленными с помощью getSupportFragmentManager().beginTransaction().
Сначала необходимо добавить
FoldableLayoutв XML-файл действия.
<com.microsoft.device.dualscreen.layouts.FoldableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" />При этом создаются контейнеры для представлений, но в них не будет ничего сведенного.
Вы можете получить доступ к контейнерам
FoldableLayoutс помощью их идентификаторов:first_container_idsecond_container_id
Теперь перейдите к библиотеке обработчика состояний диспетчера фрагментов, поскольку фрагменты требуют особой осторожности при изменении режима экрана.
View Binding
Важно!
Используйте findViewById, как показано в приведенных ниже фрагментах кода. Не пытайтесь использовать Google View Binding.
Так как содержимое FoldableLayout увеличивается, если у WindowManager есть доступные сведения о макете окна, вы не сможете получить и использовать дочерний экземпляр. Чтобы привязать дочернее представление, сначала необходимо убедиться, что содержимое
Чтобы привязать дочернее представление, сначала необходимо убедиться, что содержимое FoldableLayout готово к использованию.
Для этого следует использовать следующие методы:
- Kotlin
- Java
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private val contentChangedListener = object : FoldableLayout.ContentChangedListener {
override fun contentChanged(screenMode: ScreenMode?) {
// Here, you can retrieve the child instance
val child = binding.foldableLayout.findViewById<View>(R.id.child_view)
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
}
override fun onResume() {
super.onResume()
binding.foldableLayout.addContentChangedListener(contentChangedListener)
}
override fun onPause() {
super. onPause()
binding.foldableLayout.removeContentChangedListener(contentChangedListener)
}
}
onPause()
binding.foldableLayout.removeContentChangedListener(contentChangedListener)
}
}
где:
FoldableLayout.ContentChangedListener— это обратный вызов, который будет вызываться после увеличения содержимогоFoldableLayout.FoldableLayout.addContentChangedListenerзарегистрирует указанный обратный вызовFoldableLayout.ContentChangedListener.foldableLayout.removeContentChangedListenerотменит регистрацию указанного обратного вызоваFoldableLayout.ContentChangedListener.
Важно!
Вы должны добавить этот код в методы onResume и onPause из Activity или Fragment, чтобы избежать утечек памяти.
макетов приложений, тем, шаблонов и загружаемых графических элементов на Dribbble
-
Посмотреть дизайн веб-сайта Spinn
Дизайн веб-сайта Spinn
-
Посмотреть макет Mobile Fashion and Stories
Макет Mobile Fashion and Stories
-
Посмотреть древовидную карту
Древовидная карта
-
Просмотреть EarthFund 🌎 – Целевая страница причин
EarthFund 🌎 – Целевая страница причин
-
Просмотр древовидной карты — Дизайн нижнего колонтитула
Древовидная карта — дизайн нижнего колонтитула
-
Посмотреть веб-дизайн Ninox
Веб-дизайн Ninox
-
Просмотр карты дерева
Древовидная карта
-
Просмотреть Sickuy — музыкальная целевая страница
Sickuy — Музыкальная целевая страница
-
Посмотреть пивовар
Пивовар
-
View Rainmaking — система сетки
Дождеобразование — сетчатая система
-
Посмотреть Xore 2.
 0
0
Xore 2.0
-
Посмотреть школу движения
Школа движения
-
Посмотреть управление бизнесом
Управление бизнесом
-
Просмотр Crowded.
 me | Банковское дело для греческих виджетов жизни
me | Банковское дело для греческих виджетов жизни
Crowded.me | Банковские услуги для греческой жизни
-
Посмотреть Кизен — CRM
Кизен — CRM
-
Посмотреть веб-сайт PicnicHealth
Веб-сайт PicnicHealth
-
Посмотреть приложение для тренировок светлое/темное
Приложение для тренировок светлое/темное
-
Посмотреть Таскр
-
Просмотреть приложение Flourish
Приложение Flourish
-
Посмотреть концепцию приложения Notes
Notes Концепция приложения
-
Посмотреть школу движения
Школа движения
-
Посмотреть Boxmind — веб-приложение для онлайн-публикаций
Boxmind — веб-приложение для публикации в Интернете
-
Посмотреть Пикник Здоровый Герой
Герой здоровья на пикнике
-
Посмотреть ELISÉE — Кинофестиваль 001
ЭЛИЗА — Кинофестиваль 001
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка еще…
Лучшие идеи макетов приложений для создания потрясающих возможностей для пользователей
Для стартапов приложений выбор макета — одна из самых важных частей творческого процесса. Это не только определит внешний вид вашего приложения, но и напрямую повлияет на взаимодействие с пользователем.
Это не только определит внешний вид вашего приложения, но и напрямую повлияет на взаимодействие с пользователем.
Ежедневно в наших руках бесконечное количество дизайнерских вдохновений. С таким количеством приложений на рынке может быть сложно найти лучший макет приложения для вашего дизайна.
Но тип приложения, которое вы создаете, оказывает существенное влияние на ваш выбор дизайна. Приложения для знакомств могут иметь другой макет, чем приложения для социальных сетей. Простые приложения календаря будут иметь другой макет, чем финансовые приложения.
Пользовательский интерфейс мобильного приложения должен быть главным приоритетом, поскольку вы проходите этап проектирования и, в конечном итоге, выбираете макет. Вот почему мы создали это руководство. Продолжайте узнавать больше о макетах приложений и о том, как создать дизайн пользовательского интерфейса, улучшающий взаимодействие с пользователем.
Что такое макет приложения?
Макет приложения — это набор визуальных элементов, формирующих структуру мобильного приложения. Это включает в себя шаблоны, рекомендации по дизайну приложений, набор пользовательского интерфейса и все другие визуальные аспекты пользовательского интерфейса.
Это включает в себя шаблоны, рекомендации по дизайну приложений, набор пользовательского интерфейса и все другие визуальные аспекты пользовательского интерфейса.
Макет в конечном итоге влияет на удобство использования приложения.
Понимание функциональности приложения в сочетании с визуальным аспектом того, как приложение выглядит, являются ключевыми компонентами макетов приложений. Пользовательский опыт так же важен, как и дизайн. Вам нужно будет учитывать такие элементы, как пробелы и пустое пространство, чтобы приложение хорошо выглядело и функционировало.
Какие макеты приложений лучше?
Не существует единого оптимального макета приложения для всех. Концепция вашего приложения и его цель будут здесь движущим фактором.
С учетом сказанного в ваших же интересах придерживаться простых, понятных и профессиональных макетов. Современные и минималистичные макеты также становятся все более популярными.
Вы можете получить идеи дизайна, просмотрев успешные приложения в вашей категории, чтобы увидеть, что у них общего. Например, вы можете обратиться к Facebook, если хотите создать приложение для социальных сетей, или посмотреть на WhatsApp, если хотите создать приложение для обмена сообщениями.
Например, вы можете обратиться к Facebook, если хотите создать приложение для социальных сетей, или посмотреть на WhatsApp, если хотите создать приложение для обмена сообщениями.
Оттуда вы можете создать макет и поэкспериментировать с различными шрифтами, прежде чем начать адаптацию пользователей.
Также стоит отметить, что большинство приложений предназначены как для iOS, так и для Android. Поэтому вам нужно выбрать макет, который одновременно визуально привлекателен и функционален для обеих этих платформ.
Как создать макет приложения и основы дизайна приложения
Теперь, когда вы понимаете основные концепции макета приложения и способы его использования, давайте углубимся в более глубокие аспекты дизайна приложения для различных идей приложений.
Процесс разработки
Процесс разработки мобильного приложения начинается с определения цели приложения и целевой аудитории. Игровое приложение для детей будет иметь совершенно другой макет приложения, чем приложение финансового планирования для владельцев малого бизнеса.
Вы можете черпать вдохновение из других приложений на рынке или даже следовать некоторым основным принципам веб-дизайна, чтобы начать работу. В конце концов, вы создадите вайрфрейм, который будет простым объяснением макета приложения. Он показывает различные экраны и то, как пользователи будут переходить с одного экрана на другой.
Не беспокойтесь о мелких деталях, таких как шрифты для дизайна логотипа, когда вы создаете каркас. Это все будет потом.
Если вы изо всех сил пытаетесь найти вдохновение, посетите такие сайты, как Dribbble и Behance. Это два замечательных ресурса для творческой работы и различных типов дизайна.
Начало работы
Первое, что вам нужно сделать, это установить четкую цель для приложения. Вы не можете придумать лучший макет или дизайн пользовательского интерфейса, если идея приложения все еще неоднозначна или вы не уверены, в каком направлении хотите двигаться. Отсюда вам нужно начать исследовать конкурентов и посмотреть на успешные приложения в отрасли.
Собираетесь ли вы пойти по тому же пути, что и эти конкуренты и лидеры отрасли? Или ваше приложение будет иметь уникальную версию существующей идеи или концепции? В чем ваша отличительная черта?
Все это поможет повлиять на макет и дизайн.
Дизайн и разработка
Далее вам нужно сделать еще один шаг и разработать каркасы. Это важный шаг в жизненном цикле разработки мобильного приложения.
Ваш первый каркас может начаться с простого рисунка на салфетке, прежде чем вы сделаете его немного более официальным с помощью инструмента цифрового дизайна (мы вскоре поговорим об этом более подробно).
Затем вы в конечном итоге отдадите дизайн дизайнеру и разработчику приложения. Они будут работать вместе, чтобы приложение функционировало в соответствии со своей целью, сохраняя при этом удобный дизайн.
Если вы все еще застряли или у вас ограниченный бюджет, вы можете просто зарегистрироваться в конструкторе приложений и просматривать профессионально разработанные шаблоны. Это простой способ увидеть, какие макеты вам нравятся, а какие нет.
Это простой способ увидеть, какие макеты вам нравятся, а какие нет.
Тестирование перед запуском
Тестирование приложения перед запуском является важной частью этого процесса. Вы не можете считать макет хорошим и функциональным, пока его не использовали. Теперь легче найти глюки и недостатки, чем выпускать приложение с кучей багов и играть в догонялки.
Обязательно протестируйте приложение на всех устройствах и платформах. Как он работает на iPhone по сравнению с Samsung Galaxy? Приложение для Android может иметь незначительные отличия в производительности от приложения для iOS.
После завершения тестов вы можете запустить приложение.
Программы для создания макета приложения
На рынке доступно множество различных платформ и опций для создания макета приложения. Но следующие четыре варианта являются лучшими для подавляющего большинства людей:
Adobe Experience Design (XD)
Adobe XD — один из самых популярных инструментов для создания потрясающего дизайна UX/UI. У него есть решения для веб-дизайна, дизайна мобильных приложений, дизайна бренда и даже игрового дизайна. Независимо от того, какой у вас тип дизайнерского проекта, Adobe XD поможет вам.
У него есть решения для веб-дизайна, дизайна мобильных приложений, дизайна бренда и даже игрового дизайна. Независимо от того, какой у вас тип дизайнерского проекта, Adobe XD поможет вам.
Это одна из самых простых в использовании программ, которая подходит как для начинающих, так и для профессиональных дизайнеров.
Как и многие инструменты разработки приложений, Adobe XD — это инструмент премиум-класса. Вы можете получить базовую версию за 9 долларов.0,99 в месяц или получите более 20 приложений Adobe (включая XD) за 52,99 долларов в месяц.
Sketch
Sketch — еще один популярный инструмент дизайна. Но вы можете использовать это программное обеспечение только с Mac (нет даже версии приложения для iOS). Поэтому, если у вас нет Mac, вам нужно поискать вдохновение для дизайна в другом месте.
Несмотря на то, что Sketch очень популярен и прост в использовании, он в основном используется для прототипирования приложений. Вы не можете вникать в детализированные детали приложения, плоского дизайна, шрифтов или дизайна логотипа. Но это хорошая отправная точка для базового прототипа.
Но это хорошая отправная точка для базового прототипа.
BuildFire
BuildFire — это комплексное решение для разработки и дизайна приложений. Это комплексное решение, которое обрабатывает все от начала до конца, включая публикацию вашего приложения прямо в Apple App Store и Google Play Store.
Возможности BuildFire безграничны. Вы можете начать с профессионально разработанного шаблона и поэкспериментировать с его макетом. Очень легко изменить шрифты, цвета, типографику, графику и все остальное, что вам нужно для создания действительно потрясающего приложения, которое также работает на высоком уровне.
Если вы не любитель рукоделия, ничего страшного. Вы по-прежнему можете использовать BuildFire для макета, дизайна и разработки своего приложения.
BuildFire Plus — это служба «белых перчаток», которая сделает все это за вас. Он включает в себя каркасы, прототипирование, макеты и все, что вам нужно для дизайна вашего приложения. Команда экспертов даже проведет конкурентные исследования и стратегические сессии от вашего имени.
Axure RP
Axure RP — еще одно популярное программное обеспечение, предназначенное специально для прототипов и проектов UX.
Но по сравнению с другими платформами, перечисленными выше, эта действительно создана для профессиональных дизайнеров. Обычный мастер-сделай сам или даже тот, кто создает приложение для бизнеса, скорее всего, сочтет Axure слишком продвинутым для своих нужд.
Если вы заинтересованы в разработке нескольких приложений для клиентов или хотите стать дизайнером-фрилансером, то Axure RP лучше подойдет для ваших нужд.
Почему пользовательский опыт так важен?
Дизайн взаимодействия с пользователем и дизайн пользовательского интерфейса были двумя общими темами в этом руководстве. Вы можете прочитать наше руководство о разнице между дизайном UX и пользовательского интерфейса, чтобы узнать больше об этих концепциях.
Это должно быть основным направлением вашего выбора дизайна и макета. У вас может быть лучшая идея приложения на планете. Но если он не привлекателен внешне и выполнен для функциональности, никто не будет его использовать.
Но если он не привлекателен внешне и выполнен для функциональности, никто не будет его использовать.
Слишком много создателей приложений не соответствуют макету. Они пытаются сделать слишком много с чем-то простым, таким как домашний экран, и это затрудняет навигацию и использование пользователями.
Внешний вид важен, но не менее важны быстрая загрузка и плавный переход между экранами. Все визуальные компоненты должны умещаться на экране, а навигация должна быть логичной.
Как сделать пользовательский опыт более привлекательным
Создание удобного для пользователя дизайна — это правильное использование пространства. Не обращайте внимания на желание заполнить каждый дюйм экрана каким-либо креативным визуальным элементом. Воспользуйтесь пробелами и пустым пространством, чтобы пользователи могли сосредоточиться на самом важном.
Главный экран должен быть очень простым и удобным для навигации.
Убедитесь, что вы используете цвета, соответствующие вашему бренду, и убедитесь, что каждый может читать текст на своих устройствах.