Какие условные обозначения используются для коммутационных устройств на электрических схемах. Как обозначаются различные типы контактов и контактных соединений. Какие символы применяются для отображения функций коммутационных устройств.
Основные правила построения обозначений контактов
ГОСТ 2.755-87 устанавливает условные графические обозначения коммутационных устройств, контактов и их элементов на электрических схемах. Рассмотрим основные правила построения этих обозначений:
- Коммутационные устройства изображаются в начальном положении, при котором пусковая система контактов обесточена.
- Контакты состоят из подвижных и неподвижных контакт-деталей.
- Для отображения основных функций применяются базовые обозначения замыкающих, размыкающих и переключающих контактов.
- На контакт-деталях могут изображаться дополнительные квалифицирующие символы для пояснения принципа работы.
Базовые обозначения контактов
Стандарт устанавливает следующие базовые обозначения контактов:

- Замыкающий контакт —
- Размыкающий контакт —
- Переключающий контакт —
- Переключающий контакт с нейтральным центральным положением —
Эти обозначения допускается выполнять в зеркальном изображении.
Квалифицирующие символы контактов
На контакт-деталях могут изображаться дополнительные символы для пояснения функций:
- Функция контактора —
- Функция выключателя —
- Функция разъединителя —
- Автоматическое срабатывание —
- Самовозврат —
- Отсутствие самовозврата —
- Дугогашение —
Обозначения специальных типов контактов
Стандарт определяет обозначения для различных специальных типов контактов:
- Контакт с двойным замыканием —
- Импульсный контакт —
- Контакт с задержкой срабатывания —
- Термоконтакт —
- Контакт концевого выключателя —
Обозначения коммутационных устройств
Для коммутационных устройств используются следующие обозначения:
- Выключатель однополюсный —
- Выключатель трехполюсный —
- Разъединитель трехполюсный —
- Выключатель-разъединитель —
- Переключатель многопозиционный —
Обозначения контактных соединений
Контактные соединения обозначаются следующим образом:

- Разъемное соединение (штырь и гнездо) —
- Разборное соединение —
- Неразборное соединение —
- Скользящий контакт —
Примеры построения обозначений устройств
Рассмотрим примеры построения обозначений некоторых устройств:
Переключатель двухполюсный трехпозиционный
[Изображение переключателя]
Данное обозначение показывает двухполюсный переключатель с тремя позициями и нейтральным центральным положением.
Выключатель кнопочный с самовозвратом
[Изображение кнопочного выключателя]
Обозначение отображает кнопочный выключатель с замыкающим контактом и функцией самовозврата в исходное положение.
Правила использования обозначений на схемах
При использовании условных графических обозначений на электрических схемах следует соблюдать следующие правила:
- Обозначения должны соответствовать требованиям ГОСТ 2.755-87.
- Размеры и пропорции обозначений следует выдерживать в соответствии с рекомендациями стандарта.
- Ориентация обозначений на схеме должна соответствовать их функциональному назначению.
- При необходимости допускается поворот обозначений на углы, кратные 90°.
- Для лучшей читаемости сложных схем допускается увеличивать размеры обозначений.
Преимущества стандартизации обозначений
Использование стандартных условных обозначений коммутационных устройств и контактных соединений имеет ряд важных преимуществ:

- Обеспечивает единообразие и понятность электрических схем.
- Упрощает чтение и анализ схем специалистами.
- Позволяет избежать ошибок при проектировании и монтаже электрооборудования.
- Облегчает автоматизированное проектирование электрических схем.
- Обеспечивает совместимость документации, выпущенной разными организациями.
Заключение
Правильное использование условных графических обозначений коммутационных устройств и контактных соединений позволяет создавать качественную техническую документацию. Знание требований стандарта ГОСТ 2.755-87 необходимо всем специалистам, работающим с электрическими схемами.
ЕСКД. Обозначения условные графические в электрических схемах. Устройства коммутационные и контактные соединения (взамен ГОСТ 2.738-68 (кроме подпункта 7 табл. 1) и ГОСТ 2.755-74)
ГОСТ 2.755-87
УДК 744:621.3:003.62:006.354
Группа Т52
МЕЖГОСУДАРСТВЕННЫЙ СТАНДАРТ
Единая система конструкторской документации
ОБОЗНАЧЕНИЯ УСЛОВНЫЕ ГРАФИЧЕСКИЕ В электрических СХЕМАХ
УСТРОЙСТВА КОММУТАЦИОННЫЕ И КОНТАКТНЫЕ СОЕДИНЕНИЯ
Unified system for design documentation. Graphic designations in electric diagrams.
Commutational devices and contact connections
Дата введения 01.01.88
ИНФОРМАЦИОННЫЕ ДАННЫЕ
1. РАЗРАБОТАН И ВНЕСЕН Государственным комитетом СССР по стандартам
РАЗРАБОТЧИКИ
П.А. Шалаев, С.С. Борушек, С. Л. Таллер, Ю.Н. Ачкасов
Л. Таллер, Ю.Н. Ачкасов
2. УТВЕРЖДЕН И ВВЕДЕН В ДЕЙСТВИЕ Постановлением Государственного комитета СССР по стандартам от 27.10.87 № 4033
3. Стандарт полностью соответствует СТ СЭВ 5720-86
4. ВЗАМЕН ГОСТ 2.738-68 (кроме подпункта 7 табл. 1) и ГОСТ 2.755-74
5. ССЫЛОЧНЫЕ НОРМАТИВНО-ТЕХНИЧЕСКИЕ ДОКУМЕНТЫ
|
Обозначение НТД, на который дана ссылка |
Номер пункта |
|
ГОСТ 2.721-74 |
Вводная часть |
|
ГОСТ 2.756-76 |
Вводная часть |
6. ПЕРЕИЗДАНИЕ. Октябрь 2000 г.
Настоящий стандарт распространяется на схемы, выполняемые вручную или автоматизированным способом, изделий всех отраслей промышленности и строительства и устанавливает условные графические обозначения коммутационных устройств, контактов и их элементов.
Настоящий стандарт не устанавливает условные графические обозначения на схемах железнодорожной сигнализации, централизации и блокировки.
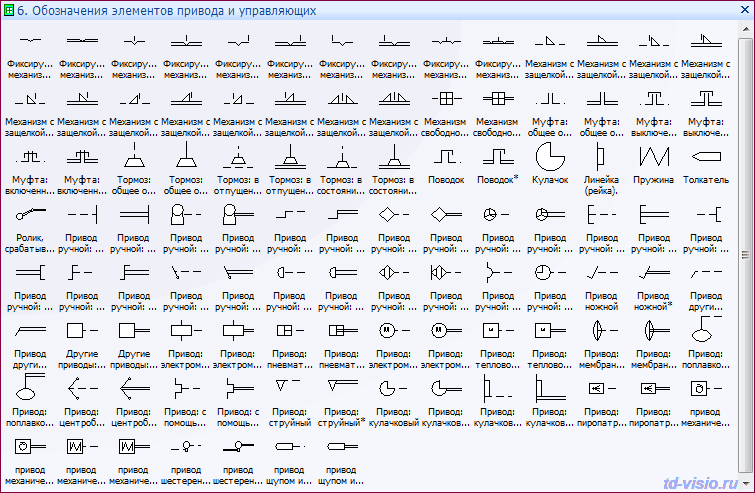
Условные графические обозначения механических связей, приводов и приспособлений — по ГОСТ 2.721.
Условные графические обозначения воспринимающих частей электромеханических устройств — по ГОСТ 2.756.
Размеры отдельных условных графических обозначений и соотношение их элементов приведены в приложении.
1. Общие правила построения обозначений контактов.
1.1. Коммутационные устройства на схемах должны быть изображены в положении, принятом за начальное, при котором пусковая система контактов обесточена.
1.2. Контакты коммутационных устройств состоят из подвижных и неподвижных контакт-деталей.
1.3. Для изображения основных (базовых) функциональных признаков коммутационных устройств применяют условные графические обозначения контактов, которые допускается выполнять в зеркальном изображении:
|
1) замыкающих |
|
|
2) размыкающих |
|
|
3) переключающих |
|
|
4) переключающих с нейтральным центральным положением |
1. 4. Для пояснения принципа работы коммутационных устройств при необходимости на их контакт-деталях изображают квалифицирующие символы, приведенные в табл. 1.
4. Для пояснения принципа работы коммутационных устройств при необходимости на их контакт-деталях изображают квалифицирующие символы, приведенные в табл. 1.
Таблица 1
|
Наименование |
Обозначение |
|
1. Функция контактора |
|
|
2. Функция выключателя |
|
|
3. Функция разъединителя |
|
|
4. Функция выключателя-разъединителя |
|
|
5. Автоматическое срабатывание |
|
|
6. Функция путевого или концевого выключателя |
|
|
7. Самовозврат |
|
|
8. Отсутствие самовозврата |
|
|
9. |
Примечание. Обозначения, приведенные в пп. 1-4, 7-9 настоящей таблицы, помещают на неподвижных контакт-деталях, а обозначения в пп. 5 и 6 — на подвижных контакт-деталях.
2. Примеры построения обозначений контактов коммутационных устройств приведены в табл. 2.
Таблица 2
|
Наименование |
Обозначение |
|
1. Контакт коммутационного устройства: |
|
|
1) переключающий без размыкания цепи (мостовой) |
|
|
2) с двойным замыканием |
|
|
3) с двойным размыканием |
|
|
2. Контакт импульсный замыкающий: |
|
|
1) при срабатывании |
|
|
2) при возврате |
|
|
3) при срабатывании и возврате |
|
|
3. |
|
|
1) при срабатывании |
|
|
2) при возврате |
|
|
3) при срабатывании и возврате |
|
|
4. Контакт в контактной группе, срабатывающий раньше по отношению к другим контактам группы: |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
5. Контакт в контактной группе, срабатывающий позже по отношению к другим контактам группы: |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
6. Контакт без самовозврата: |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
7. |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
8. Контакт переключающий с нейтральным центральным положением, с самовозвратом из левого положения и без возврата из правого положения |
|
|
9. Контакт контактора: |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
3) замыкающий дугогасительный |
|
|
4) размыкающий дугогасительный |
|
|
5) замыкающий с автоматическим срабатыванием |
|
|
10. Контакт выключателя |
|
|
11. Контакт разъединителя |
|
|
12. |
|
|
13. Контакт концевого выключателя: |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
14. Контакт, чувствительный к температуре (термоконтакт): |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
15. Контакт замыкающий с замедлением, действующим: |
|
|
1) при срабатывании |
|
|
2) при возврате |
|
|
3) при срабатывании и возврате |
|
|
16. Контакт размыкающий с замедлением, действующим: |
|
|
1) при срабатывании |
|
|
2) при возврате |
|
|
3) при срабатывании и возврате |
|
|
Примечание к пп. |
3. Примеры построения обозначений контактов двухпозиционных коммутационных устройств приведены в табл. 3.
Таблица 3
|
Наименование |
Обозначение |
|
|
1. Контакт замыкающий выключателя: |
||
|
1) однополюсный |
||
|
Однолинейное |
Многолинейное |
|
|
2) трехполюсный |
||
|
2. Контакт замыкающий выключателя трехполюсного с автоматическим срабатыванием максимального тока |
||
|
3. Контакт замыкающий нажимного кнопочного выключателя без самовозврата, с размыканием и возвратом элемента управления: |
||
|
1) автоматически |
||
|
2) посредством вторичного нажатия кнопки |
||
|
3) посредством вытягивания кнопки |
||
|
4) посредством отдельного привода (пример нажатия кнопки-сброс) |
||
|
4. |
||
|
5. Выключатель-разъединитель трехполюсный |
||
|
6. Выключатель ручной |
||
|
7. Выключатель электромагнитный (реле) |
||
|
8. Выключатель концевой с двумя отдельными цепями |
||
|
9. Выключатель термический саморегулирующий Примечание. Следует делать различие в изображении контакта и контакта термореле, изображаемого следующим образом |
||
|
10. Выключатель инерционный |
||
|
11. Переключатель ртутный трехконечный |
||
4. Примеры построения обозначений многопозиционных коммутационных устройств приведены в табл. 4.
Примеры построения обозначений многопозиционных коммутационных устройств приведены в табл. 4.
Таблица 4
|
Наименование |
Обозначение |
|
1. Переключатель однополюсный многопозиционный (пример шестипозиционного) |
|
|
Примечание. Позиции переключателя, в которых отсутствуют коммутируемые цепи, или позиции, соединенные между собой, обозначают короткими штрихами (пример шестипозиционного переключателя, не коммутирующего электрическую цепь в первой позиции и коммутирующего одну и ту же цепь в четвертой и шестой позициях) |
|
|
2. Переключатель однополюсный, шестипозиционный с безобрывным переключателем |
|
|
3. Переключатель однополюсный, многопозиционный с подвижным контактом, замыкающим три соседние цепи в каждой позиции |
|
|
4. |
|
|
5. Переключатель однополюсный, многопозиционный с подвижным контактом, который в каждой последующей позиции подключает параллельную цепь к цепям, замкнутым в предыдущей позиции |
|
|
6. Переключатель однополюсный, шестипозиционный с подвижным контактом, не размыкающим цепь при переходе его из третьей в четвертую позицию |
|
|
7. Переключатель двухполюсный, четырехпозиционный |
|
|
8. Переключатель двухполюсный шестипозиционный, в котором третий контакт верхнего полюса срабатывает раньше, а пятый контакт — позже, чем соответствующие контакты нижнего полюса |
|
|
9. Переключатель многопозиционный независимых цепей (пример шести цепей) |
|
|
Примечания к пп. |
|
|
1. При необходимости указания ограничения движения привода переключателя применяют диаграмму положения, например: |
|
|
1) привод обеспечивает переход подвижного контакта переключателя от позиции 1 к позиции 4 и обратно |
|
|
2) привод обеспечивает переход подвижного контакта от позиции 1 к позиции 4 и далее в позицию 1; обратное движение возможно только от позиции 3 к позиции 1 |
|
|
2. Диаграмму положения связывают с подвижным контактом переключателя линией механической связи |
|
|
10. Переключатель со сложной коммутацией изображают на схеме одним из следующих способов: 1) общее обозначение (пример обозначения восемнадцатипозиционного роторного переключателя с шестью зажимами, обозначенными от А до F) |
|
|
2) обозначение, составленное согласно конструкции |
|
|
11. |
|
|
12. Переключатель двухполюсный, трехпозиционный с самовозвратом в нейтральное положение |
5. Обозначения контактов контактных соединений приведены в табл. 5.
Таблица 5
|
Наименование |
Обозначение |
|
1. Контакт контактного соединения: |
|
|
1) разъемного соединения: |
|
|
— штырь |
|
|
— гнездо |
|
|
2) разборного соединения |
|
|
3) неразборного соединения |
|
|
2. |
|
|
1) по линейной токопроводящей поверхности |
|
|
2) по нескольким линейным токопроводящим поверхностям |
|
|
3) по кольцевой токопроводящей поверхности |
|
|
4) по нескольким кольцевым токопроводящим поверхностям Примечание. При выполнении схем с помощью ЭВМ допускается применять штриховку вместо зачернения |
6. Примеры построения обозначений контактных соединений приведены в табл. 6.
Таблица 6
|
Наименование |
Обозначение |
|
1. Соединение контактное разъемное |
|
|
2. Соединение контактное разъемное четырехпроводное |
|
|
3. |
|
|
4. Гнездо четырехпроводного контактного разъемного соединения |
|
|
Примечание. В пп. 2-4 цифры внутри прямоугольников обозначают номера контактов |
|
|
5. Соединение контактное разъемное коаксиальное |
|
|
6. Перемычки контактные |
|
|
Примечание. Вид связи см. табл. 5, п. 1. |
|
|
7. Колодка зажимов Примечание. Для указания видов контактных соединений допускается применять следующие обозначения: |
|
|
1) колодки с разборными контактами |
|
|
2) колодки с разборными и неразборными контактами |
|
|
8. |
|
|
1) на размыкание |
|
|
2) с выведенным штырем |
|
|
3) с выведенным гнездом |
|
|
4) на переключение |
|
|
9. Соединение с защитным контактом |
7. Обозначения элементов искателей приведены в табл. 7.
Таблица 7
|
Наименование |
Обозначение |
|
1. Щетка искателя с размыканием цепи при переключении |
|
|
2. Щетка искателя без размыкания цепи при переключении |
|
|
3. Контакт (выход) поля искателя |
|
|
4. |
|
|
5. Поле искателя контактное |
|
|
6. Поле искателя контактное с исходным положением Примечание. Обозначение исходного положения применяют при необходимости |
|
|
7. Поле искателя контактное с изображением контактов (выходов) |
|
|
8. Поле искателя с изображением групп контактов (выходов) |
8. Примеры построения обозначений искателей приведены в табл. 8.
Таблица 8
|
Наименование |
Обозначение |
|
1. Искатель с одним движением без возврата щеток в исходное положение |
|
|
2. |
|
|
Примечание. При использовании искателя в четырехпроводном тракте применяют обозначение искателя с возвратом щеток в исходное положение |
|
|
3. Искатель с двумя движениями с возвратом щеток в исходное положение |
|
|
4. Искатель релейный |
|
|
5. Искатель моторный с возвратом в исходное положение |
|
|
6. Искатель моторный с двумя движениями, приводимый в движением общим мотором |
|
|
7. Искатель с изображением контактов (выходов) с одним движением без возврата щеток в исходное положение: |
|
|
1) с размыканием цепи при переключении |
|
|
2) без размыкания цепи при переключении |
|
|
8. |
|
|
1) с размыканием цепи при переключении |
|
|
2) без размыкания цепи при переключении |
|
|
9. Искатель с изображением групп контактов (выходов) (пример искателя с возвратом щеток в исходное положение) |
|
|
10. Искатель шаговый с указанием количества шагов вынужденного и свободного искания (пример 10 шагов вынужденного и 20 шагов свободного искания) |
|
|
11. Искатель с двумя движениями с возвратом в исходное положение и с указанием декад и подсоединения к определенной (шестой) декаде |
|
|
12. Искатель с двумя движениями, с возвратом в исходное положение и многократным соединением контактных полей несколькими искателями (пример, двумя) Примечание. |
9. Обозначения многократных координатных соединителей приведены в табл. 9.
Таблица 9
|
Наименование |
Обозначение |
|
1. Соединитель координатный многократный. |
|
|
Общее обозначение |
|
|
2. Соединитель координатный многократный в четырехпроводном тракте |
|
|
3. Вертикаль многократного координатного соединителя Примечание. Порядок нумерации выходов допускается изменять |
|
|
4. |
|
|
5. Соединитель координатный многократный с n вертикалями и с m выходами в каждой вертикали Примечание. Допускается упрощенное обозначение: n — число вертикали, m — число выходов в каждой вертикали |
ПРИЛОЖЕНИЕ
Справочное
Размеры (в модульной сетке) основных условных графических обозначений приведены в табл. 10.
Таблица 10
|
Наименование |
Обозначение |
|
1. Контакт коммутационного устройства |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
3) переключающий |
|
|
2. |
|
|
3. Переключатель двухполюсный шестипозиционный, в котором третий контакт верхнего полюса срабатывает раньше, а пятый контакт — позже, чем соответствующие контакты нижнего полюса |
|
|
4. Искатель с двумя движениями с возвратом в исходное положение и многократным соединением контактных полей несколькими искателями, например двумя |
ГОСТ 2.755-87. Единая система конструкторской документации. Обозначения условные графические в электрических схемах. Устройства коммутационные и контактные соединения (63017)
ГОСТ 2.755-87
УДК 744:621.3:003.62:006.354 Группа Т52
МЕЖГОСУДАРСТВЕННЫЙ СТАНДАРТ
Единая система конструкторской документации
ОБОЗНАЧЕНИЯ УСЛОВНЫЕ ГРАФИЧЕСКИЕ В электрических СХЕМАХ
УСТРОЙСТВА КОММУТАЦИОННЫЕ И КОНТАКТНЫЕ СОЕДИНЕНИЯ
Unified system for design documentation. Graphic designations in electric diagrams.
Graphic designations in electric diagrams.
Commutational devices and contact connections
Дата введения 01.01.88
ИНФОРМАЦИОННЫЕ ДАННЫЕ
1. РАЗРАБОТАН И ВНЕСЕН Государственным комитетом СССР по стандартам
РАЗРАБОТЧИКИ
П.А. Шалаев, С.С. Борушек, С.Л. Таллер, Ю.Н. Ачкасов
2. УТВЕРЖДЕН И ВВЕДЕН В ДЕЙСТВИЕ Постановлением Государственного комитета СССР по стандартам от 27.10.87 № 4033
3. Стандарт полностью соответствует СТ СЭВ 5720-86
4. ВЗАМЕН ГОСТ 2.738-68 (кроме подпункта 7 табл. 1) и ГОСТ 2.755-74
5. ССЫЛОЧНЫЕ НОРМАТИВНО-ТЕХНИЧЕСКИЕ ДОКУМЕНТЫ
6. ПЕРЕИЗДАНИЕ. Октябрь 2000 г.
Настоящий стандарт распространяется на схемы, выполняемые вручную или автоматизированным способом, изделий всех отраслей промышленности и строительства и устанавливает условные графические обозначения коммутационных устройств, контактов и их элементов.
Настоящий стандарт не устанавливает условные графические обозначения на схемах железнодорожной сигнализации, централизации и блокировки.
Условные графические обозначения механических связей, приводов и приспособлений — по ГОСТ 2.721.
Условные графические обозначения воспринимающих частей электромеханических устройств — по ГОСТ 2.756.
Размеры отдельных условных графических обозначений и соотношение их элементов приведены в приложении.
1. Общие правила построения обозначений контактов.
1.1. Коммутационные устройства на схемах должны быть изображены в положении, принятом за начальное, при котором пусковая система контактов обесточена.
1.2. Контакты коммутационных устройств состоят из подвижных и неподвижных контакт-деталей.
1.3. Для изображения основных (базовых) функциональных признаков коммутационных устройств применяют условные графические обозначения контактов, которые допускается выполнять в зеркальном изображении:
|
1) замыкающих |
|
|
2) размыкающих |
|
|
3) переключающих |
|
|
4) переключающих с нейтральным центральным положением |
1. 4. Для пояснения принципа работы коммутационных устройств при необходимости на их контакт-деталях изображают квалифицирующие символы, приведенные в табл. 1.
4. Для пояснения принципа работы коммутационных устройств при необходимости на их контакт-деталях изображают квалифицирующие символы, приведенные в табл. 1.
Таблица 1
|
Наименование |
Обозначение |
|
1. Функция контактора |
|
|
2. Функция выключателя |
|
|
3. Функция разъединителя |
|
|
4. Функция выключателя-разъединителя |
|
|
5. Автоматическое срабатывание |
|
|
6. Функция путевого или концевого выключателя |
|
|
7. Самовозврат |
|
|
8. Отсутствие самовозврата |
|
|
9. |
Примечание. Обозначения, приведенные в пп. 1-4, 7-9 настоящей таблицы, помещают на неподвижных контакт-деталях, а обозначения в пп. 5 и 6 — на подвижных контакт-деталях.
2. Примеры построения обозначений контактов коммутационных устройств приведены в табл. 2.
Таблица 2
|
Наименование |
Обозначение |
|
1. Контакт коммутационного устройства: |
|
|
1) переключающий без размыкания цепи (мостовой) |
|
|
2) с двойным замыканием |
|
|
3) с двойным размыканием |
|
|
2. Контакт импульсный замыкающий: |
|
|
1) при срабатывании |
|
|
2) при возврате |
|
|
3) при срабатывании и возврате |
|
|
3. |
|
|
1) при срабатывании |
|
|
2) при возврате |
|
|
3) при срабатывании и возврате |
|
|
4. Контакт в контактной группе, срабатывающий раньше по отношению к другим контактам группы: |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
5. Контакт в контактной группе, срабатывающий позже по отношению к другим контактам группы: |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
6. Контакт без самовозврата: |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
7. |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
8. Контакт переключающий с нейтральным центральным положением, с самовозвратом из левого положения и без возврата из правого положения |
|
|
9. Контакт контактора: |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
3) замыкающий дугогасительный |
|
|
4) размыкающий дугогасительный |
|
|
5) замыкающий с автоматическим срабатыванием |
|
|
10. Контакт выключателя |
|
|
11. |
|
|
12. Контакт выключателя-разъединителя |
|
|
13. Контакт концевого выключателя: |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
14. Контакт, чувствительный к температуре (термоконтакт): |
|
|
1) замыкающий |
|
|
2) размыкающий |
|
|
15. Контакт замыкающий с замедлением, действующим: |
|
|
1) при срабатывании |
|
|
2) при возврате |
|
|
3) при срабатывании и возврате |
|
|
16. |
|
|
1) при срабатывании |
|
|
2) при возврате |
|
|
3) при срабатывании и возврате |
|
|
Примечание к пп. 15 и 16. Замедление происходит при движении в направлении от дуги к ее центру. |
3. Примеры построения обозначений контактов двухпозиционных коммутационных устройств приведены в табл. 3.
Таблица 3
|
Наименование |
Обозначение |
|
|
1. Контакт замыкающий выключателя: |
||
|
1) однополюсный |
||
|
Однолинейное |
Многолинейное |
|
|
2) трехполюсный |
||
|
2. |
||
|
3. Контакт замыкающий нажимного кнопочного выключателя без самовозврата, с размыканием и возвратом элемента управления: |
||
|
1) автоматически |
||
|
2) посредством вторичного нажатия кнопки |
||
|
3) посредством вытягивания кнопки |
||
|
4) посредством отдельного привода (пример нажатия кнопки-сброс) |
||
|
4. Разъединитель трехполюсный |
||
|
5. Выключатель-разъединитель трехполюсный |
||
|
6. |
||
|
7. Выключатель электромагнитный (реле) |
||
|
8. Выключатель концевой с двумя отдельными цепями |
||
|
9. Выключатель термический саморегулирующий Примечание. Следует делать различие в изображении контакта и контакта термореле, изображаемого следующим образом |
||
|
10. Выключатель инерционный |
||
|
11. Переключатель ртутный трехконечный |
||
4. Примеры построения обозначений многопозиционных коммутационных устройств приведены в табл. 4.
Таблица 4
|
Наименование |
Обозначение |
|
1. |
|
|
Примечание. Позиции переключателя, в которых отсутствуют коммутируемые цепи, или позиции, соединенные между собой, обозначают короткими штрихами (пример шестипозиционного переключателя, не коммутирующего электрическую цепь в первой позиции и коммутирующего одну и ту же цепь в четвертой и шестой позициях) |
|
|
2. Переключатель однополюсный, шестипозиционный с безобрывным переключателем |
|
|
3. Переключатель однополюсный, многопозиционный с подвижным контактом, замыкающим три соседние цепи в каждой позиции |
|
|
4. Переключатель однополюсный, многопозиционный с подвижным контактом, замыкающим три цепи, исключая одну промежуточную |
|
|
5. Переключатель однополюсный, многопозиционный с подвижным контактом, который в каждой последующей позиции подключает параллельную цепь к цепям, замкнутым в предыдущей позиции |
|
|
6. |
|
|
7. Переключатель двухполюсный, четырехпозиционный |
|
|
8. Переключатель двухполюсный шестипозиционный, в котором третий контакт верхнего полюса срабатывает раньше, а пятый контакт — позже, чем соответствующие контакты нижнего полюса |
|
|
9. Переключатель многопозиционный независимых цепей (пример шести цепей) |
|
|
Примечания к пп. 1-9: |
|
|
1. При необходимости указания ограничения движения привода переключателя применяют диаграмму положения, например: |
|
|
1) привод обеспечивает переход подвижного контакта переключателя от позиции 1 к позиции 4 и обратно |
|
|
2) привод обеспечивает переход подвижного контакта от позиции 1 к позиции 4 и далее в позицию 1; обратное движение возможно только от позиции 3 к позиции 1 |
|
|
2. |
|
|
10. Переключатель со сложной коммутацией изображают на схеме одним из следующих способов: 1) общее обозначение (пример обозначения восемнадцатипозиционного роторного переключателя с шестью зажимами, обозначенными от А до F) |
|
|
2) обозначение, составленное согласно конструкции |
|
|
11. Переключатель двухполюсный, трехпозиционный с нейтральным положением |
|
|
12. Переключатель двухполюсный, трехпозиционный с самовозвратом в нейтральное положение |
5. Обозначения контактов контактных соединений приведены в табл. 5.
Таблица 5
|
Наименование |
Обозначение |
|
1. |
|
|
1) разъемного соединения: |
|
|
— штырь |
|
|
— гнездо |
|
|
2) разборного соединения |
|
|
3) неразборного соединения |
|
|
2. Контакт скользящий: |
|
|
1) по линейной токопроводящей поверхности |
|
|
2) по нескольким линейным токопроводящим поверхностям |
|
|
3) по кольцевой токопроводящей поверхности |
|
|
4) по нескольким кольцевым токопроводящим поверхностям Примечание. При выполнении схем с помощью ЭВМ допускается применять штриховку вместо зачернения |
6. Примеры построения обозначений контактных соединений приведены в табл. 6.
Примеры построения обозначений контактных соединений приведены в табл. 6.
Таблица 6
|
Наименование |
Обозначение |
|
1. Соединение контактное разъемное |
|
|
2. Соединение контактное разъемное четырехпроводное |
|
|
3. Штырь четырехпроводного контактного разъемного соединения |
|
|
4. Гнездо четырехпроводного контактного разъемного соединения |
|
|
Примечание. В пп. 2-4 цифры внутри прямоугольников обозначают номера контактов |
|
|
5. Соединение контактное разъемное коаксиальное |
|
|
6. Перемычки контактные |
|
|
Примечание. |
|
|
7. Колодка зажимов Примечание. Для указания видов контактных соединений допускается применять следующие обозначения: |
|
|
1) колодки с разборными контактами |
|
|
2) колодки с разборными и неразборными контактами |
|
|
8. Перемычка коммутационная: |
|
|
1) на размыкание |
|
|
2) с выведенным штырем |
|
|
3) с выведенным гнездом |
|
|
4) на переключение |
|
|
9. Соединение с защитным контактом |
Скачать бесплатно
Кнопка с фиксацией обозначение на схеме гост — Topsamoe.
 ru
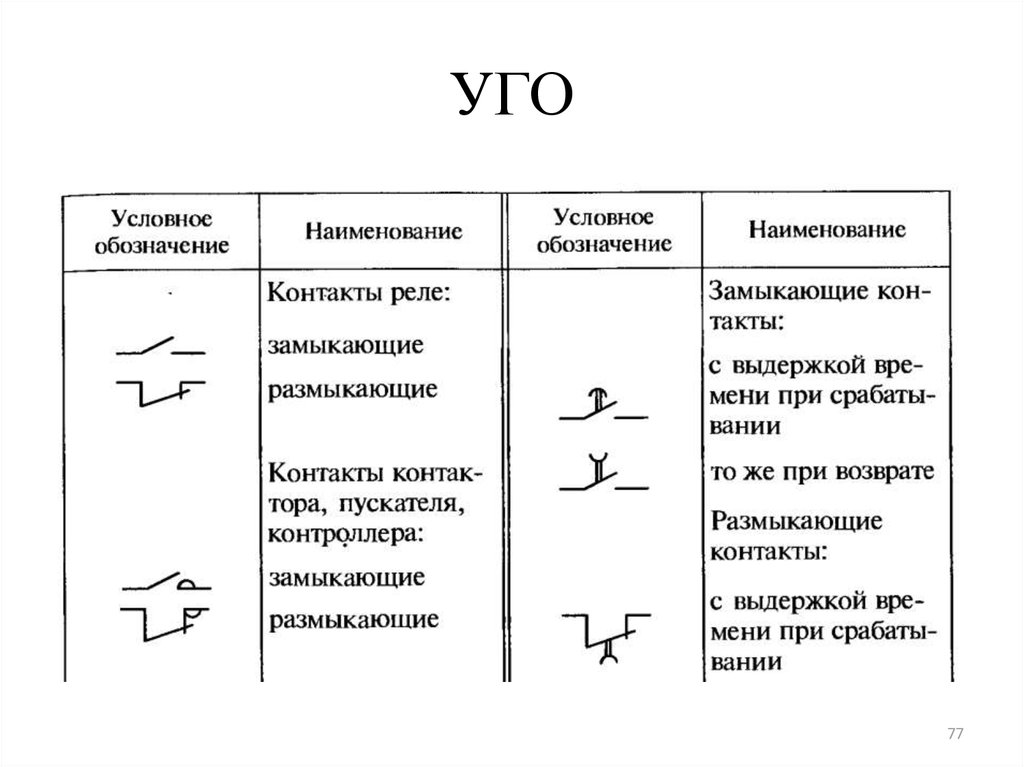
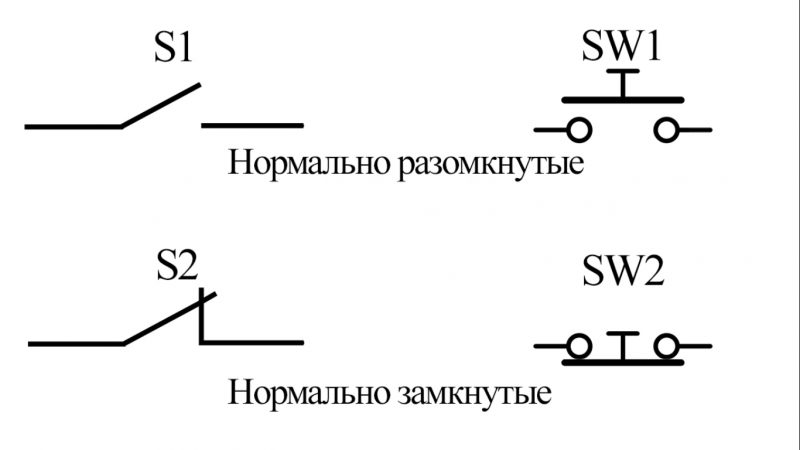
ruУсловные графические обозначения коммутационных изделий — выключателей, переключателей, электромагнитных реле построены на основе символов контактов: замыкающих (рис. 1, б), размыкающих (в, г) и переключающих (г, е). Контакты, одновременно замыкающие или размыкающие две цепи, обозначают, как показано на рис. 1, (ж, и и).
За исходное положение замыкающих контактов на электрических схемах принято разомкнутое состояние коммутируемой электрической цепи, размыкающих — замкнутое, переключающих — положение, в котором одна из цепей замкнута, другая разомкнута (исключение составляет контакт с нейтральным положением). УГО всех контактов допускается изображать только в зеркальном или повернутом на 90° положениях.
Стандартизованная система УГО предусматривает отражение и таких конструктивных особенностей, как неодновременность срабатывания одного или нескольких контактов в группе, отсутствие или наличие фиксации их в одном из положений.
Так, если необходимо показать, что контакт замыкается или размыкается раньше других, символ его подвижной части дополняют коротким штрихом, направленным в сторону срабатывания (рис. 2, а, б), а если позже, — штрихом, направленным в обратную сторону (рис. 2, в, г).
2, а, б), а если позже, — штрихом, направленным в обратную сторону (рис. 2, в, г).
Отсутствие фиксации в замкнутом или разомкнутом положениях (самовозврат) обозначают небольшим треугольником, вершина которого направлена в сторону исходного положения подвижкой части контакта (рис. 2, д, е), а фиксацию — кружком на символе его неподвижной части (рис. 2, ж, и).
Последние два УГО на электрических схемах используют в тех случаях, если необходимо показать разновидность коммутационного изделия, контакты которого этими свойствами обычно не обладают.
Условное графическое обозначение выключателей на электрических схемах (рис. 3) строят на основе символов замыкающих и размыкающих контактов. При этом имеется в виду, что контакты фиксируются в обоих положениях, т. е. не имеют самовозврата.
Буквенный код изделий этой группы определяется коммутируемой цепью и конструктивным исполнением выключателя. Если последний помещен в цепь управления, сигнализации, измерения, его обозначают латинской буквой S, а если в цепь питания — буквой Q. Способ управления находит отражение во второй букве кода: кнопочные выключатели и переключатели обозначают буквой В (SB), автоматические — буквой F (SF), все остальные — буквой А (SA).
Способ управления находит отражение во второй букве кода: кнопочные выключатели и переключатели обозначают буквой В (SB), автоматические — буквой F (SF), все остальные — буквой А (SA).
Если в выключателе несколько контактов, символы их подвижных частей на электрических схемах располагают параллельно и соединяют линией механической связи. В качестве примера на рис. 3 показано условное графическое обозначение выключателя SA2, содержащего один размыкающий и два замыкающих контакта, и SA3, состоящего из двух замыкающих контактов, причём один из которых (на рисунке — правый) замыкается позже другого.
Выключатели Q1 и Q2 служат для коммутации цепей питания. Контакты Q2 механически связаны с каким-либо органом управления, о чем свидетельствует отрезок штриховой линии. При изображении контактов в разных участках схемы принадлежность их одному коммутационному изделию традиционно отражают в буквенно-цифровом позиционном обозначении (S А 4. 1, SA4.2, SA4.3).
Аналогично, на основе символа переключающего контакта, строят на электричсеких схемах условные графические обозначения двухпозиционных переключателей (рис. 4, SA1, SA4). Если же переключатель фиксируется не только в крайних, но и в среднем (нейтральном) положении, символ подвижной части контакта помешают между символами неподвижных частей, возможность поворота его в обе стороны показывают точкой (SA2 на рис. 4). Так же поступают и в том случае, если необходимо показать на схеме переключатель, фиксируемый только в среднем положении (см. рис. 4, SA3).
4, SA1, SA4). Если же переключатель фиксируется не только в крайних, но и в среднем (нейтральном) положении, символ подвижной части контакта помешают между символами неподвижных частей, возможность поворота его в обе стороны показывают точкой (SA2 на рис. 4). Так же поступают и в том случае, если необходимо показать на схеме переключатель, фиксируемый только в среднем положении (см. рис. 4, SA3).
Отличительный признак УГО кнопочных выключателей и переключателей — символ кнопки, соединенный с обозначением подвижной части контакта линией механической связи (рис. 5). При этом если условное графическое обозначение построено на базе основного символа контакта (см. рис. 1), то это означает, что выключатель (переключатель) не фиксируется в нажатом положении (при отпускании кнопки возвращается в исходное положение).
Если же необходимо показать фиксацию, используют специально предназначенные для этой цели символы контактов с фиксацией (рис. 6). Возврат в исходное положение при нажатии другой кнопки переключателя показывают в этом случае знаком фиксирующего механизма, присоединяя его к символу подвижной части контакта со стороны, противоположной символу кнопки (см. рис. 6, SB1.1, SB 1.2). Если же возврат происходит при повторном нажатии кнопки, знак фиксирующего механизма изображают взамен линии механической связи (SB2).
рис. 6, SB1.1, SB 1.2). Если же возврат происходит при повторном нажатии кнопки, знак фиксирующего механизма изображают взамен линии механической связи (SB2).
Многопозиционные переключатели (например, галетные) обозначают, как показано на рис. 7. Здесь SA1 (на 6 положений и 1 направление) и SA2 (на 4 положения и 2 направления) — переключатели с выводами от подвижных контактов, SA3 (на 3 положения и 3 направления) — без выводов от них. Условное графическое обозначение отдельных контактных групп изображают на схемах в одинаковом положении, принадлежность к одному переключателю традиционно показывают в позиционном обозначении (см. рис. 7, SA1.1, SA1.2).
Для изображения многопозиционных переключателей со сложной коммутацией ГОСТ предусматривает несколько способов. Два из них показаны на рис. 8. Переключатель SA1 — на 5 положений (они обозначены цифрами; буквы а—д введены только для пояснения). В положении 1 соединяются одна с другой цепи а и б, г и д, в положениях 2, 3, 4 — соответственно цепи б и г, а и в, а и д, в положении 5 — цепи а и б, в и г.
Переключатель SA2 — на 4 положения. В первом из них замыкаются цепи а и б (об этом говорят расположенные под ними точки), во втором — цепи в и г, в третьем — в и г, в четвертом — б и г.
Различают полные и линейные принципиальные схемы.
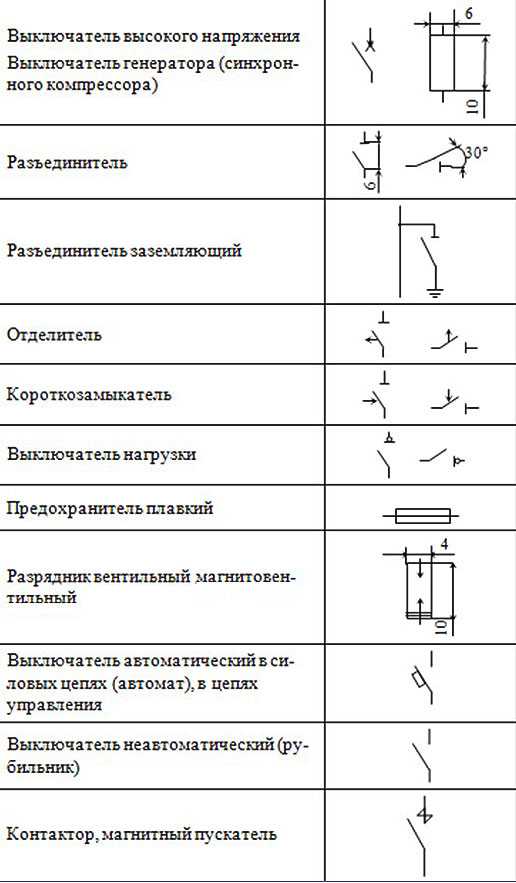
Обозначения выключателей на схемах
Обозначение трехполюсного рубильника на однолинейной схеме имеет кардинальные отличия от однополюсных моделей. Приводится в действие механическим, либо электрическим способом. Виды контакторов На рисунке изображён двухконтактный переключатель. С — отображение катушки устройства с механической блокировкой.
Буквой B на электросхемах выполняют преобразователи неэлектрической величины в электрическую микрофоны, фотоэлементы, тепловые датчики, пьезоэлементы, датчики давления, датчики скорости, звукосниматели, детекторы.
Знак обозначения мобильных контактов Функции деталей со стационарными контактами Обозначения элементов электроснабжения на однолинейных схемах отображают только силовые элементы. Их сочетание по специальной системе, которая предусмотрена стандартом, дает возможность легко изобразить все, что требуется: различные электрические аппараты, приборы, электрические машины, линии механической и электрической связей, виды соединений обмоток, род тока, характер и способы регулирования и т.
Их сочетание по специальной системе, которая предусмотрена стандартом, дает возможность легко изобразить все, что требуется: различные электрические аппараты, приборы, электрические машины, линии механической и электрической связей, виды соединений обмоток, род тока, характер и способы регулирования и т.
Если в условных обозначениях на различных электрических схемах ГОСТ, присутствуют элементы, не имеющие информации о размерах, то эти составляющие выполняют в размерах, соответствующих стандартному изображению УГО всей схемы.
Разобравшись с электрическими схемами, можем переходить к обозначениям указанных на них элементов. Лампы УГО принципиальных электросхем Обозначения на принципиальных электрических схемах изображают разъёмы, предохранители, клеммы, ёмкости.
Общие правила построения обозначений контактов 1.
Самые популярные документы раздела
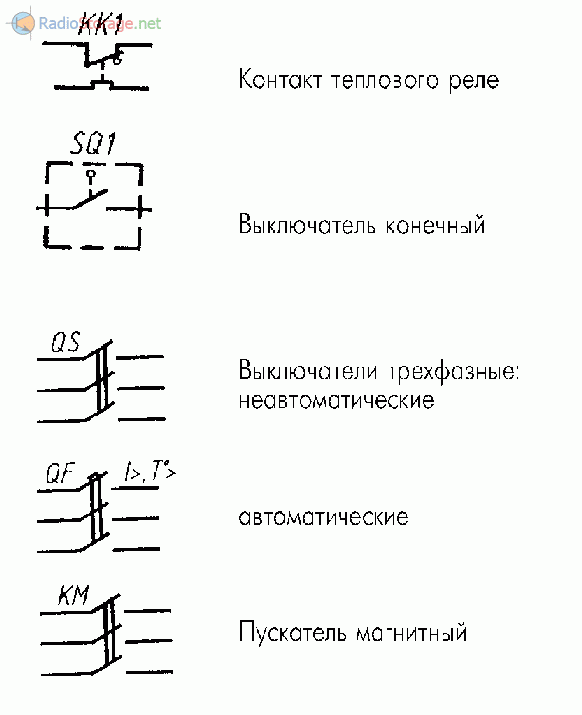
Следует делать различие в изображении контакта и контакта термореле, изображаемого следующим образом
Главная Электропроводка Условные графические обозначения Условные графические обозначения УГО элементов электрических схем проектов электроснабжения необходимы для упрощения понимания содержания документации. Это обозначение используют для ссылок в текстовых документах и для нанесения на объект. УГО в однолинейных и полных электросхемах Для данных схем существует несколько групп условных обозначений, приведем наиболее распространенные из них. Символьное обозначение применяется на равне с графическим, на узкопрофильных электросхемах используются оба типа одновременно.
Это обозначение используют для ссылок в текстовых документах и для нанесения на объект. УГО в однолинейных и полных электросхемах Для данных схем существует несколько групп условных обозначений, приведем наиболее распространенные из них. Символьное обозначение применяется на равне с графическим, на узкопрофильных электросхемах используются оба типа одновременно.
Следует делать различие в изображении контакта и контакта термореле, изображаемого следующим образом Позиции переключателя, в которых отсутствуют коммутируемые цепи, или позиции, соединенные между собой, обозначают короткими штрихами пример шестипозиционного переключателя, не коммутирующего электрическую цепь в первой позиции и коммутирующего одну и ту же цепь в четвертой и шестой позициях 2. Дополнительно с буквенным обозначением указывается одна или несколько цифр, обычно они поясняют параметры. Примеры УГО в функциональных схемах Ниже представлен рисунок с изображением основных узлов систем автоматизации. Группы каждого вида установки отмечены черточками на клавишах приборов.
Нормативные документы
Служит автоматической защитой электрической сети от аварий, короткого замыкания.
Функциональный На плане указывают основные узлы электроустройства. Для изображения основных базовых функциональных признаков коммутационных устройств применяют условные графические обозначения контактов, которые допускается выполнять в зеркальном изображении: 1 замыкающих 3 переключающих 4 переключающих с нейтральным центральным положением 1. Источники питания.
Бывают для открытой и скрытой проводки, с различными степенями защиты — для нормальных условий эксплуатации, влаго- пылезащищенные и т. Буквенные обозначения элементов на зарубежных схемах аналогичны. УГО переключателя схоже на обычный выключатель, имеет два направления действия, что отображено на схемах.
В — УГО воспринимающей части электротепловой защиты. Графические обозначения Для каждого типа графического документа предусмотрены свои обозначения, регулируемые соответствующими нормативными документами.
Заключение
Определение понятия электрической схемы, согласно ГОСТ 2. Таблица 4 Обозначение 1. Поэтому руководствоваться при монтажных работах с электрическими схемами следует именно данным документом.
Чертёж представляет определённое количество прямоугольников, между которыми проведены связующие линии. Схема подключения розеток в квартире Виды и типы электрических схем На электрических схемах требуется размещать кодировку элементов. Условные графические обозначения на электрических схемах и схемах автоматизации: ГОСТ 2. Данный символ может использоваться для любых положений РО, указанных в пункте D. D — контакты коммутационных приборов:.
2. Примеры построения обозначений контактов коммутационных устройств
При необходимости указания ограничения движения привода переключателя применяют диаграмму положения, например: 1 привод обеспечивает переход подвижного контакта переключателя от позиции 1 к позиции 4 и обратно 2 привод обеспечивает переход подвижного контакта от позиции 1 к позиции 4 и далее в позицию 1; обратное движение возможно только от позиции 3 к позиции 1 2. Переключатель двухполюсный шестипозиционный, в котором третий контакт верхнего полюса срабатывает раньше, а пятый контакт- позже, чем соответствующие контакты нижнего полюса 9.
Переключатель двухполюсный шестипозиционный, в котором третий контакт верхнего полюса срабатывает раньше, а пятый контакт- позже, чем соответствующие контакты нижнего полюса 9.
Любые электрические цепи могут быть представлены в виде чертежей (принципиальных и монтажных схем), оформление которых должно соответствовать стандартам ЕСКД. Эти нормы распространяются как на схемы электропроводки или силовых цепей, так и электронные приборы. Соответственно, чтобы «читать» такие документы, необходимо понимать условные обозначения в электрических схемах.
Нормативные документы
Учитывая большое количество электроэлементов, для их буквенно-цифровых (далее БО) и условно графических обозначений (УГО) был разработан ряд нормативных документов исключающих разночтение. Ниже представлена таблица, в которой представлены основные стандарты.
Таблица 1. Нормативы графического обозначения отдельных элементов в монтажных и принципиальных электрических схемах.
| Номер ГОСТа | Краткое описание |
| 2.710 81 | В данном документе собраны требования ГОСТа к БО различных типов электроэлементов, включая электроприборы. |
| 2.747 68 | Требования к размерам отображения элементов в графическом виде. |
| 21.614 88 | Принятые нормы для планов электрооборудования и проводки. |
| 2.755 87 | Отображение на схемах коммутационных устройств и контактных соединений |
| 2.756 76 | Нормы для воспринимающих частей электромеханического оборудования. |
| 2.709 89 | Настоящий стандарт регулирует нормы, в соответствии с которыми на схемах обозначаются контактные соединения и провода. |
| 21.404 85 | Схематические обозначения для оборудования, используемого в системах автоматизации |
Следует учитывать, что элементная база со временем меняется, соответственно вносятся изменения и в нормативные документы, правда это процесс более инертен. Приведем простой пример, УЗО и дифавтоматы широко эксплуатируются в России уже более десятка лет, но единого стандарта по нормам ГОСТ 2.755-87 для этих устройств до сих пор нет, в отличие от автоматических выключателей. Вполне возможно, в ближайшее время это вопрос будет урегулирован. Чтобы быть в курсе подобных нововведений, профессионалы отслеживают изменения в нормативных документах, любителям это делать не обязательно, достаточно знать расшифровку основных обозначений.
Приведем простой пример, УЗО и дифавтоматы широко эксплуатируются в России уже более десятка лет, но единого стандарта по нормам ГОСТ 2.755-87 для этих устройств до сих пор нет, в отличие от автоматических выключателей. Вполне возможно, в ближайшее время это вопрос будет урегулирован. Чтобы быть в курсе подобных нововведений, профессионалы отслеживают изменения в нормативных документах, любителям это делать не обязательно, достаточно знать расшифровку основных обозначений.
Виды электрических схем
В соответствии с нормами ЕСКД под схемами подразумеваются графические документы, на которых при помощи принятых обозначений отображаются основные элементы или узлы конструкции, а также объединяющие их связи. Согласно принятой классификации различают десять видов схем, из которых в электротехнике, чаще всего, используется три:
- Функциональная, на ней представлены узловые элементы (изображаются как прямоугольники), а также соединяющие их линии связи. Характерная особенность такой схемы – минимальная детализация.
 Для описания основных функций узлов, отображающие их прямоугольники, подписываются стандартными буквенными обозначениями. Это могут быть различные части изделия, отличающиеся функциональным назначением, например, автоматический диммер с фотореле в качестве датчика или обычный телевизор. Пример такой схемы представлен ниже. Пример функциональной схемы телевизионного приемника
Для описания основных функций узлов, отображающие их прямоугольники, подписываются стандартными буквенными обозначениями. Это могут быть различные части изделия, отличающиеся функциональным назначением, например, автоматический диммер с фотореле в качестве датчика или обычный телевизор. Пример такой схемы представлен ниже. Пример функциональной схемы телевизионного приемника - Принципиальная. Данный вид графического документа подробно отображает как используемые в конструкции элементы, так и их связи и контакты. Электрические параметры некоторых элементов могут быть отображены, непосредственно в документе, или представлены отдельно в виде таблицы. Пример принципиальной схемы фрезерного станка
Если на схеме отображается только силовая часть установки, то она называется однолинейной, если приведены все элементы, то – полной.
Пример однолинейной схемы
- Монтажные электрические схемы. В данных документах применяются позиционные обозначения элементов, то есть указывается их место расположения на плате, способ и очередность монтажа.
 Монтажная схема стационарного сигнализатора горючих газов
Монтажная схема стационарного сигнализатора горючих газов
Если на чертеже отображается проводка квартиры, то места расположения осветительных приборов, розеток и другого оборудования указываются на плане. Иногда можно услышать, как такой документ называют схемой электроснабжения, это неверно, поскольку последняя отображает способ подключения потребителей к подстанции или другому источнику питания.
Разобравшись с электрическими схемами, можем переходить к обозначениям указанных на них элементов.
Графические обозначения
Для каждого типа графического документа предусмотрены свои обозначения, регулируемые соответствующими нормативными документами. Приведем в качестве примера основные графические обозначения для разных видов электрических схем.
Примеры УГО в функциональных схемах
Ниже представлен рисунок с изображением основных узлов систем автоматизации.
Примеры условных обозначений электроприборов и средств автоматизации в соответствии с ГОСТом 21. 404-85
404-85
Описание обозначений:
- А – Основные (1) и допускаемые (2) изображения приборов, которые устанавливаются за пределами электрощита или распределительной коробки.
- В – Тоже самое, что и пункт А, за исключением того, что элементы располагаются на пульте или электрощите.
- С – Отображение исполнительных механизмов (ИМ).
- D – Влияние ИМ на регулирующий орган (далее РО) при отключении питания:
- Происходит открытие РО
- Закрытие РО
- Положение РО остается неизменным.
- Е — ИМ, на который дополнительно установлен ручной привод. Данный символ может использоваться для любых положений РО, указанных в пункте D.
- F- Принятые отображения линий связи:
- Общее.
- Отсутствует соединение при пересечении.
- Наличие соединения при пересечении.
УГО в однолинейных и полных электросхемах
Для данных схем существует несколько групп условных обозначений, приведем наиболее распространенные из них. Для получения полной информации необходимо обратиться к нормативным документам, номера государственных стандартов будут приведены для каждой группы.
Для получения полной информации необходимо обратиться к нормативным документам, номера государственных стандартов будут приведены для каждой группы.
Источники питания.
Для их обозначения приняты символы, приведенные на рисунке ниже.
УГО источников питания на принципиальных схемах (ГОСТ 2.742-68 и ГОСТ 2.750.68)
Описание обозначений:
- A – источник с постоянным напряжением, его полярность обозначается символами «+» и «-».
- В – значок электричества, отображающий переменное напряжение.
- С – символ переменного и постоянного напряжения, используется в тех случаях, когда устройство может быть запитано от любого из этих источников.
- D – Отображение аккумуляторного или гальванического источника питания.
- E- Символ батареи, состоящей из нескольких элементов питания.
Линии связи
Базовые элементы электрических соединителей представлены ниже.
Обозначение линий связи на принципиальных схемах (ГОСТ 2. 721-74 и ГОСТ 2.751.73)
721-74 и ГОСТ 2.751.73)
Описание обозначений:
- А – Общее отображение, принятое для различных видов электрических связей.
- В – Токоведущая или заземляющая шина.
- С – Обозначение экранирования, может быть электростатическим (помечается символом «Е») или электромагнитным («М»).
- D — Символ заземления.
- E – Электрическая связь с корпусом прибора.
- F – На сложных схемах, из нескольких составных частей, таким образом обозначается обрыв связи, в таких случаях «Х» это информация о том, где будет продолжена линия (как правило, указывается номер элемента).
- G – Пересечение с отсутствием соединения.
- H – Соединение в месте пересечения.
- I – Ответвления.
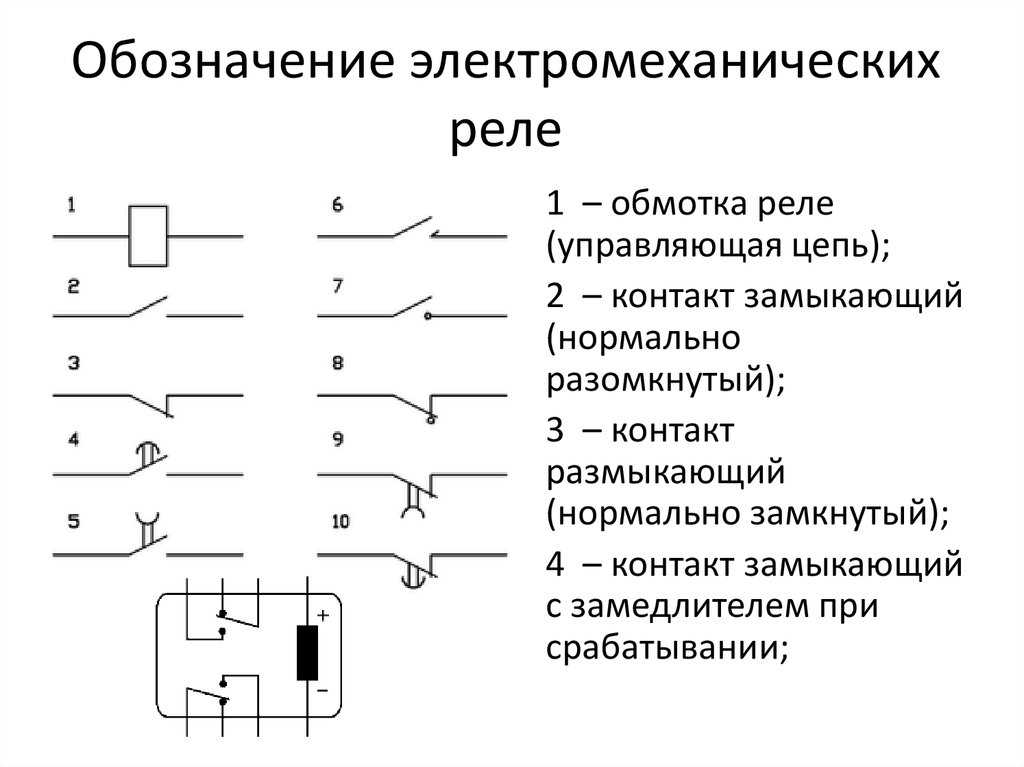
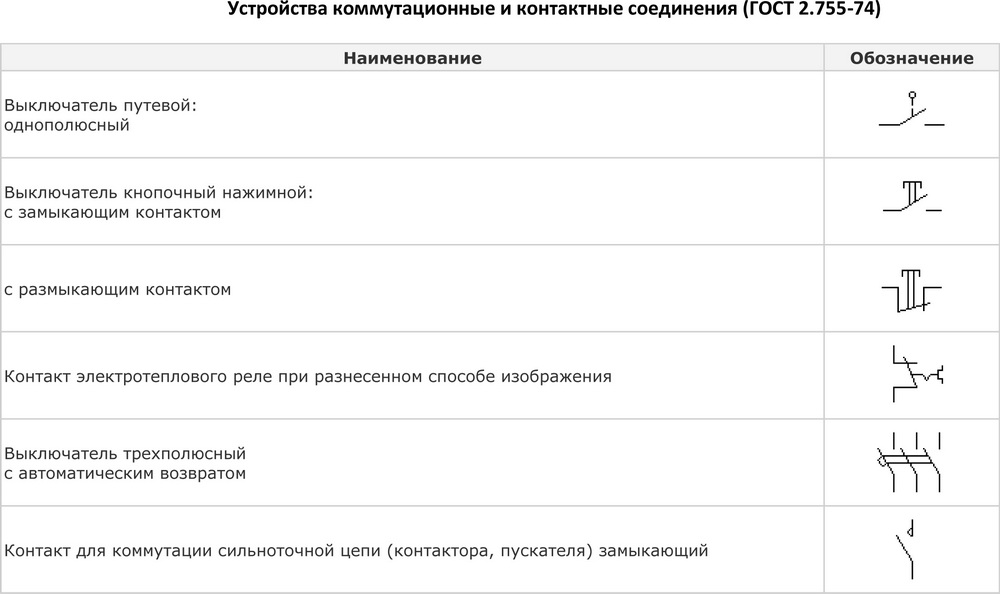
Обозначения электромеханических приборов и контактных соединений
Примеры обозначения магнитных пускателей, реле, а также контактов коммуникационных устройств, можно посмотреть ниже.
УГО, принятые для электромеханических устройств и контакторов (ГОСТы 2. 756-76, 2.755-74, 2.755-87)
756-76, 2.755-74, 2.755-87)
Описание обозначений:
- А – символ катушки электромеханического прибора (реле, магнитный пускатель и т.д.).
- В – УГО воспринимающей части электротепловой защиты.
- С – отображение катушки устройства с механической блокировкой.
- D – контакты коммутационных приборов:
- Замыкающие.
- Размыкающие.
- Переключающие.
- Е – Символ для обозначения ручных выключателей (кнопок).
- F – Групповой выключатель (рубильник).
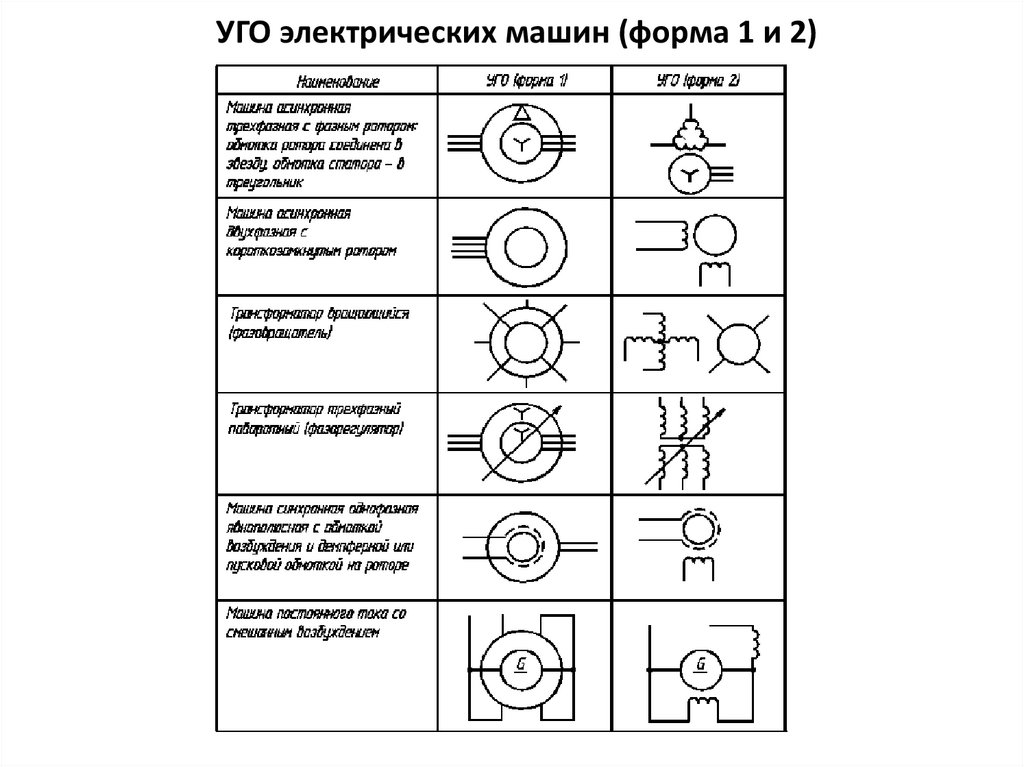
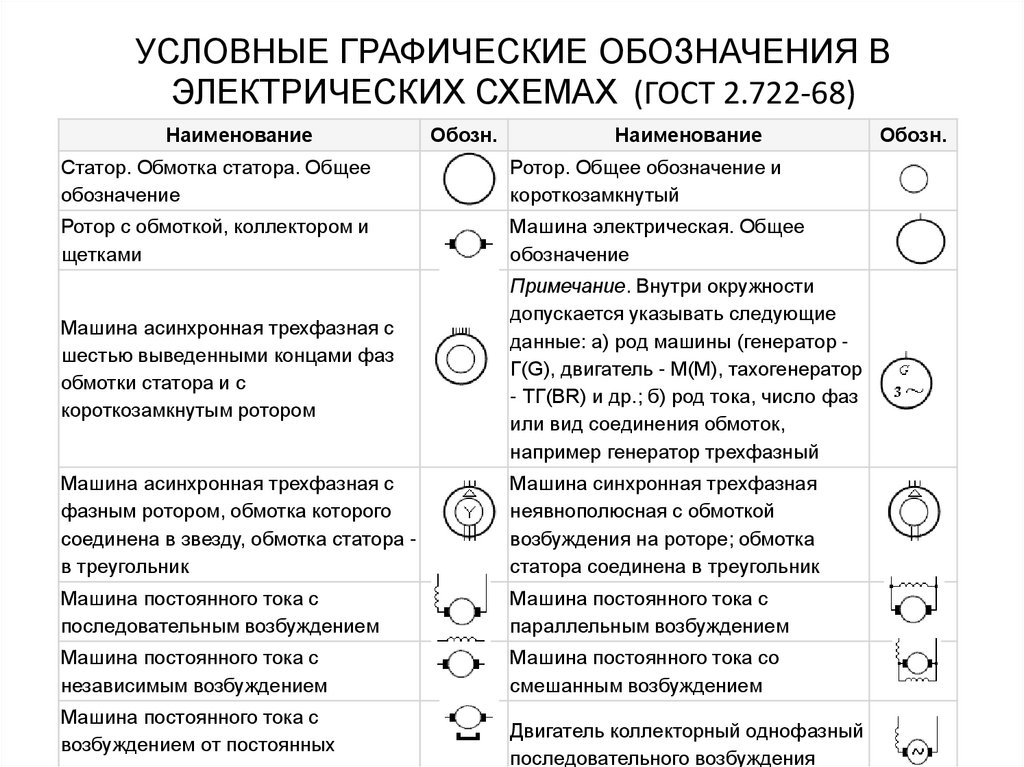
УГО электромашин
Приведем несколько примеров, отображения электрических машин (далее ЭМ) в соответствии с действующим стандартом.
Обозначение электродвигателей и генераторов на принципиальных схемах (ГОСТ 2.722-68)
Описание обозначений:
- A – трехфазные ЭМ:
- Асинхронные (ротор короткозамкнутый).
- Тоже, что и пункт 1, только в двухскоростном исполнении.
- Асинхронные ЭМ с фазным исполнением ротора.

- Синхронные двигатели и генераторы.
- B – Коллекторные, с питанием от постоянного тока:
- ЭМ с возбуждением на постоянном магните.
- ЭМ с катушкой возбуждения.
Обозначение электродвигателей на схемах
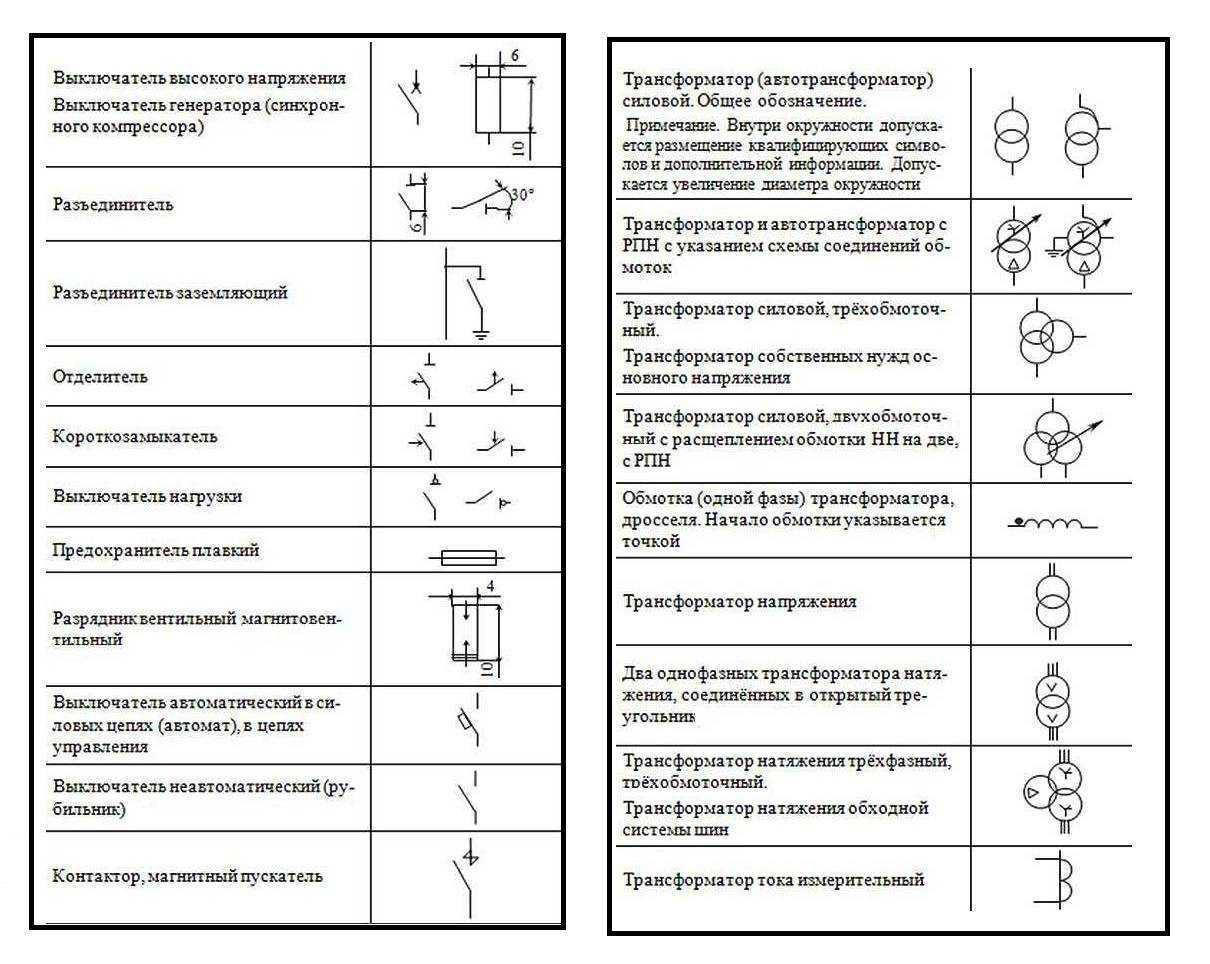
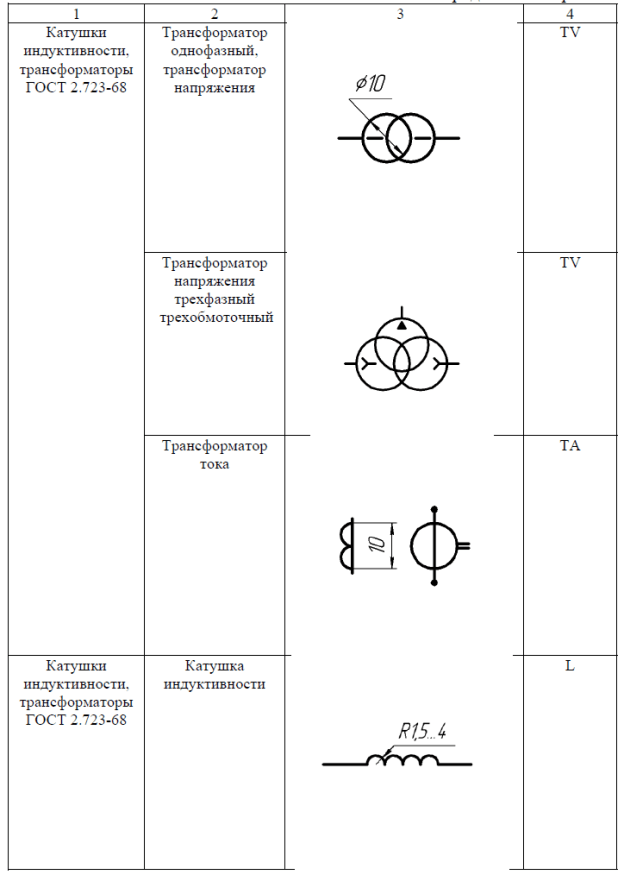
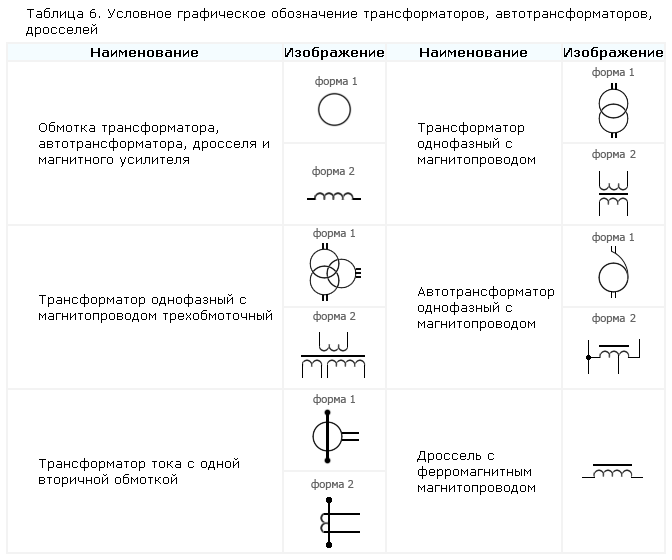
УГО трансформаторов и дросселей
С примерами графических обозначений данных устройств можно ознакомиться на представленном ниже рисунке.
Правильные обозначения трансформаторов, катушек индуктивности и дросселей (ГОСТ 2.723-78)
Описание обозначений:
- А – Данным графическим символом могут быть обозначены катушки индуктивности или обмотки трансформаторов.
- В – Дроссель, у которого имеется ферримагнитный сердечник (магнитопровод).
- С – Отображение двухкатушечного трансформатора.
- D – Устройство с тремя катушками.
- Е – Символ автотрансформатора.
- F – Графическое отображение ТТ (трансформатора тока).
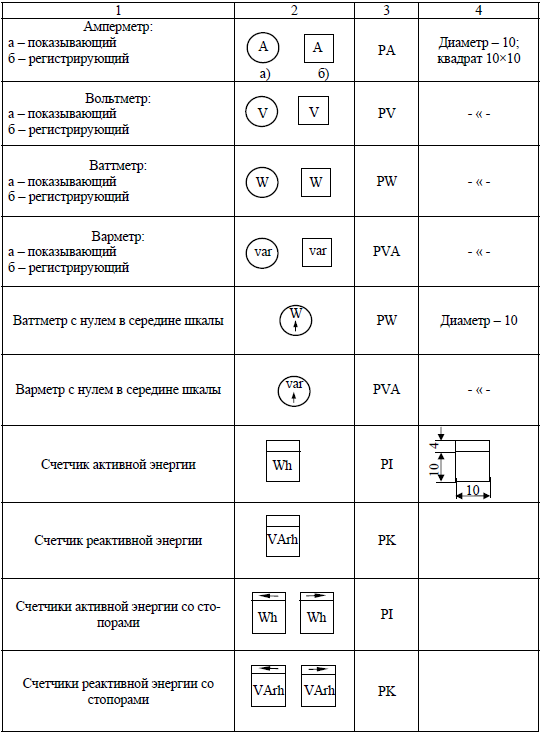
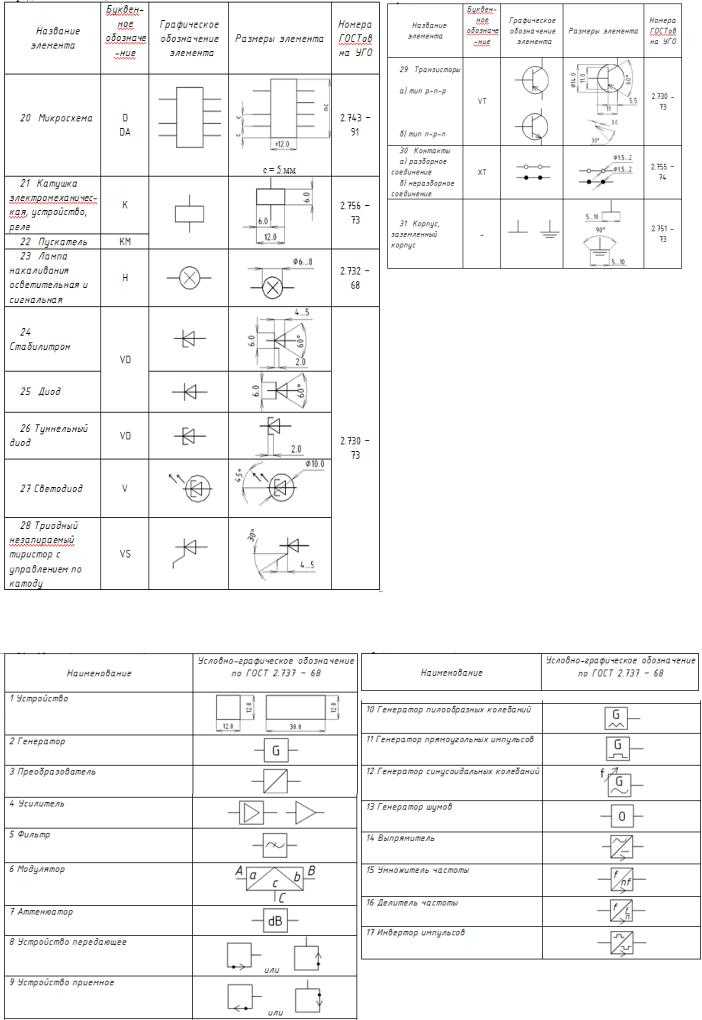
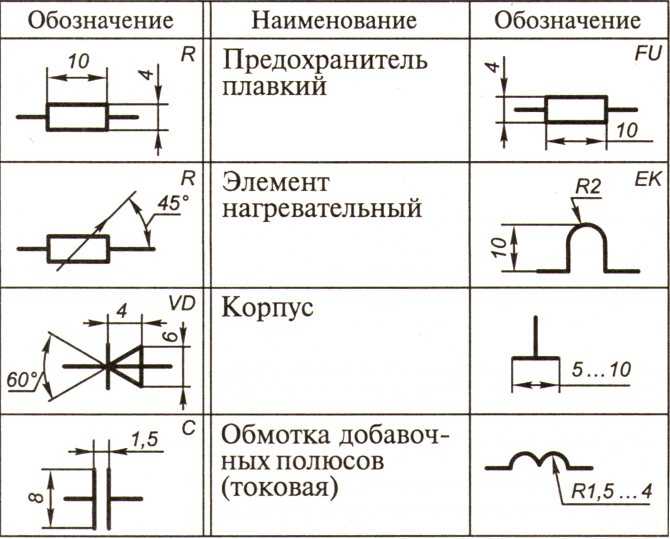
Обозначение измерительных приборов и радиодеталей
Краткий обзор УГО данных электронных компонентов показан ниже. Тем, кто хочет более широко ознакомиться с этой информацией рекомендуем просмотреть ГОСТы 2.729 68 и 2.730 73.
Тем, кто хочет более широко ознакомиться с этой информацией рекомендуем просмотреть ГОСТы 2.729 68 и 2.730 73.
Примеры условных графических обозначений электронных компонентов и измерительных приборов
Описание обозначений:
- Счетчик электроэнергии.
- Изображение амперметра.
- Прибор для измерения напряжения сети.
- Термодатчик.
- Резистор с постоянным номиналом.
- Переменный резистор.
- Конденсатор (общее обозначение).
- Электролитическая емкость.
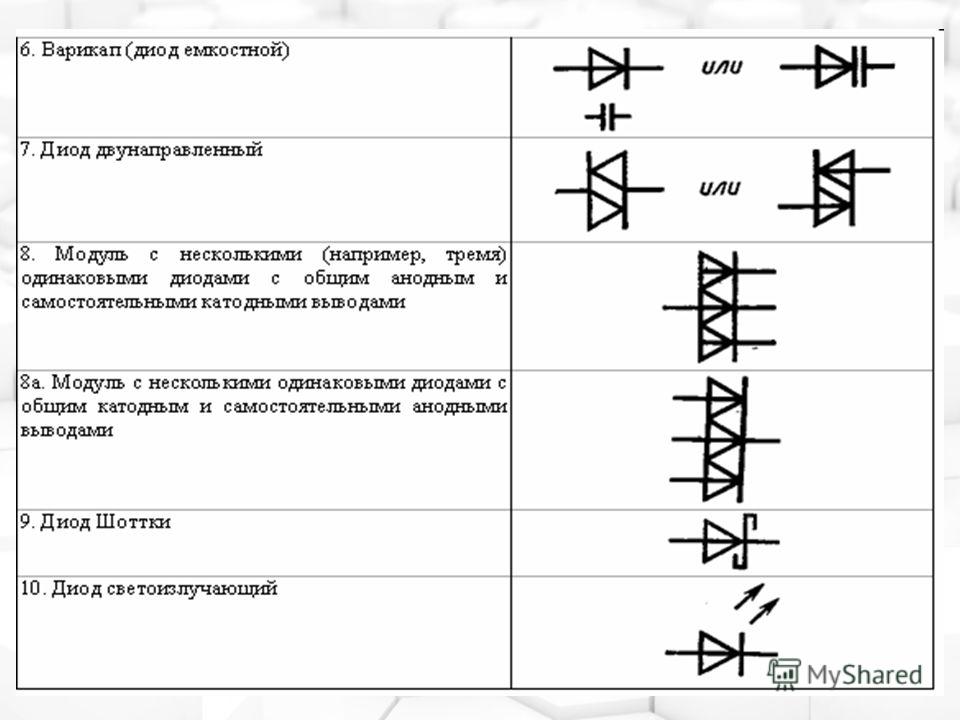
- Обозначение диода.
- Светодиод.
- Изображение диодной оптопары.
- УГО транзистора (в данном случае npn).
- Обозначение предохранителя.
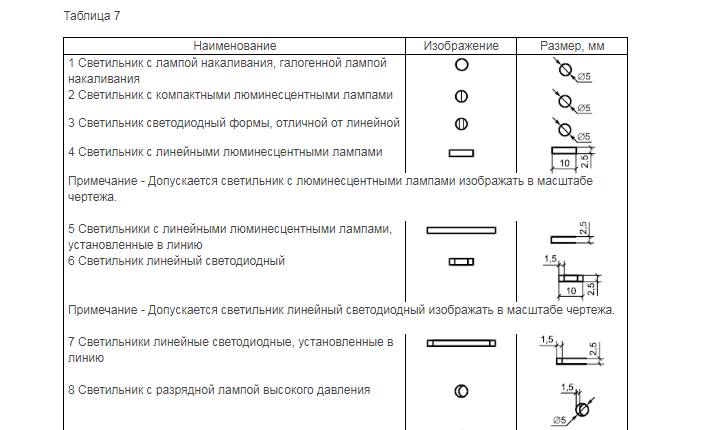
УГО осветительных приборов
Рассмотрим, как на принципиальной схеме отображаются электрические лампы.
Пример того, как указываются лампочки на схемах (ГОСТ 2.732-68)
Описание обозначений:
- А – Общее изображение ламп накаливания (ЛН).

- В — ЛН в качестве сигнализатора.
- С – Типовое обозначение газоразрядных ламп.
- D – Газоразрядный источник света повышенного давления (на рисунке приведен пример исполнения с двумя электродами)
Обозначение элементов в монтажной схеме электропроводки
Завершая тему графических обозначений, приведем примеры отображения розеток и выключателей.
Пример изображения на монтажных схемах розеток скрытой установки
Как изображаются розетки других типов, несложной найти в нормативных документах, которые доступны в сети.
Обозначение выключатели скрытой установки Обозначение розеток и выключателей
Буквенные обозначения
В электрических схемах помимо графических обозначений также используются буквенные, поскольку без последних чтение чертежей будет довольно проблематичным. Буквенно-цифровая маркировка так же, как и УГО регулируется нормативными документами, для электро это ГОСТ 7624 55. Ниже представлена таблица с БО для основных компонентов электросхем.
Буквенные обозначения основных элементов
К сожалению, размеры данной статьи не позволяют привести все правильные графические и буквенные обозначения, но мы указали нормативные документы, из которых можно получить всю недостающую информацию. Следует учитывать, что действующие стандарты могут меняться в зависимости от модернизации технической базы, поэтому, рекомендуем отслеживать выход новых дополнений к нормативным актам.
кнопок-призраков в UX-дизайне. Ник Бабич | by Nick Babich
Изображение предоставлено: DadapixelВ 2014 году одной из доминирующих тенденций дизайна, которая прошла через мир дизайна пользовательского интерфейса, были кнопки-призраки . Кнопки-призраки — это прозрачные и пустые кнопки, имеющие базовую форму, например прямоугольную или, возможно, квадратную. У них также есть такие названия, как «пустые», «голые» или «полые» кнопки.
Кнопки-призраки обычно обведены очень тонкой линией, а внутренняя часть состоит из обычного текста. Чаще всего они выглядят как кнопки призыва к действию (CTA) и выглядят аккуратно.
Чаще всего они выглядят как кнопки призыва к действию (CTA) и выглядят аккуратно.
Эти кнопки часто несколько больше, чем традиционные интерактивные кнопки на страницах, и размещаются на видном месте, например в центре экрана. Модные и эффективные, , когда они хорошо сделаны , они привлекают внимание высокой контрастностью, придавая новый вид «плоскому» виду.
Происхождение кнопок-призраков
Первый веб-сайт, на котором упоминается термин «кнопки-призраки», появился на сайтах блогов Tumblr с кнопками-призраками. Кнопки-призраки произошли от революции плоского дизайна, а кнопки-призраки стали модными, когда Apple выпустила iOS 7. Многие кнопки в пользовательском интерфейсе iOS — это то, что мы бы назвали кнопками-призраками.
«Имя», «Данные выпуска» и «Избранное» — это призрачные кнопки. «Получить» — кнопка-призрак. Простая прямоугольная форма в сочетании с аккуратным шрифтом внутри рамки отлично смотрятся в плоском интерфейсе.
Давайте теперь рассмотрим некоторые положительные аспекты, которые фантомные кнопки могут привнести в ваш дизайн и взаимодействие с пользователем:
- Простота дизайна. Простота — ключевая причина, по которой кнопки-призраки так популярны. Их легко создать даже начинающему дизайнеру. Самая популярная форма кнопки-призрака — это классическая геометрическая форма (плоский прямоугольник или овал) без визуальных украшений или анимированных элементов.
- Помогите создать фокусы. С правильно подобранным фоном и хорошо очерченной контрастной рамкой призрачная кнопка привлекает внимание, не производя на пользователя подавляющего впечатления.
- Улучшение внешнего вида . Кнопки-призраки помогают дизайнерам поддерживать чистоту пользовательского интерфейса. Они отлично экономят место и не отвлекают внимание, поскольку фоновое изображение полностью просматривается. Простой характер кнопки позволяет основному дизайну страницы действительно выделяться.

- Простота интеграции. Кнопки-призраки подходят практически для любого дизайна, поскольку они легко вписываются в окружение дизайна.
Кнопки-призраки могут появляться на странице по отдельности или объединяться в группы. Основная идея состоит в том, чтобы использовать кнопку-призрак на видных местах страницы, чтобы сделать ее заметной для пользователей.
Несмотря на то, что кнопки-призраки имеют много преимуществ в дизайне, есть и некоторые моменты, которые следует учитывать. Прежде чем разрабатывать приложение или сайт, обязательно взвесьте все за и против, чтобы определить, будет ли эта концепция работать в вашем проекте.
Кнопка-призрак в качестве кнопки призыва к действию
В большинстве случаев использование кнопки-призрака в качестве основного CTA не является хорошей идеей. Вы можете увидеть проблему в примере с Bootstrap ниже, где кнопка-призрак Download Bootstrap выглядит почти так же, как их основной логотип.
Часто лучше использовать кнопку-призрак для вторичного или третичного контента , так как он не будет (или не должен) конкурировать с вашим основным призывом к действию. В идеале вы хотите, чтобы пользователь увидел ваш основной призыв к действию, а затем, если он не актуален, пропустил его до дополнительной кнопки.
Хорошим примером является сайт Specular — он имеет плоскую кнопку в качестве основного действия «Купить сейчас» и призрачную кнопку «Посетить экскурсию» в качестве дополнительной кнопки.
Изображение предоставлено: SpecularВывод: Использование призрачной кнопки в качестве основного CTA противоречит общепринятому мнению, и ее лучше всего использовать для вторичных или третичных действий.
Разработка предсказуемых взаимодействий
Кнопки-призраки, если они расположены неправильно, могут выглядеть как поля ввода. Например, можете ли вы заметить кнопку «Получить доступ» на странице ниже? Это непростая задача даже для опытных пользователей.
Вывод: Кнопка-призрак иногда может стать настоящим призраком и сливаться с общим макетом .
Обеспечение состояния фокусировки
Предоставление хорошей визуальной обратной связи для пользователей о том, что они наводят курсор на кнопку, является хорошей практикой. Но этот момент особенно важен для кнопки-призрака, так как у пользователей могут возникнуть сомнения, кнопка это или нет.
Источник: CSS ButtonsБудьте осторожны с фоновым изображением
Кнопки-призраки могут уходить слишком далеко на задний план и раздражать пользователей. Прозрачность кнопок-призраков может привести к проблемам с читаемостью текста. Часто бывает недостаточно визуального контраста, когда вы размещаете текст призрачным образом поверх изображения. В приведенном ниже примере сайт использует полноэкранное фото в качестве фона. Кнопка CTA предлагает пользователям щелкнуть, чтобы узнать больше информации о компании.
Вывод: Поскольку кнопки-призраки обычно используются на фоне фотографий, важно использовать контрастные цвета для границ и внутреннего текста, чтобы сделать их более заметными.
Каждая кнопка (классическая или современная, например, кнопка-призрак ) предназначена для направления пользователей к действию, которое вы от них хотите. UX-дизайн кнопок — это всегда узнаваемость и ясность. Плавная передача поддерживает разговор; глюки типа невозможности найти нужную кнопку, в лучшем случае как обрывы, а в худшем как сбои.
Для получения дополнительной информации о дизайне кнопок вы можете прочитать следующую статью: UX дизайн кнопок: рекомендации, типы и состояния
Спасибо!
Подпишитесь на UX Planet: Twitter | Facebook
Первоначально опубликовано на babich.biz
Переключение с призрака на Хьюго
Как вы, наверное, уже заметили, мой веб-сайт выглядит иначе. В этой статье я покажу вам, как перейти с Ghost на Hugo, где Ghost — это CMS, а Hugo — фреймворк для создания статических веб-сайтов. Поскольку я хочу сделать свой веб-сайт максимально быстрым и легким, и я не очень часто модифицирую свой веб-сайт, лучшим вариантом был статический веб-сайт.
В этой статье я покажу вам, как перейти с Ghost на Hugo, где Ghost — это CMS, а Hugo — фреймворк для создания статических веб-сайтов. Поскольку я хочу сделать свой веб-сайт максимально быстрым и легким, и я не очень часто модифицирую свой веб-сайт, лучшим вариантом был статический веб-сайт.
CMS расшифровывается как система управления контентом и может рассматриваться как программное обеспечение, которое помогает вам управлять контентом вашего веб-сайта. В общем, CMS генерируют динамических сайта : страницы генерируются на лету, когда кто-то посещает веб-сайт. С другой стороны, генераторы статических сайтов (SSG) — это программное обеспечение, которое генерирует HTML-код на основе шаблона и источника данных. Файлы создаются один раз, а затем ожидают обслуживания. CMS более удобны для пользователя, SSG предлагают больше детализации, но требуют большего опыта.
1) Экспорт данных из призрака
Экспорт данных из призрака очень прост: перейдите в раздел лабораторий в панели администратора призрака и нажмите «Экспорт». Вы получите файл JSON, содержащий все ваши сообщения с вашего веб-сайта-призрака.
Вы получите файл JSON, содержащий все ваши сообщения с вашего веб-сайта-призрака.
Затем вам нужно будет загрузить вручную изображения, содержащиеся в ваших сообщениях, потому что они не будут загружены с файлом JSON.
2) Использование ghostToHugo для преобразования вашего JSON в сайт Hugo
ghostToHugo — это инструмент, доступный на Github, который предназначен для преобразования экспорта из механизма ведения блога-призрака в механизм Hugo. Существуют разные способы его использования, но самый простой способ, который я нашел, — загрузить готовые двоичные файлы (для macOS, Linux или Windows) на странице выпусков, а затем распаковать где-нибудь zip.
Следующим шагом будет запуск ghostToHugo в терминале: просто перейдите в папку, в которую вы распаковали zip, и введите ./ghostToHugo :
Вы увидите различные варианты, которые вы можете использовать, но самый простой — просто вызвать ghostToHugo с путем к файлу JSON от ghost. Вы также можете определить папку, в которой вы хотите создать свой сайт Hugo.
Вы также можете определить папку, в которой вы хотите создать свой сайт Hugo.
./ghostToHugo --hugo ~/dendievel.me /Users/hugo/Downloads/hugo-dendievel.ghost.2021-04-11-15-05-43.json
Первая часть ./ghostToHugo вызывает инструмент, вторая часть –hugo ~/dendievel.me определяет папку, а последняя часть является путем к файлу JSON.
Вы, наконец, получите свою папку с некоторыми файлами в ней, это ваш сайт, преобразованный в Hugo:
3) Установите Hugo на свой компьютер, чтобы изменить свой веб-сайт
Теперь, когда у вас есть папка со всеми компонентами внутри, из которых состоит веб-сайт, вам все еще нужно установить платформу Hugo для работы с ним. Это довольно просто, и я позволю вам проверить это здесь, на официальном сайте.
4) Настройка вашего веб-сайта
После того, как вы преобразовали свой веб-сайт в Hugo, вы можете забыть о призрачной панели администратора, потому что все настройки будут выполняться в файлах внутри вашей папки. Первый важный файл, который вы найдете, — это config.toml : в нем вы настраиваете все параметры, такие как заголовок, базовый URL-адрес, тему, а также меню или параметры конфиденциальности. Формат TOML мне не нравится, поэтому я переключился на YAML, потому что Hugo его тоже поддерживает, так что вот мои config.yml :
Первый важный файл, который вы найдете, — это config.toml : в нем вы настраиваете все параметры, такие как заголовок, базовый URL-адрес, тему, а также меню или параметры конфиденциальности. Формат TOML мне не нравится, поэтому я переключился на YAML, потому что Hugo его тоже поддерживает, так что вот мои config.yml :
baseURL: "https://dendievel.me/"
title: Блог Хьюго
тема: PaperMod
параметры:
среда: производство
Формат даты: «2 января 2006 г.»
hideSummary: ложь
defaultТема: темная
отключитьThemeToggle: правда
ShowReadingTime: правда
Показать хлебные крошки: правда
Шовпостнавлинкс: правда
профильMode:
включено: правда
заголовок: Привет! Я Хьюго Дендивель
URL-адрес изображения: "images/photo.jpg"
кнопки:
- название: Обо мне
URL: "обо мне/"
- название: Мое снаряжение
URL: "моя-шестерня/"
социальные иконки:
- название: "линкедин"
URL: "https://www. linkedin.com/in/hugo-dendievel-627705174/"
- имя: "электронная почта"
URL: "mailto:[email protected]"
- название: "твиттер"
URL: "https://twitter.com/hugodendievel"
- название: "инстаграм"
URL: "https://instagram.com/hugodendievel"
предохранительОпции:
isCaseSensitive: ложь
долженСортировать: правда
местоположение: 0
расстояние: 1000
порог: 0,4
minMatchCharLength: 0
ключи: ["название", "постоянная ссылка", "резюме", "содержание"]
ресурсы:
значок: "/images/favicon.png"
плюрализисттитулы: ложь
выходы:
дом:
- HTML
- RSS
- JSON
меню:
главный:
- идентификатор: Аннотация
название: Аннотация
URL: /аннотация/
вес: 10
- идентификатор: Канада
название: Канада
адрес: /Канада/
вес: 20
- идентификатор: Код
имя: Код
адрес: /код/
вес: 30
- идентификатор: Instagram
Название: Инстаграм
адрес: /инстаграм/
вес: 40
- идентификатор: Поиск
имя: Поиск
адрес: /поиск/
вес: 50
Конфиденциальность:
дискус:
отключить: правда
Гугл Аналитика:
отключить: правда
инстаграм:
отключить: правда
твиттер:
отключить: правда
видео:
отключить: правда
YouTube:
отключить: правда
linkedin.com/in/hugo-dendievel-627705174/"
- имя: "электронная почта"
URL: "mailto:[email protected]"
- название: "твиттер"
URL: "https://twitter.com/hugodendievel"
- название: "инстаграм"
URL: "https://instagram.com/hugodendievel"
предохранительОпции:
isCaseSensitive: ложь
долженСортировать: правда
местоположение: 0
расстояние: 1000
порог: 0,4
minMatchCharLength: 0
ключи: ["название", "постоянная ссылка", "резюме", "содержание"]
ресурсы:
значок: "/images/favicon.png"
плюрализисттитулы: ложь
выходы:
дом:
- HTML
- RSS
- JSON
меню:
главный:
- идентификатор: Аннотация
название: Аннотация
URL: /аннотация/
вес: 10
- идентификатор: Канада
название: Канада
адрес: /Канада/
вес: 20
- идентификатор: Код
имя: Код
адрес: /код/
вес: 30
- идентификатор: Instagram
Название: Инстаграм
адрес: /инстаграм/
вес: 40
- идентификатор: Поиск
имя: Поиск
адрес: /поиск/
вес: 50
Конфиденциальность:
дискус:
отключить: правда
Гугл Аналитика:
отключить: правда
инстаграм:
отключить: правда
твиттер:
отключить: правда
видео:
отключить: правда
YouTube:
отключить: правда
Это пример того, как должен выглядеть ваш файл конфигурации, когда ваш веб-сайт готов, но файл по умолчанию совершенно пуст по сравнению с ним. Этот файл предназначен только для того, чтобы помочь вам настроить ваш, но вы не должны использовать этот файл конфигурации, не изменяя его в соответствии с вашими потребностями.
Этот файл предназначен только для того, чтобы помочь вам настроить ваш, но вы не должны использовать этот файл конфигурации, не изменяя его в соответствии с вашими потребностями.
Затем есть несколько папок, с которыми вы будете взаимодействовать: папка static содержит все ваши статические файлы, такие как ваши фотографии, папка content содержит все ваши сообщения и 9Папка 0024 theme — это место, где вы размещаете тему, которую используете на своем веб-сайте.
статическая папка
Эта папка содержит ваше статическое содержимое, такое как фотографии, а также файлы, которыми вы хотели бы поделиться на своем веб-сайте, например резюме. Вы должны организовать его с папками, потому что он может стать очень нечетким, когда у вас много файлов.
Обратите внимание, что когда вы связываете файл внутри сообщения, фреймворк считает, что он находится внутри статической папки, поэтому вам не нужно писать полный путь, только путь внутри статической папки.
Пример в уценке:

папка с содержимым
В папку с содержимым вы будете помещать все свои сообщения, и она уже должна быть заполнена сообщениями от призрака. Тем не менее, вы можете организовать это как вам угодно:
Обратите внимание, что папки внутри этой папки определяют, как сообщения будут классифицироваться на вашем веб-сайте. Вы можете видеть в моем config.yml, что URL-адрес моего меню «Код» — «/code/», и, таким образом, все файлы внутри папки «code» будут установлены в этой категории.
папка темы
В Интернете есть много тем, просто используйте Google, чтобы найти одну. Я лично использую Papermod, но есть много разных стилей. Вам просто нужно поместить его в свою папку, и он будет распознан, если вы укажете его в файле конфигурации.
4) Запуск вашего веб-сайта в первый раз
Благодаря установке Hugo на ваш компьютер, вы можете легко сделать свой веб-сайт доступным для локального просмотра и изменить его в соответствии с вашими потребностями перед публикацией в сети. Вам нужно будет находиться внутри своей папки, затем введите следующую команду в своем терминале:
Вам нужно будет находиться внутри своей папки, затем введите следующую команду в своем терминале:
Хьюго сервер
Он автоматически запустит локальную версию вашего веб-сайта, которая динамически изменяет (хотя это забавно для статического веб-сайта) содержимое, отображаемое при изменении файлов:
Теперь ваш веб-сайт доступен по адресу http://localhost:1313.
5) Написание вашего первого поста с Hugo и модификация вашего веб-сайта в соответствии с вашими потребностями
Теперь, когда ваш веб-сайт работает, вы увидите, что даже если переход на Hugo был сделан, многое нужно изменить, прежде чем ваш сайт похож на тот, что был у вас с призраком. Я все еще лично открываю для себя некоторые настройки, пока говорю, но сообщество отличное, и вы легко найдете все ответы на свои вопросы в Интернете.
Однако вам может быть интересно, как создать новый пост. Это на самом деле довольно просто. Вернитесь в свою папку и введите:
Hugo новые сообщения/my-first-post.md
«сообщения» представляют собой папку внутри папки содержимого, а my-first-post.md — это ваше сообщение в формате Markdown.
Все, что вам нужно сделать, это написать свое сообщение, установить категорию, заголовок и другие параметры вашего сообщения, как у любого сообщения Markdown, и оно будет локально доступно на http://localhost:1313/posts/my-first-post/ .
6) Сделайте его доступным в Интернете
Теперь, когда ваш веб-сайт готов к работе в Интернете, вам нужна последняя команда (которая может показаться короткой):
Эта команда должна выполняться каждый раз, когда вы вносите изменения на свой сайт, а содержимое общей папки должно быть перенесено в корень вашего веб-сервера.
Эта команда, введенная в вашу папку, сгенерирует все необходимые файлы (в основном файлы html) для размещения в Интернете. Эти файлы будут доступны в новой папке под названием «public». Последний шаг — настроить веб-сервер (я лично использую Nginx) для обслуживания вашего контента в Интернете.
Теперь у вас есть все необходимое для создания нового веб-сайта!
Ссылки:
- https://github.com/jbarone/ghostToHugo
- https://ghost.org
- https://gohugo.io/getting-started/
- https://github.com/adityatelange/hugo-PaperMod
Хьюго — Сообщество разработчиков 👩💻👨💻
Сообщество DEV 👩💻👨💻 — это сообщество из 932 977 замечательных разработчиков.
Мы место, где кодеры делятся информацией, остаются в курсе событий и развивают свою карьеру.
Создать учетную запись Войти
Твиттер Фейсбук Гитхаб Инстаграм дергаться👋 Войдите, чтобы иметь возможность сортировать сообщения по релевантным , последним или топ .
Попытка научиться го — Призрак Хьюго 4
Стив Лейтон
Стив Лейтон
#go #призрак #хьюго
Реакции 5 реакций Комментарии Добавить комментарий6 минут чтения
Случайные цитаты для Хьюго
Дэвид Финстер
Дэвид Финстер
#hugo #javascript
Комментарии Добавить комментарий3 минуты чтения
Попытка научиться го — Призрак Хьюго 3
Стив Лейтон
Стив Лейтон
#иди #хьюго #призрак
Комментарии Добавить комментарий7 минут чтения
Добавление gcc в git bash
Стив Лейтон
Стив Лейтон
#хьюго
Комментарии Добавить комментарий1 мин чтения
Попытка научиться го — Призрак Хьюго 2
Стив Лейтон
Стив Лейтон
#go #призрак #хьюго
Реакции 7 реакций Комментарии Добавить комментарий7 минут чтения
Скрипт Python для генерации результатов поиска в Hugo
jmau111⭐
jmau111⭐
#python #хьюго #javascript
Реакции 2 реакции Комментарии Добавить комментарий1 мин чтения
Попытка научиться го — Призрак Хьюго 1
Стив Лейтон
Стив Лейтон
#go #хьюго #призрак
Реакции 9 реакций Комментарии Добавить комментарий7 минут чтения
Важнейший принцип роста блога заключается в том, что люди решают его развернуть
Сардорбек Имомалиев
Сардорбек Имомалиев
#hugo #терраформировать #githubactions #githubpages
Реакции 5 реакций Комментарии Добавить комментарий9 минут чтения
Массовая проверка орфографии файлов Markdown с Linux и MacOS
Ронео. org
org
Ронео.org
#markdown #jamstack #хьюго #пишу
Реакции 1 реакция Комментарии Добавить комментарий1 мин чтения
Создание веб-сайта портфолио с Hugo
Варшит В Хегде
Варшит В Хегде
#портфолио #хьюго #сайт
Реакции 11 отзывов Комментарии Добавить комментарий2 минуты чтения
Как создать блог с помощью Hugo и Github Pages
н89нанда
н89нанда
#hugo #гитхаб #блог #новички
Реакции 2 реакции Комментарии 1 Комментарий4 минуты чтения
Уценка в Hugo
аяко
аяко
#hugo #уценка #джемстек
Реакции 4 реакции Комментарии Добавить комментарий1 мин чтения
Применить Docsy
аяко
аяко
#hugo #jamstack #учебник
Реакции 4 реакции Комментарии Добавить комментарий3 минуты чтения
Настройка клиента разработки GitLab Pages с кодом Visual Studio
аяко
аяко
#hugo #gitlabpages #jamstack #учебник
Реакции 3 реакции Комментарии Добавить комментарий3 минуты чтения
Если вы собираетесь писать о чем-то в блоге, делайте это со стилем
Сардорбек Имомалиев
Сардорбек Имомалиев
#hugo #tailwindcss # предварительная фиксация #красивее
Реакции 6 реакций Комментарии Добавить комментарий4 минуты чтения
Сходить с ума с модулями Hugo
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#hugo #jamstack #модули #документация
Реакции 9реакции Комментарии Добавить комментарий6 минут чтения
Чтобы летать, нужен попутный ветер
Сардорбек Имомалиев
Сардорбек Имомалиев
#hugo #tailwindcss #postcss # нпм
Комментарии Добавить комментарий3 минуты чтения
Базовый рендеринг контента
Сардорбек Имомалиев
Сардорбек Имомалиев
#hugo #блог #gohtml #вью
Реакции 3 реакции Комментарии Добавить комментарий4 минуты чтения
Применить красивый Хьюго
аяко
аяко
#hugo #jamstack #учебник
Реакции 5 реакций Комментарии 1 Комментарий3 минуты чтения
製作一個 Hugo + Tailwind CSS 初始檔
Давайте напишем
Давайте напишем
#hugo #tailwindcss #вебдев #учебник
Реакции 3 реакции Комментарии Добавить комментарий2 минуты чтения
Хьюго без темы
Сардорбек Имомалиев
Сардорбек Имомалиев
#hugo # предварительная фиксация #editorconfig #красивее
Реакции 4 реакции Комментарии 1 Комментарий2 минуты чтения
Хьюго новый сайт
Сардорбек Имомалиев
Сардорбек Имомалиев
#hugo #терраформировать # предварительная фиксация #редакторконфиг
Реакции 5 реакций Комментарии Добавить комментарий1 мин чтения
Сборка самолета во время полета
Сардорбек Имомалиев
Сардорбек Имомалиев
#hugo #терраформировать # предварительная фиксация #редакторконфиг
Реакции 6 реакций Комментарии Добавить комментарий2 минуты чтения
Как добавить тему на мой сайт Hugo
Бен Ханан Субендран
Бен Ханан Субендран
#webdev #руководство #хьюго #джемстек
Реакции 5 реакций Комментарии Добавить комментарий2 минуты чтения
Как я создал свой сайт-портфолио, используя страницы Hugo и GitHub?
Танмай Чакрабарти
Танмай Чакрабарти
#hugo #гитхаб #вебдев #резюме
Реакции 7 реакций Комментарии Добавить комментарий5 минут чтения
Хьюго против Gatsby. js
js
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#hugo #гэтсби #jamstack #вебдев
Реакции 12 реакций Комментарии 6 комментариев6 минут чтения
Hugo.io — Многострочные ячейки в таблице
Стефани Балтус
Стефани Балтус
#hugo #уценка #форматирование #блог
Реакции 8 реакций Комментарии Добавить комментарий1 мин чтения
Подготовка к работе с Hugo
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#hugo #jamstack #новички #учебник
Реакции 9реакции Комментарии 1 Комментарий3 минуты чтения
Ведение блога в Хьюго
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#hugo #jamstack #новички #урок
Реакции 9 реакций Комментарии Добавить комментарий3 минуты чтения
Частицы Хьюго
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#hugo #jamstack #новички #учебник
Реакции 9 реакций Комментарии Добавить комментарий2 минуты чтения
Основы создания шаблонов Hugo
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#hugo #jamstack #новички #учебник
Реакции 9 реакций Комментарии Добавить комментарий4 минуты чтения
Макеты в Хьюго
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#hugo #jamstack #новички #учебник
Реакции 8 реакций Комментарии Добавить комментарий5 минут чтения
Использование данных с Hugo
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#hugo #jamstack #новички #учебник
Реакции 9 реакций Комментарии Добавить комментарий4 минуты чтения
Получите хорошую информацию Git от Хьюго
Брайс Рэй
Брайс Рэй
#webdev #гит #руководство #хьюго
Реакции 8 реакций Комментарии 2 комментария4 минуты чтения
Webmentions да, JavaScript нет
Брайс Рэй
Брайс Рэй
#indieweb #вебупоминания #вебдев #хьюго
Реакции 9 реакций Комментарии Добавить комментарий3 минуты чтения
Пятьдесят самых популярных тем Hugo 2022 года
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#hugo #jamstack #темы #вебдев
Реакции 7 реакций Комментарии Добавить комментарий18 минут чтения
Бесплатная удаленная конференция для Hugo — HugoConf 2022!
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#hugo #вебдев #jamstack #конференция
Реакции 6 реакций Комментарии Добавить комментарий2 минуты чтения
Двенадцать потрясающих бесплатных тем для документации Hugo
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#webdev #jamstack #хьюго #темы
Реакции 5 реакций Комментарии Добавить комментарий7 минут чтения
Лучшая безголовая CMS для Hugo
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#webdev #jamstack #ссг #хьюго
Реакции 12 реакций Комментарии Добавить комментарий4 минуты чтения
Оставайтесь в гонке с Hugo, Bookshop и CMS
на базе Git от CloudCannonДэвид Лардж
Дэвид Лардж
для CloudCannon
#webdev #jamstack #cms #хьюго
Реакции 7 реакций Комментарии Добавить комментарий9 минут чтения
Хьюго: используйте частичные коды в шорткодах
jmau111⭐
jmau111⭐
#hugo #частичные #шорткоды #шаблоны
Реакции 7 реакций Комментарии Добавить комментарий1 мин чтения
Как использовать архетипы в Hugo
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#webdev #jamstack #руководство #хьюго
Реакции 12 реакций Комментарии Добавить комментарий11 минут чтения
Как преобразовать тему Bootstrap в редактируемый клиентом сайт Hugo
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#hugo #jamstack #вебдев #учебник
Реакции 7 реакций Комментарии Добавить комментарий2 минуты чтения
Ссылка на заголовок на той же странице в Hugo
Драгоценная курица
Драгоценная курица
#hugo #html # уценка
Реакции 6 реакций Комментарии Добавить комментарий1 мин чтения
Полное руководство по разделам Hugo
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#webdev #хьюго #jamstack #гид
Реакции 7 реакций Комментарии Добавить комментарий10 минут чтения
# Hello [DEV] World; Я врубаюсь, но все в одном укусе!
Маркс Чудесный
Маркс Чудесный
#firstpost #баш #скриптинг #хьюго
Реакции 5 реакций Комментарии Добавить комментарий2 минуты чтения
Как добавить Tailwind CSS 3 на веб-сайт Hugo в 2022 году?
Нихил
Нихил
#hugo #tailwindcss #вебдев #учебник
Реакции 10 реакций Комментарии Добавить комментарий5 минут чтения
Десять лучших бесплатных тем Hugo на 2022 год
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#jamstack #вебдев #хьюго #темы
Реакции 10 реакций Комментарии 6 комментариев6 минут чтения
Создание URL-карт при создании сайта Hugo на GitHub Actions
Акимо
Акимо
#hugo #докер #githubactions
Реакции 4 реакции Комментарии Добавить комментарий3 минуты чтения
Советы по планированию следующего проекта Hugo
Дэвид Лардж
Дэвид Лардж
для CloudCannon
#jamstack #хьюго #вебдев #учебник
Реакции 8 реакций Комментарии Добавить комментарий9 минут чтения
Создайте свой личный бренд с помощью страницы профиля с помощью GitHub Pages и Hugo
Стивен Уолш
Стивен Уолш
#профиль #гитхаб #хьюго #брендинг
Реакции 39реакции Комментарии Добавить комментарий6 минут чтения
Как установить Hugo на Windows 10
Сара Лин 🏴
Сара Лин 🏴
#hugo #новички #codenewbie
Реакции 2 реакции Комментарии 5 комментариев2 минуты чтения
Ошибка версии Hugo при развертывании.
Ален Абрахам
Ален Абрахам
#hugo #вебдев #гит # с открытым исходным кодом
Реакции 2 реакции Комментарии Добавить комментарий1 мин чтения
Как передавать данные потока событий с вашего сайта Hugo в Google Analytics с помощью RudderStack
Команда RudderStack
Команда RudderStack
для RudderStack
#hugo #javascript #Гугл Аналитика #поток событий
Реакции 8 реакций Комментарии Добавить комментарий7 минут чтения
Как использовать TailwindCSS 3.

 Дугогашение
Дугогашение Контакт импульсный размыкающий:
Контакт импульсный размыкающий: Контакт с самовозвратом:
Контакт с самовозвратом: Контакт выключателя-разъединителя
Контакт выключателя-разъединителя 15 и 16. Замедление происходит при движении в направлении от дуги к ее центру.
15 и 16. Замедление происходит при движении в направлении от дуги к ее центру. Разъединитель трехполюсный
Разъединитель трехполюсный Переключатель однополюсный, многопозиционный с подвижным контактом, замыкающим три цепи, исключая одну промежуточную
Переключатель однополюсный, многопозиционный с подвижным контактом, замыкающим три цепи, исключая одну промежуточную 1-9:
1-9: Переключатель двухполюсный, трехпозиционный с нейтральным положением
Переключатель двухполюсный, трехпозиционный с нейтральным положением Контакт скользящий:
Контакт скользящий: Штырь четырехпроводного контактного разъемного соединения
Штырь четырехпроводного контактного разъемного соединения Перемычка коммутационная:
Перемычка коммутационная: Группа контактов (выходов) поля искателя
Группа контактов (выходов) поля искателя Искатель с одним движением с возвратом щеток в исходное положение.
Искатель с одним движением с возвратом щеток в исходное положение. Искатель с изображением контактов (выходов) с одним движением с возвратом щеток в исходное положение:
Искатель с изображением контактов (выходов) с одним движением с возвратом щеток в исходное положение: Если возникает необходимость указать, что искатель установлен в нужное положение с помощью маркировочного потенциала, поданного на соответствующий контакт контактного поля, следует использовать обозначение (пример, положение 7)
Если возникает необходимость указать, что искатель установлен в нужное положение с помощью маркировочного потенциала, поданного на соответствующий контакт контактного поля, следует использовать обозначение (пример, положение 7) Вертикаль многократного координатного соединителя с m выходами
Вертикаль многократного координатного соединителя с m выходами Контакт импульсный замыкающий при срабатывании и возврате
Контакт импульсный замыкающий при срабатывании и возврате Дугогашение
Дугогашение Контакт импульсный размыкающий:
Контакт импульсный размыкающий: Контакт с самовозвратом:
Контакт с самовозвратом: Контакт разъединителя
Контакт разъединителя Контакт размыкающий с замедлением, действующим:
Контакт размыкающий с замедлением, действующим: Контакт замыкающий выключателя трехполюсного с автоматическим срабатыванием максимального тока
Контакт замыкающий выключателя трехполюсного с автоматическим срабатыванием максимального тока Выключатель ручной
Выключатель ручной Переключатель однополюсный многопозиционный (пример шестипозиционного)
Переключатель однополюсный многопозиционный (пример шестипозиционного) Переключатель однополюсный, шестипозиционный с подвижным контактом, не размыкающим цепь при переходе его из третьей в четвертую позицию
Переключатель однополюсный, шестипозиционный с подвижным контактом, не размыкающим цепь при переходе его из третьей в четвертую позицию Диаграмму положения связывают с подвижным контактом переключателя линией механической связи
Диаграмму положения связывают с подвижным контактом переключателя линией механической связи Контакт контактного соединения:
Контакт контактного соединения: Вид связи см. табл. 5, п. 1.
Вид связи см. табл. 5, п. 1.