инструменты и методы технического волшебства
Теперь, когда код сервера работает, и ваша плата Arduino подключена к сети с действительным IP-адресом, вы можете с помощью браузера получить к ней доступ и осуществлять управление. Сначала сделаем это по локальной сети, а затем воспользуемся переадресацией портов на вашем роутере для доступа к плате Arduino из внешней сети.
14.3.1. Управление платой Arduino по локальной сети
Чтобы убедиться, что веб-интерфейс работает должным образом, проверьте, что ваш компьютер подключен к той же сети, что и плата Arduino (через Wi-Fi или Ethemet). Откройте ваш браузер и введите в адресную строку IP-адрес из предыдущего раздела. В результате должна открыться HTML-страница, созданная ранее.
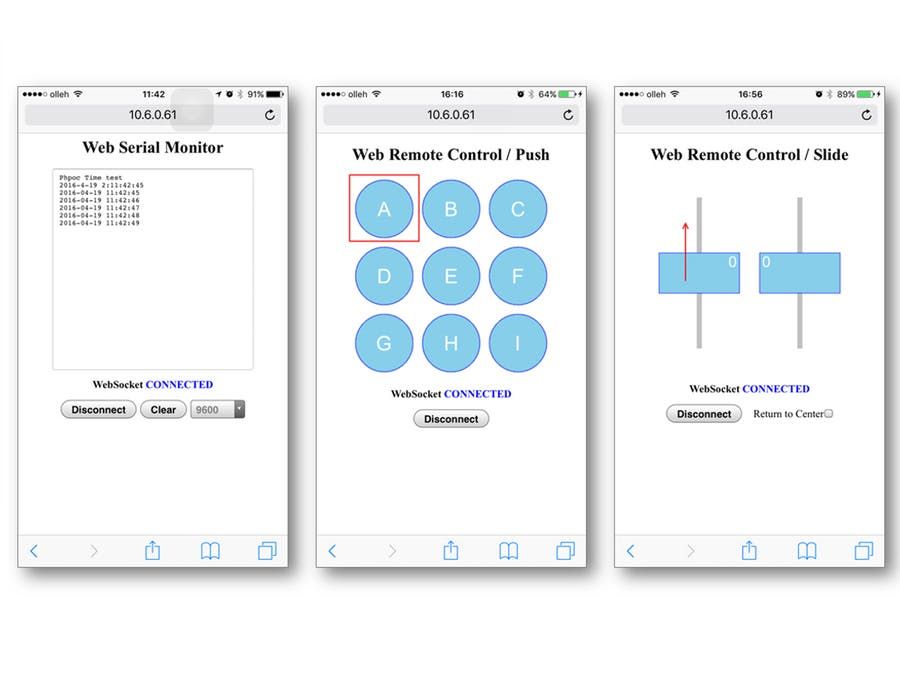
Попробуйте нажать кнопки для включения/выключения цветов RGB-светодиода.
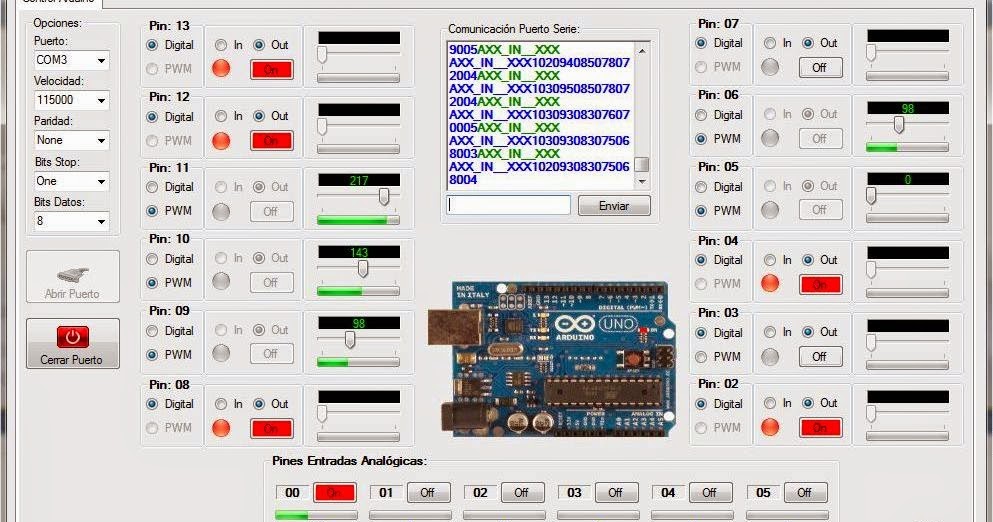
Переместите ползунок и нажмите кнопку установки частоты динамика. Плата Arduino должна отреагировать на ваши действия. Если открыть монитор последовательного порта Arduino IDE, вы увидите вывод в него отладочной информации.
Обратите внимание, что переменные передаются на сервер Arduino методом GET через адресную строку браузера (рис. 14.5).
Если управление платой Arduino по локальной сети проходит успешно, можно перейти к следующему разделу, чтобы управлять платой Arduino из любой точки мира.
— 314 —
Рис. 14.5. Управление платой Arduino через веб-интерфейс и вывод отладочной информации в последовательный порт
ПРИМЕЧАНИЕ
Видеоурок, демонстрирующий управление платой Arduino по локальной сети, можно посмотреть на странице http://www.exploringarduino.com/content/ch24. Этот видеофайл доступен также на сайте издательства Wiley.
14.3.2. Организация доступа к плате Arduino из внешней сети
В предыдущем разделе мы научились управлять платой Arduino из любой точки локальной сети, поскольку IP-адрес платы находился за маршрутизатором. Если требуется связать плату Arduino с компьютерами за пределами вашей локальной сети, следует воспользоваться передовыми технологиями, позволяющими получить доступ к устройству через ваш маршрутизатор из внешней сети.
— 315 —
Чтобы сделать это, нужно осуществить три действия:
1. Зарезервировать локальный адрес DHCP, используемый платой Arduino.
2. Перенаправить внешний порт на маршрутизаторе к внутреннему порту платы Arduino.
3. Подключить маршрутизатор к службе DNS.
ВНИМАНИЕ!
Последовательность действий зависит от типа маршрутизатора. Я буду опускать подробности, т. к. предполагаю наличие у вас некоторых знаний по администрированию маршрутизатора. Подробные указания для конкретного маршрутизатора можно отыскать в Интернете. Если это ваш первый опыт администрирования маршрутизатора, то можно нарушить настройки домашней сети. Некоторые маршрутизаторы даже не поддерживают все функции, необходимые для включения переадресации портов и динамического обновления DNS. Если вы совсем не знакомы с сетевым администрированием, ограничьтесь доступом к плате Arduino из локальной сети.
Вход в панель администрирования маршрутизатора
Сначала необходимо войти в панель администрирования маршрутизатора. URL-адресом панели администрирования является IP-адрес шлюза для вашей сети. Почти во всех конфигурациях домашних сетей это первые три значения локального IP-адреса платы Arduino, разделенные точками и дополненные единицей. Если, например, IP-адрес вашей платы Arduino равен 192.168.0.9, то ваш адрес шлюза, скорее всего (но не обязательно), будет 192.168.0.1. Попробуйте ввести этот адрес в адресную строку браузера, чтобы увидеть окно входа в систему. Введите учетные данные для входа к странице администрирования маршрутизатора ( это не данные для беспроводного соединения). Если вы никогда не меняли значения, заданные по умолчанию, то можете найти их в руководстве по настройке маршрутизатора.
URL-адресом панели администрирования является IP-адрес шлюза для вашей сети. Почти во всех конфигурациях домашних сетей это первые три значения локального IP-адреса платы Arduino, разделенные точками и дополненные единицей. Если, например, IP-адрес вашей платы Arduino равен 192.168.0.9, то ваш адрес шлюза, скорее всего (но не обязательно), будет 192.168.0.1. Попробуйте ввести этот адрес в адресную строку браузера, чтобы увидеть окно входа в систему. Введите учетные данные для входа к странице администрирования маршрутизатора ( это не данные для беспроводного соединения). Если вы никогда не меняли значения, заданные по умолчанию, то можете найти их в руководстве по настройке маршрутизатора.
Если этот IP-адрес не работает, придется назначить его вручную. В Windows можно вызвать командную строку и ввести в нее команду ipconfig. Используйте адреса шлюза по умолчанию для активного сетевого подключения. В ОС Mac выберите в меню Системные настройки пункт Сеть, нажмите кнопку Дополнительно, перейдите на вкладку TCP/IP и используйте значение адреса маршрутизатора. Если вы находитесь в Linux, откройте терминал, наберите route -n и задайте в качестве адреса маршрутизатора последний Gateway, отличный от нуля.
Если вы находитесь в Linux, откройте терминал, наберите route -n и задайте в качестве адреса маршрутизатора последний Gateway, отличный от нуля.
Резервирование IP-адреса для Arduino в DHCP
После того как вы окажетесь в консоли администратора маршрутизатора, необходимо зарезервировать адрес DHCP. При этом гарантируется, что каждый раз при подключении к маршрутизатору устройства с определенным MAC-адресом ему будет присвоен одинаковый локальный IP-адрес. При резервировании IP-адреса DHCP никогда не отдаст этот адрес клиентам с MAC-адресом, отличным от указанного, даже если клиент с зарезервированным адресом в настоящее время не подключен к маршрутизатору. Резервируя в DHCP IP-адрес платы Arduino, вы всегда будете иметь возможность направить трафик к нему на следующем шаге.
— 316 —
Как только вы найдете эту опцию, зарезервируйте текущий IP-адрес платы Arduino, назначив ее MAC-адрес, установленный в предыдущей программе. Для применения настройки необходима перезагрузка маршрутизатора. Убедитесь в правильности настройки, перезагрузив маршрутизатор и посмотрев, что Arduino получает тот же IP-адрес после восстановления.
Убедитесь в правильности настройки, перезагрузив маршрутизатор и посмотрев, что Arduino получает тот же IP-адрес после восстановления.
ПРИМЕЧАНИЕ
Аналогичного эффекта можно добиться, назначив плате Arduino статический IP (не используя DHCP) в программе. Узнать, как это сделать, вы можете на странице
http://arduino.cc/en/Reference/EthernetlPAddress.
Перенаправление порта 80 на плату Arduino
Теперь, когда у вас есть неизменный локальный IP-адрес для платы Arduino, необходимо перенаправить входящий интернет-трафик на внутренний IP-адрес. Port
Forwarding- это прослушивание трафика на определенном порту маршрутизатора и перенаправление его на определенный внутренний IP-адрес. Порт 80 по умолчанию предназначен для НТТР-связи. Найдите пункт Port Forwarding в панели администрирования маршрутизатора и назначьте перенаправление внешнего порта 80 на внутренний порт 80, на IP-адрес вашей платы Arduino. Если маршрутизатор определяет диапазон для портов, просто выберите опцию 80-80.
Обновление динамического DNS
Последний шаг — получение доступа к маршрутизатору из сети Интернет. Возможно, у вас задан статический глобальный IP-адрес. Это бывает довольно редко для домашних интернет-соединений, но все же иногда встречается. Если вы знаете статический IP, то можете получить доступ к этому IP-адресу из любой точки мира и направить трафик на плату Arduino. Можно даже приобрести доменное имя и настроить серверы DNS на ваш IP-адрес.
Но может оказаться, что у вас динамический глобальный IP-адрес. Провайдер, скорее всего, меняет ваш IP-адрес один раз в несколько дней или недель. Таким образом, даже если удастся выяснить ваш глобальный IP-адрес на сегодняшний день и получить доступ к Arduino через этот IP-адрес, он может перестать работать завтра.
Способ решения этой проблемы — использование динамических служб IP. Эти службы запускают небольшую программу на маршрутизаторе, которая периодически проверяет ваш глобальный IP-адрес и сообщает его на удаленный веб-сервер.
Веб-сервер обновляет ваш поддомен (например, myarduino.dyndns.org), и вы всегда попадаете на глобальный IP-адрес маршрутизатора, даже если он изменяется.
DynDNS — это сервис, программное обеспечение которого встроено в большинство современных маршрутизаторов. Поищите на странице администрирования маршрутизатора, какой сервис DynDNS он поддерживает. Некоторые из них бесплатны, некоторые взимают ежегодную плату. Вы можете следовать инструкциям по установке в панели администрирования маршрутизатора, чтобы создать учетную запись с одной из этих служб и подключить его к маршрутизатору. В итоге вы сможете получить доступ к Arduino удаленно, даже с динамически меняющимся
— 317 —
глобальным IP-адресом. Если ваш маршрутизатор не поддерживает услуги DynDNS, имейте в виду, что некоторые сервисы предлагают услуги DynDNS клиентам, которые будут работать на компьютерах в вашей сети, а не на маршрутизаторе.
Как только будет определен ваш публичный IP-адрес (или динамически обновляемый URL ), его можно указать в вашем браузере и подключение к Arduino должно заработать. Дайте этот адрес другу, чтобы проверить функционирование удаленно.
Дайте этот адрес другу, чтобы проверить функционирование удаленно.
Датчик температуры и влажности с веб-интерфейсом
Проекты на Arduino Датчик температуры и влажности с веб-интерфейсом
Pavel Nukalo 20 марта 2021 656
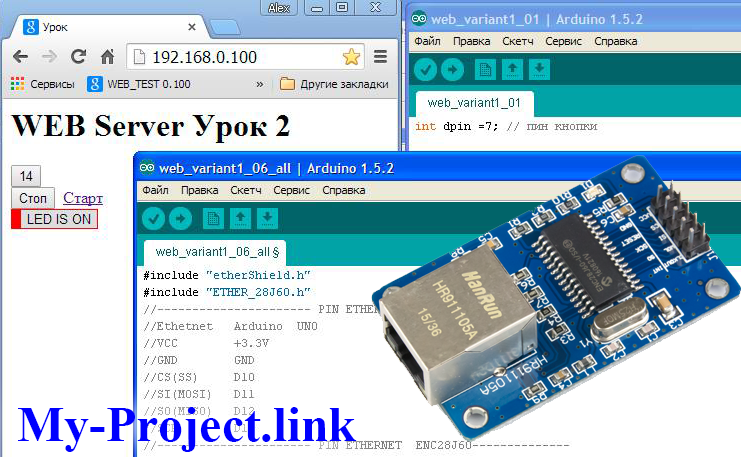
Платформа Arduino вывела микропроцессорную технику и электронику на совершенно новый уровень. С помощью нее проектировать умные устройства стало гораздо проще и увлекательнее. Также стоит отметить большое количество библиотек, документации и общей информации в интернете, как в статьях, так и на форумах. Посмотрев множество роликов в интернете, мне захотелось приобрести набор начинающего разработчика, стоимостью примерно 30 долларов, который содержал много разных сенсоров, кнопок, дисплеев и приводов. Помимо набора я решил купить сразу сетевую карту на контроллере ENC28J60. Этот модуль позволяет подключать ваши конструкции к локальной сети и интернету.
Помимо набора я решил купить сразу сетевую карту на контроллере ENC28J60. Этот модуль позволяет подключать ваши конструкции к локальной сети и интернету.
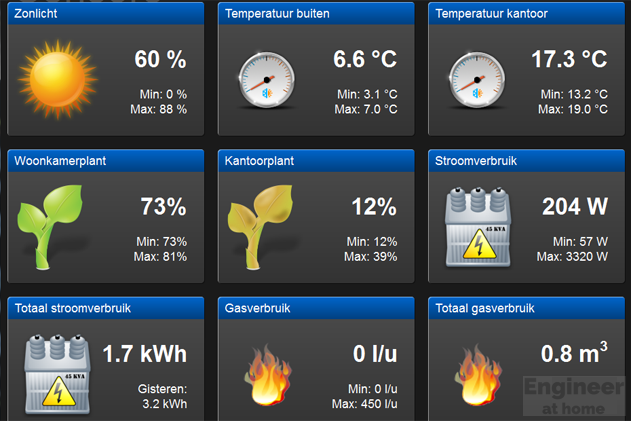
В качестве своего первого проекта на ардуино я выбрал сделать домашний веб-сервер, который мог бы мониторить температуру в помещении и на улице, уровни влажности и даже отслеживать условия замораживания или затопления в помещении (и другие предупреждения о безопасности, бытовых приборах или окружающей среде).
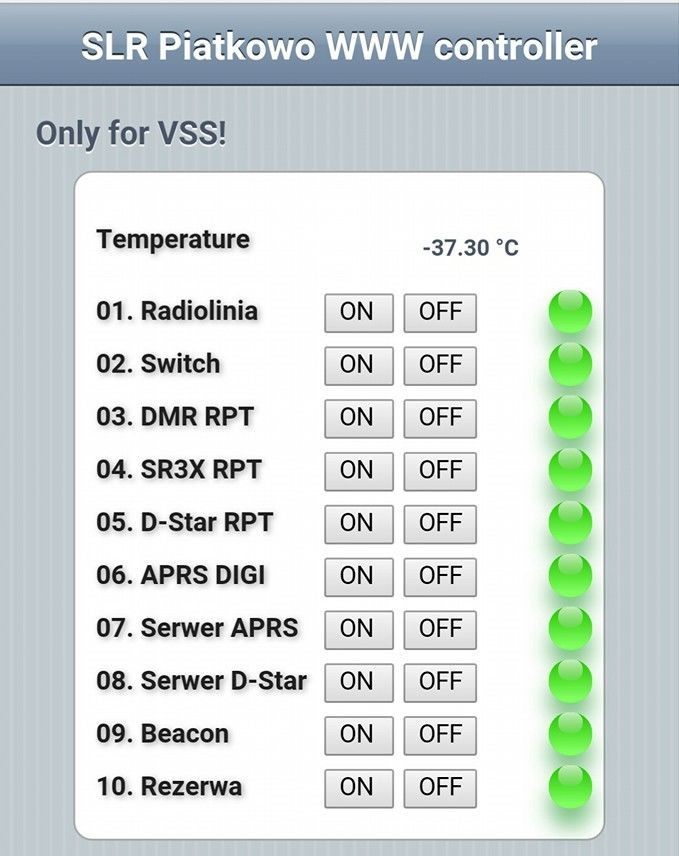
Основные возможности устройства
- Измерение основных параметров — температура, влажность, освещенность.
- Управление (включение/отключение) до 4 нагрузок, с помощью реле.
- Пользовательский интерфейс с возможностью работы по локальной сети или через интернет.
Преимущества проекта
- Автообновление и синхронизация данных. Это означает, что в любой момент когда бы вы не подключились к устройству, вы сразу увидите актуальные значения измеряемых параметров, а также состояние ваших нагрузок (активны они или нет).
 Перезагружать страницу нет необходимости. Допускается одновременное подключение с множества устройств.
Перезагружать страницу нет необходимости. Допускается одновременное подключение с множества устройств. - Отсутствие необходимости скачивать стороннее ПО.
- Совместимость со всеми устройствами. Это означает, что вы можете подключиться к вашему контроллеру с ПК, планшета или смартфона на котором есть интернет браузер. Достаточно просто открыть веб-утилиту, доступную по ссылке, и ввести IP адрес вашего Arduino.
Несмотря на то, что веб-утилита доступна по ссылке, обмен данными происходит напрямую между вашим браузером и вашим Arduino. Никакие сторонние сервисы не получают информацию с вашего контроллера и не смогут к нему подключиться.
О том, как подлючится к вашему контроллеру через Интернет мы расскажем в следующих статьях. Сделать это можно будет несколькими способами, например с помощью «белого» IP, который можно заказать у вашего интернет-провайдера или с помощью VPN.
Веб-утилита доступна по ссылке
Нам понадобяться следующие компоненты
Что нужно сделать чтобы девайс у вас заработал
- Собрать схему.
- Скачать скетчь по ссылке ниже.
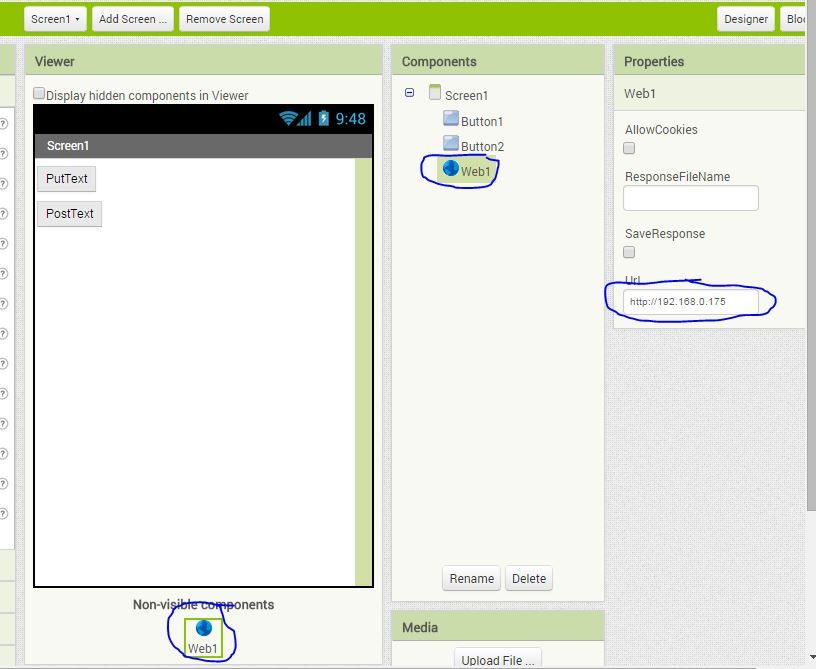
- Прописать в исходном коде скетча IP адрес вашего Arduino UNO.
- Прошить ваш Arduino UNO.
- Открыть веб-утилиту по ссылке ниже.
Редактируем код прошивки
static byte mymac[] = { 0x74, 0x69, 0x69, 0x2D, 0x30, 0x31 }; // MAC адрес вашего Arduino (можно не редактировать)
static byte myip[] = { 192, 168, 1, 100 }; // IP адрес вашего Arduino
static byte gwip[] = { 192, 168, 1, 1 }; // IP адрес шлюза (роутера)
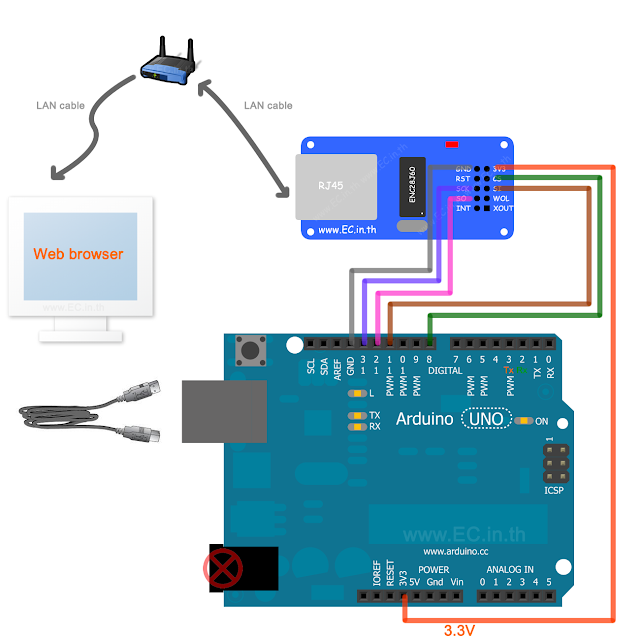
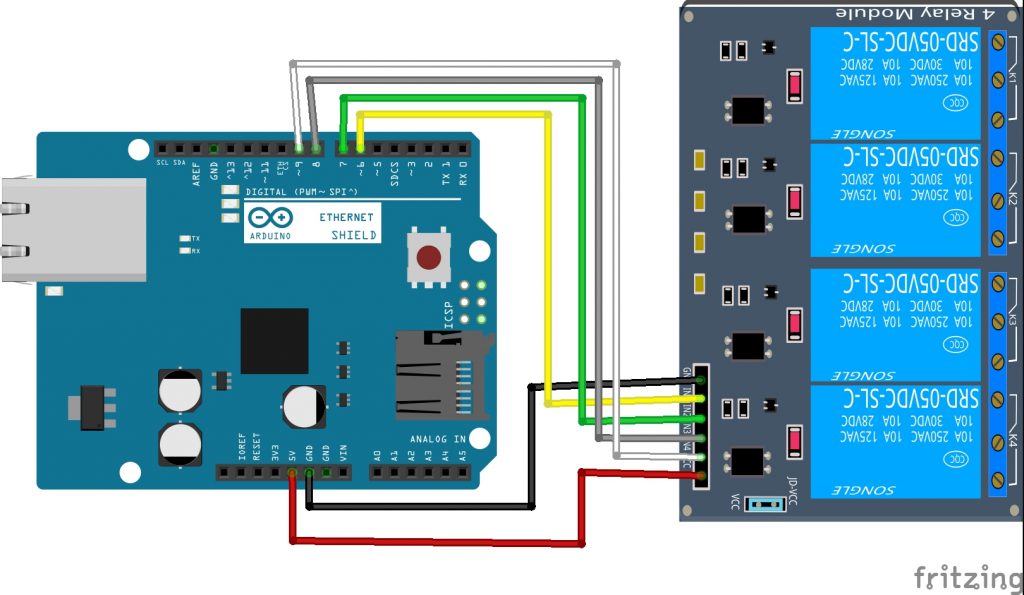
Принципиальная схема подключения модулей
Подключение четырехканального блока реле к Arduino UNO
| Arduino UNO | Блок реле |
| Pin 5V | VCC |
| Pin GND | GND |
| Pin 4 | Реле 1 |
| Pin 5 | Реле 2 |
| Pin 6 | Реле 3 |
| Pin 7 | Реле 4 |
Подключение датчика DHT11 к Arduino UNO
| Arduino UNO | DHT11 |
| Pin 5V | VCC |
| Pin GND | GND |
| Pin 2 | DATA |
Подключение датчика освещенности к Arduino UNO
| Arduino UNO | Датчик освещенности |
| Pin 5V | VCC |
| Pin GND | GND |
| Pin A0 | DATA |
Подключение модуля ENC28J60 к Arduino UNO
| Arduino UNO | ENC28J60 |
Pin 3. 3V 3V |
VCC |
| Pin GND | GND |
| Pin 10 | CS |
| Pin 11 | SI |
| Pin 12 | SO |
| Pin 13 | SCK |
Фотографии собранного устройства
Прошивка — WebDHTLightRelay.ino
Веб-утилита — ссылка
Датчик температуры и влажности с веб-интерфейсом — часть 2
RFID считыватель с веб-интерфейсом и журналом записей
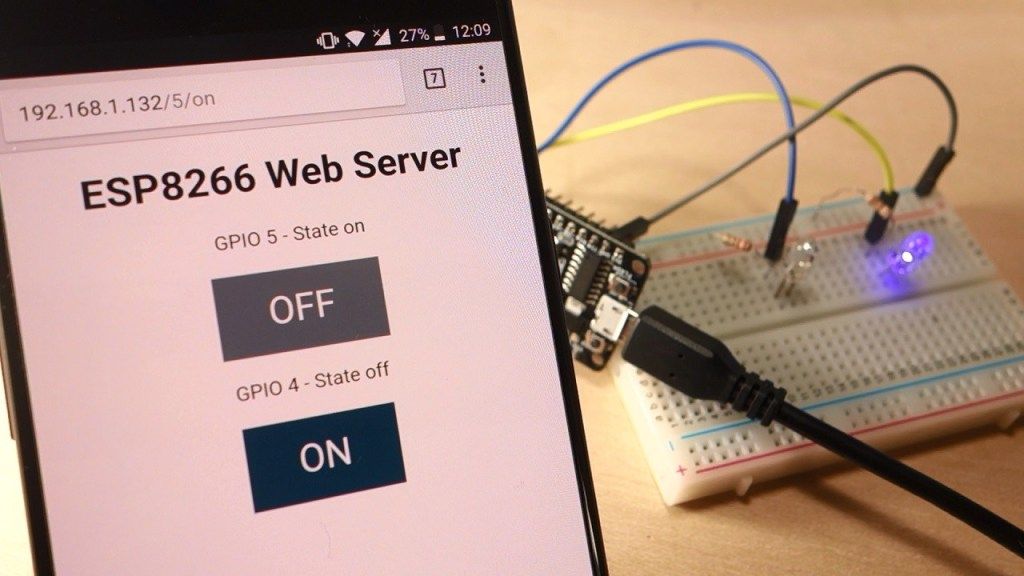
Please enable JavaScript to view the comments powered by Disqus.Базовый веб-сервер Arduino — Pi My Life Up
В этом руководстве рассматриваются шаги по созданию собственного веб-сервера Arduino.
Настройка веб-сервера на Arduino — это простой процесс, охватывающий процесс его запуска и запуска. Я также расскажу о некоторых основных концепциях, таких как использование Ajax для обновления, а не обновление страницы снова и снова.
Вам необходимо знать основы HTML, которые невероятно легко понять. Если вы никогда не занимались HTML, я рекомендую посетить w3schools для начального ознакомления.
Этот сервер не сможет делать ничего особенного, но он невероятно полезен для всех, кто хочет отображать данные с устройств, подключенных к контактам, или хотел бы взаимодействовать со схемой с веб-страницы. Более мощный веб-сервер Raspberry Pi может вас заинтересовать, если он на самом деле не охватывает то, что вам нужно.
Все примеры кода можно найти на моем Github и их легко скачать (они также прокомментированы). Если вы заметили какие-либо ошибки, пожалуйста, сообщите мне об этом в разделе комментариев внизу этой страницы.
Оборудование
Оборудование, которое вам понадобится для этого руководства по веб-серверу Arduino, указано ниже.
Рекомендуется
** Карта SD должна быть отформатирована в FAT16 или FAT32.
Основы кода
Если вы новичок в кодировании или заинтересованы в объяснении некоторых основ, читайте дальше, в противном случае вы можете пропустить этот раздел и перейти к настройке веб-сервера с разделом SD-карты или без нее.
Инициализация
Для начала вам необходимо инициализировать веб-сервер, определив несколько переменных и вызвав функцию.
Во-первых, вам нужно определить MAC-адрес, указанный ниже подойдет для большинства домашних сетей. Если вы точно знаете, что вам нужно, не стесняйтесь изменить это.
Во-вторых, вам нужно будет определить IP-адрес, это делается простым вызовом класса IPAddress с выбранным вами IP-адресом. Убедитесь, что вы обновили его до IP-адреса, который не будет конфликтовать в вашей сети.
В-третьих, вам нужно будет установить номер порта, который вы хотите, чтобы сервер прослушивал. По умолчанию простой HTTP работает через порт 80. Если вы измените это, вам нужно будет определить порт, когда вы переходите к доступу к веб-странице в своем браузере. Например, если ваш порт был 14213 , то адрес будет выглядеть так:
Если вы измените это, вам нужно будет определить порт, когда вы переходите к доступу к веб-странице в своем браузере. Например, если ваш порт был 14213 , то адрес будет выглядеть так: 192.168.1.177:14213
Наконец, в функции настройки вам нужно будет инициализировать Ethernet-устройство. Как только это будет инициализировано, просто позвоните в server.begin() , как только это будет сделано, вы сможете прослушивать соединения и отвечать данными, когда это необходимо.
Обнаружение нового соединения
В функции цикла нам нужно проверять наличие нового соединения каждый раз, когда оно проходит по циклу. Если обнаружено новое соединение, то мы вводим код логики нашей веб-страницы.
Следующий код определяет, когда новый клиент пытается подключиться к серверу.
Как только будет определено, что клиент доступен, мы переходим к выводу HTML с веб-сервера Arduino.
Чтобы браузер правильно отображал веб-страницу, нам сначала нужно ответить с заголовком ответа HTML. Это не должно быть чем-то сложным, приведенного ниже примера более чем достаточно, чтобы все работало правильно.
Это не должно быть чем-то сложным, приведенного ниже примера более чем достаточно, чтобы все работало правильно.
Если вам нужна дополнительная информация о полях заголовков, то эта невероятно удобная вики-страница довольно хорошо все объясняет.
Вывод HTML
Вывод HTML можно просто выполнить, вызвав client.println() или client.print() с текстом/HTML, переданным в качестве параметра. Это просто, но, как вы можете видеть в примерах ниже на этой странице, это действительно раздувает код.
Ниже приведен базовый пример вывода HTML.
Другой вариант — хранить HTML-файлы на SD-карте, к которой вы можете получить доступ и загрузить ее. Затем вы можете выполнять запросы AJAX для обновления элементов на веб-странице, чтобы они отображали правильные данные.
Вы также можете сделать это, чтобы заставить Arduino выполнять такие действия, как включение и выключение светодиода.
Закрытие соединения
После того, как вы закончите обработку веб-страницы, вы должны немного подождать, чтобы клиент получил данные. Через секунду или около того просто закройте соединение с клиентом.
Через секунду или около того просто закройте соединение с клиентом.
Веб-сервер Arduino без SD-карты
Если вы не используете SD-карту, настроить и запустить веб-сервер невероятно просто.
Важно отметить, что если у вас вставлена SD-карта, но она не используется, это может вызвать проблемы при обмене данными скетча с Arduino. Чтобы этого не произошло, добавьте следующие две строки в функцию настройки.
После добавления SD-карту можно снова вставить в устройство.
Чтобы быстро настроить и запустить веб-сервер Arduino, просто откройте скетч, скопируйте и вставьте приведенный ниже код. Его также можно найти на моей странице Github вместе с полным кодом для всех примеров в этом руководстве.
После того, как вы загрузили этот код в Arduino, у вас должен быть запущен и работает очень простой веб-сервер.
Он будет обновляться каждые 5 секунд, обновляя значения аналоговых контактов Arduino (это будут просто случайные значения, если к ним не подключено реальное устройство или датчик).
Вы также можете отслеживать в мониторе последовательного порта любые строки отладки, расположенные по всему коду.
Веб-сервер Arduino с SD-картой
Если вы решите использовать SD-карту для веб-сервера Arduino, то HTML-файлы должны быть созданы на вашем компьютере, а затем скопированы на SD-карту, прежде чем она будет вставлена в Ардуино.
Преимущество загрузки веб-страницы с SD-карты заключается в том, что вы можете иметь более сложные/тяжелые страницы без необходимости писать сотни client.write строк. Это также помогает предотвратить любые ситуации с нехваткой памяти, которые обычно возникают, когда на Arduino выполняется слишком много кода.
Инициализация SD-карты
Прежде чем вы сможете получить доступ к SD-карте, вам необходимо импортировать пакет SD и инициализировать его в функции настройки. Проверка в функции настройки увидит, может ли он получить доступ к карте, иначе выдаст ошибку в последовательном мониторе.
Загрузка файла
Когда вы будете готовы загрузить файл, просто нажмите sd.open(имя файла) , чтобы открыть файл. Используйте оператор if, чтобы убедиться, что файл существует, а затем выполните цикл по содержимому файла, пока он не достигнет конца.
Ниже приведен пример веб-страницы, которая загружается через SD-карту с помощью Ajax (поясняется ниже), обновляющего элементы на странице.
Выполнение действий через веб-страницу (AJAX)
Может возникнуть ситуация, когда вы захотите управлять устройством или датчиком через веб-страницу. В этом разделе я рассмотрю выполнение запросов и обновлений с использованием AJAX. Это означает, что вы не будете видеть, как страница загружается снова и снова, но она все равно будет обновляться по мере необходимости.
AJAX или асинхронный JavaScript и XML слишком сложны, чтобы полностью охватить их в этом руководстве, но я расскажу об основах их использования на Arduino. Вы должны быть в состоянии настроить примеры в соответствии с вашими потребностями без особых проблем.
Пример AJAX
AJAX работает, отправляя запрос на сервер, затем сервер проверяет, существует ли в заголовке строка ajaxrefresh или ledstatus (для этого примера). Если это так, то он сгенерирует соответствующие данные и вернет их.
Затем JavaScript находит соответствующий элемент HTML с правильным идентификатором, а затем заменяет innerHTML ответом на запрос AJAX.
В приведенном ниже примере отправляется запрос на веб-сервер, работающий на Arduino, с переменной GET ajaxrefresh . Если сервер возвращает данные, он заменит innerHTML элемента с идентификатором Analog_Data .
Этот сценарий запускается каждые 5 секунд, но его можно настроить в соответствии с вашими потребностями.
Ajax-функции Arduino
Две приведенные ниже функции вызываются всякий раз, когда на сервер поступает соответствующий AJAX-запрос. Они очень просты: первый считывает аналоговые контакты и возвращает соответствующие данные.
Вторая функция включает или выключает КРАСНЫЙ светодиод в зависимости от его текущего состояния. Он также вернет статус светодиода, чтобы AJAX мог обновить значение на веб-странице.
AJAX с HTML, сгенерированным Arduino
В приведенном ниже примере все HTML и JavaScript полностью сгенерированы Arduino. JavaScript делает запросы AJAX к серверу Arduino, который обновляет страницу в зависимости от результатов, которые он предоставляет.
Одна проблема, которую я заметил, создавая весь код на Arduino, заключалась в том, что он начал нехватать места и выдавал предупреждения о стабильности. Это может быть проблемой, если вы хотите, чтобы на странице было множество датчиков и опций. Возможно, вы захотите сохранить HTML-код на SD-карте и вместо этого получить его оттуда.
AJAX с файлами HTML на SD-карте
Как вы можете видеть ниже, результат намного чище, если просто сохранить HTML в файле на SD-карте. Это должно помочь вашему скрипту в основном обрабатывать код, особенно если вы делаете все через AJAX и загружаете HTML с SD-карты.
Имейте в виду, что это всего лишь циклическая часть кода, если вы хотите получить полную версию на моей странице Github.
Устранение неполадок
Как и в любом проекте Arduino, вы можете столкнуться с некоторыми проблемами, следующие проблемы — лишь некоторые из тех, с которыми я столкнулся при составлении этого руководства.
- Я не могу получить доступ к своей веб-странице: Дважды проверьте IP-адрес и убедитесь, что он не конфликтует с другим устройством в сети. Кроме того, попробуйте пропинговать IP-адрес и посмотреть, получите ли вы ответ.
- Моя SD-карта говорит, что она недоступна: Нажмите и удерживайте кнопку выключения, затем вставьте SD-карту. Я обнаружил, что это обычно решает проблему.
- CSS: Вы можете включить CSS на свои веб-страницы, вы можете сделать это либо встроенным, либо расположенным в заголовке между тегами стиля. Это то, о чем вы, возможно, захотите прочитать больше, если вы мало занимались CSS.
 В этом нет необходимости, если только вы не хотите, чтобы ваши страницы выглядели хорошо.
В этом нет необходимости, если только вы не хотите, чтобы ваши страницы выглядели хорошо.
Дополнительные реализации
Существует гораздо больше способов использования веб-сервера, которые увеличат функциональность вашей схемы. Я быстро перечислю несколько проектов, в которых вы, возможно, захотите реализовать веб-интерфейс.
- Вентилятор/Контроль температуры – Мониторинг серверной, теплицы или чего-либо подобного, где важны тепло и воздушный поток. Вы можете добавить элементы управления для включения и выключения обогревателей и вентиляторов.
- Счетчик — Используйте датчик движения для обнаружения движения и подсчета при каждом срабатывании датчика. Вы можете применить ту же логику практически к любому типу датчика.
Я надеюсь, что это руководство по веб-серверу Arduino помогло вам создать и запустить веб-сайт, где вы можете просматривать данные и взаимодействовать с ними. Если у вас есть какие-либо рекомендации, советы или вы заметили, что что-то не так, не стесняйтесь оставлять комментарии ниже.
Управление светодиодной матрицей через веб-интерфейс с помощью Arduino ESP32 — CourseVania
Мы строим этот практический проект шаг за шагом, и вы можете загрузить все коды для каждой главы. Развитие без разочарований гарантировано!
В этом видеокурсе вы научитесь управлять светодиодной матрицей 8×32 (или модулем MAX72xx). Мы используем библиотеку MD_Parola для этого проекта. С помощью этой библиотеки мы можем управлять текстом разными способами. С помощью этой библиотеки у нас есть возможность легко и быстро реализовать различные настройки тикера. Текст может проскальзывать с одной стороны и останавливаться в середине матрицы на определенное время. Продолжительность тикера можно регулировать, а также легко регулировать скорость и яркость тикера.
Мы также вставим точечную графику, которая заставит текст «исчезнуть», как только графика будет надвигаться на текст.
В ходе курса мы создадим веб-сайт, используя локальный веб-сервер, работающий на ESP32/8266. Веб-сервер будет настроен таким образом, чтобы вы могли получить доступ к созданному (также в этом курсе) веб-сайту, используя фиксированный IP-адрес. На сайте есть поле ввода, куда можно ввести текст. С помощью jQuery мы отправляем запрос GET на Arduino, который оценивает содержимое и отображает его на светодиодной матрице. Таким образом, вы можете индивидуально управлять текстом через веб-сервер.
Веб-сервер будет настроен таким образом, чтобы вы могли получить доступ к созданному (также в этом курсе) веб-сайту, используя фиксированный IP-адрес. На сайте есть поле ввода, куда можно ввести текст. С помощью jQuery мы отправляем запрос GET на Arduino, который оценивает содержимое и отображает его на светодиодной матрице. Таким образом, вы можете индивидуально управлять текстом через веб-сервер.
Текст, а также данные веб-сайта хранятся в ESP с использованием SPIFFS. Это флэш-память Arduino. Это означает, что текущий текст может отображаться на сайте после каждого открытия. Сохраняя данные во флэш-памяти, каждый человек/конечное устройство, вызывающее веб-сайт, может видеть текущий текст на светодиодной матрице. Таким образом, можно также спроектировать большее рекламное пространство через веб-сервер. Если бы Arduino был отключен от питания, содержимое вывода не исчезло бы и снова автоматически вывело бы текст при повторном подключении источника питания.
Мы также будем отображать местное время. Для этого мы подключаемся к NTP-серверу и загружаем текущую метку времени. Мы конвертируем эту метку времени в удобочитаемую дату/время.
Для этого мы подключаемся к NTP-серверу и загружаем текущую метку времени. Мы конвертируем эту метку времени в удобочитаемую дату/время.
И последнее, но не менее важное: мы получаем текущую цену биткойна из общедоступного интерфейса. Таким образом, вы узнаете, как управлять общедоступными API с помощью Arduino и как оценивать возвращаемое значение с помощью Arduino JSON.
После каждого видео я сохранял свой код. Вы можете загрузить все коды, так что вы можете получить результат без разочарований.
В этом проекте мы используем следующие компоненты.
- ESP32/ESP8266
- MAX7219 Светодиодная матрица 8×32
- Понижающий модуль для внешнего источника питания 12 В (дополнительно)
Увидимся в классе.
пикселейEDI
Как долго у меня есть доступ к материалам курса?
Вы можете просматривать и пересматривать материалы лекций неограниченное время, как канал по запросу.