Визуально-блочное программирование. Что это такое? Основы и технологии
Научим создавать свои игры, сайты и приложения
Начать учиться
У многих при слове «программирование» в голове возникает картинка с человеком, который печатает на компьютере кучу понятных только ему слов и цифр. На первый взгляд это кажется сложным и не слишком-то увлекательным процессом даже для взрослого человека. А если мы хотим заинтересовать программированием ребенка, то и вовсе могут опуститься руки. Но не стоит отчаиваться: здесь нам на помощь придет тема этой статьи. Давайте разберемся в понятии визуального программирования, чем оно отличается от обычного и где может пригодиться.
Ребёнок любит играть? Пусть создаёт игры!
Изучить основы программирования с помощью Scratch — легко. Создадим мультики, игры и прокачаем логическое мышление. Первый шаг в мир настоящего программирования. Запишитесь на бесплатный вводный урок и получите +2 урока в подарок
Что такое визуальное программирование
Человек стремился представить (или визуализировать) алгоритм с тех пор, как впервые познакомился с этим понятием. Так он хотел точнее определить и обозначить свои цели и действия. Кроме того, визуализация помогает лучше понимать задуманную идею и развивать ее.
Так он хотел точнее определить и обозначить свои цели и действия. Кроме того, визуализация помогает лучше понимать задуманную идею и развивать ее.
Давайте узнаем, что говорит о визуальном программировании «Википедия».
Визуальное программирование — способ создания программы для ЭВМ путем манипулирования графическими объектами вместо написания ее текста.
Что такое визуальное программирование, можно догадаться даже из названия. Это технология, которая позволяет создавать программы с помощью графических элементов вместо кода. Так программист может просто описать концепцию приложения и создать алгоритм программы для ЭВМ — электронно-вычислительной техники. При этом он не будет особо вдаваться в техническую сторону процесса, чего не избежать в текстовых языках. Именно поэтому визуальное программирование полезно, чтобы обучаться или описывать данные в виде схем. Например, блок-схемы, с которыми вы могли встречаться на уроках информатики в школе, можно тоже считать видом визуального программирования.
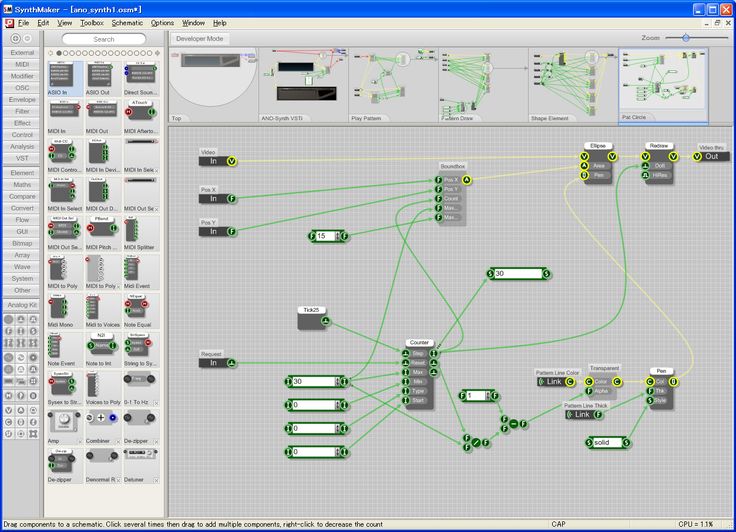
Технологии визуального программирования появились давно. Сама их концепция основана на парадигме программирования потока данных — dataflow programming. Этот подход создали еще в 70-х годах прошлого века. Он заключается в том, что любую программу можно представить в виде графика, который отображает поток данных между компонентами системы. К сожалению, эта парадигма сейчас находится весьма далеко от трендов в разработке программного обеспечения. Но кто знает, возможно, IT и вернется к ней в период популярности визуальных языков программирования.
Зачем нужно визуальное программирование
Здесь у вас может появиться закономерный вопрос: а почему, собственно, учиться программированию проще на графических элементах — стрелочках и прочих наглядных средствах? Ведь описывать работу программы текстом тоже не выглядит очень сложным.
Одна из важных особенностей работы с текстовыми языками заключается в том, что вы должны помнить синтаксис языка, ключевые слова, правила расстановки скобочек, запятых и так далее. Для программистов, которые работают с этим ежедневно, это нетрудно. Но дети находятся в другой ситуации: они занимаются программированием лишь несколько часов в неделю. Понятно, что при таком графике сложно будет держать в голове все правила текстового языка. А вот с визуальным языком программирования гораздо проще вспомнить, какой блок за что отвечает и как между ними строить связи.
Для программистов, которые работают с этим ежедневно, это нетрудно. Но дети находятся в другой ситуации: они занимаются программированием лишь несколько часов в неделю. Понятно, что при таком графике сложно будет держать в голове все правила текстового языка. А вот с визуальным языком программирования гораздо проще вспомнить, какой блок за что отвечает и как между ними строить связи.
Другая причина — она вытекает из предыдущей — в том, что при работе с текстовым языком легко перепутать символы, сделать синтаксическую ошибку. И хорошо, если редактор кода подскажет вам, где вы ошиблись! Часто приходится тратить кучу времени на поиск проблемы, которая в визуальных языках даже не может произойти. В результате это позволяет вам экономить время и силы для того, чтобы более эффективно изучать само программирование.
Однако, как мы говорили выше, визуальное программирование используют не только для обучения, но и во вполне «взрослых» задачах. Например, в редакторах взаимосвязей в реляционных базах данных, программировании потоков данных, конструкторах программ и так далее.
Примеры языков для визуального программирования
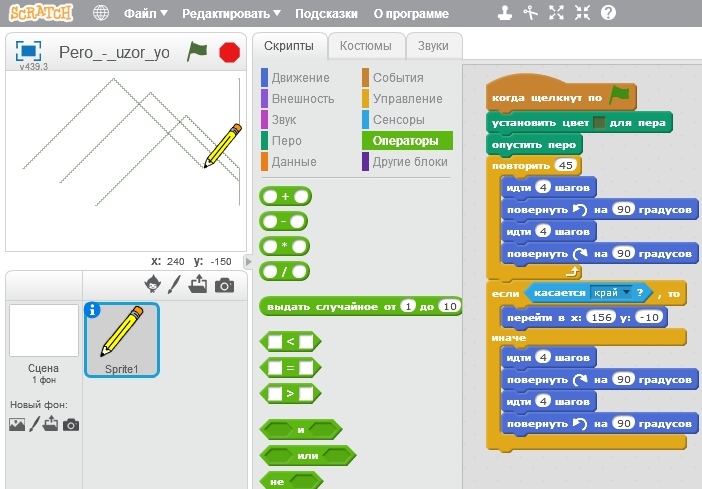
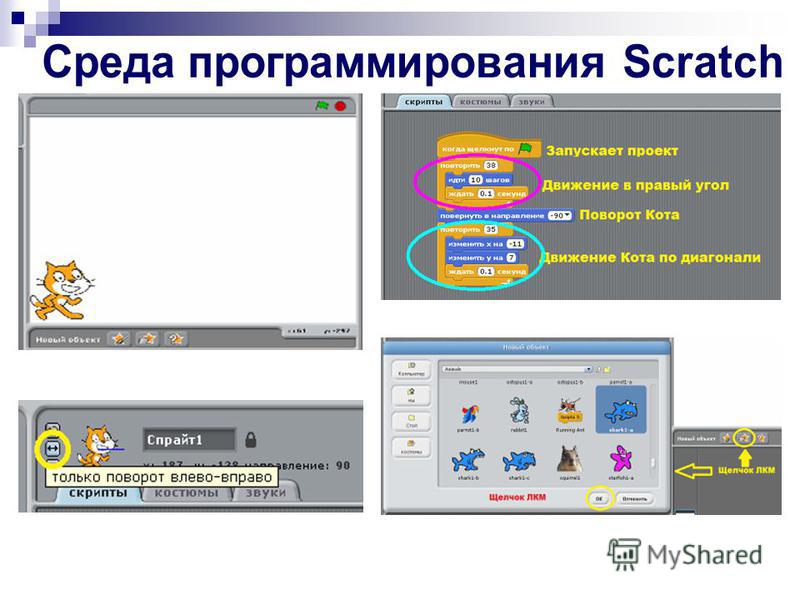
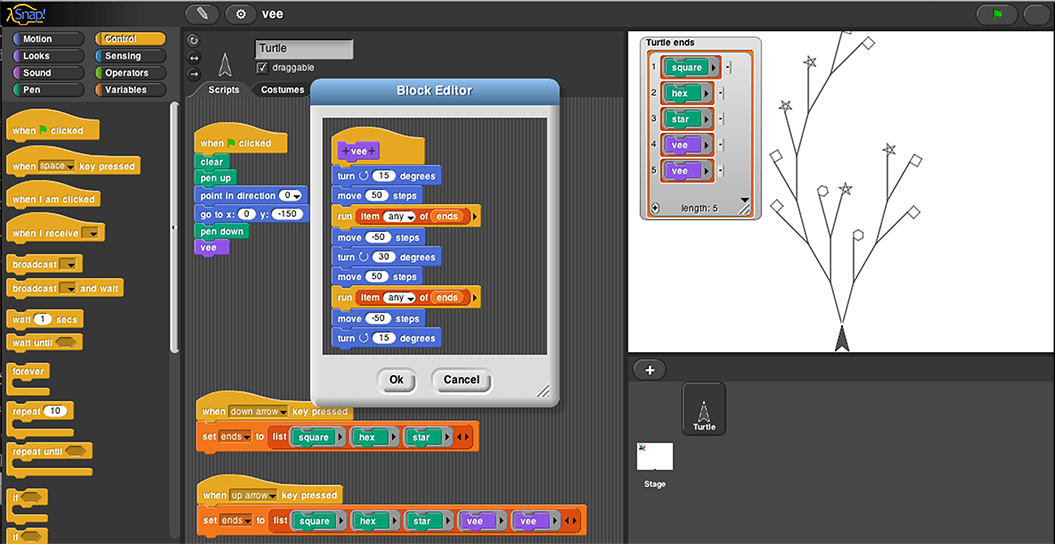
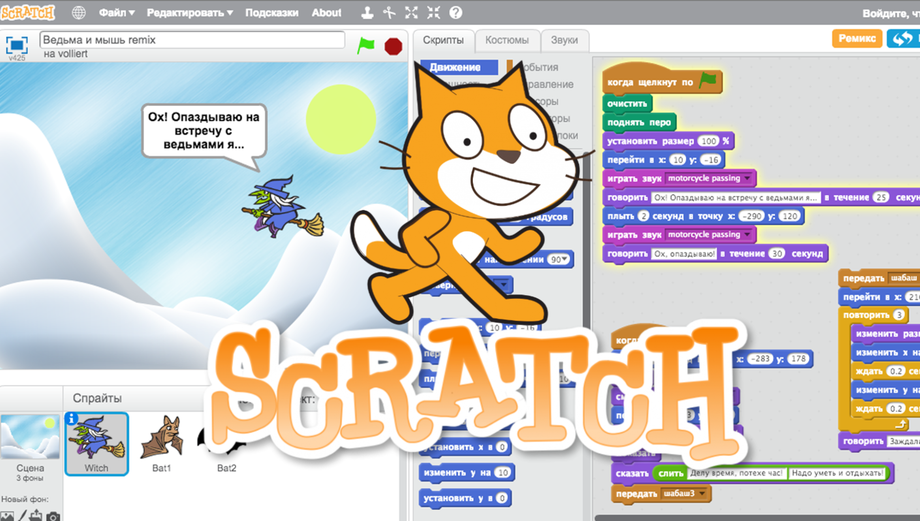
Одним из лучших визуальных инструментов для обучения детей программированию и не только считают Scratch. Scratch — это начальный уровень программирования, который позволяет детям создавать собственные анимированные и интерактивные игры, презентации и проекты. В его основе лежит принцип кубиков лего: из них даже самые маленькие дети смогут собрать простейшие программные конструкции. Scratch позволяет детям составлять свои программы-процедуры из блоков так же легко, как они собирают конструкции из разноцветных кубиков. Таким образом, в игровой манере дети понимают основы визуального программирования.
Вот еще одна интересная особенность Scratch: на нем можно создавать программы, чтобы управлять роботами, и приложения для конструкторов Lego. Также существует специальная модификация Scratch for Arduino, которая помогает работать с платами Arduino и создавать приложения для умных устройств.
Blockly — еще один популярный визуальный язык программирования, который позволяет создавать программы без изучения правил синтаксиса. Отличный пример — язык Google Blockly. Его можно запускать онлайн, и он генерирует исходный код на языках JavaScript, Python, PHP и Dart. Чтобы создавать программы в Blockly, нужно перемещать визуальные блоки.
Недостатки визуального подхода
Несмотря на большое количество мнений о том, что системы визуального программирования полезны для обучения ему детей и взрослых, они проигрывают по популярности текстовым языкам в других областях. И для этого тоже есть свои причины.
Например, одна из больших претензий к визуальному программированию состоит в том, что порой визуальный интерфейс может запутывать разработчика куда больше, чем текст. Также когда мы говорим о разработке какой-либо программы, мы часто подразумеваем, что она будет со временем развиваться — получать новые функции и сущности. Возможно, какие-то части могут изменяться с ростом числа пользователей и нагрузки. Таким образом, программирование становится уже не просто реализацией алгоритма, но и управлением сложностью проекта.
Возможно, какие-то части могут изменяться с ростом числа пользователей и нагрузки. Таким образом, программирование становится уже не просто реализацией алгоритма, но и управлением сложностью проекта.
Чтобы управлять сложностью в текстовом программировании, придумали много концепций и архитектурных подходов. Например, объектно ориентированное программирование, различные архитектурные паттерны проектирования. Если им следовать, это сэкономит время разработчика и масштабировать проект будет проще. В визуальном же программировании интерфейс для манипулирования графическими объектами ограничен. Оттого этим подходам следовать трудно.
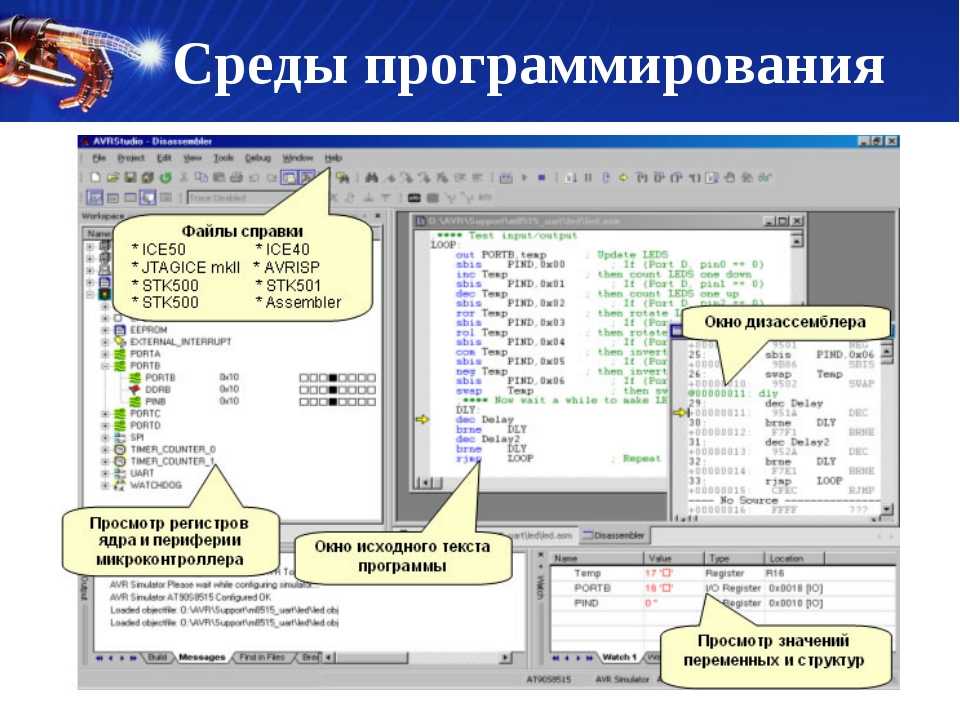
Не стоит забывать и о том, что в последние десятилетия огромную роль в рабочем процессе играют среды программирования — IDE, редакторы кода. Они забирают на себя и облегчают многие действия, которые часто используют программисты: навигацию по проекту, подсветку кода, подсказки для разработчика и так далее. В визуальных языках программирования таких удобств нет и не может быть.
Здесь стоит сказать и о сопутствующих инструментах, потому как разработчику, кроме написания программы, нужно еще и решать вопросы:
Как хранить историю изменений?
Как организовать командную работу с проектом?
Как, в случае командной работы, понимать, какой разработчик какую часть программы создал или отредактировал?
В мире текстового программирования эти и другие вопросы помогают решать системы контроля версий — например, Git. C визуальными средствами программирования пользоваться подобными утилитами трудно, потому что сложно сравнивать и анализировать такие данные.
Будущее визуального программирования
Несмотря на аргументы выше, многие считают, что визуальные языки программирования ждет большое будущее. Причем не только в обучении. В современном обществе информационные технологии уже глубоко проникли во все сферы жизни и могут приносить много денег.
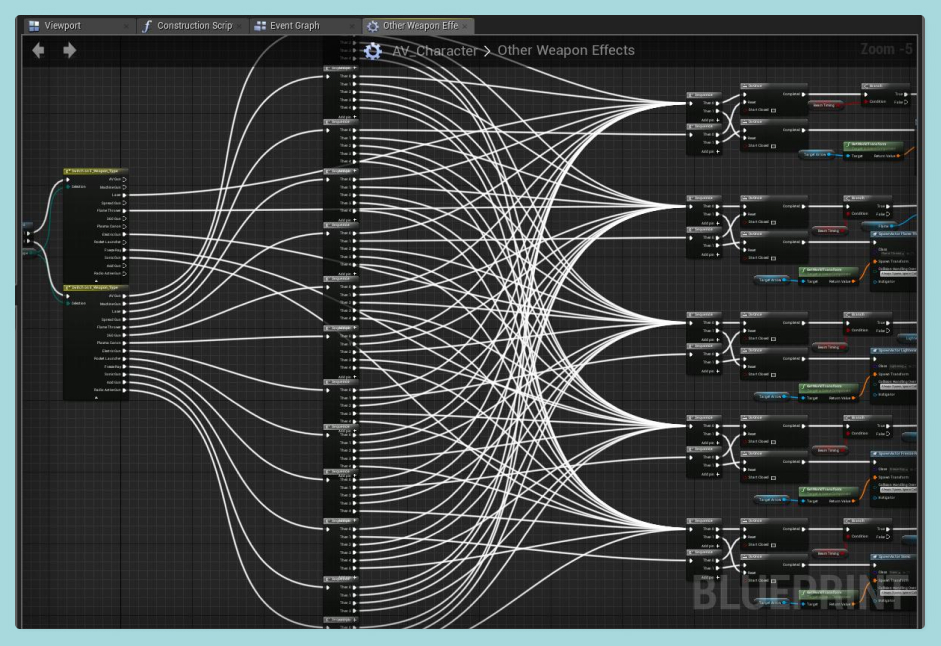
Программисты по своей сути должны быть ленивыми, чтобы решать задачи выгодными путями и не тратить силы на рутину. Именно так рождаются парадигмы, языки и малоизвестные системы визуального программирования. Например, в последнее время набирает популярность Blueprint — новый визуальный скриптовый язык. Он позволяет написать логику игры даже тем, кто не знает языков программирования.
Визуальные языки становятся популярными, ими пользуется все больше людей. Их привлекает то, что научиться такому программированию можно за небольшой срок. И этого хватит, чтобы создавать рабочие программы. Конечно, у них не будет столько же функций, как у тех, что написаны на текстовых языках, но они могут отлично справляться с простыми задачами. И это как раз то, с чего стоит начать свой путь в IT.
Если вы хотите познакомить ребенка с программированием, визуальные языки — это лучший из вариантов. Запишите его на первый урок курса по программированию, чтобы сделать первый шаг. Там мы познакомим ребенка с онлайн-платформой, поможем обозначить цель и подберем программу — от создания игр до разработки приложений. Это покажет ему, насколько интересно быть разработчиком.
Нет, это не «просто игрушка»
Roblox — одна из лучших платформ, чтобы стартовать в программировании! Запишите ребёнка на бесплатный урок в Skysmart Pro — расскажем, какие мощные игры и проекты он может создавать
Михаил Прокудин
Фронтенд-разработчик
К предыдущей статье
К следующей статье
Как создать мобильное приложение
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Визуальное программирование — почему это плохая идея / Хабр
Внимание.
Первоначальная версия этой публикации получила большой отклик на Reddit в виде более чем 300 комментариев. После этого я решил дописать к ней небольшой апдейт, чтобы ответить на некоторые критические замечания из множества поступивших.
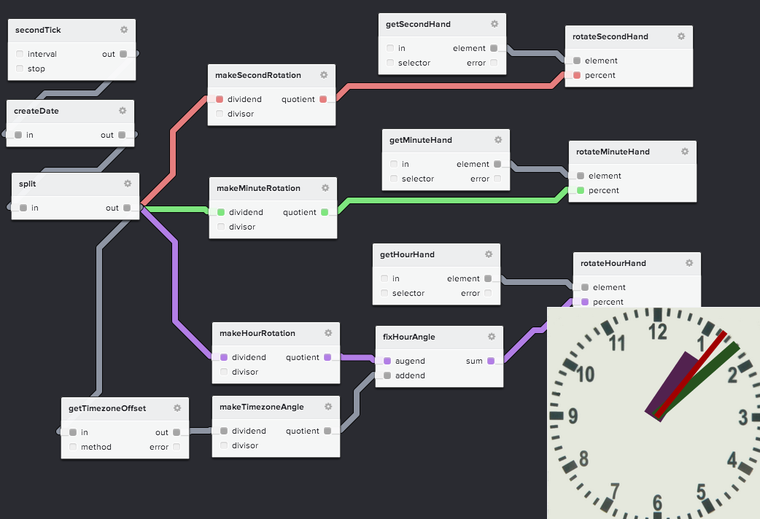
Язык визуального программирования — это такой язык, который позволяет программисту создавать программы, манипулируя графическими элементами, а не печатая текстовые команды. Известным примером является Scratch, язык визуального программирования родом из MIT, который используется для обучения детей. Его преимущества заключаются в том, что он делает программирование более доступным для новичков и не-программистов.
В 1990-х годах было очень популярное движение по внедрению визуального программирования в корпоративную среду с помощью так называемых CASE-инструментов, где корпоративные системы можно было бы определять с помощью UML и генерировать [их код] без необходимости в привлечении обученных разработчиков программного обеспечения.
Таким образом, визуальное программирование не завоевало популярность, кроме некоторых очень ограниченных областей. Подобная ситуация во многом объясняется следующими заблуждениями о программировании:
- Языки текстового программирования запутывают то, что по существу является простым процессом.
- Абстракция и декупликация (decoupling, уменьшение связности) играют небольшую периферийную роль в программировании.
- Инструменты, которые были разработаны для помощи программированию, не важны.
Первое заблуждение настаивает на том, что разработка программного обеспечения имеет высокий порог для входа, поскольку языки текстового программирования усложняют истинную природу программирования. Популярность Scratch среди педагогов-теоретиков подыгрывает этому неправильному представлению. Идея состоит в том, что программирование на самом деле довольно простое, и если бы мы только могли представить его в четком графическом формате — это резко снизило бы кривую обучения и умственные усилия, необходимые для создания и чтения программного кода.
Популярность Scratch среди педагогов-теоретиков подыгрывает этому неправильному представлению. Идея состоит в том, что программирование на самом деле довольно простое, и если бы мы только могли представить его в четком графическом формате — это резко снизило бы кривую обучения и умственные усилия, необходимые для создания и чтения программного кода.
Я предполагаю, что это заблуждение проистекает из неспособности фактически прочитать типичную программу, написанную на стандартном языке текстового программирования, и представить, как она преобразуется в графические элементы из «кубиков» и стрелок. Если вы все же сможете вообразить себе это, то сразу станет очевидно, что одна строка кода часто сопоставляется с несколькими «кубиками». Поскольку даже для простейшей программы наличие сотни-другой строк кода не является чем-то необычным, то ее код превратится в сотни или даже тысячи графических элементов. Попытка мысленно разобрать такую сложную картину окажется намного сложнее, чем просто чтение эквивалентного ей текста программы.
Решение для большинства языков визуального программирования состоит в том, чтобы сделать «блоки» более сложными, чтобы каждый визуальный элемент был эквивалентен большому блоку текстового кода. Визуальные инструменты рабочего процесса являются здесь непосредственным камнем преткновения.
Проблема в том, код должен все равно должен быть где-то определен. Поэтому процесс кодинга [на крупных визуальных элементах] превращается в «программирование свойств диалогов». Визуальные элементы сами по себе представляют собой лишь самый высокий уровень движения программы при исполнении, и большая часть работы теперь выполняется в стандартном текстовом коде, скрытом в визуальных «кубиках». В итоге мы взяли худшее из обоих миров и получили текстовое программирование, не поддерживаемое современными инструментами.
Диалоги свойств обычно являются нестандартными средами разработки и навязывают конкретный выбор языка, обычно язык сценариев какого-либо типа. Сами базовые визуальные элементы могут быть созданы только опытными программистами, а досконально понять их можно, только путем считывания их базового кода, поэтому большинство предполагаемых преимуществ визуального представления теряются и здесь.
Между визуальным «кодом» и текстовым кодом существует рассогласование импеданса (набор концептуальных и технических трудностей), и программисту приходится перемещаться по интерфейсу между ними, часто затрачивая больше усилий на усовершенствование самого графического инструмента программирования, чем на решение изначальной задачи [по написанию программы].
И теперь мы подошли ко второму заблуждению, что абстракция и декупликация играют небольшую роль в программировании. Визуальное программирование исходит из предположения, что большинство программ являются простыми процедурными последовательностями, несколько похожими на блок-схему. Как правило, большинство начинающих программистов считают, что программное обеспечение именно так и работает.
Однако, как только программа становится больше, чем довольно тривиальный пример, ее сложность скоро сокрушает программиста новичка. Новички обнаруживают, что очень сложно рассуждать о большой процедурной базе кода и часто увязают в попытках создания стабильного и эффективного программного обеспечения большого масштаба. Главной инновацией в языках программирования стала попытка управлять сложностью, обычно через абстракцию, инкапсуляцию и уменьшение связности. Все системы типов и конструкции объектно-ориентированных и функциональных языков программирования на самом деле всего-лишь попытка взять под контроль сложность этих языков.
Главной инновацией в языках программирования стала попытка управлять сложностью, обычно через абстракцию, инкапсуляцию и уменьшение связности. Все системы типов и конструкции объектно-ориентированных и функциональных языков программирования на самом деле всего-лишь попытка взять под контроль сложность этих языков.
Большинство профессиональных программистов будут постоянно абстрагировать и декуплицировать код. По сути разница между хорошим и плохим кодом в основном и заключается в том, насколько программисту удалось это сделать. У инструментов визуального программирования очень редко есть эффективные механизмы для таких вещей, в результате «визуальный» разработчик оказывается в ловушке доступных возможностей, эквивалентной BASIC’у 1970-х годов.
Последнее заблуждение состоит в том, что визуальные программисты якобы могут обойтись без всех инструментов поддержки программирования, которые были разработаны на протяжении десятилетий. Взгляните на длительную эволюцию редакторов кода и сред IDE. Например, Visual Studio поддерживает эффективный инструмент intellisense, позволяющий подсматривать тысячи API-интерфейсов, доступных в одной только в библиотеке базового класса. Отсутствие хорошего контроля над версиями — еще один серьезный недостаток большинства инструментов визуального программирования.
Например, Visual Studio поддерживает эффективный инструмент intellisense, позволяющий подсматривать тысячи API-интерфейсов, доступных в одной только в библиотеке базового класса. Отсутствие хорошего контроля над версиями — еще один серьезный недостаток большинства инструментов визуального программирования.
Даже если они сохраняют свой макет в текстовом формате, «диффы» не имеют никакого или почти никакого смысла. Очень трудно сделать ‘blame’ (найти коммит и ответственного за изменения конкретной строки) в большой глыбе XML или JSON. Вещи, которые не имеют никакого значения для функционального исполнения программы, такие как положение и размер графических элементов, при этом постоянно приводят к изменениям в метаданных, что делает «дифф» еще более сложным для синтаксического анализа.
Языки текстового программирования научились разделять структурные блоки кода на отдельные исходные файлы, поэтому изменение одной части системы легко слить с изменением в другом. Визуальные инструменты обычно сохраняют результат по принципу «одна диаграмма на один файл», что означает, что слияния становятся проблематичными, и еще сложнее, если семантическое значение «диффа» трудно анализировать.
Апдейт
Вероятно, я ошибся, когда взял экранный снимок Scratch и использовал его в качестве основного примера в моем первом абзаце. Я не преподаватель, и у меня нет собственного мнения о эффективности Scratch как инструмента обучения. Многие люди говорят, что он чрезвычайно полезен в обучении программированию, особенно для детей. Все, что помогает попасть людям в чудесный и захватывающий мир программирования, следует только похвалить. Я действительно не намеревался сейчас критиковать конкретно Scratch, это просто пример системы визуального программирования, о которой, как мне казалось, большинство из моих читателей должно было хотя бы слышать.
Другим контр-примером, приведенным в Reddit, были инструменты статической структуры, такие как дизайнеры пользовательского интерфейса, дизайнеры схем баз данных или дизайнеры классов. Я согласен, что они могут быть очень полезными. Все, что помогает визуализировать структуру данных или масштабную структуру программы, является бонусом. Но их никогда не бывает достаточно. Об этом свидетельствует полный провал инструментов из 90-х, таких как Power Builder, которые базировались на графических визуализациях для создания среды разработки без необходимости работать с кодом.
Но их никогда не бывает достаточно. Об этом свидетельствует полный провал инструментов из 90-х, таких как Power Builder, которые базировались на графических визуализациях для создания среды разработки без необходимости работать с кодом.
Об авторе:
Заметки, мысли вслух, обучение у всех на виду, недоразумения, ошибки, неразбавленные мнения. Я Майк Хэдлоу, проповедующий разработчик. Я живу недалеко от Брайтона на южном побережье Англии.
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается разработкой и тестированием софта.
Руководство по визуальному программированию | 2019 Обзор доступных языков и программных инструментов
Перейти к содержимому
Обзор доступных инструментов графического программирования. От поддерживаемых языков до обзоров инструментов для Arduino и Raspberry Pi.
Еще не так много лет назад использование компьютера буквально означало изучение нового языка.
Инновации, такие как графический пользовательский интерфейс, открыли доступ к базовым элементам, таким как файловая система, более широкой аудитории, а Интернет становится все более демократизированным, поскольку удобные инструменты, такие как WordPress, Youtube и Soundcloud, позволяют любому создавать, публиковать и распространять контент, не написав ни строчки. кода. Сегодня бум доступных наборов для прототипирования позволяет любителям и любителям погрузиться в растущий Интернет вещей, объединяя связанные компьютерные проекты.
Но когда дело доходит до того, чтобы заставить это оборудование выполнять ваши приказы, большинство мастеров по-прежнему сталкиваются с «языковым барьером». Даже самые удобные макетные платы необходимо программировать; и даже самые простые языки программирования по-прежнему кажутся непосвященным супом из алфавита.
К счастью, некоторые разработчики начали вмешиваться и предоставлять удобные визуальные инструменты программирования. Эти платформы абстрагируются от функций, переменных и идиосинкразических правил синтаксиса базового кода и предоставляют пользователям простой интерфейс перетаскивания для создания приложений из дискретных фрагментов логики («Когда это произойдет, сделайте то») и виджеты, которые могут применить настройки, адаптированные к любому конкретному оборудованию.
Вот обзор платформ визуального программирования, которые имеют некоторое применение в Интернете вещей — либо потому, что они созданы специально для программирования датчиков и встроенных компьютеров, либо потому, что они являются платформами общего назначения для программирования на языках, которые совместимы с этими устройствами.
- Бесплатно / с открытым исходным кодом
- Коммерческий / корпоративный
- Дополнительные инструменты и ресурсы
01.11.2019
Рекомендуемое решение
Подробный обзор инновационной платформы без кода от DGLogik
DG Solution Builder
DG Solution Builder — это платформа разработки приложений без кода с графическим набором инструментов на основе данных для быстрого создания визуально насыщенных интерактивных веб-приложений и приборные панели.
- Шаблоны, виджеты и библиотеки
- Встроенный механизм потока данных
- Объедините все свои данные
Дополнительная информация
Реклама
Бесплатно / с открытым исходным кодом
Красный узел
«Визуальный инструмент для подключения Интернета вещей»
Программы в Node-RED называются потоками и создаются из готовых блоков кода, называемых узлами. Пользователи перетаскивают узлы в рабочую область (или пишут свои в текстовом редакторе с использованием Javascript), а затем связать их вместе, чтобы определить логические отношения потока.Обширная онлайн-база данных собирает созданные пользователями узлы и потоки, которыми можно поделиться с остальным сообществом.
Пользователи перетаскивают узлы в рабочую область (или пишут свои в текстовом редакторе с использованием Javascript), а затем связать их вместе, чтобы определить логические отношения потока.Обширная онлайн-база данных собирает созданные пользователями узлы и потоки, которыми можно поделиться с остальным сообществом.
Среда программирования : Браузер
Лицензия : Открытый исходный код — лицензия Apache 2.0
Страница проекта : Github
Аппаратная поддержка : Raspi, Beaglebone Black, Arduino
3 Подробнее
Инструментарий NETLab
«Перетаскивание Интернета вещей»
Инструментарий NETLab Toolkit, или NTK, отображает предварительно созданные фрагменты кода в виде виджетов — небольших коробок, заполненных полями ввода, ползунками, переключателями и другими элементами управления на экране. «Пользователи выбирают виджеты, подходящие для поставленной задачи, задают параметры для каждого из них и соединяют их вместе в логической последовательности для создания программы. Программы NTK совместимы с оригинальным Arduino и аналогичным встраиваемым вычислительным оборудованием на базе Linux. Филип ван Аллен, профессор Колледжа дизайна Центра искусств, создал NTK в качестве учебного пособия и продолжает расширять платформу, выпуская новые виджеты9.0003
Программы NTK совместимы с оригинальным Arduino и аналогичным встраиваемым вычислительным оборудованием на базе Linux. Филип ван Аллен, профессор Колледжа дизайна Центра искусств, создал NTK в качестве учебного пособия и продолжает расширять платформу, выпуская новые виджеты9.0003
Среда программирования : Браузер
Аппаратная поддержка : Arduino, линейка микроконтроллеров Linux (Raspi, Galileo)
Страница проекта : Github
Подробнее
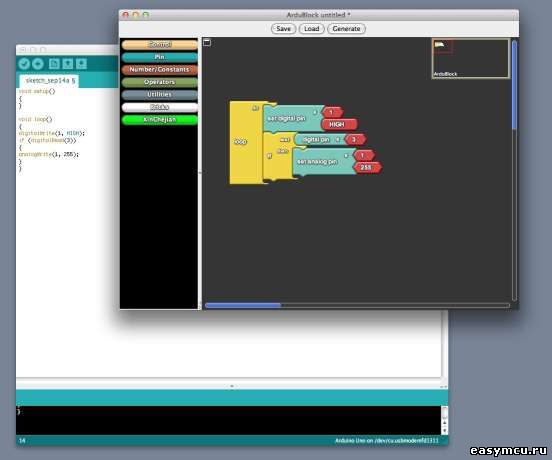
Ардублок
ArduBlock — это блочный язык программирования для Arduino.
«Программное обеспечение Ardublock — это плагин, который добавляется в IDE Arduino и позволяет пользователю программировать блоки функций, немного похожие на scracth5arduino или appinventor для Android».
Среда программирования: Destop Arduino IDE
Лицензия: Стандартная общественная лицензия GNU
Страница проекта : Github
Дополнительно : Sparkfun 90 учебник, 03 видео Подробнее
Скретч для Android
«S4A — это модификация Scratch, которая позволяет простое программирование аппаратной платформы с открытым исходным кодом Arduino. Она предоставляет новые блоки для управления датчиками и исполнительными механизмами, подключенными к Arduino».
Она предоставляет новые блоки для управления датчиками и исполнительными механизмами, подключенными к Arduino».
Лицензия : Scratch находится под лицензией GNU General Public License V2 (GPL2)
Дополнительно : Видео, Вики
Подробнее
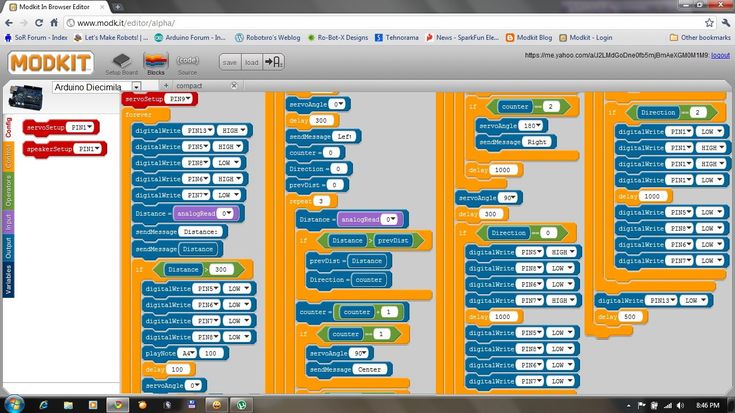
Модкит
«Программирование перетаскиванием, которое можно коснуться»
Среда программирования : Рабочий стол
Поддержка оборудования: Arduino
Подробнее
Дополнительно
- LINX от Digilent/LabVIEW
- миниблок — Arduino
- Визуино — Ардуино
- Компилятор Arduino для LabVIEW
- ХОД
Реклама
Коммерческий / ориентированный на предприятие
Эмбрион
«Визуальное агентное программирование в реальном времени для Arduino. Теперь доступно для Windows, Mac и Linux».
«Работайте с живыми подключениями к вашему Arduino, когда ваша программа будет готова, ее можно скомпилировать для запуска»
Дополнительный : Документы, Библиотека, Учебники
Подробнее
Гендиректор решений генерального директора
«Современные наборы инструментов. Одно рабочее пространство. Управляемый данными. Все твое.»
Одно рабочее пространство. Управляемый данными. Все твое.»
«DG Solution Builder, наша платформа для быстрой разработки приложений и визуализации по принципу «drag & drop», позволяющая отдельным лицам и группам проектировать управляемые данными приложения и информационные панели в режиме реального времени без написания ни единой строки кода. Она максимально повышает эффективность анализа. и обеспечивает более быструю коммуникацию через информационные панели, управляемые данными, в режиме реального времени для Интернета, настольных компьютеров и мобильных устройств».
Дополнительный : Документ поддержки, Обзорное видео, Вход источника данных
Подробнее
Дизайнер потоков AT&T
«Раскройте потенциал данных IoT, создавая прототипы, создавая и размещая приложения с помощью Flow Designer». и улучшите несколько версий, а затем разверните приложение.
Flow Designer IDE: полностью размещенная среда программирования на основе Node-RED с возможностью управления версиями, публикации и запуска решения в AT&T IoT PaaS. «Сделайте что-нибудь» с данными, создайте приложение, готовое для использования конечными пользователями».
Подробнее
«Сделайте что-нибудь» с данными, создайте приложение, готовое для использования конечными пользователями».
Подробнее
Реактивные блоки
«Профессиональный инструмент для создания надежных IoT-приложений»
Reactive Blocks распространяется как подключаемый модуль для интегрированной среды разработки Eclipse. Его предварительно запрограммированные кодовые блоки предназначены для крупномасштабных приложений Интернета вещей, таких как сенсорные сети, домашняя автоматизация и промышленный мониторинг. Reactive Blocks также позиционирует себя как идеальное решение для «шлюзовых» приложений — программ, работающих на оборудовании, таком как беспроводные маршрутизаторы, которые обрабатывают входящие данные от локальных датчиков и устройств. Затем эти шлюзовые приложения могут принимать решения, не передавая все необработанные данные на удаленный облачный сервер. Эта концепция известна как «граничные» или «туманные» вычисления.
Среда программирования : Eclipse
Подбегающий код : Java
Аппаратные соединения : Modbus, серийный ввод/вывод, Raspberry Pi Gpio, Berryclip для Raspberry Pi, Gertbord For For For For For For For For Raspberr Pi, USB Camea Camera
7 70017777777777777777777777777777777 года. Публичная лицензия Eclipse (EPL) — Подробная информация
Публичная лицензия Eclipse (EPL) — Подробная информация
Дополнительный номер : Справочная документация
Подробнее
GraspIO
«Перетаскивай, бросай, строй».
«Представляем аппаратное и программное обеспечение для деталей GraspIO с возможностью перетаскивания для программирования электроники с помощью iPhone, iPad или Android. GraspIO — это интеллектуальная плата для разработки, которая делает создание электронных проектов простым, увлекательным и доступным».
Цены : Н/Д
Среда программирования : Облако
Аппаратная поддержка : Arduino, RasPi
Подробнее
Вилиодрин
«Идеи в режиме реального времени»
Wyliodrin — это веб-сервис, цель которого — стать своего рода универсальным магазином для простого программирования устройств IoT. Пользователи могут выбирать из множества языков программирования, а затем использовать визуальный интерфейс перетаскивания для создания своего кода. Как и Scratch, фрагменты кода Wyliodrin складываются вместе, как кусочки головоломки. Платформа совместима со многими популярными типами оборудования для прототипирования, включая Arduino, Raspberry Pi, Beaglebone, Grove и несколько продуктов Intel.
Как и Scratch, фрагменты кода Wyliodrin складываются вместе, как кусочки головоломки. Платформа совместима со многими популярными типами оборудования для прототипирования, включая Arduino, Raspberry Pi, Beaglebone, Grove и несколько продуктов Intel.
Среда программирования : Браузер
Аппаратная поддержка : Raspberry Pi и Intel Galileo
Цена : Бесплатная учетная запись: использует одну плату и создает 3 приложения >> Максимальная учетная запись (50 долл. США/м): используйте 250 досок и создайте 250 приложения
Дополнительные : видео
Подробнее
Зенодис
«Самый простой способ создать мощный Интернет вещей»
«Visual App — это визуальный инструмент разработки, который позволяет вашему собственному или стороннему оборудованию, службам, данным, устройствам, API, протоколам и приложениям легко взаимодействовать. Они приходят в виде элементов и действуют на одном уровне. Просто перетащите элементы и создайте взаимосвязи, чтобы все заиграло».
Просто перетащите элементы и создайте взаимосвязи, чтобы все заиграло».
Цена: Бесплатно (если компания взимает плату за оборудование Zenobox)
Среда программирования : Браузер
Дополнительно : Видео
Подробнее
Дополнительные инструменты
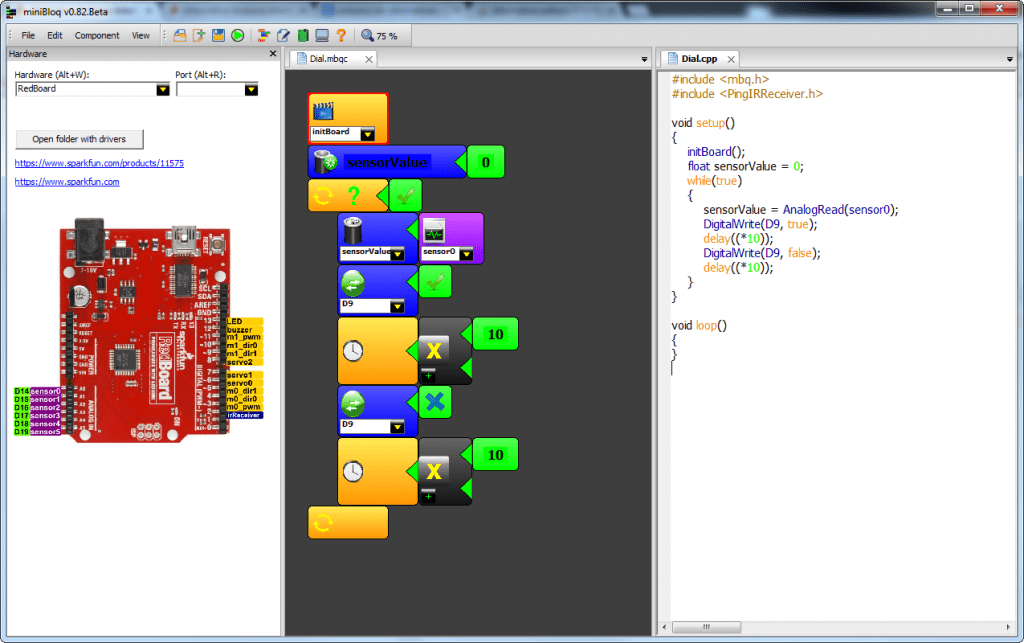
- miniBloq
«Графическая среда программирования с открытым исходным кодом для Multiplo™, Arduino™, физических вычислительных устройств и роботов». - Blocky
«Blockly — это библиотека для создания редакторов визуального программирования» - RaspLogic
«RaspLogic — это программное обеспечение, которое хочет сделать простой, удобный и дешевый способ управления вещами в каждом здании». - Noodle
«Инструмент дизайна для интерактивного взаимодействия» - Wia
«Любое устройство. Любое приложение. Одно облако.»
УМНЫЕ ПРОДУКТЫ И СИСТЕМНЫЕ ТЕНДЕНЦИИ
Присоединяйтесь к более чем 20 000 читателей нашего бесплатного информационного бюллетеня , выходящего раз в два месяца, , чтобы всегда быть на шаг впереди.
Смарт-устройства и системы
Продукты
Отчет о тенденциях
Подписчики
Регистрация
Логин
Поддержка
Компания
Контакт
Для поставщиков
Начните печатать и нажмите Enter для поиска
Поиск …Сравнение четырех лучших программ для графического программирования – Makeblock
Если вы визуальный ученик, вам может быть интересно, как визуальная и слуховая информация переводится на язык компьютеров. Графический подход в программировании позволит компьютеру обрабатывать пространственные представления в двух или более измерениях. Это графическое программирование называется языком визуального программирования, в котором изображения определяются с помощью текстового языка. Он часто используется при проектировании инженерных систем для преобразования информации о событиях и вибрациях во время испытаний автомобильных двигателей в визуальное считывание.
Средства графического программирования используются для использования блок-схем, виртуальных инструментов и соединителей. Его также можно использовать для контроля и управления автоматизированным процессом. Кроме того, он может анализировать некоторые математические функции, такие как использование обработки сигналов. Это также позволит пользователям иметь доступ к базам данных информации о местности, зданиях и демографических данных или использовать их при проектировании сотовых систем.
Благодаря этой графической среде программирования у большинства детей и начинающих теперь есть возможность научиться этому программированию. Это один из способов, как научить детей использовать программу Arduino и робототехнику легко и быстро. Программа Arduino великолепна, когда речь идет об электронике образовательной платформы.
Вот некоторые из лучших сред графического программирования, которые вы можете выбрать, если хотите изучать программирование:
1.
 Царапина
Царапина
Scratch — это программа, с помощью которой вы можете создавать собственные интерактивные анимации, истории и игры. Более того, с нуля у вас есть возможность поделиться своими творениями с другими людьми в онлайн-мире. Это программное обеспечение может помочь молодым людям мыслить и учиться очень творчески. С помощью Scratch вы можете создать свою рабочую систему автоматически и работать в сотрудничестве, что очень важно для навыков. Scratch — это своего рода проект Life long Kindergarten Group, специально созданный в MIT Media Lab, где он предоставляется бесплатно. Это дизайн для детей от 8 до 16 лет, однако он обычно используется большинством людей всех возрастов. Большинство людей создают свои Scratch-проекты в различных условиях, таких как дома, музеи, школы, общественные центры и библиотеки. У него есть возможность кодировать компьютерную программу, что очень важно для современной грамотности. Изучая кодирование с помощью Scratch, вы также узнаете о некоторых важных стратегиях разработки проектов, решения проблем и обмена идеями. С помощью этого программного обеспечения учащиеся всех уровней и преподаватели теперь могут делиться своими историями, задавать вопросы, обмениваться ресурсами и находить людей на сайте ScratchEd. Сейчас оно используется почти в 150 странах, поскольку доступно 40 языков.
С помощью этого программного обеспечения учащиеся всех уровней и преподаватели теперь могут делиться своими историями, задавать вопросы, обмениваться ресурсами и находить людей на сайте ScratchEd. Сейчас оно используется почти в 150 странах, поскольку доступно 40 языков.
2. Ardublock
Ardublock — это блочная графическая среда программирования, в которой создаются программы Arduino. Это позволяет пользователю увидеть код Arduino и загрузить программу. Это программное обеспечение было разработано HE Quichen и David Li. Чтобы использовать Ardublock, вам необходимо установить его и создать программы. Ядро ваших Ardublocks может быть разделено на различные категории, такие как управление, контакты, тесты, математические операторы, переменные или константы, связь, хранение и кодовые блоки. Кроме того, ядро Ardublocks блокирует версию Ardublocks, содержащую ряд блоков, которые используются для считывания двойных датчиков и выходов. Это светодиод, трехцветный светодиод, состояние, двигатель, сервопривод, вибрация, датчик и системное напряжение. После установки Ardublock все ваши программы Ardublocks помещаются в альбом Arduino Sketchbook. С другой стороны, загрузите zip-файлы, такие как BlinkLED, FadeLED, Knob Motor Control, сенсорный принтер, SensorTrigger, последовательный интерфейс Humming birds, Simple Servo и Slow Motion Servo. Окно Ardublock разделено на две части. Слева находятся корзины, в которых хранятся возможные блоки, которые вы можете добавить в свой эскиз. А другая половина с правой стороны — это место, где вы можете нарисовать свой эскиз. Чтобы добавить свой эскиз, просто перетащите его из корзины в пустую область. Тем не менее, скетч Ardublock потребует от вас программирования блока и поиска контрольного лотка. Эти программные блоки могут настраивать функции программы Arduino, после чего вы можете загрузить свой чертеж и проверить статус загрузки.
Это светодиод, трехцветный светодиод, состояние, двигатель, сервопривод, вибрация, датчик и системное напряжение. После установки Ardublock все ваши программы Ardublocks помещаются в альбом Arduino Sketchbook. С другой стороны, загрузите zip-файлы, такие как BlinkLED, FadeLED, Knob Motor Control, сенсорный принтер, SensorTrigger, последовательный интерфейс Humming birds, Simple Servo и Slow Motion Servo. Окно Ardublock разделено на две части. Слева находятся корзины, в которых хранятся возможные блоки, которые вы можете добавить в свой эскиз. А другая половина с правой стороны — это место, где вы можете нарисовать свой эскиз. Чтобы добавить свой эскиз, просто перетащите его из корзины в пустую область. Тем не менее, скетч Ardublock потребует от вас программирования блока и поиска контрольного лотка. Эти программные блоки могут настраивать функции программы Arduino, после чего вы можете загрузить свой чертеж и проверить статус загрузки.
3.
 мБлок
мБлок
mBlock — графическая среда программирования, основанная на Scratch 2.0. Он прост в использовании для всех и имеет приятный интерфейс. mBlock — это программное обеспечение с высокой совместимостью, оно поддерживает платы Arduino Uno, Arduino leonardo, Arduino Nano, ArduinoMega128-, Arduino Mega 2560, PicoBoard, mCore (на основе Arduino Uno) и т. д. Пользователи также могут использовать mBlock для программирования электронных модулей Makeblock с помощью настраиваемых сценариев. . Программное обеспечение mBlock имеет лучшие функции, такие как программа Arduino, для установки цифрового контакта и вывода его как высокого и низкого уровня. Это идеально подходит для новичков в переключении графического программирования на текстовое программирование. При использовании mBlock нет необходимости в помощи дополнительных приложений. Это программное обеспечение имеет полный пакет и может начать вашу работу, например, Arduino IDE, драйвер Arduino и многое другое. Он также обеспечивает поддержку расширяемых и модульных расширений для новых плат и платформ. mBlock — отличное программное обеспечение для детей и начинающих, позволяющее научиться программировать платы Arduino и начать создавать роботизированные проекты. Он имеет более 100 оптимизаций по сравнению с нулями, где вы можете по-настоящему изучить, и 12 доступных языков.
Он также обеспечивает поддержку расширяемых и модульных расширений для новых плат и платформ. mBlock — отличное программное обеспечение для детей и начинающих, позволяющее научиться программировать платы Arduino и начать создавать роботизированные проекты. Он имеет более 100 оптимизаций по сравнению с нулями, где вы можете по-настоящему изучить, и 12 доступных языков.
4. Minibloq
Scratch — это программа, в которой вы можете программировать собственные интерактивные анимации, истории и игры. Более того, с нуля у вас есть возможность поделиться своими творениями с другими людьми в онлайн-мире. Это программное обеспечение может помочь молодым людям мыслить и учиться очень творчески. С помощью Scratch вы можете создать свою рабочую систему автоматически и работать в сотрудничестве, что очень важно для навыков. Scratch — это своего рода проект Life long Kindergarten Group, специально созданный в MIT Media Lab, где он предоставляется бесплатно. Это дизайн для детей от 8 до 16 лет, однако он обычно используется большинством людей всех возрастов. Большинство людей создают свои Scratch-проекты в различных условиях, таких как дома, музеи, школы, общественные центры и библиотеки. У него есть возможность кодировать компьютерную программу, что очень важно для современной грамотности. Изучая кодирование с помощью Scratch, вы также узнаете о некоторых важных стратегиях разработки проектов, решения проблем и обмена идеями. С помощью этого программного обеспечения учащиеся всех уровней и преподаватели теперь могут делиться своими историями, задавать вопросы, обмениваться ресурсами и находить людей на сайте ScratchEd. Сейчас оно используется почти в 150 странах, поскольку доступно 40 языков.
Это дизайн для детей от 8 до 16 лет, однако он обычно используется большинством людей всех возрастов. Большинство людей создают свои Scratch-проекты в различных условиях, таких как дома, музеи, школы, общественные центры и библиотеки. У него есть возможность кодировать компьютерную программу, что очень важно для современной грамотности. Изучая кодирование с помощью Scratch, вы также узнаете о некоторых важных стратегиях разработки проектов, решения проблем и обмена идеями. С помощью этого программного обеспечения учащиеся всех уровней и преподаватели теперь могут делиться своими историями, задавать вопросы, обмениваться ресурсами и находить людей на сайте ScratchEd. Сейчас оно используется почти в 150 странах, поскольку доступно 40 языков.
Scratch, Ardublock, mBlock и Miniboq — это среды графического программирования, предлагающие различные возможности и функции для всех пользователей. Scratch — это программа, в которой вы можете создавать свои собственные интерактивные анимации, истории и игры и делиться ими в Интернете.

