Как собрать цветомузыку в домашних условиях. Какие компоненты нужны для светомузыки. Как настроить фильтры и усилители для светомузыкальной установки. Как подключить светодиоды и лампы к цветомузыке.
Что такое светомузыка и как она работает
Светомузыка (цветомузыка) — это устройство, которое преобразует звуковой сигнал в световые эффекты. Основные компоненты светомузыкальной установки:
- Входной усилитель звукового сигнала
- Фильтры для разделения звука на частотные диапазоны
- Детекторы для преобразования переменного сигнала в постоянный
- Усилители мощности для управления световыми приборами
- Светодиоды, лампы или другие световые элементы
Принцип работы светомузыки заключается в том, что разные частотные составляющие звука (низкие, средние, высокие) управляют яркостью разных цветовых каналов. Это создает эффект «танцующего» под музыку света.
С чего начать создание светомузыки
Перед сборкой светомузыкальной установки нужно определиться с несколькими ключевыми параметрами:

- Количество каналов (цветов) — от 2 до 8 и более
- Тип обработки звукового сигнала — простая или с дополнительными эффектами
- Элементная база силовых ключей — транзисторы, тиристоры или симисторы
- Количество управляемых световых приборов на канал
- Наличие дополнительных функций — авторежимы, стробоскоп и т.д.
От этих параметров будет зависеть сложность схемы и конечный результат. Для начинающих рекомендуется собрать простую 2-3 канальную светомузыку.
Схема простой двухканальной светомузыки
Рассмотрим принципиальную схему простейшей двухканальной светомузыки:
[Здесь было бы уместно вставить изображение схемы из оригинальной статьи]Основные элементы схемы:
- Операционные усилители (ОУ) — TL072 или TL082
- Фильтры нижних и верхних частот на RC-цепочках
- Детекторы на диодах и конденсаторах
- Регуляторы чувствительности на переменных резисторах
Верхний ОУ усиливает низкочастотный сигнал, нижний — высокочастотный. Это позволяет разделить звук на две составляющие для управления разными цветами.

Настройка фильтров светомузыки
Правильная настройка частотных фильтров критически важна для качественной работы светомузыки. Рассмотрим амплитудно-частотную характеристику (АЧХ) фильтров:
[Здесь было бы уместно вставить график АЧХ из оригинальной статьи]Как видно из графика:
- Красная линия — АЧХ фильтра низких частот (НЧ)
- Синяя линия — АЧХ фильтра высоких частот (ВЧ)
- Подъем на фильтруемых частотах составляет 17-18 дБ
- Фильтры имеют хорошую избирательность (крутизну)
Такие характеристики фильтров обеспечивают четкое разделение звука на низкие и высокие частоты, что важно для качественной работы светомузыки.
Как улучшить качество работы светомузыки
Для повышения качества световых эффектов можно применить следующие методы:
- Увеличить количество частотных каналов до 3-4 и более
- Добавить компрессор для выравнивания динамического диапазона
- Использовать активные фильтры на операционных усилителях
- Применить микроконтроллер для цифровой обработки сигнала
- Добавить стробоскопический эффект и другие световые программы
Однако это значительно усложнит схему. Для домашнего использования часто достаточно простой 2-3 канальной светомузыки.

Выбор силовых ключей для светомузыки
Для управления мощными световыми приборами необходимо выбрать подходящие силовые ключи:
- Биполярные транзисторы — простые, но малоэффективные
- Полевые транзисторы — более эффективные, но дороже
- Тиристоры — для больших мощностей, но требуют специальных схем управления
- Симисторы — удобны для работы с сетевым напряжением
Выбор зависит от типа и мощности используемых световых приборов. Для светодиодов подойдут транзисторные ключи, для ламп накаливания — симисторы или тиристоры.
Подключение световых приборов к светомузыке
К выходам силовых ключей светомузыки можно подключить различные световые приборы:
- Светодиодные ленты или модули
- Лампы накаливания разных цветов
- Галогенные лампы
- Стробоскопы
- Вращающиеся зеркальные шары
Важно правильно рассчитать мощность блока питания и сечение проводов. Для повышения безопасности рекомендуется использовать низковольтное питание (12-24В).
Настройка и тестирование светомузыки
После сборки схемы необходимо настроить и протестировать светомузыку:

- Проверить правильность всех соединений
- Настроить чувствительность каналов регуляторами
- Проверить работу с разными источниками звука
- Убедиться в отсутствии помех и наводок
Для точной настройки желательно использовать осциллограф и генератор звуковых частот. Однако можно обойтись и на слух, используя музыкальные записи.
Заключение: преимущества самодельной светомузыки
Создание светомузыки своими руками имеет ряд преимуществ:
- Значительная экономия средств по сравнению с покупными устройствами
- Возможность реализовать уникальные световые эффекты
- Получение навыков в электронике и схемотехнике
- Удовольствие от творческого процесса и работающего устройства
Даже простая самодельная светомузыка способна создать приятную атмосферу на домашней вечеринке или в небольшом кафе. А по мере накопления опыта можно создавать все более сложные и эффектные светомузыкальные установки.
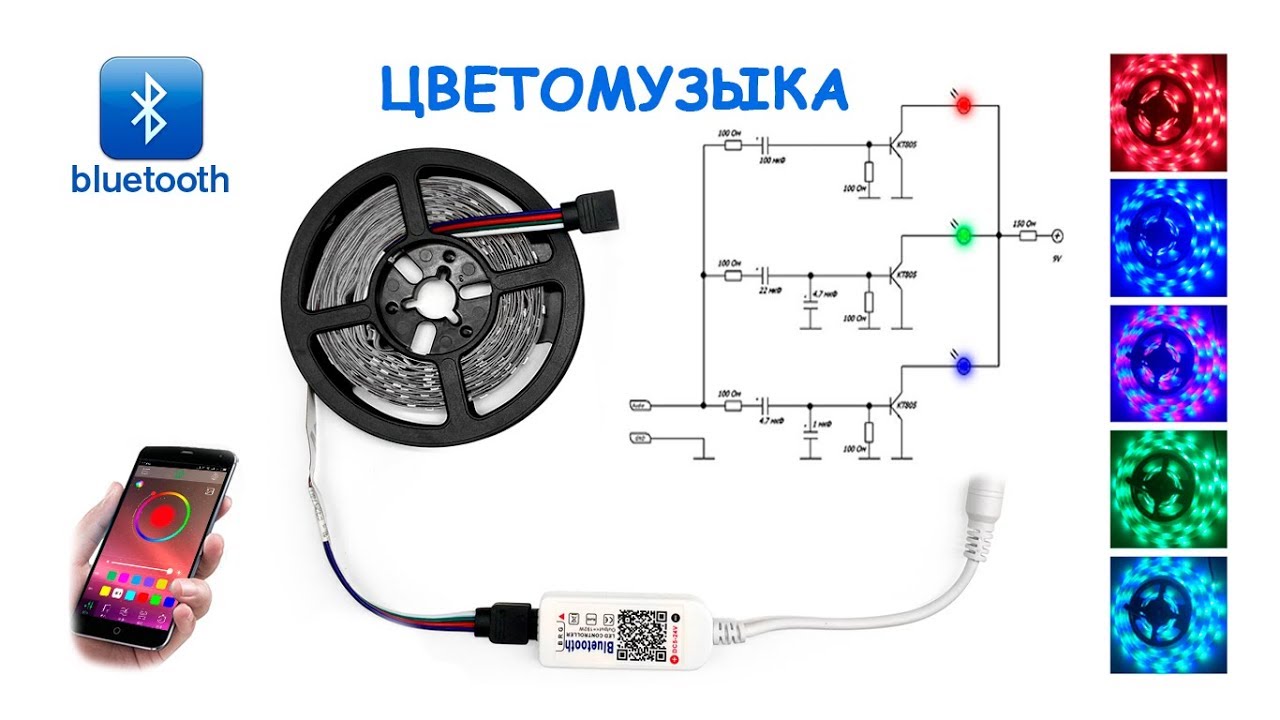
Цветомузыка в машину — что может быть проще?
Вопрос сборки простых цветомузыкальных приставок своими руками уже рассматривался в одной из наших статей. Их работа была основана на преобразовании слабого сигнала и его разделении на несколько частотных составляющих. Теперь пришла очередь сконструировать нечто подобное для автомобиля со встроенной магнитолой. Предлагаемая цветомузыка для авто легко собирается, быстро настраивается и отличается красочными световыми эффектами за счет применения светодиодных лент разных цветов.
Схема и принцип её работы
Принципиальная схема устройства показана на рисунке.
Основное отличие приведенной схемы цветомузыки в машину от других схем заключается в отсутствии каскада предварительного усилителя. В данном случае его роль отведена готовому усилителю, встроенному в автомагнитолу. Также можно подключиться к выходу любого усилителя низкой частоты (УНЧ) как промышленного производства, так и собранного своими руками. В результате на схему приходит относительно мощный сигнал, составляющий десятки миллиампер. Питается цветомузыка в авто от аккумулятора +12В и, что главное, не боится перепадов бортовой сети.Использование предусилителя значительно упрощает задачу радиолюбителю, сводит к минимуму набор необходимых деталей и облегчает сборку печатной платы. Входной сигнал поступает на переменные резисторы R1, R2, R3, которые разделяют его на три части. Далее постоянная составляющая тока в каждой ветви отсекается конденсаторами С1, С2, С3, которые вместе с С4-С6 и R4-R6 образуют частотные фильтры. За счёт разной ёмкости конденсаторов каждый фильтр пропускает определённую звуковую частоту, которая в итоге усиливается транзисторами VT1-VT3. Результирующие сигналы низкой, средней и высокой звуковой частоты снимаются с коллекторов VT1-VT3 соответственно. Каждый отрезок светодиодной ленты подключается последовательно с коллектором. Ток нагрузки ограничивается резисторами, расположенными непосредственно на светодиодной ленте.
Печатная плата и детали сборки
Учитывая тот факт, что усилители мощности бывают разные, то есть у каждого свой коэффициент усиления, номиналы резисторов R1, R2, R3 придётся подбирать индивидуально. В связи с этим в процессе настройки необходимо подключить переменные резисторы сопротивлением примерно 10 кОм. После подбора режима работы под конкретный усилитель на печатную плату можно впаять постоянные резисторы.
Вниманию читателей предлагается два варианта сборки цветомузыкальной приставки. Первый – в виде миниатюрной печатной платы с использованием трех переменных резисторов.
Файл печатной платы можно скачать здесь.
Второй – в виде монтажной платы размером 50 на 70 мм, на которой достаточно места для всех деталей, включая переменные резисторы с ручками для подстройки. Каждый вариант по-своему хорош.
В обоих случаях фиксацию проводов рекомендуется выполнять с помощью нажимных (устойчивых к вибрации) или винтовых клеммников с шагом 2,5 мм. В некоторых случаях входной сигнал для цветомузыкального устройства удобно взять с выхода на динамики УНЧ, используя при этом стандартный mini-jack 3,5 мм. Если автомагнитола оснащена стереовыходом, то цветомузыка в машину своими руками может быть собрана в двухканальном варианте. Такое решение позволит подключить не 3, а 6 отрезков светодиодных лент разных оттенков и создать больше световых эффектов.В схеме применены транзисторы КТ805АМ с максимальным током коллектора 5А. Их можно заменить ещё более мощными КТ829 с любой буквой, но транзистор придётся развернуть на 180° (база слева). Также следует учесть, что при подключении светодиодных лент с потреблением более 0,5А в каждом канале, транзисторам потребуется дополнительный отвод тепла на радиатор.
В схеме используются полярные конденсаторы на напряжение не ниже 16В следующих номиналов: С1 – 100 мкФ, С2 – 22 мкФ, С3, С5 – 4,7 мкФ, С4 – 47 мкФ, С6 – 1 мкФ. Резисторы R4-R6 мощностью не менее 0,125 Вт и сопротивлением 100 Ом.
Поместить готовую цветомузыкальную приставку можно в обычном пластиковом корпусе, купленном на отделе электротехнических товаров. В таком исполнении устройство защищено от пыли и влаги, а также легко монтируется за приборной панелью авто.
ЦВЕТОМУЗЫКА ДЛЯ НАЧИНАЮЩИХ
На днях решил собрать цветомузыкальную установку. Очень в местном клубе захотелось добавить световых эффектов. Порывшись хорошенько в интернете, нашёл 3-х канальную ЦМУ (цветомузыкальную установку). Схема на вид не сложная, и оказалась простая при пайке. Вот сообственно и она:Данная 3-х канальная ЦМУ очень проста в изготовлении, однако обладает некоторыми недостатками. Это, во-первых, большой требуемый входной уровень сигнала, во-вторых, малое входное сопротивление, в-третьих, резкое мигание ламп, вызванное отсутствием компрессии и простотой применяемых фильтров. Но как для начинающих радиолюбителей — схема будет в самый раз.
Трансформатор ТР1 выполняется на сердечнике Ш16х24 из трансформаторной стали. Обмотка I содержит 60 витков провода ПЭЛ 0,51. Обмотка II — 100 витков ПЭЛ 0,51. Может использоваться и любой другой малогабаритный трансформатор (например, от транзисторных приемников) с соотношением витков в обмотках близким к 1:2. Тиристоры необходимо установить на теплоотводящие радиаторы, если суммарная мощность ламп на один канал будет превышать 200 Вт.
Форум по цветомузыкальным приставкам
Форум по обсуждению материала ЦВЕТОМУЗЫКА ДЛЯ НАЧИНАЮЩИХЦветомузыка своими руками (цифровые технологии)
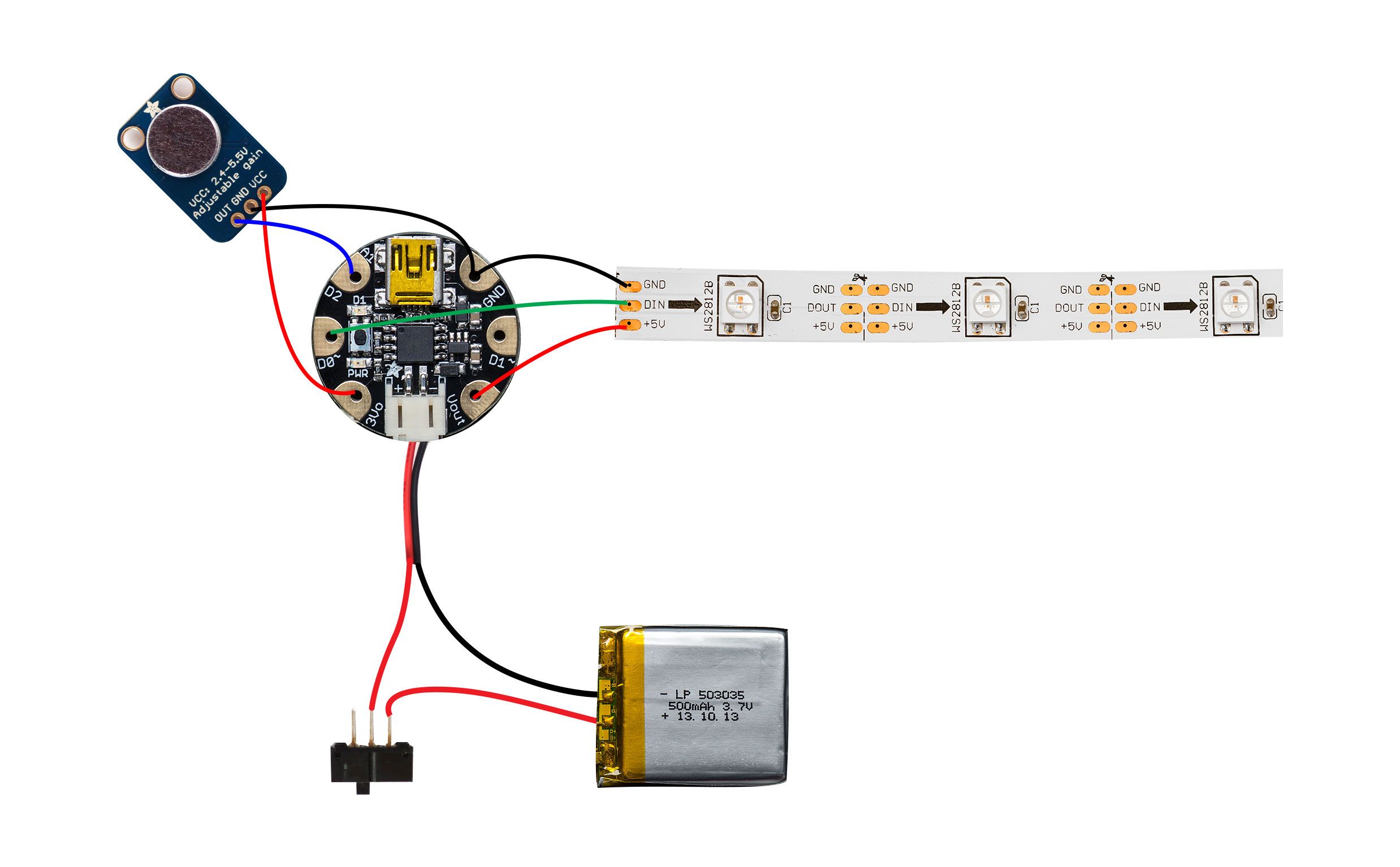
Соскучились по цветомузыке? Тогда эта самоделка для вас. Используя цифровые технологии студент из Норвегии сделал цветомузыку и назвал её музыкальная реактивная настольная лампу. В конце статьи будет вставлено видео, где можно посмотреть, как работает эта лампа, а также весь процесс ее изготовления.
Инструменты и материалы:
-Arduino Nano;
-Звуковой модуль;
-Драйвер;
-Адресуемая светодиодная лента 60 светодиодов;
-Высокая стеклянная банка;
-ПВХ-труба;
-Паяльник;
-Мультиметр;
-Отвертка;
-Термоусадочная трубка;
-Компьютер;
-Изолента;
-Ножовка;
-Маркер;
-Кусачки;
-Клеевой пистолет;
-Дрель;
-Акрил;
-Коронка по дереву;
-Ленточнопильный станок;
Шаг первый: электроника
Ардуино с помощью звукового модуля распознает тональность звука и подает команду на адресуемую светодиодную ленту.
Собирает согласно схемы.
Шаг второй: код
Загружает программный код.
Проверяет работу электроники.
Шаг третий: труба
Измеряет длину банки. Отрезает ПВХ-трубу чуть меньше длины банки. Ардуино обматывает изолентой и устанавливает в трубу. Обматывает трубу светодиодной лентой. Фиксирует её термоклеем. Лишнюю часть обрезает.
Шаг четвертый: крышка
Крышка банки выполнена из стекла с металлическим ободом. Снимает металлический обод. Вырезает новое стекло из акрила. По центру вырезает отверстие. Приклеивает крышку к трубе.
Устанавливает банку.
Шаг пятый: ножки
Приклеивает снизу ножки.
Музыкальная светодиодная лампа готова.
Источник (Source) Становитесь автором сайта, публикуйте собственные статьи, описания самоделок с оплатой за текст. Подробнее здесь.
РадиоКот :: Светодиодная ЦМУ
РадиоКот >Схемы >Светотехника >Бегущие огни и световые эффекты >Светодиодная ЦМУ
Сегодня хочу вам предложить схему авторской цветомузыки «Свет-1». Идея сборки этой цветомузыки возникла в преддверии нового года. Сам по себе ведь новый год без мигалок, гирлянд и ЦМУ вроде как и не новый год и настроение уже не то… Так как времени оставалось совсем немного, то решил собрать компьютерный настольный вариант данной установки из того что завалялось, как говорится… Ну ладно, перейдем к делу, а-то что-то я отвлёкся от темы…
Как таковая идея построения цветомузыки по данному принципу не нова и является практически классической. Но в связи с некоторыми техническими решениями обладает рядом преимуществ по сравнению с другими подобными устройствами, но об этом позже. Для начала рассмотрим принцип работы данной ЦМУ.
Итак, сигнал с выхода аудиоустройства через разделительные конденсаторы С11, С12 поступает на вход смесителя каналов, собранного на резисторах R16, R17, R18. Применение данного смесителя позволяет использовать для управления устройством как стерео так и моно выход. К тому же в стерео сигнал разделен на 2 канала по частотному диапазону, а для корректной работы цветомузыки необходимы оба канала. С выхода смесителя сигнал поступает на развязывающий трансформатор. Он обеспечивает гальваническую развязку цепи управления и ЦМУ. Эта мера необходима для защиты Вашего аудиоустройства от неминуемой гибели в случае пробоя выходных транзисторов или микросхем, а так же каких либо коротких замыканий… Лучше лишний раз перестраховаться. С вторичной обмотки трансформатора сигнал поступает на регулятор общего уровня.
Снимаемый с данного движка сигнал через разделительные конденсаторы С1, С15, С27 поступает на входа компрессоров каналов.
Через конденсатор С1, сигнал поступает на компрессор сигнала НЧ канала, реализованный на элементе DA1.1 микросхемы DA1. Компрессор сжимает динамический диапазон аудио сигнала (примерно 40 децибел) до динамического диапазона светодиодов и ламп накаливания (около 20 децибел). Таким образом, можно сказать он выполняет роль согласующего устройства. Благодаря применению диодов VD1, VD2 в обратной связи характеристика компрессии является логарифмической. С выхода компрессора сигнал поступает на предусилитель, реализованный на элементе DA 1.2, где и усиливается до нужного уровня. После усиления данный сигнал фильтруется двухзвенным ФНЧ фильтром Баттерворта 4-ого порядка. Данный фильтр выделяет сигнал с частотами от нескольких герц до 450 Гц и имеет ослабление около 20 децибел (10 раз) в полосе задержания. Таким образом на выход фильтра проходят такие инструменты как барабаны ,бас гитара и басовые струны акустической гитары. Отфильтрованный сигнал вновь усиливается усилителем на элементе DA 2.1 и поступает через регулятор уровня R13 на вход выходного каскада. Так как у меня дома, в прочем как наверное и у любого радиоманьяка, валяется куча старой техники и радиодеталей, в качестве выходных транзисторов были применены старые добрые МП16А. Применение германиевого транзистора позволило ещё более повысить чувствительность данной ЦМУ к слабым сигналам. В принципе данные транзисторы можно заменить любыми аналогичными германиевыми транзисторами. А для повышения нагрузочной способности применить составной транзистор.
Через конденсатор С15, сигнал поступает на компрессор сигнала СЧ канала, собранный на элементе DA2.2 а с его выхода на предусилитель на элементе DA2.3. Назначение, принцип работы и устройство компрессора и предусилителя аналогично каналу НЧ. С выхода предусилителя сигнал поступает на вход двухзвенного полосового фильтра Чебышева. Он собран на элементах DA2.4 и DA3.1. Данный фильтр имеет более крутой фронт спада сигнала в полосе задержания, чем фильтр Баттерворта, но неравномерность сигнала в полосе пропускания находится около 3 децибел. Данный фильтр пропускает полосу частот от 450 до 3500 герц. Таким образом на выход данного канала попадет вокал и большинство музыкальных инструментов. С выхода фильтра сигнал поступает на вход усилителя, где вновь усиливается до нужного уровня и через регулятор уровня R44 поступает на вход выходного каскада. Его устройство и назначение аналогично выходному каналу НЧ.
Канал ВЧ построен аналогично предыдущим каналам, но в качестве фильтра использован двухзвенный ФВЧ Чебышева. Он реализован на элементах DA4.1, DA4.2. На выход данного канала попадут такие инструменты как малые тарелки, 1-я и 2-я струны акустической гитары (Ну и вокал Валерия Кипелова J от которого канал ВЧ просто зашкаливает…). Остальные каскады аналогичны каскадам предыдущих каналов.
В данной ЦМУ специально на каждый канал применён компрессор с предусилителем. Это сделано для исключения влияния одного канала на другой. Это является основным достоинством данной цветомузыки по сравнению с другими моделями. Кроме того к достоинствам ЦМУ можно отнести малое потребление тока от источника питания и при этом достаточный уровень освещенности при использовании сверхярких светодиодов и интересной конструкции экрана! В качестве пробного экрана ЦМУ были применены корпуса от гелевых ручек с вклеенными с обоих сторон светодиодами заданных цветов. Потребляемый ток при применении сверхярких светодиодов L-53PBC, L-53MGC и им подобных не превышает 0,2-0,3А. Напряжение питания ЦМУ может находится в пределах от 6 до 14 Вольт.
Настройка данной ЦМУ очень проста. В каждом канале следует подобрать резистор обратной связи усилителя так, что бы он выдавал максимальное усиление, но не возбуждался. При этом не стоит особо обращать внимания на искажение сигнала, так как после компрессии и фильтрации вообще сложно сказать что на выходе аудио сигнал. Для канала НЧ следует подобрать резистор R23, для СЧ — R50, для ВЧ — R69. Далее остаётся только подобрать токоограничительные резисторы R15, R46 и R65 по типу применяемых светодиодов. После включения ЦМУ выводим движки резисторов R13, R44, R63 примерно в 70- 80% от максимального сигнала. Подаем на вход какой либо аудио сигнал и регулятором общего уровня R19 добиваемся нужного уровня сигнала по миганию светодиодов экрана. После этого, если нужно, подстраиваем каждый канал соответствующим регулятором уровня канала. На этом настройку ЦМУ можно считать законченной.
Применяемые детали.
Все применяемые детали указаны на схеме.
Стоит только сказать пару слов об изготовлении развязывающего трансформатора. Он наматывается на ферритовом кольце К20х12х6 проводом МГТФ-0.07 или МГТФ-0.12. И первичная и вторичная обмотки содержат по 50 витков. После намотки следует пропитать обмотки нитролаком или нитрокраской. Данные меры надежно защитят трансформатор от пробоя и коротких замыканий.
Несколько фото с испытаний представлены ниже:
А на видео это выглядит вот так:
С уважением, Андрей Савченко!
Файлы:
Схема в формате SPlan
Все вопросы в Форум.
|
Как вам эта статья? |
Заработало ли это устройство у вас? |
Простая цветомузыка с интересным алгоритмом визуализации на логике – LightPortal
Источником вдохновения для создания этой ЦМУ послужило “Устройство светового сопровождения музыки” В. Максимова (ж. Радио, 1981, №2). Во-первых, в нем применен очень интересный алгоритм визуализации (в корне отличный от традиционных фильтровых амплитудных каналов), практически не зависящий от амплитуды сигнала, визуализирующий главную мелодию практически по интервалам и даже ступеням. Во-вторых, полное отсутствие оперативных регулировок. Однако же его аналоговая схема весьма сложна для повторения и требует кропотливой настройки с генератором и осциллографом.
Автор разработал намного более простое устройство, применив цифровые микросхемы.Но алгоритм визуализации сохранен практически без изменений. Надо сказать, визуализация действительно оригинальная, совсем не похожая на обычные “мигающие” ЦМУ. Я применял в качестве экрана 4 елочных гирлянды, предварительно установив в каждую гирлянду лампочки одного цвета. Смотрелось хорошо и на новогодней елке, и с гирляндой, выложенной узором на стене. В качестве источника сигнала очень удобным оказался микрофон с микрофонным усилителем, дающим на выходе сигнал 0,5…1 В.
Параметры ЦМУ:
входное сопротивление – менее 300 Ом
амплитуда входного сигнала – 0.5 .. 1 В
число каналов – 4
макс. мощность одного канала – не более 200 Вт
Цифровые фильтры.
Сигнал от микрофонного усилителя амплитудой около 0.5 В или больше подается на вход усилителя-ограничителя, собранного на трех инверторах. Тем самым мы выделяем доминирующий голос в мелодии, поскольку он наибольшей амплитуды.
Далее сигнал через ключ подается на 2-разрядный счетчик. Время счета определяется задающим генератором, собранным на остальных трех инверторах. Задающий генератор определяет интервал счета – полосу пропускания фильтра канала.
Чем выше частота задающего генератора, тем шире полоса (численно они практически равны). При номиналах деталей на схеме получается полоса около 100 Гц. Т.е. 1-й канал пропускает частоты от 0 до 99 Гц, 2-й – от 100 до 199 Гц, третий – 200-299 Гц, четвертый – 300-399 Гц.
Далее снова пропускает первый канал, потом – второй, и т.д
После счетчика – двухразрядный дешифратор (два входа – четыре выхода) и выходной регистр (память на цикл счета). На выходе регистра всегда имеем единицу на каком-нибудь одном канале (который определяется частотой доминирующего голоса), на остальных – 0. (Поэтому роль фонового канала играет первый канал, при отсутствии сигнала его выход равен единице. Но при наличии сигнала – это такой же равноправный канал, как и остальные три, поскольку он работает в своих полосах частот). В конце интервала счета выходная информация записывается в регистр, счетчик сбрасывается, цикл повторяется.
Из описания ясно, что на этом принципе можно легко увеличивать число каналов, применяя счетчики с большим количеством разрядов и соответствующие дешифраторы и регистры.
Силовая часть.
Состоит из 4 идентичных каналов и генератора пилы, синхронной с сетью.
1-й транзистор каждого канала – интегратор. Постоянная интегрирования задается конденсатором 5 мк, время нарастания и спада – разные, для 4 каналов спад в 3 раза дольше нарастания (1+3=4). При таком выборе интегрирования каналы, сменяя друг друга, исчезают не сразу, образуя смешение цветов.
Если делать другое число каналов, соотношение желательно поменять в нужную сторону (иначе на выходе будет или только один канал, или все сразу). Далее сигнал подается на триггер Шмитта, туда же подается пила – на выходе имеем фазовое управление для тиристоров. Генератор пилы состоит из конденсатора 5 мк, заряжающегося через резистор 1 к. На нулях выпрямленного напряжения сети конденсатор разряжается через транзисторный ключ. КТ361 – эмиттерный повторитель (буфер).
Внимание! Устройство гальванически связано с сетью, поэтому все элементы должны быть надежно изолированы от корпуса, во избежание поражения электрическим током. По этой же причине недопустимо подключение источников сигнала без развязывающего трансформатора (микрофон намного лучше и удобнее).
Детали.
В цифровой части можно применить как оригинальные микросхемы 155 серии, так и зарубежные аналоги серии 74хх. Кроме того, опытные радиолюбители легко могут заменить счетчик, дешифратор и регистр на более для них подходящие.
Транзисторы КТ315, КТ361 с любой буквой можно заменить на любые современные кремниевые маломощные соответствующей проводимости. То же самое справедливо и для тиристоров. Подойдут любые современные на напряжение 400 В и более (ток управления не более 15 мА). Все резисторы маломощные (0.125 – 0.25 Вт).
Выпрямительный мост на входе 220 В – любой на ток более 1 А и напряжение более 400 В.
Блок питания 5 В – любой стабилизированный на ток более 300 мА.
Схема налаживания не требует, безошибочно собранная из исправных деталей работает сразу.
Цитаты из форума:
Чтобы увеличить число каналов, надо брать счетчик, который умеет считать до 8, к нему дешифратор 3 на 8, и выходной 8-битный регистр. Тактирование и сброс оставляем, какое есть. Может, имеет смысл перейти на КМОП, но не обязательно. При увеличении числа каналов надо будет изменить времена нарастания/спада в интеграторах.
Но это по вкусу. Насчет светодиодов. После интеграторов мы имеем, грубо говоря, аналоговый выход 0..5 В, который может управлять какими хотите драйверами/диммерами, что там у вас имеется в наличии. Если это напряжение управления слишком большое – можно погасить резисторным делителем, если мало – соответственно поднимать напряжение питания (еще один повод перехода на КМОП).
Эта ЦМУ отображает ведущую частоту мелодии. Видно, что переливы лампочек зависят от музыки, но реакция получается непредсказуемая, потому что мы не оцениваем музыку по высоте тона. Я проверял ее от генератора. От 0 до 99 Гц горит первый канал. На 100 Гц начинали переливаться между собой первый и второй каналы. Со 101 Гц включался только второй канал.
На 200 Гц переливались второй и третий. И т.д..
Ширина полосы задается тактовым генератором. Примерно, какова его частота, такова и полоса. Чтобы в середине звукового диапазона (1000 Гц) анализ проводился по ступеням мелодии (изменение примерно на 1/10 от частоты). По-хорошему, надо бы на высоких частотах делать полосу шире, а на низких – уже. Максимально простая схема – компромисс.
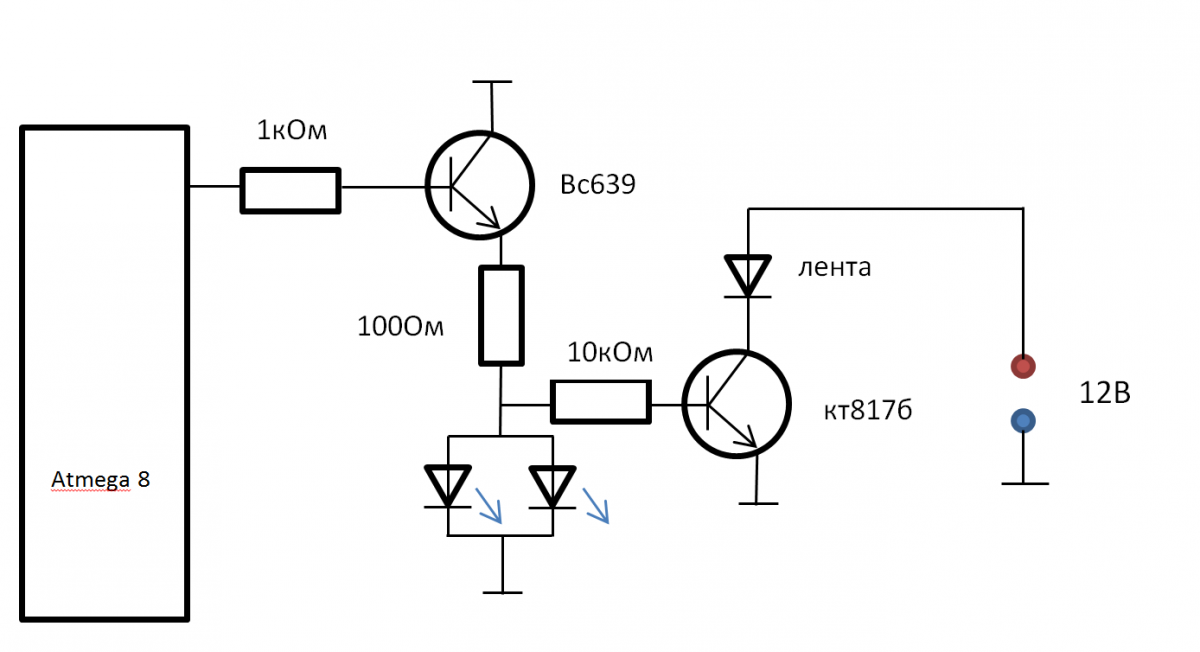
Обновление от 28.11.2016 – автор разработал схему силовой части для светодиодных лент.
Автор: Евгений Пашигоров aka peg
Ссылка на оригинальную статью.
Ссылка на форум обсуждения конструкции.
От администрации портала. Цветомузыка действительно интересная, как алгоритмом, так и исполнением. Сейчас такие микросхемы и тиристоры валяются без дела, а раньше днём с огнём не сыскать. Присылайте свои варианты печатных плат, варианты конструкций на других микросхемах логики. А может быть кто то захочет реализовать этот алгоритм на контроллере, как когда то это произошло с Авророй.
25.01.2017
leshyaoh разработал плату:
Ну а кто не может собрать сам, но очень хочет, может купить подобное устройство на Алиэкспрессе.
0 0 vote
Рейтинг статьи
Автор публикации
не в сети 2 недели
Radan
0 Комментарии: 955Публикации: 191Регистрация: 30-11—0001СВЕТОДИНАМИЧЕСКАЯ УСТАНОВКА (СДУ) – LightPortal
Светодинамические установки были популярны в начале-середине 90-х и считалось верхом предела мечтаний купить или собрать цветомузыку.
Постепенно эта мода прошла, однако для клубов и дискотек проблемы декоративного освещения до сих пор актуальны –
промышленные аппараты довольно дороги и в наличии есть далеко не вся необходимая на перефири модельная линейка.
Прежде чем приступать к постройки светодинамической установки следует определиться по нескольким вопросам:
1. Сколько каналов будет в данной цветомузыке.
2. На сколько сильно нужны дополнительные тракты обработки аудиосигнала.
3. Какая элементная база будет использоваться в силовых ключах.
4. Скольки канальным будет будет один силовой канал.
5. Нужны ли дополнительные сервисные возможности.
ВЫБОР КОЛИЧЕСТВА КАНАЛОВ.
От количества каналов прежде всего зависит насколько сложным будут фильтры, делащие звуковой диапазон на части для дальнейшего отображения их при помощи осветительных устройств. Разумеется чем больше канало, ьем сложнее получаются фильтры, поскольку необходимо обеспечивать хорошую доротность в фильтре – одновременное мигание соседних каналов сразу бросается в глаза и негативно сказывается на самой идее построения цветомузыкального устройства.
Для начала расмотрим принципиальную схему самого простого “моргунчика”, принцип которого оснван на разденении звукового сигнала на две сотавляющие – ВЧ и НЧ. Подобные устройства могут быть использованы для различной подсветки кафе и баров эконмкласа – что то моргаети – и ладно…
Принципиальная схема фильтра приведена на рисунке 1.
Рисунок 1 Принципиальная схема двухканального фильтра для цветомузыки
В качастве ОУ можно использовать практически любые ОУ, в данном случае оптимальным будет TL072 или TL082 – они сдвоенные. Верхний ОУ усиливает уже отфильтрованный и сильно ослабленный НЧ сигнал, нижний – ВЧ. АЧХ схемы в точках out1 и out2 приведена на рисунке 2.
Рисунок 2 АЧХ фильтров. Красная линия – НЧ фильтр, точка out1, синяя линия – ВЧ фильтр, точка out2.
Движки резисторов Х2 и Х3 в верхнем по схеме положении.
Как видно из рисунка 2 выделение частотных диапазонов имеет хорошую доротность и подъем на фильтруемых частотах порядка 17-18 дБ.
После фильтров с усилителями стоят детекторы (D1-D4, C13-C14), которые из переменного напряжения формируют уже постоянное, необходимое для управления силовыми ключами. Однако нагрузлчная способность детекторов довольно низкая, поэтому рекомендуется итспользовать эмиттерные повторители.
Питание фильтров лучше брать не менее 15 В, поскольку величина управляющего напряжения на детекторах целиком зависит имеено от него и не может быть больше 1/2 напряжения питания минус 3 В на насыщениеи выходного каскада ОУ и падения на эмиттерном повторителе. Другими словами при питании 15 В управляющее напряжение на детекторах не бужет выше 15 / 2 = 7,5 В, 7,5 В – 3 В = 4,5 В. Этого напряжения достаточно для усточивого открытия большинства силовых транзисторов, тиристоров и включения оптронов, которые могут использоваться в качестве силовой части.
Однако учитывая то, что при питании 15 В уже требуется использование конденсатров фильтров питания на 25 В, то лучше напряжение немного приподнять и сделать его в пределах 18-20 В. Таким образом и используемые по питанию электрлиты не будут работать в критических режимах и на выходе детектров сформируется уже 6-8 В.
Для более полноценной цветомузыки требуется несколько больше, чем два канала, поскольку используя только НЧ и ВЧ сигналы “подсветка” солиста осуществляться не будет. Поэтому следует ввести дополнительный фильтр для СЧ сигнала. В результате получается схема, показанная на риснке 3.
Рисунок 3 Принципиальная схема трехканальных фильтров цветомузыки.
Рисунок 4 АЧХ трехканального фильтра. Красная линия – out1 НЧ, зеленая – out2 СЧ, синяя – out3 ВЧ
Как видно из рисунка 4 АЧХ данного фильтра уже перекрещивается по каналам, т.е. при воспроизведении частот в местах перекрещивания оба канала будут работаь. При правильной настройке уровней это не очень заметно, но все равно не очень хорошо смотриться. Разумеется, что данные фильтры так же следет питать напряжением не менее 15 В и после детектров использовать эмиттерные повторители.
Более серьезным фильтром для трех каналов может служить схема, приведенная на рисунке 5. В этой схеме уже используется полноценное двуполярное питание для ОУ и высокодобротные фильтры. Форма АЧХ фильтров для цветомузыки показана на рисунке 6.
Рисунок 5 Схема высокодобротных фильтров для цветомузыки на 3 канала
Рисунок 6 АЧХ трехканальных высокодобротных фильтров для цветомузыки.
Как видно из рисунка 6 линии АчХ тоже пересекаются, но уже при разнице уровня сигнала более 20 дБ, следовательно шансы на одновременное срабатывание соседних каналов снижаются ОЧЕНЬ сильно. Кроме этого амплитуда управляющего напряжения после детекторов может достигать 12 В, что уже позволяет управлять практически любым силовым элементом используя в качестве НАГРУЗОЧНОГО резистора эмиттерный повторитель. Использование фильтров с большой добротностью позволяет создавать ЦМУ и СДУ с более развитым четырехканальным выходным интерфейсом. Принципиальная схема четырехканального варианта фильтров для СДУ приведена на рисунке 7, АЧХ – на рисунке 8.
|
Звук и свет разделяют фундаментальную природу вибрации. И хотя звуки, которые мы слышим, имеют гораздо более низкую частоту, чем видимый нам свет, существует диапазон звуковых частот, которые имеют соответствующие цвета согласных. Эта страница углубляется в отношения согласных между звуком и цветом и предоставляет инструмент, позволяющий исследовать их взаимосвязь. Однако, прежде чем углубиться в эту конкретную тему кроличьей норы, пожалуйста, поймите, что вибрации звука и света очень разные.Звук основан на колебаниях молекул воздуха как движущейся волне сжатия. Свет (и, следовательно, цвет) основан на электромагнитной волне. Хотя «частота» — это мера, обычно используемая как для компрессионных, так и для электромагнитных волн, эти два типа волн имеют существенные различия. Несмотря на эти проблемы, связь Sound⇔Color, как сообщается, потенциально может быть полезна во многих контекстах, включая лечение синетезии, музыкальное образование, практики медитации и создание терапевтической музыки. Аспекты звука и цветаПри соединении звука с цветом необходимо ответить на два основных вопроса:
Подключение звука к цветуМногие подходы к соотношению «звук-цвет» исследовались на протяжении веков.Эти подходы являются либо прямыми, либо косвенными отношениями. Прямая связь имеет некоторую формулу или отображение, которое переводит между высотой тона и цветом. Отображение может быть только в одном направлении (например, шаг ⇒ цвет, где каждый шаг имеет цвет, но не каждый цвет может быть сопоставлен с шагом), или оно может быть двунаправленным. Непрямая связь имеет некоторый промежуточный компонент, который отображается как на высоту звука, так и на цвета, обеспечивая связь звука и цвета. Изображение справа — Гласные звуки и цвета для тонирования на основе системы чакр — является примером косвенной связи между сдержанными цветами и гласными звуками, используемыми в тонировании.Они связаны через систему чакр, при этом каждой чакре назначается гласный звук и незаметный цвет. Другой аспект взаимосвязи заключается в том, образуют ли цвета и звуки, которые связаны между собой, сдержанный набор цветов или звуков (например, «красный», «зеленый» и т. Д. И «C», «Ab» и т. Д.) Или непрерывный спектр (например, частота световой или звуковой волны). Системы чакрЭта таблица соответствия чакр представляет собой совокупность информации, которую я собрал из различных источников.Он показывает косвенную связь между сдержанными цветами и сдержанными тонами и сдержанными музыкальными интервалами:
Обратите внимание, что высота звука полностью не зависит от музыкальных интервалов. Также обратите внимание, что сами чакры не согласуются с несогласованностью с предыдущей таблицей «Звуки гласных и цвета для тонирования». Я обнаружил, что подобные расхождения часто возникают при объединении информации из разных источников.
Скрябин ПерепискаАлександр Скрябин (1871–1915) на основе своего опыта работы с синестезией разработал отображение между сдержанными тонами и сдержанными цветами. Это состояние заставляет одно чувство восприниматься как другое. Скрябин воспринимал звук как цвет и разработал систему отображения, названную «clavier à lumieères» (буквально «клавиатура с подсветкой»), показанную справа. Вместо паттерна, в котором одинаковые цвета располагались на соседних клавишах, система Скрябина (и, предположительно, его система восприятия) размещала похожие цвета на нотах, которые были разделены на идеальную четвертую и идеальную пятую. Итак, когда ноты расположены в виде пятого круга, цвета кажутся более систематическими и непрерывными:
Это открытый вопрос, влияет ли такое цветовое кодирование клавиш фортепиано на изучение фортепиано или теории музыки. Спасибо Эрику Фридлингу за указание на работу Александра Скрябина. Прямая связь между непрерывным спектром звука и цветаОстальная часть этой страницы посвящена особой взаимосвязи между звуком и цветом: прямая взаимосвязь между непрерывным спектром частот электромагнитной энергии в диапазоне видимого света и высотой звука в непрерывном частотном спектре звука, который составляет 40 октав. (коэффициент 2 40 = 1 099 511 627 776) ниже частот видимого света. Это соотношение Звук ⇒ Цвет показано на диаграмме и в калькуляторе ниже на этой странице. Таблица цветов звукаВ августе 2016 года Николас Мелендез (он же «Nexdrum») прислал мне диаграмму, которую он разработал независимо на основе собственных расчетов. Цвета на диаграмме почти идеально совпадают с цветами, полученными калькулятором ниже на этой странице. Я разработал расширенную версию дизайна Николаса с дополнительной информацией, которая может быть полезна … щелкните изображение, чтобы увеличить версию:
Некоторые примечания к этой диаграмме: Диапазон этой диаграммы несколько шире, чем диапазон калькулятора в верхней части этой страницы, так как видимый цветовой спектр охватывает частоты чуть более одной октавы.Я включил как F4, так и F5, которые при увеличении на 40 октав имеют соответствующие цвета около инфракрасного и ультрафиолетового концов спектра соответственно. Я также добавил столбец в конце, который объединяет как F4, так и F5. Это полезно в случаях, когда требуется циклическое отображение цветов, чтобы избежать скачка цвета между F и F #. Преобразование цветового пространства RGB в CMY, CMYK, HSB (также известное как HSV) и YIQ (используемое в дисплеях NTSC) было выполнено Corel Draw X3. Калькулятор шага в цветКлинта Госса, версия 1.02 Примечание о совместимости с браузером: этот инструмент правильно работает во всех браузерах. Было протестировано в следующих браузерах:
ДокументацияЭтот калькулятор позволяет указать заметку и увидеть цвет, соответствующий этой заметке. «Согласный» означает, что цвет имеет частоту, которая на некоторое количество октав выше частоты звука. Проще всего поиграть с различными входами, в частности с кнопками + и -, и посмотреть, как меняются цвета. В блоке подробностей показаны внутренние детали того, как производился расчет, и он может быть интересен некоторым людям. Несколько замечаний:
Для получения дополнительной информации об этом калькуляторе, включая людей, которые внесли свой вклад в базу кода, см. Страницу Обзор инструментов и калькуляторов. Если вы обнаружите какие-либо проблемы или предложения относительно этой страницы, пожалуйста, свяжитесь со мной. ПриложенияЯ лично считаю, что связь между звуком и цветом, представленная на этом калькуляторе, в лучшем случае незначительна или даже причудлива.Звук основан на колебаниях молекул воздуха как движущаяся волна сжатия, а свет (и, следовательно, цвет) основан на электромагнитной волне. Хотя «частота» — это мера, обычно используемая как для сжатия, так и для электромагнитных волн, эти два типа волн совершенно разные. Однако в ситуациях, когда вы хотите представить высоту звука в виде некоторого цвета, это сопоставление может быть полезно при отсутствии какой-либо другой схемы. Это сопоставление также оказалось полезным при отображении некоторых цветов на поля, для разработки моих семинаров по игровым техникам, основанным на эмоциях. Кроме того, я получил отчеты от практикующих, которые успешно использовали это соотношение звука и цвета в своем лечении таких состояний, как синестезия. Преобразование звука в цветПриведенный выше код преобразует частоту звука в частоту света, удваивая яркость звука (повышаясь каждый раз на октаву), пока он не достигнет частоты в диапазоне 400–800 ТГц (400000000000000 — 800000000000000 Гц). Затем эта частота преобразуется в длину волны света по формуле: длина волны = скорость света / частота Используемая скорость света — это наблюдаемая скорость света в вакууме (299 792 458 м / сек). Я считаю, что это разумный подход, даже если мы не играем эти звуки в вакууме. Код для рендеринга цветов (см. Ниже) основан на той же константе скорости света; Когда я смотрю на резонанс, я считаю, что на самом деле мы хотим согласовать частоту звука и света, а не длину волны. Отображение цветов светаОтображать определенную длину волны света на веб-страницах HTML проблематично. Цвета света — это чистые частоты, которые наши глаза воспринимают как один цвет.Цветовая система RGB (красный, зеленый, синий), используемая HTML и отображаемая на большинстве цветных мониторов, использует смесь трех чистых источников света (красный пистолет, зеленый пистолет и синий пистолет, в случае более старой CRT. дисплеи), чтобы создать впечатление одного цвета для наших глаз. В системе RGB наши глаза воспринимают некоторые цвета, которые не существуют, как чистые цвета спектра, такие как розовый и белый. Эти цвета представляют собой смешение нескольких цветов из чистого спектра. Цветовая модель RGB называется «аддитивной» цветовой системой, потому что она складывает цвета вместе, чтобы передать воспринимаемый цвет. Для визуализации чистых цветов как RGB я использовал эту таблицу из [Bruno 2006], page 2:
Чтобы приблизить эти цвета в цветовой модели RGB, я закодировал процедуру JavaScript, основанную на коде, реализованном на C # Филлипом Лавеном, который изначально был основан на кодировании алгоритма на Фортране со страницы Дэна Брутона по цветологии.Обратите внимание, что моя версия JavaScript сильно модифицирована, поэтому результаты не соответствуют этим более ранним реализациям C # и Fortran, но более точно соответствуют этому рендерингу, выполненному в 2010 году Дэвидом Экклсом (созданным из кода, который он реализовал на R):
Описание этого рендеринга приведено на странице Викимедиа для этого изображения, а код, сгенерировавший это изображение, доступен на этой кодовой странице. Если вы печатаете эти цветопередачи, проблемы с цветопередачей усугубляются.Большинство принтеров используют еще одну цветовую модель CMYK (голубой, пурпурный, желтый, черный). Мало того, что цвета RGB преобразуются в цвета CMYK где-то на пути от веб-страницы к принтеру, но и цветовая модель принтера является «субтрактивной» моделью: бумага сначала становится белой, а материал бросается на страницу, чтобы сделать ее темнее. Итак, суть в том, что цветопередачи, используемые на Flutopedia для цветопередачи длин волн света, в лучшем случае являются «хорошей попыткой» отображения цветов, но не должны использоваться для работы, требующей более серьезного отношения. Преобразование цветов RGB в цветовые частотыМеня спросили о возможности преобразования цвета RGB в частоту света. Это создает некоторые проблемы. В рамках калькулятора шага к цвету мы сопоставляем одно число (частоту) с тремя числами (R, G и B). Но мы не производим всех возможных комбинаций R, G и B… только некоторые из них. Это означает, что если вы выберете произвольные R, G и B, у него может не быть частоты, которая (в моем алгоритме) сгенерировала бы этот RGB. Можно провести аналогию с нанесением линии на карту. Каждую точку на линии можно определить по ее расстоянию от начала линии, и каждая точка на линии имеет координату [X, Y] на карте. Однако каждая координата [X, Y] на карте не имеет позиции , а не на линии. Другой способ взглянуть на это … рассмотреть радугу. Вы можете найти в нем коричневый? На самом деле, нет. Но в пространстве RGB есть коричневый. История изменений11 августа 2016
8 августа 2016
9 октября 2012 г.
Версия 1.02 — 12 декабря 2010 г.
Версия 1.01 — 11 декабря 2010 г. |
30 цветовых палитр для веб-сайтов — выберите цвета для своего веб-сайта
Цвет — это первое, что люди замечают на вашем сайте. Начните с этих профессионально созданных цветовых комбинаций.
Создание онлайн-присутствия является абсолютной необходимостью для любого бизнеса. Помимо создания собственного веб-сайта, внешний вид и оформление вашего веб-сайта должны дополнять ваш бренд и товарное предложение.Психология цвета и брендинг идут рука об руку; тон и настроение, привязанные к определенным цветам, говорят потребителям, какой у вас бизнес. Бренды, в которых используются землистые оттенки зелени, могут казаться естественными и экологичными, в то время как бренды, использующие розовый цвет, могут казаться более женственными.
Ваш продукт или услуга и ваша целевая аудитория также во многом определяют цвета, которые вы используете в своем бренде и на веб-сайте. Ваш бизнес ориентирован на детей до десяти лет или он интересен взрослой аудитории в возрасте от двадцати пяти до сорока пяти лет? Если вам сложно понять, какие цвета нравятся вашей целевой аудитории, узнайте, как ваши конкуренты подходят к использованию цвета.
Как выбрать цвета для вашего веб-сайта
Выбирая цветовую схему для своего веб-сайта, лучше всего использовать палитру из четырех или менее оттенков. Простая формула — найти один доминирующий оттенок, один вторичный оттенок и один акцентный оттенок. Доминирующие и второстепенные оттенки могут иметь цветовые вариации, например оттенки, оттенки или тона. Доминирующие цвета должны говорить о типе вашего бренда и бизнеса. Второстепенные или вторые по популярности оттенки должны контрастировать или дополнять ваш доминирующий оттенок.Акцентные цвета должны выделяться и лучше всего подходить для ссылок, кнопок, значков и других мелких элементов. Если у вас есть логотип яркого оттенка, попробуйте добавить его в качестве основного цвета.
При разработке веб-сайта придерживайтесь четырех или менее цветов. Изображение через Visual Generation.Конфликтующие цветовые палитры могут оттолкнуть потребителей от вашего сайта. Лучшие оттенки приятны для глаз и легко читаются на экранах разных размеров и форматов. Хорошо спроектированный веб-сайт не сочетает ярко-желтый и белый цвета вместе, поскольку сочетание двух светлых оттенков затрудняет чтение информации.Также очень важно учитывать слои и цвета, а также то, как они выглядят рядом друг с другом.
Цветовая схема вашего веб-сайта имеет решающее значение для имиджа вашего бренда. Он формирует то, как посетители видят ваш сайт, развивает чувство порядка и иерархии и позволяет выделить важную информацию. Согласованная цветовая схема также создает ощущение потока и баланса между разными страницами. Гармоничная цветовая палитра действительно больше, чем эстетика.
Читайте дальше, чтобы найти тридцать цветовых палитр для различных отраслей, а также десять макетов веб-сайтов, которые помогут вам визуализировать свою собственную палитру веб-сайта.
Цветовые палитры для сайтов о здоровье и красоте
Индустрия здоровья и красоты обычно способствует благополучию, заботе о себе и счастью. Выбирая оттенки для своего салона красоты, подумайте о выборе приглушенных тонов в холодных или теплых вариантах. Целая палитра ярких цветов может быть резкой для глаз и ощущать что угодно, только не спокойствие и умиротворение.
1. Аромат лаванды
Использование холодных тонов, таких как фиолетовый, зеленый и синий, — отличный способ вызвать умиротворение и умиротворение на вашем сайте.Фиолетовый символизирует роскошь и покой, синий символизирует верность и безмятежность, а зеленый вселяет чувство безопасности и роста. В сочетании эти оттенки идеально подходят для брендов, рекламирующих товары, которые способствуют спокойствию.
Используйте холодные тона, чтобы придать дизайну безмятежность. Изображение предоставлено Эйрен Фагус.2. Безмятежное небо
Nature предлагает лучшие цветовые палитры. Небо на рассвете и в сумерках служит источником вдохновения для любого веб-сайта, особенно тех, которые продвигают товары для здоровья.При использовании по отдельности кораллово-розовый и апельсиновый цвета могут казаться резкими, но в сочетании с зелеными и серыми оттенками палитра получается гармоничной и сбалансированной.
Не бойтесь черпать вдохновение в природе. Изображение предоставлено Тананья Пити.3. Йога на открытом воздухе
Вдохновение из ландшафтов идеально подходит для пропаганды практик йоги и медитации. Используйте акцентные цвета, такие как глубокий кораллово-розовый, чтобы компенсировать холодные тона природы.
Используйте яркие цвета, чтобы добавить свежести палитре с естественной тематикой.Изображение Юлия Григорьева.4. Очаровательный аптекарь
Оранжевые оттенки создают дружелюбное поведение, особенно в его ярких формах. Приглушая этот популярный оттенок и добавляя оттенки и тона, бренды могут привнести намек на изысканность в свои веб-сайты.
Медовые тона придают веб-дизайну изысканность и гламур. Изображение предоставлено Ефетовой Анной.5. Спа-центр
Оранжевый и синий — классические дополнения. Выбирайте приглушенные версии, чтобы уравновесить эти теплые и холодные тона.При умеренном использовании в качестве акцента оранжевый может придать яркости веб-сайту спа или косметолога.
Приглушенный оранжевый цвет придает энергию успокаивающей зелени. Изображения предоставлены Anna Ok, PureSolution и wasanajai.Цветовые палитры для сайтов, торгующих продуктами питания и напитками
Использование ярких и привлекательных оттенков является ключевым моментом при продвижении продуктов питания или напитков на вашем сайте. Яркие пятна более привлекательны, чем мутные серые оттенки. Нанося привлекательные цвета на свой сайт, обязательно применяйте их продуманно, а не небрежно.
6. Яркая чаша
Яркие цвета продуктов создают прекрасную цветовую палитру для блогов о еде, ресторанов и бакалейных лавок. Красновато-розовый и зелень авокадо отлично сочетаются друг с другом в качестве классического дополнения.
Разбудите аппетит свежей зеленью и ярким цветом. Изображение предоставлено Тимолиной.7. Звездный синий
Blueberries — настоящая звезда шоу. Глубокие синие и пурпурные тона этого универсального фрукта являются отличным источником вдохновения для магазинов напитков и пищевых блогов.Палитра холодных тонов гармонична и радует глаз.
Нежные холодные тона привлекают внимание зрителя, не отвлекая его. Изображение предоставлено Ольгой Мильцовой.8. Контрастный цитрус
Яркость апельсиновых цитрусовых выделяется на голубом фоне. В паре оранжевый выделяется больше, чем в паре на красном фоне. Добавьте изюминку в свой сайт, используя эту классическую цветовую схему.
Яркий оранжевый и успокаивающий синий — классическая привлекательная комбинация.Изображение предоставлено Kiian Oksana.9. Богатый красный
Red вызывает бурные эмоции и повышенный аппетит у зрителей. Рестораны используют эту цветовую психологию при создании элементов брендинга. При использовании в Интернете ярко-красный цвет часто может быть слишком резким для зрителей; вместо этого выберите оттенки, оттенки и тона красного, чтобы вызвать аналогичные психологические реакции.
Более мягкие красные тона обладают всей глубиной настоящего красного без какой-либо резкости. Изображение предоставлено Daxaio Productions.10. Фермерский рынок
Земляные тона и фермерские рынки идут рука об руку. Вместо того чтобы выбирать непривлекательные мутные тона, выберите яркие зеленые и желтые тона в сочетании с насыщенным коричневым.
Цвета урожая вызывают ассоциации с пышными садами и фруктовыми садами. Изображение через marcin jucha и chelovector.Цветовые палитры для сайтов блогов и портфолио
Выбор привлекательной цветовой палитры для вашего блога или веб-сайта портфолио имеет решающее значение для поиска вакансий и клиентов.Хотя большая часть веб-сайта сосредоточена вокруг контента и изображений, нельзя упускать из виду общую палитру. Использование игривых и энергичных оттенков является ключевым; те же оттенки должны дополнять (а не противоречить) вашей работе.
11. Работа с сеткой
Ваша палитра всегда должна хорошо сочетаться с вашим портфолио. Если сомневаетесь, используйте привлекательный розовый в качестве акцента, а затем компенсируйте яркость этого оттенка глубокими синими и зелеными оттенками.
Выбирайте цвета, которые дополняют вашу работу.Мокап через нелелену. Значок заголовка через Mio Buono. Иллюстрации через miniwide, GoodStudio, GoodStudio, Moremar, Ardea-studio, Lavrushka, GoodStudio и GoodStudio.12. Красочная эстетика
Если ваша индивидуальность такая яркая, как эта цветовая палитра, то ваш веб-сайт должен это отражать. Эта комбинация желтого, синего и красного оттенков выделяет любое портфолио или блог.
Используйте радостные цвета, чтобы отразить общительный характер. Изображение предоставлено AlessandroBiascioli.13. Красивая в розовом
При умеренном и преднамеренном использовании розовый цвет успешно пробуждает женственность и беззаботность, что идеально подходит для блоггеров женского образа жизни. Добавьте оттенки желтого, чтобы сайт был веселым и ярким.
Мягкие розовые тона добавляют всплеск женственности. Изображения через Юлию Завалишину, Серенко Наталью и босоточку.14. Коралловая зелень
В то время как сочетание красного и зеленого обычно представляет рождественские праздники, приглушенные вариации этих дополнительных цветов вызывают что угодно, только не.Этот кораллово-красный цвет идеально подходит для акцента на темно-зеленом.
Используйте дополнительные цвета, чтобы придать вашему сайту живость. Изображение предоставлено Victoria43.15. Простая красота
Приглушенные желтые — жидкое золото при правильном использовании. Противопоставьте богатую яркость этого оттенка бирюзовому и глубокому синему, и вы получите победителя.
Простота работает точно так же. Мокап через нелелену. Значок заголовка через Mio Buono. Иллюстрации через Mio Buono, Mio Buono, Mio Buono, Mio Buono, Mio Buono и createvil.Цветовые палитры для экологических сайтов
Веб-сайты, пропагандирующие окружающую среду (или причины, связанные с окружающей средой), становятся все более популярными, поскольку изменение климата становится огромной проблемой. Хотя движение и причина намного важнее внешнего вида веб-сайта, наличие привлекательного сайта очень полезно.
16. Зеленая красота
Лесная зелень — потрясающее зрелище при демонстрации окружающей среды на веб-сайте. Добавьте тона натурального дерева и бамбука, чтобы гармонизировать эту палитру и создать ощущение леса.
Теплые нейтральные и глубокие тона драгоценных камней передают изысканность и гармонию. Изображение предоставлено Абрамовой Александрой.17. Рыба-клоун
Океан предлагает множество прекрасных оттенков, которые послужат источником вдохновения для вашего веб-сайта. Классическая комбинация оранжевого и синего оживает с этой рыбой-клоуном и анемоном.
Вызовите морскую жизнь с помощью насыщенного красно-оранжевого и темно-синего цветов. Изображение предоставлено J’nel.18. Воздействие на океан
Пластмасса сеет хаос на нашей планете, и многие группы начинают действовать.Продвигайте свою преданность планете и своему делу, создав веб-сайт, на котором освещается красота океанского блюза и вред, который наносит пластик.
Черпайте вдохновение в самом море. Изображения через Mr.anaked и WindAwake.19. Блестящие лилии
Лилии действительно прекрасны; их яркие лепестки и дурманящий запах — это то, о чем можно мечтать. В сочетании с темно-зеленым цветом эти привлекательные желтые оттенки выделяются и подчеркивают любой экологический веб-сайт.
Яркие желтый и глубокий зеленый цвет придадут вашему сайту весеннюю свежесть. Изображение предоставлено ДЖУТАРАТ БУАДОК.20. Амазонский тукан
Что не нравится в тукане? Их ярко-оранжевые клювы особенно выделяются на фоне зелени. Как и в случае с клювом этой популярной птицы, нанесите эти яркие апельсины на небольшие акцентирующие элементы, такие как кнопки, ссылки или значки, чтобы создать контраст в более естественных тонах.
Спокойные яркие тропические тона с мягкими нейтральными оттенками. Изображение через MarcusVDT.Цветовые палитры для сайтов фитнеса и тренировок
Смелые, энергичные оттенки — звезда шоу на сайтах, посвященных фитнесу и тренировкам. В этом случае выбор цвета имеет огромное значение и может означать разницу между успешной страницей фитнеса и красивой страницей фитнеса. Мягкие пастельные тона не совсем соответствуют силе и энергии, необходимой для упражнений. Насыщенные красные, синие или желтые цвета действительно символизируют интенсивность тренировок.
21. Силовые тренировки
Гири — распространенное оборудование для силовых тренировок.Как видно на этом изображении ниже, насыщенные желтый и синий контрастируют с окружающими его серыми и черными цветами. Применяя эту палитру к своему веб-сайту, посвященному упражнениям, подумайте об использовании жирного синего и желтого цветов в качестве акцентов для кнопок, ссылок, деталей и логотипов.
Спортивные синие и желтые цвета сделают ваш сайт ярким. Изображение через ColorMaker.22. Тренажерный зал Excel
Целевая страница, которую ваши зрители видят при первом посещении вашего сайта, должна отражать настроение и тон вашего бизнеса.В этом случае насыщенные красные оттенки, примененные к более глубокому красному, позволяют выделить важную информацию, побуждая ваших зрителей переходить по этим ссылкам.
Глубокий красный цвет — мощный фоновый образ. Изображения через sportpoint и Alex_Colt.23. Ряд мощности
Хотя эти оттенки не такие яркие, как их насыщенные аналоги, темно-розовый и желтый так же выделяются в сочетании с темно-синим. Это говорит о том, что сочетание цветов вашего веб-сайта имеет решающее значение для создания гармоничной страницы, которая соответствует характеру вашего бизнеса.
Насыщенный розовый и желтый цвета согревают успокаивающий синий. Изображение предоставлено Dmitrydesign.24. Бесстрашный фитнес
Нет ничего более мощного и сильного, чем насыщенный красный фон. В то время как красные лучше всего подходят для акцентных оттенков, более глубокий тон действительно может оказать влияние, когда другие оттенки сохранены чистыми и простыми. Добавьте ярко-желтый цвет, чтобы побудить зрителей нажать на эту важную кнопку.
Глубокий золотисто-желтый оттенок выделяется на фоне теплых красных тонов. Изображения через Джейкоба Лунда и Зубдаша.25. Поход в горы
Суровые пейзажи — отличный источник цветового вдохновения. Оранжевые и серые оттенки хорошо сочетаются с их приглушенным характером. Сочетание яркого красного с этими ненасыщенными цветами легко сделает ваш сайт ярче.
Тренируйтесь и вдохновляйтесь на свежем воздухе. Изображение через everst.Цветовые палитры для сайтов одежды и одежды
Веб-сайты с одеждой и одеждой должны быть связными, веселыми и привлекательными. Тусклый, унылый веб-сайт не побуждает зрителей просматривать или покупать товары.И приглушенные, и насыщенные оттенки отлично подходят для этого типа веб-сайтов. Однако цветовая палитра все равно должна соответствовать тону одежды и самому бренду.
26. Яркая одежда
Ярко-желтый, розовый и синий обычно конфликтуют при небрежном применении. Тем не менее, при осознанном и намеренном использовании эти яркие цвета могут говорить о живом характере вашего бизнеса. Используйте синий и розовый в качестве доминирующих оттенков, а затем сделайте акцент на желтом.Как всегда, вы также можете уменьшить яркость, добавив белый, серый или черный цвет, чтобы получить более ненасыщенный вид.
Пастельные тона добавляют энергии и оживляют шоппинг. Изображение предоставлено Africa Studio.27. Cool Collective
Выбирая палитру для своего сайта одежды, всегда сосредотачивайтесь на самом продукте. Палитра должна дополнять одежду и модели, но не подавлять их. Нейтральные оттенки могут казаться тусклыми, но при правильном использовании они позволяют продукту действительно сиять.
Нейтральные изображения — отличный фон для сайтов розничной торговли. Изображение предоставлено Якобом Лундом.28. Коралловый наряд
Если вы когда-нибудь хотели сделать свой веб-сайт более привлекательным, то используйте кораллово-розовый и апельсиновый цвета. Выбирайте более светлые или темные вариации популярного оттенка, а затем контрастируйте теплые тона с прохладным акцентом бирюзы.
Добавьте немного чирка или бирюзы, чтобы охладить тропические кораллы. Изображение предоставлено Indigo Photo Club.29. Без звука
Muted не значит тусклый и тусклый.В тех случаях, когда ассортимент минимален, использование более нейтральной палитры более визуально привлекательно, чем использование полностью насыщенных оттенков. Идея самой одежды всегда является отличной отправной точкой при выборе цветовой схемы для вашего сайта.
Вдохновляйтесь своими продуктами. Изображение предоставлено Екатериной Зубал.30. Дорожные мелодии
Если сомневаетесь, выберите дополнительные оттенки. Классический контраст теплого оранжевого и холодных синих и коричневых оттенков добавляет глубины и азарта любому сайту.
Холодный синий, теплый коричневый и апельсиновый цвета передают ощущение страсти к путешествиям. Изображение предоставлено OSABEE.Изображение обложки через SkyPics Studio.
Ищете другие способы повысить свое присутствие в Интернете? Ознакомьтесь с этими статьями ниже:
генератор цветовой палитры с ИИ
Colormind — это генератор цветовых схем, использующий глубокое обучение. Он может изучать цветовые стили по фотографиям, фильмам и популярным произведениям искусства.
Каждый день загружаются разные наборы данных, загляните завтра, чтобы получить еще больше цветовых решений.Посетите блог, чтобы получить техническую информацию, или взгляните на наш APIРаботы Макото Синкая — в том числе 5 сантиметров в секунду, сад слов и дети, которые гонятся за потерянными голосами. Работы Шинки часто менее насыщены, чем аналогичные аниме, в целом предпочитая использовать более реалистичные фотографические цвета. Он резервирует более контрастные палитры для эмоциональной кульминации и множества декораций неба, звезд и океана, которые появляются в его фильмах.
В этом фильме 2006 года очень эффектно использованы насыщенные цветовые схемы.Яркие, почти сюрреалистические цвета сюжета идеально сочетаются с темными, мрачными цветами больницы.
Этот фильм наполнен сценами, освещенными неоном, и эти неоновые цвета сильно отражаются в созданных палитрах.
Розы, ромашки и хризантемы. Фотографии цветов имеют особенно резкие и яркие цвета.
Оставайтесь на связи
Подпишитесь на нашу рассылку новостей и объявлений, связанных с ColormindСоветы по использованию
Если цвета не заблокированы, Colormind будет генерировать цветовые палитры случайным образом.
Если у вас есть конкретный начальный цвет, выберите этот цвет и зафиксируйте его. Расположение цвета имеет значение, поэтому поэкспериментируйте с другим размещением.
Если у вас есть два дополнительных цвета, попробуйте разместить их на противоположных концах палитры. Colormind будет иметь тенденцию генерировать хорошие промежуточные значения.
Если вы хотите большего разнообразия, попробуйте расположить контрастирующие цвета ближе друг к другу, тогда colormind будет иметь тенденцию создавать триадные и другие более сложные цветовые схемы.
1.10 Цветовые схемы
1.10 Цветовые схемы
DrRacket поставляется с набором цветовых схем, доступных в диалоговом окне настроек. цветная панель.
Вы также можете добавить свои собственные цветовые схемы в DrRacket. Первый шаг — это создать pkg (см. Создание пакетов) и добавьте к нему файл «info.rkt». Файл должен определять framework: цветовые схемы как список хешей, описывающих цветовые схемы.
В качестве примера приведем спецификацию стиля «Модерн»:
#lang info (определить рамки: цветовые схемы ‘(#hash ((colors . ((framework: syntax-color: scheme: string # (211 72 255)) (framework: syntax-color: scheme: constant # (211 72 255) ) (framework: синтаксис-цвет: схема: комментарий # (194 158 31)) (framework: синтаксис-цвет: схема: скобка # (0150 255) ))) (наименование.«Современный»))))
Каждый из ключей, например, ‘framework: syntax-color: scheme: string, соответствует цвету и, возможно, некоторая информация о стиле. Все клавиши принимают цвета (показанные векторы выше представляют цвета в формате r / g / b), но только некоторые из них принимают информацию о стиле. Чтобы узнать, какие из них какие, и чтобы получить полный список возможных ключей, нажмите кнопку помеченные названия стилей и цветов в нижней части Вкладка Цветовые схемы Вкладка Цвета в диалоговом окне настроек.

